Lista de verificare a accesibilității WordPress definitivă (2022)
Publicat: 2022-01-04Cu lista noastră de verificare finală, veți avea accesibilitate perfectă pentru WordPress pe site-ul dvs. în cel mai scurt timp! Aflați despre toate tehnicile de accesibilitate, instrumentele, pluginurile și trucurile.
Importanța accesibilității
WordPress este una dintre cele mai apreciate platforme din multe motive. Sute de mii de oameni de pe tot globul folosesc WordPress în fiecare zi. Este pur și simplu pentru că WordPress oferă personalizare, control, accesibilitate, prețuri și fiabilitate de neegalat. Vă permite să creați un site web de înaltă calitate, cu foarte puține probleme.
Unul dintre cele mai importante lucruri pe care le oferă este un grad ridicat de control pe care nu îl vezi altundeva. Numărul mare de opțiuni și funcții pe care WordPress vă permite să le personalizați poate fi copleșitor. În multe cazuri, acest nivel de control poate fi un lucru rău. Mulți începători trec cu vederea aspecte ale site-ului lor atunci când sunt copleșiți.
Un aspect de obicei trecut cu vederea al unui site WordPress bun este accesibilitatea . Accesibilitatea este o caracteristică crucială a site-ului dvs. WordPress, deoarece afectează puternic experiențele utilizatorilor. În zilele noastre, accesibilitatea este mai mult o necesitate decât un privilegiu pentru site-uri web. Astfel, ar trebui să fie unul dintre primele lucruri pe care vă concentrați atunci când vă creați site-ul.
Accesibilitatea poate beneficia site-ul dvs. în nenumărate moduri, atunci când este făcută corect. Un site web accesibil va permite mai mult trafic și reținerea utilizatorilor. De asemenea, poate ajuta oamenii să dezvolte să trăiască site-ul dvs. și să revină. Site-urile web accesibile sunt, de asemenea, mai optimizate și mai sigure în comparație cu cele inaccesibile. Deși există un motiv și mai mare pentru care ar trebui să-ți pese .
În fiecare an, există sute de procese legate de accesibilitate pe companii și site-uri web. Nerespectând regulile de accesibilitate, site-urile web s-au confruntat cu procese care le-au costat afacerile. Respectarea acestor linii directoare este o necesitate absolută dacă doriți să rulați un site web de succes. Acesta este motivul pentru care nu puteți rata accesibilitatea
Deși accesibilitatea poate părea o chestiune obositoare, nu este. Acest ghid, creat pentru toți începătorii și experții, va acoperi tot ce aveți nevoie . Până la sfârșitul acestei liste de verificare definitive, veți avea toate caracteristicile majore de accesibilitate și setările modificate. Trebuie doar să urmați lista de verificare a accesibilității, ușor de înțeles, iar site-ul dvs. web va fi pe deplin accesibil.
Accesibilitatea este o categorie largă de subiecte și caracteristici care variază în complexitate. Există nenumărate lucruri pe care le puteți modifica și regla pe site-ul dvs. web pentru a îmbunătăți accesibilitatea. Aceste funcții și setări pot varia de la schimbarea întregii teme la adăugarea câtorva link-uri. Totuși, avem soluția perfectă pentru tine!
Labinator oferă servicii WordPress de top care vă pot îmbunătăți site-ul. Experții web de la Labinator pot îmbunătăți accesibilitatea site-ului dvs. la perfecțiune fără ca dvs. să fiți nevoit să faceți nimic. Este cel mai bun serviciu de pilot automat pentru toate nevoile dvs. WordPress la cel mai rezonabil preț. Puteți verifica serviciul lor de pilot automat aici .
Cele elementare
Înainte de a începe, ar trebui să explic câteva concepte de bază și cerințe preliminare. Worldwide Web Consortium (W3C) se ocupă de toate problemele legate de accesibilitatea site-urilor web pe internet. Ei au creat liniile directoare de bază pentru toate practicile și politicile de accesibilitate . Acest ghid va urma standardul lor de aur pentru a obține WCAG 2.0 AA .
WCAG 2.0 AA este al doilea nivel al sistemului de evaluare a accesibilității W3C pentru site-uri web. Este cerința recomandată pentru toate site-urile web de a-și îmbunătăți accesibilitatea. Puteți încerca să obțineți Nivelul AAA dacă doriți, dar Nivelul AA va fi suficient pentru majoritatea site-urilor web. Acest ghid va acoperi tot ceea ce trebuie să îmbunătățești/ajustezi pentru a te conforma cu WCAG 2.0 AA.
