Cum să adăugați o filă laterală plutitoare pe site-ul dvs.?
Publicat: 2024-03-29Dorești să faci site-ul tău WordPress mai ușor de utilizat?
Mă întrebam cum să încorporez file laterale plutitoare pentru o navigare mai lină.
Nu mai căuta! În acest ghid, vă vom ghida prin pașii simpli pentru a adăuga o filă laterală plutitoare și pentru a îmbunătăți experiența utilizatorului fără efort.
Să luăm un moment pentru a înțelege despre ce este vorba despre filele laterale plutitoare . Imaginează-ți mici butoane interactive care se lipesc pe partea laterală a unei pagini web, de obicei în stânga sau în dreapta. Aceste file rămân în poziție chiar și atunci când defilați prin pagină.
Sunt ca niște comenzi rapide care vă oferă acces rapid la lucruri importante, fără a vă împiedica în ceea ce citiți sau priviți.
Cu siguranță! Aceștia funcționează ca însoțitori de încredere, disponibili în mod constant pentru a vă oferi asistență pe măsură ce navigați pe web.
Haideți să facem site-ul dvs. și mai captivant!
Cuprins
Cum să adăugați o filă laterală plutitoare pe site-ul dvs.?
Pentru a adăuga un plugin „filă laterală plutitoare” pe site-ul dvs. WordPress prin intermediul tabloului de bord, urmați acești pași:
Pasul 1: Navigați la tabloul de bord WordPress și selectați „Plugin-uri” > „Adăugați nou”. .
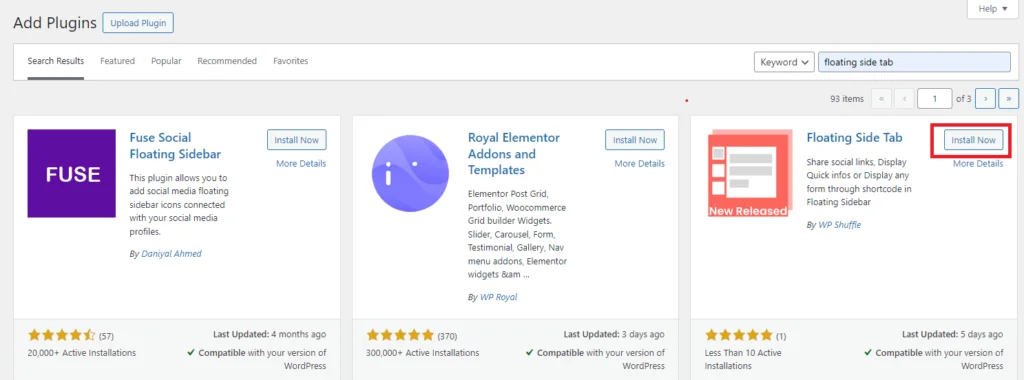
Pasul 2: Căutați pentru bara de căutare situată în colțul din dreapta sus pentru a căuta pluginul dorit. Se va completa o listă de rezultate.
Pasul 3: După ce ați găsit pluginul dorit în rezultate, faceți clic pe „Instalare acum”. . Alternativ, puteți face clic pe numele pluginului pentru a accesa informații mai detaliate despre acesta.

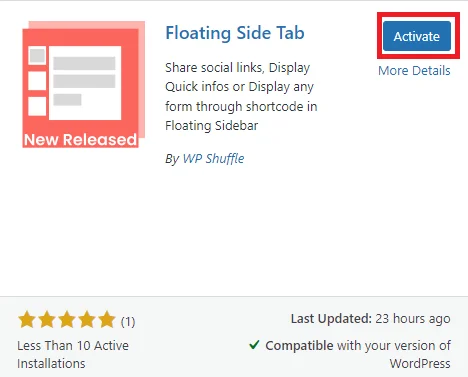
Pasul 4: După instalarea pluginului, trebuie să-l activați pentru a-i folosi funcțiile. Odată ce procesul de instalare este finalizat, care durează de obicei doar câteva secunde, pur și simplu faceți clic pe butonul „Activare” .
Descărcați fila laterală plutitoare

În plus, aveți opțiunea de a activa sau dezactiva orice plugin navigând la „Plugin-uri” > „Plugin-uri instalate” în tabloul de bord WordPress. De acolo, puteți gestiona cu ușurință starea pluginurilor dvs. cu doar câteva clicuri.
Cum folosesc fila laterală flotantă?
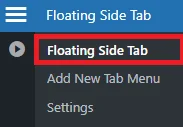
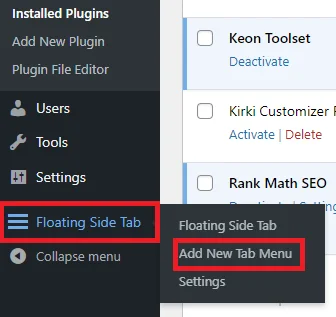
Odată ce pluginul este instalat și activat cu succes, veți observa meniul Floating Side Tab adăugat în meniul de administrare din stânga.
Puteți pur și simplu să faceți clic pe acest meniu pentru a accesa pagina de setări a pluginului. De acolo, puteți configura și personaliza filele laterale plutitoare în funcție de preferințele dvs.

Faceți clic pe „Fila laterală plutitoare” pentru a vedea tabloul de bord al filei laterale plutitoare.

