Un ghid complet pentru roți de culoare și scheme de culori
Publicat: 2022-11-25Deși conținutul bazat pe text este întotdeauna important atunci când căutați răspunsuri la o întrebare, crearea de elemente vizuale, cum ar fi infografice, diagrame, grafice, GIF-uri animate și alte imagini care pot fi partajate poate face minuni pentru a atrage atenția cititorilor dvs. și pentru a vă îmbunătăți articolul sau raportul. Cunoașterea teoriei culorilor și a designului vă poate ajuta să faceți conținutul în evidență.

Știu la ce te gândești: „Nu știu cum să creez imagini extraordinare. Nu sunt creativ.” Nici eu, dar am găsit un punct forte în vizualizarea datelor la HubSpot, unde mi-am petrecut majoritatea zilelor creând infografice și alte elemente vizuale pentru postările de blog.
![Descărcați acum: peste 150 de șabloane de creare de conținut [kit gratuit]](/uploads/article/15096/QRudTXQejijXgCmd.png)
Luați în considerare acest curs introductiv în teoria culorilor, tipurile de scheme de culori și utilizarea paletelor. Vom acoperi următoarele subiecte:
Ce este teoria culorii?
Teoria culorii este baza pentru regulile și liniile directoare primare care înconjoară culoarea și utilizarea acesteia în crearea de imagini plăcute din punct de vedere estetic. Înțelegând elementele de bază ale teoriei culorii, puteți începe să analizați structura logică a culorii pentru a crea și utiliza paletele de culori mai strategic. Rezultatul înseamnă evocarea unei anumite emoții, vibe sau estetică.
De ce este importantă teoria culorilor în web design?
Culoarea este un aspect important, dacă nu cel mai important aspect al designului și poate influența sensul textului, modul în care utilizatorii se deplasează într-un anumit aspect și ceea ce simt atunci când o fac. Înțelegând teoria culorilor, puteți fi mai intenționat în a crea elemente vizuale care au un impact.
Deși există multe instrumente care să-i ajute chiar și pe cei mai neartiști dintre noi să creeze imagini convingătoare, sarcinile de design grafic necesită puțin mai multe cunoștințe de bază privind principiile de design.
Luați alegerea combinației potrivite de culori, de exemplu. Este ceva care ar putea părea ușor la început, dar când vă uitați la o roată de culori, vă veți dori să aveți câteva informații despre ceea ce vă uitați. De fapt, mărcile de toate dimensiunile folosesc psihologia culorilor pentru a afla cum influențează culoarea luarea deciziilor și afectează designul.
Înțelegerea modului în care culorile funcționează împreună, impactul pe care îl pot avea asupra dispoziției și emoțiilor și modul în care acestea schimbă aspectul și senzația site-ului dvs. este esențială pentru a vă ajuta să vă evidențiați din mulțime - din motivele corecte.
De la CTA-uri eficiente la conversii de vânzări și eforturi de marketing, alegerea corectă a culorii poate evidenția anumite secțiuni ale site-ului dvs. web, poate facilita navigarea utilizatorilor sau le poate oferi un sentiment de familiaritate încă din primul moment în care fac clic.
Dar nu este suficient să selectezi culorile și să speri la ce este mai bun - de la teoria culorilor la dispoziții și scheme, găsirea codurilor de culoare HTML potrivite și identificarea culorilor accesibile pe web pentru produse și site-uri web, cu cât știi mai multe despre utilizarea culorii, cu atât mai bine sansele tale sunt de succes.
Citiți mai departe pentru ghidul designerului nostru despre teoria culorilor, roțile de culoare și schemele de culori pentru site-ul dvs.
Teoria culorii 101
Să ne întoarcem mai întâi la ora de artă din liceu pentru a discuta elementele de bază ale culorii.
Îți amintești că ai auzit despre culorile primare, secundare și terțiare? Sunt destul de importante dacă vrei să înțelegi, ei bine, totul despre culoare.

