3 moduri de a reduce numărul de tăieturi SVG
Publicat: 2023-01-31Dacă doriți să minimizați numărul de tăieturi svg, există câteva lucruri pe care le puteți face. În primul rând, puteți utiliza un program de editare vectorială precum Adobe Illustrator pentru a uni unele dintre căi. Acest lucru va reduce numărul de puncte prin care trebuie să treacă dispozitivul de tăiere și va face, de asemenea, fișierul mai mic. O altă modalitate de a reduce numărul de tăieturi svg este să utilizați un alt format de fișier. De exemplu, puteți utiliza fișiere DXF, care sunt concepute special pentru mașinile de tăiat. Aceste pile sunt de obicei mai mici și au mai puține puncte, ceea ce înseamnă că tăietorul le va tăia mai ușor. În cele din urmă, puteți încerca să simplificați designul fișierului dvs. svg. Aceasta înseamnă eliminarea punctelor și curbelor inutile și simplificarea designului general. Acest lucru va face fișierul mai mic și mai ușor de tăiat și, de asemenea, va face mai puțin probabil ca tăietorul să facă greșeli.
Un fișier SVG conține marcaj XML care informează browserele web cum să-l redeze. Trebuie să curățați manual codul pentru a vă optimiza fișierele SVG . În schimb, instrumente automate precum Kraken.io pot efectua toată munca pentru tine. Mi-am redus pictograma lupă cu aproximativ 27% folosind acest truc, rezultând o imagine de foarte înaltă calitate.
Este posibil să comprimați SVG?

Cum pot comprima o imagine SVG? Mai întâi trebuie să importați un fișier imagine SVG : trageți-l și plasați-l sau faceți clic în interiorul zonei albe pentru a selecta un fișier din listă. Pentru a modifica setările de compresie, faceți clic pe butonul Compresie. Odată ce procesul este finalizat, veți putea descărca fișierul rezultat.
Scopul fișierelor sva este de a partaja imagini pe internet. Aceste fișiere sunt utilizate de obicei pentru mașini precum Cricut. În plus, sunt proiectate cu un nivel ridicat de claritate pentru imprimare și crafting. Pentru a le folosi eficient, trebuie să le puteți comprima. Indiferent dacă stocați fișierele în DropBox, salvați fișiere imagine pe un hard disk extern sau faceți acest lucru printr-un browser web, este necesară compresia. Folosind compresia pentru a vă extinde soluția de stocare virtuală, puteți crește numărul de elemente de stocare virtuală pe care le puteți avea. Multe tipuri de fișiere nu se comprimă la fel de mult ca altele.
Formatul de fișier SVGZ poate fi utilizat într-o varietate de aplicații, inclusiv browsere web, clienți de e-mail și Bitmap Graphics Officers. De asemenea, pot fi folosite pentru a schimba imagini SVG prin instrumente de colaborare precum GIMP și Inkscape. Datorită dimensiunii lor mai mici, un fișier SVGZ poate fi transmis mai eficient pe Internet decât un fișier necomprimat. Aceste fișiere pot fi folosite pentru a salva imagini SVG mai mari, deoarece folosesc mai puțin spațiu pe un hard disk.
De ce este Svg-ul meu atât de mare?

Ca rezultat, fișierul SVG are mai multe date (sub formă de căi și noduri) decât fișierul PNG. Imaginile PNG pot fi reduse în multe moduri, în timp ce imaginile SVG pot fi reduse doar în anumite moduri.
Tema vine cu un logo 3KVG, iar designul designerului este 33KVG. Am încercat să optimizez noul logo, dar este doar la 14 KB. Are mai multe date (de exemplu, căi și noduri) decât fișierul PNG, care are mai puține date (de exemplu, caractere și caractere). Imaginea este descrisă cu text comprimat, care poate fi citit de om, într-un fișier SVG. Fișierele PNG folosesc date binare comprimate pentru a stoca informațiile binare exacte. Pentru a rezolva această problemă, utilizați un fișier SVGZ, care este un fișier SVG comprimat gzip. Poate fi sau nu la fel de mic ca PNG, deoarece natura SVG-ului îl face mai mic.
