8 cele mai noi variante de aspect al site-ului web care să fie unice pe web
Publicat: 2019-03-14Tendințele moderne de design de site-uri web ne aduc o mulțime de idei noi de aspect care schimbă aspectul site-ului dvs. și creează o dispoziție specială. Aspectul paginii de pornire a site-ului dvs. poate fi distractiv de privit, antrenant, distractiv, spectaculos și original. Oricum, ar trebui să capteze atenția și să transmită emoțiile unui utilizator.
Dacă sarcina cheie a oricărui proprietar de site web este să iasă în evidență din mulțime, ar trebui să spun, următoarele exemple de design de pagini web vor fi utile aici. Aceste aspecte vor ajuta pagina dvs. de pornire să arate neobișnuită, atractivă și specială.
Să trecem în revistă cele mai bune variante de aspect pentru un site web care dorește să capteze atenția generală a utilizatorilor țintă.
1. Ecran împărțit

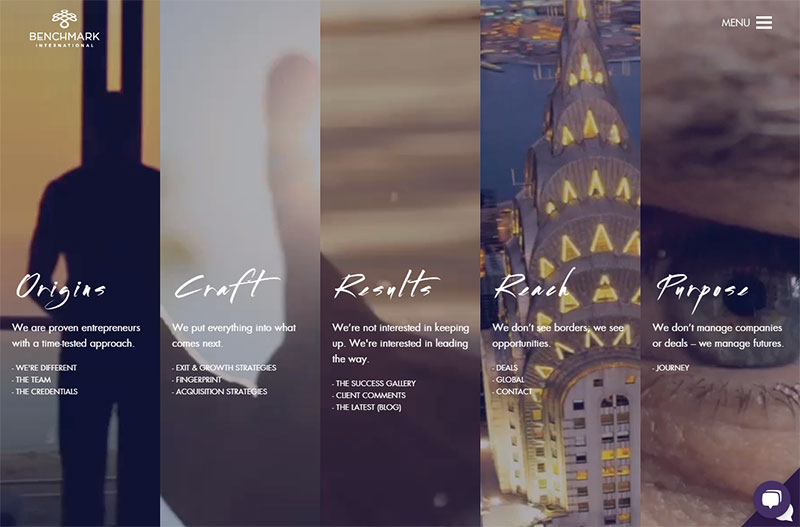
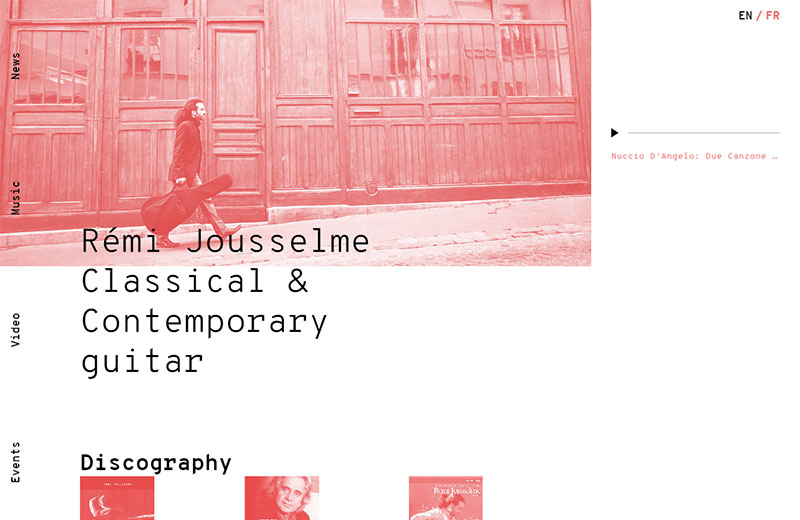
Am dedicat recent o postare completă acestei noi tendințe de design web numită ecran divizat. Scopul principal al acestei tendințe este de a oferi utilizatorului posibilitatea de a alege între câteva informații diferite disponibile în mai multe panouri vizibile pe ecran. Un utilizator poate decide ce poveste să învețe mai întâi, astfel încât el/ea are libertatea de a alege atunci când trece cu mouse-ul peste un anumit panou pentru a deschide și a vedea ce conține.
Ecranul poate fi împărțit în 2, 3 sau mai multe părți și fiecare poate include informații unice și imagine prezentată care vorbește despre un anumit eveniment, produs, serviciu sau orice altceva. Câteva povești diferite sunt disponibile simultan pe un singur ecran, exemplul de mai sus demonstrează foarte mult acest stil de design popular pe pagina de pornire a unui site web.
2. Design card

