3 moduri de a adăuga o bară laterală pe site-ul dvs. WordPress
Publicat: 2022-09-08Adăugarea unei bare laterale la site-ul dvs. WordPress este o modalitate excelentă de a crește cantitatea de conținut pe care o puteți afișa pe site-ul dvs. Există câteva moduri diferite de a adăuga o bară laterală la site-ul dvs. WordPress și fiecare are propriile sale avantaje și dezavantaje.
Cel mai simplu mod de a adăuga o bară laterală pe site-ul tău WordPress este să folosești un plugin. Există o serie de plugin-uri disponibile care vă vor permite să adăugați o bară laterală la site-ul dvs. și toate sunt relativ ușor de utilizat. Dezavantajul utilizării unui plugin este că va trebui să păstrați pluginul actualizat și poate fi necesar să plătiți pentru unele pluginuri.
O altă modalitate de a adăuga o bară laterală la site-ul dvs. WordPress este să vă editați tema. Acest lucru este puțin mai complicat, dar este și mai flexibil. Puteți adăuga o bară laterală la site-ul dvs. WordPress prin editarea temei și, de asemenea, puteți adăuga o bară laterală la site-ul dvs. WordPress creând o temă copil.
Dacă doriți să adăugați o bară laterală la site-ul dvs. WordPress fără a utiliza un plugin sau a vă edita tema, puteți utiliza un widget. Widgeturile sunt mici bucăți de cod pe care le puteți adăuga pe site-ul dvs. WordPress și vă vor permite să adăugați o bară laterală pe site. Dezavantajul utilizării unui widget este că va trebui să știți cum să codificați și poate fi necesar să plătiți pentru unele widget-uri.
Cum activez widgetul Sidebar în WordPress?
 Credit: www.newsdekhle.com
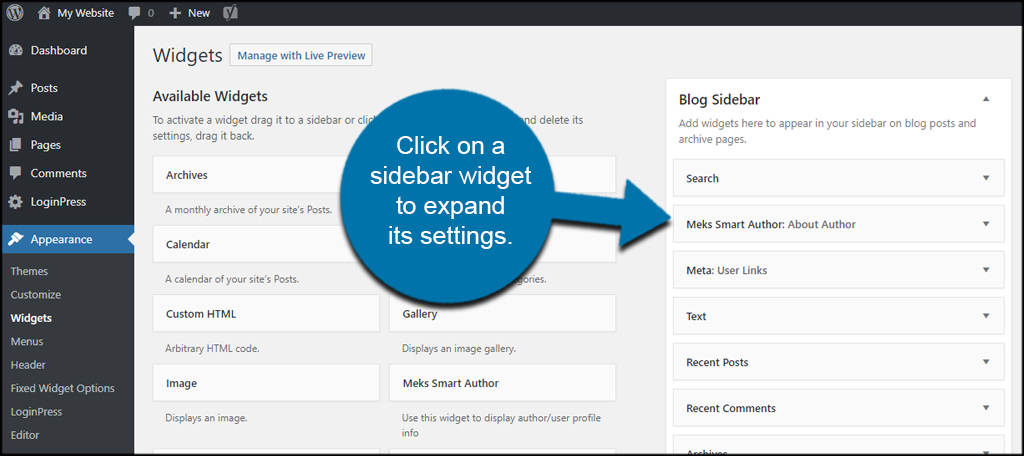
Credit: www.newsdekhle.comPuteți edita bara laterală și din tabloul de bord WordPress. În meniul din stânga, extindeți bara laterală selectând Aspect > Widgeturi, selectând secțiunea Bară laterală , apoi făcând clic pe ea. Această bară laterală ar trebui să includă acum toate widget-urile care o compun.
Adăugați sau editați bare laterale bazate pe widget în WordPress. O bară laterală este o modalitate excelentă de a adăuga mai mult conținut site-ului dvs., făcându-l și mai funcțional. O bară laterală este o zonă widgetizată a site-ului dvs. WordPress care poate afișa conținut care nu este vizibil pe pagina principală. În funcție de tema pe care o selectați, locația barelor dvs. laterale poate diferi. Titlul unui widget poate fi editat pentru ca acesta să pară complet diferit sau textul de deasupra widgetului poate fi modificat. Dacă doriți să utilizați mai multe widget-uri decât cele incluse în WordPress vanilla, puteți încerca un plugin pentru widget-uri WordPress. Există multe șabloane de widget-uri disponibile pentru WordPress, dar pluginurile pot fi adăugate și la platformă pentru și mai multe funcționalități.
