3 moduri de a schimba culoarea fontului pe site-ul dvs. WordPress cu tema Argent
Publicat: 2022-10-20Dacă doriți să schimbați culoarea fontului pe site-ul dvs. WordPress Argent Theme, există câteva moduri diferite în care puteți face acest lucru. O modalitate este să editați pur și simplu fișierul CSS pentru tema dvs. Dacă știi cum să faci asta, atunci grozav! În caz contrar, puteți utiliza un plugin precum WordPress Customizer. Presupunând că doriți să schimbați culoarea fontului pentru întregul site web, cel mai simplu mod de a face acest lucru este să utilizați Personalizatorul WordPress. Acest lucru vă va permite să schimbați culoarea fontului pentru întregul site fără a fi nevoie să editați niciun cod. Pentru a schimba culoarea fontului folosind Personalizatorul WordPress, mai întâi trebuie să vă conectați la site-ul dvs. WordPress. Apoi, accesați secțiunea „Aspect” și faceți clic pe „Personalizați”. Aceasta vă va duce la pagina de personalizare WordPress. Pe pagina WordPress Customizer, veți vedea o mulțime de opțiuni diferite pe care le puteți modifica. Găsiți secțiunea „Tipografie” și faceți clic pe ea. Aici puteți schimba culoarea fontului pentru site-ul dvs. Faceți clic pe opțiunea „Culoare font” și apoi utilizați selectorul de culori pentru a alege culoarea dorită. După ce ați selectat o culoare, faceți clic pe butonul „Salvați și publicați” pentru a salva modificările. Asta e! Acum știi cum să schimbi culoarea fontului pe site-ul tău WordPress Tema Argent.
Unele teme WordPress nu vă permit să schimbați culoarea textului. Cu toate acestea, utilizarea codului este un proces intimidant pentru cei care nu sunt familiarizați cu acesta. În acest articol, echipa noastră WpDataTables explică cum se face acest lucru. Unul dintre cele mai importante aspecte ale designului web este să știi cum să schimbi culoarea textului WordPress. Pluginul WordPress WordPressDataTables este de departe cel mai bun la crearea de tabele și diagrame receptive. Un tabel mare poate fi realizat cu milioane de rânduri sau pot fi folosite filtre avansate și căutare pentru a găsi datele.
Cum schimb culoarea fontului în antetul WordPress?

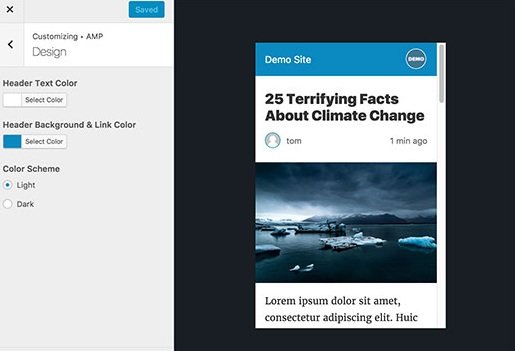
Puteți vedea titlul și logo-ul site-ului dvs. făcând clic pe butonul „Titlul site-ului” din partea de sus. Textul antetului și fonturile ar trebui să fie vizibile aici, precum și textul real. De obicei, este posibil să schimbați culoarea textului antetului cu ajutorul selectorului de fonturi . Alege-l pe cel care corespunde cel mai bine nevoilor tale.
Astăzi, WordPress este unul dintre cei mai folosiți creatori și administratori de site-uri web. Aplicația este ușor de utilizat, dar a cauzat probleme utilizatorilor din întreaga lume. Cum pot schimba fontul unui antet WordPress? Iată câteva modalități rapide și ușoare de a-ți da seama. Acest videoclip vă va ghida prin procesul de schimbare a culorii fontului în WordPress folosind bara de instrumente, dacă nu ați făcut-o deja folosind Editorul WordPress clasic. Puteți accesa tabloul de bord WordPress făcând clic pe pictograma WordPress. Verificați postarea pentru a vedea dacă trebuie să schimbați culoarea fontului antetului.
Selectați opțiunea Culoare text din meniul drop-down. Este posibil să schimbați culoarea unui fișier text cunoscând codul hexadecimal al culorii dorite. De asemenea, puteți selecta anumite culori de roșu, verde și albastru pentru a se potrivi cu designul dvs. Făcând clic pe Enter sau pe butonul „OK” din partea de jos, puteți salva o culoare personalizată . Dacă doriți să utilizați din nou culoarea personalizată, trebuie mai întâi să parcurgeți întregul proces. Deoarece culoarea personalizată nu poate fi salvată permanent, trebuie mai întâi să parcurgeți întregul proces. Pentru a avea succes ca designer web, trebuie să poți schimba culoarea fontului antetului WordPress. Deoarece există reguli de accesibilitate, este esențial să le respectați. Deoarece site-urile web sunt considerate spații publice, trebuie să le faci cât mai accesibile utilizatorilor.