Culori primare
Culorile primare sunt acelea pe care nu le puteți crea combinând două sau mai multe alte culori împreună. Ele seamănă mult cu numerele prime, care nu pot fi create prin înmulțirea altor două numere împreună.
Există trei culori primare:
Gândiți-vă la culorile primare ca la culorile părinte, ancorându-vă designul într-o schemă generală de culori. Oricare dintre aceste culori sau o combinație a acestor culori poate oferi mărcii dvs. de protecție atunci când vă mutați pentru a explora alte nuanțe, tonuri și nuanțe (vom vorbi despre acestea în doar un minut).
Când proiectați sau chiar pictați cu culori primare, nu vă simțiți limitat doar la cele trei culori primare enumerate mai sus. Portocaliul nu este o culoare primară, de exemplu, dar mărcile pot folosi portocaliu ca culoare dominantă (cum știm asta destul de bine noi cei de la HubSpot).
A ști ce culori primare creează portocaliu este biletul tău pentru a identifica culorile care ar putea merge bine cu portocaliu - având în vedere nuanța, tonul sau nuanța potrivite. Acest lucru ne duce la următorul nostru tip de culoare...
Culori secundare
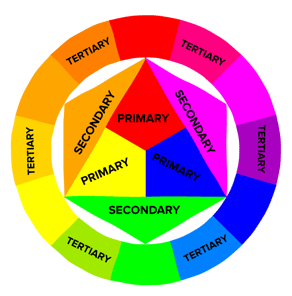
Culorile secundare sunt culorile care se formează prin combinarea a două dintre cele trei culori primare enumerate mai sus. Consultați modelul teoriei culorilor de mai sus - vedeți cum fiecare culoare secundară este susținută de două dintre cele trei culori primare?
Există trei culori secundare: portocaliu , violet și verde . Puteți crea fiecare folosind două dintre cele trei culori primare. Iată regulile generale de creare a culorilor secundare:
- Roșu + Galben = Portocaliu
- Albastru + Roșu = Violet
- Galben + Albastru = Verde
Rețineți că amestecurile de culori de mai sus funcționează numai dacă utilizați cea mai pură formă a fiecărei culori primare. Această formă pură este cunoscută sub numele de nuanța unei culori și veți vedea cum se compară aceste nuanțe cu variantele de sub fiecare culoare din roata de culori de mai jos.
Culori terțiare
Culorile terțiare sunt create atunci când amestecați o culoare primară cu o culoare secundară.
De aici, culoarea devine puțin mai complicată și, dacă doriți să aflați cum aleg experții culoarea în designul lor, trebuie să înțelegeți mai întâi toate celelalte componente ale culorii.
Cea mai importantă componentă a culorilor terțiare este că nu orice culoare primară se poate potrivi cu o culoare secundară pentru a crea o culoare terțiară. De exemplu, roșul nu se poate amesteca în armonie cu verdele, iar albastrul nu se poate amesteca în armonie cu portocaliu - ambele amestecuri ar avea ca rezultat o culoare ușor maro (cu excepția cazului în care, desigur, asta este ceea ce cauți).
În schimb, culorile terțiare sunt create atunci când o culoare primară se amestecă cu o culoare secundară care vine lângă ea pe roata de culori de mai jos. Există șase culori terțiare care se potrivesc acestei cerințe:
- Roșu + Violet = Roșu-Violet (magenta)
- Roșu + Portocaliu = Roșu-Portocaliu (vermilion)
- Albastru + Violet = Albastru-Violet (violet)
- Albastru + Verde = Albastru-Verde (teal)
- Galben + Portocaliu = Galben-Portocaliu (chihlimbar)
- Galben + Verde = Galben-Verde (chartreuse)
Roata teoriei culorilor
Bine, grozav. Așa că acum știi care sunt culorile „principale”, dar amândoi știm că alegerea combinațiilor de culori, mai ales pe computer, implică o gamă mult mai largă decât 12 culori de bază.
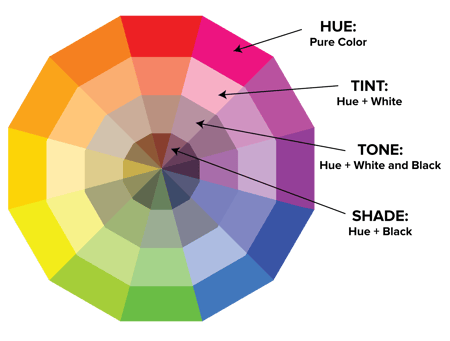
Acesta este impulsul din spatele roții culorilor, un grafic circular care prezintă fiecare culoare primară, secundară și terțiară - precum și nuanțele, nuanțele, tonurile și nuanțele respective. Vizualizarea culorilor în acest fel vă ajută să alegeți scheme de culori, arătându-vă cum se leagă fiecare culoare de culoarea care vine lângă ea pe o scară de culori curcubeu. (După cum probabil știți, culorile curcubeului, în ordine, sunt roșu , portocaliu , galben , verde , albastru , indigo și violet .)

Atunci când alegeți culori pentru o schemă de culori, roata de culori vă oferă oportunități de a crea culori mai luminoase, mai deschise, mai blânde și mai închise prin amestecarea albului, negru și gri cu culorile originale. Aceste amestecuri creează variantele de culoare descrise mai jos:
Nuanţă
Nuanța este aproape sinonim cu ceea ce ne referim de fapt când spunem cuvântul „culoare”. Toate culorile primare și secundare, de exemplu, sunt „nuanțe”.
Nuanțele sunt importante de reținut atunci când combinați două culori primare pentru a crea o culoare secundară. Dacă nu folosiți nuanța celor două culori primare pe care le amestecați, nu veți genera nuanța culorii secundare. Acest lucru se datorează faptului că o nuanță are cele mai puține alte culori în interiorul ei. Prin amestecarea a două culori primare care poartă alte nuanțe, tonuri și nuanțe în interiorul lor, adăugați din punct de vedere tehnic mai mult de două culori la amestec - făcând culoarea finală să depindă de compatibilitatea a mai mult de două culori.
Dacă ar fi să amestecați nuanțele de roșu și albastru împreună, de exemplu, ați obține violet, nu? Dar amestecați o nuanță de roșu cu nuanța de albastru și veți obține în schimb un violet ușor nuanțat.
Umbră
Este posibil să recunoașteți termenul „umbră” deoarece este folosit destul de des pentru a se referi la versiunile deschise și întunecate ale aceleiași nuanțe. Dar, de fapt, o nuanță este din punct de vedere tehnic culoarea pe care o obțineți atunci când adăugați negru la orice nuanță dată. Diferitele „nuanțe” se referă doar la cât de mult negru adăugați.
Tentă
O nuanță este opusul unei nuanțe, dar oamenii nu fac adesea distincția între nuanța unei culori și nuanța unei culori. Obțineți o nuanță diferită atunci când adăugați alb unei culori. Deci, o culoare poate avea o gamă atât de nuanțe, cât și de nuanțe.
Ton (sau Saturație)
De asemenea, puteți adăuga atât alb, cât și negru la o culoare pentru a crea un ton. Tonul și saturația înseamnă în esență același lucru, dar majoritatea oamenilor vor folosi saturația dacă vorbesc despre culorile create pentru imagini digitale. Tonul va fi folosit mai des pentru pictură.
Cu elementele de bază acoperite, haideți să ne aprofundăm în ceva puțin mai complicat - cum ar fi teoria aditivă și subtractivă a culorilor.
Teoria culorii aditive și subtractive
Dacă v-ați jucat vreodată cu culoarea pe orice program de calculator, probabil că ați văzut un modul care enumera culorile RGB sau CMYK cu câteva numere lângă litere.
Te-ai întrebat vreodată ce înseamnă acele litere?
CMYK
CMYK înseamnă Cyan, Magenta, Yellow, Key (Black). Acestea se întâmplă să fie și culorile listate pe cartușele de cerneală pentru imprimanta dvs. Nu este o coincidență.
CMYK este modelul subtractiv de culoare . Se numește așa pentru că trebuie să scazi culorile pentru a ajunge la alb. Aceasta înseamnă că este adevărat opusul - cu cât adăugați mai multe culori, cu atât vă apropiați de negru. Confuz, nu?