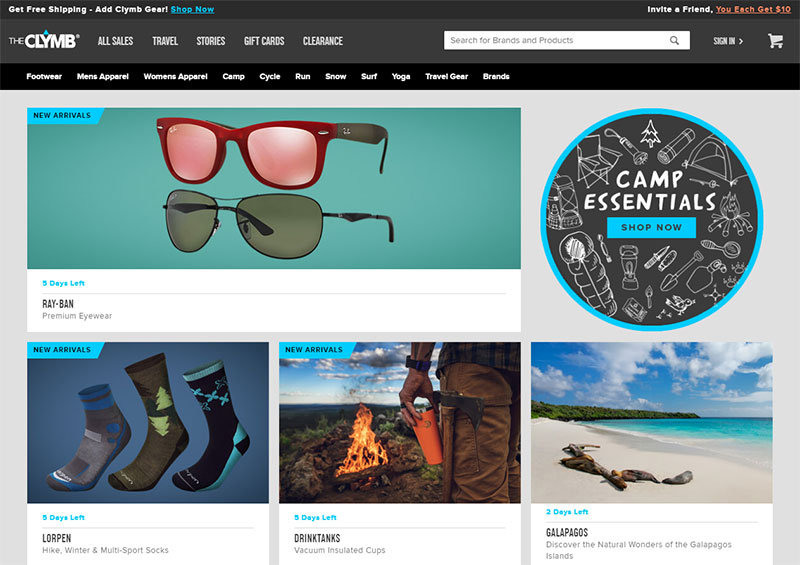
Designul cardurilor rămâne în continuare popular și recunoscut printre proprietarii de site-uri web, de la bloggeri până la cei care au o afacere sau pagini web corporative. Cardul este asociat în mare parte cu stilul Pinterest care se mai numește și zidărie și presupune că module dreptunghiulare cu înălțimi diferite sunt plasate pe o singură pagină.
Fiecare card ar trebui să includă un text scurt și o fotografie prezentată care să afișeze esența mesajului. Fiecare modul poate fi clicat și poate conduce utilizatorul la o pagină cu un articol complet. Cu excepția zidăriei, există mult mai multe tipuri similare de afișare a conținutului, cum ar fi grila, ambalarea și unele altele.
Abordarea originală a unui astfel de design poate crea un apel pentru un utilizator. De exemplu, modulele pot fi afișate ca un pachet de cărți pe o masă, piese dintr-un puzzle etc.
3. Şcoala Veche

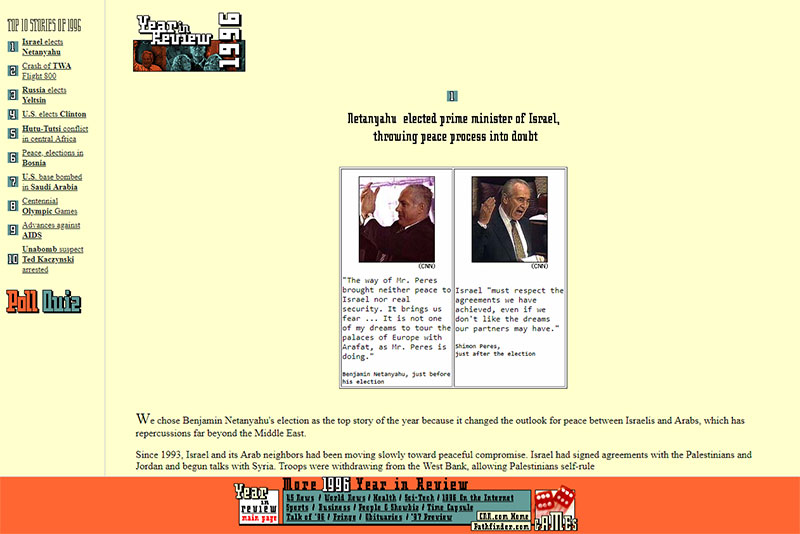
Stilul old school provoacă mereu amintiri nostalgice și un fel de bucurie estetică adusă de momentele pe care oamenii le amintesc în minte. Amintirile sunt individuale pentru fiecare persoană, dar puteți folosi atributele care cu siguranță îi vor încuraja pe oameni să-și amintească ceva plăcut și să zâmbească pentru ei înșiși.
Unele piese muzicale, picturi, artiști, portrete ale actorilor, filme din ultimii ani și orice piese de artă din școala veche pot provoca această nostalgie de care aveți nevoie pentru a transmite emoții pozitive utilizatorilor dvs. și a-i face să rămână pe site-ul dvs. mai mult timp.
În funcție de scopul site-ului dvs., puteți fie să utilizați unele elemente de școală veche, fie să creați un design complet în stil vechi, de exemplu, unul vintage sau în stil retro. Utilizați simbolurile, schemele de culori, formele și elementele relevante pentru o anumită perioadă istorică și bucurați-vă de rezultate.
4. Uber Minimalism

