7 exemple proaste de design de site-uri web cu erori clare
Publicat: 2022-07-28Dacă răsfoiți pe internet, veți găsi nenumărate site-uri web existente cu modele atrăgătoare . Odată ce ați ajuns pe aceste site-uri web, este posibil să aveți dificultăți în a găsi informațiile dorite sau a naviga în zona potrivită. Deci, acesta este un exemplu de design prost de site.
Adesea vorbim despre proiectarea de site-uri web uimitoare și împărtășim sfaturi fructuoase pentru a face acest lucru. Fără îndoială, aceste sfaturi sunt utile înainte de a începe să proiectați site-ul web de vis. Dar cât de des vorbim despre design-uri proaste de site-uri?
Nu crezi că a avea idei de design prost pentru site-uri web este la fel de important ca și design bun de site-uri? Când știi cât de prost arată design-urile site-urilor web, te poți abține cu ușurință de la aplicarea acelor acțiuni de design pe site-ul tău.
În acest articol, am venit cu 7 exemple proaste de design de site- uri web care vă vor lumina despre design-urile slabe ale site-urilor. Din aceste exemple, veți afla ce trebuie și nu trebuie să faceți în designul site-urilor web. Aceste site-uri web vor reflecta, de asemenea, teme de site-uri web, UI și design proaste UX .
Indiferent dacă ești un web designer profesionist sau un amator, acest articol va fi plin de substanță pentru tine. Înainte de a enumera cele 7 site-uri web cu design proaste , haideți să facem o privire de ansamblu asupra design-urilor proaste de site-uri web.
Cum arată un design prost de site web:
Până acum, am menționat de mai multe ori un design prost al site-ului. Dar cum să cunoaștem trăsăturile unui design prost de site ? Ei bine, există câteva caracteristici pe baza cărora vă puteți da seama că este un site web prost conceput.
Înainte de a enumera aceste caracteristici, permiteți-mi să vă spun că, dacă un utilizator ajunge pe site-ul dvs. și întâmpină dificultăți în a-și îndeplini sarcina, este un semn că designul site-ului dvs. este slab. Scopul utilizatorului poate fi orice - încercarea de a afla despre produsul dvs., cumpărarea produsului sau doar crearea unui cont.
Caracteristicile unui design prost de site web:
- Aspect aglomerat
- Meniu de navigare ascuns
- Absența unor link-uri și butoane simple de navigare
- Lipsa contrastului de culoare
- Design non-responsive (ca și cum nu este compatibil cu dispozitivele mobile)
- Tipare inconsecvente care fac lizibilitatea dificilă
- Mesaj vag și confuz
Din aceste trăsături, cred că puteți avea o idee substanțială despre design-urile proaste ale site-urilor. Acestea vă vor ajuta să proiectați site-uri web impunătoare, menținând atât designul UI (User Interface) cât și UX (User Experience).
7 exemple proaste de design de site-uri web:
Din mii de site-uri web cu design prost, am ales 7 site-uri web prost proiectate care vă vor oferi o idee despre cum arată cele mai proaste design-uri de site-uri web. Deci, haideți să aruncăm o privire asupra dezavantajelor acestor site-uri web.
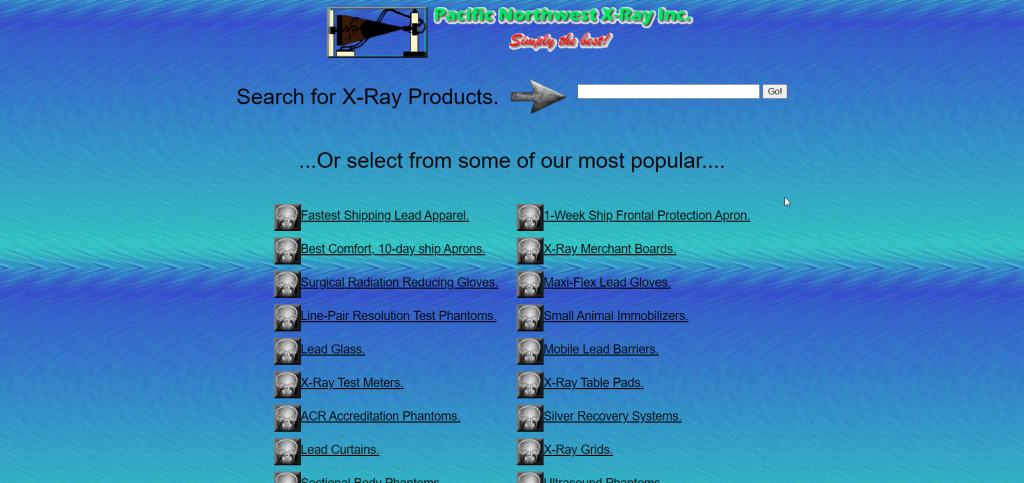
Pacific Northwest X-ray Inc:
Ce îți vine în minte privind pe acest site? Pare un site vechi din anii 90, nu? Nici o supărare! Acest site este extrem de slab în ceea ce privește aspectul, cu o culoare albastră strălucitoare . Ceea ce face ca site-ul să tachineze ochii sunt textele și culorile sale incompatibile.
