7 principii ale ierarhiei vizuale pentru fiecare agent de marketing
Publicat: 2023-06-20Ați făcut vreodată clic pe un site web, aruncați o privire și spuneți „Hm, asta va fi un nu” și căutați butonul de ieșire? Pentru mine, de obicei, din trei motive: site-ul pare depășit, aglomerat sau greu de navigat.

Acesta este motivul pentru care ierarhia vizuală este atât de importantă în design web, deoarece un site web prost poate împiedica vizitatorii să câștige interes pentru marca dvs.

Iată un ghid ușor pentru înțelegerea principiilor cheie de design ale ierarhiei vizuale, pentru a atrage publicul, a-l menține implicat și a genera conversii.
Cuprins
Ce este ierarhia vizuală?
Ierarhia vizuală este metoda de aranjare a elementelor grafice în ordinea importanței. Bazându-vă pe principiile legate de dimensiune, culoare, contrast, alb și multe altele, puteți influența modul în care utilizatorii interacționează cu design-urile dvs., de la imagini la site-uri web.
Ierarhia vizuală afectează ceea ce privești și asupra căruia te concentrezi într-un design, fie că este vorba despre o imagine, un design grafic sau un design web. Este un jucător cheie în arhitectura informației (adică modul în care informațiile sunt organizate și afișate pentru o înțelegere și o navigare ușoară) și poate avea un impact semnificativ asupra experienței utilizatorului (UX).
Când te gândești la ierarhia vizuală, vrei să-ți pui câteva întrebări:
- La ce vrem să atragem atenția?
- Ce acțiuni dorim să întreprindă utilizatorii noștri?
- Unde se duce ochiul în mod natural și unde aterizează?
Punerea acestor întrebări vă va ajuta să utilizați principiile prezentate mai jos pentru a crea o ierarhie vizuală clară.
Ce reprezintă o ierarhie vizuală proastă?
Când vine vorba de ierarhia vizuală, există o regulă de aur: dacă fiecare element pare important, nimic nu va părea important.
Ierarhia vizuală servește ca o modalitate de a clasifica informațiile pe care le consumați. Dacă nu există nicio modalitate de a face diferența între elemente, aceasta este considerată ierarhie slabă.
Luați acest exemplu:

Se întâmplă multe în stânga. Cele două elemente principale au aceeași dimensiune, iar culorile multiple fac dificil să știi unde să te uiți.
O ierarhie vizuală slabă:
- Încurcă utilizatorul.
- Nu este clar unde să caut.
- Creează un design blând.
În schimb, creați o structură vizuală care facilitează înțelegerea și ghidează utilizatorul. Ierarhia vizuală corectă pe un site web ajută pe cineva să înțeleagă despre ce este vorba o pagină. Mai jos vom trece peste elementele de bază ale ierarhiei vizuale în design web.
7 principii de web design pentru ierarhia vizuală
- Utilizați alinierea și compoziția pentru a crea puncte focale.
- Luați în considerare tiparele de citire.
- Utilizatorii observă mai ușor elementele mai mari.
- Culoarea și contrastul atrag privirea.
- Spațiul alb creează accent.
- Proximitatea și repetiția creează unitate.
1. Utilizați alinierea și compoziția pentru a crea puncte focale.
Alinierea și compoziția vă ajută să structurați elementele de pe site și să creați puncte focale pentru spectatori. Două reguli comune de compunere sunt regula treimii și regula cotelor.
Cu regula treimii, pagina ta este împărțită cu două linii orizontale și verticale, creând o grilă de nouă pătrate de dimensiuni egale. Locurile în care liniile se intersectează sunt puncte focale în care vei plasa elementele importante ale designului tău.
Regula cotelor spune că un număr impar de elemente creează mai mult interes și implicare din partea spectatorilor, deoarece fiecare element poate fi evaluat individual, mai degrabă decât în număr par de grupări.
2. Luați în considerare tiparele de citire.
Citirea de sus în jos este un standard global, dar există variații culturale în modul în care oamenii citesc pe orizontală. Standardul „occidental” pentru limbi precum engleza și spaniola este de a citi de la stânga la dreapta, în timp ce limbile semitice și indo-ariane, precum arabă, ebraică și urdu, citesc de la dreapta la stânga.
Această variație aduce două stiluri diferite de citire/scanare: modele F și Z.

