9 sfaturi pentru a vă face site-ul mai ușor de navigat [+ Exemple]
Publicat: 2022-09-13Ți-ai pierdut vreodată telefonul, cheile sau portofelul? Dacă da, probabil că ați fost sfătuit să vă întoarceți pe pași. Navigarea prin breadcrumb îi ajută pe vizitatorii site-ului dvs. să facă exact asta, dar în loc să caute în bucătărie, baie și zona ușii din față doar pentru a-și găsi cheile în frigider, navigarea în breadcrumb le arată utilizatorilor locația lor actuală și pașii făcuți pentru a ajunge acolo.
Navigarea pesmet de pâine își ia numele de la basmul Hansel și Gretel, în care duoul frate și soră lasă o urmă de pesmet în urma lor în timp ce traversează pădurea pentru a-și arăta calea de întoarcere acasă. Navigarea prin breadcrumb implementată eficient pe site-ul dvs. va asigura că vizitatorii dvs. nu se pierd niciodată în pădure.

Ce este navigarea prin breadcrumb?
Breadcrumb-urile sunt un ajutor de navigare care le permite utilizatorilor să țină evidența locației lor curente pe un site web sau pe o interfață. Un traseu de breadcrumb afișează pagina pe care se află în prezent un utilizator și relația acesteia cu paginile pe care le-a vizitat înainte sau ierarhia paginilor părinte de nivel superior deasupra paginii curente. Navigarea prin breadcrumb oferă utilizatorului posibilitatea de a naviga rapid înapoi la punctul de pornire sau la paginile anterioare de la vizita sa.
Breadcrumb-urile sunt de obicei afișate ca o listă orizontală de pagini de site-uri web cu hyperlink, separate printr-un semn mai mare decât (>). Navigarea prin breadcrumbs este adesea situată în partea de sus a paginii undeva sub navigarea principală a site-ului web. Înainte de a trece la sfaturi și cele mai bune practici, este important să rețineți că pesmetul vine în câteva arome diferite.
Tipuri de navigare pe breadcrumb
Pesmeturi bazate pe locație sau ierarhie
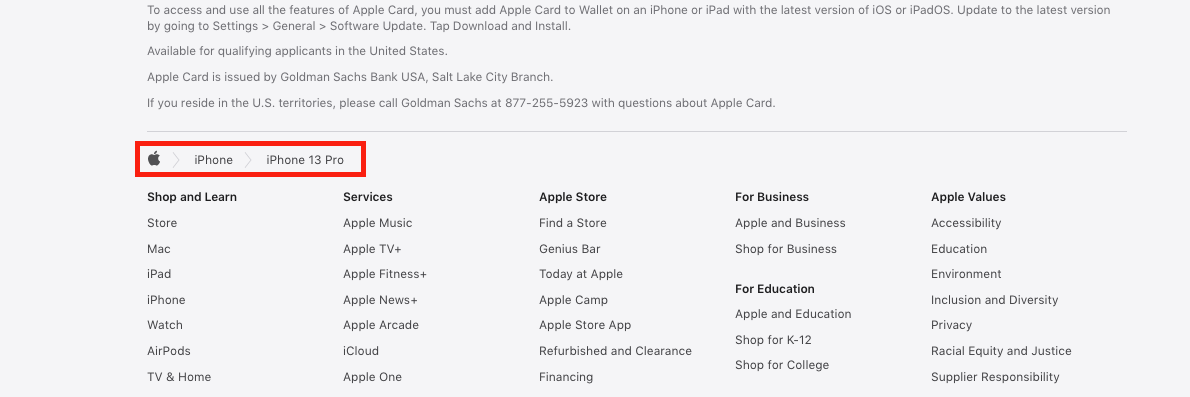
Navigarea prin rubrica bazată pe locație sau ierarhie este tipul pe care îl veți întâlni cel mai des. O breadcrumb bazată pe locație arată utilizatorului pagina curentă pe care se află și relația acesteia cu ierarhia site-ului de deasupra acesteia. Gândiți-vă la el ca la folderele în care stocați documentele pe computer. Primul folder este cel mai larg și fiecare dosar din interior devine mai specific până când ajungeți la documentul dvs.

