3 pași pentru a importa un SVG în UGS
Publicat: 2023-02-23Dacă doriți să importați un SVG în UGS, trebuie să faceți mai întâi câteva lucruri. Pentru început, va trebui să aveți un program de editare vectorială, cum ar fi Adobe Illustrator sau Inkscape, instalat pe computer. Odată ce v-ați ocupat de asta, deschideți fișierul SVG pe care doriți să îl importați în programul de editare vectorială dorit. Apoi, va trebui să vă asigurați că fișierul dvs. SVG este salvat ca fișier Illustrator. Pentru a face acest lucru, pur și simplu accesați Fișier> Salvare ca în programul dvs. de editare vectorială și selectați formatul de fișier „Adobe Illustrator (*.ai)”. Odată ce fișierul SVG este salvat ca fișier AI, puteți închide programul de editare vectorială. Acum, deschideți UGS și accesați Fișier> Import. În caseta de dialog „Import”, selectați fișierul AI pe care tocmai l-ați salvat și faceți clic pe „Deschidere”. UGS va importa acum fișierul dvs. SVG și sunteți gata să începeți să îl utilizați!
Puteți include SVG în latex?

Da, puteți include svg în latex folosind comanda \includesvg. Acesta va include fișierul svg în documentul dvs.
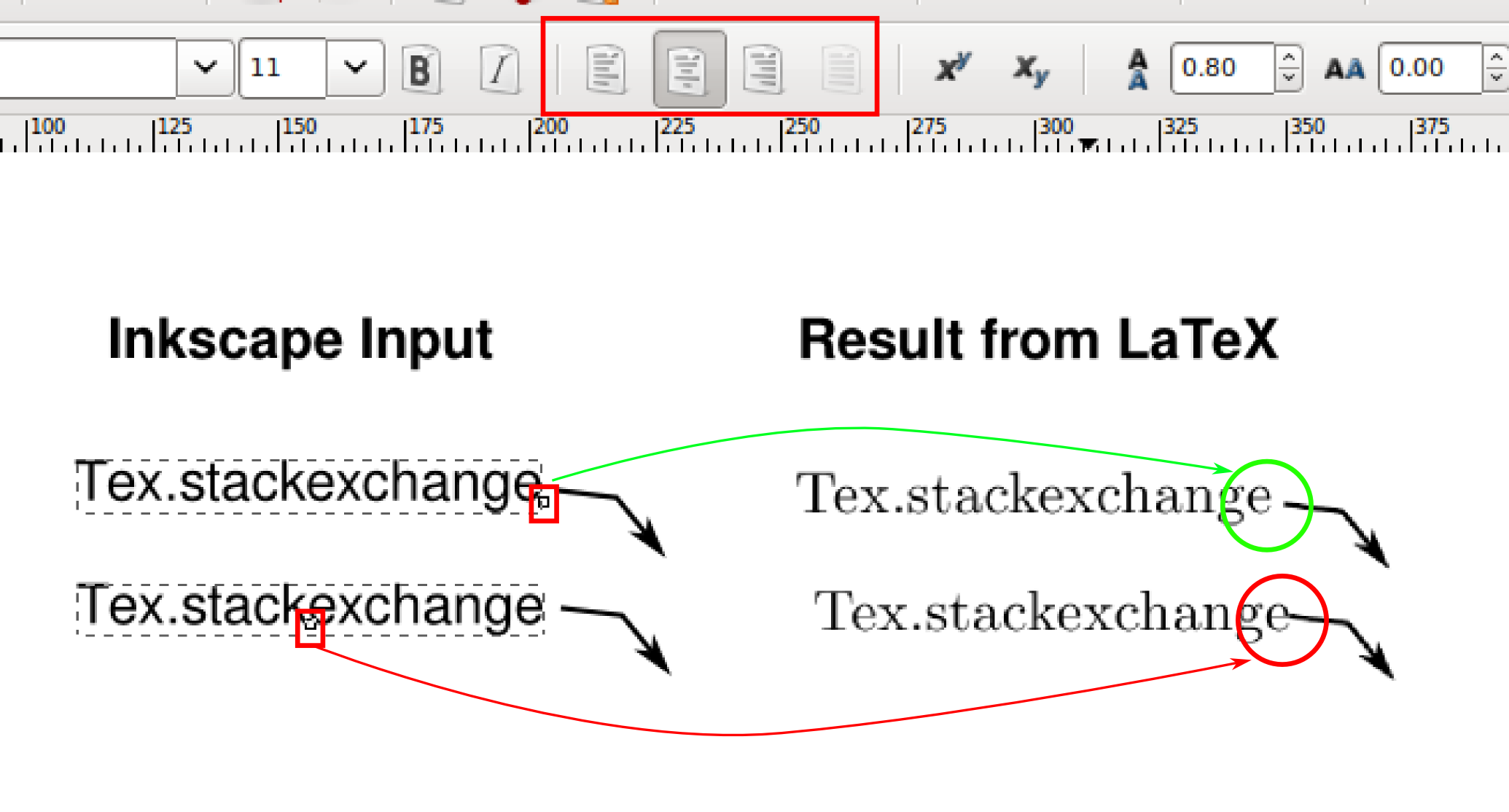
În acest tutorial, vom analiza cum să încorporați fișiere Scalable Vector Graphics (SVG) în documentele LaTex. Inkscape va fi folosit pentru a converti din.svg în. Fișierele PDF, png, ps și eps (prestabilit este PDF), dar toate acestea se vor face implicit folosind comanda.includesvg . Pe lângă opțiunile care controlează înălțimea, lățimea și scara, funcția poate fi setată. Urmând aceste instrucțiuni, vom demonstra cum să includeți fișiere imagine.svg într-un document LaTeX folosind metoda documentului LaTeX.includesvg. Un sistem La.Xtra modern, cum ar fi pdflatex, xelatex sau lualatex, are un mod relativ simplu de a face acest lucru. Inkscape trebuie să fie instalat pe computerul nostru pentru a funcționa corect.
