Peste 35 de exemple pentru a-ți surprinde mintea
Publicat: 2022-09-22Un site web personal este șansa ta de a-ți prezenta personalitatea și acreditările într-un format captivant. Dar fără exemple puternice de site-uri personale care să vă ghideze, este posibil să nu știți cum să începeți sau ce va funcționa cel mai bine pentru brandingul dvs. personal.
![→ Descărcați acum: 80 de exemple biografice profesionale [Șabloane gratuite]](/uploads/article/12013/lMS0qkEOX16YmR2r.png) În această postare, vom acoperi cele mai bune exemple de site-uri web personale pe care le-am văzut, inclusiv site-uri web pentru rezumate, portofolii, bloguri și site-uri web demonstrative.
În această postare, vom acoperi cele mai bune exemple de site-uri web personale pe care le-am văzut, inclusiv site-uri web pentru rezumate, portofolii, bloguri și site-uri web demonstrative.
De ce să creați un site web personal?
Iată chestia cu CV-urile și scrisorile de intenție: Indiferent cât de unice ai încerca să-ți faci propriile tale, în cea mai mare parte, acestea tind să se citească uscate. Și există un motiv întemeiat pentru asta: ar trebui să fie o singură pagină, fără ornamente, care vă documentează experiența de lucru. Și, deși este bine să fii concis, există foarte puține oportunități de a-ți transmite unicitatea sau, de altfel, ca personalitatea ta să strălucească.
În timp ce un CV este un singur document, în mare măsură neschimbător, un site web personal poate fi personalizat și actualizat în funcție de ceea ce lucrați sau de ceea ce doriți să subliniați. Este și fluid și curent.
În plus, 80% dintre companii spun că un site web personal este important atunci când evaluează candidații la locuri de muncă. Recrutorii te caută online, iar un site web personal care spune povestea pe care vrei să o spui poate face toată diferența între tine și un candidat concurent.
Dacă vă gândiți să vă creați un site web personal, consultați exemplele de mai jos care au dat unghii. Inspirat de un anumit tip de site web?
Faceți clic pe unul dintre următoarele link-uri pentru a trece la acea secțiune a acestui articol:
Cele mai bune site-uri web personale
- Gary Sheng
- Brandon Johnson
- Quinton Harris
- Sean Halpin
- Tony D'Orio
- Verena Michelitsch
- Gari Cruze
- Melanie Daveid
- Bestia S-a Întors
- Daniel Grindrod
- Cel de pretutindeni
- Side Hustle Nation
- cincizeci de cafele
- Baker minimalist
- Domnul Bani Mustață
- Albino Tonnina
- Robby Leonardi
- Samuel Reed
- Devon Stank
Site-uri web cu CV-uri personale
Indiferent dacă creați un site cu o singură pagină sau un portofoliu mai mare, CV-ul web servește ca o opțiune mai personalizată pentru a împărtăși informații și a vă demonstra abilitățile tehnologice - și poate fi folosit de toate tipurile de solicitanți de locuri de muncă.
Chiar dacă aveți foarte puțină experiență de lucru, puteți utiliza un site web pentru a vă construi o imagine mai bună a capacităților dvs. și a dvs. în calitate de candidat, sprijinindu-vă în același timp pe CV-ul dvs. tradițional pentru a oferi informațiile de bază de bază.
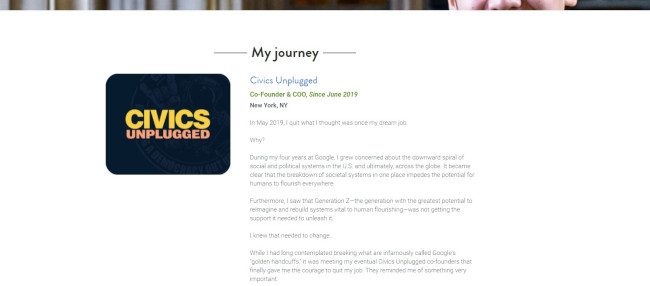
1. Gary Sheng

Spre deosebire de un document de CV standard, site-ul lui Sheng îi este ușor să includă logo-uri și link-uri pe care se poate face clic care îi permit abilităților sale de inginerie software și dezvoltare web să strălucească.

Ne place că vizitatorii pot alege să deruleze în jos pagina sa pentru a vedea toate categoriile site-ului („Despre mine”, „Pasiunea mea” etc.) sau să sară la o anumită pagină folosind navigarea de sus.
Secțiunea „Sistemul meu” citește ca o declarație de misiune a companiei, iar această notă personală îi ajută să-i umanizeze munca și să-l facă mai memorabil.
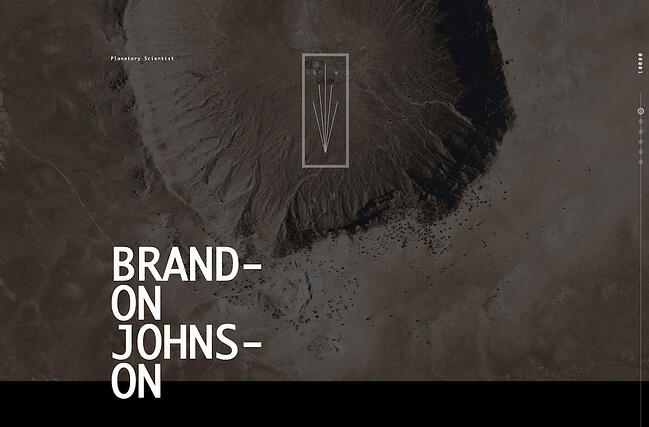
2. Brandon Johnson

CV-ul incredibil al lui Johnson trebuie văzut pentru a fi crezut. Imaginile frumoase ale planetelor ajută la completarea experienței sale de științe planetare, iar animațiile fac din CV-ul său mai mult o experiență decât un document.
În ceea ce privește designul, fundalul texturat, cu mai multe straturi adaugă o mai mare profunzime paginii bidimensionale într-un mod care evocă sentimente de spațiu și sistemele planetare, pe care se concentrează munca lui Johnson.