Înainte de a începe lista de verificare a accesibilității, ar trebui să urmați următoarele cerințe preliminare , deoarece acestea asigură siguranța site-ului dvs. web. Modificările și ajustările menționate în acest ghid pot avea un impact puternic asupra site-ului dvs. Pașii prevăzuți în lista de verificare trebuie luați cu prudență și siguranță . Așa că asigurați-vă că respectați toate aceste cerințe preliminare.
În primul rând, faceți o copie de rezervă a întregului site WordPress înainte de a schimba ceva în el. O simplă copie de rezervă poate rezolva majoritatea problemelor și vă poate oferi un punct de control la care să reveniți dacă ceva nu merge bine . Backup-urile ar trebui să fie un pas pe care îl faceți de fiecare dată înainte de a schimba ceva pe site-ul dvs. Puteți face acest lucru utilizând backup-urile implicite WordPress sau un plugin.
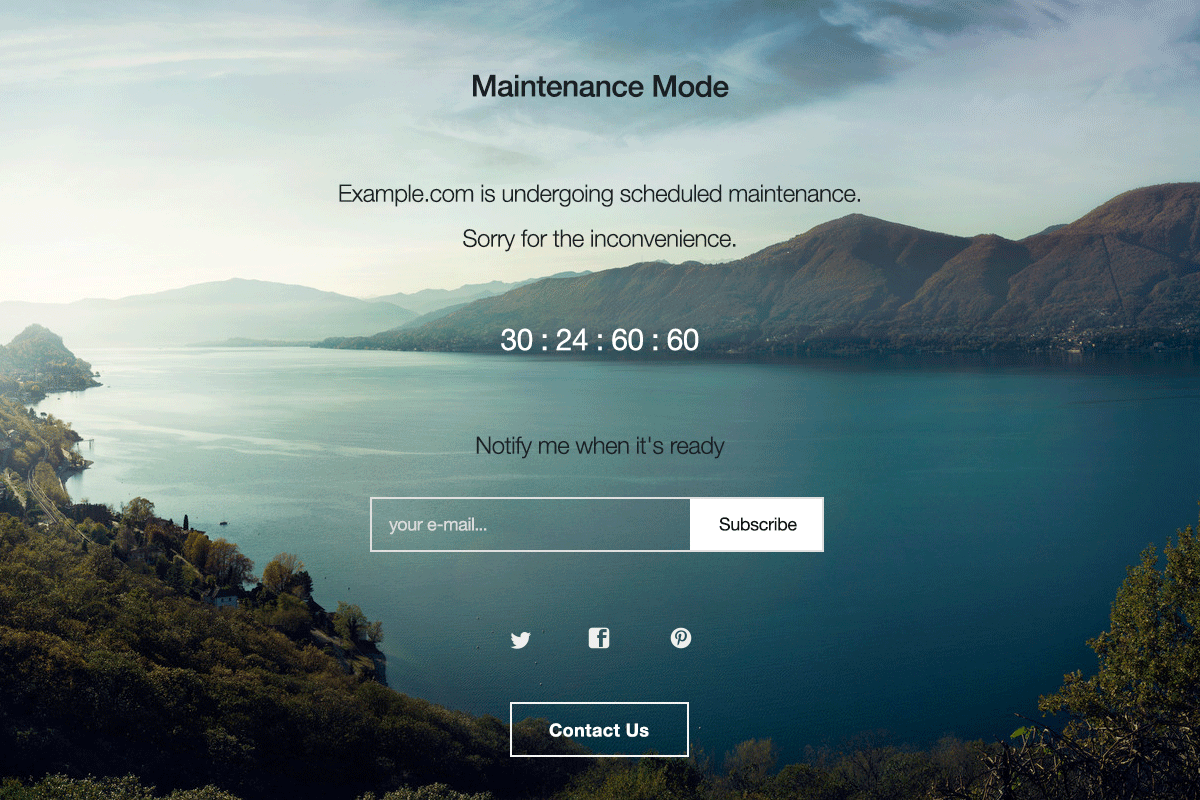
Dacă site-ul dvs. este deja publicat și are trafic, ar trebui să treceți la modul de întreținere în WordPress. Modul de întreținere face site-ul dvs. web inaccesibil pentru utilizatori în timp ce lucrați la el. Acesta creează o pagină de introducere care arată că site-ul dvs. este schimbat și vă permite să mențineți utilizatorii la curent cu starea . Dacă doriți să aflați cum să activați modul de întreținere, urmați acest ghid despre modul de întreținere .