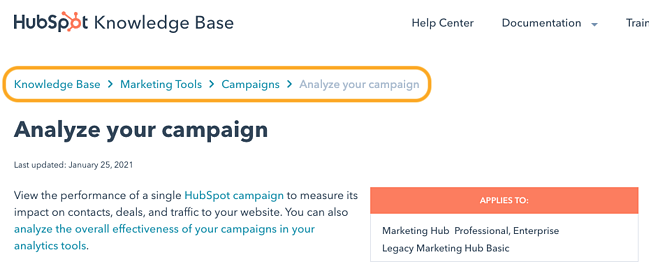
În exemplul de mai sus, breadcrumb arată pagina curentă în care se află utilizatorul și fiecare pagină părinte succesivă care duce înapoi acasă la baza de cunoștințe. Navigarea prin breadcrumb bazată pe ierarhie facilitează accesul utilizatorului la pagina principală sau la oricare dintre paginile părinte de mai sus, unde se află pagina curentă.
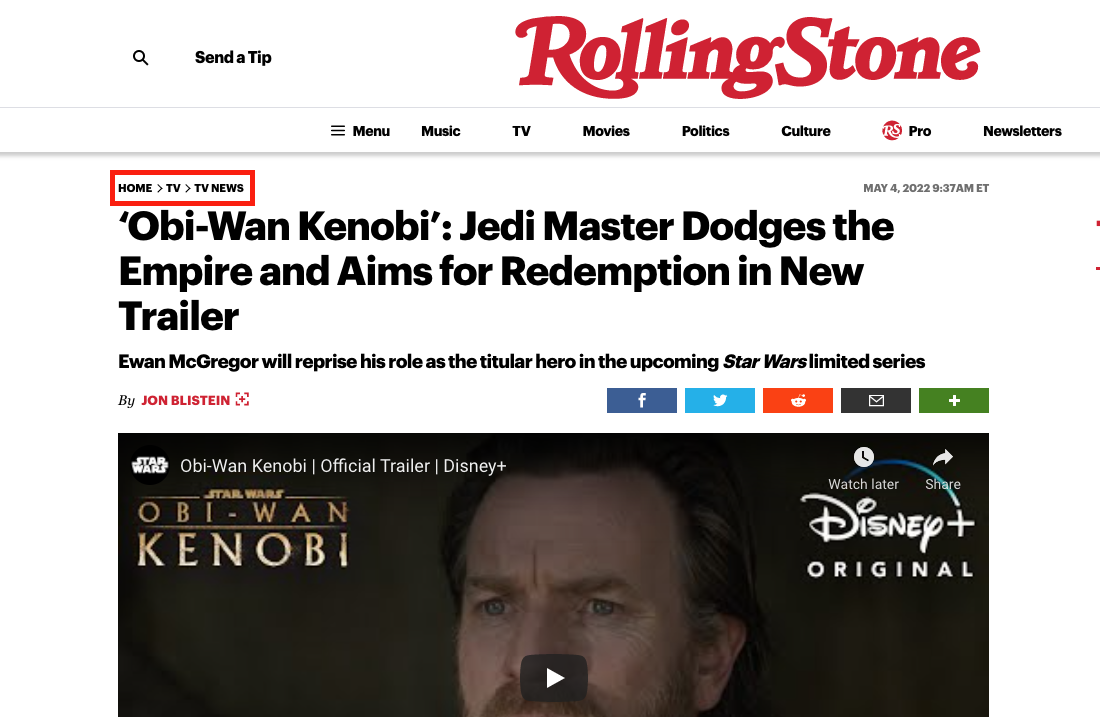
Pesmeturi bazate pe cale sau istorie
Navigarea prin breadcrumb bazată pe cale reprezintă calea unică pe care a urmat-o un utilizator înainte de a ajunge pe pagina curentă. Deși calea nu este de obicei afișată în întregime, breadcrumb-urile bazate pe cale sunt adesea implementate ca o formă de buton înapoi, care aduce utilizatorul la pagina anterioară a vizitei sale.