Majoritatea oamenilor preferă să convertească din.JPG în.SVG utilizând un instrument de conversie dedicat, cum ar fi convertorul online svg2png.com. Instrumentul vă permite să modificați dimensiunea, înălțimea și compresia fișierului PNG folosind o varietate de opțiuni. După introducerea parametrilor doriti, puteți genera un fișier PNG făcând clic pe Conversie. Este simplu să convertiți SVG în PNG. Există mai multe opțiuni de conversie a fișierelor pentru conversia unui fișier.VNG într-un fișier.JPG. Există mai multe metode de conversie a unei imagini, inclusiv un convertor online, cum ar fi svg2png.com. Dacă doriți, puteți utiliza și un convertor dedicat, cum ar fi cel inclus cu codul VS sau IDE-ul preferat. Fișierul SVG poate fi deschis în codul VS sau IDE-ul dvs., iar codul poate fi lipit în *corpul elementului HTML. Demo-ul de mai jos ar trebui să arate exact la fel dacă totul este făcut corect.
Pot folosi Svg pe verso?
Cum includ fișierele vg pe verso? Pachetul svg necesită utilizarea shell escape, precum și o instalare existentă a Inkscape, care cel mai probabil nu este disponibilă pe Overleaf.
Cum se adaugă Svg la Swiftui?
Importați imaginea asvg din meniul de import. Acum, după aceea, imaginea pe care doriți să o utilizați trebuie să fie încărcată. Următorul cod trebuie executat pentru a încărca acea imagine: Image (uiImage: UIImage (numit: imageName!).
Pot folosi Cnc fișiere Svg?

Inkscape este un instrument gratuit și eficient care va genera fișiere SVG. CNC Ultimate extrage forma din fișierul SVG citindu-l și interpretându-l. Deoarece vectorii fac parte din structura fișierului sva , aceștia pot fi utilizați ca STL, ceea ce îl face o alternativă mai bună la generarea de cod G.