Există câteva opțiuni pentru a face față acestui lucru. Biblioteca d3.svg vă permite să creați rapid un SVG, în timp ce funcția d3.scale() vă permite să-l scalați rapid. Funcționează bine, dar poate fi puțin dificil de utilizat. O altă opțiune este să utilizați funcția d3.extent() pentru a calcula dimensiunea SVG-ului înainte de a-l randa. Aceasta este o implementare mai complicată, dar vă permite să personalizați dimensiunea SVG-ului fără să vă faceți griji că va fi redimensionat pe pagină. Rezultatul depinde în întregime de circumstanțe. Utilizarea dimensiunii specificate la crearea SVG-ului va fi de obicei suficientă dacă trebuie doar să-l randați pentru afișare pe pagină. Dacă utilizați un SVG pentru a afișa date care vor fi reduse la pagină, utilizarea funcției extent() este o opțiune mai bună.
Cum reduc dimensiunea Svg?
Cum pot redimensiona o imagine sva ? Pentru a începe, trebuie mai întâi să descărcați și să salvați un fișier imagine SVG: trageți și plasați fișierul imagine sau faceți clic pe zona albă pentru a selecta un fișier de salvat. După ce ați selectat setările de redimensionare, faceți clic pe butonul Redimensionare. După finalizarea procesului, veți putea descărca rezultatele.
Fișierele Svg sunt grele?
Deoarece se bazează mai degrabă pe calcule matematice decât pe milioane de pixeli, imaginile SVG sunt semnificativ mai ușoare decât imaginile raster. Ele stochează o mulțime de informații într-un format de fișier relativ mic (spre deosebire de o dimensiune mare de fișier pentru imaginile raster).
Este Svg mai mare decât Jpeg?
În majoritatea cazurilor, o imagine SVG este mai mare decât o imagine JPEG. Adobe Photoshop nu vă permite să schimbați imaginea. Majoritatea imaginilor SVG sunt bazate pe text și pot fi editate cu ușurință. O imagine JPEG poate fi vizualizată folosind un computer.
Reduceți dimensiunea Svg Css

O modalitate de a reduce dimensiunea unei imagini SVG este utilizarea CSS. Folosind CSS, puteți specifica lățimea și înălțimea imaginii. Acest lucru va ajuta la reducerea dimensiunii fișierului imaginii. O altă modalitate de a reduce dimensiunea unei imagini SVG este utilizarea unui instrument care poate optimiza imaginea.
Puteți optimiza și reduce dimensiunea fișierelor SVG cu acest ghid. Deoarece SVG-urile pot menține încărcarea paginilor cât mai rapid posibil, acestea sunt utilizate frecvent de designerii front-end. O dimensiune mare a fișierului este uneori inevitabil în SVG- urile complexe . Dacă doriți să păstrați site-ul dvs. web să se încarce rapid, trebuie să eliminați octeți din SVG, așa cum este discutat în acest articol. După ce SVG-ul a fost salvat, punctele redundante din cod sunt adesea dificil de eliminat, în același mod în care este găsirea unui ac într-un car de fân. Instrumentul oferit de Astute Graphics simplifică eliminarea punctelor de ancorare inutile. Pot exista mai multe straturi și stiluri într-o cale care pot fi combinate într-o singură cale dacă toate sunt stratificate împreună.

Dacă aveți o grămadă de articole acoperite cu violet, le puteți eticheta cu ușurință pe toate într-o etichetă de grup. Majoritatea atributelor pot fi adaptate la aceasta, dar pot fi și clasele CSS. Este esențial să folosiți elementul >use> pentru a identifica formele duplicate. Cu cât sunt mai multe duplicate, cu atât economiile sunt mai mari. Nu este întotdeauna posibil să se realizeze un design specific folosind o lovitură de sva. Este important să alegeți modul potrivit, astfel încât fișierele dvs. să nu devină supraîncărcate. Calea relativă pe care o utilizați poate să nu fie la fel de precisă ca calea dvs. principală, dar vă poate ajuta să eliminați câteva cifre ici și colo.
Tendința este de a folosi comenzi relative mai degrabă decât absolute în general. În modul de fixare a pixelilor, utilizați Illustrator pentru a construi pe baza numărului total de pixeli produși de această ieșire. Deoarece SVG-urile nu pot plasa traseul în centrul unei căi atunci când sunt utilizate cu un accident vascular cerebral de 1, 3 sau orice alt număr impar, Illustrator plasează automat coordonatele căii la jumătatea distanței dintre pixeli atunci când se utilizează un accident vascular cerebral de 1, 3 sau orice alt număr impar. număr.