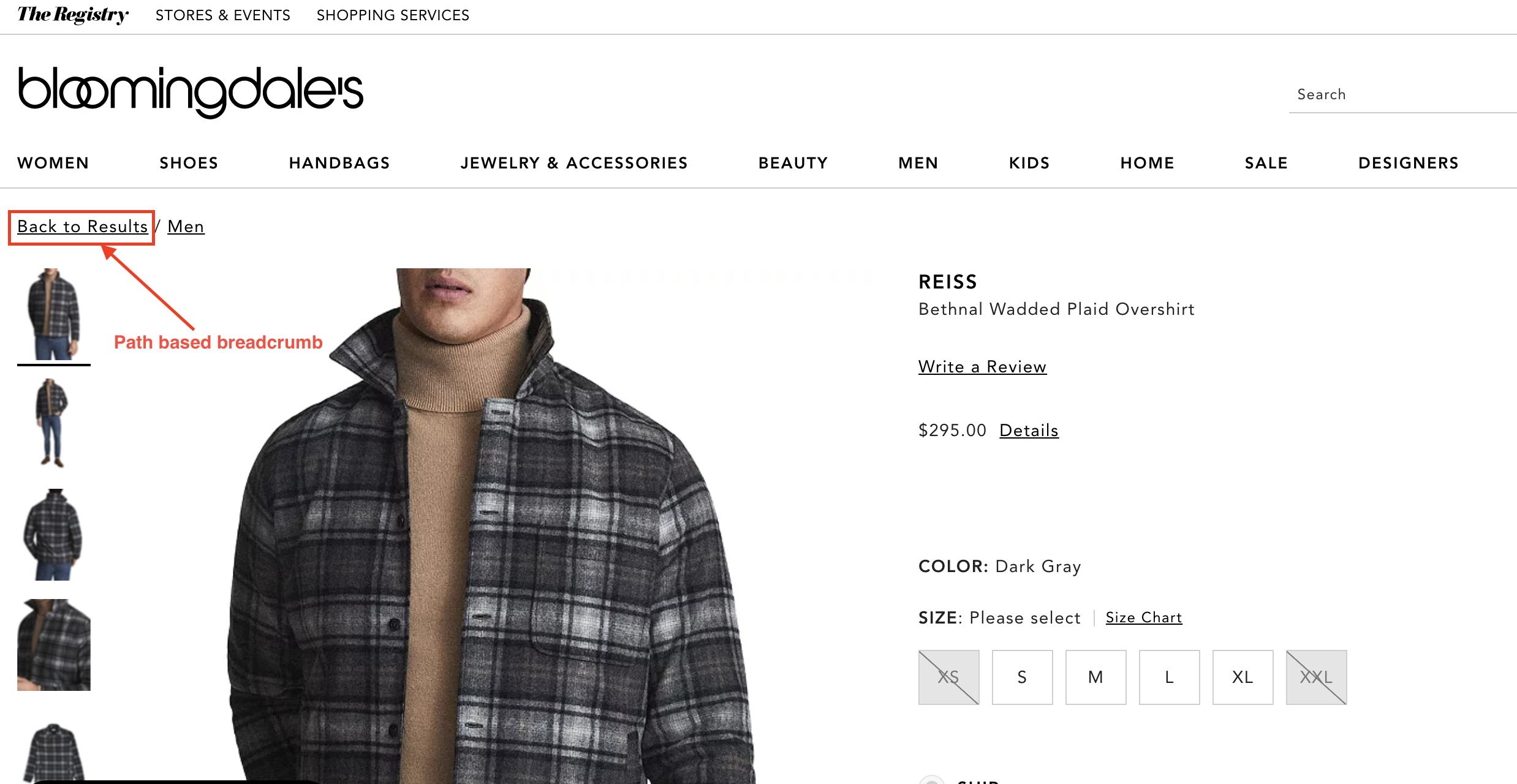
Exemplul de mai sus arată linkul „Înapoi la rezultate” de pe site-ul Bloomingdale, care este un breadcrumb bazat pe cale care permite utilizatorului să navigheze înapoi la pagina anterioară cu interogarea sa unică intactă. Pesmeturile bazate pe istorie sunt obișnuite pe site-urile de comerț electronic cu multe categorii și varietăți diferite de articole prin care să căutați.