În cele din urmă, ar trebui să găsiți datele de conectare și accesul la contul dvs. de cPanel și de găzduire . Aceste două conturi vor fi necesare deoarece vom folosi instrumentele furnizate pentru a face modificări site-ului dvs. Setările și instrumentele din cPanel sunt o necesitate atunci când faceți modificări substanțiale site-ului dvs. web. Contul dvs. de găzduire poate oferi, de asemenea, acces la setări și instrumente vitale.
Acum că cunoașteți elementele de bază ale accesibilității web și ați respectat cerințele prealabile, putem începe cu lista de verificare. În secțiunea următoare, voi acoperi cel mai simplu lucru pe care îl modificați pentru a-l optimiza pentru accesibilitate. Poate părea un pas mic, dar va avea cel mai mare impact asupra accesibilității site-ului dvs.
Tema ta
Primul lucru din lista noastră de verificare pentru accesibilitate va fi tema site-ului dvs. WordPress . Temele sunt baza pentru site-urile WordPress și au cel mai mare impact asupra site-ului dvs. Calitatea unei teme poate fi diferența dintre un site bun și unul perfect. Astfel, alegerea unei teme cu funcții de accesibilitate este crucială pentru site-ul tău.
Ar trebui să căutați teme cu machete și design ușor de navigat și simplu . Tema dvs. WordPress ar trebui să aibă suport pentru toate dispozitivele și utilizatorii. Tema pe care o alegeți trebuie să respecte WCAG 2.0 AA. Atunci când alegeți o temă pe teme WordPress , puteți filtra teme din baza de date după cele care sunt „gata pentru accesibilitate” .
Când alegeți o temă, ar trebui să găsiți una cu compatibilitate cu toate tipurile de dispozitive, limbi și pluginuri. Suportul pentru limbi RTL (de la dreapta la stânga) vă va permite să creați un site web disponibil pentru aproape toate limbile. Asistența AMP poate face, de asemenea, asistența mobilă pentru site-ul dvs. mai ușor de gestionat.
În cele din urmă, tema dvs. ar trebui să aibă compatibilitate cu creatorii de pagini precum Elementor . Aceasta nu este o cerință, dar ajută la crearea și proiectarea site-ului dvs. web. Suportul pentru personalizare suplimentară, precum și performanța bine optimizată pot fi, de asemenea, cruciale pentru alegerea temei. O temă accesibilă nu este bună dacă nu este, de asemenea, bine codificată și optimizată pentru performanță.
Dacă încă întâmpinați probleme în a căuta o temă accesibilă pentru site-ul dvs., atunci am soluția perfectă pentru dvs. Labinator's Nanospace este tema perfectă pentru toate tipurile de site-uri web WordPress . Oferă accesibilitate, performanță, securitate, optimizare și personalizare de neegalat. Cea mai bună parte a acestei teme? Este complet gratuit.

Oferă un design curat și ușor de utilizat, precum și un aspect ușor de navigat. Aspectul/designul Nanospace este perfect pentru majoritatea site-urilor WordPress , de la magazine la galerii de artă. De asemenea, oferă o performanță uluitor de rapidă cu o evaluare WCAG 2.0 AA și suport pentru limbile RTL . Deci, de ce să nu încercați această temă uimitoare complet gratuit.
În secțiunea următoare, voi vorbi despre diferitele instrumente și pluginuri pe care ar trebui să le instalați împreună cu tema dvs. pentru a îmbunătăți accesibilitatea generală a site-ului dvs. web. Acestea includ diverse plugin-uri, instrumente de testare și alte diverse lucruri. Există, de asemenea, câteva lucruri pe care ar trebui să învățați să le evitați înainte de a le adăuga pe site-ul dvs. web.