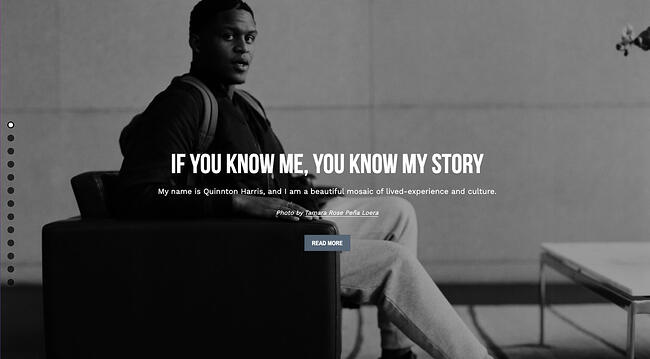
3. Quinton Harris
 CV-ul lui Harris folosește fotografii pentru a-și spune povestea personală – și se citește ca un album de însemnări digital. Acesta acoperă toate bazele unui CV - și apoi unele - prin discutarea despre backgroundul educațional, experiența de lucru și abilitățile sale într-un mod extrem de vizual.
CV-ul lui Harris folosește fotografii pentru a-și spune povestea personală – și se citește ca un album de însemnări digital. Acesta acoperă toate bazele unui CV - și apoi unele - prin discutarea despre backgroundul educațional, experiența de lucru și abilitățile sale într-un mod extrem de vizual.
Ca să nu mai vorbim, copia este fantastică. Este clar că Harris și-a făcut timp să aleagă cu atenție cuvintele potrivite pentru a descrie fiecare pas al călătoriei sale personale și profesionale.
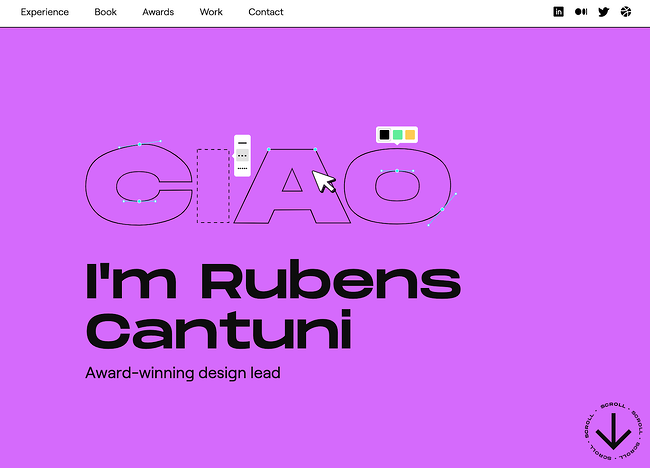
4. Rubens Cantuni
 Site-ul web cu CV-ul lui Rubens Cantuni atinge toate notele potrivite: în primul rând, prezintă ceea ce face cu un GIF jucăuș care arată cuvântul „CIAO” care este editat punct cu punct, la fel ca într-un instrument de design. În al doilea rând, rezumă punctele forte ale lui Cantuni într-un rezumat personal. În al treilea rând, listează experiența sa într-un format pliabil ușor de utilizat, așa că dacă doriți să citiți mai multe, puteți face clic pe fiecare rol individual. Apoi duce la cartea și portofoliul său.
Site-ul web cu CV-ul lui Rubens Cantuni atinge toate notele potrivite: în primul rând, prezintă ceea ce face cu un GIF jucăuș care arată cuvântul „CIAO” care este editat punct cu punct, la fel ca într-un instrument de design. În al doilea rând, rezumă punctele forte ale lui Cantuni într-un rezumat personal. În al treilea rând, listează experiența sa într-un format pliabil ușor de utilizat, așa că dacă doriți să citiți mai multe, puteți face clic pe fiecare rol individual. Apoi duce la cartea și portofoliul său.
La fiecare pas, ajungi să apreciezi simțul puternic al designului al lui Cantuni, gândirea mai întâi orientată spre utilizator și perspicacitatea ascuțită pentru afaceri. Designerul se încheie cu un îndemn pentru ca vizitatorii să-l contacteze. De asemenea, îi îndeamnă pe recrutori să se întrebe despre munca sa, menționând că poate împărtăși doar anumite părți din munca sa în mod privat. Pe propriul dvs. site, puteți valorifica proiectele cu acorduri de nedezvăluire ca „conținut închis”.
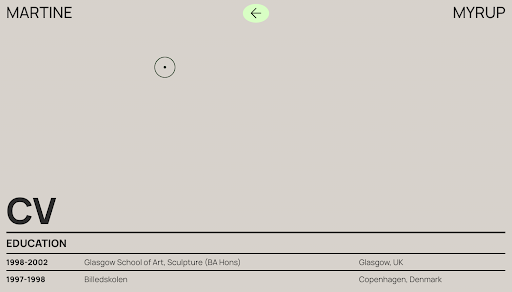
5. Martine Myrup
 Site-ul lui Martine Myrup apare de două ori pe această listă - în primul rând, ca unul dintre cele mai bune site-uri web pentru CV-uri și, în al doilea rând, ca unul dintre cele mai bune site-uri web de portofoliu pe care le-am văzut vreodată. În calitate de artistă practicantă, Myrup trebuie să pună accent pe elementele vizuale în designul site-ului ei. Dar include și un curriculum vitae HTML pentru potențialii angajatori și alte părți interesate pentru a-și vedea diplomele, expozițiile, premiile și publicațiile.
Site-ul lui Martine Myrup apare de două ori pe această listă - în primul rând, ca unul dintre cele mai bune site-uri web pentru CV-uri și, în al doilea rând, ca unul dintre cele mai bune site-uri web de portofoliu pe care le-am văzut vreodată. În calitate de artistă practicantă, Myrup trebuie să pună accent pe elementele vizuale în designul site-ului ei. Dar include și un curriculum vitae HTML pentru potențialii angajatori și alte părți interesate pentru a-și vedea diplomele, expozițiile, premiile și publicațiile.
CV-ul este formatat într-un mod clar și ușor de scanat, cu titluri aldine care separă fiecare secțiune și datele în partea stângă. În timp ce CV-urile artiștilor sunt formatate diferit față de CV-urile profesionale, formatarea lui Myrup ar funcționa practic în orice domeniu cu unele ajustări.
6. Taylor Vowell
 Site-ul web pentru CV-ul lui Taylor Vowell este un exemplu excelent al modului de a vă prezenta într-un mod personal, subliniind în același timp experiența dumneavoastră profesională. El începe cu un rezumat despre viața sa personală: „Sunt tată a trei copii, un pasionat colecționar de cărți de benzi desenate și sport și un mare fan Avs și Broncos.” Acest lucru atrage cititorii imediat și le oferă o modalitate de a sparge gheața atunci când ajung la Vowell.
