3 moduri de a edita o temă WordPress (una este veche, una este aurie)
Publicat: 2023-05-16Deși există o mulțime de teme WordPress din care să alegeți, acestea variază foarte mult în ceea ce privește tipurile de design și caracteristici pe care le oferă. Aceasta înseamnă că tema aleasă de dvs. ar putea servi drept bază solidă, dar nu vă poate satisface toate nevoile exacte. Din fericire, puteți edita o temă WordPress pentru a vă face site-ul unic.
Există chiar mai multe moduri de a face acest lucru. Dacă sunteți începător sau pur și simplu doriți să păstrați lucrurile ușoare, puteți utiliza setările încorporate ale temei sau editorul intuitiv de site. Utilizatorii mai experimentați ar putea prefera să adauge CSS și PHP personalizat la fișierele temei.
Factori de luat în considerare înainte de a vă edita tema
Înainte de a edita o temă WordPress, există câțiva pași importanți pe care va trebui să-i faceți. Este ușor să schimbați sau să eliminați accidental ceva esențial, așa că veți dori să vă păstrați site-ul în siguranță în timpul procesului de editare.
️ Iată cum:
- În primul rând, veți dori să faceți o copie de rezervă a site-ului dvs. Când editați o temă WordPress, poate fi necesar să modificați fișierele importante. Dacă aveți o copie de rezervă, vă puteți restaura cu ușurință site-ul la o versiune anterioară dacă ceva nu merge bine.
- În plus, este posibil să doriți să creați o temă copil. Aceasta moștenește caracteristicile și funcționalitatea temei dvs. actuale (părinte). Cu toate acestea, puteți edita tema copil fără a afecta tema părinte. În plus, nu veți pierde niciuna dintre modificările pe care le faceți atunci când actualizați tema părinte.
- De asemenea, este o idee bună să utilizați un site de pregătire, astfel încât să puteți testa modificările aduse temei dvs. fără a vă afecta site-ul live. Apoi, odată ce ești sigur că modificările sunt în siguranță, le poți împinge cu ușurință pe site-ul tău live.
- În cele din urmă, veți dori să faceți o copie a oricărui cod pe care îl adăugați pe site-ul dvs. În acest fel, dacă vă pierdeți modificările în timpul etapei de editare (sau mai târziu), puteți pur și simplu să lipiți din nou codul.
Urmând acești pași, ar trebui să poți edita o temă WordPress în siguranță, chiar dacă ești relativ începător.
Cele mai bune modalități de a edita o temă WordPress în 2023
Acum că sunteți gata să editați o temă WordPress, să aruncăm o privire la trei moduri diferite de a face treaba. Fiecare metodă are argumentele sale pro și contra; vom începe cu cel mai simplu.
- Utilizați Personalizatorul WordPress
- Accesați Editorul complet de site (FSE)
- Editați fișierul cu funcțiile temei (folosind CSS și PHP)
1. Utilizați Personalizatorul WordPress
Personalizatorul WordPress vă permite să modificați diferite aspecte ale site-ului dvs., inclusiv logo-ul, titlul site-ului, pagina de pornire și schema de culori. Este, de asemenea, una dintre cele mai simple moduri de a edita o temă WordPress.
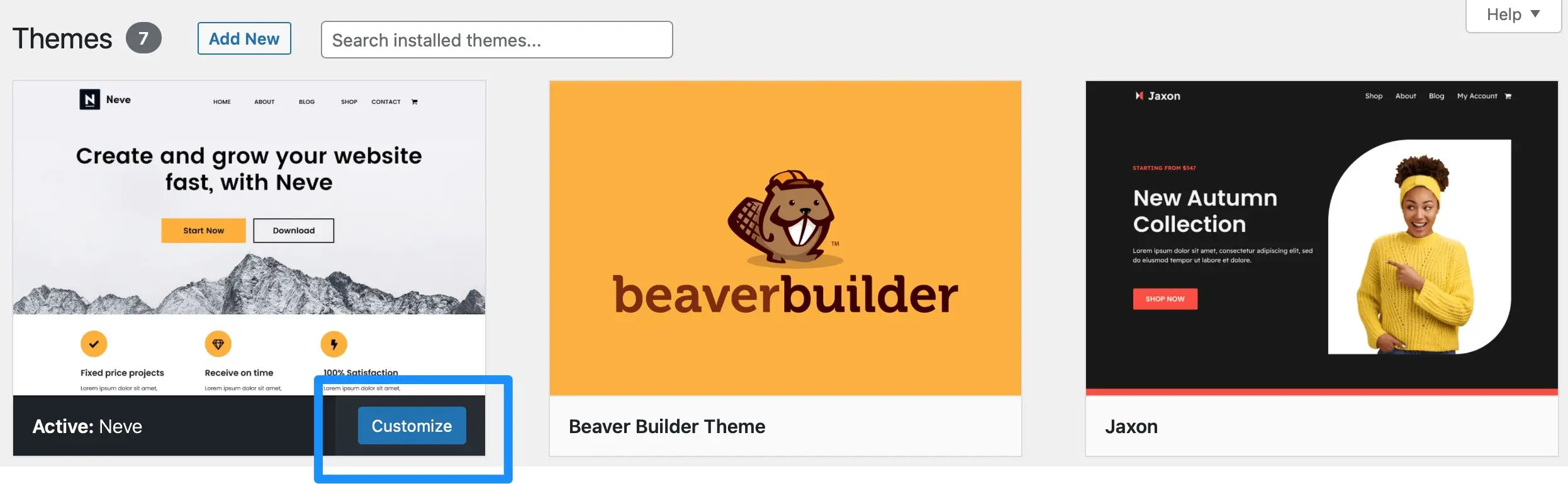
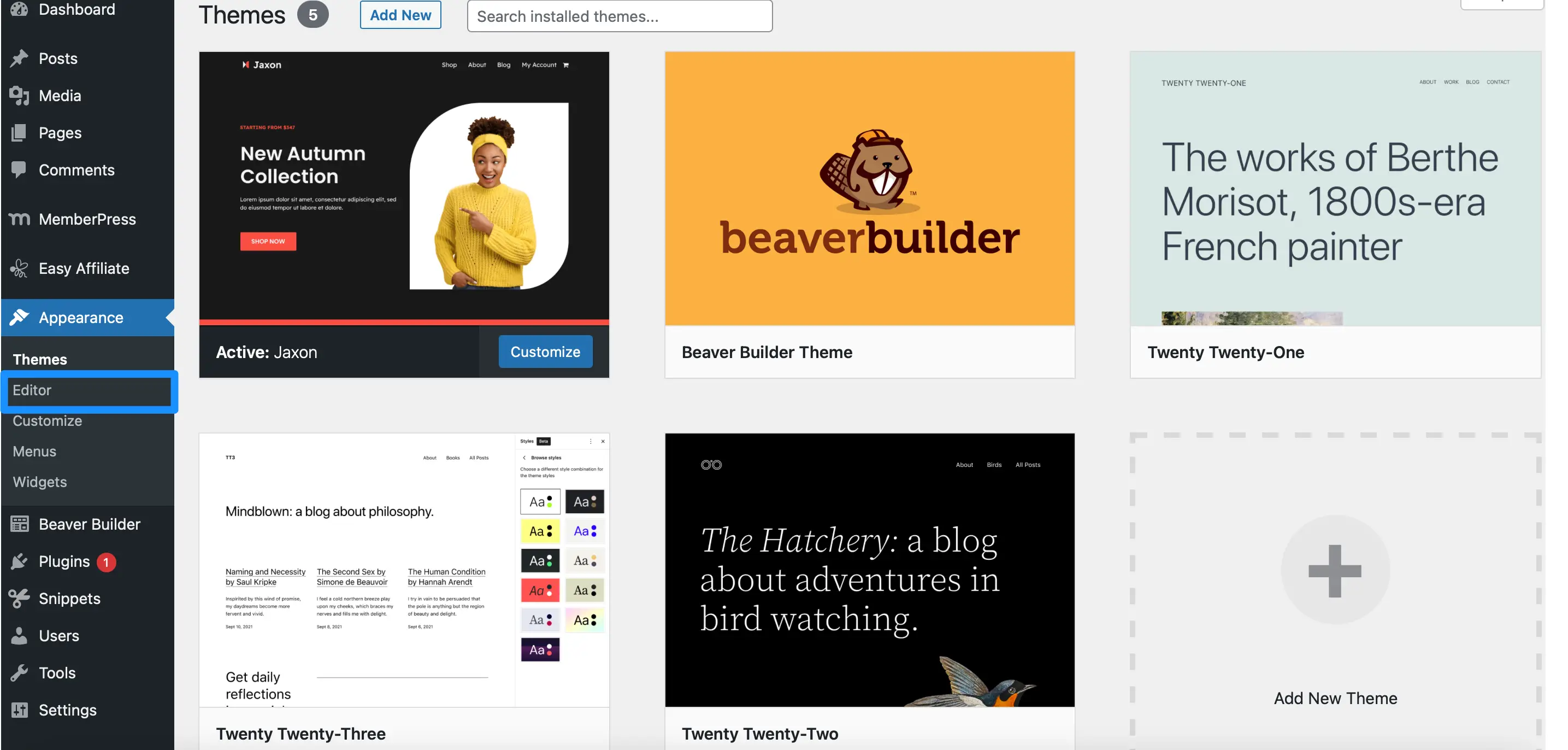
Pentru a deschide Personalizatorul, accesați Aspect > Teme . Apoi plasați cursorul peste tema dvs. activă și selectați Personalizare :