Gândiți-vă la imprimarea pe o bucată de hârtie. Când puneți pentru prima dată o foaie în imprimantă, de obicei, imprimați pe o bucată de hârtie albă. Adăugând culoare, blocați lungimile de undă albe să treacă.
Apoi, să presupunem că trebuie să puneți acea bucată de hârtie tipărită înapoi în imprimantă și să imprimați ceva pe ea din nou. Veți observa că zonele pe care au fost imprimate de două ori vor avea culori mai apropiate de negru.
Mi se pare mai ușor să mă gândesc la CMYK în ceea ce privește numerele corespunzătoare. CMYK funcționează pe o scară de la 0 la 100. Dacă C=100, M=100, Y=100 și K=100, ajungi la negru. Dar, dacă toate cele patru culori sunt egale cu 0, ajungeți cu alb adevărat.
RGB
Modelele de culoare RGB, pe de altă parte, sunt proiectate pentru afișaje electronice, inclusiv computere.
RGB înseamnă roșu, verde, albastru și se bazează pe modelul de culoare aditiv al undelor de lumină. Aceasta înseamnă că, cu cât adăugați mai multă culoare, cu atât vă apropiați de alb. Pentru computere, RGB este creat folosind scale de la 0 la 255. Deci, negru ar fi R=0, G=0 și B=0. Albul ar fi R=255, G=255 și B=255.

Când creați culoare pe un computer, modulul dvs. de culoare va lista de obicei atât numere RGB, cât și CMYK. În practică, puteți folosi oricare pentru a găsi culori, iar celălalt model de culoare se va ajusta în consecință.
Cu toate acestea, multe programe web vă vor oferi doar valorile RGB sau un cod HEX (codul atribuit culorii pentru CSS și HTML). Deci, dacă proiectați imagini digitale sau pentru design web, RGB este probabil cel mai bun pariu pentru alegerea culorilor.
Puteți oricând să convertiți designul în CMYK și să faceți ajustări dacă aveți nevoie vreodată de el pentru materialele tipărite.
Sensul culorii
Pe lângă impactul vizual diferit, culorile diferite poartă, de asemenea, simboluri emoționale diferite.
- Roșu – asociat de obicei cu putere, pasiune sau energie și poate ajuta la încurajarea acțiunii pe site-ul dvs
- Portocaliu — bucurie și entuziasm, ceea ce îl face o alegere bună pentru mesaje pozitive
- Galben - fericire și intelect, dar ai grijă de utilizarea excesivă
- Verde – deseori legat de creștere sau ambiție, verdele poate ajuta să dai sentimentul că brandul tău este în creștere
- Albastru - liniște și încredere, în funcție de nuanță - nuanțele mai deschise oferă o senzație de pace, culorile mai închise sunt mai încrezătoare
- Violet — lux sau creativitate, mai ales atunci când este folosit în mod deliberat și cu moderație pe site-ul dvs
- Negrul - putere și mister, iar utilizarea acestei culori poate ajuta la crearea spațiului negativ necesar
- Alb — siguranță și inocență, ceea ce îl face o alegere excelentă pentru a vă ajuta să vă eficientizați site-ul
Nu valoreaza nimic? Publicul diferit poate percepe culorile diferit. Semnificațiile enumerate mai sus sunt comune pentru publicul nord-american, dar dacă marca dvs. se mută în alte părți ale lumii, este o idee bună să cercetați modul în care utilizatorii vor percepe anumite culori. De exemplu, în timp ce roșul simbolizează de obicei pasiunea sau puterea în Statele Unite, este considerat o culoare a doliu în Africa de Sud.
Deși este posibil să vă creați site-ul web folosind o combinație a fiecărei culori sub curcubeu, sunt șanse ca produsul final să nu arate grozav. Din fericire, experții și designerii în culori au identificat șapte scheme de culori comune pentru a ajuta la pornirea procesului tău creativ.
Care sunt cele șapte tipuri de scheme de culori?
Cele șapte scheme de culori majore sunt monocromatice, analoge, complementare, complementare divizate, triadice, pătrate și dreptunghi (sau tetradice).
Să examinăm fiecare tip de schemă de culori mai detaliat.
1. Monocromatic
Schemele de culori monocromatice folosesc o singură culoare cu nuanțe și nuanțe diferite pentru a produce un aspect și o senzație consistentă. Deși îi lipsește contrastul de culoare, adesea ajunge să arate foarte curat și lustruit. De asemenea, vă permite să schimbați cu ușurință întunericul și luminozitatea culorilor dvs.

Schemele de culori monocromatice sunt adesea folosite pentru diagrame și grafice atunci când nu este necesară crearea unui contrast ridicat.
Verificați toate culorile monocromatice care se încadrează sub nuanța roșie, o culoare primară.

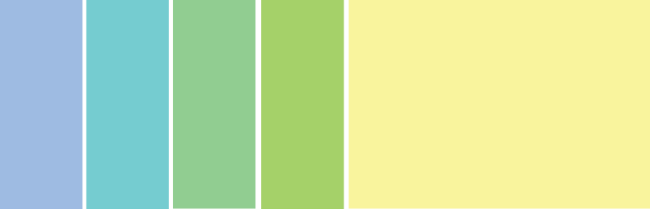
2. Analog
Schemele de culori analoge sunt formate prin împerecherea unei culori principale cu cele două culori direct lângă ea pe roata de culori. De asemenea, puteți adăuga două culori suplimentare (care se găsesc lângă cele două culori exterioare) dacă doriți să utilizați o schemă de cinci culori în loc de doar trei culori.