Cum să schimbați culoarea fontului pe WordPress
Culoarea fontului WordPress.com poate fi schimbată accesând Aspect > Editor și selectând modificările dorite. Pentru ca meniul să pară mai mare, modificați dimensiunea fontului la XXX.
Cum schimbi culoarea fontului?

Navigați la meniul Format și selectați Font. Pentru a deschide caseta de dialog Font, apăsați D. Selectând o săgeată de lângă culoarea fontului, puteți selecta culoarea care îi corespunde.
Când vine vorba de personalizarea site-ului dvs., fonturile sunt adesea trecute cu vederea. Ai crede că schimbarea culorii fontului HTML ar fi dificilă, dar este relativ simplă. Există mai multe moduri de a schimba culoarea fontului pe site-ul dvs. web. În această postare, vom analiza cum să selectați și să schimbați culorile fonturilor site-ului dvs. Schema de culori este RGB, care înseamnă roșu, verde și albastru. Pentru a determina culoarea, roșul, verdele și albastrul trebuie combinate. Mai există acum o valoare adăugată ecuației, în plus față de valoarea alfa.
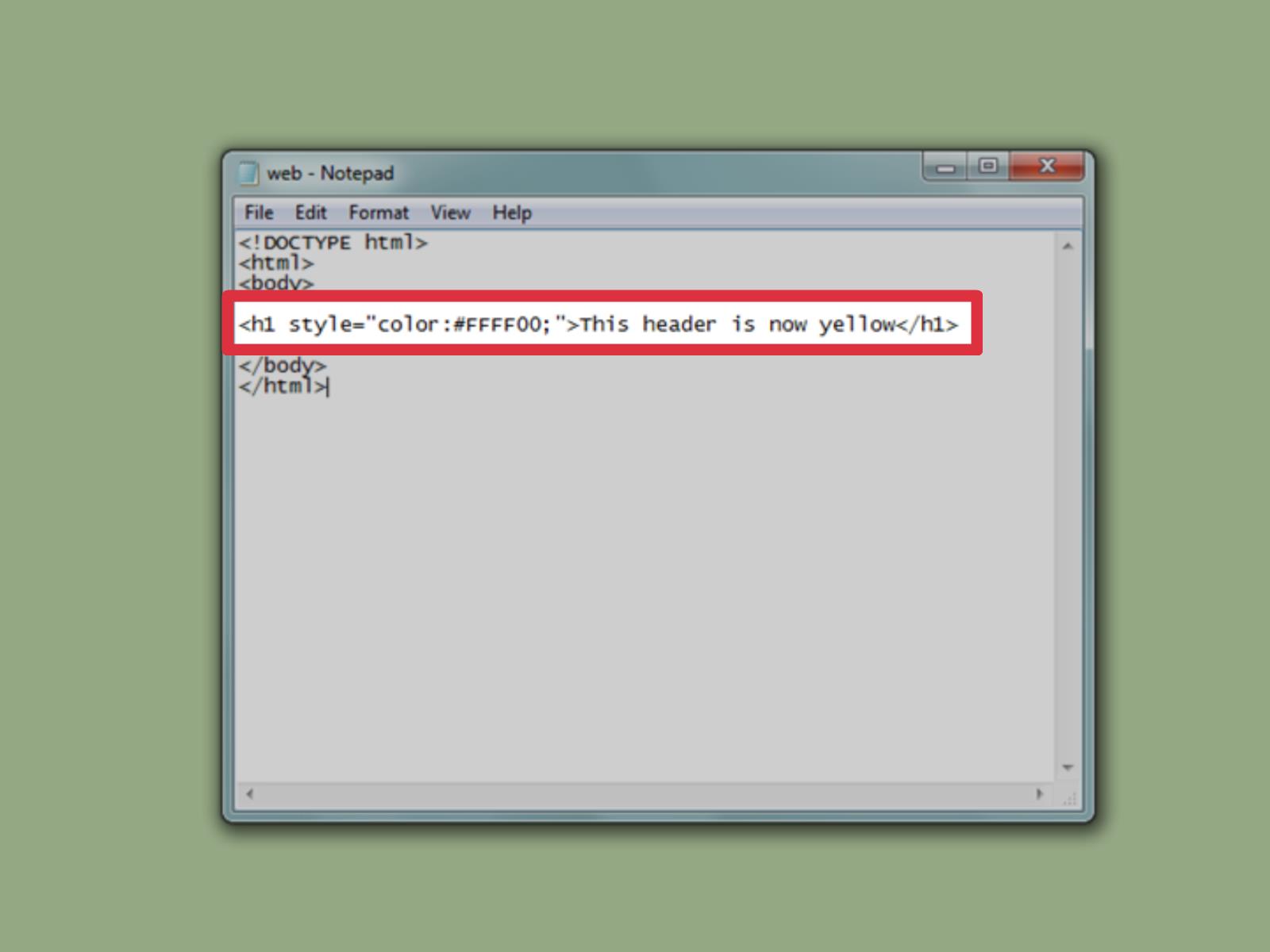
Codurile de culoare sunt similare codurilor RGB prin faptul că specifică culori specifice. Înainte de HTML5, puteai schimba culoarea fontului folosind etichete de font, care conțineau numere cuprinse între 0 și 9 și litere cuprinse între A și F. HTML5 nu mai acceptă această etichetă. Puteți schimba culoarea de fundal a unui întreg paragraf folosind Foile de stil în cascadă. Dimensiunea elementului îi permite să fie folosit pentru a colora orice cantitate de text. Culorile titlurilor și linkurilor dvs. pot fi modificate utilizând o varietate de selectoare. CSS extern, care este de obicei denumit stil. CSS sau foaie de stil.