Site-ul web pentru CV-ul lui Taylor Vowell este un exemplu excelent al modului de a vă prezenta într-un mod personal, subliniind în același timp experiența dumneavoastră profesională. El începe cu un rezumat despre viața sa personală: „Sunt tată a trei copii, un pasionat colecționar de cărți de benzi desenate și sport și un mare fan Avs și Broncos.” Acest lucru atrage cititorii imediat și le oferă o modalitate de a sparge gheața atunci când ajung la Vowell.
Mai târziu în pagină, el include experiența sa într-un carusel cu carduri pentru fiecare dintre angajatorii săi. Dacă sunteți interesat să vedeți mai mult din experiența lui, puteți face clic pe cardul următor sau puteți continua să derulați pentru a vedea abilitățile sale în marketing, design de produs și tehnologie, precum și punctele forte și recomandările sale. Acesta este un site web puternic de CV care se termină cu un îndemn la acțiune convingător și atrăgător.
7. Johannes Schuchner
 Site-ul web cu CV-ul de film al lui Johannes Schuchner este un exemplu care demonstrează cum să vă arătați creativitatea și personalitatea, subliniind în același timp cele mai importante realizări profesionale. În timp ce CV-ul este în germană, puteți înțelege în continuare punctele forte ale actorului.
Site-ul web cu CV-ul de film al lui Johannes Schuchner este un exemplu care demonstrează cum să vă arătați creativitatea și personalitatea, subliniind în același timp cele mai importante realizări profesionale. În timp ce CV-ul este în germană, puteți înțelege în continuare punctele forte ale actorului.
În partea de jos, directorii de casting au opțiunea de a descărca o versiune PDF a creditelor cinematografice și a lucrărilor de teatru ale lui Schuchner. Acest site web arată că puteți încălca cu gust regulile de pe propriul site, atâta timp cât rămâneți atent la publicul țintă.
8. Jose Rocha
 Jose Rocha este un designer care folosește efecte de paralaxă încântătoare pe site-ul său pentru a atrage spectatorii și vizitatorii. El se prezintă ca un designer full-stack, acoperă principalele sale puncte forte și apoi invită cititorii să parcurgă experiența sa într-o secțiune concisă, interactivă.
Jose Rocha este un designer care folosește efecte de paralaxă încântătoare pe site-ul său pentru a atrage spectatorii și vizitatorii. El se prezintă ca un designer full-stack, acoperă principalele sale puncte forte și apoi invită cititorii să parcurgă experiența sa într-o secțiune concisă, interactivă.
În partea de sus este o bară de navigare transparentă cu informațiile sale de contact, permițând vizitatorilor site-ului web să intre în contact cu el imediat dacă doresc. În partea de jos este un formular formal în care oamenii pot trimite o anchetă.
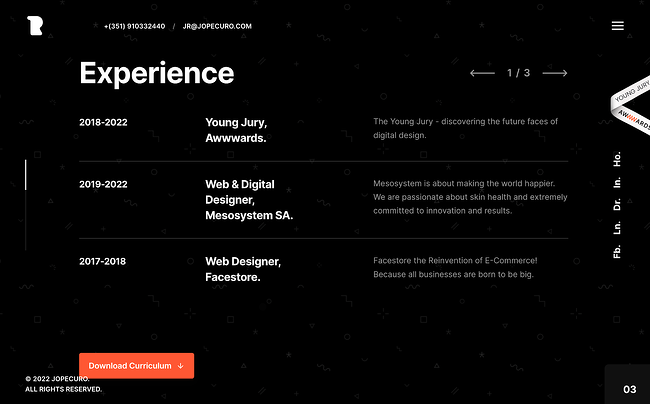
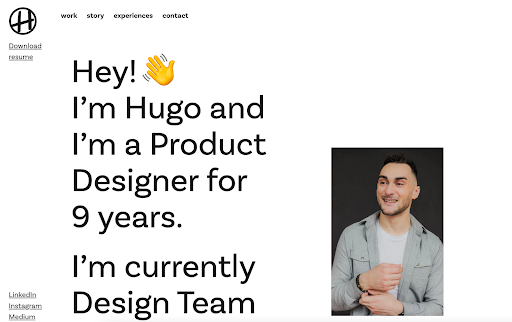
9. Hugo Bazin
 Hugo Bazin este un designer de produse, al cărui site web de CV combină prietenia cu designul utilizatorului captivant. În colțul din stânga sus, el include un buton lipicios pentru a-și descărca CV-ul în format PDF, dar dacă sunteți interesat să obțineți o prezentare generală, puteți derula în jos la secțiunea „Experiență”, unde îi puteți vedea actual și angajatorii anteriori.
Hugo Bazin este un designer de produse, al cărui site web de CV combină prietenia cu designul utilizatorului captivant. În colțul din stânga sus, el include un buton lipicios pentru a-și descărca CV-ul în format PDF, dar dacă sunteți interesat să obțineți o prezentare generală, puteți derula în jos la secțiunea „Experiență”, unde îi puteți vedea actual și angajatorii anteriori.
Pe tot parcursul copiei, Bazin folosește emoji-uri pentru a-și prezenta personalitatea, dar este selectiv. El ține emoji-urile departe de secțiunea „Experiență” a paginii web, unde este esențial să păstrați un ton serios, profesional.
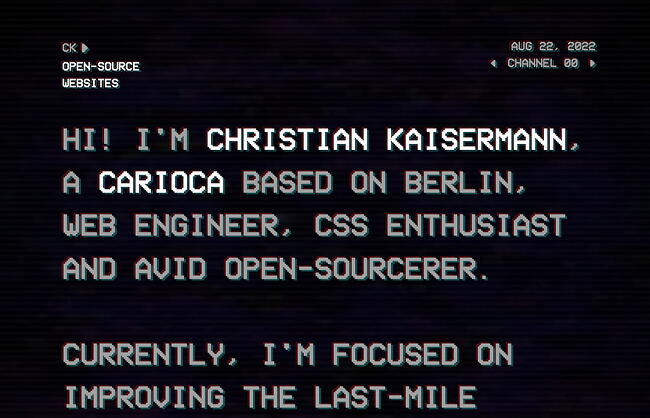
10. Christian Kaisermann
 Site-ul de CV al lui Christian Kaisermann folosește imagini unice pentru a menține spectatorii pe pagină și pentru a-și prezenta abilitățile puternice de codare. În partea dreaptă sus, aveți opțiunea de a comuta de la un canal la altul, așa cum ați proceda la un televizor vechi. De asemenea, include doar două paragrafe de copie pe pagina principală, arătând că rămânerea scurtă este esențială dacă doriți ca vizitatorii să se concentreze asupra designului site-ului dvs.