Pesmet bazat pe atribute
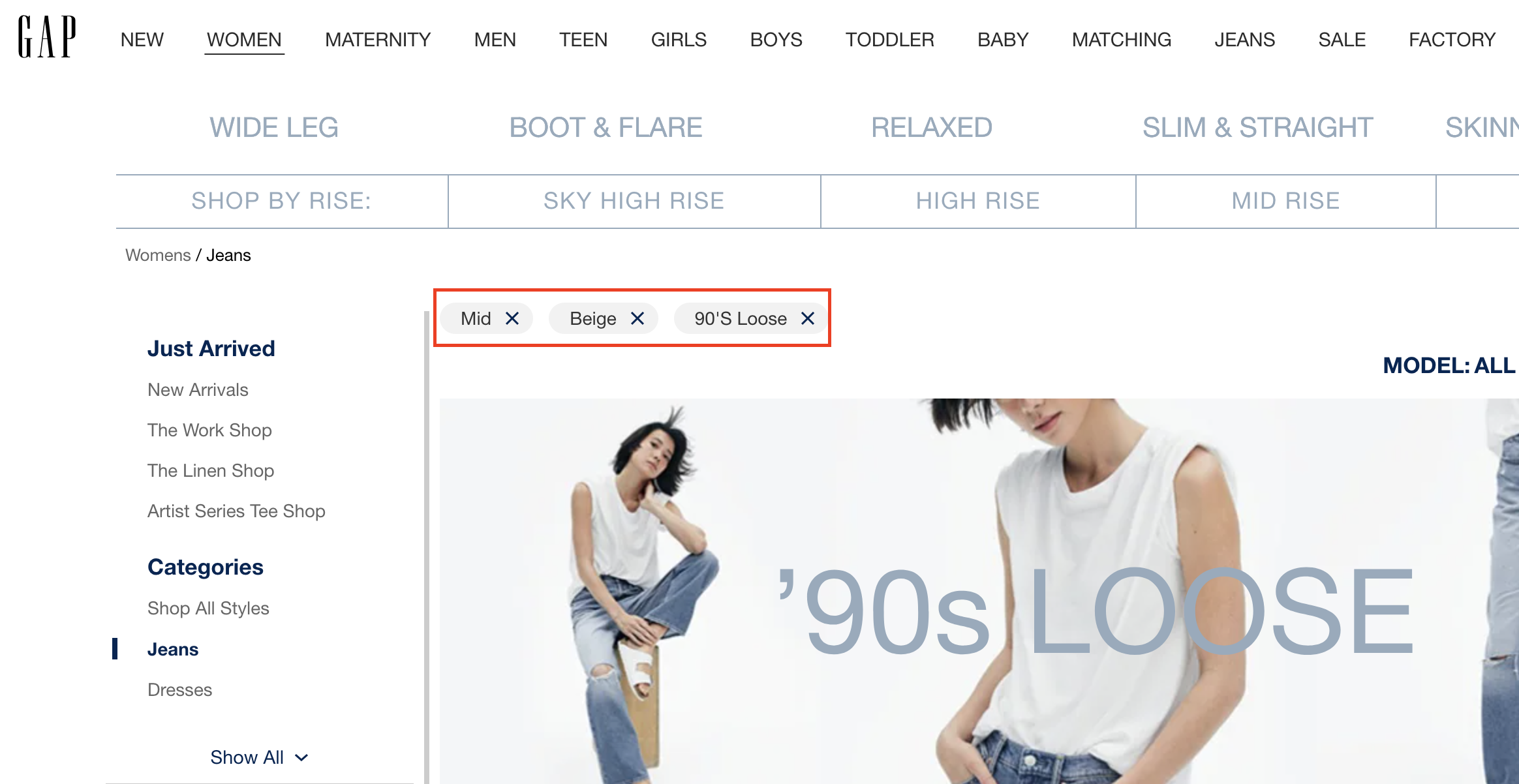
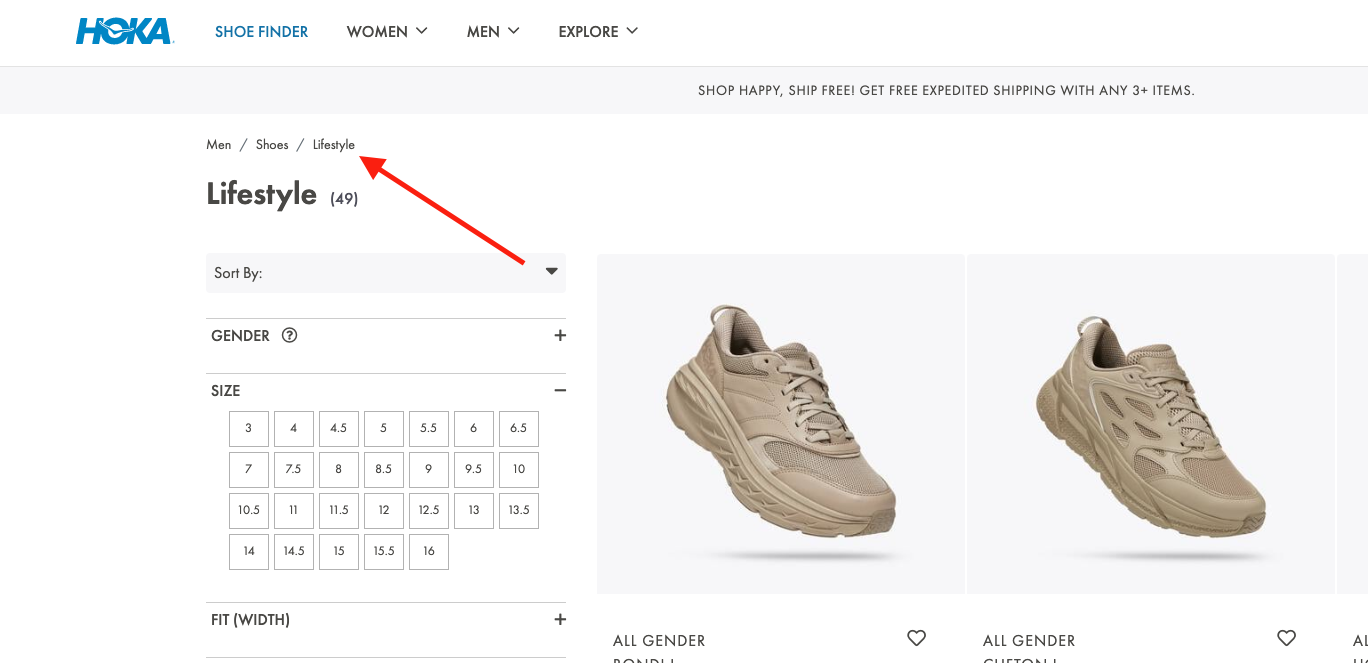
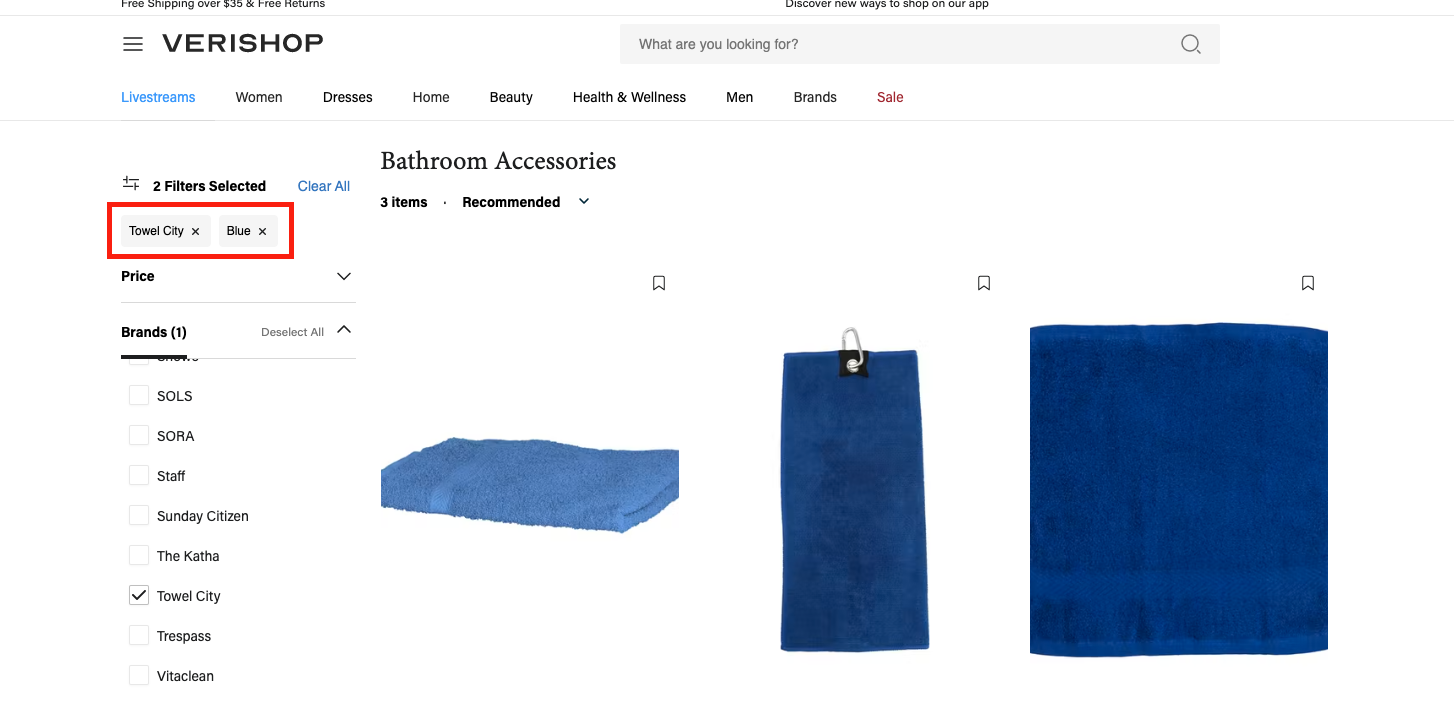
Breadcrumb-urile bazate pe atribute afișează atributele sau etichetele selectate de un utilizator pentru a-și filtra căutarea pe o pagină web. Pesmeturile bazate pe atribute sunt utile pe site-urile de comerț electronic, unde utilizatorii pot selecta diferite atribute pentru a restrânge articolele de pe o pagină și pentru a găsi acea pereche perfectă de blugi, de exemplu.