Structurile analoge nu creează teme cu culori contrastante, așa că sunt de obicei folosite pentru a crea un design mai moale, mai puțin contrastant. De exemplu, puteți utiliza o structură analogă pentru a crea o schemă de culori cu culori de toamnă sau primăvară.
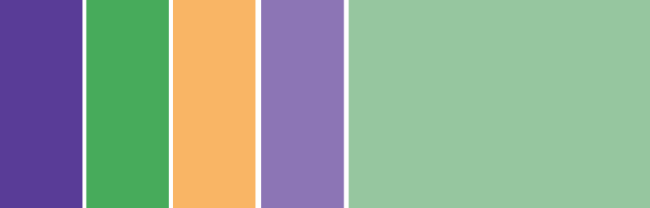
Această schemă de culori este excelentă pentru a crea palete de culori mai calde (roșu, portocaliu și galben) sau mai reci (violet, albastru și verde), precum cea de mai jos.


Schemele analoge sunt adesea folosite pentru a proiecta imagini, mai degrabă decât infografice sau diagrame cu bare, deoarece toate elementele se îmbină frumos.
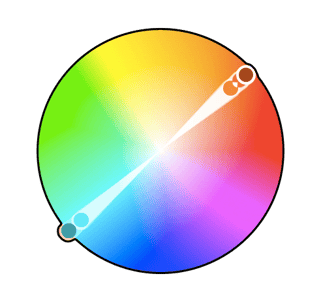
3. Complementare

Schema de culori complementară oferă cel mai mare contrast de culoare. Din acest motiv, ar trebui să fiți atenți la modul în care utilizați culorile complementare într-o schemă.
Cel mai bine este să folosiți o culoare predominant și să folosiți a doua culoare ca accente în designul dvs. Schema complementară de culori este excelentă și pentru diagrame și grafice. Contrastul ridicat vă ajută să evidențiați punctele și concluziile importante.

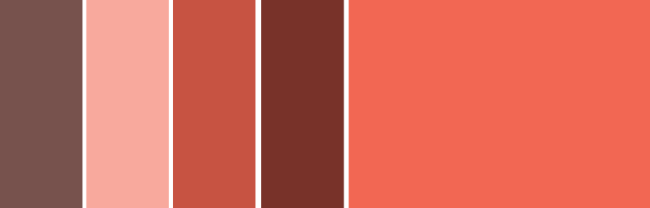
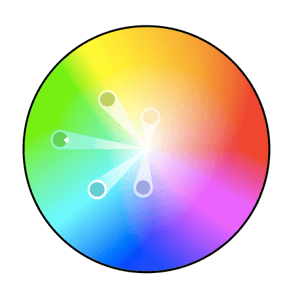
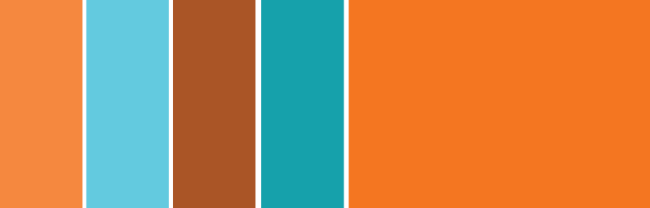
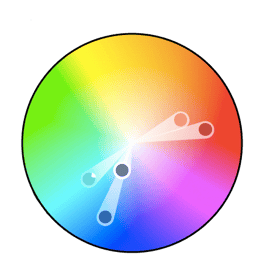
4. Split Complementar
O schemă complementară împărțită include o culoare dominantă și cele două culori direct adiacente complementului culorii dominante. Acest lucru creează o paletă de culori mai nuanțată decât o schemă de culori complementară, păstrând totuși beneficiile culorilor contrastante.

Schema de culori complementare împărțite poate fi dificil de echilibrat deoarece, spre deosebire de schemele de culori analoge sau monocromatice, toate culorile utilizate oferă contrast (similar cu schema complementară).
Aspectul pozitiv și negativ al modelului de culoare complementară împărțită este că puteți utiliza oricare două culori în schemă și puteți obține un contrast excelent... dar asta înseamnă, de asemenea, că poate fi dificil să găsiți echilibrul potrivit între culori. Ca rezultat, este posibil să ajungeți să vă jucați mai mult cu acesta pentru a găsi combinația potrivită de contrast.

5. Triadic
Schemele de culori triadice oferă scheme de culori contrastante, păstrând în același timp același ton. Schemele de culori triadice sunt create prin alegerea a trei culori care sunt plasate egal în linii în jurul roții de culoare.

Schemele de culori triade sunt utile pentru a crea un contrast ridicat între fiecare culoare dintr-un design, dar pot părea și copleșitoare dacă toate culorile sunt alese în același punct într-o linie din jurul roții de culoare.
Pentru a atenua unele dintre culorile tale într-o schemă triadică, poți alege o culoare dominantă și le poți folosi pe celelalte cu moderație, sau pur și simplu le poți suprima pe celelalte două culori alegând o nuanță mai moale.
Schema de culori triadică arată grozav în grafice, cum ar fi diagramele cu bare sau diagramele circulare, deoarece oferă contrastul de care aveți nevoie pentru a crea comparații.

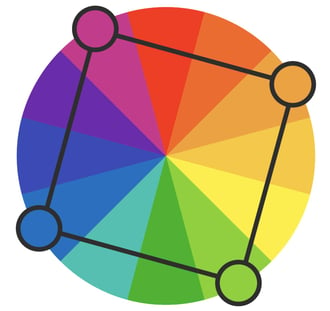
6. Pătrat
Schema de culori pătrate folosește patru culori echidistante una de cealaltă pe roata de culori pentru a crea o formă pătrată sau de diamant. În timp ce această schemă de culori uniformă oferă un contrast substanțial cu designul dvs., este o idee bună să selectați o culoare dominantă, mai degrabă decât să încercați să echilibrați toate cele patru.

