25 de cele mai bune site-uri web (exemple) în 2023
Publicat: 2023-02-17Ni s-a cerut de mai multe ori să creăm o listă cu cele mai bune site-uri web, așa că iată.
Ne-a luat mai multe săptămâni să examinăm peste 200 de pagini pentru a crea o colecție cu cele mai mari 25.
În loc să adunăm o grămadă de site-uri web, le-am analizat și examinat cu atenție pe fiecare. În plus, le-am împărțit în cinci dintre cele mai comune categorii, pe care le puteți naviga făcând clic pe linkurile de mai jos.
Această postare acoperă:
În plus, ne-am asigurat că includem și modele cât mai variate posibil. De la cele simpliste la altele mai complicate – le primești pe toate și apoi pe unele.
Și dacă sunteți gata să luați măsuri și doriți să construiți un site web similar, o puteți face cu ușurință cu o temă populară WordPress sau un constructor de site-uri web de afaceri.
Cele mai bune site-uri web de afaceri
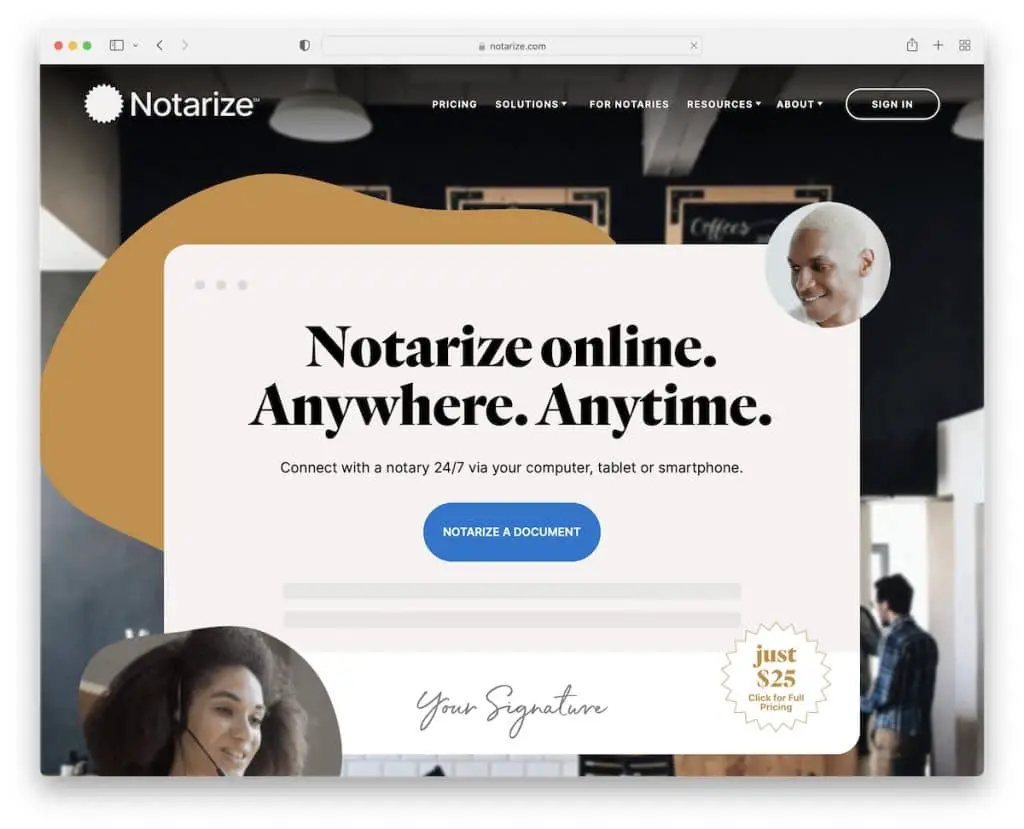
1. Notarizat
Construit cu : Webflow

Notarize este un site de afaceri excelent, cu un aspect modern și o experiență grozavă de defilare. Acest site web notarial are o notificare din bara de sus cu text glisant, un antet lipicios cu navigare derulantă și o grilă de mărturii ale clienților.
Notarul folosește acordeoane pentru întrebări frecvente și afișează mai multe linkuri rapide, pictograme sociale și butoane de îndemn pentru descărcarea aplicației în subsol.
Notă : Adăugarea unui antet/meniu plutitor poate îmbunătăți experiența utilizatorului site-ului dvs. Webflow.
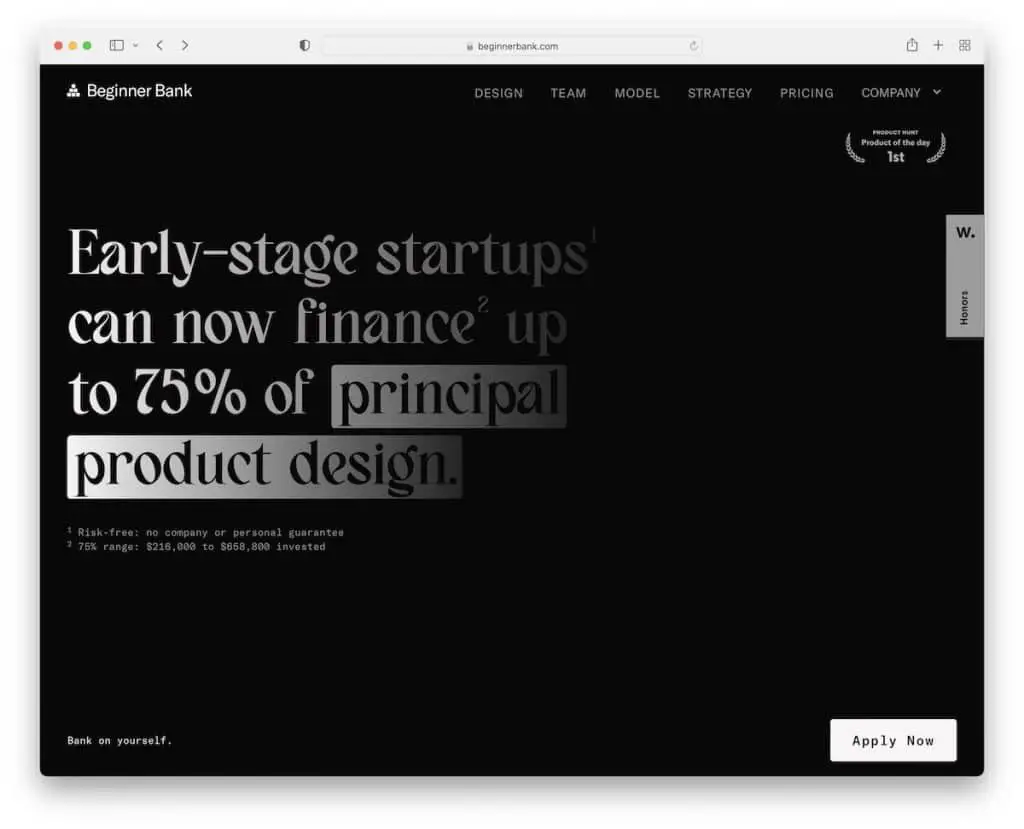
2. Banca pentru începători
Construit cu : Webflow

Beginner Bank vă atrage atenția cu designul său întunecat, făcându-l să pară și mai premium.
Derularea este foarte captivantă și captivantă, cu o bară de navigare care vă permite să săriți mai ușor de la secțiune la secțiune. Acest lucru este foarte util, deoarece Beginner Bank este un site web cu o singură pagină.
Pe lângă meniul plutitor, Beginner Bank are un element lipicios în partea de jos a ecranului cu mai multe link-uri.
Notă : Ieșiți în evidență din masă cu un design web elegant și întunecat.
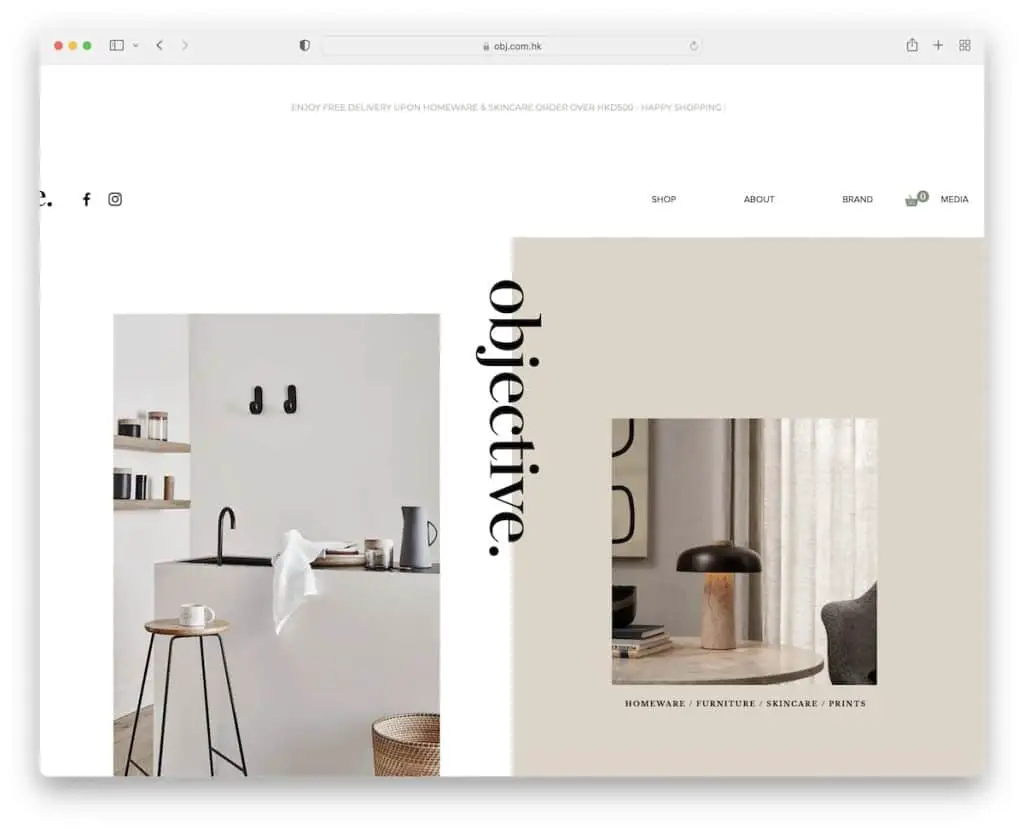
3. Obiectiv
Construit cu: Wix