Breadcrumb-urile bazate pe atribute pot fi implementate și ca etichete pentru clasificarea postărilor de blog și a tipurilor de conținut.
Acum, că am acoperit diferitele varietăți de navigare prin breadcrumb, să trecem la 9 sfaturi pentru implementarea navigației pe site-ul dvs. pentru a îmbunătăți navigabilitatea pe site și a reduce rata de respingere.
Sfaturi și exemple pentru navigarea pe breadcrumb
1. Folosiți navigarea prin breadcrumb numai dacă are sens pentru structura site-ului dvs.
Navigarea prin breadcrumb este adecvată numai dacă structura site-ului dvs. o impune. Dacă aveți pagini de nivel inferior care sunt accesibile din mai multe pagini de destinație diferite, folosirea navigării pe breadcrumb ar putea deruta cititorii care accesează aceleași pagini din puncte de plecare diferite. În plus, navigarea prin breadcrumb ar putea să nu fie deloc necesară dacă aveți un site web mic, cu doar câteva pagini de nivel superior.

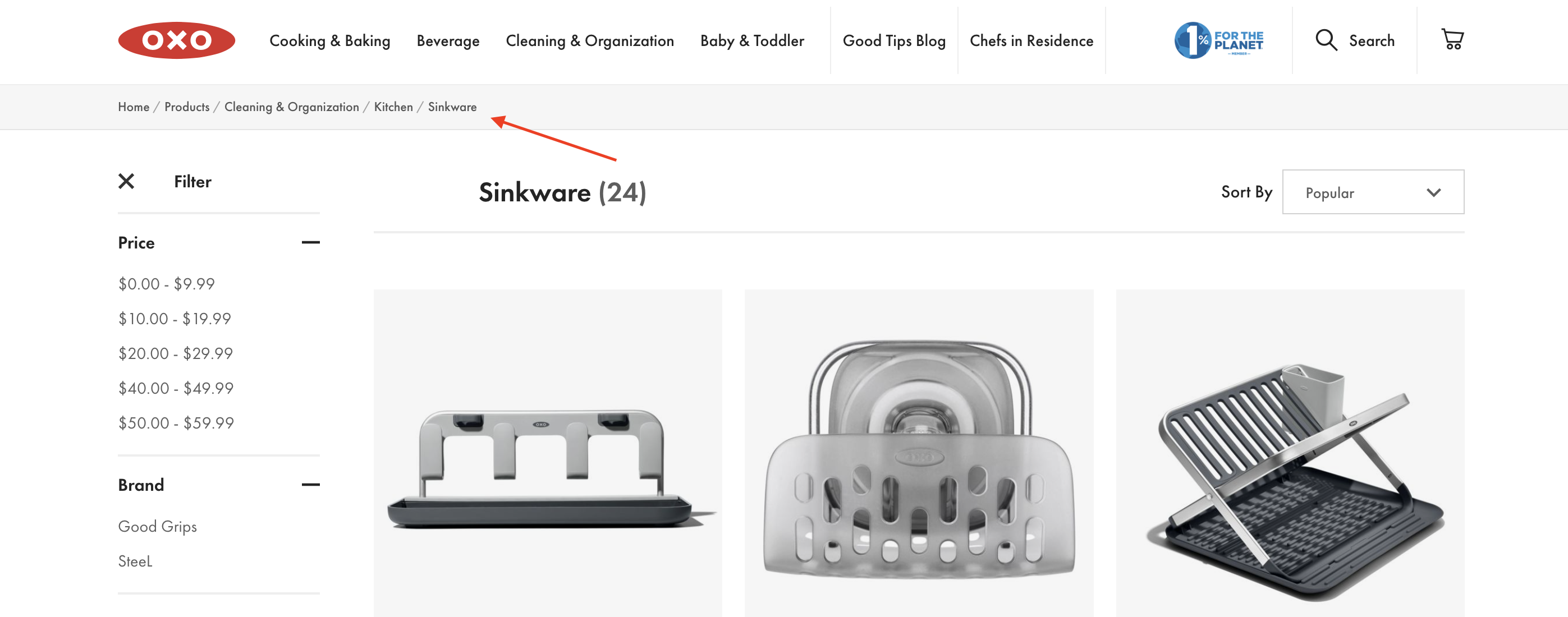
2. Nu vă măriți prea mult navigarea prin breadcrumb.
Navigarea prin breadcrumb este secundară navigației principale a site-ului dvs. web. Cea mai bună practică este ca pesmeturile dvs. să apară mai mici decât și undeva sub navigarea principală a site-ului dvs. Dacă pesmeturile dvs. par prea mari, ar putea afecta echilibrul vizual al paginii și ar putea provoca confuzie atunci când navigați pe site.

În exemplul lui Oxo, este clar că traseul breadcrumb este secundar barei de navigare principale a site-ului de deasupra acestuia. Bara gri în care se află navigarea pe firul de pâine este, de asemenea, o atingere plăcută.
3. Includeți calea de navigare completă în navigarea dvs. de tip breadcrumb.
Dacă omiteți anumite niveluri, veți deruta utilizatorii și calea de breadcrumb nu se va simți la fel de utilă. Chiar dacă utilizatorii nu au început pe pagina de pornire, doriți să le oferiți o modalitate ușoară de a vă explora site-ul de la început.