În această secțiune, vă voi ghida prin procesul de creare a unei noi bare laterale personalizate folosind pluginul gratuit Custom Sidebars. O bară laterală personalizată nu va apărea pe site-ul dvs. web până când nu îi furnizați o casă. Plasați-l acolo unde este necesar pe site-ul dvs., indiferent dacă este folosit doar pentru anumite postări sau pagini sau acolo unde este necesar. Bara laterală, de exemplu, poate fi afișată numai pentru postări și postări de știri din Subsolul 1 sau Subsolul 2 pentru toate postările de știri. Odată ce sunteți mulțumit de modul în care este configurată bara laterală, o puteți salva.
Adăugarea unui rând suplimentar de widgeturi la Sideba
Este posibil ca, dacă bara dvs. laterală nu este vizibilă în dreapta, să fie necesar un rând suplimentar de widget. Pentru a face acest lucru, accesați Aspect > Widgeturi și faceți clic pe simbolul din colțul din dreapta jos al zonei widget, urmat de Aspect. Pentru a crea un nou rând de widget, introduceți numele dorit, apoi selectați pluginul corespunzător din listă.
Cum să adăugați bara laterală în HTML
 Credit: YouTube
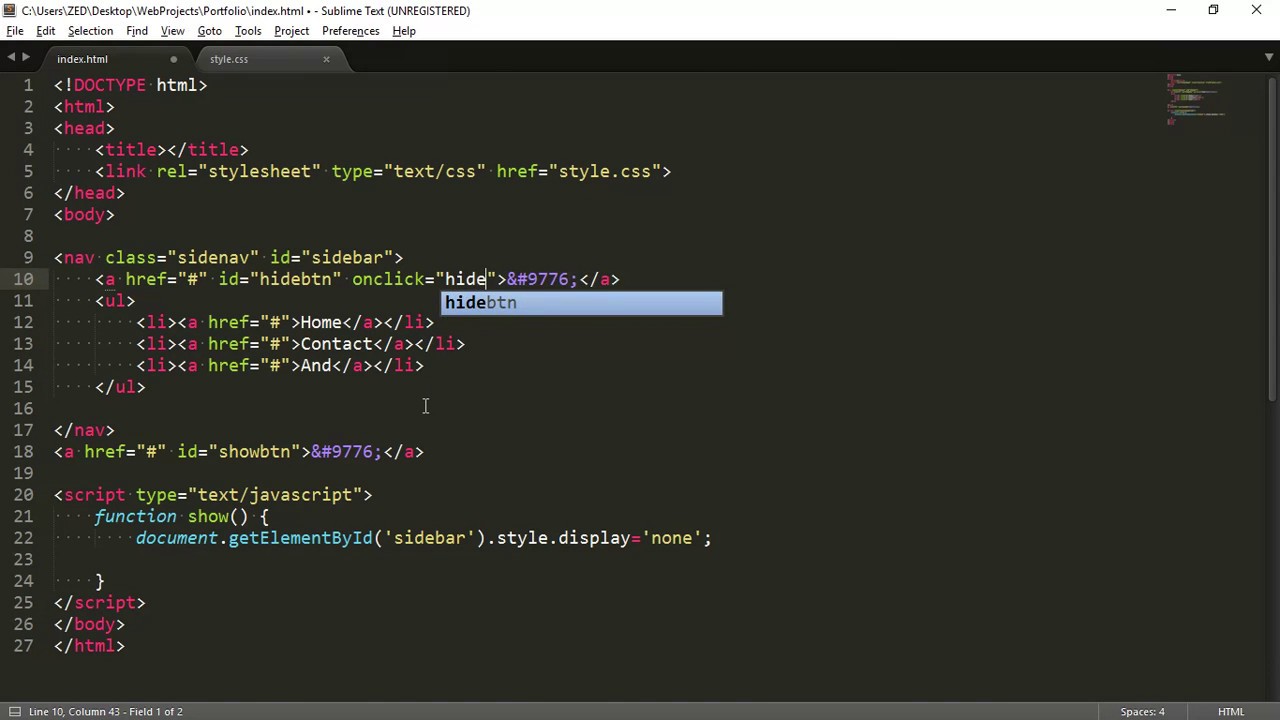
Credit: YouTubeAdăugarea unei bare laterale pe site-ul dvs. HTML este o modalitate excelentă de a adăuga conținut și funcții suplimentare site-ului dvs. Există câteva moduri diferite de a adăuga o bară laterală la site-ul dvs. HTML. O modalitate este de a folosi un tabel HTML. Această metodă este ușor de implementat și este acceptată pe scară largă de browserele web. O altă modalitate de a adăuga o bară laterală pe site-ul dvs. HTML este să utilizați CSS floats. Această metodă este mai flexibilă și poate fi utilizată pentru a crea o varietate de aspecte diferite ale barei laterale .