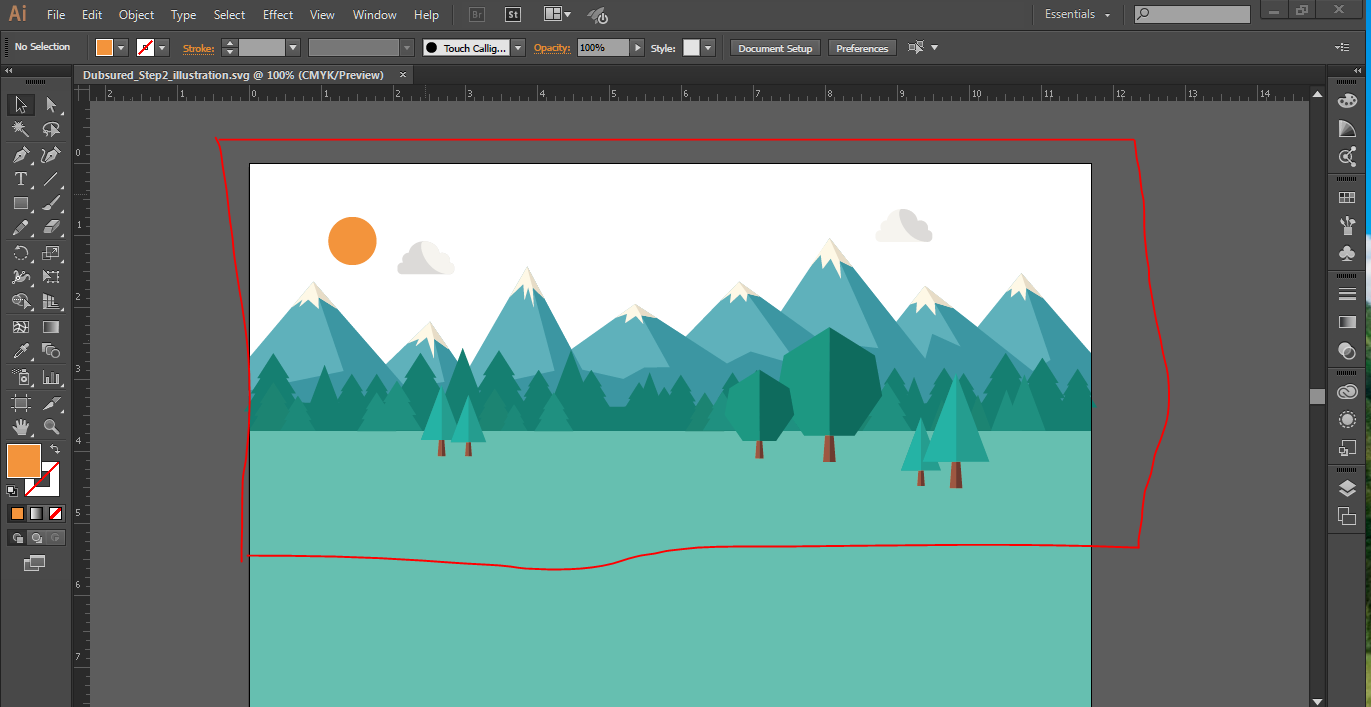
Reduceți dimensiunea fișierului Svg Illustrator
Există câteva moduri de a reduce dimensiunea unui fișier svg în Illustrator. O modalitate este de a reduce numărul de puncte de ancorare. Acest lucru se poate face selectând obiectul și mergând la Obiect > Cale > Simplificare. O altă modalitate de a reduce dimensiunea fișierului este să utilizați funcția Salvare pentru Web din Fișier>Export. Acest lucru vă va oferi opțiunea de a reduce și mai mult dimensiunea fișierului, alegând o setare de calitate mai scăzută.
Optimizarea unui fișier SVG începe cu crearea acestuia și continuă până când este exportat. După ce o pagină web HTML a fost finalizată, nu este neobișnuit ca aceasta să fie prost încorporată. Viz format. Asigurați-vă că desenul dvs. este structurat. Fișierul Illustrator diferă de o imagine bitmap prin faptul că nu este o grilă de pixeli. Este benefic să folosiți elemente simple precum linia, rect și cercul în unele cazuri. Formele simple necesită mai puțin cod de întreținut și editat decât formele complexe, deoarece conțin fișiere de dimensiuni mai mici și mai puțin cod.