De ce Svg este cel mai bun format de fișier
Când vine vorba de fișiere, formatul de fișier SVG este adaptabil și poate fi utilizat într-o varietate de aplicații. Este posibil să redați imagini SVG utilizând orice browser popular, inclusiv Google Chrome, Firefox, Internet Explorer și Opera. Fișierele vectoriale pot fi utilizate și în editoarele de text avansate, cum ar fi CorelDRAW, și în editoarele grafice, cum ar fi Adobe Photoshop. Care este cel mai bun mod de a converti PPT în svg? Cel mai bun fișier de convertit în svg variază foarte mult în funcție de proiectul dvs., așa că nu există un răspuns unic la această întrebare. Cu toate acestea, convertorul nostru recomandat, convertorul Adobe Express SVG, este gratuit, simplu și rapid de utilizat. Convertorul nostru este, de asemenea, alimentat de Adobe Illustrator, ceea ce simplifică producerea de fișiere SVG de înaltă calitate în câteva secunde.

Pot folosi Svg în React Native?

React Native acceptă sva? În aplicațiile mobile, nu sunteți la fel de simplu ca pe web să redați SVG-uri, unde le puteți utiliza ca sursă de imagine sau puteți lipi codul în fișierul HTML. Deoarece nu există nicio componentă nativă React Native capabilă să redea direct SVG-uri, acest lucru se datorează.
Scalable Vector Graphics (SVG) este un limbaj bazat pe XML care descrie grafica vectorială bidimensională. React Native nu acceptă sva în același mod în care o face web. Puteți utiliza pluginuri React Native pentru a genera SVG-uri pentru proiectele dvs. React Native. Pe lângă ilustrarea modului de utilizare a SVG-urilor ca componente de reacție și a le personaliza folosind elemente de recuzită, veți învăța cum să le utilizați împreună cu alte clase.
Cum afișez Svg în React Native?
Mai întâi trebuie să creați un fișier numit loader după instalarea pachetului. Navigați la directorul rădăcină și plasați codul de mai jos acolo. Următorii sunt pașii pentru a importa * ca React, * ca Svg, * ca Cale * din React-native-svg și * ca const Loader = (recuzite). ( *Svg lățime=118* înălțime=107* umplere=niciuna) xmlns[://www.w3.org/2000/svg]
De ce Svg Native nu trebuie să fie prezent ca parte a unui document Xml sau HTML mai mare
Răspunsul la această întrebare va fi determinat de capacitățile de redare ale dispozitivului de redare utilizat. Anterior, documentele HTML sau XML includeau frecvent conținut SVG. Acest lucru a fost făcut din două motive. Primul beneficiu al acestui sistem a fost că orice browser care ar putea gestiona XML sau HTML ar putea reda conținutul SVG. De asemenea, a fost benefic să poți reutiliza cu ușurință graficele și pictogramele pe mai multe pagini web sau aplicații. Această abordare nu mai este fezabilă din cauza introducerii SVG Native ca tip de fișier autonom. Un document XML sau HTML mai mare nu trebuie să conțină conținut SVG nativ. Când trebuie să includeți conținut SVG într-un document, trebuie să creați un fișier separat și să îl includeți.
Funcționează React cu Svg?
Redările care utilizează un SVG sunt scalabile, complet personalizabile, ușoare și ușor de animat. Elementele grafice scalabile au potențialul de a fi utilizate ca pictogramă, logo, imagine sau fundal într-o aplicație de reacții.
Reactjs.net este o opțiune bună pentru dezvoltarea React și Jsx pe Asp.net
Dezvoltarea React și JSX este o opțiune bună pentru ASP.NET MVC. Poate fi rulat pe Linux sau Windows și este multiplatformă.
Pot importa fișiere Svg ca componente React?
Ca rezultat, JSX ne permite să copiem și să inserăm fișiere svg direct în componentele noastre React. O metodă simplă ca aceasta vă permite să profitați din plin de SVG-urile disponibile fără utilizarea unui bundler. Abordarea este posibilă deoarece SVG-urile, precum HTML, sunt bazate pe XML.
Multe beneficii ale Svg
Folosind un format de grafică vectorială , cum ar fi SVG, puteți mări sau micșora dimensiunea imaginii fără a pierde calitatea. Din acest motiv, poate fi folosit pe paginile web și în fonturile pictogramelor.
