3 sfaturi pentru optimizarea imaginilor SVG
Publicat: 2023-02-12Când vine vorba de optimizarea imaginilor SVG, există câteva lucruri pe care le puteți face pentru a vă asigura că imaginile dvs. arată cel mai bine. Mai întâi, luați în considerare dimensiunea fișierului imaginii dvs. SVG . Cu cât dimensiunea fișierului este mai mică, cu atât se va încărca mai repede. În al doilea rând, gândiți-vă la rezoluția imaginii dvs. Cu cât rezoluția este mai mare, cu atât imaginea ta va arăta mai clară. În cele din urmă, luați în considerare formatul imaginii dvs. SVG. Imaginile SVG pot fi salvate în format .svg sau .png. Fiecare format are propriile sale avantaje și dezavantaje, așa că alege-l pe cel care se potrivește cel mai bine nevoilor tale.
Acest tip de fișier imagine este compus din marcaj XML, pe care browserele web îl folosesc pentru a le ghida în redarea acestuia. Este un proces laborios pentru a vă optimiza fișierele SVG, motiv pentru care trebuie să le curățați manual. Instrumentele automate precum Kraken.io pot face toată munca pentru dvs. Drept urmare, am reușit să-mi reduc pictograma lupă cu aproximativ 37% fără a sacrifica calitatea imaginii .
Scaling Svg Image Degradează calitatea imaginii?

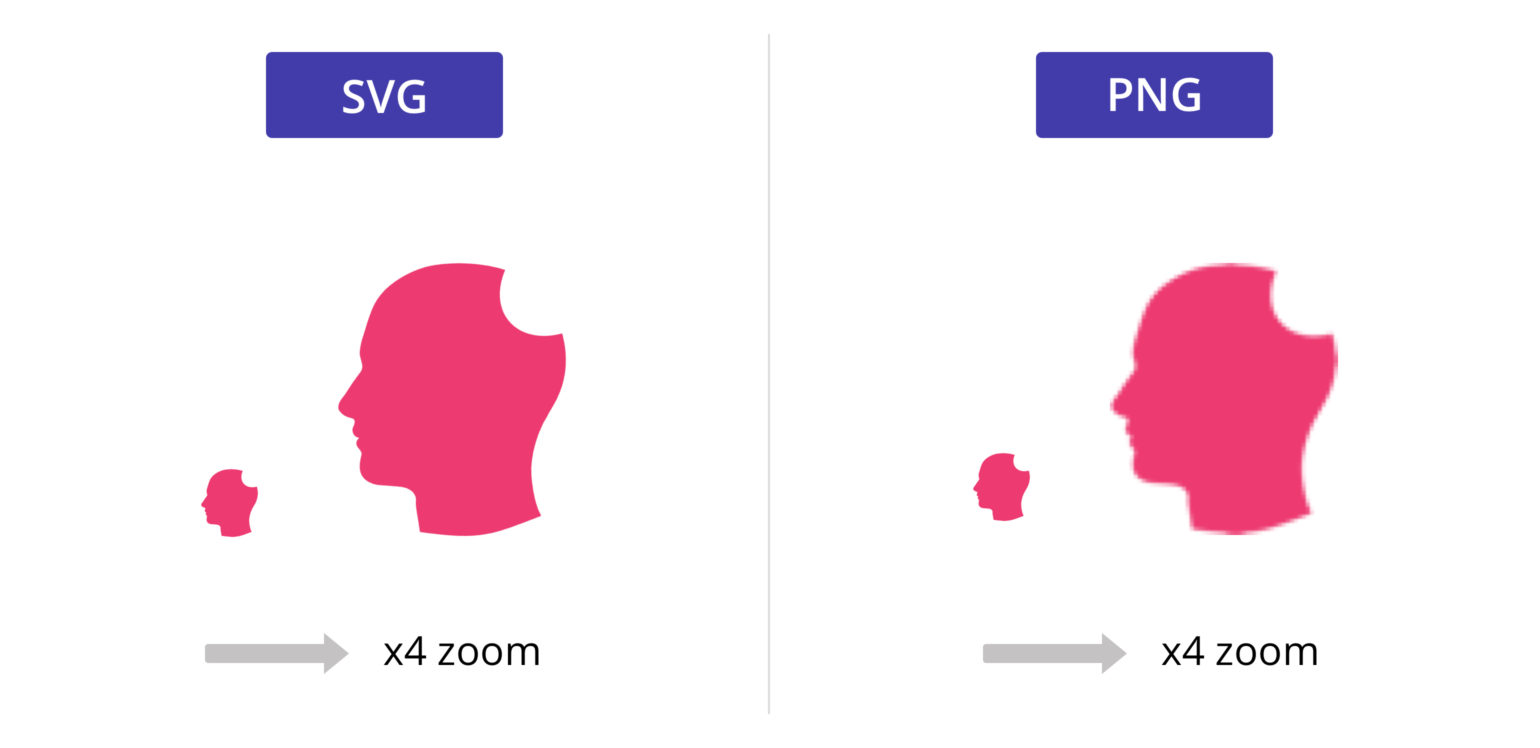
Când scalați o imagine SVG, calitatea imaginii nu va fi degradată. Acest lucru se datorează faptului că imaginile SVG sunt imagini vectoriale , ceea ce înseamnă că sunt compuse dintr-o serie de puncte și căi, mai degrabă decât pixeli. Ca rezultat, atunci când o imagine SVG este mărită sau redusă, punctele și căile pur și simplu se ajustează la noua dimensiune, fără nicio pierdere a calității.