Font, culori, dimensiunea textului și poziția textului, toate nu sunt sincronizate unele cu altele. În plus, dacă te uiți la pagina de pornire a site-ului web, acesta afișează o bară de căutare, categorii și link-uri. Dar par neîngrijite și învechite. De asemenea, site-ului îi lipsesc câteva elemente esențiale precum bara de navigare, barele laterale, butonul CTA etc.

Pentru ca acest site să obțină statutul de site de top, este nevoie de o schimbare completă . De la conținut până la stil, toate aceste segmente trebuie modificate, aducând o notă de modernism. În loc de culoare gradient, site-ul ar trebui să utilizeze culoare solidă.
Site-ul trebuie să aibă o bară de navigare care să prezinte file precum Acasă, Despre noi, Contactați-ne etc. Dacă site-ul vinde produse sau servicii, aceasta ar trebui să apară și în filă. Site-ul ar trebui să folosească, de asemenea, elemente vizuale relevante și atractive, pe lângă repararea tipografiei și a culorilor.
Ce este în neregulă cu site-ul dintr-o privire:
- Tipografie proastă și culoarea designului nepotrivită
- Lipsa detaliilor de conținut
- Lipsesc elemente vitale precum bara de navigare, meniul etc.
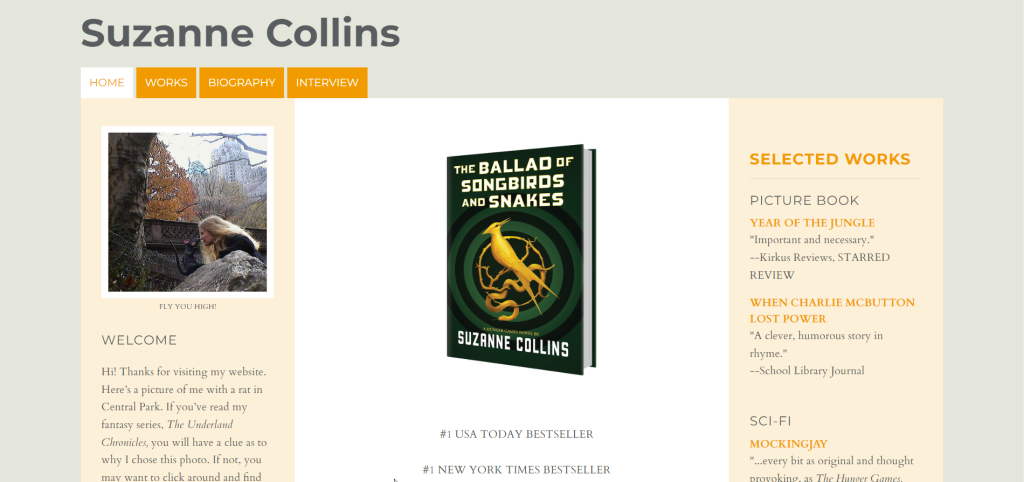
Cărțile lui Suzanne Collin:
Spre deosebire de site-ul anterior, site-ul lui Suzanne Collin are o bară de navigare cu câteva file. Dar bara de navigare nu pare absorbantă . În aceste zile, când există nenumărate instrumente pentru a optimiza designul site-ului, acest site nu se află nicăieri aproape de un site perfect pentru imagine.
Dacă vizitați site-ul lui Suzanne Collin, nu există nimic în site care să vă lipească de site. În primul rând, conținutul apare complet dezordonat . Partea maximă a paginii de pornire a fost luată de o carte de succes, intitulată „ Balada păsărilor cântece și șerpilor ”.