Sursa imaginii
Schemele de culori pătrate sunt excelente pentru a crea interes pentru design-urile dvs. web. Nu sunteți sigur de unde să începeți? Alegeți culoarea preferată și lucrați de acolo pentru a vedea dacă această schemă se potrivește mărcii sau site-ului dvs. De asemenea, este o idee bună să încercați scheme pătrate atât pe fundal negru, cât și pe alb pentru a găsi cea mai bună potrivire.
 Sursa imaginii
Sursa imaginii
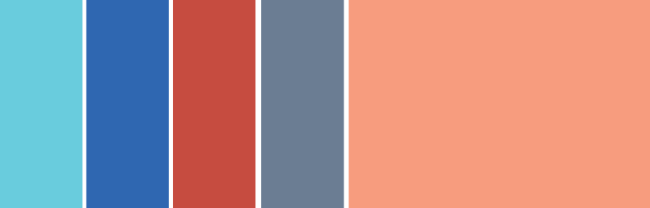
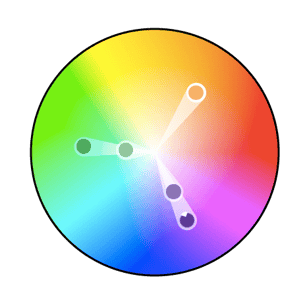
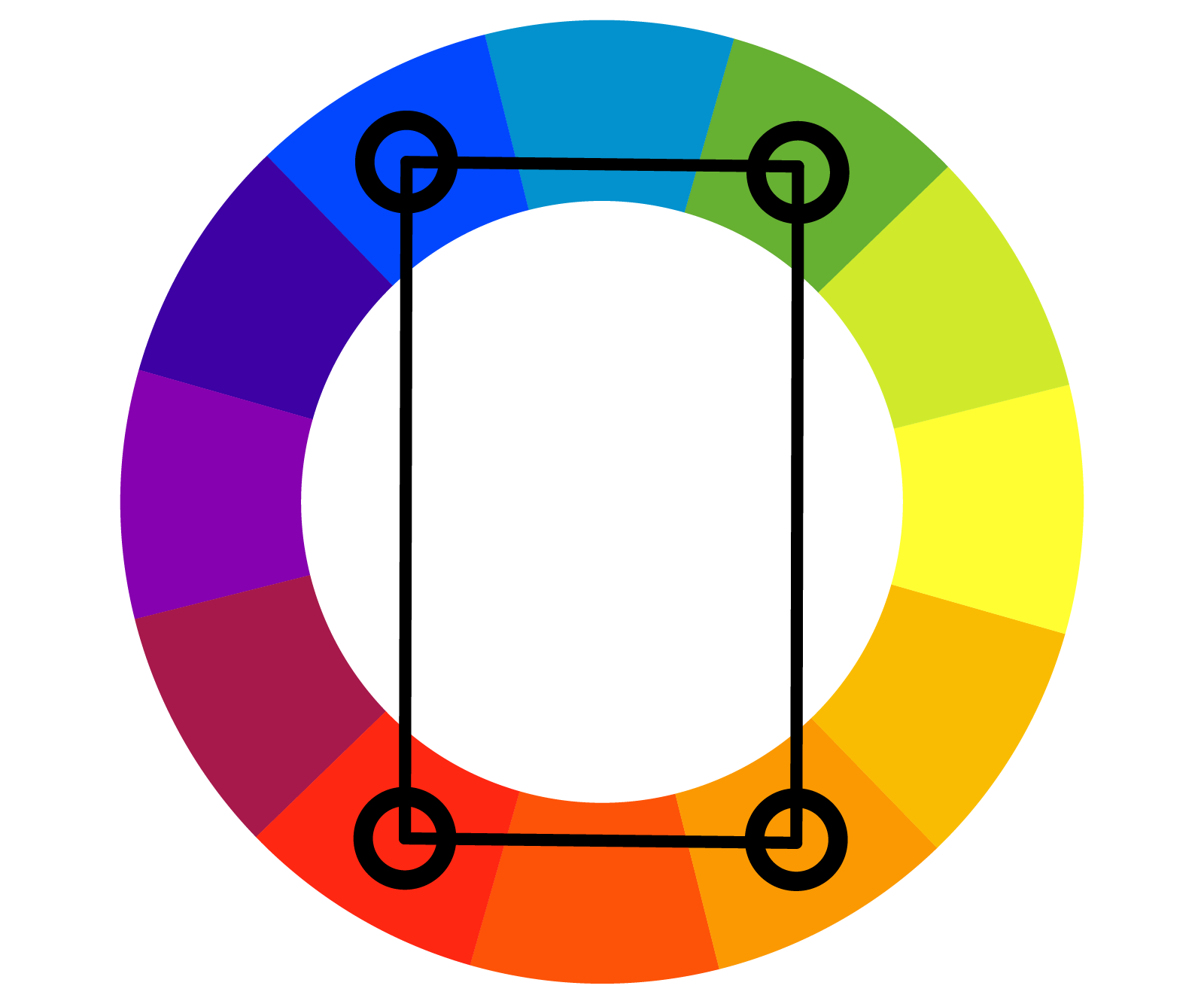
7. Dreptunghi
Denumită și schema de culori tetradică, abordarea dreptunghiulară este similară cu omologul său pătrat, dar oferă o abordare mai subtilă a selecției culorilor.

Sursa imaginii
După cum puteți vedea în diagrama de mai sus, în timp ce nuanțele de albastru și roșu sunt destul de îndrăznețe, verdele și portocaliul de pe cealaltă parte a dreptunghiului sunt mai dezactivate, ajutând la rândul lor nuanțele mai îndrăznețe să iasă în evidență.