Instrumente suplimentare
O temă bună va face 85% din muncă pentru accesibilitatea site-ului web. Cu toate acestea, ar trebui să utilizați și pluginuri și instrumente de accesibilitate pentru a vă ajuta în continuare să vă îmbunătățiți site-ul. Aceste instrumente vă pot ajuta drastic să vă construiți site-ul mai eficient și să vă îmbunătățiți accesibilitatea generală. Aceste instrumente pot varia de la teste la pluginuri și multe altele .
Pluginurile de accesibilitate vor fi de cel mai mare ajutor, deoarece îmbunătățesc direct caracteristicile de accesibilitate ale WordPress . Există sute de pluginuri bune de accesibilitate, dar ar trebui să aveți nevoie doar de câteva. O modalitate excelentă de a găsi aceste pluginuri este să accesați pagina oficială de pluginuri WordPress și apoi să sortați pluginurile după „Accesibilitate” .
Următorul lucru pe care ar trebui să îl căutați este un plugin sau un instrument de testare pentru accesibilitate . Acești testere vor fi utile deoarece arată ce părți ale site-ului dvs. vor funcționa pentru utilizatorii care folosesc cititoare de ecran, numai tastatură, doar mouse și multe altele. Ele vă pot oferi o idee bună despre ceea ce este posibil să aveți nevoie pentru a îmbunătăți și a schimba. Un instrument foarte bun pentru a începe este axe DevTools , deoarece oferă o gamă largă de caracteristici vitale.
Odată ce aveți un set bun de plugin-uri și un instrument de testare, aproape că veți fi gata să vă modificați site-ul. Deși există, de asemenea, câteva lucruri la care ar trebui să fiți atenți atunci când vă creați site-ul web. Când căutați creatori de pagini și pluginuri WordPress, există lucruri pe care trebuie să le evitați pentru a le optimiza pentru accesibilitate.
Când căutați un generator de pagini , asigurați-vă că utilizați unul bine codificat și de încredere, cum ar fi Elementor . Ar trebui să testați întotdeauna generatorul de pagini și caracteristicile sale înainte de a vă dedica pe deplin. În plus, ar trebui să evitați întotdeauna funcțiile interactive precum meniurile derulante, animațiile și ferestrele pop-up. Aceste caracteristici non-statice vor cauza întotdeauna unele probleme de accesibilitate , așa că recomand să le evitați.
În plus, pot spune același lucru și pentru multe plugin-uri interactive și decorative care adaugă funcții care nu sunt statice. Orice lucru care provoacă o întrerupere sau arată mișcare poate cauza probleme persoanelor care folosesc dispozitive de asistență. De asemenea, diminuează experiența de citire și vizionare pentru utilizator. Dacă doriți să utilizați aceste plugin-uri, atunci trebuie să le oferiți o mulțime de testare și configurare .
În cele din urmă, pluginurile de formular tind să fie, de asemenea, o adevărată bătaie de cap când vine vorba de accesibilitate. Trebuie să testați și să configurați temeinic formularele înainte de a le publica pe site-ul dvs. web. Trebuie să dezactivați funcțiile potrivite din formularele dvs. și să le faceți lizibile de dispozitivele de asistență . Din acest motiv, formularele codificate personalizat sunt frecvente pe site-uri web, dar puteți utiliza în continuare un plugin dacă îl testați bine.
În secțiunea următoare, voi acoperi aspectul și meniurile site -ului dvs. web . Aspectul și meniurile site-ului dvs. sunt cruciale pentru navigare și organizare. Acestea pot ajuta la accesibilitate oferind o interfață ușor de utilizat pe site-ul dvs. web. Tema face cea mai mare parte a muncii acolo, dar puteți încă modifica multe pentru a vă îmbunătăți în continuare accesibilitatea.
Aspect și navigare
Al treilea lucru pe care îl voi acoperi în acest ghid este aspectul și navigarea site-ului dvs. web . Aceste două subiecte sunt vitale pentru crearea unui site pe care oricine îl poate accesa și utiliza. Acestea merg mână în mână pentru a crea o experiență de utilizator care este atât ușoară, cât și intuitivă . Pentru a le îmbunătăți, trebuie să începem cu aspectul general al meniurilor și al conținutului de pe site-ul dvs.
O temă bună va face această muncă mult mai ușoară, dar întotdeauna există ceva ce puteți îmbunătăți . În primul rând, site-ul dvs. ar trebui să aibă un aspect clar, simplu și ușor de înțeles . Ar trebui să fie intuitiv ca și alte site-uri web, astfel încât oamenii să știe unde să găsească ce, fără măcar să vă viziteze site-ul. Aspectul site-ului dvs. ar trebui să fie convențional și ușor de înțeles din momentul în care cineva vă vizitează site-ul.