Mențiunile excesive ale unei cărți cu descrieri și citate monotone au umbrit celelalte aspecte ale site-ului. În afară de asta, site-ul afișează câteva link-uri pe bara laterală care literalmente nu au nicio funcție, ci provoacă tulburări vizuale.
Un alt defect major al site-ului este că odată ce faceți clic pe fila „Lucrări” din meniu , acesta afișează aceeași listă de cărți care apar în bara laterală. E groaznic, nu? În general, site-ul Suzanne Collin necesită conținut mai relevant, elemente cheie, elemente vizuale și formatare adecvată.
Ce este în neregulă cu site-ul dintr-o privire:
- Textul minim nu a reușit să convingă vizitatorii
- Designul site-ului este prea simplu pentru a atrage vizitatori
- Imaginile vizuale nu sunt măgulitoare
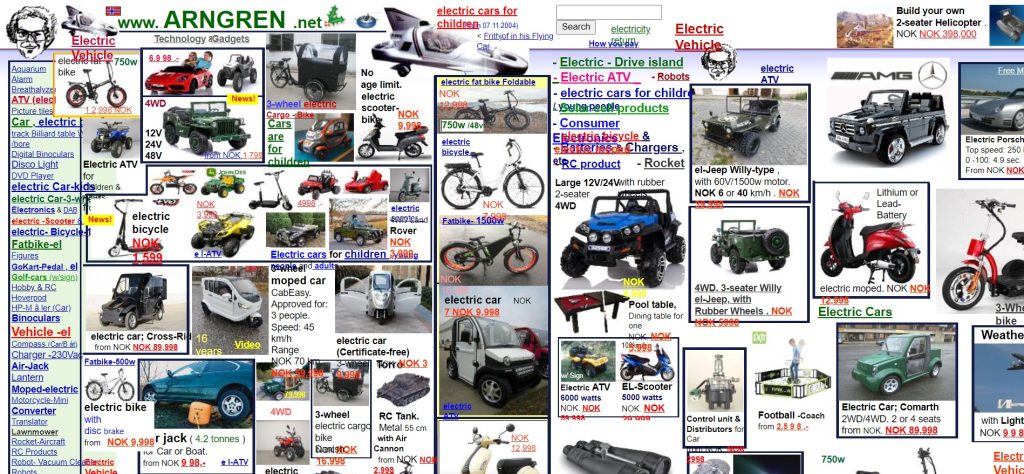
Arngren:
Arngren, un site de anunțuri clasificate este un exemplu perfect al cât de dezorganizat poate fi un site. Chiar de la tipografie până la întregul schelet, site-ul web arată ciudat și haotic . Fontul copiei este mic, atât de mult încât textele par ilizibile și greu de parcurs.
Cea mai iritantă fațetă a site-ului este aspectul său . Imaginile sunt plasate prea aproape una de alta, creând un aspect aglomerat. În afară de asta, meniul de navigare arată pur și simplu rău într-o casetă cu categorii enumerate dezordonat.

Ceea ce face aceste categorii și mai rău este alegerea neconsiderată a culorilor. Apropo de culoare, a devenit un haz în întregul site. Site-ul a fost conceput în mare parte cu culori roșu, albastru și negru lipsite de armonie și consistență.
O altă parte negativă a site-ului este listarea categoriilor . Toate categoriile site-ului apar în meniu, ceea ce face ca designul site-ului să fie complex, aglomerat și captivant.
Pentru a face site-ul plăcut pentru ochi , este nevoie de o modificare drastică a întregului site , inclusiv aspectul și conținutul. Toți parametrii, inclusiv culorile și fonturile, trebuie optimizați pentru a obține un aspect optim.