Obiectivul este un exemplu de site web curat și creativ, cu o secțiune de erou animată și un text unic „obiectiv” suprapus și lipicios, care funcționează ca un buton de sus.
Antetul și subsolul sunt minimaliste, cu linkurile esențiale, rețelele sociale, pictogramele de comerț electronic și formularul de abonare la newsletter.
Notă: un design curat, cu detalii unice, funcționează excelent pentru o marcă de stil de viață.
Aruncă o privire la aceste site-uri web fantastice construite pe platforma Wix pentru mai multă inspirație.
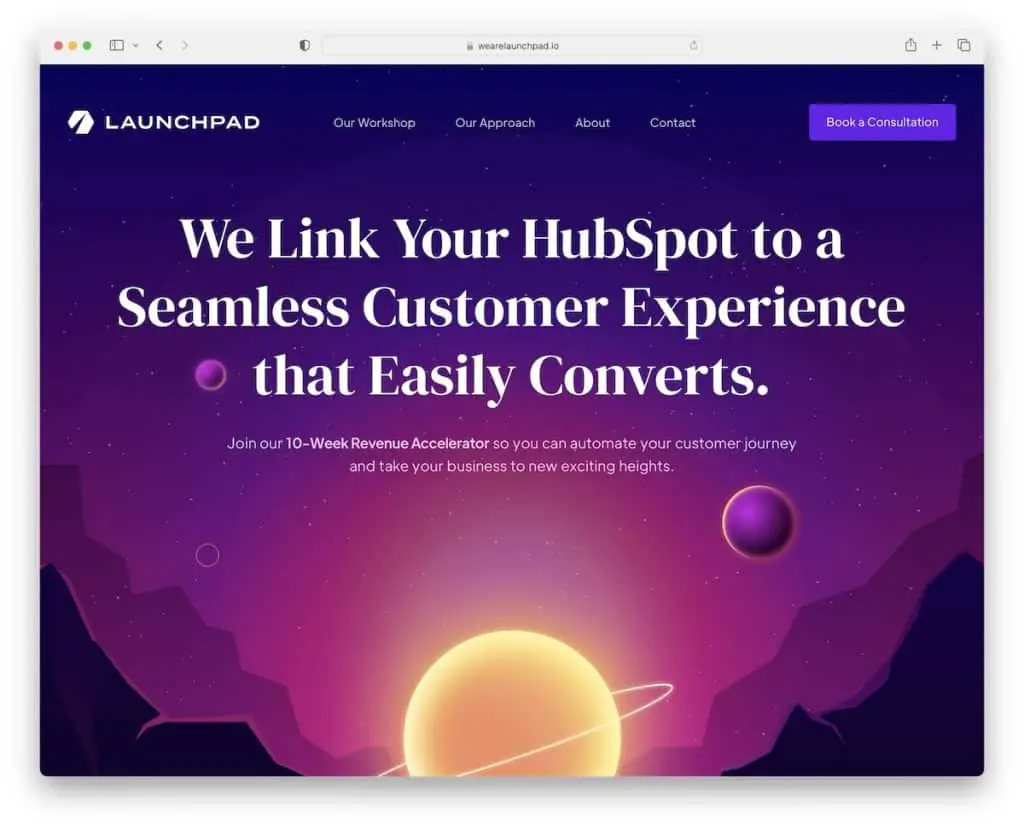
4. Launchpad
Construit cu: Webflow

Launchpad este un site web animat cu o experiență captivantă pe care ți-ai dori să nu se termine niciodată. Iar designul întunecat contribuie foarte mult la o vizionare mai bună a conținutului.
Acest exemplu excelent de site web are un antet transparent care se prăbușește când începeți să defilați, dar reapare imediat ce derulați înapoi în partea de sus. Vorbind despre antet, are și un buton CTA, deci este ușor accesibil.
Notă: Folosiți animații și efecte speciale pentru a vă anima site-ul web (dar încercați să nu exagerați).
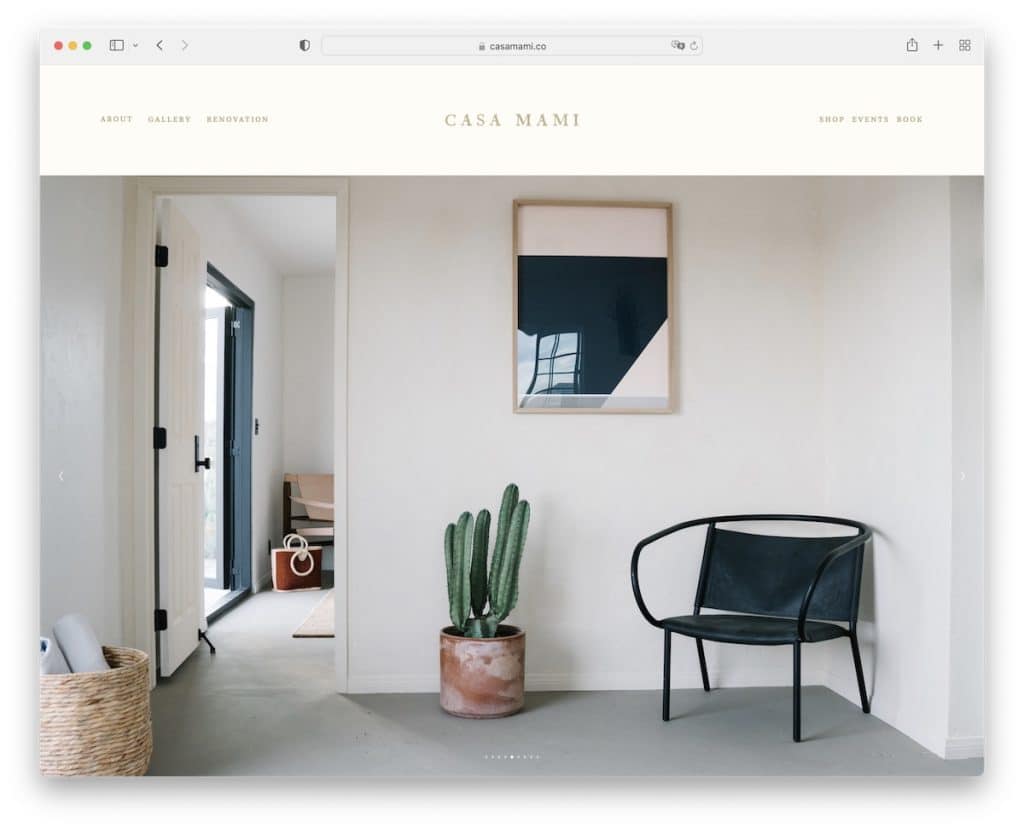
5. Casa Mami
Construit cu : Squarespace

Casa Mami este un site web minimalist, cu un glisor de imagine masiv deasupra pliului, care vă permite să vă bucurați de locație - fără text suprapus sau CTA.
Pagina folosește, de asemenea, o mulțime de spațiu alb, o imagine paralaxă și un antet și un subsol foarte simplu.
Notă : creați o prezentare de diapozitive care va declanșa interesul tuturor (fără a include niciun element de vânzare).
Nu uitați să vedeți lista noastră exclusivă cu cele mai bune exemple de site-uri Squarespace.
Cele mai bune site-uri de comerț electronic
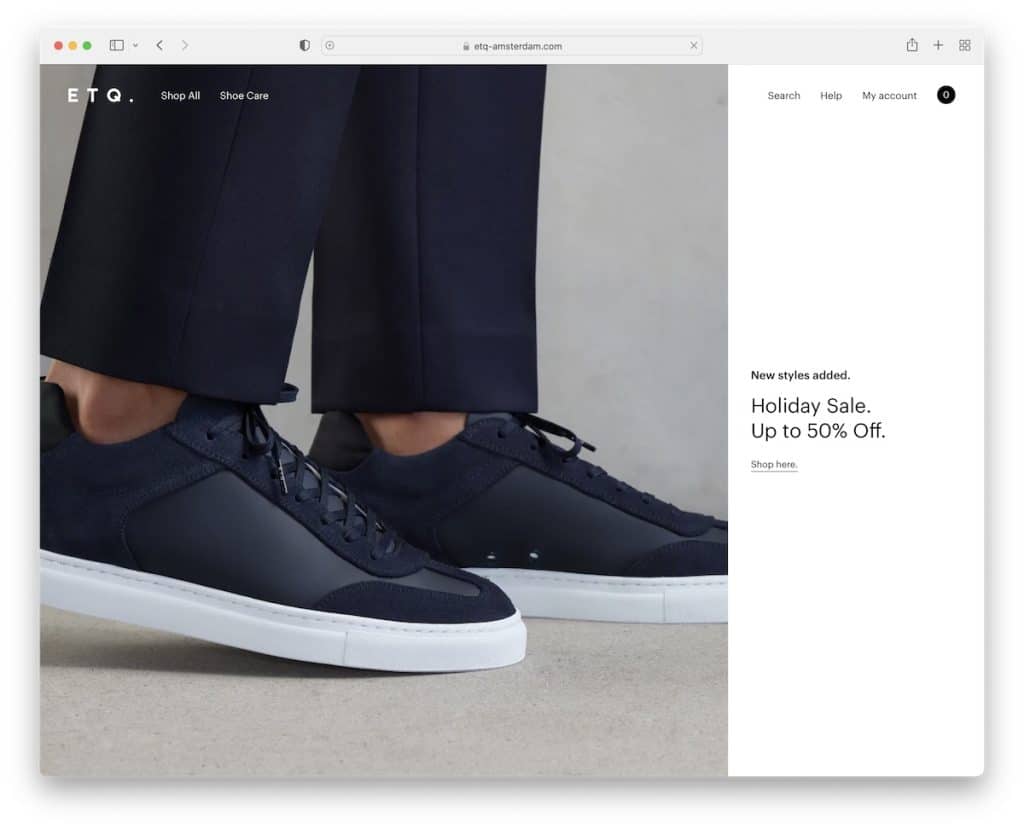
6. ETQ
Construit cu : Shopify