Multe site-uri web, cum ar fi bara de meniuri de navigare, au meniuri din bara laterală . Cea mai comună metodă este utilizarea codului de programare HTML CSS și JavaScript pentru a construi un meniu lateral frumos. Este necesar să creați un fișier HTML și CSS pentru a îndeplini această sarcină. Apoi, în fișierul HTML, copiați și lipiți structura de mai jos. Primul pas este să utilizați imaginea de profil pentru a o face să pară complet rotundă. Următorul pas este să adăugați pictograme la fiecare element de meniu, astfel încât acesta să devină mai atrăgător și mai frumos. Un buton de meniu ar trebui adăugat la al treilea pas, care va ascunde întregul meniu după ce faceți clic pe el și va reveni la el atunci când faceți clic.
În pasul 4, puteți adăuga mai multe elemente de meniu. Al cincilea pas este să încorporezi codul css în elementele de meniu. Prin cod, puteți face bara de meniu adăugând HTML și CSS. Pasul 7 va cere să introduceți codul JavaScript pentru a activa butonul de meniu. Întreaga bară de meniu va fi ascunsă de îndată ce faceți clic pe acel buton de meniu. Puteți vedea aceste modele dacă doriți, iar eu am făcut deja multe altele.
Cum să adăugați o postare în bara laterală în WordPress
 Credit: Stack Overflow
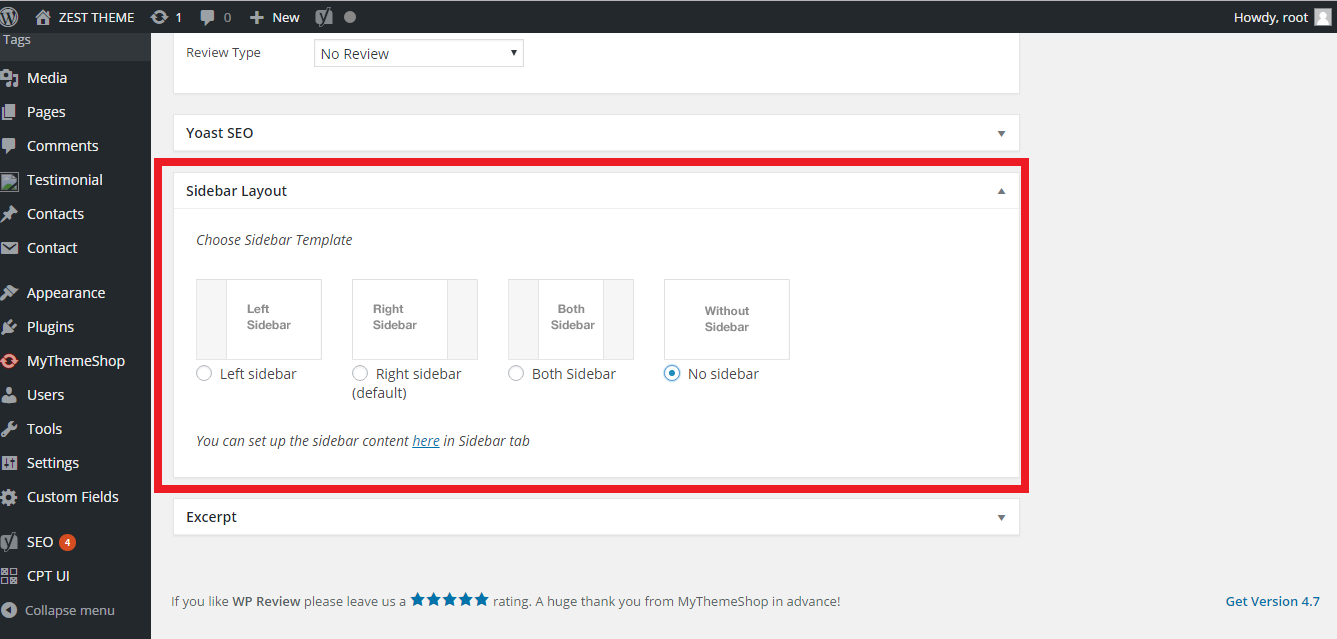
Credit: Stack OverflowAdăugarea unei postări în bara laterală din WordPress este ușoară. Mai întâi, conectați-vă la site-ul dvs. WordPress și accesați Tabloul de bord. Apoi, faceți clic pe fila „Aspect” și apoi faceți clic pe subfila „Widgets”. De aici, veți vedea o listă cu toate widget-urile disponibile. Găsiți widgetul „Postări recente” și trageți-l în bara laterală la alegere. În cele din urmă, faceți clic pe butonul „Salvați modificările” pentru a salva modificările.
