3 moduri ușoare de a adăuga Instagram pe site-ul dvs. WordPress
Publicat: 2022-09-11Adăugarea Instagram la subsolul WordPress este o modalitate excelentă de a-ți arăta fotografiile și de a intra în legătură cu urmăritorii tăi. Există câteva moduri diferite de a face acest lucru, iar metoda pe care o alegeți va depinde de cât de mult control doriți asupra aspectului și simțului feedului dvs. Instagram . Cel mai simplu mod de a adăuga Instagram la subsolul WordPress este să folosești un plugin. Există câteva plugin-uri diferite disponibile și toate funcționează practic în același mod. Odată ce instalați și activați pluginul, va trebui să îl conectați la contul dvs. de Instagram. După aceea, veți putea alege câte fotografii doriți să afișați, ce dimensiune ar trebui să aibă și alte opțiuni. Dacă doriți mai mult control asupra aspectului și simțului feedului dvs. Instagram, îl puteți încorpora direct în site-ul dvs. WordPress. Acest lucru necesită ceva mai multă muncă, dar nu este prea dificil. În primul rând, va trebui să obțineți codul pentru feedul Instagram. Puteți găsi acest lucru accesând contul dvs. de Instagram și făcând clic pe butonul „încorporare”. Apoi, va trebui să adăugați acest cod pe site-ul dvs. WordPress. Puteți face acest lucru accesând fila „Aspect” din tabloul de bord WordPress și făcând clic pe „Editor”. De acolo, veți putea să editați codul temei și să adăugați codul Instagram acolo unde doriți să apară. Indiferent de metoda pe care o alegeți, adăugarea Instagram pe site-ul dvs. WordPress este o modalitate excelentă de a vă prezenta fotografiile și de a intra în legătură cu urmăritorii dvs.
Cum să afișați un feed Instagram într-un subsol WordPress folosind un widget Mai întâi va fi necesar un plugin pentru afișarea feedului, urmat de contul dvs. Instagram. Spotlight este un plugin fantastic atât pentru utilizatorii noi, cât și pentru utilizatorii avansați, datorită ușurinței sale de utilizare. Fluxurile pot fi configurate în câteva minute și nu este necesară codificare. Pictograma tabletei poate fi găsită în colțul din dreapta sus al filei Design. Personalizatorul de previzualizare live va fi modificat pentru a arăta ca un ecran de tabletă. Dacă utilizați pluginul gratuit, treceți la următoarea secțiune. Instalați widgetul Instagram dedicat și plasați un feed Instagram într-un subsol WordPress.
Cum adaug feed Instagram la subsolul meu WordPress?
 Credit: www.amitbhawani.com
Credit: www.amitbhawani.comButonul Încorporați poate fi găsit în colțul din dreapta sus al editorului dvs. de flux live. Făcând clic pe el, veți fi direcționat către o fereastră pop-up care vă informează unde să vă puneți feedul Instagram. Vă rugăm să selectați opțiunea Adăugați la un widget din subsolul WordPress. Primul pas este să navigați la pagina cu widget-uri a site-ului dvs. WordPress.
În multe teme WordPress plătite, puteți adăuga un feed Instagram deasupra subsolului dvs. WordPress. Această caracteristică nu este disponibilă pentru fiecare temă, așa că acest tutorial vă va ghida prin proces. Pluginul Smash Balloon Social Photo Feed vă va permite să creați fluxuri Instagram personalizate. Setările pentru feed Instagram pot fi accesate folosind un buton din panoul de administrare. Puteți accesa pluginul Anteturi și Subsol personalizate accesând Setări din panoul de administrare. Selectați fila care spune „Afișarea feedului”, apoi copiați codul scurt furnizat. Pluginul vă va cere să îi permiteți accesul la informațiile contului dvs. Făcând clic pe fila de personalizare, puteți adăuga feedul Instagram ideal pentru blogul dvs.