Sursa imaginii
Indiferent de schema de culori pe care o alegeți, țineți cont de ce are nevoie grafică. Dacă trebuie să creați contrast, alegeți o schemă de culori care vă oferă acest lucru. Pe de altă parte, dacă trebuie doar să găsiți cele mai bune „versiuni” ale anumitor culori, atunci jucați-vă cu schema de culori monocromatică pentru a găsi nuanțele și nuanțele perfecte.
Amintiți-vă, dacă construiți o schemă de culori cu cinci culori, asta nu înseamnă că trebuie să le utilizați pe toate cele cinci. Uneori, doar alegerea a două culori dintr-o schemă de culori arată mult mai bine decât înghesuirea tuturor celor cinci culori într-un singur grafic.
Exemple de scheme de culori
Acum că sunteți familiarizat cu tipurile de scheme de culori, să aruncăm o privire la unele în sălbăticie.
1. Canva
Tip: Monocromatic
 Sursa imaginii
Sursa imaginii
Folosirea de albastru și violet face ca acest șablon monocromatic inspirat de afine să iasă în evidență. Fiecare nuanță se bazează pe următoarea și oferă un contrast amplu, în ciuda faptului că rămâne în aceeași familie de culori.
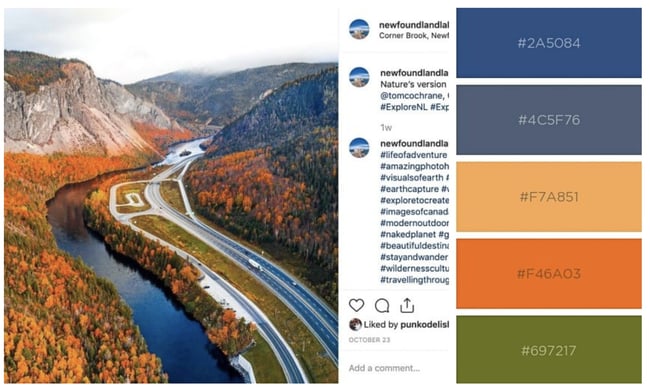
2. Turismul Newfoundland și Labrador
Tip: triadic
 Sursa imaginii
Sursa imaginii
După cum am menționat mai devreme, natura este o modalitate excelentă de a te inspira pentru paleta ta de culori. De ce? Pentru că mama natură deja și-a dat seama. Turismul Newfoundland și Labrador a profitat de aceste nuanțe triadice pentru a prezenta frumusețea naturală a regiunii.
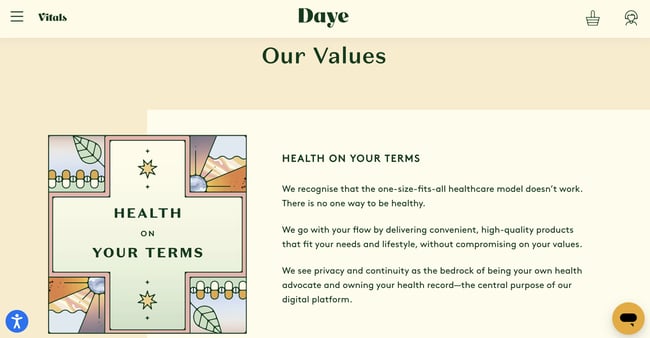
3. Daye
Tip: Analog

Sursa imaginii
Compania ecologică pentru sănătatea femeilor Your Daye folosește un amestec de pasteluri și tonuri pământii pentru schema de culori similară. Efectul este liniștitor și plăcut ochiului.
Cum să alegi o schemă de culori
- Folosiți inspirația naturală.
- Stabiliți o dispoziție pentru schema dvs. de culori.
- Luați în considerare contextul culorii.
- Consultați roata dvs. de culori.
- Elaborați mai multe modele.
1. Folosiți inspirația naturală.
Odată ce operațiunile site-ului dvs. sunt solide, este timpul să începeți să selectați culorile.
Nu sunteți sigur ce arată bine? Aruncă o privire afară. Natura este cel mai bun exemplu de culori care se completează reciproc – de la tulpinile verzi și florile strălucitoare ale plantelor cu flori până la cerul azur și norii albi, nu poți greși trăgând contextul din culorile și combinațiile naturale.
2. Stabiliți o dispoziție pentru schema dvs. de culori.
Având în vedere câteva alegeri de culoare, luați în considerare starea de spirit pe care doriți să o setați schema dvs. de culori. Dacă pasiunea și energia sunt prioritățile tale, înclină-te mai mult spre roșu sau galben mai strălucitor. Dacă doriți să creați un sentiment de pace sau liniște, tendința spre albastru și verde mai deschis.
De asemenea, merită să te gândești negativ. Acest lucru se datorează faptului că spațiul negativ - fie în alb, fie în negru - poate ajuta la evitarea designului dvs. să se simtă prea aglomerat de culoare.
3. Luați în considerare contextul de culoare.
De asemenea, merită să luați în considerare modul în care culorile sunt percepute în contrast.
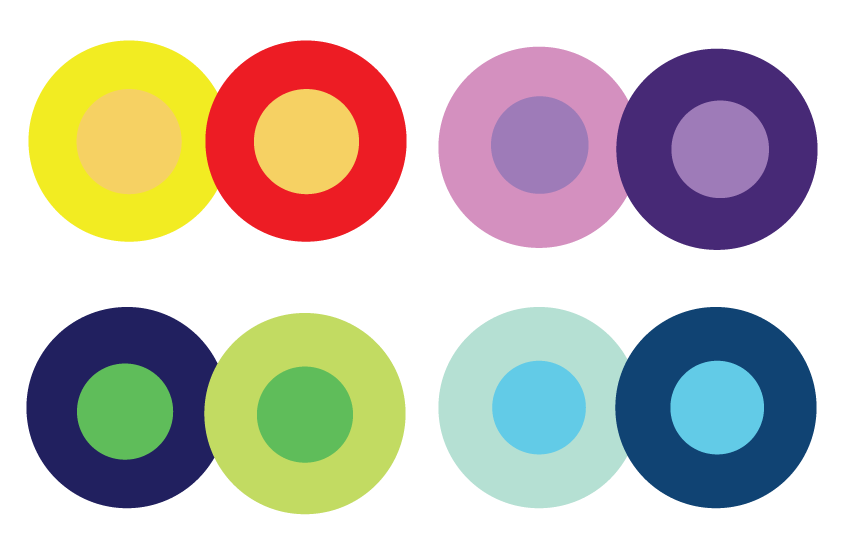
În imaginea de mai jos, mijlocul fiecăruia dintre cercuri are aceeași dimensiune, formă și culoare. Singurul lucru care se schimbă este culoarea de fundal.
Cu toate acestea, cercurile din mijloc par mai moi sau mai strălucitoare, în funcție de culoarea contrastantă din spatele lor. Este posibil să observați chiar schimbări de mișcare sau de adâncime doar pe baza unei schimbări de culoare.