În plus, ar trebui să vă concentrați pe îmbunătățirea meniurilor de pe site-ul dvs. Meniurile de pe site-ul dvs. ar trebui să fie clasificate într-un mod ușor de înțeles și ar trebui să fie ușor accesibile pe site-ul dvs. Dacă creați un meniu care se afișează numai când treceți cu mouse-ul peste el, utilizatorii de tastatură nu îl pot folosi , ceea ce îl face inaccesibil.
Asigurați-vă că meniurile dvs. pot fi accesate atât de utilizatorii de mouse, cât și de tastatură . De asemenea, ar trebui să includă lucruri precum o bară de căutare pentru a ușura navigarea. Cu toate acestea, nu ar trebui să vă umpleți meniul cu link-uri și pagini inutile. Pentru a evita confuzia, ar trebui să puneți doar butoanele și paginile importante de care vor avea nevoie utilizatorii.
Asigurați-vă că site-ul dvs. web nu are meniuri care să utilizeze opțiuni de trecere cu mouse-ul sau text, deoarece utilizatorii de tastatură nu le pot accesa . Meniurile drop-down pot fi o alegere bună, dar uneori pot eșua și pentru utilizatorii care folosesc numai tastatură. Această funcție depinde în principal de tema dvs. , așa că asigurați-vă că alegeți una care acceptă meniurile drop-down pentru tastaturi.
În plus, aspectul site-ului dvs. ar trebui să evite toate tipurile de ferestre pop-up și notificări inutile . Acestea pot sta în calea utilizatorilor care încearcă să acceseze conținutul. Ele pot fi foarte intruzive pentru cititori și pot diminua experiența utilizatorului. Dacă plasați anunțuri pe site-ul dvs. web, asigurați-vă că acestea nu sunt, de asemenea, ferestre pop-up sau intruzive pentru experiența utilizatorului.
Site-ul dvs. ar trebui să folosească, de asemenea, antete adecvate pe fiecare pagină. Anteturile sunt o modalitate de a organiza cu ușurință conținutul unei pagini. De asemenea, oferă utilizatorilor o mai bună înțelegere a despre ce este vorba în fiecare secțiune a unei pagini. Asigurați-vă că există antete adecvate pe fiecare pagină care descriu cu exactitate ceea ce este în acea secțiune a paginii.
În cele din urmă, site-ul dvs. ar trebui să aibă diviziuni de secțiuni bine codificate . Aceasta înseamnă că fiecare secțiune dintr-o pagină ar trebui să fie marcată cu etichetele HTML și CSS potrivite . Secțiunile dintr-o pagină ar trebui să fie împărțite corect și etichetate, de asemenea. Utilizarea etichetelor ARIA cu fiecare secțiune va permite repere la care oamenii pot naviga .

Asigurați-vă că toate butoanele și linkurile dvs. pot fi utilizate cu cititoare de ecran și dispozitive de asistență. Butoanele și linkurile importante ar trebui să fie în locuri accesibile și ușor de găsit. Linkurile de pe site-ul dvs. ar trebui să descrie în mod clar unde se leagă . Asigurați-vă că tema dvs. are un link „Săriți la conținut” pentru a facilita navigarea utilizatorilor.
Design și conținut
În această secțiune, voi trece peste designul/conținutul real al site-ului dvs. web . Vă voi arăta cum ar trebui să creeze o experiență ușor de utilizat. Multe lucruri vor fi acoperite, de la fonturi și dimensiunea textului până la contrastul de culoare și alt-text. Va fi cea mai mare secțiune și va include cele mai aprofundate detalii, dar va oferi cele mai bune rezultate .
Primul lucru pe care îl voi aborda aici este utilizarea contrastelor pe site-ul dvs. Contrastul de culoare al site-ului dvs. ar trebui să fie destul de puternic , astfel încât oamenii să poată alege fundalul și textele. Contrastul adecvat este o necesitate, deoarece mulți oameni au diferite tipuri de monitoare și probleme de vedere. De asemenea, ar trebui să utilizați contrastul în alte zone.