Instagram Footer Html
 Credit: Dribbble
Credit: Dribbble Subsolul de pe Instagram este o zonă opțională în care puteți furniza informații suplimentare despre marca, produsele sau serviciile dvs. Aceasta este o modalitate excelentă de a-ți menține urmăritorii informați și implicați. Pentru a crea un subsol, pur și simplu adăugați următorul cod pe pagina dvs.:
Aici puteți pune povestea mărcii dvs., informațiile de contact și link-uri către pagini importante.
Puteți modela subsolul folosind CSS pentru a se potrivi cu aspectul și senzația mărcii dvs.
Bootstrap nu este singura modalitate de a centra textul în subsol.
Dacă alegeți această opțiune, textalignul este central; marja este auto; lățimea este de 900p; iar înălțimea este de 140p. Dacă nu aveți Bootstrap, puteți utiliza următorul cod pentru a adăuga un centru de text la subsol.
* textul de citit în centrul imaginii.
Cum să schimbi linkul Instagram pe WordPress
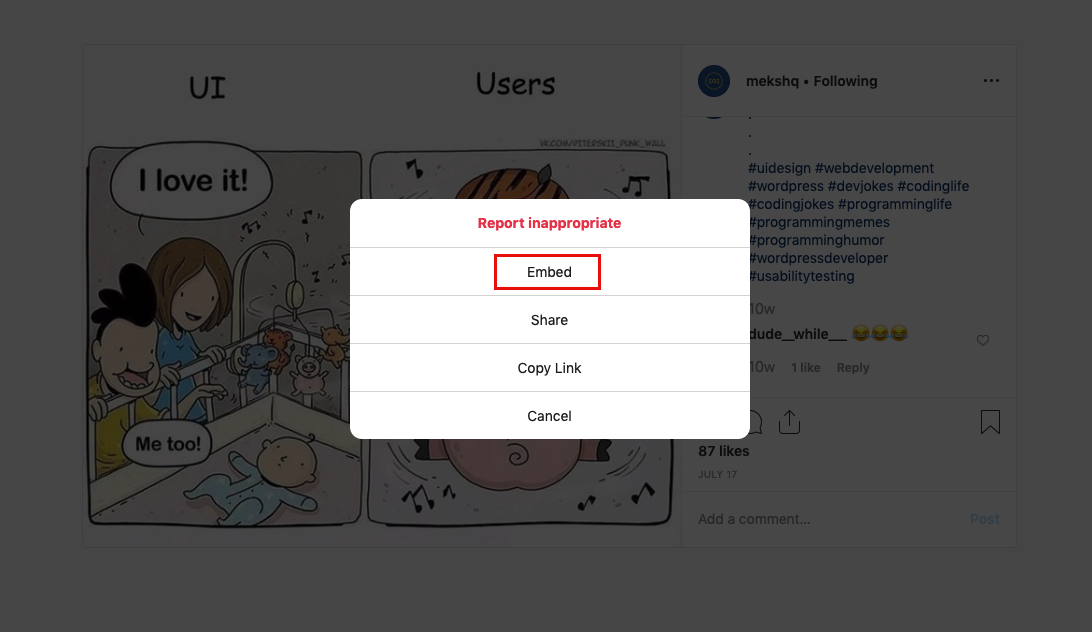
 Credit: mekshq.com
Credit: mekshq.comPentru a schimba linkul Instagram pe WordPress, va trebui să accesați panoul de administrare WordPress și să navigați la pagina Aspect > Meniuri. De aici, va trebui să localizați elementul de meniu care corespunde paginii dvs. de Instagram și să faceți clic pe linkul „Editați”. Odată ce editați elementul de meniu, va trebui să schimbați câmpul „URL” pentru a reflecta noul link Instagram . După ce ați actualizat adresa URL, va trebui să faceți clic pe butonul „Salvare meniu” pentru a salva modificările.
Adăugați feed Instagram la WordPress Elementor
Adăugarea unui feed Instagram la WordPress folosind Elementor este un proces rapid și ușor. Pur și simplu conectați contul dvs. de Instagram la Elementor și apoi adăugați widgetul Instagram Feed în locația dorită de pe site-ul dvs. WordPress.