Acest lucru se datorează reducerii datelor de cale și a dimensiunii fișierului cauzate de simplificarea unei căi. Prin urmare, textul este un element distinct cu un aspect care poate fi căutat, accesibil și ușor de reapărat. Dacă doriți să convertiți un fișier text, faceți-l o cale mai degrabă decât un fișier text. Pentru a utiliza „ filtre SVG ”, alegeți Efecte de filtru Illustrator sau Photoshop. În versiunea 2015.2, illustrator2 a adăugat un nou panou de export pentru fișierele optimizate pentru web. Vă puteți stila SVG-ul selectând oricare dintre cele trei opțiuni din prima listă drop-down. Deși textul schiță vă oferă un control vizual complet asupra tipografiei dvs., costă și mult deoarece dimensiunile fișierelor explodează, iar textul își pierde posibilitatea de editare și de căutare.
Acest tip de cod folosește un număr mare de caractere în cantități mari de litere aleatorii, în timp ce Minimal folosește cantități mici de litere aleatorii. Numărul de zecimale coordonatele dvs. vor fi completate după ce punctul zecimal este definit printr-o zecimală. În cele mai multe cazuri, este de preferat să păstrați litera 1 zecimală. Această opțiune trebuie bifată dacă exportați o versiune finală a graficului pentru a fi produsă. Este posibil să fi găsit o opțiune suplimentară numită Folosește panouri de artă când alegeți Export ca... în caseta de dialog de export. Poate fi util atunci când doriți să exportați mai multe tablouri de artă ca fișiere separate.
Optimizați Svg pentru web
Când exportați un fișier SVG, există o serie de opțiuni pe care le puteți alege pentru a-l optimiza pentru web. Acestea includ alegerea formatului de fișier potrivit, comprimarea fișierului și utilizarea dimensiunilor corecte.
Există numeroase avantaje ale utilizării SVG (grafică vectorială scalabilă) pentru proiecte web, inclusiv dimensiuni mai mici ale fișierelor și lucrul mai ușor cu acestea. Este obișnuit ca bibliotecile de pictograme să ofere active SVG care au fost deja bine optimizate. Este posibil să puteți rula propria dvs. grafică sau pe cele furnizate de un alt designer prin câțiva pași de optimizare. Încărcarea fișierului SVG sau încărcarea directă a codului va returna codul la editor. În funcție de opțiunile pe care le selectați, poate fi necesar să reduceți drastic dimensiunea SVG-ului dvs. Majoritatea opțiunilor pentru pictogramele simple pot fi verificate fără a afecta rezultatul unei anumite operațiuni. Ilustrațiile complexe nu sunt adesea editate cu ușurință într-o asemenea măsură, afectând rezultatele lor finale.
Putem alege Fișier > Salvare ca și selectați formatul SVG în Illustrator. Puteți schimba calea textului selectându-l și apoi tastând și selectând Convertiți în contururi în Illustrator. Folosind opțiunea Extindere, puteți modifica și modul în care zonele imaginii, cum ar fi modelele simple, sunt convertite în căi individuale. Există numeroase modalități de a folosi SVG- urile inline , inclusiv ca pictograme și sprite. Deoarece folosim căi, putem instrui toate SVG-urile să moștenească culoarea curentă, mai degrabă decât să folosim proprietatea de umplere, care va ajuta la dezvoltarea unui sistem de pictograme. Pentru a-l modela cu CSS, ar trebui să eliminăm atributul de umplere din SVG.
Grafică vectorială scalabilă: formatul de fișier ideal pentru design web
Este potrivit pentru imagini de înaltă calitate și poate fi scalat la orice dimensiune. Puteți alege un format de fișier pe baza restricțiilor de dimensiune a fișierului - de exemplu, dacă doriți să îmbunătățiți SEO prin încărcarea rapidă a site-ului dvs. web cu imagini, puteți alege un fișier JPG.
Grafica vectorială scalabilă (SVG) este o modalitate bună de a implementa rapid grafica în design web. Fișierele JPEG și PNG, de exemplu, au dimensiuni extrem de mari ale fișierelor, ceea ce face site-urile web inoperabile, deoarece browserul vizitatorului încearcă să descarce toate informațiile conținute în ele. Fișierele SVG au dimensiuni mult mai mici de fișiere și o viteză de încărcare mult mai rapidă, spre deosebire de fișierele non-svagrant.
Pe lângă îmbunătățirea experienței utilizatorului, utilizarea imaginilor SVG poate îmbunătăți optimizarea site-ului dvs. pentru motoarele de căutare într-o varietate de moduri. Motoarele de căutare pot, de asemenea, să citească, să acceseze cu crawlere și să indexeze imaginile dvs. folosind formatul bazat pe text, care adaugă valoare căutării de conținut folosind cuvântul „căutare”.