Când creați un link sau un text special pe site-ul dvs. web, acesta ar trebui să iasă în evidență față de restul textului pentru a arăta o diferență perceptibilă. Dacă este un link, atunci schimbarea culorilor nu este suficientă . Ar trebui să utilizați textul aldine și italic pentru a sublinia anumite texte sau link-uri. Acest lucru poate ajuta oamenii să distingă cu ușurință părți ale textului unul de celălalt. Utilizarea contrastului dintre fundal și buton poate ajuta butoanele să iasă în evidență.
Următorul lucru pe lista de verificare pentru accesibilitate este textul în sine . Ar trebui să începeți prin a alege fonturile potrivite pentru site-ul dvs. Fonturile dvs. ar trebui să fie întotdeauna sans sau sans-serif , deoarece sunt cele mai lizibile. Ar trebui să evitați fonturile de desene animate și cursive pentru majoritatea lucrurilor, cu excepția logo-urilor. Aș recomanda să alegeți fonturi din colecția Google Fonts .

Dimensiunea fontului este, de asemenea, o chestiune crucială, deoarece afectează puternic lizibilitatea. Majoritatea textului dvs. ar trebui să aibă dimensiunea fontului de 16 px , dar vă recomand să utilizați fonturi redimensionabile . Ar trebui să alegeți o temă care să accepte redimensionarea textului la noi dimensiuni, fără a întrerupe aspectul. Acest lucru poate fi testat dacă vă deschideți site-ul web și utilizați instrumentul de redimensionare a textului din browser .
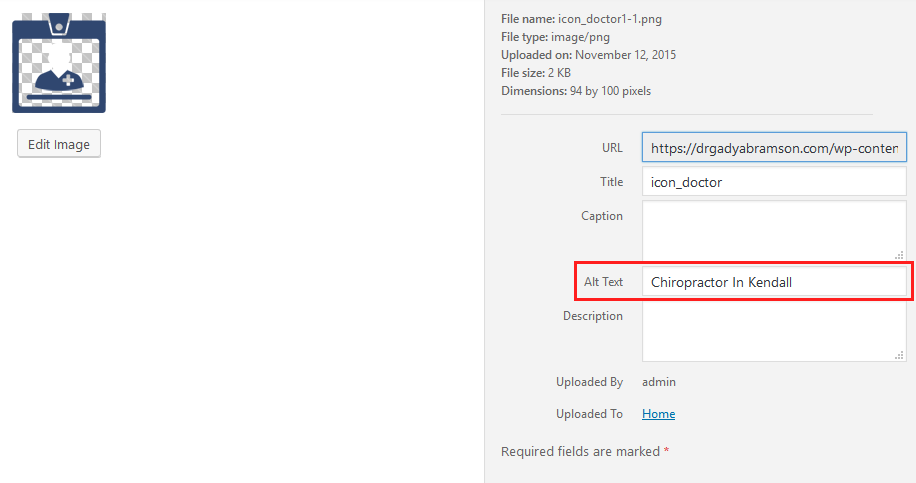
Următorul lucru în ceea ce privește textul pe care ar trebui să-l îmbunătățiți este alt-text . Majoritatea site-urilor web folosesc un număr mare de imagini, sunete și videoclipuri. Ar trebui să accesați folderele Media și să atribuiți text alternativ suportului media . Ar trebui să furnizați text alternativ care descrie media afișată . Alt-text ar trebui să fie prezent pentru majoritatea imaginilor și media utilizate pe site-ul dvs. web.

Cu toate acestea, nu este nevoie să folosiți alt-text în nicio bucată de suport decorativ . Ceva ca un simplu logo sau fundal nu ar trebui să aibă niciun alt-text. Dacă ceva afișează informații utile sau ceva de valoare, atunci ar trebui să îi atribui alt-text. Asigurați-vă că textul alternativ funcționează corect dezactivând imaginile din browserul dvs. web .
Următoarele lucruri pe care le voi acoperi pentru text sunt scurtături, acronime și abrevieri . Vă recomand să utilizați cât mai puține dintre aceste lucruri atunci când vă scrieți site-ul. Ele oferă doar mai multă confuzie pentru cititor, deoarece majoritatea cititorilor noi ar putea să nu cunoască terminologia. Cititoarele de ecran au, de asemenea, o mulțime de probleme cu citirea acestora. Ar trebui să vă concentrați pe scris cu claritate .