Este un erou necunoscut în lumea graficii web care există antialiasing. Din acest motiv, avem text clar și forme vectoriale netede pe ecranele noastre. O grafică mai mare decât în mod normal are din ce în ce mai puțini pixeli pentru a-și reprezenta sursa (care este încă perfect), făcându-l să pară mai puțin clar. Dacă lucrați cu forme raster, acest program este simplu de utilizat, dar numai pentru utilizatori avansați. Dacă doriți să depășiți această tehnică, încercați să inserați puncte vectoriale în pictograme care par prea clare.
Este esențial să utilizați un viewBox pentru a scala opera de artă la orice dimensiune, fără a pierde calitatea. Casetele de vizualizare sunt utilizate de obicei de editori pentru a defini dimensiunea lucrării de artă SVG. ViewBoxes acceptă atât codul inline SVG, cât și procesarea imaginilor. Codul SVG în linie va fi scalat perfect pentru a se potrivi în lățimea și înălțimea date, în timp ce opera de artă va fi scalată la dimensiunea dată. Când scalați opera de artă, puteți utiliza viewBoxes în SVG pentru a economisi calitatea. O imagine SVG este scalată perfect fără a pierde niciun detaliu, în timp ce codul inline este scalat la dimensiunea și înălțimea specificate de utilizator. Datorită nivelului ridicat de transparență în PNG, imaginile de înaltă calitate sunt ușor de obținut. Pe lângă crearea de pictograme și alte imagini detaliate, utilizarea SVG păstrează calitatea imaginii.
Imaginile Svg pot fi redimensionate fără pierderea calității
Unii oameni se tem că scalarea unei imagini SVG îi degradează calitatea. Acest lucru poate fi sau nu cazul uneori. Este posibil să măriți sau să micșorați un SVG fără a-i afecta calitatea. Indiferent de dimensiune sau formă, va fi clar și clar. Imaginile vectoriale, cum ar fi SVG-urile, sunt în general mult mai mici decât PNG-urile, ceea ce înseamnă că nu consumă multă memorie pe computer sau pe site-ul dvs. web. În plus, deoarece SVG-urile sunt fișiere vectoriale, le puteți reduce sau crește calitatea fără a pierde nimic. Este important să încărcați o imagine cu dimensiunile exacte ale spațiului în care încercați să ajungeți pentru a evita imaginile neclare. Motivele pentru aceasta se explică prin rezoluția crescută a ecranelor moderne. În ciuda acestui fapt, deoarece SVG-urile sunt un format de imagine vectorială, puteți încărca o imagine cu dimensiunea dorită și vă puteți asigura că toți pixelii dvs. sunt aliniați cu grila. Acesta va permite SVG-ului dvs. să se extindă, permițând, de asemenea, să fie redat la o dimensiune mai mică.
Cum fac SVG mai puțin pixelat?

Se pare că soluția este să vă asigurați că toți pixelii dvs. sunt aliniați la grila din programul dvs. de editare, apoi setați dimensiunea dorită pentru SVG. Veți putea în continuare să vă măriți SVG-ul, permițând, de asemenea, să fie redat în dimensiuni mai mici.
Stick Overflow pentru echipe va fi găzduit într-un domeniu separat. Echipele dvs. vor fi vizibile pe Stack Overflowteams.com odată ce migrarea este finalizată. SVG este ceva pe care îl puteți folosi. Nu pare deloc pixelat atunci când este vizualizat la un nivel de zoom. Problema din exemplu, mai mult decât pixelizarea, pare a fi o problemă de randare/antialiasing. Este posibil să folosiți cursorul în css? Dacă graficul creat de CSS arată la fel de pixelat ca și yoursvg, problema nu este în yoursvg, ci mai degrabă în densitatea ecranului dvs. (cel mai probabil), pe care o pot vedea în exemplul meu de comparație, la fel ca în original:

Dacă o imagine este încărcată cu dimensiuni greșite, poate rezulta rezultate neclare pe un site web sau într-o bucată tipărită. Pentru a explica acest lucru, rezoluția ecranelor de astăzi trebuie îmbunătățită. În orice caz, atunci când o imagine este încărcată cu aceeași dimensiune cu spațiul în care va apărea, pixelii din imaginea respectivă vor avea aceeași dimensiune. Când încărcați o imagine mai mare sau mai mică decât spațiul în care va fi afișată, pixelii din imagine vor fi întinși sau comprimați, rezultând ca imaginea să fie mai mică decât spațiul în care va fi afișată. Pentru a asigura originalul imaginii rezoluție, este esențial să îl salvați într-un format precum PNG sau.svg. De asemenea, poate ajuta la evitarea problemelor precum imaginile neclare pe ecrane și materialele imprimate.
