Asigurați-vă site-ul web compatibil ADA (listă de verificare)
Publicat: 2022-04-30A face site-ul dvs. un loc convenabil pentru toată lumea înseamnă acoperirea unui public mai larg de utilizatori de internet și asigurarea satisfacției clienților. Am vorbit deja despre accesibilitatea web, WCAG 2.0, cum să verificați dacă site-ul dvs. este accesibil și cum să îl faceți accesibil pentru utilizatorii cu dizabilități. Astăzi dorim să continuăm acest subiect și să ne concentrăm pe conformitatea ADA pentru site-uri web și pe cele trei niveluri posibile de conformitate.
S-ar putea să credeți în mod eronat că nu există mulți oameni complet surzi sau orbi în rândul publicului țintă, iar site-ul dvs. le poate ignora fără nicio pierdere. Cu toate acestea, cerințele de accesibilitate web se aplică pentru mai multe probleme. Conformitatea ADA ajută, de asemenea, persoanele miope (cum sunt mine), persoanele lungi de vedere și mulți alți utilizatori cu limitări mai frecvente. Tot felul de utilizatori – și tu – vei beneficia de pe urma conformării site-ului tău ADA. Așadar, aflați ce este conformitatea ADA pentru site-uri web, precum și de ce și cum să faceți ca resursa dvs. web să îndeplinească cel puțin nivelul de conformitate A.
Ce este ADA (Americans with Disabilities Act)?
Americans with Disabilities Act (ADA) este o lege a drepturilor civile semnată de George H. W, Bush la 26 iulie 1990. Această lege interzice discriminarea persoanelor cu diferite forme de dizabilități auditive, vizuale, motorii și alte dizabilități și oferă șanse egale pentru să acceseze servicii și locuri publice, inclusiv cazare, transport și locuri de muncă.
În 1991, Rețeaua Națională ADA a fost creată din 10 centre regionale ADA în toată SUA. Reprezentanții săi oferă consultații și instruiri în persoană și prin e-mailuri, apeluri telefonice, podcasturi, seminarii web și cursuri web. Acestea se adresează atât persoanelor cu dizabilități care sunt protejate prin ADA, cât și organizațiilor ale căror atribuții conform ADA sunt menite să satisfacă nevoile persoanelor cu dizabilități.
Ce este WCAG (Web Content Accessibility Guidelines)? Cum este conectat WCAG cu ADA?
În timp ce ADA acoperă toate aspectele vieții, iar cerințele sale acoperă rampele pentru scaune cu rotile, semnalele sonore pe trecerile de pietoni și așa mai departe, WCAG acoperă în detaliu doar acele lucruri legate de a face internetul mai accesibil pentru persoanele cu dizabilități, iar cerințele sale se referă exclusiv la îmbunătățirea conținutului web. , pe care ne vom concentra în continuare în acest articol.
Care sunt nivelurile de conformitate A, AA și AAA?
Cele trei niveluri de conformitate exprimă gradul de accesibilitate a site-ului web, unde A este cel mai scăzut și AAA este cel mai înalt nivel. Pentru fiecare ghid de accesibilitate a conținutului web există un criteriu de succes care poate fi testat, astfel încât este posibil să se definească dacă o pagină web a reușit să îndeplinească criteriul la unul dintre cele trei niveluri de conformitate.
Aceasta înseamnă că, dacă site-ul dvs. îndeplinește toate criteriile de succes pentru nivelul AAA, acesta este considerat a fi extrem de accesibil și cea mai largă audiență de utilizatori cu dizabilități de diferite tipuri poate utiliza conținutul site-ului dvs., în timp ce îndeplinirea nivelului A este minimul pentru a face site-ul dvs. ADA. conformă și accesibilă .