ETQ este un site web frumos pentru pantofi, cu un design minimalist și o fereastră pop-up rapidă care vă duce direct la unul dintre produsele lor.
Antetul este transparent, cu doar link-urile meniului de bază pentru a-l menține mai curat. De asemenea, dispare când derulați în jos, dar reapare când derulați înapoi în partea de sus.
Pe de altă parte, subsolul conține mai multe coloane cu o mulțime de link-uri rapide, detalii de afaceri, rețele sociale și un formular de abonare la newsletter.
Notă : Designul curat și simplu al site-ului vă poate face ca produsele (și serviciile) să apară mai mult.
Trebuie să vă uitați la aceste cele mai bune site-uri Shopify dacă construiți și un magazin online.
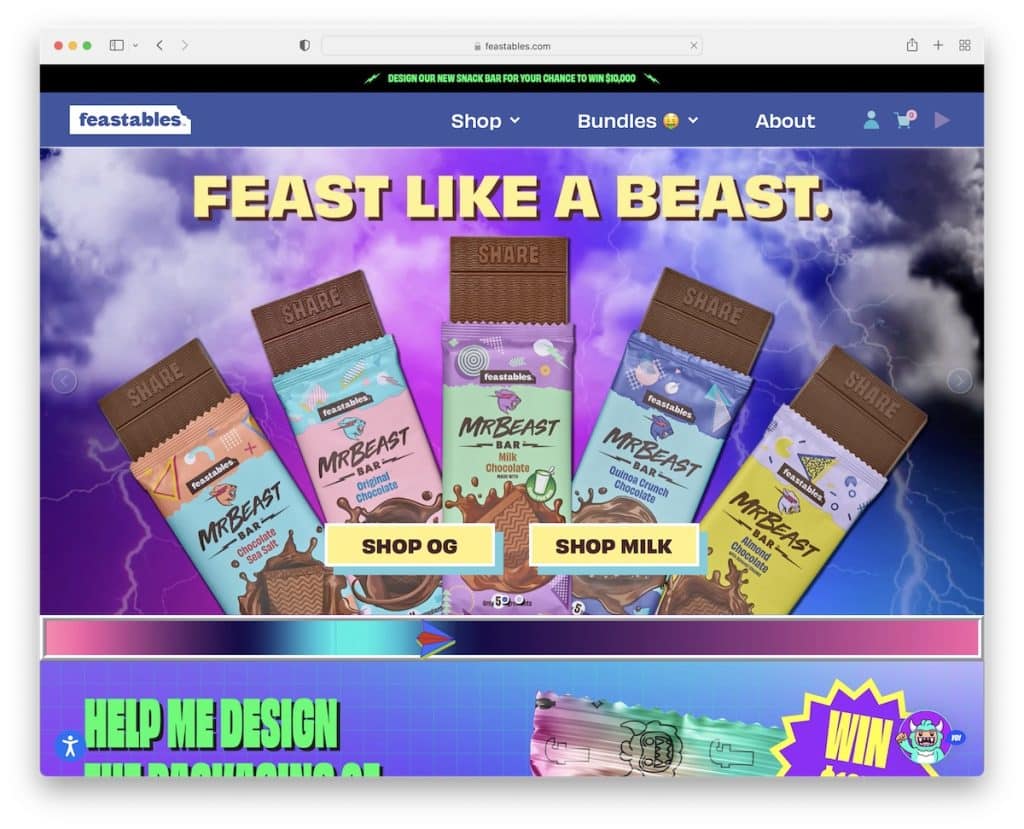
7. Sărbătorile
Construit cu : Shopify

Feastables este unul dintre cele mai unice exemple de site-uri de comerț electronic, cu o mulțime de elemente interesante și efecte speciale. Îți oferă chiar și șansa de a juca un joc!
Are o bară de sus cu notificare text glisantă și un meniu derulant care vă ajută să ajungeți la produsele sau informațiile potrivite.
Bara de navigare are și un buton de redare, astfel încât să puteți asculta melodia tematică Feastables în timp ce vă bucurați de conținutul site-ului.
Notă : nu există o abordare corectă sau greșită a designului web responsive – mergeți împotriva curentului, cum ar fi Feastables!
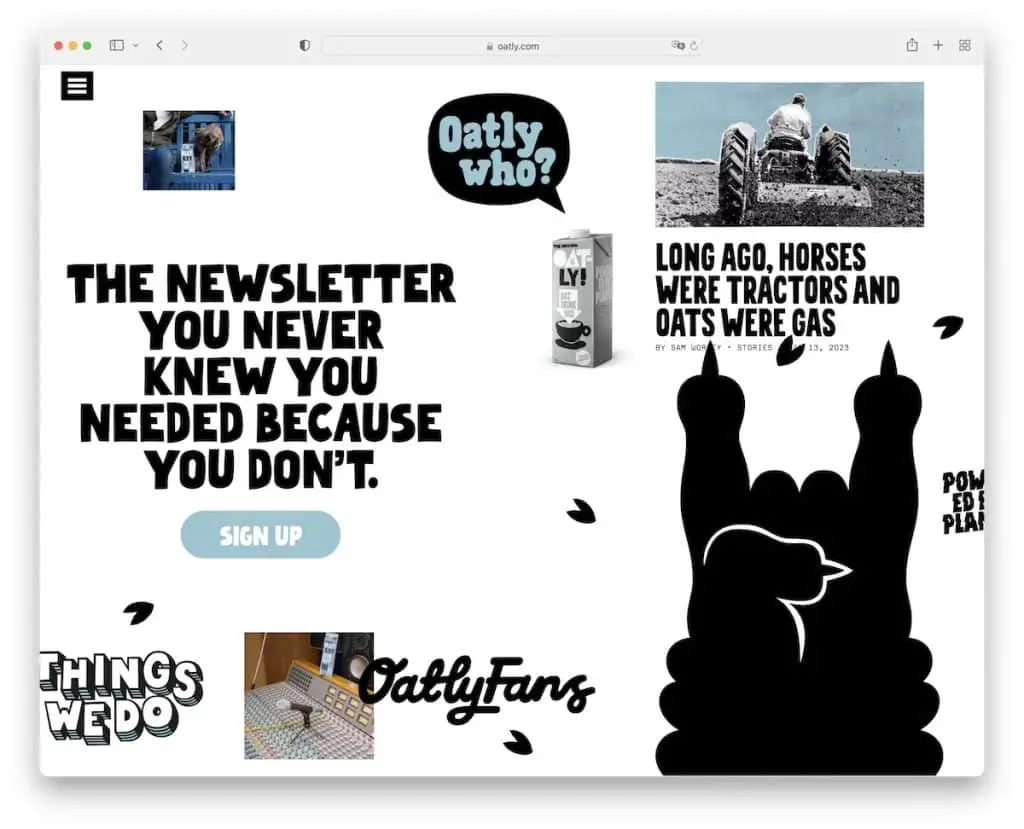
8. Oatly
Construit cu : Shopify

Pagina de pornire a lui Oatly are un aspect original, cu derulare orizontală în loc de verticală. Este foarte aglomerat, dar grafica cool, textul îndrăzneț și alte elemente atrăgătoare îl fac plăcut să răsfoiești.
Prima pagină nu are un subsol, doar un antet cu o pictogramă de meniu hamburger, un buton de cont și o pictogramă de coș de cumpărături.
Oatly are navigare pe ecran complet cu funcționalitate de meniu derulant/mega și un selector de limbă.
Notă: în loc să balansați un site web cu derulare tradițională, verticală, faceți-l să deruleze pe orizontală.
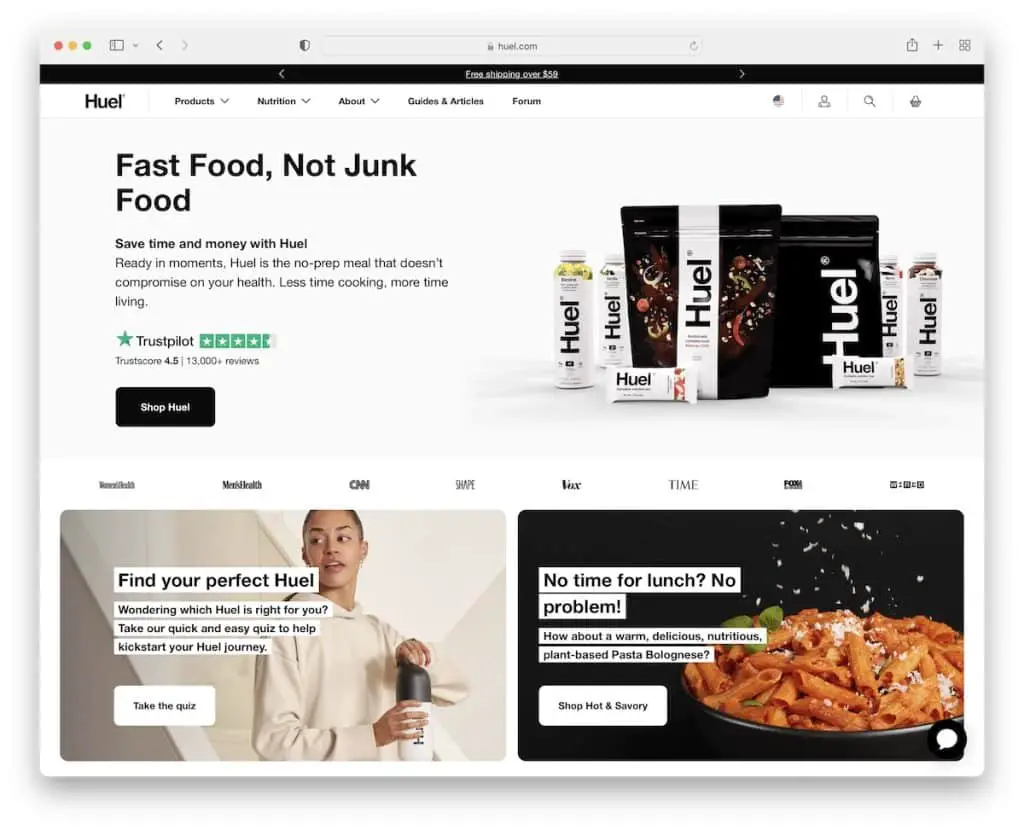
9. Huel
Construit cu : Shopify