Nu există restricții pe bara laterală a unei pagini WordPress, postare, categorie sau tip de postare personalizat din care puteți alege. Puteți schimba bara laterală pentru a se potrivi mai bine cu nevoile și interesele vizitatorilor dvs., făcând acest lucru. Ca rezultat, este mai ușor de utilizat, mai funcțional și mai potrivit pentru pagina în cauză. Puteți adăuga configurații personalizate de widget-uri la orice postare, pagină, categorie, pagină de arhivă sau tip de postare personalizată utilizând pluginul Custom Sidebars. Puteți include un widget din bara de căutare, categorii de produse și așa mai departe dacă vindeți produse în paginile dvs. Să vedem cum puteți adăuga bare laterale la fiecare pagină sau postare pe site-ul dvs. web. Apoi, sub Locație bară laterală , faceți clic pe zona în care doriți să apară bara laterală personalizată. Adăugați bare laterale la o anumită pagină sau postare făcând clic pe butonul Adăugare nou (sau accesând Pagini/Postări). Folosind acest plugin, puteți transforma orice pagină, postare, categorie sau tip de postare personalizată existentă.

Cum să adăugați bara laterală în WordPress Elementor
Widgetul Bară laterală poate fi folosit pentru a adăuga oricare dintre barele laterale ale temei dvs. la o pagină. Pentru a afișa o bară laterală, accesați Conținut.
Meniu din bara laterală WordPress
Bara laterală WordPress este o modalitate excelentă de a adăuga opțiuni suplimentare de meniu pe site-ul tău. În mod implicit, se află în partea stângă a paginii dvs., dar o puteți muta în partea dreaptă dacă preferați. De asemenea, puteți adăuga un meniu personalizat în bara laterală accesând pagina Aspect > Meniuri din panoul de administrare WordPress.
Bara laterală WordPress de pe site-ul dvs. poate fi un loc util pentru a adăuga navigare pe site-ul dvs. Puteți să glisați și să plasați un widget din meniul de navigare principal în bara dvs. laterală folosind funcționalitatea widget încorporată. Pluginurile personalizate pentru bara laterală pot fi utilizate și pentru a crea și adăuga bare laterale unice pe pagină, postare sau categorie. Am testat două dintre aceste opțiuni pentru revizuirea dvs. și am rămas impresionați. Cu Barele laterale de conținut, puteți crea bare laterale personalizate folosind o varietate de plugin-uri puternice. Versiunile gratuite și plătite ale acestui plugin includ atât bara laterală personalizată, cât și alte funcții. Veți putea adăuga mai multe funcții pentru 49 USD, inclusiv bare laterale lipicioase, bare laterale care se afișează după ce un anumit procent din pagină a fost vizualizat, clonarea barei laterale și formatarea și programarea condiționată.
Cum creez un meniu cu bară laterală pliabilă în WordPress?
Dacă preferați să aveți vizibilitate în timp real a modificărilor dvs., puteți modifica meniul din bara laterală pliabilă din Personalizatorul WordPress. Puteți face acest lucru accesând Aspect. În bara din stânga, faceți clic pe Burduf. Această secțiune conține o gamă largă de setări pentru bara laterală pliabilă.
Unde este afișată bara laterală WordPress?
Pentru a accesa widget-urile, mergeți în partea stângă a ecranului. Acesta va include o listă cu toate zonele widget ale site-ului dvs. Apare o bară laterală cu opțiunea meniului principal. O bară laterală într-o temă WordPress este de obicei scrisă în așa fel încât să poată fi numită orice.