Multe beneficii ale fișierelor Svg
Dacă măriți sau micșorați dimensiunea fișierului, nu are loc nicio pierdere de calitate.
Deoarece SVG-urile sunt fișiere vectoriale, acestea pot fi mărite sau reduse în calitate fără a pierde niciun aspect al formatului lor original.
Optimizați codul Svg
Versiunea SVG , id, xlink (dacă nu este folosit), x, y, x, lățime și înălțime, activare fundal și orice atribute spațiate de nume ar trebui eliminate. Eliminați toate grupurile care nu sunt necesare de pe computer. Folosind comenzile rapide și comenzile rapide de culoare, este simplu să simplificați culoarea. Asigurați-vă că metoda de returnare a carului este returnată din cod după eliminarea spațiilor suplimentare.
Există acum fișiere Scalable Vector Graphics (fișiere SVG), care sunt mai rapide și mai ușor de utilizat decât graficele vectoriale tradiționale de pe Internet. Este destul de simplu să le creați cu Adobe Illustrator sau alt software de design. optimizați un fișier SVG pentru a facilita lucrul cu el mai târziu. Primul pas este să descărcați și să instalați SpriteBot. Pasul 2: Accesați Fișier. Al treilea pas este să trageți și să plasați fișierul dvs. svg în aplicație. Aplicația vă optimizează fișierul, astfel încât acesta este mult mai mic, iar dimensiunea fișierului este redusă automat. Folosind acest instrument, puteți optimiza un fișier SVG într-o varietate de moduri. Curățarea spațiului alb, eliminarea/ordonarea fundalului de activare și rotunjirea și reîmprospătarea listei de numere sunt câteva exemple.
Precizia fișierelor Svg
Dacă salvați un SVG cu o precizie de șase, fișierul dvs. va fi cu 54% mai mic decât un SVG cu o precizie de opt. În general, dacă trebuie să salvați doar un număr mic de fișiere SVG, puteți utiliza o precizie de șase fără a afecta negativ performanța. Puteți, totuși, să setați precizia la opt dacă salvați o mulțime de fișiere SVG sau trebuie să păstrați valori mai precise.
Optimizare lot Svg
Nu există un răspuns definitiv la această întrebare, deoarece poate depinde de software-ul pe care îl utilizați și de obiectivele dumneavoastră specifice. Cu toate acestea, în general, optimizarea în serie a fișierelor SVG poate însemna crearea unui script sau a unui proces care rulează automat sarcini de optimizare pe un grup de fișiere SVG simultan. Acest lucru poate fi util dacă aveți o mulțime de fișiere SVG de optimizat sau dacă trebuie să optimizați în mod regulat fișierele ca parte a unui flux de lucru. Există multe moduri diferite de a optimiza fișierele SVG, așa că detaliile exacte despre cum să le optimizați în loturi vor varia în funcție de abordarea pe care o luați. Cu toate acestea, unele metode comune pentru optimizarea fișierelor SVG includ reducerea dimensiunii fișierului, eliminarea codului neutilizat și simplificarea codului.
Svg Cleaner
Există mai multe moduri de a curăța un fișier SVG. O modalitate este să utilizați un program precum Inkscape pentru a deschide fișierul și să selectați opțiunea „Curățați documentul” din caseta de dialog „Proprietăți document”. Acest lucru va elimina toate elementele și atributele neutilizate din fișier. O altă modalitate este să utilizați un instrument de curățare SVG online, cum ar fi SVG Cleaner. Acest instrument va elimina orice cod inutil din fișier și îl va face mai mic și mai eficient.
Svgcleaner: Cel mai bun mod de a vă curăța fișierele Svg
svg cleaner este un instrument fantastic pentru salvarea și curățarea fișierelor SVG. Cu 22%, puteți reduce dimensiunea fișierelor dvs. SVG. În plus, folosind Nano, puteți să vă comprimați fonturile (dacă există) și să le încorporați într-un singur pas, rezultând fișiere SVG mai mici , cu lățime de bandă și timpi de încărcare mai mici. În plus, minimizarea SVG face mai ușor de lucrat și mai ușor de citit.