Ce este în neregulă cu site-ul dintr-o privire:
- Dificultate în navigare
- Utilizarea aleatorie și capricioasă a culorilor
- Alegerea ridicolă a tipografiei
- Absența unui mesaj clar despre afacere
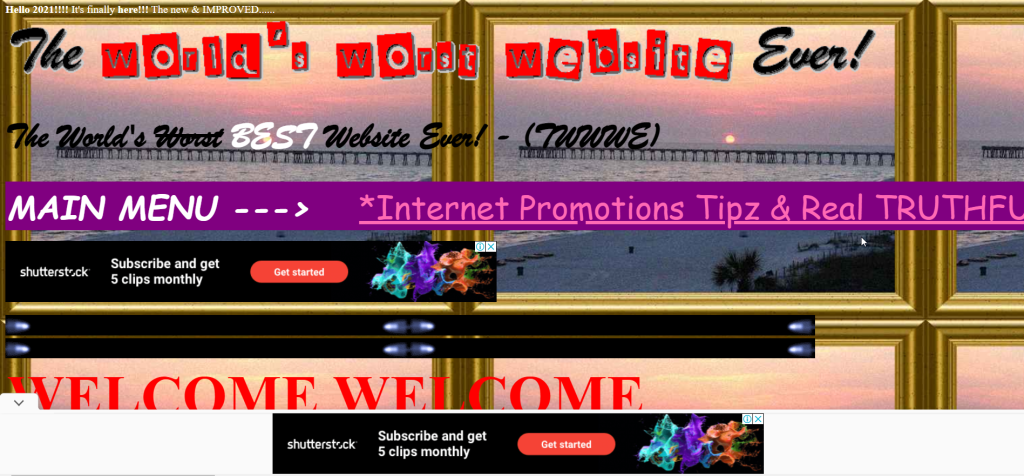
Cel mai rău site web din lume:
Privind numele site-ului, ai o impresie clară a unui site prost, nu? Site-ul a fost numit astfel, poate cu intenția de a aduce un plus de trafic. Oricare ar fi motivul, site-ul merită cu siguranță să fie evaluat drept unul dintre cele mai proaste site-uri web vreodată.

Site- ul afișează culori strălucitoare și orbitoare, aparent o execuție intenționată pentru a obține recenzii negative despre designul site-ului. Nu doar culoare, chiar și fontul ales pentru site este plin de gunoaie.

Un alt spoiler al site-ului este animația redundantă , care provoacă distragere a atenției și forțând vizitatorii să părăsească site-ul devenind nedumeriți. În general, cel mai rău site web din lume este o afișare evidentă a erorilor fundamentale de proiectare a site-ului web.
Site-ul are nevoie de o schimbare radicală a textului și a culorilor de fundal. În plus, conținutul textului trebuie să fie organizat și formatat corespunzător pentru a prezenta un mesaj clar.
Ce este în neregulă cu site-ul dintr-o privire:
- Probleme cu fontul și conținutul textului
- Culori conflictuale ale textului și fundalului
- Niciun mesaj clar despre ce este dimensiunea
- Site-ul este complet neformatat
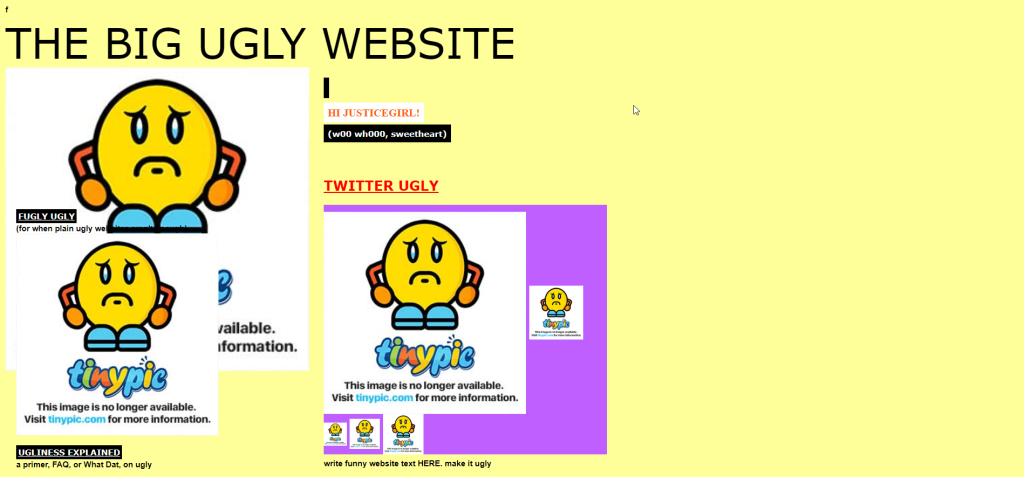
Site-ul The Big Ugly:
La fel ca site-ul anterior, site-ul The Big Ugly descrie, de asemenea, negativitatea cu numele său. Inutil să spun că scopul acestui site web este, de asemenea, de a prezenta un design neplăcut de site . De aceea, numele site-ului a fost selectat incluzând cuvinte precum urat.