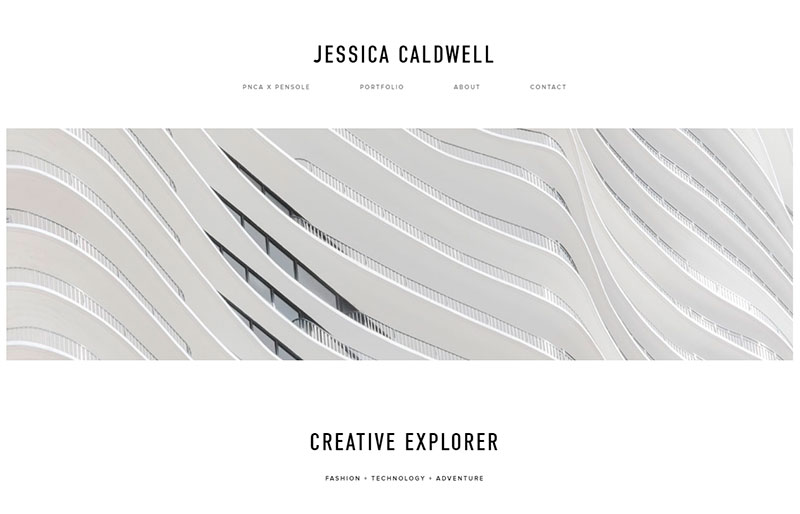
Minimalismul maxim face uneori o pagină web să pară foarte unică și neobișnuită în comparație cu majoritatea site-urilor de pe web. Uneori, o pagină de pornire poate include doar un logo monocolor care vorbește suficient despre compania însăși.
Exemplul pe care îl vedeți mai sus include o imagine statică abstractă colorată în antet și, chiar când derulează în jos, un utilizator poate afla mai multe despre un autor și despre lucrările ei. Minimalismul nu distrage atenția utilizatorilor de la conținutul principal, deoarece nu există culori strălucitoare sau elemente complicate. Deci, dacă doriți să creați un portofoliu care să vă învârtească capul, minimalismul uber va fi un stil destul de potrivit.

5. Asimetrie

Asimetria este o absență a simetriei care creează o armonie specifică și un aspect original al designului. Acesta este un fenomen natural pentru că tot ceea ce observăm în jurul nostru este asimetric. Aripile unui fluture, testa unui melc, carapacea unei broaște țestoase, chiar și fața unui om nu este simetrică.
Asimetria în design web poate fi aplicată diferit; cu toate acestea, este adesea folosit pentru a aduce un sentiment de confuzie și haos, precum și pentru a sublinia mișcarea sau acțiunea. Partea mai mare a unui ecran domină asupra unuia mai mic pentru a afișa partea mai importantă a conținutului care necesită multă atenție a utilizatorilor.
6. Focalizarea tipografiei

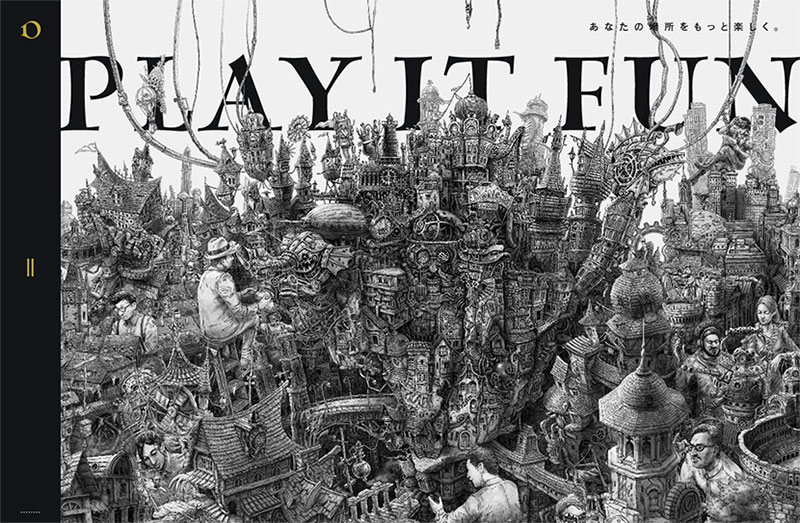
Tipografia în web design este considerată a fi o tehnică de aranjare a tipului. Alegerea fonturilor potrivite este sarcina care definește cât de succes va fi perceput un site de către utilizatori.
Lizibilitatea este totul, fie atunci când utilizați fonturi doar pentru reproducerea informațiilor ca parte a designului concentrat pe conținut, fie atunci când concentrați atenția generală a utilizatorului asupra tipografiei uriașe care captează mult spațiu pe pagina dvs. de pornire. Consultați exemplul de mai sus, pagina de pornire a acestui site web japonez este creată ca un oraș supraaglomerat, cu mai multe simboluri, clădiri și oameni.
7. Imagine pe ecran complet