Site-ul de CV al lui Christian Kaisermann folosește imagini unice pentru a menține spectatorii pe pagină și pentru a-și prezenta abilitățile puternice de codare. În partea dreaptă sus, aveți opțiunea de a comuta de la un canal la altul, așa cum ați proceda la un televizor vechi. De asemenea, include doar două paragrafe de copie pe pagina principală, arătând că rămânerea scurtă este esențială dacă doriți ca vizitatorii să se concentreze asupra designului site-ului dvs.
În colțul din stânga jos, utilizatorii pot accesa CV-ul HTML cu crawlere, e-mailul, Twitter și LinkedIn Kaisermann. De asemenea, puteți activa „Modul spațiu”, care afișează o telecomandă pentru a schimba canalele - foarte tare!
Cele mai bune practici pentru site-urile web pentru CV-uri
- Codați CV-ul astfel încât să poată fi accesat cu crawlere de motoarele de căutare.
- Oferiți un buton pentru a vă descărca CV-ul în format PDF, astfel încât managerul de angajare să îl poată adăuga la fișierul dvs.
- Păstrați consecvența branding-ului între site-ul web și versiunile documentului: utilizați fonturi, culori și imagini similare, astfel încât să fiți ușor de recunoscut.
- Fii creativ și autentic cu tine însuți. Gândiți-vă la culorile, imaginile și media pe care doriți să faceți parte din povestea dvs., pe care nu le puteți include într-un CV de document.
Portofolii personale
Construirea unui portofoliu online este un instrument de branding și marketing foarte util dacă experiența dvs. de lucru și setul de abilități necesită crearea de conținut. De fapt, fotografi, designeri grafici, ilustratori, scriitori și marketerii de conținut pot folosi portofoliile web pentru a-și arăta abilitățile într-un mod mai ușor de utilizat decât un CV sau un portofoliu pe hârtie.
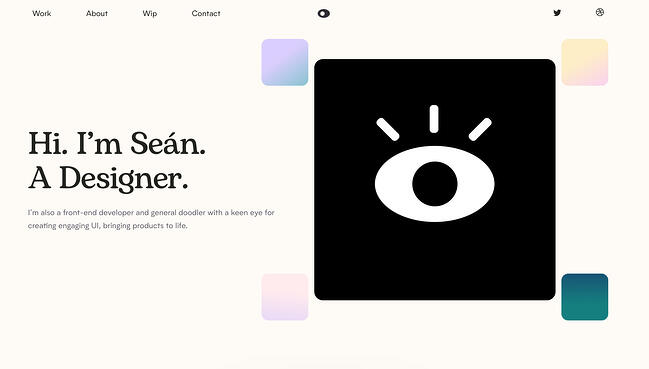
11. Sean Halpin
 Portofoliul lui Halpin este scurt, dulce și la obiect, ceea ce este autentic pentru vocea lui și brandingul personal descris pe site. În loc de o mulțime de copii, Halpin prezintă carduri mari în miniatură, astfel încât proiectele sale să vorbească de la sine și să permită utilizatorului să aprofundeze dacă cineva îi atrage atenția.
Portofoliul lui Halpin este scurt, dulce și la obiect, ceea ce este autentic pentru vocea lui și brandingul personal descris pe site. În loc de o mulțime de copii, Halpin prezintă carduri mari în miniatură, astfel încât proiectele sale să vorbească de la sine și să permită utilizatorului să aprofundeze dacă cineva îi atrage atenția.
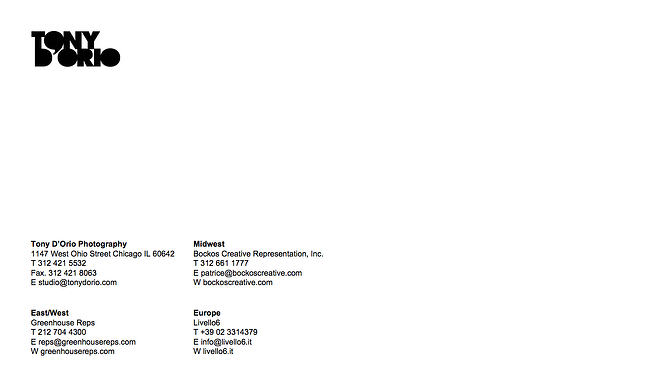
12. Tony D'Orio

Este important să păstrați designul portofoliului dvs. vizual simplu pentru a lăsa imaginile să capteze atenția vizitatorilor, iar D'Orio reușește acest lucru prezentând fotografii îndrăznețe în față și în centru pe site-ul său. Logo-ul și meniul de navigare sunt clare și nu distrag atenția de la munca lui. Și le ajută clienților potențiali să-și descarce munca gratuit.
Vrei să încerci? Faceți clic pe meniul hamburger din colțul din stânga sus, apoi selectați + Creați un PDF pentru a selecta câte imagini doriți să descărcați.
Odată ce deschideți PDF-ul, veți observa că acesta vine complet echipat cu cartea de vizită a lui D'Orio ca copertă... doar în cazul în care aveți nevoie de el.

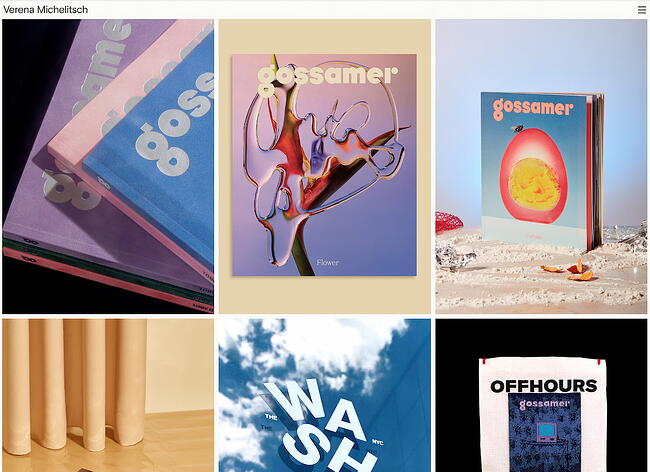
13. Verena Michelitsch
 Când ești designer, niciun pixel de pe site-ul tău personal nu ar trebui să rămână nefolosit. Portofoliul Verenei Michelitsch, prezentat mai sus, este acoperit cap la cap în lucrări de artă. Din biblioteca sa extinsă de lucrări, ea a ales să expună mai multe culori, stiluri și dimensiuni, astfel încât vizitatorii să poată vedea cât de multă gamă are ca designer. Este un exemplu perfect al adagiului clasic „arată, nu spune”.