Plugin pentru bara laterală WordPress
Există multe pluginuri pentru bara laterală disponibile pentru WordPress. Unele dintre cele mai populare includ: – WP Page Widget: Acest plugin vă permite să adăugați widget-uri personalizate în bara laterală. – Bară laterală simplă: Acest plugin vă permite să creați o bară laterală simplă cu widget-uri personalizate. – Bară laterală avansată: Acest plugin vă permite să creați o bară laterală mai avansată cu widget-uri personalizate. – Bară laterală personalizată: Acest plugin vă permite să creați o bară laterală personalizată cu widget-uri personalizate.
Acest plugin este disponibil pentru descărcare de pe pagina de documentație. În prezent, dezvoltăm documentație pentru dezvoltatorii de teme în profunzime. Dacă ați folosit acest plugin, puteți face o donație în bani aici. O instrucție rapidă despre cum să instalați și să utilizați pluginul este furnizată aici. Easy Custom Sidebars este un pachet software gratuit și open-source pentru personalizarea barelor laterale. Acest plugin a fost pus la dispoziția publicului de către o varietate de colaboratori. Nu am întâlnit niciodată un plugin mai bun de folosit și nu am nicio îndoială că acesta va rezista testului timpului. Face tot ce am nevoie, la fel ca miezul meu. A lua legătura cu noi este la fel de simplu ca să apelezi 1.
PHP și plasați-l în folderul temei dvs. Crearea de șabloane personalizate de bară laterală în WordPress
Folosind funcția get_sidebar(), puteți crea șabloane personalizate de bară laterală pe WordPress.com. Fișierul șablon sidebar.php este capturat în această funcție și folosit pentru a configura o pagină. Folosind un fișier șablon, puteți crea și o bară laterală dinamică personalizată. Barei laterale ar trebui să i se dea un nume: [numele barei laterale].
Bara laterală WordPress nu se afișează
Dacă bara dvs. laterală WordPress nu apare, există câteva explicații posibile. Mai întâi, verificați dacă tema dvs. este setată să afișeze o bară laterală în mod implicit. Dacă nu, puteți adăuga o bară laterală la tema dvs. editând codul PHP. Dacă bara dvs. laterală încă nu apare, este probabil să existe o problemă cu instalarea dvs. WordPress. Încercați să reinstalați WordPress sau contactați gazda pentru asistență.
Cum îmi recuperez bara laterală pe WordPress?
Pentru a vizualiza widget-urile WordPress, accesați Aspect. În partea stângă a paginii, există toate widget-urile disponibile. Dacă barele laterale sunt acceptate în tema dvs., veți vedea o opțiune Sidebar în partea dreaptă.
De ce bara mea laterală nu apare în WordPress?
Când WordPress are o problemă inexplicabilă în bara laterală, aceasta se datorează de obicei erori de codare. O temă, un plugin sau chiar o eroare de actualizare sunt exemple de scenarii în care apare problema.
De ce nu apare bara mea laterală Woocommerce?
Puteți modifica aspectul în X. Setarea ar trebui să fie „Conținut stânga, bară laterală dreapta ” sau „Conținut stânga, bară laterală dreapta”, pentru ca bara laterală să apară în majoritatea paginilor. Dacă selectați „Fullwidth”, bara dvs. laterală nu va apărea nicăieri, chiar dacă alocați o bară laterală.
Bara laterală Shortcode WordPress
Sidebar Shortcode pentru WordPress vă permite să adăugați cu ușurință o bară laterală personalizată la orice postare sau pagină de pe site-ul dvs. Pur și simplu adăugați codul scurt la orice postare sau pagină în care doriți să apară bara laterală și va fi adăugat automat la aspect. De asemenea, puteți utiliza codul scurt pentru bara laterală pentru a adăuga o bară laterală la un anumit fișier șablon.
Joe Casabona explică cum să includeți un shortcode în WordPress în acest articol. Un shortcode este o funcție din WordPress care vă permite să accesați bara laterală a unei pagini. Când argumentul $name este setat la gol, bara laterală implicită este selectată. Dacă prefixați atât funcția, cât și codul scurt, nu veți putea evita conflictele.
Lipiți acest cod în widgetul dvs. HTML personalizat pentru un cod scurt din bara laterală
Apelul de cod scurt trebuie acum adăugat. Pentru a realiza acest lucru, pur și simplu copiați și lipiți următorul cod în widgetul HTML personalizat.
Numele codului scurt pentru [shortcode name=”my sidebar shortcode”] este [shortcode name[/shortcode]]. [/shortcode] Vă rugăm să introduceți numele shortcode-ului dorit în shortcode-ul meu lateral.
