3 lucruri de luat în considerare înainte de a adăuga un antet lipicios pe site-ul dvs. WordPress
Publicat: 2022-09-15Dacă doriți să adăugați un antet lipicios pe site-ul dvs. WordPress, există câteva moduri diferite în care puteți face acest lucru. O modalitate este de a folosi un plugin precum Sticky Header de la WPBeginner. O altă modalitate este să adăugați un pic de cod în fișierul header.php al temei dvs. Adăugarea unui antet lipicios poate fi o modalitate excelentă de a îmbunătăți gradul de utilizare al site-ului dvs. și, de asemenea, vă poate ajuta să îmbunătățiți SEO site-ului dvs. Un antet lipicios va rămâne în partea de sus a paginii atunci când un utilizator derulează în jos, facilitând navigarea pe site-ul dvs. Există câteva lucruri de luat în considerare înainte de a adăuga un antet lipicios pe site-ul dvs. În primul rând, trebuie să vă asigurați că tema dvs. este compatibilă cu anteturile lipicioase . În al doilea rând, trebuie să decideți dacă doriți ca antetul să fie lipicios pe toate paginile sau doar pe anumite pagini. Și în al treilea rând, trebuie să decideți ce fel de conținut doriți să includeți în antet. După ce ați decis că un antet lipicios este potrivit pentru site-ul dvs., există câteva moduri diferite în care puteți adăuga unul. Puteți folosi un plugin precum Sticky Header de la WPBeginner sau puteți adăuga un pic de cod în fișierul header.php al temei.
Când un utilizator derulează în sus și în jos pe pagină, bara de navigare Sticky, cunoscută și sub numele de antet Sticky, afișează meniul de navigare de sus al site-ului. Instrumentul de navigare de pe site-ul dvs. facilitează accesul la bara de meniu fără a fi nevoie să derulați înapoi. În acest videoclip, veți învăța cum să creați un meniu lipicios în WordPress. Antetele adezive pot fi folosite pentru a elimina orice imagini de pe un site care ar fi putut fi prezentate în acesta. Un dezavantaj al acestei metode este că este dificil de tradus într-un format mobil pentru tablete și telefoane mobile. WordPress fie vă poate ajuta să realizați acest lucru, fie îl poate împiedica. Ar trebui să scrieți manual codul CSS sau să utilizați un plugin precum Sticky Menu.
Dacă nu vă simțiți confortabil să lucrați cu codul, utilizați metoda „plugin” descrisă mai devreme. Pluginurile WordPress, cum ar fi myStickyMenu, MegaMenu, Awesome header, Hero Menu și altele au caracteristici similare. Dacă doriți să adăugați mai multe stiluri site-ului dvs. web, puteți face acest lucru folosind un efect panoramă pe imaginile de fundal.
Puteți face acest lucru făcând clic pe secțiunea Editare (secțiunea antet întreg ). Accesând meniul Avansat, puteți accesa secțiunea Efecte de mișcare. Când utilizați efecte de mișcare, faceți clic pe „lipicios în partea de sus” și apoi selectați „dispozitive” unde doriți să afișați antetul lipicios și, în sfârșit, faceți clic pe „Publicați” pentru a finaliza. După publicarea unui antet, Elementor vă va solicita să adăugați o condiție.
Antetul ar trebui să fie evidențiat trecând cu mouse-ul peste el. Făcând clic pe „Header”, puteți seta un antet lipicios.
Utilizați poziționarea fixă CSS pentru a crea antet și subsoluri fixe și lipicioase Puteți crea cu ușurință subsoluri lipicioase sau fixe folosind poziționarea fixă CSS. Puteți seta proprietatea de poziție CSS pentru a plasa un element în partea de sus sau de jos a ferestrei de vizualizare combinând proprietățile de sus și de jos.