Tema, aspectul, plasarea articolelor și designul general al site-ului sunt îngrozitoare. Aspectul remarcabil al site-ului este că este un site cu o singură pagină care acționează mai mult ca o pagină de destinație . Dar conține multe link-uri externe în loc să promoveze un anumit produs sau serviciu.

În afară de asta, site-ul are un sistem de navigare groaznic, scheme de culori imperfecte și multe link-uri întrerupte de imagini. Cantitatea de erori de design pe care site-ul le conține, este în mod clar unul dintre cei mai puternici concurenți ai exemplelor de design proaste.
Pentru a remedia problemele legate de designul site-ului, site-ul trebuie să actualizeze și să îmbunătățească combinația de culori, navigarea, dimensiunea fontului și linkurile externe.
Ce este în neregulă cu site-ul dintr-o privire:
- Probleme de formatare pe tot site-ul
- Legăturile externe ale imaginilor sunt întrerupte
- Evidențierea excesivă a antetelor
- Conținutul site-ului are lipsă de profunzime a informațiilor
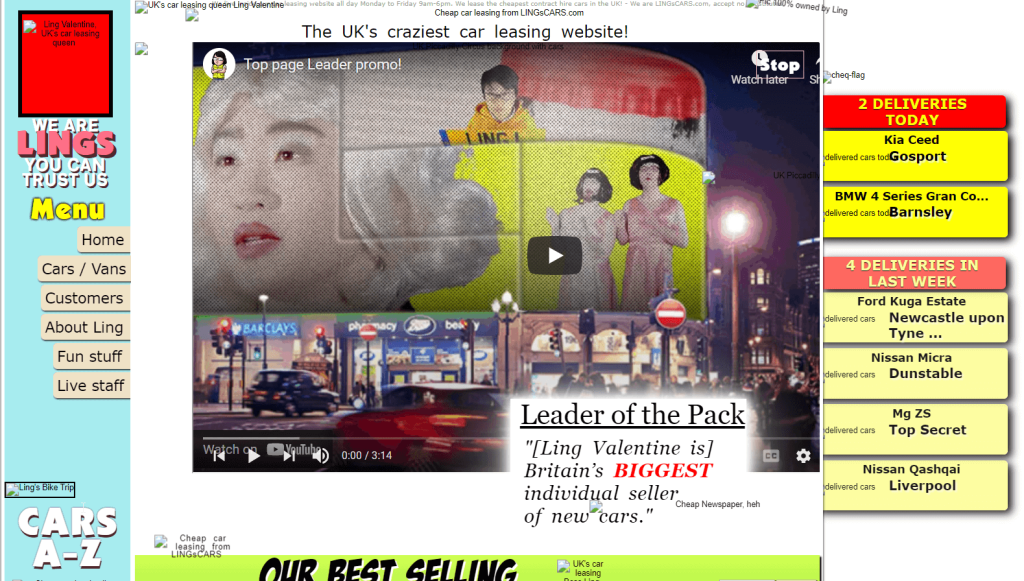
Lingscars:
Lingscars înseamnă mașinile lui Ling, așa că Ling este proprietarul site-ului. Site-ul ei se bazează pe închirierea de mașini second hand pe termen lung. Asta înseamnă că site-ul clarifică despre ce este vorba. Dar problema apare atunci când vine vorba de aspectul site-ului.
Site-ul arată oribil cu elemente aglomerate, imagini și gif-uri . Site-ul afișează animații inutile ale elementelor care nu fac altceva decât să creeze o distragere a atenției. Partea cea mai răutăcioasă a site-ului este videoclipul de deschidere care distruge complet aspectul site-ului cu deplasarea lui greșită.

În afară de asta, culoarea generală a site-ului este psihedelic tachinarea ochiului . Unele dintre texte sunt total ilizibile din cauza dimensiunilor lor mici și a culorilor nepotrivite.
Prima problemă a site-ului care trebuie tratată este formatarea. Imaginile, videoclipurile și alte elemente trebuie să fie bine poziționate pentru a crea un aspect captivant. În afară de asta, site-ul necesită modificări majore ale culorilor și tipografiei existente.