CSS, este CSS care apare după ce a fost creat un fișier de foaie de stil separat. Este recomandat să utilizați un editor de cod pentru a edita foaia de stil. Dacă utilizați stiluri inline, dimensiunea fișierului HTML poate fi mărită. Schimbarea culorilor fontului HTML se realizează prin utilizarea etichetei fontului sau a stilului CSS. Există avantaje și dezavantaje pentru ambele metode. Este simplu de utilizat, dar dacă site-ul dvs. web folosește HTML5, nu este o idee bună să îl includeți în eticheta fontului. Ca urmare, dacă se folosește cod învechit, este posibil ca browserele să nu-l mai accepte.

În funcție de tipul de CSS pe care îl utilizați, puteți schimba culoarea fontului. Există o serie de avantaje și dezavantaje asociate cu fiecare dintre aceste metode. Selectorii de culoare pot fi utilizați pentru a alege culorile potrivite atunci când sunt utilizați în locul alegerii culorilor întâmplător. Singurul lucru pe care trebuie să-l faceți în Chrome este să îndreptați cursorul către partea din pagina web care trebuie inspectată. Culoarea fontului HTML de pe site-ul dvs. poate facilita citirea și navigarea. În plus, vă poate ajuta să stabiliți coerența mărcii pentru designul site-ului dvs. web. Un font poate fi schimbat în patru moduri: după nume, cod hexadecimal, RGB sau HSL. Acest ghid vă va ghida prin fiecare dintre opțiuni, explicând care este cea mai bună pentru dvs.
Tragând fontul aplicației Setări și comenzile de zoom pe ecran, puteți ajusta aspectul afișajului dispozitivului. De asemenea, este posibil să creați un aspect unic pentru dispozitivul dvs. utilizând o varietate de stiluri de font. În cazul revenirii la fontul implicit al temei, faceți clic pe X din dreapta numelui fontului personalizat.
Cum să schimbați culoarea fontului în tema WordPress

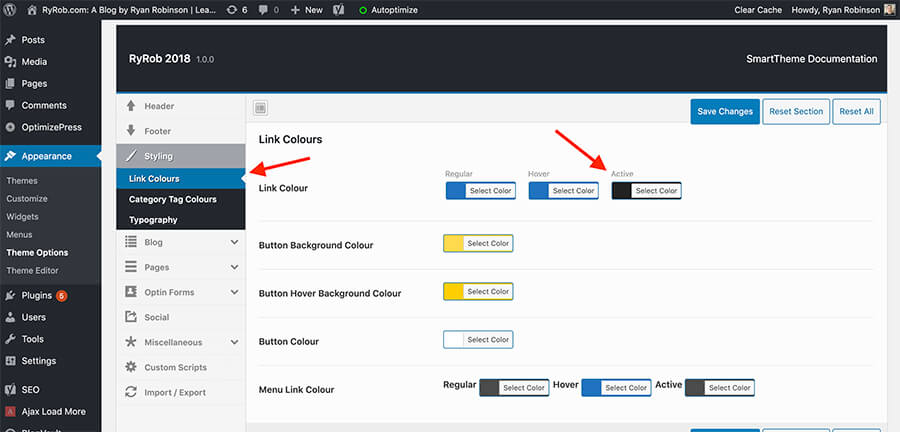
Există câteva moduri diferite prin care puteți schimba culoarea fontului în tema dvs. WordPress . O modalitate este de a folosi Personalizatorul. Pentru a face acest lucru, accesați Aspect > Personalizare. Apoi, faceți clic pe secțiunea „Tipografie”. De aici, puteți schimba culoarea textului dvs. selectând o culoare diferită din meniul drop-down. O altă modalitate de a schimba culoarea fontului este utilizarea CSS. Dacă sunteți familiarizat cu CSS, atunci puteți adăuga următorul cod în foaia de stil a temei copilului dvs.: body { color: #000000; } Aceasta va schimba culoarea întregului text de pe site-ul dvs. în negru. Dacă doriți să schimbați culoarea anumitor elemente, atunci puteți utiliza selectoare CSS. De exemplu, dacă doriți doar să schimbați culoarea textului din antet, puteți utiliza următorul cod: #header { color: #000000; } Dacă nu sunteți familiarizat cu CSS, atunci puteți utiliza un plugin precum Easy Google Fonts. Acest plugin vă va permite să schimbați fonturile și culorile textului fără a fi nevoie să scrieți niciun cod.