Huel este un exemplu de site web modern, bogat în conținut, din care orice afacere de comerț electronic poate învăța.
Are o notificare de selectare a locației deasupra barei de navigare, ambele lipite în partea de sus a ecranului, astfel încât toate celelalte pagini și categorii sunt la doar un clic distanță.
În plus, Huel are și o notificare pe bara de jos lipicioasă pe care o folosesc pentru colectarea e-mailurilor. Dar puteți închide partea de sus (apoi apare o notificare permanentă) și bara de jos dacă nu doriți distrageri.
Notă: utilizați barele de notificare de sus și de jos a ecranului pentru selectarea țării, abonamente, anunțuri speciale etc.
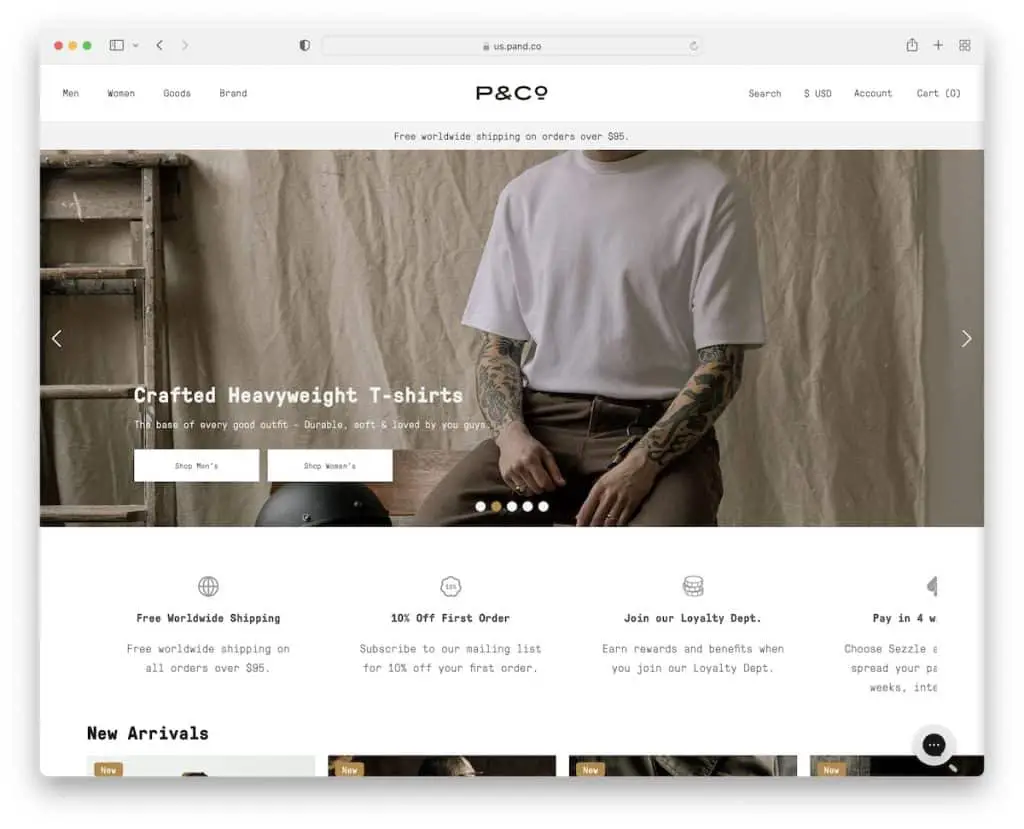
10. P&Co
Construit cu : Shopify

P&Co este un exemplu de site web curat, cu un antet plutitor și un glisor pe lățime completă care promovează noile lor picături, oferte și multe altele.
Site-ul web include, de asemenea, două carusele pentru noile sosiri și produse prezentate, astfel încât să vă puteți bucura de o privire de ansamblu rapidă.
În plus, există și un widget de chat live în colțul din dreapta jos, care contribuie la un serviciu mai bun pentru clienți.
Notă: răspundeți rapid la toate întrebările potențialilor dvs. clienți printr-o integrare prin chat live.
Cele mai bune site-uri web personale
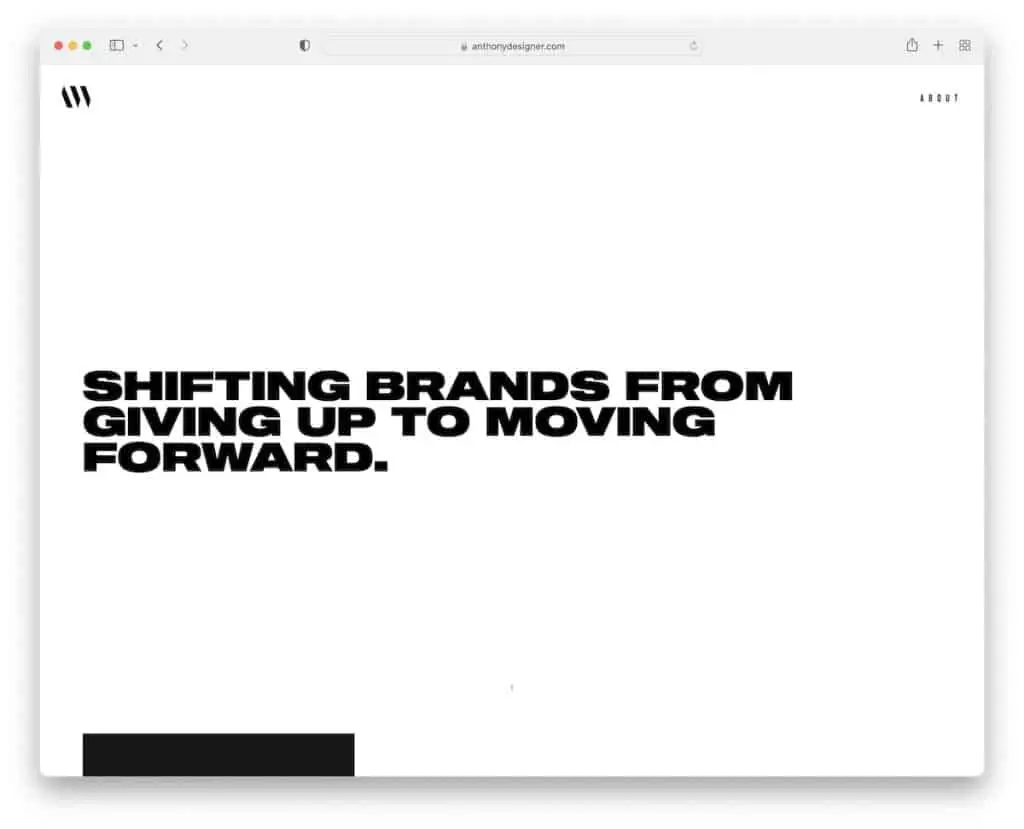
11. Anthony Wiktor
Construit cu : Gatsby

În timp ce site-ul personal al lui Anthony Wiktor pare destul de simplu și de bază la prima vedere, este departe de el odată ce începeți să defilați.
Totul începe cu un mesaj puternic pe un fundal alb care se întunecă odată ce începeți să defilați. Urmează o grilă de portofoliu de proiecte cu un efect de hover de impact.
În plus, antetul și subsolul sunt curate pentru a menține un aspect minunat.
Notă : Minimalismul și animațiile pot îmbunătăți semnificativ experiența utilizatorului.
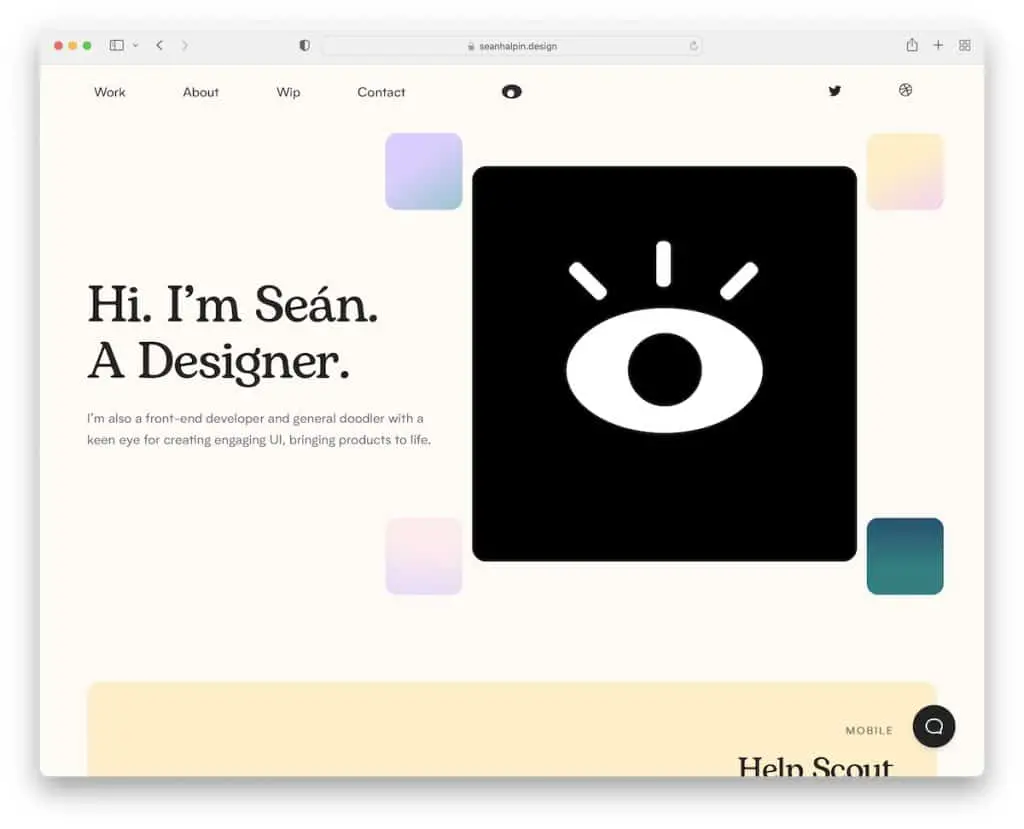
12. Sean Halpin
Construit cu : Pagini GitHub

Ochiul „vederi”, în special cel din antetul care urmează cursorul mouse-ului, este un detaliu fantastic al site-ului lui Sean Halpin.
Pagina are o mulțime de elemente creative care asigură o experiență plăcută de navigare, cu un widget chatbot live în colțul din dreapta jos.
Ceea ce este destul de grozav este că, chiar și atunci când apăsați linkul de contact din bara de navigare, se deschide chatul, pe care îl puteți folosi pentru a lua legătura cu Sean (fără formular de contact tradițional).
Notă : adăugați mici detalii și elemente captivante pentru o experiență distractivă.
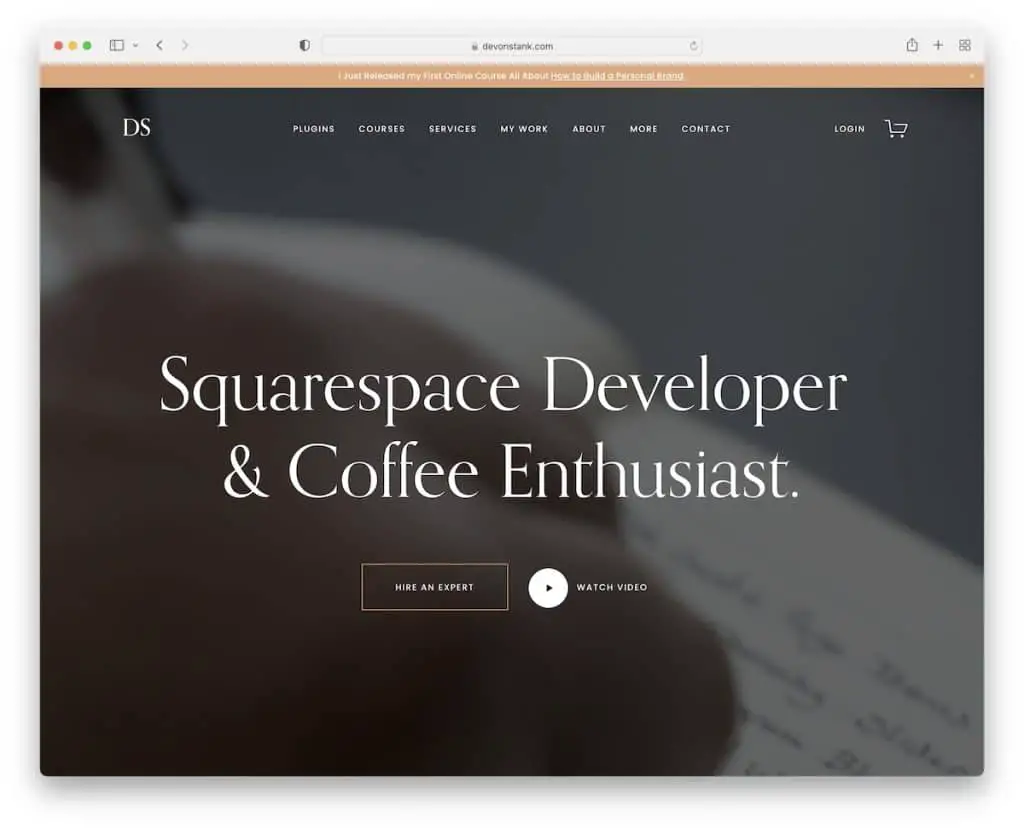
13. Devon Stank
Construit cu : Squarespace