4. Progres de la cel mai înalt nivel la cel mai jos.
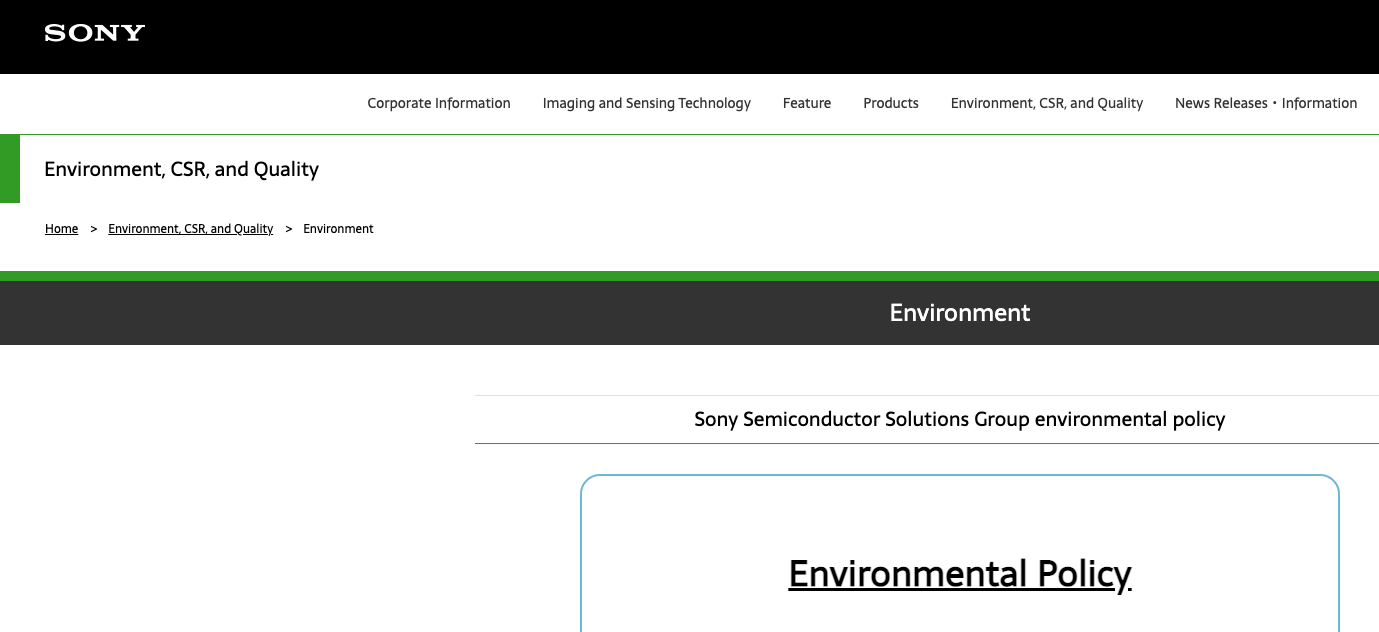
5. Păstrează-ți titlurile de breadcrumb în concordanță cu titlurile paginilor tale.
De asemenea, Sony face o treabă bună diferențiind linkurile de non-linkuri. Legăturile sunt subliniate, în timp ce non-linkurile precum pagina actuală „Mediu” rămân nedecorate.


6. Fii creativ cu designul.
Navigarea prin breadcrumb este stilată în mod tradițional ca o listă orizontală de link-uri separate printr-un semn mai mare decât (>). Cu toate acestea, nu trebuie să urmați calea tradițională dacă un design diferit este mai în concordanță cu aspectul site-ului dvs.

7. Păstrați-l curat și neaglomerat.
Navigarea pe breadcrumb este un ajutor pentru utilizator și nu ar trebui să atragă atenția inutilă decât dacă utilizatorul o caută. Din acest motiv, nu doriți să vă aglomerați navigarea cu text inutil sau design neplăcut.

8. Gândiți-vă la ce tip de navigare în breadcrumb are cel mai mult sens pentru site-ul dvs.
După cum sa discutat la începutul articolului, există câteva tipuri de pesmeturi de luat în considerare - pesmeturi bazate pe locație, pe atribute și pe istoric. Breadcrumb-urile bazate pe locație arată utilizatorului unde se află în ierarhia site-ului. Breadcrumb-urile bazate pe atribute arată utilizatorilor în ce categorii sau etichete se încadrează pagina lor. În cele din urmă, breadcrumb-urile bazate pe istoric arată utilizatorilor calea specifică pe care au urmat-o pentru a ajunge la pagina curentă.


Atunci când decideți ce tip de navigare prin breadcrumb este cel mai potrivit pentru site-ul dvs., ar trebui să luați în considerare structura site-ului dvs., tipul de produse sau servicii pe care le oferiți și modul în care vă așteptați ca utilizatorii să interacționeze cu paginile dvs.