Când ești designer, niciun pixel de pe site-ul tău personal nu ar trebui să rămână nefolosit. Portofoliul Verenei Michelitsch, prezentat mai sus, este acoperit cap la cap în lucrări de artă. Din biblioteca sa extinsă de lucrări, ea a ales să expună mai multe culori, stiluri și dimensiuni, astfel încât vizitatorii să poată vedea cât de multă gamă are ca designer. Este un exemplu perfect al adagiului clasic „arată, nu spune”.
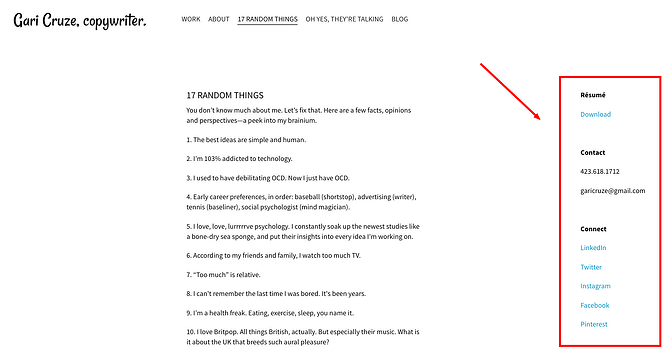
14. Gari Cruze

Cruze este copywriter. Dar, transformându-și site-ul într-un portofoliu cu imagini din diferite campanii la care a lucrat, îi face pe vizitatori să-și dorească să continue să facă clic pentru a afla mai multe despre el. De asemenea, există un CTA grozav în partea de sus a paginii care îi conduce pe vizitatori către cea mai recentă postare pe blog.
Copia plină de umor a site-ului său – în special în secțiunile „17 lucruri aleatorii” și „Oh, da, vorbesc” – servește pentru a-și arăta abilitățile, făcându-și, de asemenea, mai memorabil. Aceste pagini includ, de asemenea, informațiile sale de contact în partea dreaptă, ceea ce face ușor să contactați și să vă conectați în orice moment:

15. Melanie Daveid
 Site-ul lui Daveid este un exemplu excelent de „mai puțin este mai mult”.
Site-ul lui Daveid este un exemplu excelent de „mai puțin este mai mult”.
Portofoliul acestui dezvoltator conține imagini clare, bine marcate, ale campaniilor și aplicațiilor la care a lucrat Daveid, iar ea își arată abilitățile de codificare atunci când dai clic pentru a vedea specificul muncii ei.
Deși ar putea părea exagerat de minim să includă doar câteva exemple din munca ei, Daveid și-a oferit portofoliului un serviciu incluzând cele mai bune și mai demne campanii ale ei. La sfârșitul zilei, este mai bine să ai mai puține exemple de excelență în portofoliu decât multe exemple de mediocritate.
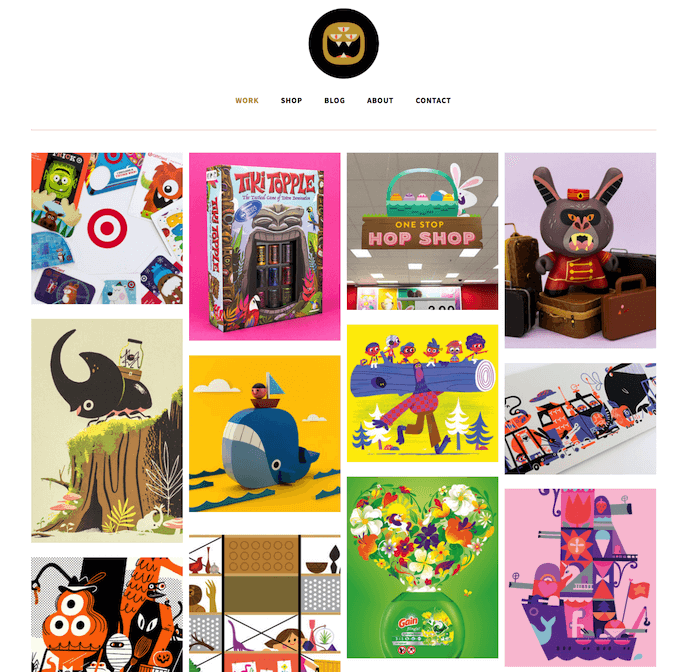
16. Bestia s-a întors

Portofoliul lui Christopher Lee este plin și plin de culoare într-un mod care funcționează. Când citiți mai multe despre Lee pe site-ul său ușor de navigat, vă dați seama că o pagină de pornire atât de distractivă și vibrantă este perfectă pentru un ilustrator și designer de jucării.

Cunoscut sub numele său de marcă, „The Beast Is Back”, portofoliul web al lui Lee evidențiază design-uri atrăgătoare cu mărci recunoscute, precum Target și Mario, împreună cu link-uri pentru a-și cumpăra lucrările. Acesta este un alt portofoliu în stil galerie, cu note de culoare care îl fac distractiv și îi conferă personalitate, făcându-l astfel mai memorabil.
17. Daniel Grindrod
 Acest videograf independent este un alt exemplu de portofoliu simplu, dar elegant, care le permite clienților săi potențiali să navigheze mai adânc în secțiunile sale „Lucrări” și „Fotografii”. Videoclipul de deschidere de pe pagina principală – așa cum se arată în imaginea statică de mai sus – asigură, de asemenea, vizitatorilor site-ului său că el creează în mod activ lucrări frumoase.
Acest videograf independent este un alt exemplu de portofoliu simplu, dar elegant, care le permite clienților săi potențiali să navigheze mai adânc în secțiunile sale „Lucrări” și „Fotografii”. Videoclipul de deschidere de pe pagina principală – așa cum se arată în imaginea statică de mai sus – asigură, de asemenea, vizitatorilor site-ului său că el creează în mod activ lucrări frumoase.
18. Byron McNally
 În portofoliul său, Byron McNally nu include imediat munca sa, ci mai degrabă o fotografie cu el însuși, care favorizează imediat o legătură între el și vizitatorii site-ului. Acest design minimal de site invită, de asemenea, utilizatorii să continue să interacționeze cu conținutul site-ului web și să vadă unele dintre producțiile sale recente de filme, reclame și muzicale.
În portofoliul său, Byron McNally nu include imediat munca sa, ci mai degrabă o fotografie cu el însuși, care favorizează imediat o legătură între el și vizitatorii site-ului. Acest design minimal de site invită, de asemenea, utilizatorii să continue să interacționeze cu conținutul site-ului web și să vadă unele dintre producțiile sale recente de filme, reclame și muzicale.