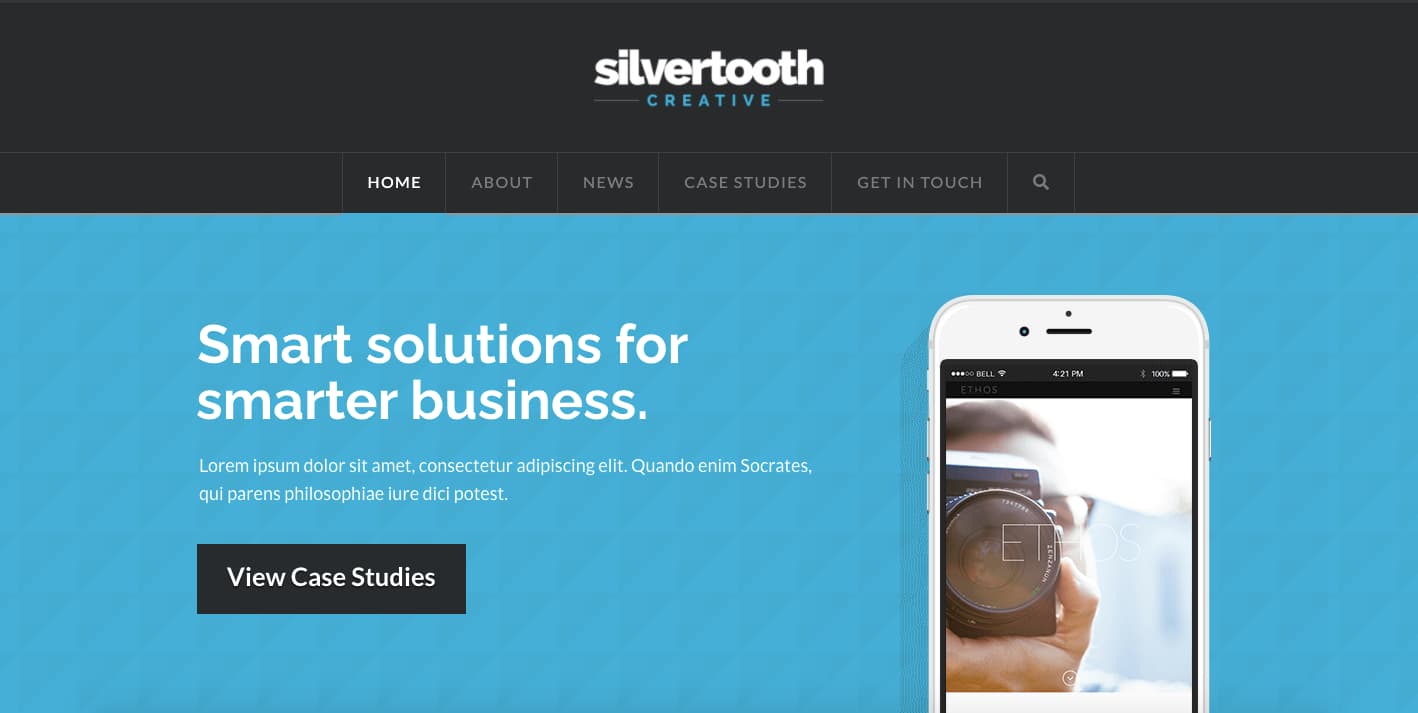
Cum fac un antet lipicios pentru site-ul meu?
 Credit: krisjolls.com
Credit: krisjolls.comExistă câteva moduri diferite prin care puteți crea un antet lipicios pentru site-ul dvs. web. O modalitate este să utilizați un plugin sau o extensie disponibilă pentru sistemul dvs. de management al conținutului (CMS). O altă modalitate este să utilizați o soluție de cod personalizat. Și, în sfârșit, puteți utiliza un serviciu terță parte.
anteturile sunt folosite pe site-uri web pentru a se asigura că rămân pe loc în timp ce un utilizator derulează. Navigarea pe un site web este simplu de utilizat dacă are un flux consistent pentru ca utilizatorul să navigheze prin conținut. Nu aș putea fi mai mulțumit de modul în care se face navigarea; se face pur și simplu folosind stilul CSS. Este esențial să nu suprapuneți elementele de navigație, astfel încât acestea să rămână vizibile pe tot parcursul navigării. În general, se ia în considerare indicele z. Proprietatea în acest caz este utilizată pentru a determina ordinea stivei diferitelor elemente dintr-o pagină. Ca parte a acestui plan, vom folosi o combinație de CSS și JavaScript.
Când un utilizator defilează peste un anumit punct, clasa of.cpb-af-header-shrink este adăugată la lista cu dimensiunile antetului. Această clasă este eliminată dacă utilizatorul derulează înapoi la început. Pentru a facilita crearea unui antet lipicios, poziția este o modalitate excelentă de a face acest lucru. De asemenea, este util dacă doriți ca elementele dvs. UI să rămână lipicioase în timpul derulării. Dacă aveți o poziționare fixă CSS simplă, puteți crea cu ușurință un antet de site lipicios . Pentru a face navigarea fixă mai precisă, un simplu JavaScript poate reduce înălțimea la una mai mică. Nu există niciun motiv să petreci luni de zile blocat într-o rută dacă îți faci timp să-l înveți.