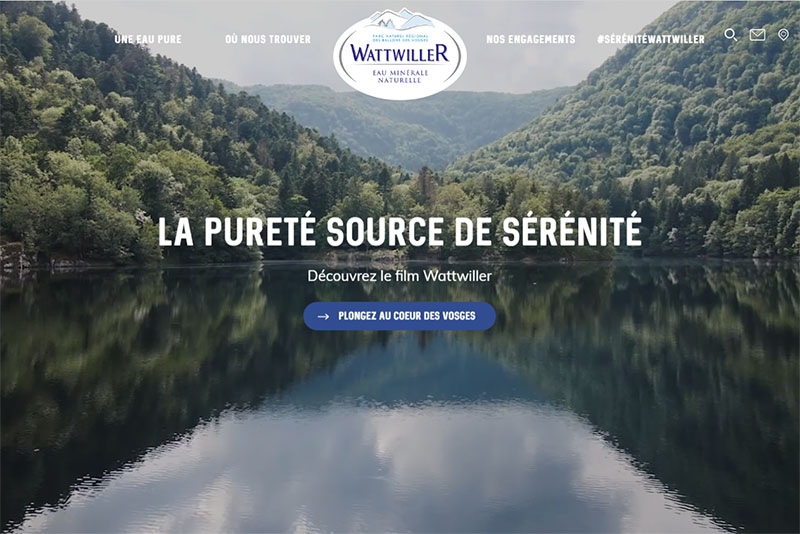
Imaginile de sus în jos și de la stânga la dreapta pe ecran complet de înaltă rezoluție creează un aspect realist și impresionant, indiferent de ceea ce doriți să afișați. Asemenea fotografii de fundal sunt numite imagini eroice, iar aceasta a fost o tendință populară în ultimii câțiva ani.
Înțelegerea contrastului de culoare este importantă aici dacă doriți ca titlul site-ului dvs., sigla și meniul să fie perfect vizibile. Prin urmare, culorile mai închise ale imaginilor pe ecran complet ar trebui să presupună că utilizați o tipografie de culoare deschisă pentru titlul dvs. și alte texte de pe pagina de pornire. Același lucru este și cu imaginile de fundal deschise, care ar trebui să fie în contrast cu fonturile mai întunecate.
Vă rugăm să citiți mai multe imagini ale eroului în ghidul nostru detaliat.
8. Abordare originală

Abaterea de la standarde este uneori dificilă atunci când trebuie să respectați regulile de accesibilitate pentru un utilizator. Cu toate acestea, abordarea neobișnuită este o alegere excelentă pentru cei care doresc să impresioneze și să uimească, nerespectând deloc regulile.
Exemplul pe care îl vedeți mai sus este un site web turcesc, care este o variantă cu adevărat unică a aspectului realizat ca o hartă desenată manual. Aici puteți face clic pe orice element pentru a-l mări, puteți muta harta pe ecran cu un cursor și puteți căuta orice loc dorit la fel de bine ca și cum îl faceți folosind o hartă obișnuită.
Acesta este un exemplu excelent de abordare neobișnuită a designului paginii de pornire a unui site web.
Concluzie:
Crearea unui aspect grozav este doar primul pas pe calea spre construirea unui site web competitiv în nișa dvs. Cu toate acestea, aceasta este o parte integrantă a creării site-ului web, precum și a modului în care vă prezentați conținutul, limba pe care o preferați să comunicați cu utilizatorii, navigarea, gradul de utilizare și mulți alți factori. Fii original pentru a fi captivant.