- Vizualizatoarele de model Z încep din partea stângă sus a unei pagini și se deplasează în dreapta sus, apoi în jos și înapoi în stânga jos, apoi în dreapta jos.
- Vizualizatoarele de modele F încep din stânga sus și se deplasează în dreapta sus, precum vizualizatoarele de modele Z, dar folosesc partea stângă a unei pagini ca ghid și scanează rapid spre dreapta într-o mișcare mai scurtă (linia mai scurtă a unui F), apoi înapoi la stânga și în jos în partea de jos a paginii.
Puteți fie să urmați modele tradiționale de lectură și pagini de proiectare care se potrivesc cu procesarea naturală a cuiva, fie să perturbați un model tradițional și să le oferiți un element principal de focalizare pe care să-l folosească pentru navigare. Rețineți acest lucru vă va ajuta să proiectați proiecte care convertesc, în special paginile de destinație.
3. Utilizatorii observă mai ușor elementele mai mari.
Mărimea este esențială în ierarhia vizuală, deoarece elementele mai mari primesc cea mai mare atenție și sunt considerate mai importante.
Luați acest exemplu de la Netflix.

Sursa imaginii
Primul lucru pe care îl veți citi când vă uitați la această imagine este „ Filme nelimitate, emisiuni TV și multe altele. ” Apoi veți citi următorul rând și apoi următorul înainte de a explora celelalte elemente de pe pagină.
„Filme nelimitate, emisiuni TV și multe altele” este afișată ca parte esențială a mesajului, ceea ce are sens, deoarece acesta este principalul punct de vânzare al Netflix.

Pe măsură ce vă proiectați pagina web, luați în considerare la ce doriți să se uite mai întâi publicul și utilizați-l pentru a vă ghida strategia.
4. Culoarea și contrastul atrag privirea.
Oamenii sunt atrași de culori, care evocă emoții și au conotații culturale și sociale. Priviți doar siglele în funcție de industrie și veți observa că mărcile alimentare gravitează spre galben, iar instituțiile financiare tind să fie în albastru.
În design, culoarea este excelentă pentru a atrage atenția asupra unor elemente specifice. Iar culorile contrastante sunt grozave pentru a afișa o diferență între elementele paginii tale sau pentru a atrage atenția asupra una față de alta. De exemplu, folosirea unui verde neon și apoi a unei culori alb murdar ar atrage atenția asupra elementelor în verde neon.
În imaginea de mai jos, cele două bare portocalii din grafic ies în evidență față de barele gri, indicând faptul că portocaliul este un punct focal, iar griul este secundar.

Pe un site web, puteți folosi culori pentru a atrage atenția asupra indemnurilor dvs. În imaginea de mai jos, opțiunea de plan remarcabilă este drapată în violet, în timp ce celelalte sunt albe. Brandul dorește probabil ca utilizatorii să aleagă acel plan, așa că adăugarea de culoare la acesta le atrage atenția și interesul.

Sursa imaginii
În exemplul de mai sus, CTA care iese cel mai mult în evidență se află la mijloc. Marca probabil dorește ca utilizatorii să aleagă această opțiune. Celelalte CTA sunt încă vizibile, dar sunt dezactivate în comparație cu portocaliu.
Pentru a crea cel mai mare impact vizual cu culoarea, mai puțin este adesea mai mult.
4. Spațiul alb creează accent.
Spațiul alb se referă la spațiul gol dintr-un design.

Sursa imaginii
Spațiul alb din designul dvs. web este cheia pentru a atrage atenția și pentru a menține echilibrul.
Mai puțin este mai mult, deoarece umplerea spațiului cu cât mai multe elemente poate deruta și descuraja spectatorii dacă nu își pot da seama la ce se uită.
Apple este, de asemenea, bine cunoscut pentru utilizarea spațiului alb.