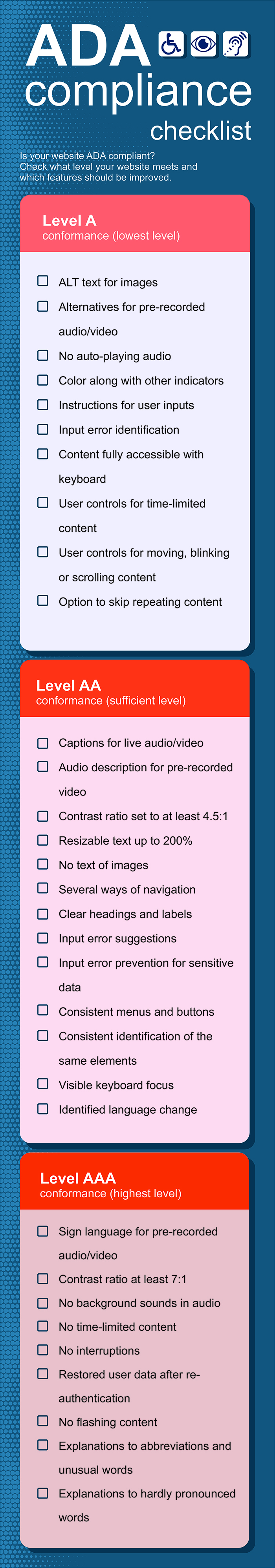
Lista de verificare a site-ului web de conformitate ADA
Site-ul dvs. este conform ADA? Verificați ce nivel îndeplinește site-ul dvs. și ce caracteristici ar trebui îmbunătățite.
Lista de verificare a conformității la nivelul A (nivelul cel mai scăzut).
Text ALT pentru imagini
Deoarece utilizatorii cu deficiențe de vedere nu vă pot vedea imaginile, furnizați text alternativ care să poată fi citit de cititoarele de ecran. Descrieți ceea ce este descris pe ilustrații și scopul captch-urilor, câmpurilor de introducere și a altor conținuturi non-text.
Alternative pentru audio/video preînregistrat
Scrieți transcrieri text, subtitrări sau subtitrări pentru toate materialele audio și video. Pentru conținut media doar video, înregistrați o pistă audio cu o descriere audio.
Fără redare automată a sunetului
Lăsați utilizatorii, nu dvs., să decidă când să înceapă să asculte sunetul sau cel puțin lăsați-i să se oprească și să întrerupă automat redarea audio și să controleze volumul acestuia separat de sistemul de volum general.
Culoare împreună cu alți indicatori
Proiectați-vă paginile web ținând cont de persoanele daltoniste și nu faceți din culoare singurul mijloc de transmitere a informațiilor. De exemplu, dacă creați ancore de link colorate pentru a ieși în evidență de restul textului, nu vă bazați doar pe culoare și subliniați-le și pe acestea. Totuși, nu subliniați niciun alt text care nu oferă un link, pentru a nu induce în eroare utilizatorii.
Instrucțiuni pentru introducerea utilizatorului
Casetele de căutare, formularele web, captch-urile și alte câmpuri care necesită introducerea utilizatorului ar trebui să fie furnizate de etichete și îndrumări.
Identificarea erorii de intrare
Informațiile introduse de utilizatori conțin adesea greșeli și greșeli de scriere, dintre care cele mai frecvente pot fi detectate și identificate automat. Ajutați-vă utilizatorii să descopere de ce nu pot ajunge la un rezultat necesar și ce tip de eroare au făcut. Puneți explicații pentru eroare care specifică tipul de eroare lângă locația erorii.
Conținut complet accesibil cu tastatura
Utilizatorilor cu deficiențe vizuale și motorii le este greu sau imposibil să folosească mouse-ul și ecranul tactil și adesea o tastatură este soluția. Asigurați-vă că întregul site web poate fi operat și navigat numai cu tastatura. De asemenea, evitați apăsările cronometrate ale tastelor.
Control de utilizator pentru conținut limitat în timp
Dacă setați limitări de timp pentru completarea formularelor sau pentru alte funcții, permiteți utilizatorilor să prelungească o limită de timp sau să o dezactiveze înainte de a începe sau înainte de a expira.
Comenzi de utilizator pentru mutarea, clipirea sau derularea conținutului
Oferiți utilizatorilor opțiunea de a opri, întrerupe sau ascunde conținutul care începe automat să se miște timp de mai mult de 5 secunde, inclusiv conținut care se autoactualizează, cum ar fi scorurile sportive în timp real.
Opțiune pentru a omite conținutul repetat
Adăugați un hyperlink „Săriți la...” la antet sau oferiți o altă opțiune care permite utilizatorilor să ocolească blocurile de conținut repetitiv. Acest lucru va îmbunătăți navigarea pe site.
Lista de verificare a conformității la nivel AA (nivel suficient).