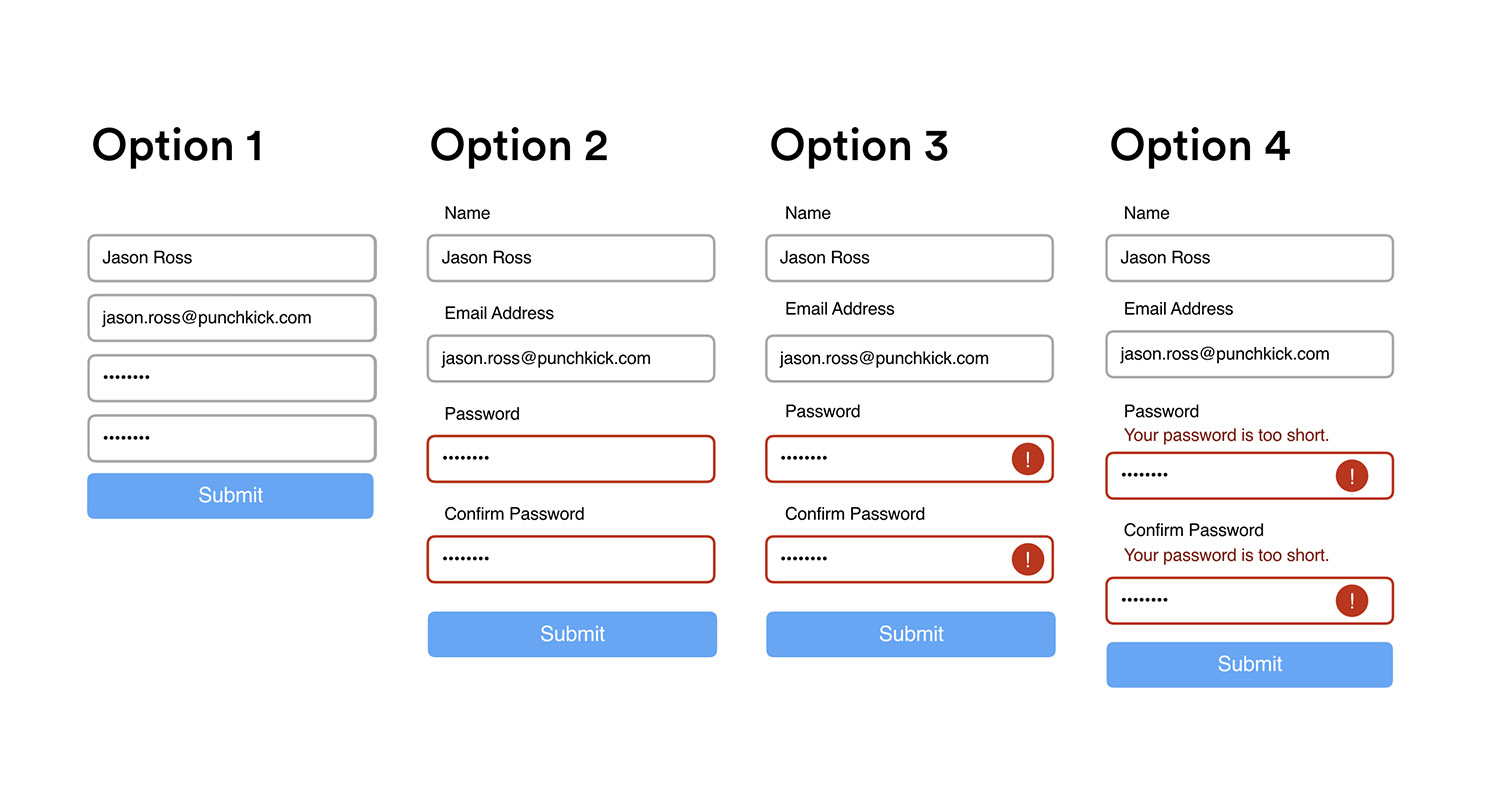
Următoarele lucruri pe listă sunt formularele de contact . Acestea sunt folosite pe aproape fiecare site web în aceste zile, așa că ar trebui să-l îmbunătățiți pe al dvs. Majoritatea pluginurilor de formulare de contact și a creatorilor de pagini fac munca grea pentru tine, dar aș încerca totuși să le îmbunătățesc. Ar trebui să descrieți fiecare câmp din instrumentul de formulare și să îl completați ușor. De asemenea, ar trebui să adăugați stil personalizat pentru fonturi mai mari și mai mult contrast . În cele din urmă, ar trebui să plasați formularul într-o parte accesibilă a paginii dvs.