Acest lucru se datorează faptului că modul în care folosim două culori împreună schimbă modul în care le percepem. Deci, atunci când alegeți culori pentru design-ul dvs. grafic, gândiți-vă la cât de mult contrast doriți pe parcursul designului.
De exemplu, dacă ați crea o diagramă cu bare simplă, ați dori un fundal întunecat cu bare întunecate? Probabil ca nu. Cel mai probabil ați dori să creați un contrast între barele dvs. și fundalul în sine, deoarece doriți ca spectatorii să se concentreze pe bare, nu pe fundal.
4. Consultați roata dvs. de culori.
Apoi, luați în considerare roata dvs. de culori și schemele menționate mai sus. Selectați câteva combinații de culori diferite folosind scheme precum monocrom, complementar și triadă pentru a vedea ce iese în evidență.
Aici, scopul nu este de a găsi exact culorile potrivite la prima încercare și de a crea designul perfect, ci mai degrabă de a înțelege care schemă rezonează în mod natural cu percepția dvs. personală și cu aspectul site-ului dvs.
De asemenea, puteți constata că schemele pe care le selectați și care arată bine în teorie nu funcționează cu designul site-ului dvs. Aceasta face parte din proces - încercarea și eroarea vă vor ajuta să găsiți paleta de culori care vă evidențiază conținutul și îmbunătățește experiența utilizatorului.
5. Elaborați mai multe modele.
Desenați și aplicați mai multe modele de culoare pe site-ul dvs. și vedeți care dintre ele ies în evidență. Apoi, fă un pas înapoi, așteaptă câteva zile și verifică din nou pentru a vedea dacă preferatele tale s-au schimbat.
Iată de ce: în timp ce mulți designeri intră cu o viziune a ceea ce vor să vadă și a ceea ce arată bine, produsul finit diferă adesea pe ecranele digitale pe care roțile fizice de culoare - ceea ce părea a fi o completare perfectă sau un pop de culoare ideal poate ajunge să arate mohorâtă sau datată.
Nu vă fie teamă să redactați, să revizuiți, să scrieți din nou și să aruncați ceea ce nu funcționează - culoarea, precum crearea site-urilor web, este o formă de artă în continuă evoluție.
Cum se utilizează paletele de culori
În timp ce schemele de culori oferă un cadru pentru lucrul cu diferite culori, va trebui totuși să utilizați o paletă de culori - culorile pe care le veți selecta pentru a le utiliza pentru proiectul dvs. Dacă sunteți nedumerit în ceea ce privește culorile să utilizați, luați în considerare utilizarea unui generator de palete pentru a vă declanșa creativitatea.
Iată câteva dintre cele mai bune practici pentru a profita la maximum de paleta ta de culori:
1. Lucrați în tonuri de gri.
Acest lucru poate suna contra-intuitiv, dar începerea cu alb-negru vă poate ajuta să vedeți exact cât de mult contrast există în designul dvs. Înainte de a începe cu culoarea, este important să așezați toate elementele, cum ar fi text, CTA, ilustrații, fotografii și orice alte caracteristici de design. Felul în care arată designul tău în tonuri de gri va determina cât de bine arată în culori. Fără suficient contrast de lumină și întuneric, designul tău va fi greu de vizualizat, lăsând publicului o experiență de utilizator mai puțin satisfăcătoare. Modelele cu contrast scăzut le fac, de asemenea, inaccesibile pentru cei cu deficiențe de vedere.
2. Folosiți regula 60-30-10.
Adesea folosită în designul casei, regula 60-30-10 este utilă și pentru proiectarea site-urilor web sau a aplicațiilor.<
- 60%: culoare primară sau principală
- 30%: culori secundare
- 10%: culori de accent
Deși cu siguranță nu sunteți limitat la utilizarea doar a trei culori, acest cadru va oferi echilibru și vă va asigura că culorile dumneavoastră funcționează perfect împreună.
3. Experimentează cu paleta ta.
După ce ați făcut selecția culorilor, experimentați pentru a descoperi care funcționează mai bine împreună. Luați în considerare cum arată copierea sau tiparea deasupra culorii principale desemnate (60% este de obicei folosit ca culoare de fundal).
Încercați să nu folosiți culorile principale pentru butoane, deoarece le utilizați deja peste tot în altă parte. Luați în considerare una dintre culorile dvs. de accent.
4. Obțineți feedback sau efectuați teste A/B.
Deci ți-ai terminat schița. Acum este timpul să-l testăm. Înainte de a vă trimite designul pe piață, veți dori să testați modul în care utilizatorii interacționează cu acesta. Ceea ce ți se pare bine, poate fi greu de citit pentru alții. Câteva lucruri de luat în considerare atunci când solicitați feedback:
- CTA-urile generează atenție?
- Distrag atenția culorile pe care le-ați ales?
- Există suficient contrast de culoare?
- Este copia lizibilă?
Obținerea unui alt set de ochi asupra designului dvs. vă va ajuta să identificați erori sau inconsecvențe pe care este posibil să le fi ratat în procesul de creare. Luați feedback-ul cu atenție și faceți ajustări acolo unde este necesar.
Pune simplu? Practica face perfect. Cu cât te joci mai mult cu culoarea și exersezi designul, cu atât devii mai bine. Nimeni nu își creează capodopera prima dată.
Instrumente de culoare
Au existat multe teorii și informații practice pentru a înțelege cu adevărat care culori se potrivesc cel mai bine și de ce. Dar când vine vorba de sarcina reală de a alege culorile în timp ce proiectați, este întotdeauna o idee grozavă să aveți instrumente care să vă ajute să faceți treaba rapid și ușor.
Din fericire, există o serie de instrumente care vă ajută să găsiți și să alegeți culorile pentru modelele dvs.
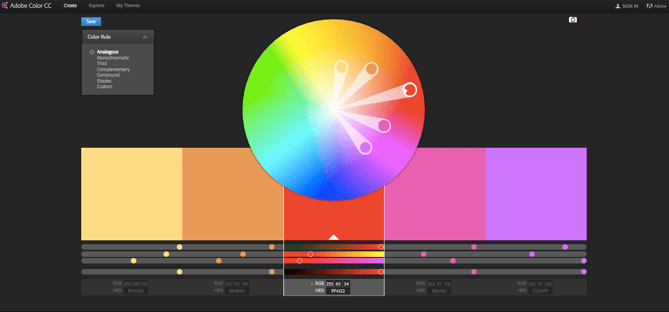
Adobe Color
Unul dintre instrumentele mele preferate de culoare pe care să le folosesc în timp ce proiectez orice – fie că este un infografic sau doar o diagramă circulară – este Adobe Color (anterior Adobe Kuler).
Acest instrument online gratuit vă permite să construiți rapid scheme de culori bazate pe structurile de culoare care au fost explicate mai devreme în această postare. După ce ați ales culorile din schema dorită, puteți copia și lipi codurile HEX sau RGB în orice program pe care îl utilizați.
De asemenea, oferă sute de scheme de culori prefabricate pe care să le explorați și să le utilizați în propriile modele. Dacă sunteți utilizator Adobe, puteți salva cu ușurință temele în contul dvs.