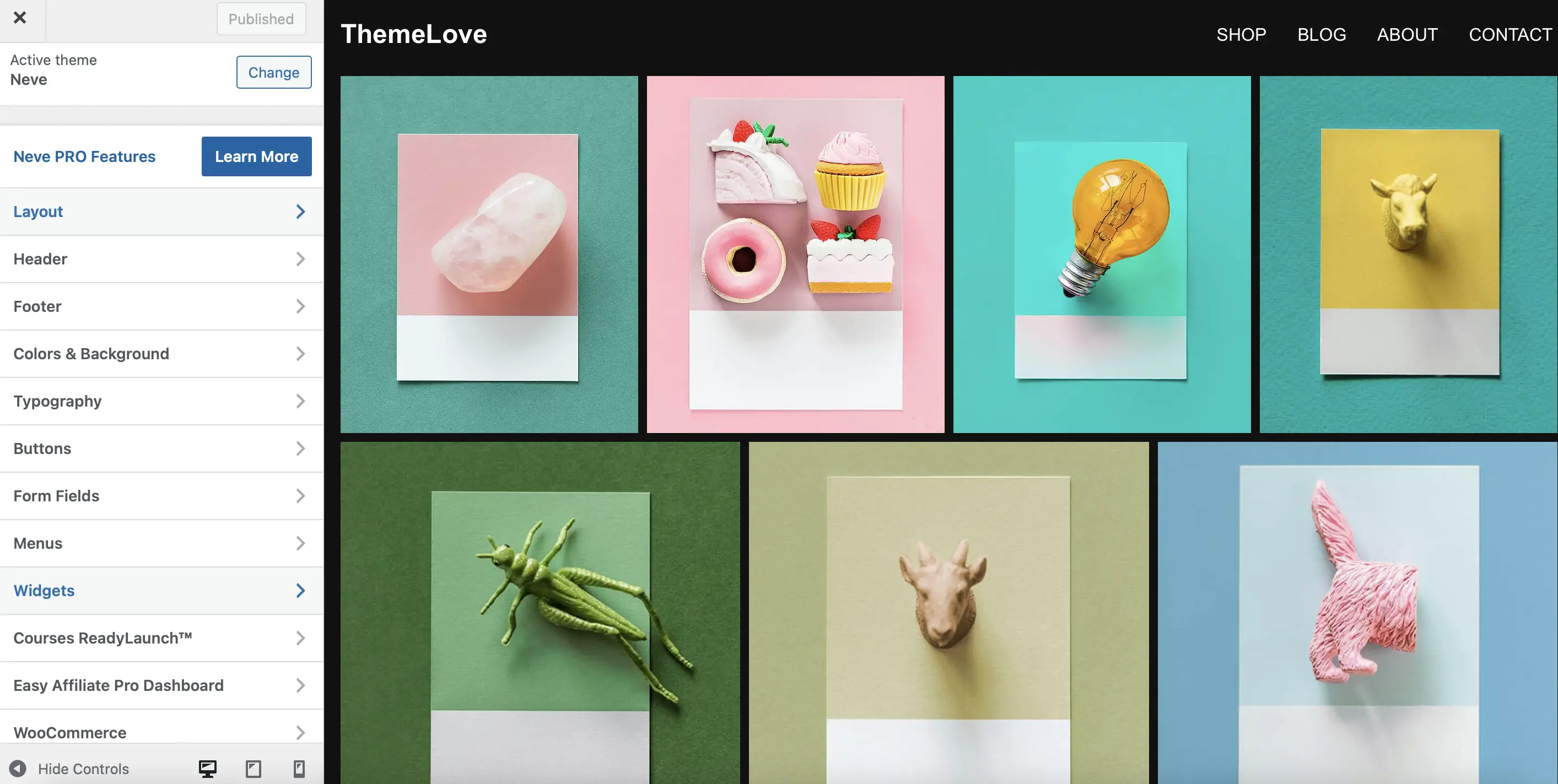
În Personalizatorul, puteți edita orice parte a site-ului dvs. web folosind filele din stânga ecranului. Între timp, puteți vedea o previzualizare a modificărilor dvs. direct în editor.
Filele pe care le vedeți în Personalizator vor depinde de caracteristicile și opțiunile disponibile cu tema dvs. De exemplu, cu Neve puteți edita culorile, aspectele, câmpurile de formular, widget-urile și subsolul site-ului dvs.:

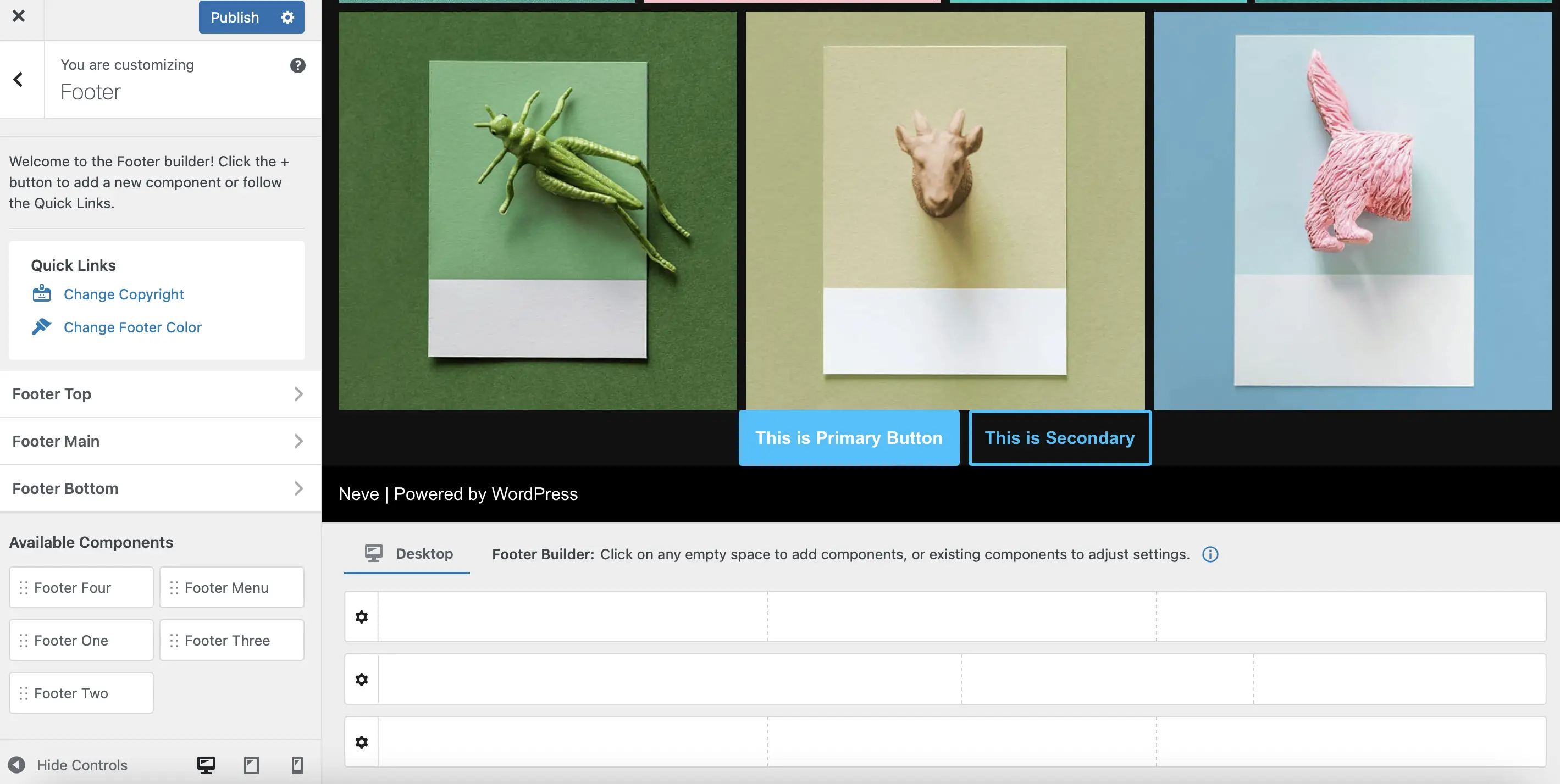
Pentru a edita subsolul temei, de exemplu, faceți clic pe secțiunea Subsol . Aici, puteți modifica tot conținutul care apare în acea zonă. De exemplu, puteți modifica culoarea subsolului și linkul pentru drepturi de autor:

În plus, în secțiunea Componente disponibile , puteți adăuga conținut direct din zonele dvs. widget. De exemplu, am creat o zonă etichetată „Footer One” care conține un widget din bara de căutare.
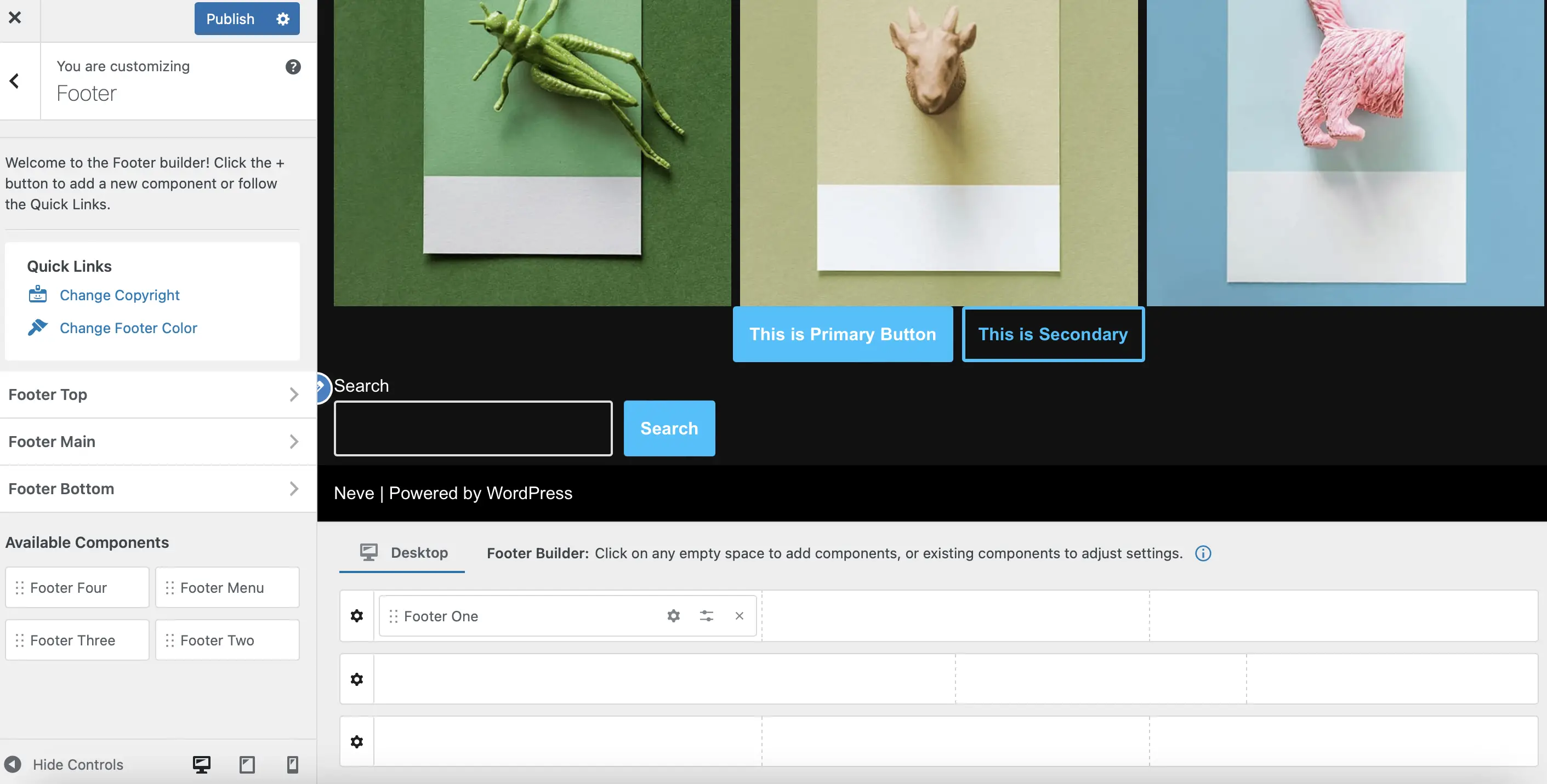
Pentru a adăuga acest lucru la subsolul Neve, tot ce trebuie să faceți este să trageți componenta în poziție în Footer Builder :

Instantaneu, ar trebui să vedeți actualizarea temei în editorul live.
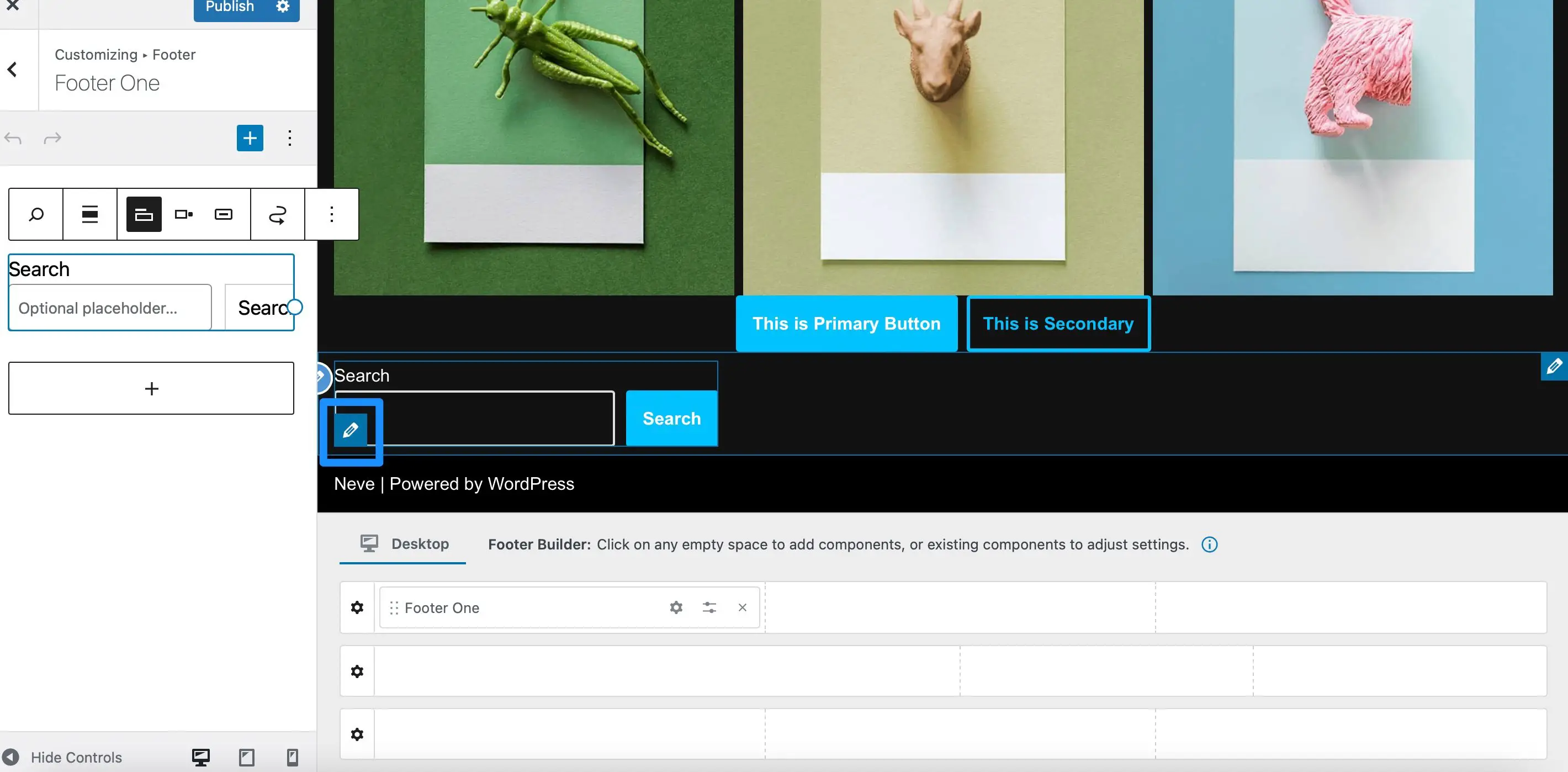
Apoi, puteți personaliza aspectul subsolului dvs. făcând clic pe pictogramele creion pentru fiecare element. Puteți face clic pentru a edita întregul subsol, widgetul sau bara de căutare în sine:

Acum puteți folosi bara de instrumente pentru a schimba poziția butonului sau pentru a activa o pictogramă de căutare. Între timp, dacă dați clic pe pictograma plus (+) , puteți adăuga mai multe widget-uri la subsolul dvs. Neve.
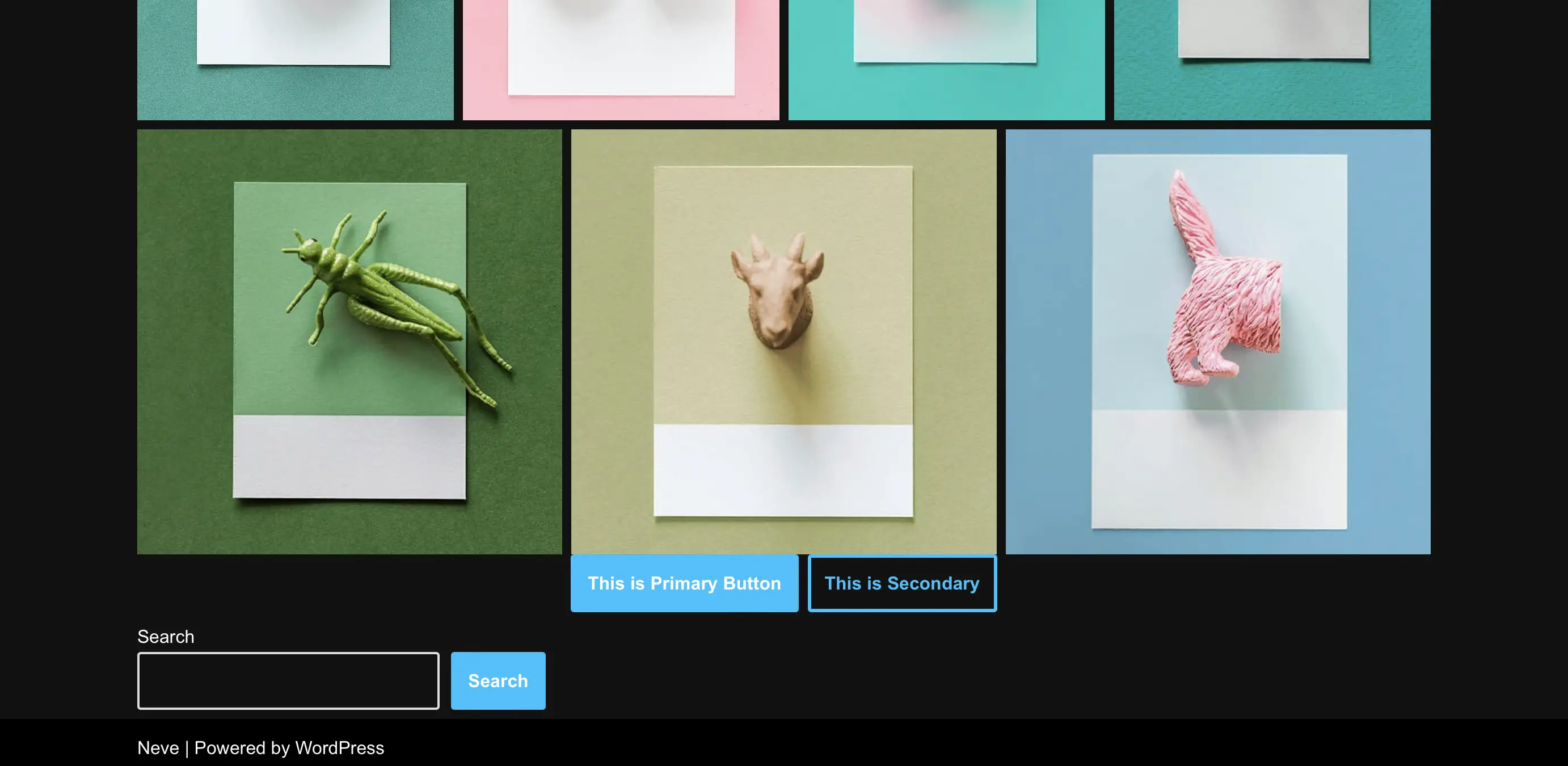
Selectați Publicați pentru a vă actualiza tema. Apoi, mergeți la interfață pentru a vedea modificările:

Dacă există ceva de care nu sunteți mulțumit, pur și simplu revedeți Personalizatorul WordPress din tabloul de bord.
Verificați tema pentru opțiuni suplimentare încorporate
Cele mai multe teme au opțiuni de design încorporate. Acestea vă permit să editați aspecte ale aspectului și designului site-ului dvs. în tabloul de bord WordPress. Dacă aceste opțiuni sunt disponibile cu tema aleasă, le veți găsi listate la Aspect .
Aceasta tinde să fie o caracteristică disponibilă cu teme de generator de pagini, cum ar fi Beaver Builder sau Divi, și cu versiunile premium ale anumitor teme. Unele ar putea avea, de asemenea, propriile „personalizatoare”, unde puteți edita orice, de la culori și tipografie la widget-uri și machete.
2. Accesați Editorul complet de site (FSE)
Editorul complet de site WordPress vă permite să modificați aproape orice parte a site-ului dvs., inclusiv anteturile și subsolurile. În plus, folosește aceeași interfață ca Editorul de blocuri, așa că este familiar pentru majoritatea utilizatorilor WordPress.
Cu toate acestea, veți avea acces la Editorul site-ului numai atunci când activați o temă de blocare pe site-ul dvs. Aceste teme sunt compuse din blocuri personalizabile, făcând layout-urile lor complet flexibile.
După ce ați instalat o temă de blocare, puteți accesa Editorul site-ului accesând Aspect > Editor din tabloul de bord:

Dacă accesați Componente șablon , puteți personaliza zone precum antetul, subsolul și orice alte componente ale temei. Între timp, dacă selectați Șabloane , veți vedea o listă cu toate aspectele de pagină disponibile pe care le puteți edita.
Aceasta poate include pagina dvs. 404, tipurile de postări personalizate sau prima pagină:

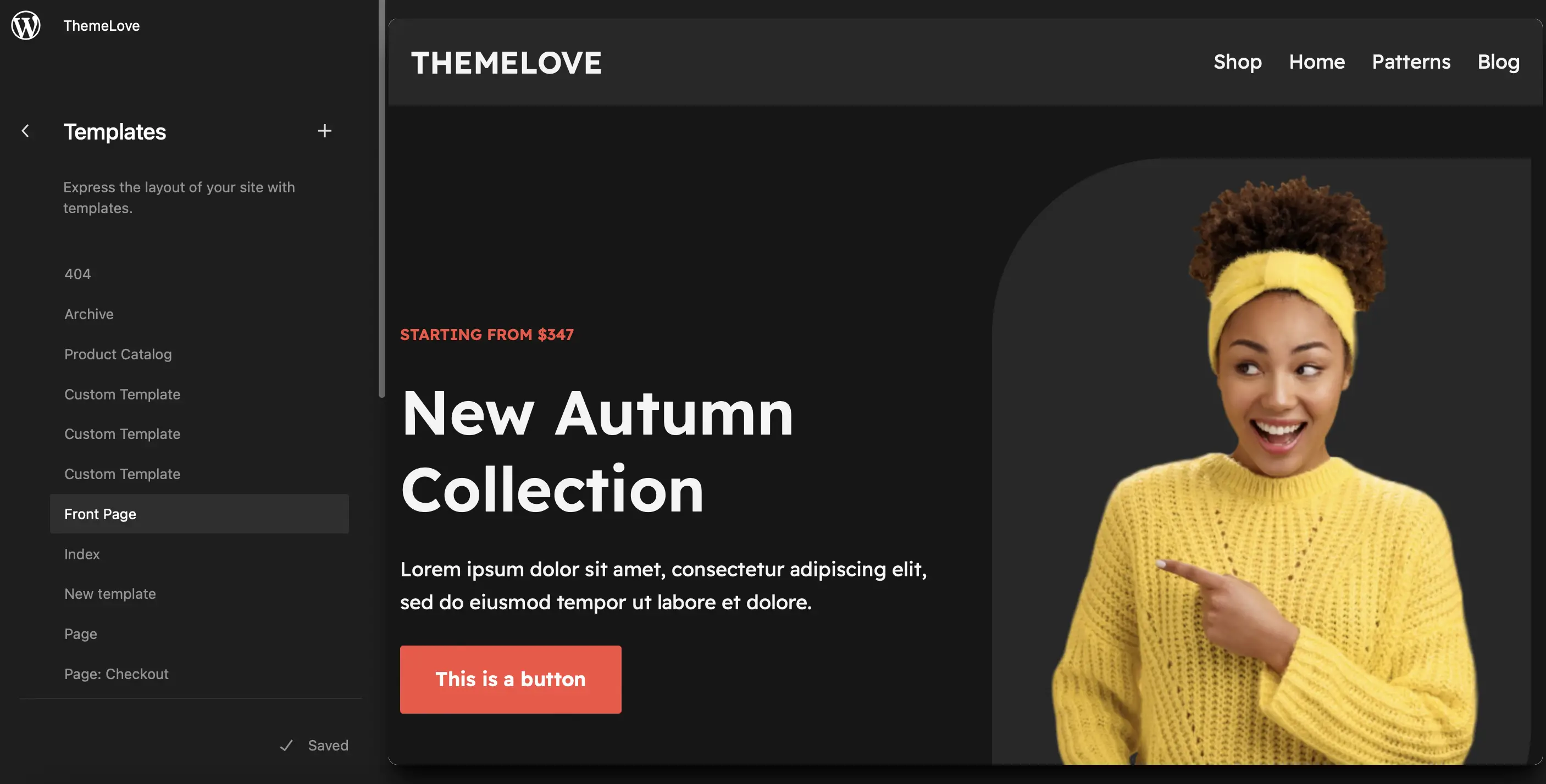
Selectați șablonul pe care doriți să îl editați, apoi faceți clic pe pictograma creion . Aceasta va lansa Editorul complet de site, unde vă puteți personaliza șablonul de temă folosind blocuri WordPress.
Editați șablonul pentru prima pagină cu Full Site Editor (FSE)
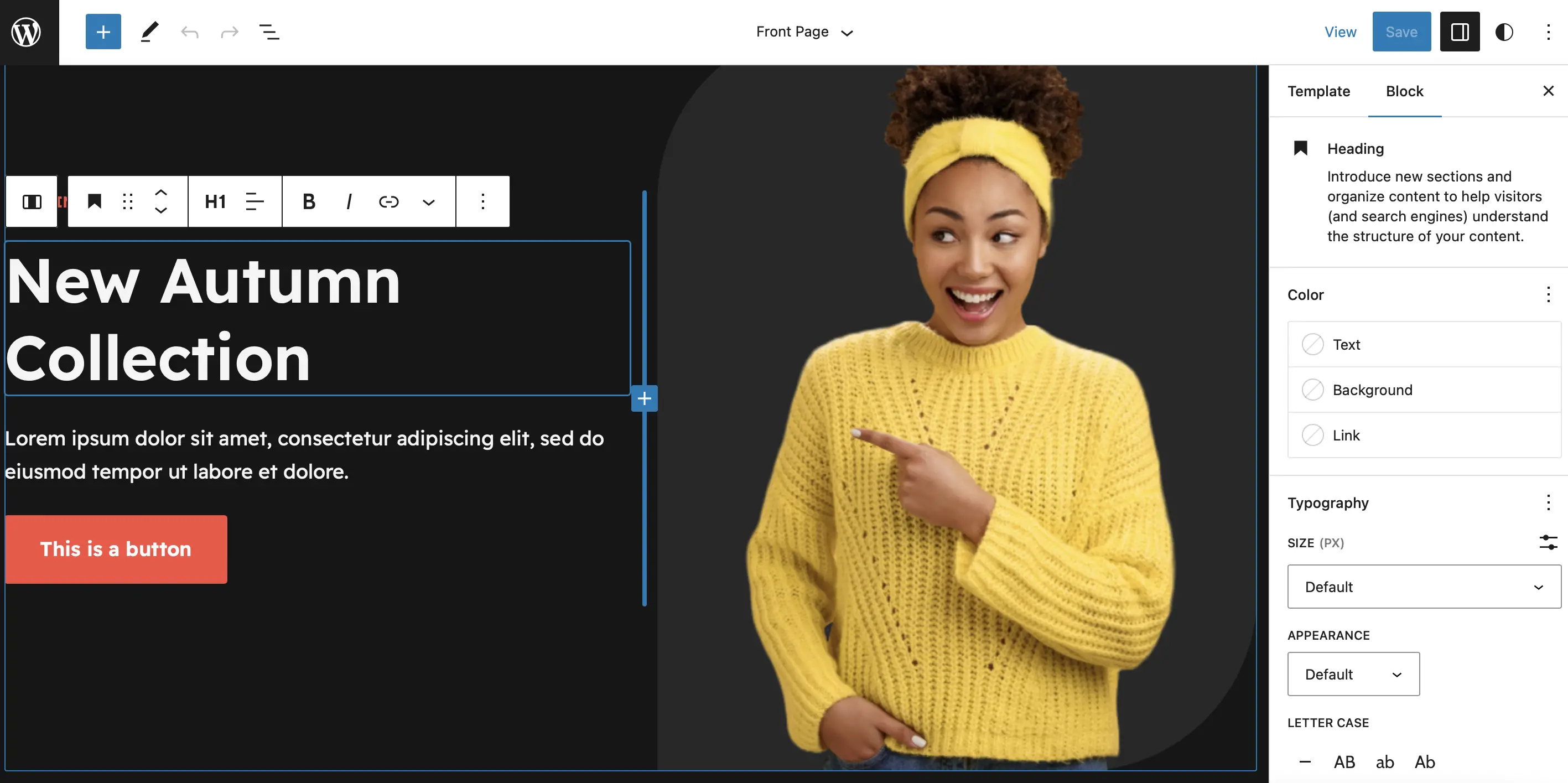
În interiorul editorului, puteți face clic pe orice bloc din șablonul dvs. pentru a vedea setările de personalizare disponibile. În plus, puteți adăuga blocuri noi la șablon sau puteți elimina elementele care nu vă plac:

În plus, Editorul site-ului oferă o colecție de modele de bloc frumoase. Acestea sunt layout-uri pre-proiectate alcătuite din mai multe blocuri, astfel încât acestea permit construirea rapidă a temei.

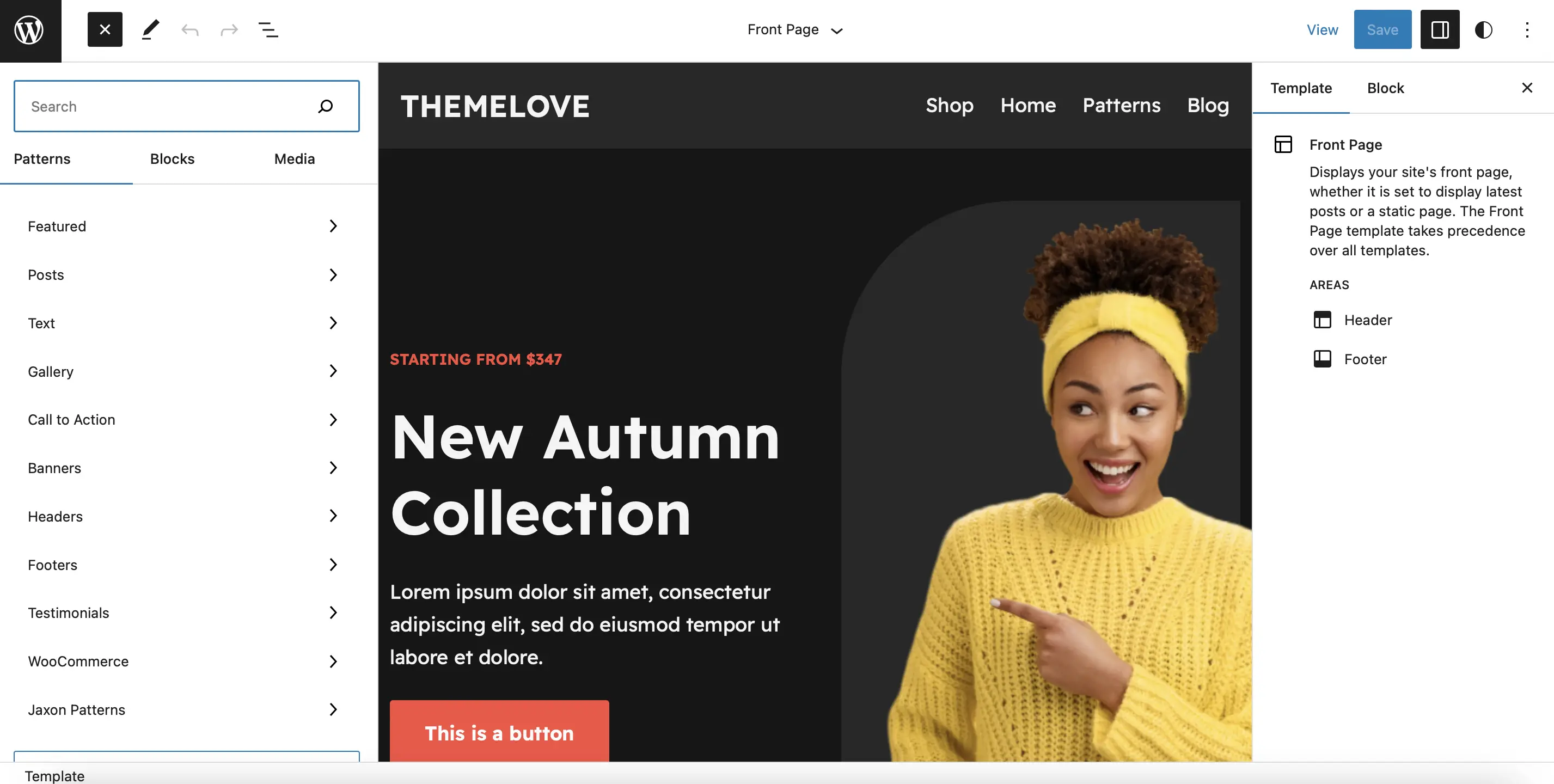
Pentru a accesa aceste funcții, selectați pictograma + pentru a adăuga un bloc nou și faceți clic pe Modele :