Subtitrări pentru audio/video live
În timp ce nivelul A necesită subtitrări numai pentru conținutul audio și video preînregistrat, care este ușor de furnizat, atunci nivelul AA, fiind mai avansat, necesită alternative de text pentru streaming și transmisii video. Desigur, este greu să transcrii rapid în timp real. Cu toate acestea, dacă transmiteți în direct un discurs despre o ceremonie sau un seminar, atunci probabil aveți un text pregătit pe care prezentatorul intenționează să îl susțină. Așa că îl puteți folosi pe site-ul dvs. web pentru a ajuta utilizatorii cu deficiențe auditive.
Descriere audio pentru videoclipul preînregistrat
Înregistrați o coloană sonoră cu o descriere audio și plasați un link către aceasta lângă conținutul video original. Acest lucru îi ajută pe cei care nu văd, dar pot auzi să înțeleagă ce se întâmplă în videoclipul tău.
Raportul de contrast setat la cel puțin 4,5:1
Un raport de contrast între text și fundal nu trebuie să fie mai mic de 4,5:1. De fapt, contrastul ridicat este sănătos pentru toți utilizatorii, dar unii dintre ei cu vedere slabă au nevoie de un contrast mai puternic pentru textul dvs. pentru a-l face lizibil.

Text redimensionabil până la 200%
Este posibil ca utilizatorii cu vedere slabă să fie nevoiți să mărească textul pentru a-l putea citi. Asigurați-vă că textul dvs. poate fi redimensionat cu ușurință (nu confundați acest lucru cu mărirea) în toate browserele la 200% și mai mult, fără a fi nevoie de defilare orizontală și fără a pierde conținut și funcție.
Fără text de imagini
Când utilizați text ca imagine în loc de text simplu, acesta nu poate fi interpretat de cititoarele de ecran, devine neclar la redimensionare și durează mai mult pentru încărcare. De aceea ar trebui să evitați să utilizați text peste imagini pe site-ul dvs.
Mai multe moduri de navigare
Oferiți o varietate de moduri de a naviga prin site-ul dvs. web. Toți utilizatorii dvs. vor aprecia să aibă posibilitatea de a alege să vă acceseze paginile așa cum doresc. Puteți pune un meniu de navigare, o bară de căutare și opțiunea „săriți la” menționată la nivelul A pe fiecare pagină web.
Ștergeți titlurile și etichetele
Utilizați etichete pentru componentele web (formulare web, câmpuri de căutare, elemente din bara laterală) pentru a le defini scopul. Utilizați titluri și subtitluri consecvente, clare și informative care descriu cu acuratețe subiectele cărora le aparțin pentru a ajuta utilizatorii cu cititoare de ecran să sară între titluri și pentru o navigare generală mai bună.
Introduceți sugestii de erori
Pentru nivelul AA nu este suficient doar pentru a identifica o eroare. Ar trebui să oferiți utilizatorilor care au făcut o eroare în introducerea lor sugestii privind corectarea unei erori și rezolvarea problemei.
Prevenirea erorilor de intrare pentru datele sensibile
Reduceți riscurile de erori în cazul în care utilizatorii trebuie să introducă date financiare, juridice și alte date sensibile. Puteți trece această cerință ADA pentru site-uri web prin implementarea trimiterii reversibile a formularelor web, verificând datele pentru erori, lăsând-o să fie corectată și adăugând confirmarea finală a utilizatorului.
Meniuri și butoane consistente
Pentru o navigare consistentă, plasați meniuri și alte elemente care se repetă în mai multe pagini în aceeași locație a paginii și în aceeași ordine.
Identificarea consecventă a acelorași elemente
Aceeași imagine, pictogramă, buton sau alt element de pe site-ul dvs. web poate avea semnificații diferite atunci când apare în contexte diferite. În acest caz, necesită etichete diferite și alternative de text pentru fiecare element în mod corespunzător și consecvent.
Focalizare vizibilă de la tastatură
Indicatorul de focalizare de la tastatură ar trebui să fie clar vizibil la toate elementele de pe toate interfețele. Puteți utiliza o subliniere, o chenar sau o altă tehnică pentru a îndeplini această cerință ADA pentru site-uri web.
Schimbarea de limbă identificată
Această cerință ADA se referă la site-uri web multilingve. Dacă pagina dvs. web conține fragmente de conținut prezentate într-o limbă diferită de limba site-ului principal, atunci secțiunile acestei pagini ar trebui identificate cu un atribut de limbă în cod. Acest lucru permite tehnologiilor de asistență precum cititoarele de ecran să determine schimbarea limbii și să interpreteze corect întregul conținut pentru utilizatori.