19. Martine Myrup
 Martine Myrup a fost și ea în lista noastră cu cele mai bune site-uri web pentru CV-uri, dar și portofoliul ei merită menționat. Cu culorile sale dezactivate și utilizarea creativă a tipografiei, transmite imediat viziunea artistică și estetica ei. Pagina include, de asemenea, un buton verde strălucitor lipicios care vă solicită să verificați CV-ul ei. Pe măsură ce derulați în jos pe pagină, puteți vedea o previzualizare a lucrării ei și puteți face clic pe cea care vă interesează cel mai mult, apoi intrați în contact cu ea folosind e-mailul din partea de jos.
Martine Myrup a fost și ea în lista noastră cu cele mai bune site-uri web pentru CV-uri, dar și portofoliul ei merită menționat. Cu culorile sale dezactivate și utilizarea creativă a tipografiei, transmite imediat viziunea artistică și estetica ei. Pagina include, de asemenea, un buton verde strălucitor lipicios care vă solicită să verificați CV-ul ei. Pe măsură ce derulați în jos pe pagină, puteți vedea o previzualizare a lucrării ei și puteți face clic pe cea care vă interesează cel mai mult, apoi intrați în contact cu ea folosind e-mailul din partea de jos.
20. Davide Perozzi
 Davide Perozzi își folosește site-ul web pentru a-și prezenta abilitățile puternice de design și tipografia creativă, precum și munca sa anterioară. Când treceți cu mouse-ul peste fiecare articol din portofoliul său, apare o previzualizare a imaginii, oferindu-vă ocazia să vedeți mai multe. Site-ul web folosește efecte de defilare și text aldine pentru a menține spectatorii implicați.
Davide Perozzi își folosește site-ul web pentru a-și prezenta abilitățile puternice de design și tipografia creativă, precum și munca sa anterioară. Când treceți cu mouse-ul peste fiecare articol din portofoliul său, apare o previzualizare a imaginii, oferindu-vă ocazia să vedeți mai multe. Site-ul web folosește efecte de defilare și text aldine pentru a menține spectatorii implicați.
Cele mai bune practici pentru site-urile de portofoliu
- Folosiți în principal imagini vizuale. Chiar dacă vă prezentați lucrările scrise, utilizarea logo-urilor sau a altor mărci este mai atrăgătoare pentru vizitatori.
- Nu-ți fie frică să fii tu însuți. Personalitatea, stilul și simțul umorului dvs. ar putea fi ceea ce vă diferențiază de alte site-uri!
- Organizarea este cheia. Dacă portofoliul dvs. este plin de fotografii, logo-uri și alte imagini, asigurați-vă că este ușor pentru vizitatori să navigheze unde vă pot contacta.
- Marca-te. Alegeți o siglă sau o pictogramă pentru a face informațiile dvs. ușor de identificat.
Bloguri personale
Publicarea constantă pe un blog este o modalitate excelentă de a atrage atenția pe rețelele sociale și pe motoarele de căutare și de a genera trafic către site-ul tău. Blogging-ul este o modalitate inteligentă de a-ți oferi lucrării tale o personalitate, de a-ți croniciza experiențele și de a-ți întinde mușchii scriitorului. S-ar putea să scrieți un blog personal dacă sunteți scriitor de profesie, dar practic oricine poate beneficia de a adăuga un blog pe site-ul său și de a oferi conținut util pentru publicul său.
21. Cel de pretutindeni

Acest blog pare puțin mai aglomerat, dar branding-ul său consistent îi ajută pe vizitatori să navigheze cu ușurință pe site. Blogul de călătorie folosește iconografia globului pentru a muta vizitatorii pe site, facilitând explorarea secțiunilor dincolo de blog.
Deținut de scriitoarea Geraldine DeRuiter, acest blog conține, de asemenea, o secțiune „Cele mai bune din” care permite vizitatorilor noi să învețe despre ce acoperă blogul pentru a se adapta. Schema de culori este caldă, neutră și fără exces de dezordine care ar putea distrage atenția de la conținut.
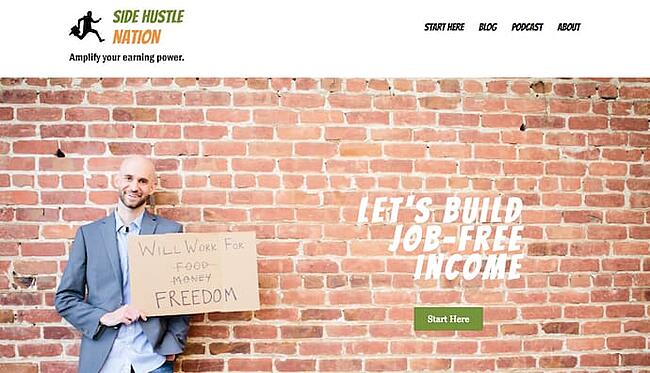
22. Side Hustle Nation

Side Hustle Nation este blogul de afaceri al lui Nick Loper, un consilier al cărui site web oferă o mulțime de sfaturi financiare valoroase pentru proprietarii individuali de afaceri. Pagina sa de pornire, prezentată mai sus, dă un ton uşurat, dar pasional pentru cititorii săi. Sugerează că veți obține conținut prietenos, tot dedicat unui singur obiectiv: libertatea financiară. Îndemnul verde la acțiune, „Începe aici”, îi ajută pe vizitatorii începători să știe exact cum să navigheze pe site-ul său.
Pe pagina de blog a lui Nick, veți vedea conținut care le arată cititorilor cum Nick, el însuși, creează conținut care îi ajută să crească afacerea. Aceste tipuri de conținut oferă oamenilor o privire în spatele cortinei operațiunii tale, arătându-le că practici ceea ce predici și că înțelegerea ta este încercată și adevărată.
23. cincizeci de cafele
 Site-ul web fifty coffees prezintă seria de întâlniri de cafea a autoarei în căutarea următoarei ei oportunități de angajare și face o treabă grozavă în utilizarea fotografiei și a imaginilor pentru a ajuta la povestirea poveștilor ei lungi.
Site-ul web fifty coffees prezintă seria de întâlniri de cafea a autoarei în căutarea următoarei ei oportunități de angajare și face o treabă grozavă în utilizarea fotografiei și a imaginilor pentru a ajuta la povestirea poveștilor ei lungi.
Cea mai bună parte? Fiecare postare se încheie cu informații numerotate de la întâlnirile ei pentru ușurința înțelegerii lecturii. Fotografia de înaltă calitate folosită pentru a completa poveștile este ca cireașa de pe tort.