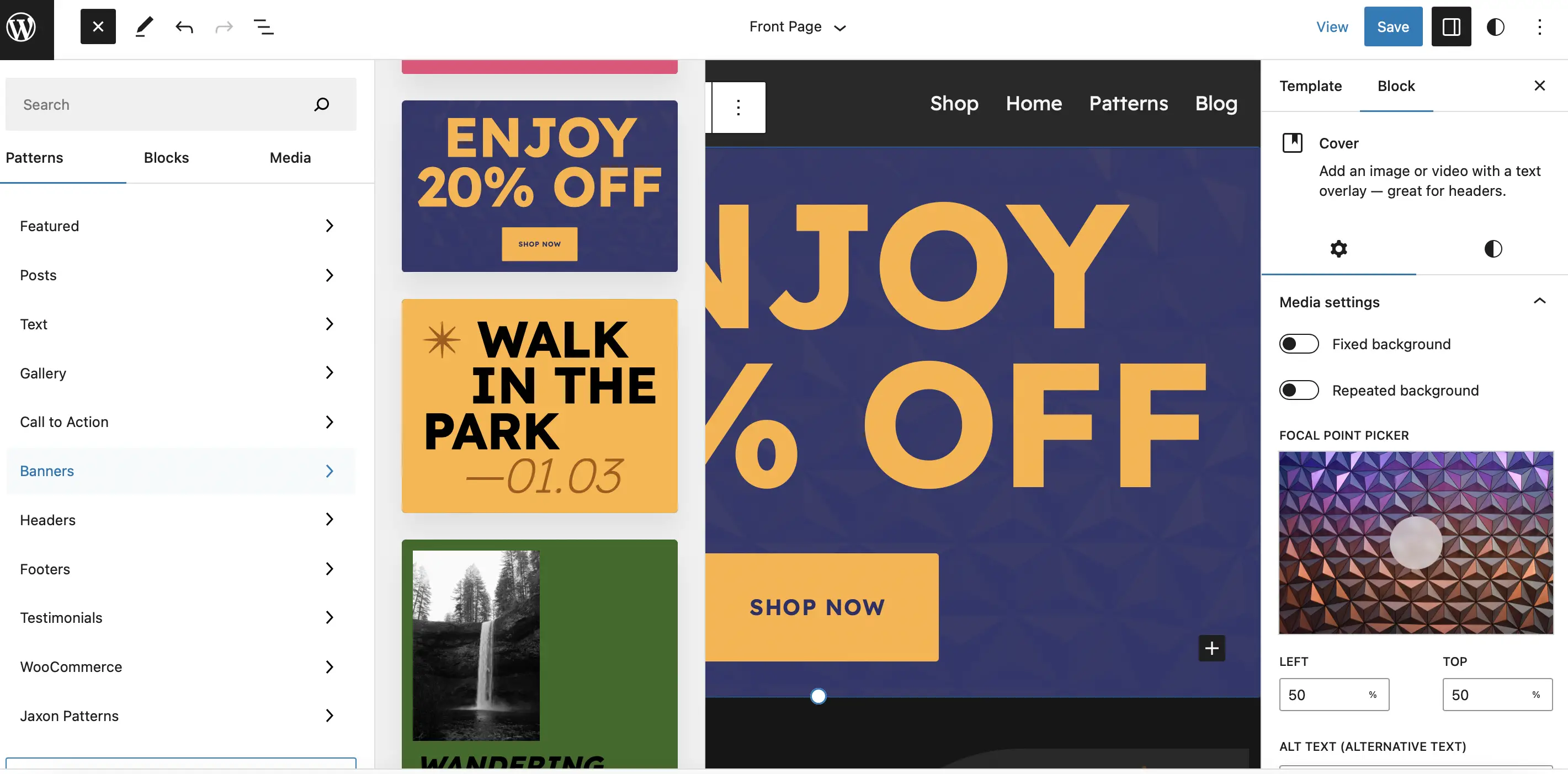
Veți găsi modele pentru îndemnuri, mărturii, conținut prezentat și multe altele. Dacă gestionați un site de comerț electronic, este posibil să doriți să adăugați un model de banner în partea de sus a paginii dvs., anunțând o vânzare sau o reducere. Tot ce trebuie să faceți este să trageți modelul pe șablon:

Apoi, puteți utiliza bara de instrumente și setările de bloc pentru a modifica culoarea, dimensiunea și fonturile din modelul dvs.
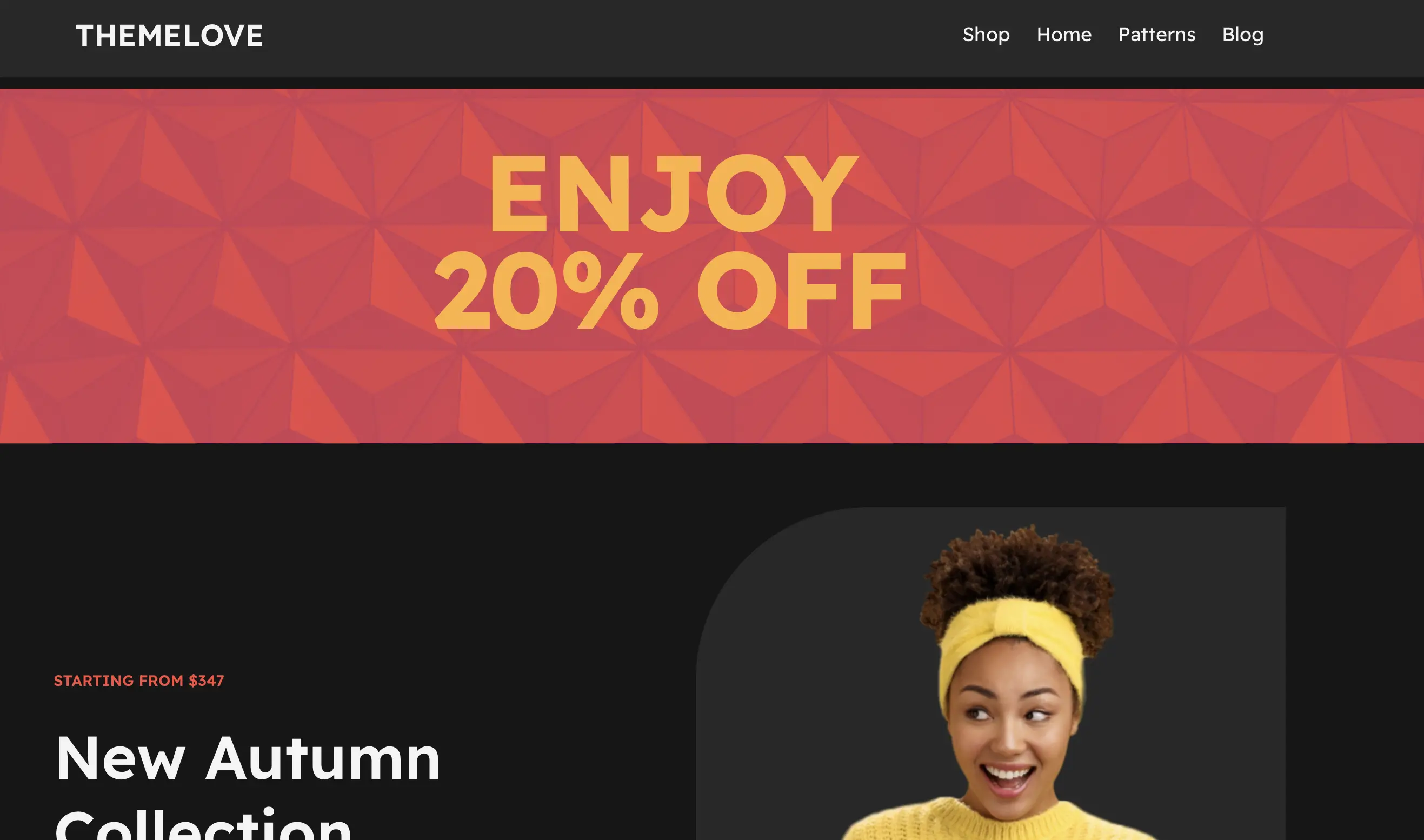
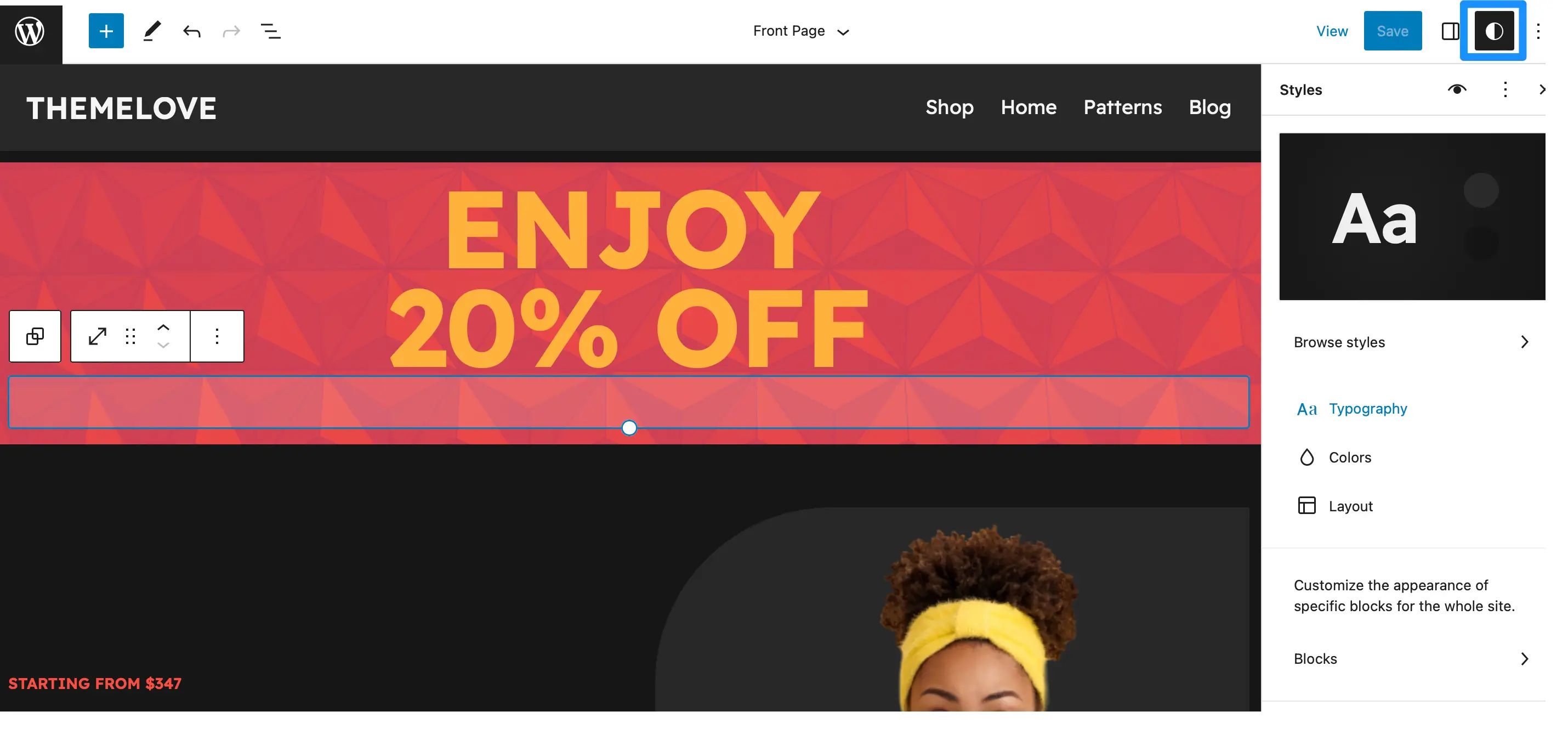
Salvați modificările, apoi mergeți la interfața site-ului dvs. pentru a vedea rezultatele:

Cu Editorul de site, puteți aplica și stiluri globale pe site-ul dvs. Pur și simplu faceți clic pe pictograma Stiluri din partea de sus a paginii:

Aici, puteți gestiona paletele de culori, puteți modifica setările de tipografie pentru diferite elemente și multe altele.
3. Editați fișierul cu funcțiile temei (folosind CSS și PHP)
Acesta este probabil cel mai dificil mod de a vă edita tema WordPress. Din acest motiv, recomandăm această metodă doar pentru cei cărora le place să adauge și să editeze cod precum PHP și CSS. De asemenea, este foarte important să faceți o copie de rezervă a site-ului dvs. înainte de a încerca să editați tema WordPress în acest fel.
Fișierul cu funcții ale temei ( functions.php ) conține toate informațiile cheie pentru tema dvs. Codul de aici este folosit pentru a înregistra imagini, widget-uri și multe altele.
Puteți edita acest fișier accesând Tools > Theme File Editor . Cu toate acestea, este puțin probabil ca orice modificări pe care le faceți fișierului să supraviețuiască actualizărilor temei.
Prin urmare, este o idee bună să utilizați în schimb un plugin precum Code Snippets.
Această metodă poate fi, de asemenea, mult mai simplă (și mai puțin riscantă), deoarece nu necesită să editați manual fișierul cu funcțiile temei. În plus, există o mulțime de efecte diferite pe care le puteți obține folosind PHP și CSS.
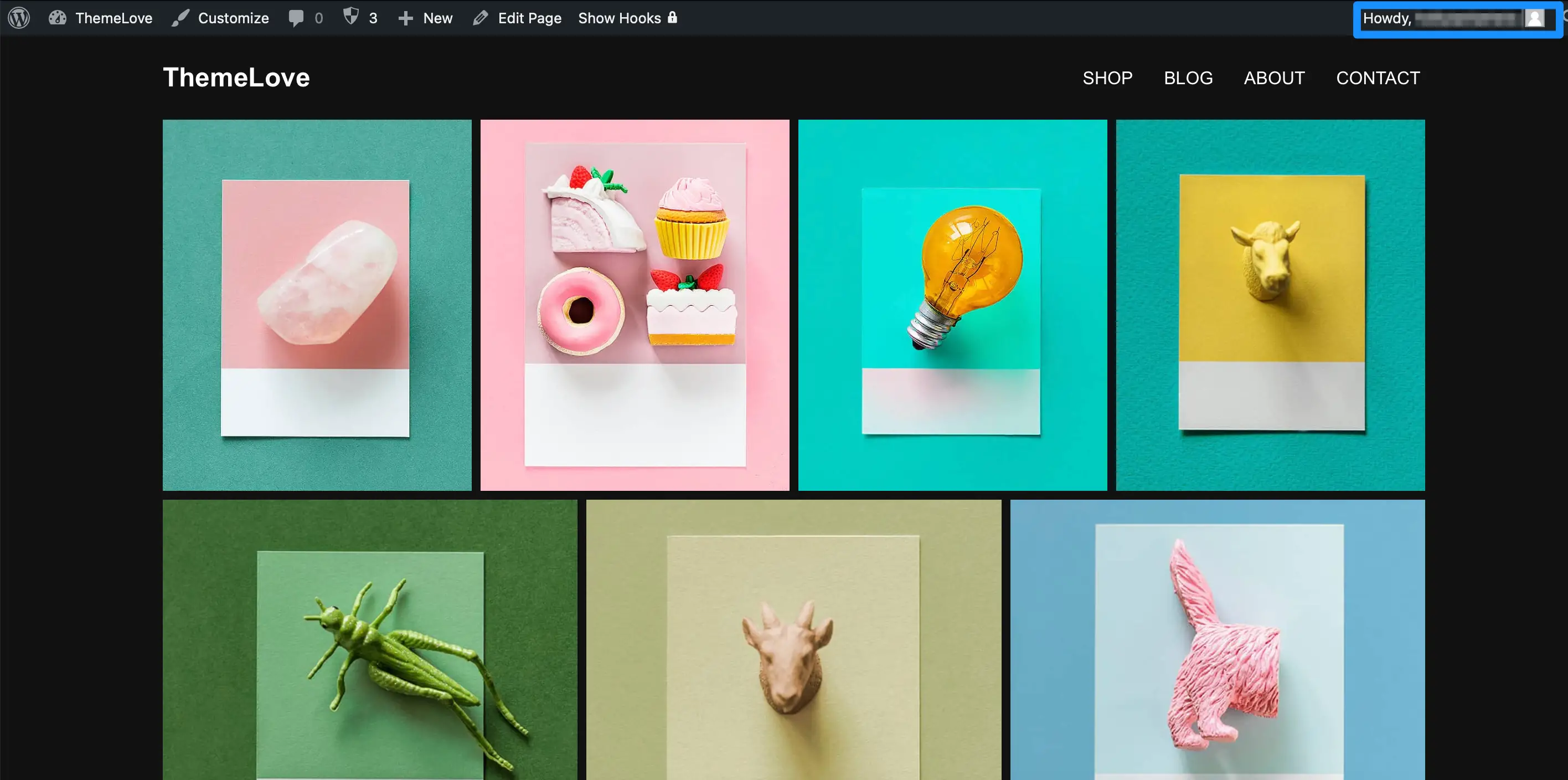
De exemplu, este posibil să doriți să eliminați categorii de pe pagina dvs. de pornire sau să ascundeți numărul versiunii WordPress. Puteți chiar să înlocuiți mesajul „Howdy” pe care îl văd utilizatorii când sunteți conectat la site-ul dvs.:

Pentru a face acest lucru, trebuie doar să găsiți sau să creați codul potrivit. Puteți găsi multe fragmente de cod utile în forumurile WordPress și în secțiunea Aflați WordPress.
Adăugați un fragment de cod la WordPress folosind un plugin
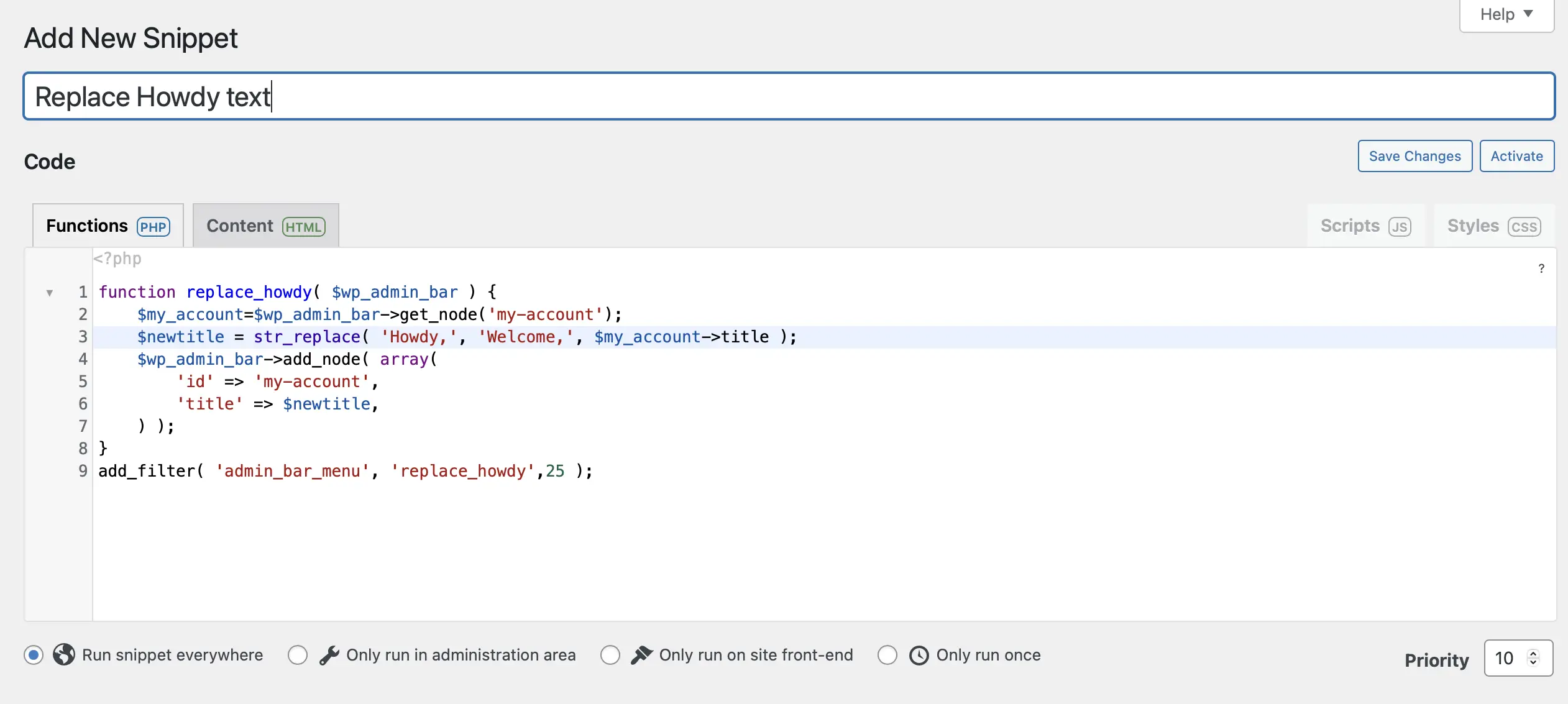
În exemplul nostru, am decis să înlocuim textul „Bună” cu „Bun venit”. Dacă doriți să faceți același lucru, accesați Fragmente > Adăugați nou . Dați fragmentului un nume prin care să îl amintiți și asigurați-vă că vă aflați în fila Funcții (PHP) .
Apoi, inserați fragmentul de cod:

Apoi, utilizați opțiunile de sub câmpul de text pentru a determina unde va rula codul. De exemplu, puteți rula codul pe întregul site, în zona de administrare sau numai pe front-end.
De asemenea, puteți oferi fragmentului o descriere. Acest lucru poate fi util dacă aveți alți utilizatori pe site-ul dvs. care nu vor înțelege ce face fragmentul. Când sunteți gata, derulați în partea de jos a paginii și faceți clic pe Salvare modificări și activare .
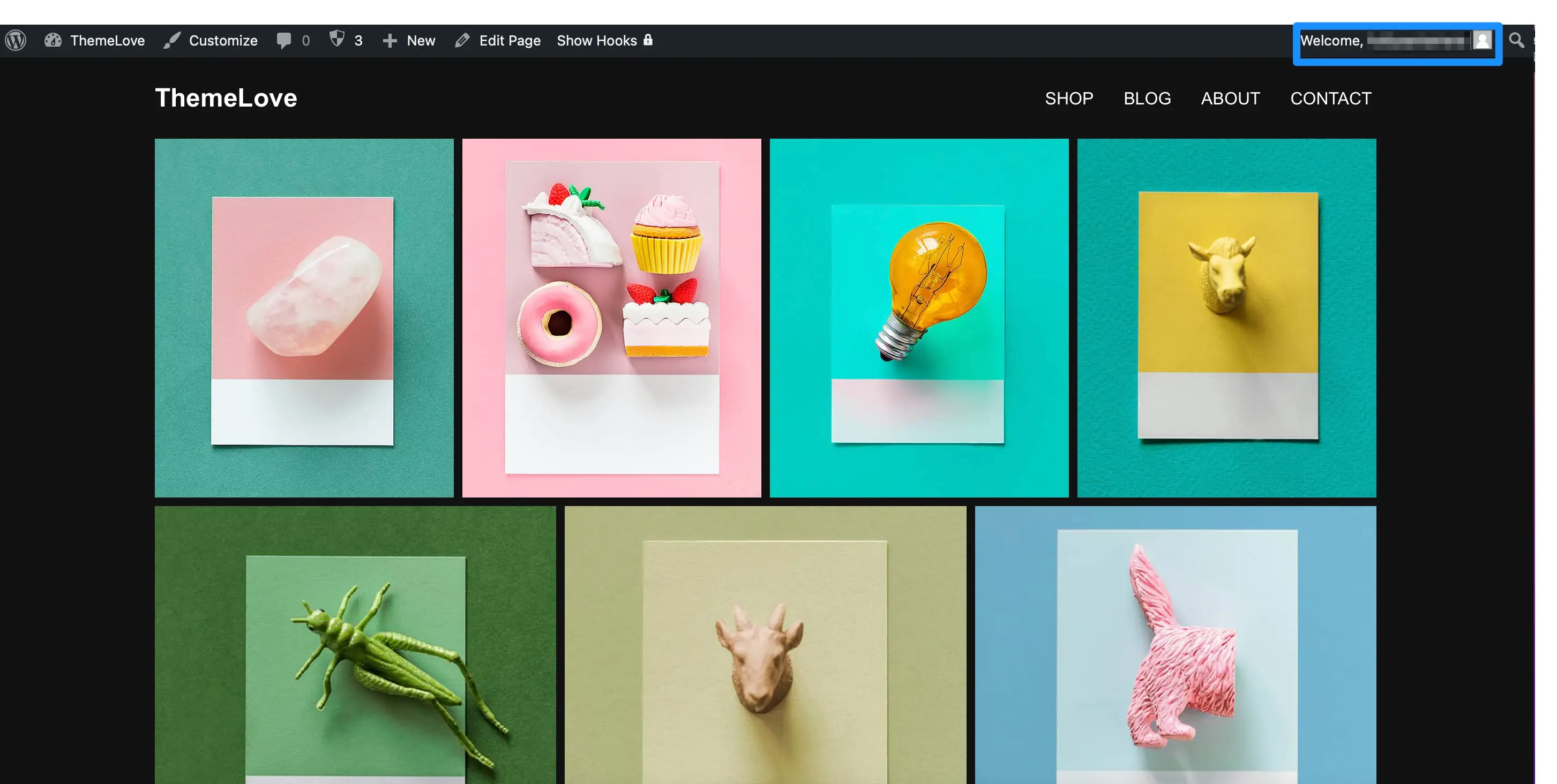
Acum, mergeți la frontend pentru a vedea schimbarea intrând în vigoare:

Dacă doriți vreodată să anulați modificările, mergeți la Fragmente > Toate fragmentele și dezactivați fragmentul de cod.
Concluzie
Deși temele WordPress vă pot oferi un bun punct de plecare, acestea tind să fie concepute pentru utilizări generale. Aceasta înseamnă că este posibil ca designul ales de dvs. să nu se potrivească întotdeauna nevoilor și preferințelor dumneavoastră specifice.
Din fericire, puteți edita tema WordPress pentru a face site-ul mai unic.
Pentru a recapitula, iată trei moduri de a edita o temă WordPress:
- Utilizați Personalizatorul WordPress.
- Accesați Editorul de site WordPress.
- Editați fișierul cu funcțiile temei (folosind PHP și CSS).
Aveți întrebări despre cum să vă editați tema WordPress? Spune-ne în secțiunea de comentarii de mai jos!