Anteturi și subsoluri adezive în HTML
Dacă doriți să utilizați anteturi sticky, proprietatea sticky poate fi găsită pe elementul antet. Utilizarea setării sticky la adevărat va face ca antetul să adere la partea de sus sau de jos a ferestrei de vizualizare. Pe lângă proprietățile de lățime și înălțime, le puteți utiliza pentru a seta dimensiunea antetului lipicios. Următoarea directivă poate fi utilizată pentru a defini poziția subsolului: sticky: pe elementul subsolului. Ca rezultat, subsolul va fi lipicios în partea de jos a ferestrei de vizualizare. Subsolul lipicios poate fi adaptat la o anumită lățime sau înălțime utilizând proprietățile lățime și înălțime.
Ce este Sticky Header Navigation în WordPress?
 Credit: HubSpot
Credit: HubSpotNavigarea în antet lipită este o caracteristică a WordPress care permite meniului de navigare a antetului să rămână fix în partea de sus a ecranului pe măsură ce utilizatorul derulează în jos pe pagină. Aceasta poate fi o caracteristică utilă pentru pagini lungi cu mult conținut, deoarece permite utilizatorului să navigheze rapid la diferite secțiuni ale paginii fără a fi nevoie să deruleze înapoi în sus.
Un meniu lipicios afișează o bară de navigare statică atunci când un utilizator derulează în jos sau în sus o pagină. Dacă utilizați meniuri adezive , puteți face oricând site-ul dvs. web mai ușor de utilizat și puteți ajuta vizitatorii să îl navigheze mai rapid. Indiferent dacă doriți să utilizați o temă existentă sau să vă creați propria, există mai multe opțiuni pentru a crea un meniu lipicios. Tipurile de anteturi lipicioase pe care le puteți utiliza pe site-ul dvs. web variază. Pentru a crea o bară de navigare lipicioasă care utilizează CSS, trebuie să adăugați manual codul CSS la tema dvs. WordPress. Dacă nu vă deranjează să vă schimbați codul, poate fi folosit un plugin de navigare sticky. Meniurile adezive sunt disponibile în unele teme WordPress.

widget-urile, pe lângă faptul că pot crea meniuri lipicioase, sunt disponibile de la alții. Dacă nu doriți să utilizați CSS sau să instalați pluginuri, puteți instala o temă care vine cu o bară de navigare lipicioasă. Vă recomandăm să aruncați o privire la următoarele recomandări. Este esențial să luați în considerare cele mai bune practici, indiferent dacă îl codificați folosind CSS, instalați un plugin sau treceți la o temă care permite acest lucru. Culorile care încurajează utilizatorii să facă clic pe link-uri și butoane din bara de navigare ar trebui să-i încurajeze să folosească meniul lipicios la întregul său potențial. Nu doriți să vă supraaglomerați meniul lipicios cu prea multe opțiuni. Când vine vorba de site-uri de comerț electronic, meniul de navigare ar trebui să includă o pictogramă coș de cumpărături, mai degrabă decât un link către pagina Despre.
Fiecare dispozitiv pe care îl proiectați ar trebui să aibă un meniu de navigare eficient pentru a maximiza imobilul. Când un vizitator trece cu mouse-ul peste meniu, bara de navigare trece de la un fundal transparent la o culoare albă solidă. Ca rezultat, ei pot vedea cu ușurință și pot face clic pe linkurile de navigare. Alegeți diferite tipuri de meniuri lipicioase pentru a vedea care dintre ele este cel mai popular în rândul vizitatorilor dvs. Înainte de a putea termina versiunea finală, trebuie mai întâi să testați mai multe variante ale meniului. A fost creat un meniu lipicios pentru a se asigura că rămâne relevant și simplu pentru utilizator, indiferent de locul în care se află pe pagină. Acest format poate fi folosit de companii și portofolii. Puteți crea un meniu lipicios cu doar câteva clicuri de mouse utilizând un plugin, o temă sau o temă cu o bară de navigare lipicioasă încorporată.
Antet lipicios WordPress fără plugin
 Credit: wpsmackdown.com
Credit: wpsmackdown.com Un antet lipicios WordPress este un antet care rămâne fix în partea de sus a ecranului, chiar și atunci când utilizatorul derulează în jos. Acest lucru poate fi util pentru a menține vizibile informațiile importante, cum ar fi link-urile de navigare, sau pentru a oferi un aspect și o senzație consecventă în diferite pagini de pe un site.
Există câteva moduri diferite de a crea un antet lipicios în WordPress, inclusiv utilizarea unei teme care are această funcționalitate încorporată sau prin instalarea unui plugin. Unele teme vă permit, de asemenea, să adăugați un antet lipicios prin pagina lor de setări.