Devon Stank declanșează interesul tuturor cu un fundal video pe ecran complet deasupra pliului. Puteți lua măsuri fie făcând clic pe butonul „închiriați”, fie pe butonul de redare, care deschide un videoclip lightbox.
Designul general al acestui portofoliu de dezvoltatori este întunecat, oferindu-i o senzație mai premium. Veți găsi, de asemenea, un feed Instagram simplist înainte de subsol, care deschide postări pe o pagină nouă.
Notă : introduceți mai mult conținut de calitate pe site-ul dvs. prin intermediul unui feed IG (și folosiți-l pentru a vă dezvolta profilul).
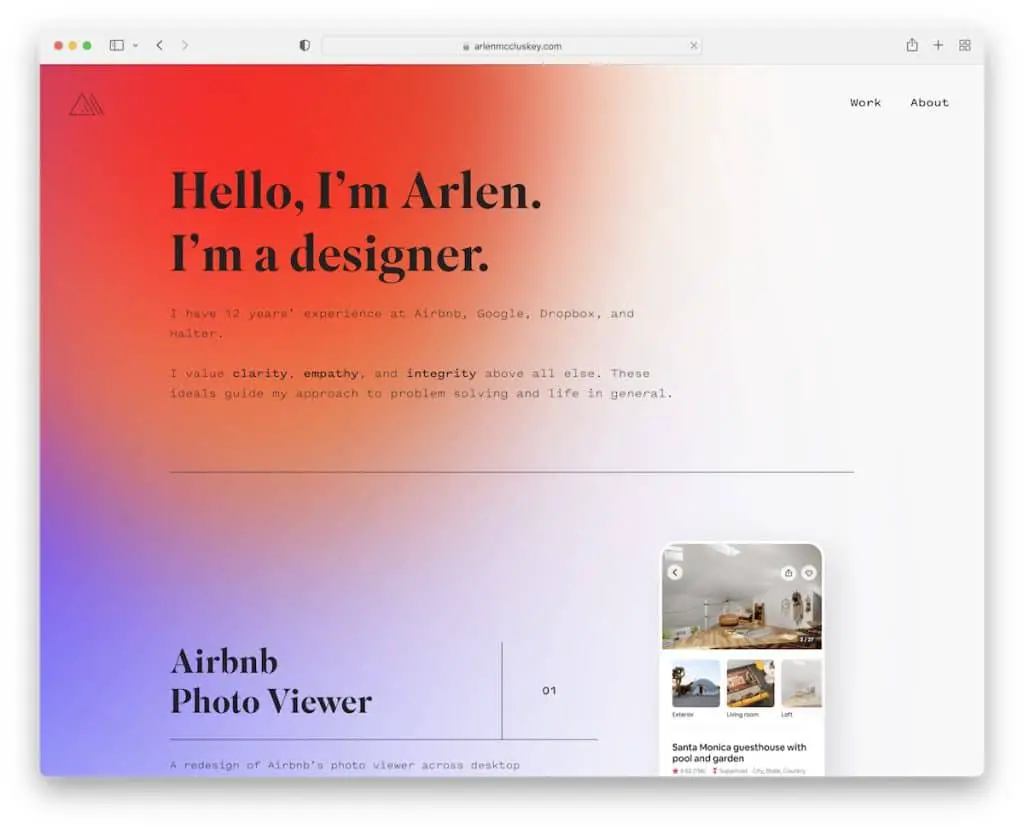
14. Arlen McCluskey
Construit cu : Webflow

Arlen McCluskey este un site web de portofoliu uimitor, cu un fundal gradient viu pentru a condimenta lucrurile. Secțiunea eroi are doar text pentru a afla mai multe despre Arlen rapid.
Dar cel mai mult ne place portofoliul paginii de start cu prezentări reale (animate). Cu toate acestea, puteți, de asemenea, să dați clic pe fiecare proiect pentru a verifica o prezentare mai aprofundată, în care Arlen împărtășește toate dezavantajele.
În cele din urmă, antetul și subsolul sunt simple și minimaliste, completând frumos baza.
Notă : integrați videoclipuri/GIF-uri capturi de ecran pentru a vă prezenta lucrările în loc de doar imagini statice.
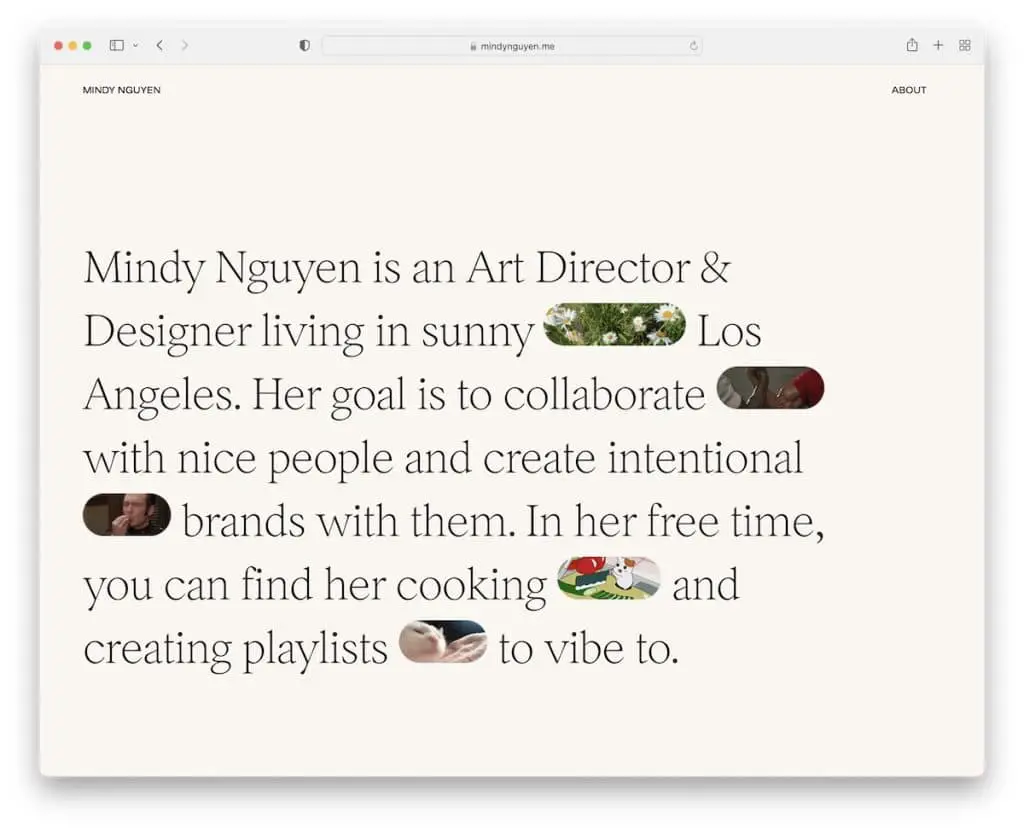
15. Mindy Nguyen
Construit cu: Squarespace

Scurta biografie a lui Mindy Nguyen deasupra pliului, combinată cu GIF-uri captivante, stârnește curiozitatea. Este simplu, dar, în același timp, foarte captivant.
Antetul și subsolul nu se separă de bază, păstrând aceeași culoare de fundal pentru un afișaj mai curat.
De asemenea, pagina de pornire constă din mai multe proiecte cu link-uri către exemple live, care sunt perfecte pentru stimularea dovezilor sociale.
Notă : amestecați textul cu emoji-uri și GIF-uri pentru a-l face mai distractiv.
Cele mai bune site-uri de blog
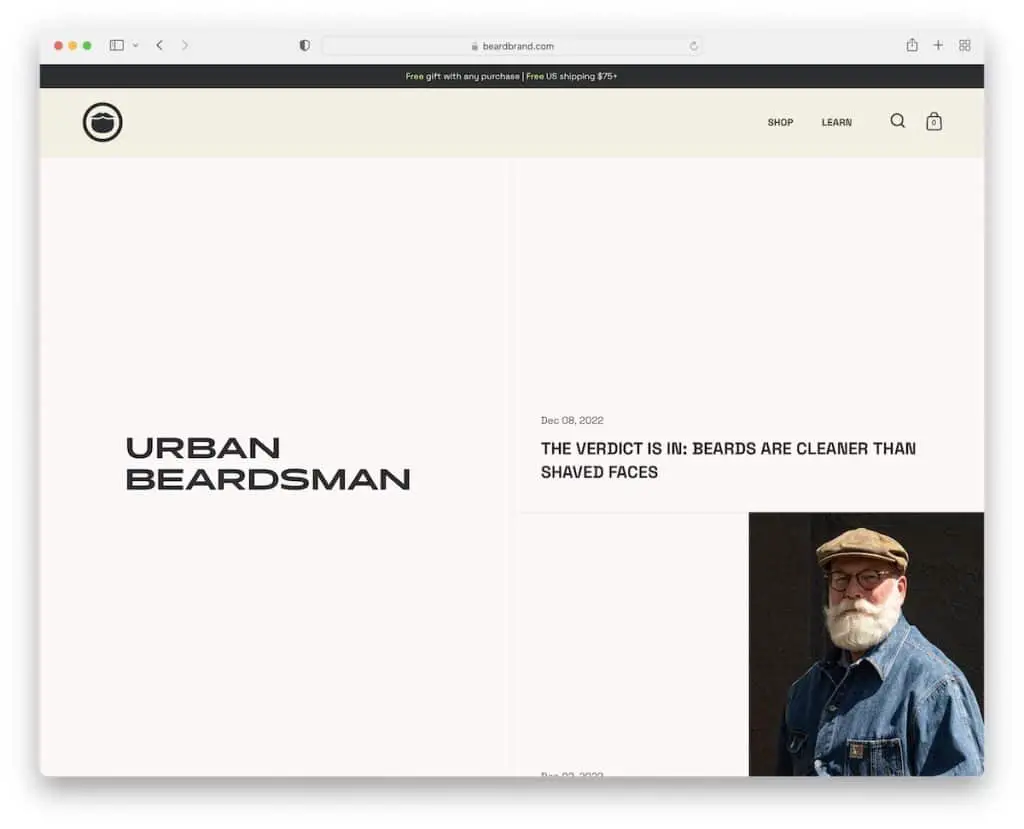
16. Urban Beardsman
Construit cu : Shopify