24. Brutar minimalist
 Nu scot în evidență blogul de mâncare al Danei doar pentru că mâncarea arată delicioasă și mi-e foame. Blogul ei folosește un fundal alb simplu pentru a-i lăsa fotografia alimentară să apară, branding unic pentru a o face memorabilă și mini-bio pentru a-și personaliza site-ul.
Nu scot în evidență blogul de mâncare al Danei doar pentru că mâncarea arată delicioasă și mi-e foame. Blogul ei folosește un fundal alb simplu pentru a-i lăsa fotografia alimentară să apară, branding unic pentru a o face memorabilă și mini-bio pentru a-și personaliza site-ul.
25. Mr. Money Mustache
 Mr. Money Mustache ar putea avea o fațadă de școală veche, în stilul Gangs of New York, dar designul blogului său - și sfaturile oferite de blog - nu ar putea fi mai proaspete (nici el nu arată chiar așa).
Mr. Money Mustache ar putea avea o fațadă de școală veche, în stilul Gangs of New York, dar designul blogului său - și sfaturile oferite de blog - nu ar putea fi mai proaspete (nici el nu arată chiar așa).
Acest blog financiar este un site web amuzant, care poate fi navigat, care oferă o perspectivă solidă despre gestionarea banilor pentru neprofesionist. În timp ce poveștile sale personale ajută la susținerea legitimității sfatului său, linkurile de navigare care înconjoară logo-ul său facilitează accesul direct în conținutul său fără niciun context prealabil în jurul mărcii sale.
26. Marco Feng
 Blogul de călătorie al lui Marco Feng este plin de culoare, unic și informativ. Când ajungeți pe site, puteți sări imediat la postarea de blog care vă atrage cel mai mult atenția sau puteți explora după destinație. Partea noastră preferată a site-ului este bannerul derulant din partea de sus, care oferă dovadă socială: ca cititor, te-ai alătura altor 3 milioane. Valorificarea dimensiunii audienței te va ajuta să arăți mai autoritar și să-ți stabilești site-ul ca un punct de plecare.
Blogul de călătorie al lui Marco Feng este plin de culoare, unic și informativ. Când ajungeți pe site, puteți sări imediat la postarea de blog care vă atrage cel mai mult atenția sau puteți explora după destinație. Partea noastră preferată a site-ului este bannerul derulant din partea de sus, care oferă dovadă socială: ca cititor, te-ai alătura altor 3 milioane. Valorificarea dimensiunii audienței te va ajuta să arăți mai autoritar și să-ți stabilești site-ul ca un punct de plecare.
27. Miramono
 Miramono este un blog de fotografie unic creat de Fernando Puente, unde organizează o „selecție de fotografi pe care îi iubește profund”. În el, el include interviuri, eseuri și selecții de fotografii. În partea de jos este o grafică atrăgătoare care îi determină pe spectatori să se aboneze. Ne place simplitatea designului site-ului web, precum și propunerea sa unică de valoare.
Miramono este un blog de fotografie unic creat de Fernando Puente, unde organizează o „selecție de fotografi pe care îi iubește profund”. În el, el include interviuri, eseuri și selecții de fotografii. În partea de jos este o grafică atrăgătoare care îi determină pe spectatori să se aboneze. Ne place simplitatea designului site-ului web, precum și propunerea sa unică de valoare.
28. Beamaker
 Acest blog combină designul vizual captivant cu ușurința în utilizare. Deoarece japoneză este scrisă pe verticală, pagina de pornire include o serie de carduri verticale, fiecare pentru o postare diferită pe blog. Puteți apoi să faceți clic pe fiecare card pentru a extinde o anumită postare. Scriitorul își împarte gândurile în trei categorii: Faceți, gândiți și amestecați. El discută despre viața sa personală de acasă, precum și despre viața de la locul de muncă, simbolizează ceea ce ar trebui să conțină un blog personal.
Acest blog combină designul vizual captivant cu ușurința în utilizare. Deoarece japoneză este scrisă pe verticală, pagina de pornire include o serie de carduri verticale, fiecare pentru o postare diferită pe blog. Puteți apoi să faceți clic pe fiecare card pentru a extinde o anumită postare. Scriitorul își împarte gândurile în trei categorii: Faceți, gândiți și amestecați. El discută despre viața sa personală de acasă, precum și despre viața de la locul de muncă, simbolizează ceea ce ar trebui să conțină un blog personal.
29. Sarea în părul nostru
 Salt in Our Hair este un blog de călătorie cu un design excepțional pentru utilizatori. Bloggerii, Nick și Hannah, se prezintă pe ecranul de bun venit. Utilizatorii au apoi opțiunea de a alege o anumită destinație pentru a citi sau de a găsi un anumit subiect folosind meniul de sus.
Salt in Our Hair este un blog de călătorie cu un design excepțional pentru utilizatori. Bloggerii, Nick și Hannah, se prezintă pe ecranul de bun venit. Utilizatorii au apoi opțiunea de a alege o anumită destinație pentru a citi sau de a găsi un anumit subiect folosind meniul de sus.
30. Daniel Vezi
 Daniel See folosește secțiunea de blog a site-ului său web pentru a-și împărtăși părerile despre design. În calitate de designer, își folosește expertiza în materie pentru a scrie postări pe blog despre procesele creative. De asemenea, îi îndeamnă pe cititori să-și trimită feedbackul și ideile, incluzând un buton pentru „anunțați-l gândurile dvs.”.
Daniel See folosește secțiunea de blog a site-ului său web pentru a-și împărtăși părerile despre design. În calitate de designer, își folosește expertiza în materie pentru a scrie postări pe blog despre procesele creative. De asemenea, îi îndeamnă pe cititori să-și trimită feedbackul și ideile, incluzând un buton pentru „anunțați-l gândurile dvs.”.
Cele mai bune practici pentru bloguri
- Păstrați-vă site-ul simplu și fără dezordine pentru a evita distragerile suplimentare dincolo de postările de pe blog.
- Publicați des. Cei care prioritizează eforturile de marketing au șanse de 13 ori mai mari să vadă rentabilitatea investiției pozitivă.
- Experimentați cu diferite stiluri de blog, cum ar fi liste, interviuri, grafice și gloanțe.
- Folosiți elemente vizuale pentru a diviza textul și pentru a adăuga context discuției dvs.