Sursa imaginii
Brandul oferă o interfață simplă de utilizator, punând accent pe elementele din pagină. Utilizarea de către Apple a spațiului alb reflectă, de asemenea, identitatea unui brand.
6. Proximitatea și repetiția creează unitate.
Adunarea elementelor le spune utilizatorilor că elementele sunt legate.
Luați site-ul New York Times Cooking, de exemplu. Antetul „Master The Basics” conține patru casete de rețete strâns grupate, arătând spectatorilor că probabil împărtășesc un nivel de importanță.

Sursa imaginii
Dacă nu ești sigur cum să grupezi anumite elemente, poți folosi strategii de cercetare UX, cum ar fi sortarea cardurilor, pentru a grupa elemente în funcție de așteptările publicului tău.
7. Ierarhia fonturilor vă ajută să organizați textul.
Fonturile adaugă un element vizual important site-ului dvs. și vă ajută să organizați și să clasificați textul (uneori după nivelul de importanță).
O ierarhie de fonturi are trei părți:
- Primar: textul dvs. principal este cel mai mare de pe pagină, atrage atenția inițială și conține cele mai importante cuvinte de interes pentru a apela oamenii.
- Secundar: fontul secundar este subtitlurile sau descrierile secundare. Nu iese în evidență la fel de mult ca textul principal, dar oferă totuși valoare și ajută privirea lor să călătorească pe pagina ta.
- Terțiar: textul terțiar este textul de cea mai mică dimensiune de pe pagina dvs., dar este încă lizibil. Poate oferi mai multe detalii despre pagina dvs. și poate fi scurtă (cum ar fi o legendă) sau lungă (cum ar fi un întreg paragraf sau descriere).
Mai jos vom trece peste câteva exemple de ierarhie vizuală pe care să le folosiți ca inspirație.
Exemple de ierarhie vizuală bună
1. Visme.co
Visme oferă oamenilor acces la șabloane și grafice de care au nevoie pentru a crea conținut.

Sursa imaginii
Ce ne place:
CTA uimitoare de la Visme urmează principiile ierarhiei fonturilor pentru a încuraja utilizatorii să se înscrie la buletinul său informativ. Cuvintele cele mai mari sunt cele mai de impact de cunoscut, iar textul secundar și terțiar oferă mai multe informații pe măsură ce cititorii se deplasează în jos pe pagină.
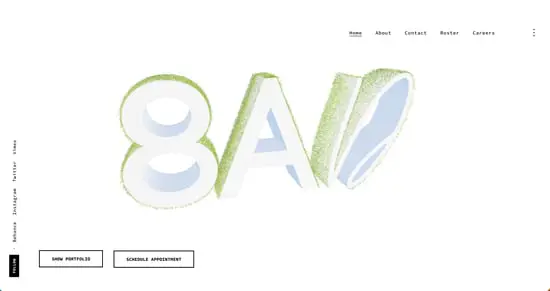
2. 8AD Studio
8AD Studio este o agenție de producție cu servicii complete, specializată în branding.

Sursa imaginii
Ce ne place:
Valorificând spațiul alb, 8AD Studio atrage atenția cu experiență asupra a trei elemente cheie: logo-ul său unic și două CTA. Împărtășește trei elemente esențiale cu vizitatorii site-ului și le permite oamenilor să știe că este bun în munca sa - creând branding care captează atenția și construiește recunoaștere.
3. Predominant negru
Predominant Black este o companie de parfumuri de casă și de corp realizate manual. 
Sursa imaginii
Ce ne place:
Predominant negrul oferă un exemplu grozav al modului în care proximitatea construiește ierarhia vizuală. Prin organizarea produselor sub titlul principal și lăsând puțin spațiu între ele, vizitatorii înțeleg rapid că aceste produse se încadrează în aceeași categorie.
Este randul tau
Ierarhia vizuală se referă la clasarea elementelor în ordinea importanței. Odată ce restrângeți ceea ce doriți să vă concentrați și luați în considerare nevoile publicului dvs., puteți crea modele care produc impactul dorit.