Adăugați feed Instagram la WordPress fără plugin
Există câteva metode pe care le puteți folosi pentru a adăuga un feed Instagram pe site-ul dvs. WordPress fără a utiliza un plugin. O metodă este să utilizați API-ul Instagram pentru a afișa feedul Instagram pe site-ul dvs. web. O altă metodă este să utilizați un serviciu precum SnapWidget sau Instagram Feed.
Dacă nu știți cum să codificați o aplicație, este imposibil să încorporați un feed fără utilizarea pluginurilor. Prezența feedului tău Instagram pe site-ul tău web crește vizibilitatea contului tău. De asemenea, aveți un avantaj prin faptul că aveți o modalitate nouă de a interacționa cu potențialii dvs. Acest plugin este conceput pentru site-uri web extrem de rapide, astfel încât site-ul dvs. nu va încetini. Creați-vă tabloul de bord WordPress încărcând feedul Instagram. Pentru a face codul încorporat mai vizibil, utilizați blocul HTML personalizat. Veți vedea un link încorporat în secțiunea Publicare pentru postarea dvs. de pe Instagram .

Este simplu să configurați un feed Instagram în WordPress în mai puțin de cinci minute. Dacă nu utilizați un plugin, trebuie să configurați Autentificarea implicită pe fiecare site web pe care doriți să vă afișați feedul Instagram. Instagram nu vă permite să creați un cont separat și doar dvs. aveți acces la feedul dvs. Instagram. Pluginul Instagram Feed Pro de la Smash Balloon vă permite să adăugați mai multe fluxuri pe site-ul dvs. Instagram Feed Pro are peste un milion de utilizatori activi și o evaluare de 4,8 stele de la utilizatori. Dacă nu ați făcut deja acest lucru, puteți instala cu ușurință pluginul Instagram Feed Pro și puteți afișa feedul pe site-ul dvs. în doar 5 minute. Este de preferat să folosiți un plugin mai degrabă decât un dezvoltator costisitor, deoarece consumă mult mai puțin timp și oferă mai mult control asupra HTML-ului dvs.
Dacă doriți să afișați fotografii și videoclipuri Instagram în fluxul dvs., pur și simplu conectați contul dvs. Instagram la acesta. Faceți clic pe butonul Conectați-vă cu Instagram dacă doriți să vă înscrieți cu un alt tip de cont decât cel preferat. Acum aveți opțiunea de a personaliza aspectul noului dvs. feed Instagram la pasul 4. Instagram Feed Pro vine cu patru scheme de culori: albastru, verde și violet. Odată ce v-ați decis asupra schemei de culori, faceți clic pe Salvare. Pentru a adăuga un feed Instagram, accesați pagina în care doriți să vă alimentați feedul și faceți clic pe butonul Adăugați. Dacă aveți o aplicație, puteți, de asemenea, să încorporați feedul Instagram pe site-ul dvs. web.
Următorul pas este să adăugați pagina dvs. WordPress pe Instagram. Puteți adăuga fluxuri Instagram în bara laterală sau subsol folosind un widget Instagram. Vă puteți încorpora feedul imediat făcând clic pe butonul Încorporați din colțul din dreapta sus. Cum pot adăuga un feed Instagram pe site-ul meu? Instagram Feed Pro de la Smash Balloon este acum disponibil pentru descărcare gratuită.
Shortcode Instagram
Shortcode Instagram este un cod care este folosit pentru a încorpora o postare sau un profil Instagram pe un site web. Codul este generat de Instagram și poate fi copiat și lipit în codul site-ului web.
Cum să utilizați widget-urile Instagram pentru a vă conecta cu publicul țintă
Instagram are peste 1 miliard de utilizatori, ceea ce o face una dintre cele mai populare platforme de social media din lume. Companiile de pe piața actuală caută în mod constant modalități noi și inovatoare de a intra în legătură cu publicul țintă datorită bazei de fani largi și implicați. Widgetul Instagram este o metodă populară de a face acest lucru. Puteți afișa cele mai recente postări pe Instagram instalând widget-uri Instagram pe site-ul dvs. web. Companiile își prezintă frecvent propriul conținut Instagram, dar mărcile pot afișa și conținut generat de utilizatori (UGC). widget-urile de pe Instagram vă permit să partajați actualizări cu publicul țintă și să evidențiați postările recente. Le puteți personaliza cu ușurință pentru a vă prezenta propriul conținut sau conținut din alte surse și sunt ușor de instalat. Un widget Instagram este o modalitate excelentă de a vă pune în funcțiune afacerea pe populara platformă de rețele sociale.