Ce este în neregulă cu site-ul dintr-o privire:
- Problemă de culoare și tipografie
- Imaginile, GIF-urile și alte elemente apar aglomerate
- Sistemul de navigație este slab și confuz
- Linkurile meniului de navigare nu funcționează
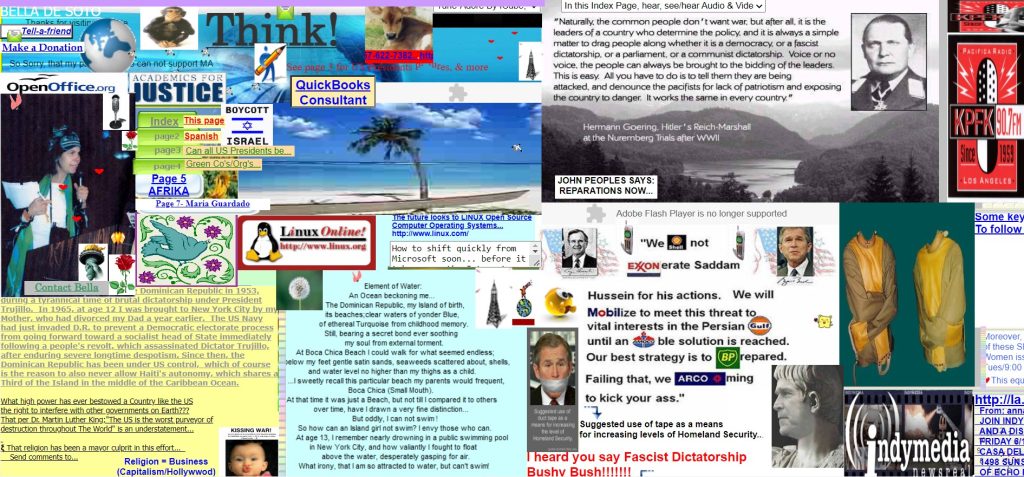
Site-ul Bellei De Soto:
Site-ul Bellei De Soto face ceva ce aproape niciun site nu face. Odată ce ajungeți pe site , acesta descarcă automat un fișier pe computer . Asta nu este doar iritant, ci și înfricoșător. Este posibil ca vizitatorii să intre în panică văzând descărcarea unui fișier necunoscut.
Acest site web are, de asemenea, lucruri mai inacceptabile pe care nu le-ați observat în designul site-ului anterior. Și aceasta este dimensiunea (lungime x lățime) a paginilor site-ului. Paginile sunt atât de lungi și late încât te vei sătura să defilezi pe verticală și pe orizontală.

Chiar dacă micșorați paginile site-ului cu până la 20%, nu veți reuși să vedeți cu luciditate imaginile de jos. În plus, textele și imaginile site-ului sunt atât de apropiate încât aglomera întregul site. În general, site-ul este tachinător, distrage atenția și, fără îndoială, este un candidat puternic pentru a fi listat în acest articol.
Pentru a dinamiza site-ul, prima acțiune necesară este structurarea conținutului site-ului. Atât textele, cât și imaginile trebuie optimizate și organizate. În al doilea rând, dimensiunea site-ului ar trebui redusă pentru a îmbunătăți aspectul și aspectul.
Ce este în neregulă cu site-ul dintr-o privire:
- Conține probleme structurale
- Lungimea și lățimea site-ului sunt prea mari pentru a vedea conținutul în mod evident
- Fără meniu de navigare, complicând navigarea pe site
- Culoarea conținutului este incoerentă
Care este părerea ta:
Este esențial să fii familiarizat cu site-urile web care au design elegant și elegant. Aceste site-uri vor fi esențiale pentru a vă proiecta site-urile web în mod uimitor și izbitor. Dar s-ar putea să vă întrebați de ce ar trebui să știu despre design prost de site-uri . Acest lucru este astfel încât să renunțați la aplicarea oricărei trăsături de design prost al site-ului web site-ului dvs.
Având în vedere acest lucru, am creat acest articol încorporând 7 exemple de design de site web proaste . Sperăm că, după ce parcurgeți scrisul și vizitați aceste site-uri web, veți avea o idee absolută despre cât de proaste arată design-urile site-urilor web și ce teme ar trebui să utilizați pentru a vă proiecta site-ul.
Asta este tot ce am avut în acest blog despre design-uri proaste de site-uri pentru tine. Mult succes pentru următorul tău design de site web și să-ți dorești să-l reușești după ce ai aflat despre toate trăsăturile design-urilor proaste de site-uri web. Cu toate acestea, dacă decideți să vă construiți site-ul cu Elementor, puteți folosi ElementsKit , un supliment pentru Elementor.