Site-uri web cu demonstrații personale
O altă modalitate grozavă de a vă promova pe dvs. și abilitățile dvs. este să creați un site web personal care să servească drept demonstrație a abilităților dvs. de codare, design, ilustrare sau dezvoltator. Aceste site-uri pot fi interactive și animate într-un mod care oferă informații despre dvs. și, de asemenea, le arată managerilor de angajare de ce ar trebui să lucreze cu dvs. Aceasta este o opțiune excelentă pentru site-ul web pentru creatorii de conținut tehnic și artistic, cum ar fi dezvoltatori, animatori, designeri UX, manageri de conținut de site și ilustratori.
31. Albino Tonnina
 Tonnina demonstrează abilități avansate și complicate de dezvoltare web, dar imaginile și metodele de povestire pe care le folosește sunt simple și ușor de înțeles. În acest proces, primești o demonstrație a profunzimii experienței sale de animație și codare.
Tonnina demonstrează abilități avansate și complicate de dezvoltare web, dar imaginile și metodele de povestire pe care le folosește sunt simple și ușor de înțeles. În acest proces, primești o demonstrație a profunzimii experienței sale de animație și codare.
32. Robby Leonardi
 Incredibilul site demonstrativ al lui Leonardi folosește abilități de animație și dezvoltare web pentru a-și transforma portofoliul și CV-ul într-un joc video pentru vizitatorii site-ului. Brandingul capricios și modul unic de a partaja informații asigură că site-ul său este memorabil pentru vizitatori.
Incredibilul site demonstrativ al lui Leonardi folosește abilități de animație și dezvoltare web pentru a-și transforma portofoliul și CV-ul într-un joc video pentru vizitatorii site-ului. Brandingul capricios și modul unic de a partaja informații asigură că site-ul său este memorabil pentru vizitatori.
33. Samuel Reed
 Reed își folosește pagina ca o demonstrație de la început până la sfârșit a modului de codificare a unui site web. Site-ul său web începe ca o pagină albă goală și se termină ca un site complet interactiv pe care vizitatorii îl pot urmări codând ei înșiși. Factorul cool face ca acest site să fie memorabil și face ca abilitățile sale să fie extrem de accesibile.
Reed își folosește pagina ca o demonstrație de la început până la sfârșit a modului de codificare a unui site web. Site-ul său web începe ca o pagină albă goală și se termină ca un site complet interactiv pe care vizitatorii îl pot urmări codând ei înșiși. Factorul cool face ca acest site să fie memorabil și face ca abilitățile sale să fie extrem de accesibile.
34. Renaud Rohlinger
 Site-ul demonstrativ al lui Renaud Rohlinger face o treabă grozavă de a-și arăta abilitățile de design 3D și este un pas mai departe, spunând vizitatorilor totul despre el și pasiunile sale. Este echilibrul perfect dintre un demo și un mini-portofoliu.
Site-ul demonstrativ al lui Renaud Rohlinger face o treabă grozavă de a-și arăta abilitățile de design 3D și este un pas mai departe, spunând vizitatorilor totul despre el și pasiunile sale. Este echilibrul perfect dintre un demo și un mini-portofoliu.
În plus, ne place videoclipul pe care îl include ca fundal, precum și efectele de paralaxă care se activează pe măsură ce derulați în jos pe pagină.
35. Enric Moreu
 Enric Moreu își arată abilitățile de design 3D prin crearea unui CV 3D interactiv. Pe măsură ce utilizatorii derulează, pagina îi duce fără probleme prin limbile vorbite, limbajele de codificare, abilitățile și experiențele de lucru ale lui Moreu. Este captivant, ușor pe text și izbitor din punct de vedere vizual.
Enric Moreu își arată abilitățile de design 3D prin crearea unui CV 3D interactiv. Pe măsură ce utilizatorii derulează, pagina îi duce fără probleme prin limbile vorbite, limbajele de codificare, abilitățile și experiențele de lucru ale lui Moreu. Este captivant, ușor pe text și izbitor din punct de vedere vizual.
36. Mariah Weathersby
 Mariah Weathersby a codificat un CV uimitor „jucabil” care aduce un omagiu jocurilor vechi și își prezintă abilitățile puternice de design. Dacă îți place să experimentezi nostalgia, acest site web demonstrativ te va captiva. Dacă vrei doar CV-ul, ai opțiunea de a descărca o versiune bazată pe text - un câștig pentru toate.
Mariah Weathersby a codificat un CV uimitor „jucabil” care aduce un omagiu jocurilor vechi și își prezintă abilitățile puternice de design. Dacă îți place să experimentezi nostalgia, acest site web demonstrativ te va captiva. Dacă vrei doar CV-ul, ai opțiunea de a descărca o versiune bazată pe text - un câștig pentru toate.
37. Isaac Fayemi
 Site-ul demo al lui Isaac Fayemi este subtil și izbitor în același timp. În loc să încarce pagina cu grafică excesivă, el a creat o versiune 3D a capului său care urmărește cursorul pe măsură ce vă deplasați. Aveți două opțiuni: să aflați mai multe despre el sau să vedeți mai multe despre munca lui. Acest site web demonstrativ este un exemplu stelar al modului în care să fie simplu, în același timp încântând simțurile.
Site-ul demo al lui Isaac Fayemi este subtil și izbitor în același timp. În loc să încarce pagina cu grafică excesivă, el a creat o versiune 3D a capului său care urmărește cursorul pe măsură ce vă deplasați. Aveți două opțiuni: să aflați mai multe despre el sau să vedeți mai multe despre munca lui. Acest site web demonstrativ este un exemplu stelar al modului în care să fie simplu, în același timp încântând simțurile.
Cele mai bune practici pentru site-urile web demonstrative
- Marca-te și folosește logo-uri și culori consecvente pentru a-ți identifica numele și abilitățile printre multitudinea de elemente vizuale.
- Nu vă copleșiți vizitatorii cu prea multe imagini simultan - mai ales dacă demonstrația dvs. este animată. Asigurați-vă că păstrați imaginile ușor de înțeles, astfel încât vizitatorii să nu fie bombardați atunci când vă vizitează site-ul.
Dezvoltarea unui site web personal
Indiferent de tipul de site web personal pe care îl construiți, există o mulțime de inspirație mai sus despre cum să transmiteți personalitate în timp ce vă conectați cu publicul. Ținând cont de sfaturile de mai sus, nu uitați să proiectați pentru experiența publicului dvs. și, cel mai important, distrați-vă.
Nota editorului: această postare a fost publicată inițial în aprilie 2019 și a fost actualizată pentru a fi completă.

Publicat inițial 22 septembrie 2022 7:00:00, actualizat 22 septembrie 2022