Care sunt câteva modalități de a schimba fontul site-ului dvs. WordPress? Puteți face acest lucru pentru o mică secțiune de text sau un bloc de text. În orice caz, puteți schimba culoarea unui anumit element sau a unei clase CSS din site-ul dvs. Când utilizați prea multe culori pe site-ul dvs. web, acesta va părea neprofesional și neîngrijit. Cel mai bine este să folosiți o clasă CSS pentru a schimba culoarea unui bloc de text. Acest lucru nu va cauza probleme la actualizarea temei, deoarece clasa din personalizarea este cea mai simplă modalitate de a face acest lucru. Schimbarea culorii fontului în foaia de stil a temei este un loc bun pentru a începe.
Dacă doriți să schimbați culoarea elementelor existente pe site-ul dvs., va trebui să editați foaia de stil a temei. Puteți fie să schimbați direct culoarea fontului, fie să îi oferiți o clasă și apoi să scrieți CSS pentru a-l schimba. Cu temele noastre WordPress, poți crea un site web frumos care să reflecte stilul tău.
Cum să schimbați stilul fontului în WordPress
În WordPress, puteți schimba stilul fontului site-ului dvs. accesând secțiunea Aspect > Personalizare > Tipografie. Aici, puteți selecta stilul de font dorit din meniul derulant și faceți clic pe butonul „Salvați și publicați” pentru a salva modificările.
Fontul pe care îl alegeți pentru o anumită zonă a unei teme WordPress poate avea un impact semnificativ asupra designului. Pentru modificări de font sau adăugări la o temă WordPress, trebuie mai întâi să identificați fontul textului de redare a scriptului pentru zona specifică (cum ar fi subsolul, corpul principal etc.). Dacă adăugați o linie de cod, puteți schimba fontul pe tema dvs. în câteva secunde. Mulți oameni preferă WordPress, deoarece este ușor de învățat cum să codificați. Există numeroase fonturi gratuite care pot fi găsite în directorul de pluginuri WordPress care vă pot ajuta să vă creați designul dorit. Fonturi Google ușoare este o modalitate simplă și convenabilă de a adăuga fonturi Google personalizate la orice temă WordPress. Funcția Utilizați orice font vă permite să utilizați orice font care este în formatul corect pentru site-ul dvs. web.
MW Font Changer permite utilizatorilor să selecteze fonturi de text bazate pe arabă persană și latină. Vă permite să plasați butoanele pe bara de instrumente Visual Editor și să le adăugați, să eliminați și să le rearanjați în Tiny MCE Advanced. Puteți modifica dimensiunea fontului paragrafelor temei dvs. folosind CSS. Tipurile unice vă pot îmbunătăți site-ul WordPress în orice mod la care vă puteți gândi, indiferent dacă cumpărați unul, descărcați unul de la Google sau creați unul singur. Adăugați un plugin de fonturi la WordPress pentru a crea o bibliotecă simplă de fonturi. După ce ați încărcat fontul, puteți selecta un tip de font: a.woff,.wof2,.ttf,.eot sau.svg.
Când utilizați editorul de blocuri implicit al site-ului WordPress, puteți modifica dimensiunea fontului. Mărimea fontului poate fi aleasă din meniul derulant din partea dreaptă a ecranului, selectând orice bloc de paragraf și dimensiunea fontului. Poate fi găsit un meniu derulant care acoperă dimensiuni de la mic la mare.
Făcând clic pe Tipografie. Veți putea găsi etichetele antetului imediat ce începeți să scrieți. Faceți toate modificările necesare când ați terminat de personalizat.