Designerii de site-uri web folosesc anteturi pentru branding și navigare. După cum sugerează și numele, oferă în primul rând un panou de navigare superior sau un meniu pentru un site web. Antetul lipicios se referă la antetul care rămâne imobil și fix în loc chiar dacă variabilele sunt modificate. Crearea antetelor lipicioase poate fi realizată într-o varietate de moduri, inclusiv codare, CSS personalizat și așa mai departe. Un antet lipicios vă permite să economisiți timp atunci când dezvoltați un site web. Acoperă cadrul din partea de sus, ceea ce este o problemă. Dacă antetul lipicios este dezorganizat sau nu are elemente receptive, este posibil ca dispozitivele mici, cum ar fi telefoanele mobile și tabletele, să nu poată afișa antetul.
Pe lângă codul CSS, puteți schimba aspectul unui site web dintr-un capriciu. Dacă sunteți îngrijorat că codarea este o opțiune dificilă, pluginurile pot fi cel mai bun pariu. Codul CSS va fi folosit pentru a implementa sau a crea un antet lipicios în WordPress. Este posibil ca, păstrând o dimensiune mare de antet fixă, să ajungeți cu probleme de defilare, în special pentru dispozitivele mici. Se poate folosi antetul squishy sticky implementat în acest caz. Când utilizați acest element, antetul dvs. va fi întotdeauna în partea de sus a paginii dvs., dar atunci când utilizatorii derulează, dimensiunea acestuia va scădea și spațiul său va fi limitat. Codul CSS este o metodă simplă de a adăuga un element de antet lipicios care este mai asemănător cu alte tipuri de HTML decât cu alte metode de codare.
Totuși, asta nu înseamnă că poți fi neglijent. Există numeroși factori de luat în considerare, pe lângă compatibilitatea și compatibilitatea cu browserul. Dacă nu vă deranjează să aveți suport pentru browser, puteți utiliza opțiunea sticky. Unele probleme pot apărea ca urmare a depășirii, care este un fenomen imprevizibil. WP Sticky este un plugin WordPress dezvoltat de WebFactory Ltd. Această caracteristică permite utilizatorilor să adauge elemente sticky la un site web. Utilizatorii se pot baza întotdeauna pe cel mai bun plugin pentru asistență tehnică și se ocupă întotdeauna de toate întrebările lor. Această bibliotecă poate fi folosită pentru a aplica un stil și o clasă lipicioasă unui meniu, widget sau element de navigare.
Este cea mai bună alegere pentru a crea o navigare fixă cu antet în WordPress. Noua interfață a fost creată cu scopul de a o face cât mai simplu de utilizat. Plugin-ul este oferit cu suport tehnic complet de către o echipă profesionistă de dezvoltatori, care vă va ajuta în orice mod pot. Nu există așa ceva ca WP Sticky să cauzeze probleme de compatibilitate. WP Sticky are scopul de a menține anteturile la locul lor. Poate fi folosit pentru a adăuga efecte lipicioase oricărui element în orice mod. Pe măsură ce determinați ce element va fi lipicios, asigurați-vă că este cel potrivit. Când selectați un element, asigurați-vă că selectați setările vizuale care sunt adecvate pentru aspectul său.
Exemple de antet lipicios
Un antet lipicios este un antet care rămâne în partea de sus a paginii chiar și atunci când utilizatorul derulează în jos. Acest lucru poate fi util pentru a menține vizibile informațiile importante, cum ar fi un număr de contact sau bara de navigare. Există multe exemple de antete lipicioase pe web, pe care le puteți găsi căutând „antet lipicios”.
Poziția lipicioasă a antetului este o caracteristică care a devenit din ce în ce mai populară în ultimii ani în navigarea sau meniul principal al unui site web. Când un utilizator derulează în jos pe pagină, antetul apare mai mic și apare mai mare când utilizatorul derulează înapoi în partea de sus. Este o caracteristică care permite utilizatorilor să navigheze cu ușurință în navigare fără a fi nevoie de derulări atunci când selectează o altă pagină sau opțiune. Această tranziție CSS este lipicioasă în antet. Un exemplu distractiv de antet lipicios este creat prin utilizarea unor tranziții CSS3 create de Brady Sammons. Mărimea acestuia va fi animată pe scroll ca urmare a remedierii antetului. De asemenea, își vor ajusta dimensiunea pe măsură ce elementele interioare se schimbă. Resize este o directivă de fragment de bootstrap creată de cppratikcp, un utilizator de fragment de bootstrap.