9. Cunoaște-ți publicul.

Navigare prin breadcrumb în HTML și CSS
Nu numai că sunt utile pesmeturile, ci sunt și ușor de adăugat pe site-ul dvs. cu un pic de cod HTML și CSS.
Să începem cu HTML, pe care îl vom folosi pentru a crea link-urile în sine. Cel mai simplu mod de a face acest lucru este să vă organizați legăturile într-un element de listă neordonat (<ul>), fiecare element de listă (<li>) cuprinzând un link din seria breadcrumb până la articolul final, care denotă pagina curentă.
Iată un șablon HTML pentru pesmet pe care îl puteți folosi:
Vedeți pesmeturile Pen în HTML și CSS de la HubSpot (@hubspot) pe CodePen.
Observați cum am inclus și lista neordonată într-un element HTML <nav> (navigație) și am adăugat o clasă și o etichetă ARIA la eticheta de deschidere. Acest lucru este opțional, dar vă ajută să faceți pagina mai accesibilă cititorilor de ecran și motoarelor de căutare.
Vedeți pesmeturile Pen în HTML și CSS de la HubSpot (@hubspot) pe CodePen.
Vedeți pesmeturile Pen în HTML și CSS de la HubSpot (@hubspot) pe CodePen.
Navigare prin breadcrumb în Bootstrap CSS
Bootstrap CSS oferă, de asemenea, o modalitate de a crea breadcrumbs fără a fi nevoie să adăugați CSS personalizat. Pentru a face acest lucru, utilizați componenta Breadcrumb astfel. Iată un exemplu din documentația Bootstrap 5:
Vedeți pesmeturile stiloului în Bootstrap CSS de la HubSpot (@hubspot) pe CodePen.
Acestea sunt doar elementele de bază ale navigării pe breadcrumb în Bootstrap — consultați documentația pe ruta Bootstrap pentru a afla toate detaliile.
Design pentru a ajuta utilizatorii să navigheze pe site-ul dvs
Nota editorului: această postare a fost publicată inițial în septembrie 2018 și a fost actualizată pentru a fi completă.

{{slideInCta('3b85a969-0893-4010-afb7-4690