Urban Beardsman are o structură de blog foarte interesantă, cu un design cu ecran împărțit (pe desktop), în care partea din stânga este lipicioasă, iar partea dreaptă poate fi derulată. Și apoi, din nou, partea dreaptă are un design divizat, cu data și titlul în stânga și imaginea prezentată în dreapta.
Site-ul web are și un antet care dispare/reapare, care reacționează în funcție de derularea în jos sau în sus.
Notă : nu ezitați să copiați (și să modificați) aspectul blogului pe ecran împărțit al lui Urban Beardsman.
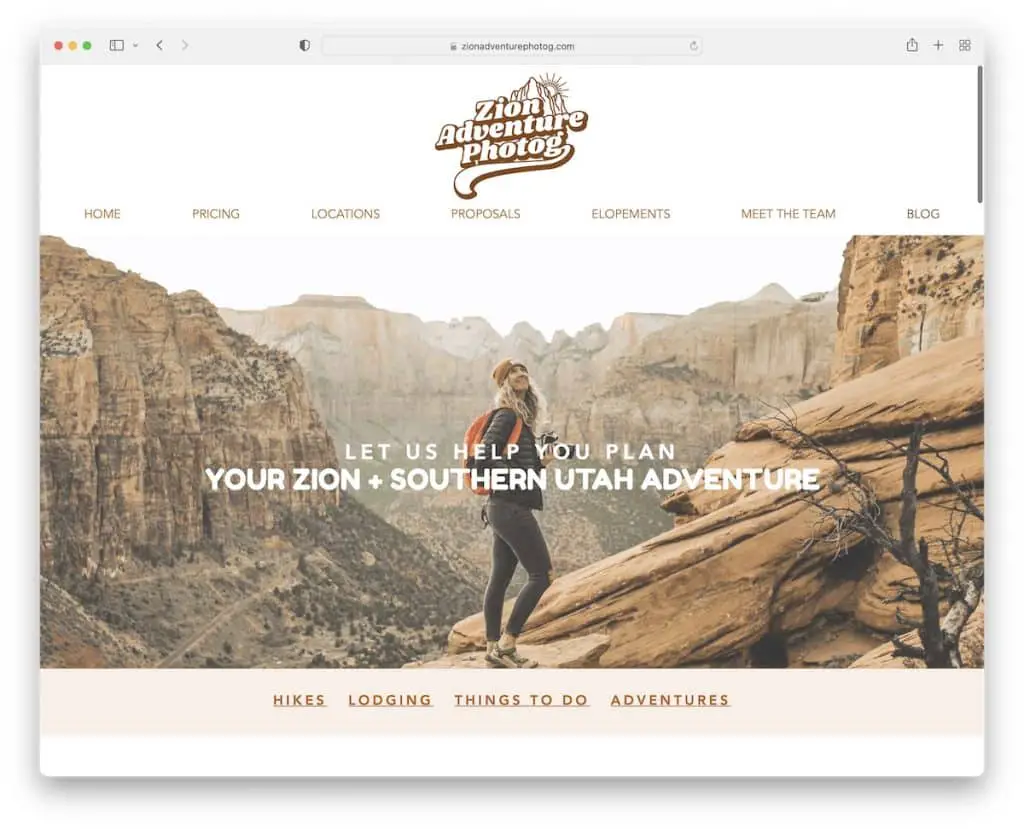
17. Zion Adventure Photog
Construit cu : Wix

Zion Adventure Photog are un banner cu o imagine paralaxă, o notificare în bara de sus și o bară de navigare transparentă.
O fereastră pop-up va apărea la câteva secunde după ce site-ul se încarcă, oferindu-vă un ghid de călătorie gratuit în schimbul e-mailului dvs.
Subsolul are un design îndrăzneț, cu link-uri de meniu, pictograme sociale, un buton CTA de contact și un formular de abonare la newsletter (pentru același ghid gratuit ca și pop-up-ul).
Notă : un efect de imagine paralaxă poate îmbogăți designul site-ului dvs., făcându-l mai viu.
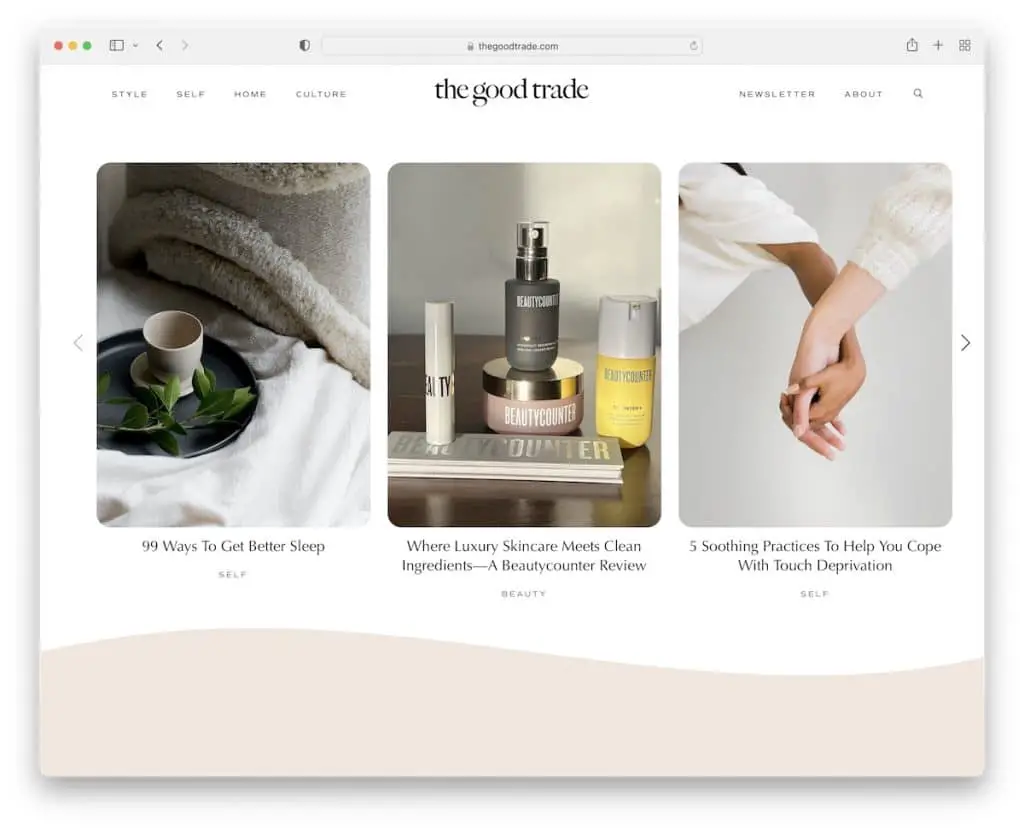
18. Bunul comerț
Construit cu : Squarespace

Good Trade are un antet flotant minimalist, cu un meniu derulant și o pictogramă de căutare care deschide bara pe o pagină nouă cu un subsol bogat în buletine de știri.
În plus, secțiunea eroi prezintă trei postări de blog prezentate, în timp ce baza are mai multe carusele care conțin alte articole de citit obligatoriu.
Chiar sub fold este, de asemenea, un widget de abonare la newsletter pentru o șansă mai mare de a obține și mai multe clienți potențiali.
Notă : utilizați zona de deasupra paginii pentru a vă promova postările de blog noi sau cele mai populare.
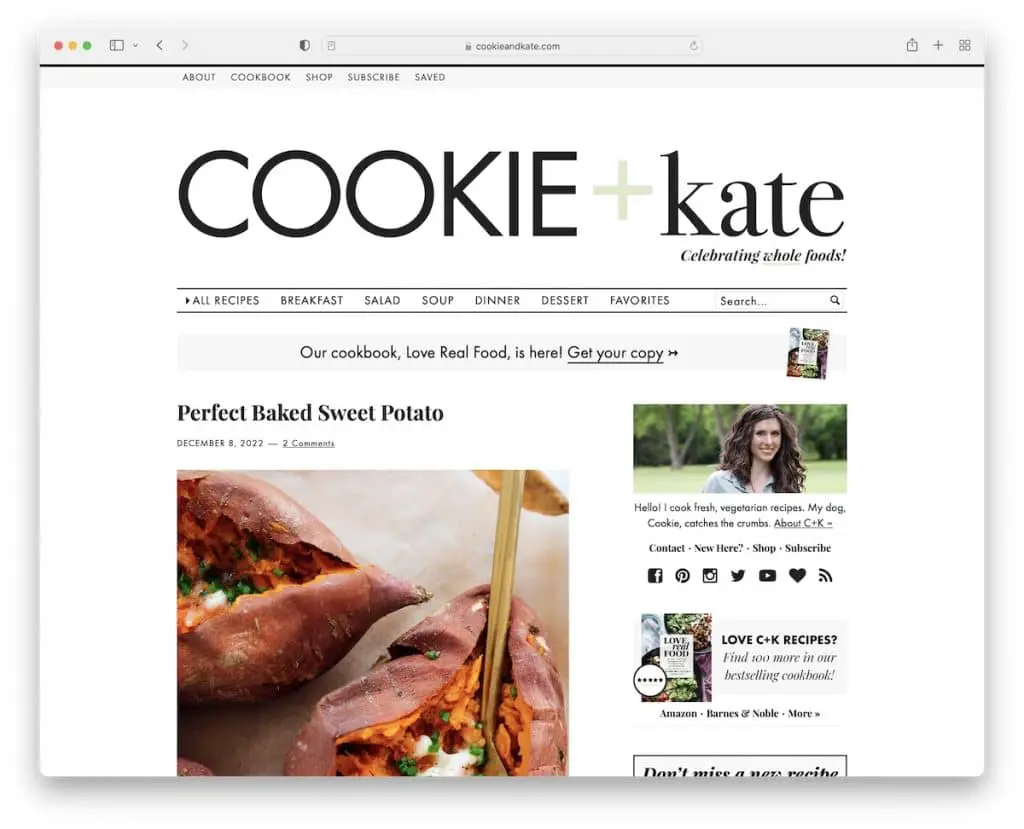
19. Cookie și Kate
Construit cu : Magazine Pro Theme