Ar trebui să depuneți eforturi pentru ceva similar cu Opțiunea 4 din această imagine:

Următoarele pe listă sunt videoclipurile, animațiile și fișierele de sunet . Ar trebui să furnizați întotdeauna aceste elemente și cu alt-text. Apoi asigurați-vă că nu vor fi redate automat când pagina este vizualizată. Ar trebui să adăugați întotdeauna comenzi pentru redare, pauză și volum . De asemenea, ar trebui să adăugați subtitrări pentru toate videoclipurile de pe site-ul dvs. web.
În cele din urmă, trebuie să dezactivați orice de pe site-ul dvs. care provoacă o întrerupere sau clipuri . Flashingul este o amenințare foarte periculoasă pentru cei cu probleme de vedere. Funcțiile intruzive și de întrerupere precum notificările, anumite anunțuri, ferestre noi și ferestre pop-up sunt foarte problematice. Încercați întotdeauna să limitați acestea de pe site-ul dvs. cât mai mult posibil.
Înainte de a trece la ultima secțiune, ar trebui să abordați ultimele probleme legate de documentație . WordPress și W3C au construit deja o documentație care acoperă tot ce trebuie să știți despre accesibilitate pe WordPress. Standardele de accesibilitate ale temelor și Standardele de codare de accesibilitate au tot ce aveți nevoie.
Testare și concluzie
Ultimul lucru pe care îl voi acoperi în acest ghid final este testarea site-ului dvs. Testarea este crucială pentru succesul în orice domeniu atunci când vă creați site-ul. Odată ce ați testat în detaliu site-ul dvs. web, veți putea spune dacă este accesibil sau nu . Poate părea dificil dacă nu aveți un plugin de testare, dar tot ce trebuie să faceți este să urmați aceste tehnici simple pentru testarea site-ului dvs.
Pentru a vă testa site-ul, cel mai bun lucru este să dezactivați unele funcții și să folosiți numai tastatura . Accesați pagina Setări a browserului dvs., apoi dezactivați imaginile și videoclipurile. Apoi luați un plugin pentru browser pentru a dezactiva foile de stil . În cele din urmă, ar trebui să puneți mouse-ul deoparte și să folosiți tastatura doar pentru a naviga pe pagină.
De asemenea, puteți utiliza pluginurile de testare menționate anterior. Ele vă pot oferi câteva informații utile despre ceea ce ar trebui să îmbunătățiți. Recomand în continuare utilizarea tehnicilor menționate anterior , deoarece acestea vă oferă cea mai bună idee despre cum ar putea arăta site-ul dvs. pentru cineva. De asemenea, aș recomanda să utilizați un program de voce off precum NVDA pentru a vedea dacă site-ul dvs. este lizibil .
În concluzie, puteți crede că accesibilitatea este un proces dificil, dar nu este. Chiar dacă există mulți pași și lucruri de luat în considerare, tot ce trebuie să faceți este să urmați ghidul nostru simplu. Odată ce ați finalizat acest ghid, site-ul dvs. ar trebui să fie complet accesibil pentru aproape toți utilizatorii.
Cel mai bun loc pentru WordPress
Dacă acest ghid final te-a ajutat, atunci le vezi pe altele minunate aici ! Dacă doriți produse și servicii WordPress de înaltă calitate, avem soluția perfectă pentru dvs.
Labinator oferă teme uimitoare, plugin-uri bogate în funcții, servicii de experți și multe altele, toate la prețuri accesibile. De asemenea, vă oferă o garanție de rambursare a banilor de 30 de zile, care vine cu asistență pentru clienți 24/7 și actualizări pe viață.
Ghiduri WordPress
Cea mai bună colecție de ghiduri și liste de verificare WordPress
Colecția noastră completă și cea mai recentă de ghiduri și resurse WordPress care acoperă tot ce aveți nevoie pentru a profita la maximum de site-ul dvs. WordPress.








Descărcați-le pe toate!
Toate ghidurile noastre vor fi trimise în căsuța dvs. de e-mail