Ghid de culoare Illustrator
Petrec mult timp în Adobe Illustrator, iar una dintre caracteristicile mele cele mai utilizate este ghidul de culoare. Ghidul de culori vă permite să alegeți o singură culoare și va genera automat o schemă de cinci culori pentru dvs. De asemenea, vă va oferi o gamă de nuanțe și nuanțe pentru fiecare culoare din schemă.
Dacă schimbați culoarea principală, ghidul de culori va schimba culorile corespunzătoare din schema respectivă. Deci, dacă ați ales o schemă de culori complementară cu culoarea principală de albastru, odată ce vă schimbați culoarea principală la roșu, culoarea complementară va trece și de la portocaliu la verde.
La fel ca Adobe Color, ghidul de culori are o serie de moduri prestabilite pentru a alege tipul de schemă de culori dorită. Acest lucru vă ajută să alegeți stilul potrivit pentru schema de culori în cadrul programului pe care îl utilizați deja.
După ce ați creat schema de culori dorită, puteți salva acea schemă în modulul „Teme de culoare” pentru a o utiliza pe parcursul proiectului sau în viitor.

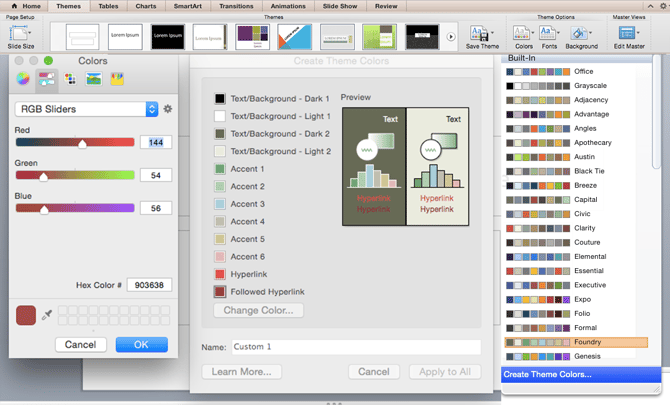
Ghiduri de culoare presetate
Dacă nu sunteți utilizator Adobe, probabil că ați folosit produse Microsoft Office cel puțin o dată. Toate produsele Office au culori prestabilite pe care le puteți folosi și cu care vă puteți juca pentru a crea scheme de culori. PowerPoint are, de asemenea, o serie de presetări de scheme de culori pe care le puteți folosi pentru a vă inspira pentru design-ul dvs.
Unde se află schemele de culori în PowerPoint va depinde de versiunea pe care o utilizați, dar odată ce găsiți „temele” de culoare ale documentului dvs., puteți deschide preferințele și puteți găsi codurile RGB și HEX pentru culorile utilizate.
Apoi puteți copia și lipi acele coduri pentru a fi utilizate în orice program pe care îl utilizați pentru a vă face munca de proiectare.

Găsirea schemei de culori potrivite
Există multă teorie în această postare, știu. Dar când vine vorba de alegerea culorilor, înțelegerea teoriei din spatele culorii poate face minuni pentru modul în care folosiți de fapt culoarea. Acest lucru poate facilita crearea de elemente vizuale de marcă, mai ales atunci când utilizați șabloane de design în care puteți personaliza culorile.
Nota editorului: Acest articol a fost publicat inițial în iunie 2021 și a fost actualizat pentru a fi complet.