Antetul lui Cookie And Kate ocupă o bucată destul de mare a site-ului web, subliniind logo-ul. De asemenea, are o bară de sus cu link-uri rapide și un meniu derulant pe mai multe niveluri pentru a găsi mai ușor rețete și alt conținut.
Acest blog are o bară laterală din dreapta bogată cu widget-uri la îndemână și un banner publicitar lipicios. Ceea ce este, de asemenea, unic este fragmentul extins pe care îl are fiecare postare de blog, inclusiv două imagini în medie.
Notă : faceți ca anunțurile banner să se lipească de ecran pentru a vă bucura de mai multe clicuri.
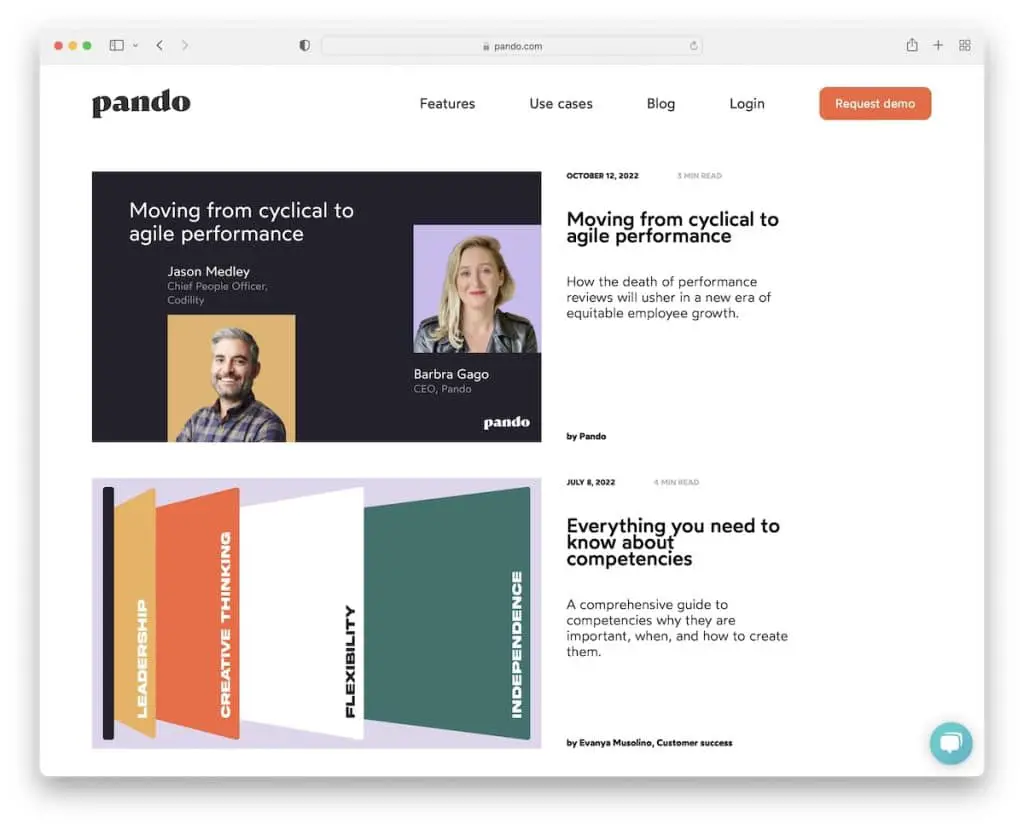
20. Pando
Construit cu : Webflow

Pando este un blog cu un aspect de postare cu o singură coloană și fără bare laterale. Fiecare rând prezintă o imagine prezentată în stânga și un titlu, un fragment, o dată și autor(i) în dreapta.
Antetul este de bază, cu un buton CTA, în timp ce subsolul oferă câteva link-uri suplimentare și detalii de contact.
În plus, un mic pop-up se lansează după câteva secunde în colțul din stânga jos pentru abonament, dar widgetul live chat este prezent de la început (în colțul din dreapta jos).
Notă : Colectați mai multe e-mailuri și creșteți-vă lista cu un pop-up.
Cele mai bune site-uri web pentru agenții și startup
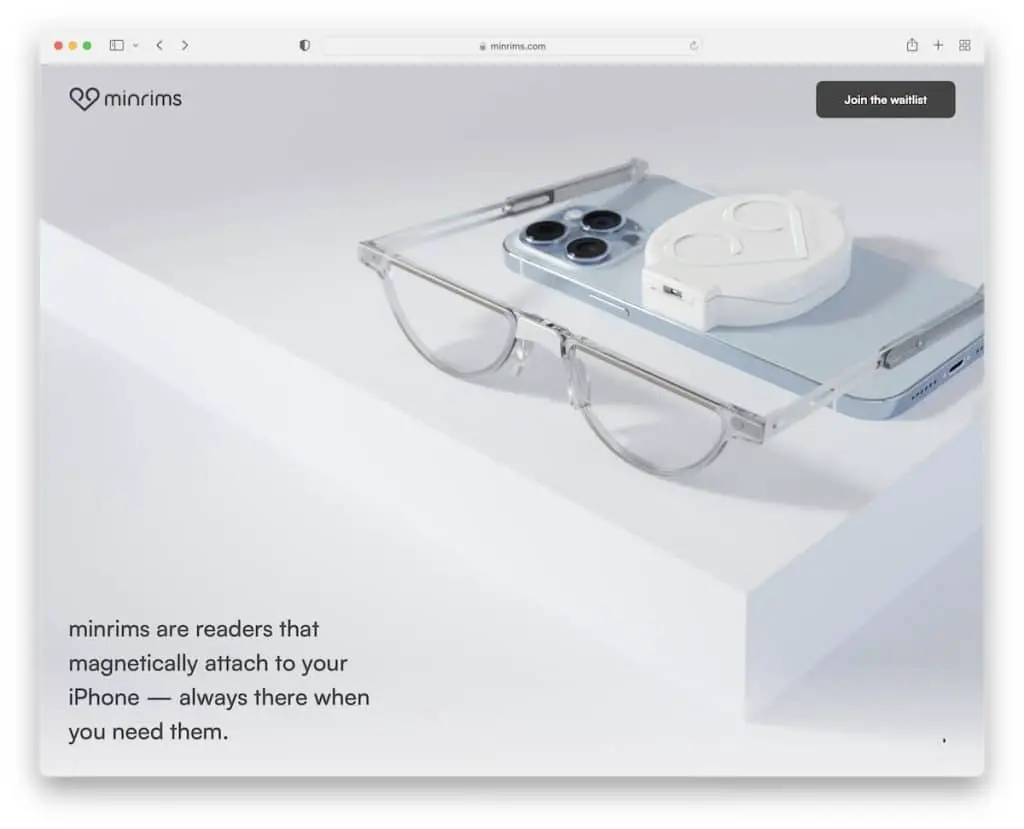
21. MinRims
Construit cu : Webflow

MinRims are o experiență foarte atrăgătoare de defilare a site-ului web de o pagină, care creează o prezentare fantastică a produsului. Îl entuziasmează pe spectator să facă clic pe butonul CTA de la sfârșit sau în antetul lipicios.
Indiferent dacă faceți clic pe butonul „înscrieți-vă pe lista de așteptare” sau pe butonul „serviciu clienți”, se deschide o fereastră pop-up cu un formular corespunzător pentru a trimite detaliile fără a părăsi pagina curentă.
Notă : creați un aspect cu o singură pagină pentru o prezentare epică a unui singur produs.
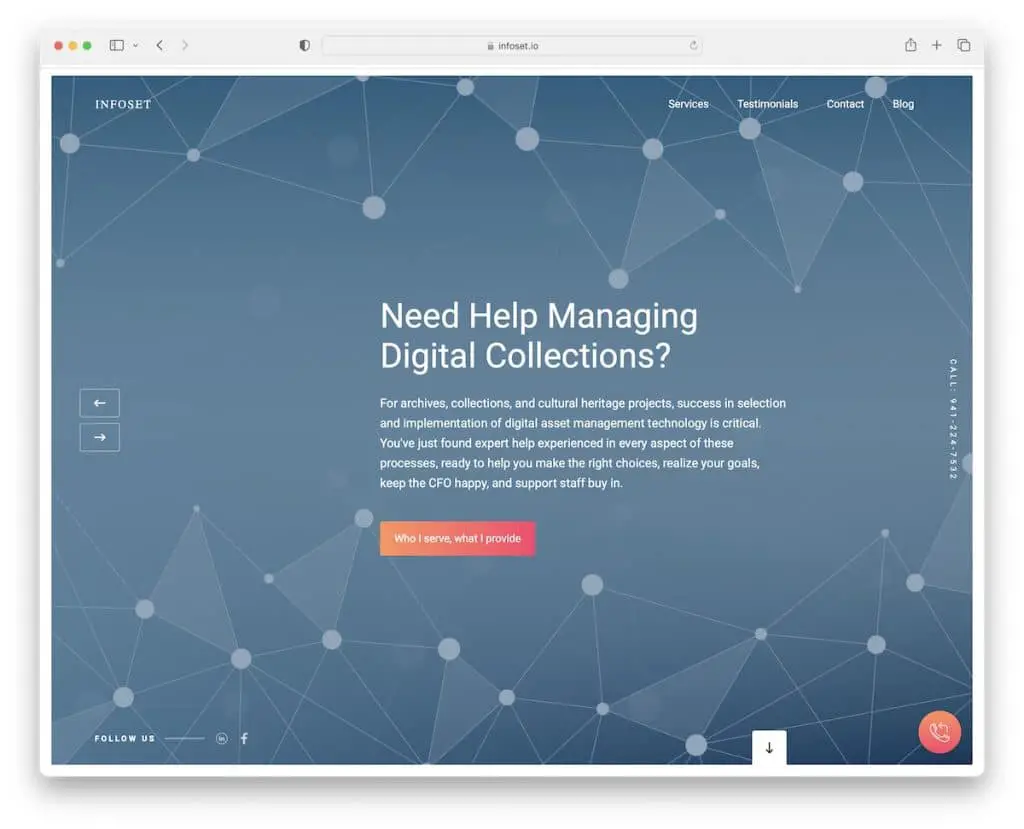
22. Infoset
Construit cu: Webflow