Lista de verificare a conformității la nivel AAA (cel mai înalt nivel).
Limbajul semnelor pentru audio/video preînregistrat
Faceți accesul la conținutul audio și video preînregistrat pentru utilizatorii surzi. Pentru a realiza acest lucru, înregistrați un videoclip doar cu un interpret în limbajul semnelor și plasați-l sau un link către acesta lângă conținutul original.
Raport de contrast de cel puțin 7:1
În timp ce cerința ADA pentru nivelul AA este un raport de contrast între text și fundal de cel puțin 4,5:1, pentru cel mai înalt nivel de conformitate AAA este mai puternic - 7:1. Excepție fac textul la scară mare, imaginile textului la scară mare (care pot avea un raport de 4,5:1) și textul care servește doar unui scop de design.
Nu există sunete de fundal în audio
Audio de bună calitate oferă o experiență bună de utilizare pentru toate publicurile. Pentru a face site-ul dvs. compatibil ADA, conținutul audio preînregistrat care conține vorbire (dacă nu este o melodie) nu trebuie să aibă zgomot de fundal sau alte sunete. Dacă se întâmplă, ar trebui să fie cu cel puțin 20 dB mai mic decât sunetul din prim-plan.
Fără conținut limitat în timp
În timp ce o cerință privind sincronizarea pentru nivelul A prevedea opțiuni pentru ca utilizatorii să modifice sau să dezactiveze limitele de timp, la nivelul AAA nu setați deloc limite de timp. Excepția ar putea fi transmisia în direct sau conținutul care afișează evenimente în timp real, cum ar fi licitarea la licitație sau scorurile meciurilor.
Fără întreruperi
Permiteți vizitatorilor site-ului să interacționeze cu site-ul dvs. într-un mod natural și nu interferați cu experiența lor prin ferestre pop-up spontane și alte întreruperi, cu excepția cazului în care este un avertisment de siguranță.
Datele utilizatorului restaurate după re-autentificare
În unele cazuri, din motive de securitate, puteți cere utilizatorilor să-și reautentifice identitatea după expirarea unei sesiuni (nu uitați să oferiți controale utilizatorului pentru limite de timp). Restabiliți activitatea utilizatorului după re-autentificare fără a pierde conținutul coșului de cumpărături, introducerea în formularele web sau orice alte alte date, astfel încât utilizatorii să poată continua de unde au rămas.
Fără conținut intermitent
Flash-urile pot dăuna ochilor și sănătății mintale a unor utilizatori. Asigurați-vă că paginile dvs. web nu conțin conținut care clipește mai mult de 3 ori pe secundă.
Explicații pentru abrevieri și cuvinte neobișnuite
Încercați să evitați să utilizați abrevieri, acronime și cuvinte și expresii neobișnuite, cum ar fi expresii și jargon. Dacă nu puteți, explicați semnificația lor în text (în paranteze sau fără) sau puneți un link către definiție pe nota de subsol sau pe altă pagină.
Explicații pentru cuvinte greu pronunțate
Unele cuvinte precum heteronimele (care sunt scrise identic, dar au pronunții și semnificații diferite) sunt ambigue și nu sunt clare pentru utilizatori până când nu sunt sunate corect. Preveniți cititorii de ecran și utilizatorii să pronunțe greșit și să înțeleagă greșit conținutul dvs. Evitați aceste cuvinte sau furnizați o transcriere fonetică, o înregistrare audio sau un link către un ghid de pronunție.
Rezumat
Oferiți mai multe modalități de prezentare a conținutului dvs., pentru a permite utilizatorilor să îl perceapă cu mai mult de un canal senzorial. Oferirea unei varietăți de opțiuni este grozavă pentru UX, indiferent. Permiteți utilizatorilor să aleagă modalitatea cea mai convenabilă pentru ei sau poate singura modalitate posibilă prin care pot interacționa cu site-ul dvs. și câștigă recunoștința lor.
Experții noștri IT știu cum să facă resursa dvs. web să îndeplinească cerințele de la orice nivel de conformitate. Contactați-ne pentru a face site-ul dvs. compatibil ADA și accesibil pentru utilizatorii cu dizabilități.