Widget Instagram
Puteți adăuga fluxuri Instagram pe site-ul dvs. WordPress utilizând Instagram Widget. Când personalizați fiecare detaliu, face totul mai ușor. Vă puteți afișa feedul într-o varietate de moduri. Numărul de coloane, precum și aspectul grilei, pot fi toate modificate.
Puteți afișa cu ușurință și definitiv fluxurile Instagram pe site-ul dvs. WordPress cu Instagram Widget, care este extrem de ușor de utilizat și complet personalizabil. O postare, o pagină sau un widget pot fi adăugate la Blocul de fluxuri Instagram. Puteți adăuga mai multe conturi Instagram în câteva secunde, fiecare dintre acestea având propriul său feed. O previzualizare a postărilor tale Instagram de pe site-ul tău web poate fi oferită de Lightbox. Puteți face mai ușor pentru cititori să învețe despre dvs. încorporând Instagram Widget în site-ul dvs. Îmbunătățiți vizibilitatea widgetului dvs. Instagram adăugând un avatar personalizat și o descriere bio pentru a-l ajuta să iasă în evidență printre alte platforme de social media. Folosind Lazy Loading pentru imagini, vă puteți asigura că feedul dvs. Instagram este încărcat corect, de înaltă calitate, având un impact redus asupra vitezei de încărcare a site-ului dvs.
API-ul Instagram Legacy nu mai este disponibil
Instagram, cea mai populară platformă de socializare din lume, are peste 1 miliard de utilizatori. Este utilizat pe scară largă pentru a ține pasul cu viața de zi cu zi a prietenilor și pentru a partaja fotografii și videoclipuri interesante. Ca urmare a celor mai recente modificări aduse API-ului Instagram, API-ul moștenit al Instagram nu mai este disponibil pentru aplicațiile terțe. Drept urmare, widgetul Instagram din widgetul WPZOOM Social Feed a fost eliminat în ultimele luni. Dacă doriți să utilizați widgetul Instagram, va trebui să căutați o altă soluție.
Instagram Footer Widget
Un widget de subsol Instagram este o modalitate excelentă de a vă afișa fotografiile pe site-ul sau blogul dvs. Widgetul vă permite să alegeți ce fotografii doriți să afișați și, de asemenea, vă permite să alegeți câte fotografii doriți să afișați. De asemenea, puteți alege ordinea în care vor apărea fotografiile.
Cum adaugi un subsol pe Instagram?
Făcând clic pe Încorporare în colțul din dreapta sus al editorului de feed live, îl puteți încorpora. După ce faceți clic pe acest buton, veți vedea o fereastră pop-up care vă spune unde să încorporați feedul Instagram. Pentru a adăuga widget-ul la subsolul WordPress, accesați pagina Adăugați la un widget.
Cum să adăugați o pictogramă Instagram pe site-ul dvs. WordPress.
Instagram poate fi adăugat acum la un site WordPress folosind câțiva pași simpli. Dacă doriți să utilizați pluginul, puteți face acest lucru accesând fila Aspect și făcând clic pe el. Pagina widget poate fi accesată de acolo. Locația widgetului cu pictograme sociale poate fi găsită pe pagina widget.
După ce glisați widgetul în subsol, va trebui să adăugați niște CSS personalizate. Pentru a găsi codul CSS, mergeți în partea de jos a paginii dvs. WordPress. CSS-ul este acum gata pentru a fi salvat după ce l-ați adăugat.
Pe măsură ce WordPress integrează Instagram, puteți adăuga pictograma pe site-ul dvs. în câteva moduri diferite.