Infoset are un glisor impresionant încadrat deasupra pliului, cu o bară de navigare 100% transparentă care se lipește în partea de sus a ecranului. Un alt element plutitor este pictograma telefonului din colțul din dreapta jos.
Acest exemplu grozav de pagină are, de asemenea, un glisor pentru mărturie client, Hărți Google și o pagină de contact, toate pe pagina de pornire, care funcționează ca un singur aspect al site-ului, cu excepția blogului.
Notă: adăugați mărturii ale clienților pe site-ul dvs. pentru a construi încredere/dovadă socială.
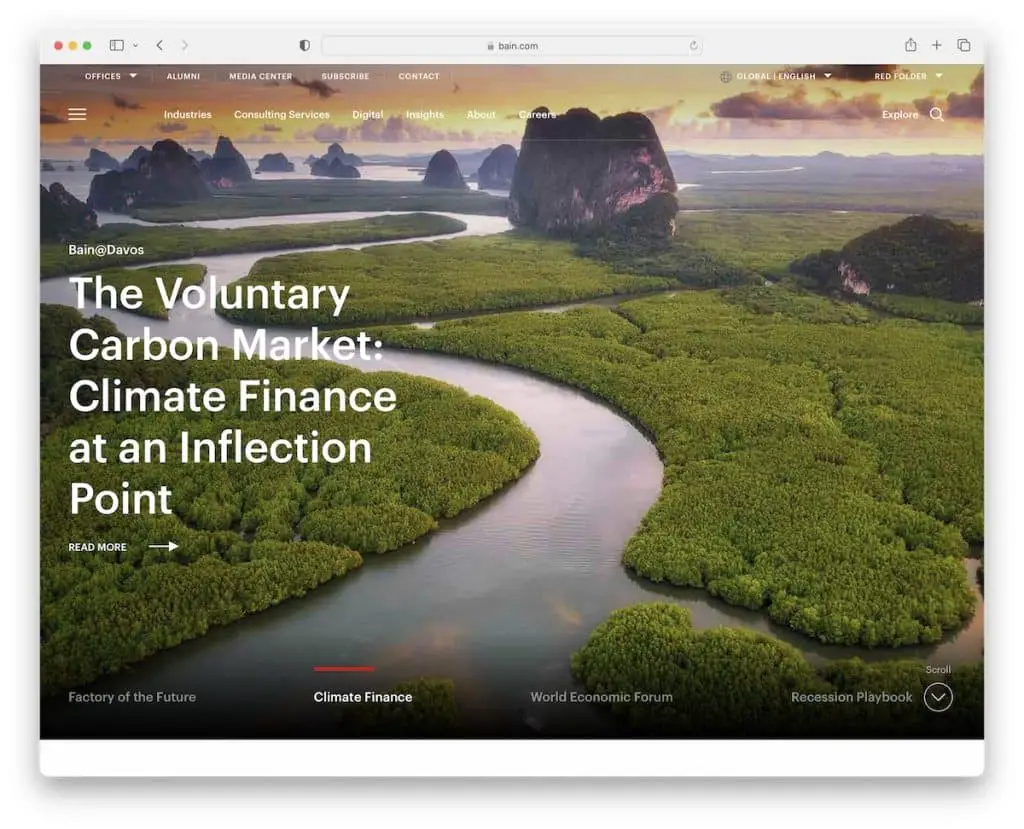
23. Bain & Company
Construit cu: Gatsby

Pagina de pornire a Bain & Company este bogată în conținut, îmbunătățită cu un glisor de imagine masiv deasupra pliului, un videoclip încorporat și un antet plutitor, astfel încât toate linkurile de meniu și bara de căutare sunt întotdeauna accesibile.
De asemenea, are o bară de sus cu link-uri către birouri, link-uri rapide suplimentare și o regiune și un selector de limbă.
Notă: Adăugați o bară de sus pentru a afișa informații sau link-uri suplimentare și păstrați antetul mai curat.
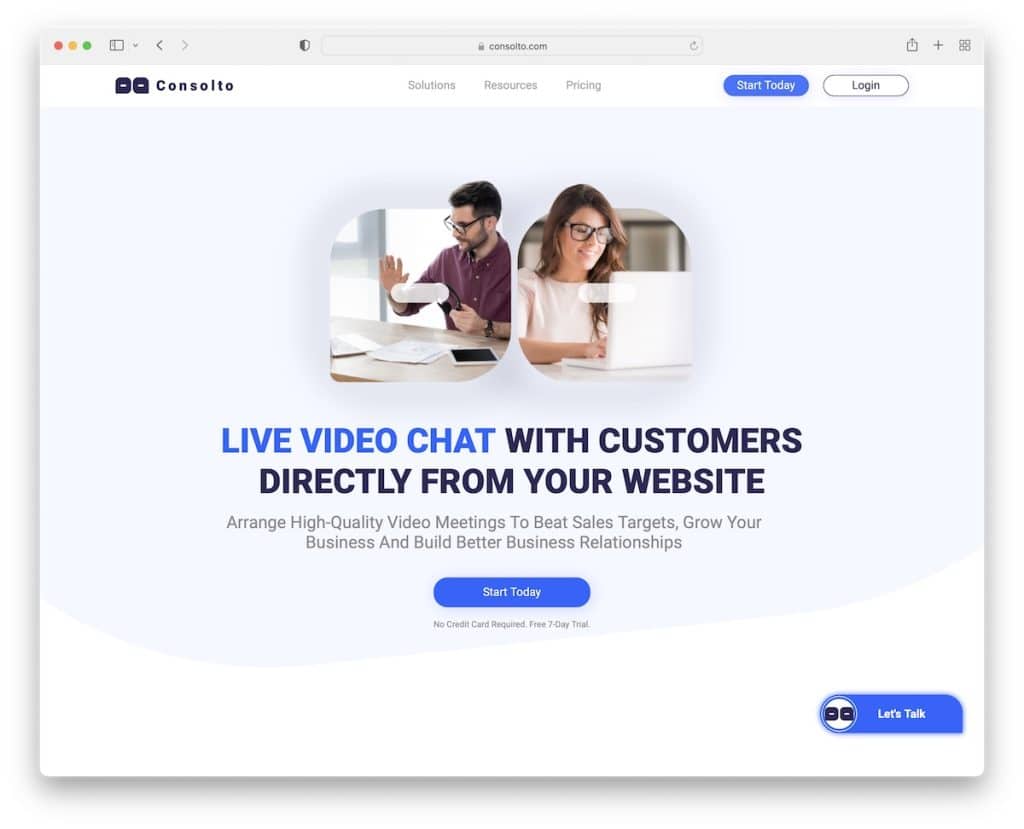
24. Consolto
Construit cu: Webflow

Consolto are o pagină de pornire captivantă, în stilul unei pagini de destinație, cu destinații de plasare strategice pentru butoanele CTA care contribuie la mai multe conversii.
Antetul reapare pe un scroll din spate pentru o UX mai bună, în timp ce widgetul de chat plutitor îmbunătățește serviciul pentru clienți.
În plus, diferite animații și efecte de hover necesită mai multă implicare și utilizarea spațiului alb pentru o mai bună lizibilitate.
Notă : împrăștiați butoanele CTA pe site-ul dvs. pentru a îmbunătăți numărul de clicuri (de preferință, folosind culori contrastante pentru a le face să apară mai mult).
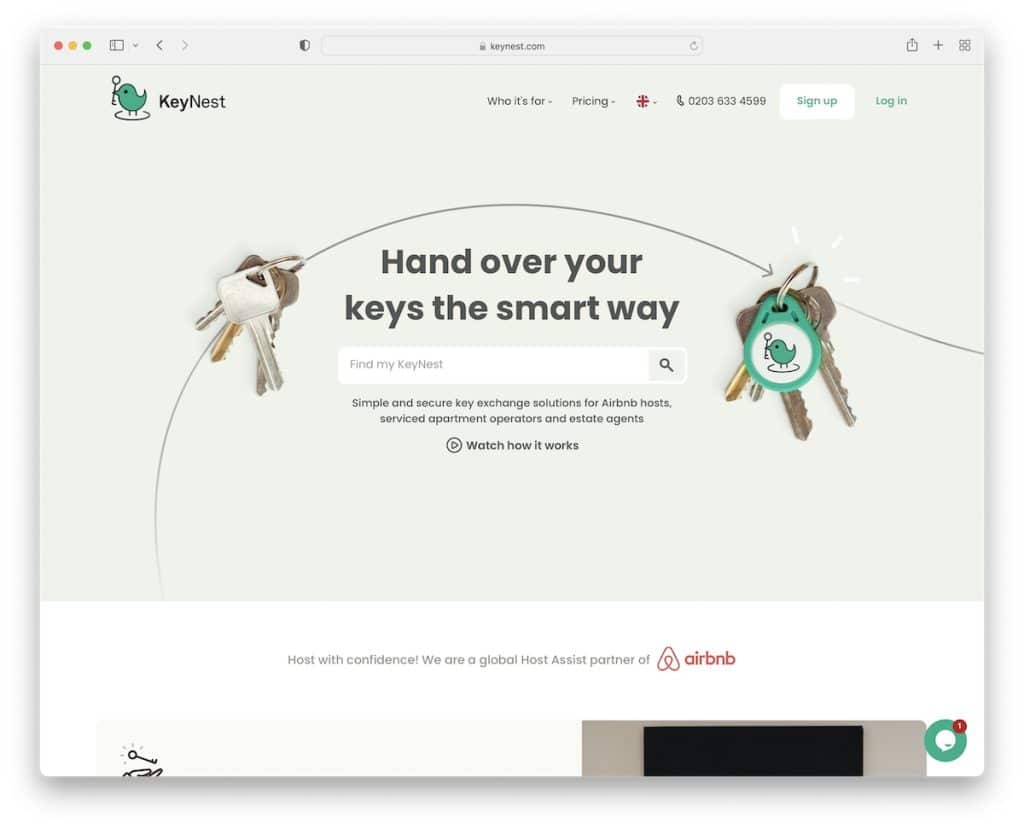
25. KeyNest
Construit cu: Squarespace

KeyNest este un site web modern pentru startup, cu o bară de căutare în secțiunea eroi. Dar toți cei nou la serviciu pot, de asemenea, să dea clic pe linkul „vedeți cum funcționează”, care deschide un videoclip lightbox.
Antetul transparent are un meniu derulant, un număr de telefon pe care se poate face clic, butoane de cont și un selector de limbă.
Ne place, de asemenea, glisorul de mărturii care combină Facebook, Trustpilot și mărturii video.
Notă : Oferiți funcției dvs. de căutare toată strălucirea de care are nevoie, adăugând-o la secțiunea eroi.
Spune-ne dacă ți-a plăcut postarea.