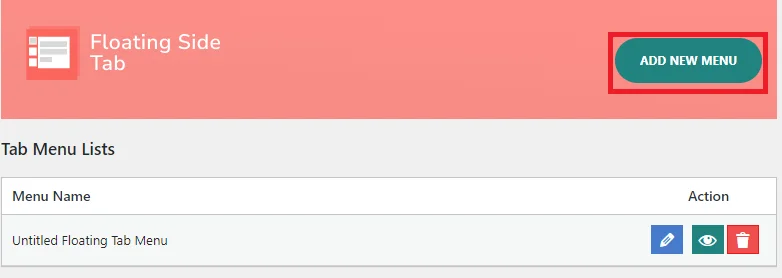
În tabloul de bord, veți găsi o listă de meniuri cu file care vă permit să le adăugați, să le editați, să le ștergeți și să le previzualizați. Puteți fie să adăugați un nou meniu direct din această secțiune, fie să navigați la fila laterală plutitoare și să îl adăugați de acolo.

Pentru a adăuga un meniu nou, puteți face clic pe opțiunea „Adăugați meniu filă nouă” și apoi personalizați setările în funcție de cerințele dumneavoastră.
După ce faceți clic pe „Adăugați meniu filă nouă”, puteți vedea 2 setări diferite mai jos:
- Setări generale
- Setare aspect
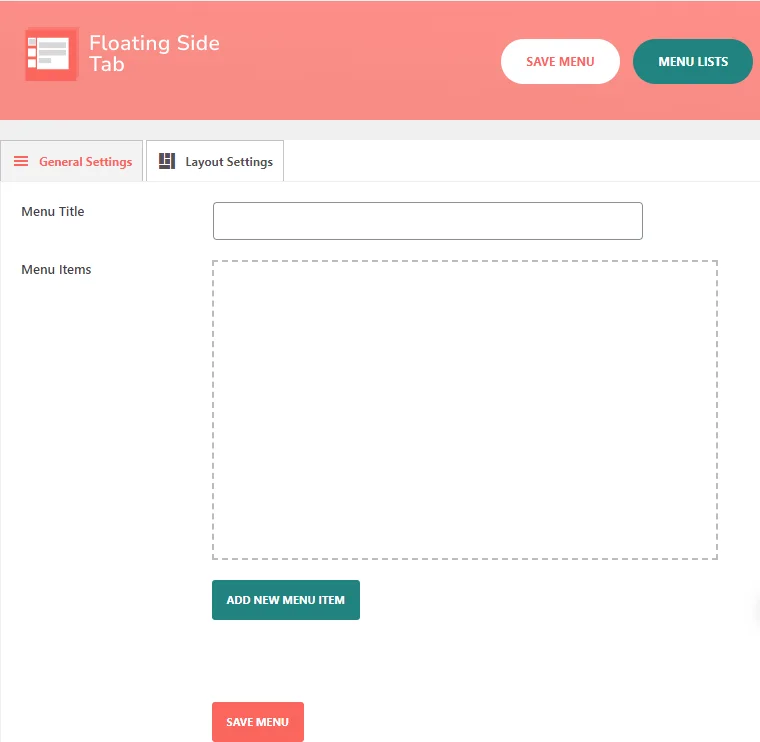
setari generale
Această secțiune pare să includă mai multe opțiuni diferite pentru personalizarea meniurilor sau setărilor.

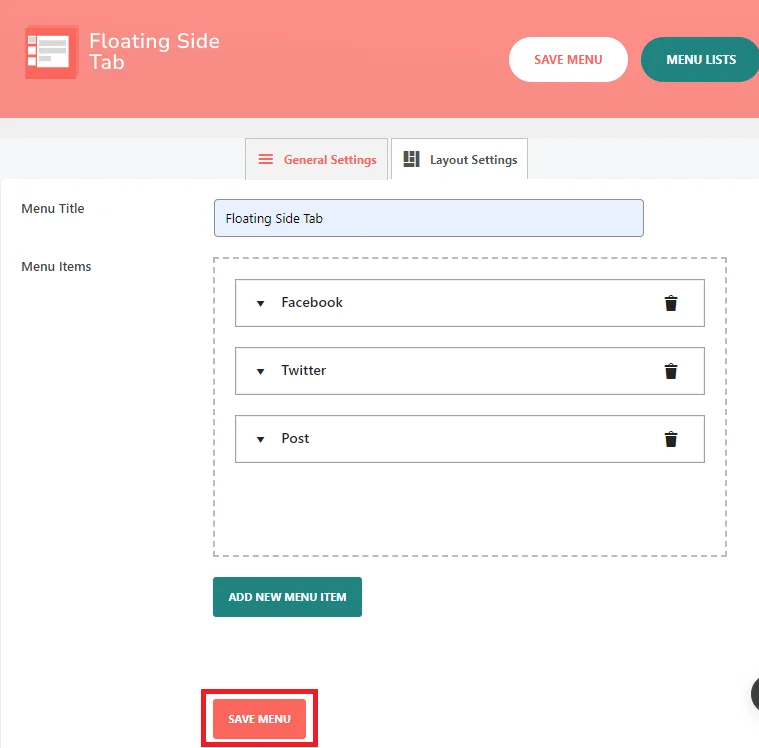
- Titlul meniului: Această opțiune vă permite să setați titlul meniului.
- Elemente de meniu: Această opțiune se referă la diferitele elemente care vor fi afișate în meniu
Pentru a adăuga un nou element de meniu, trebuie să urmați acești pași:
Pasul 1: În primul rând, trebuie să setați titlul meniului.
Pasul 2: Acum faceți clic pe adăugați un nou articol de meniu și va afișa pictograma de meniu în câmpul elementelor de meniu.
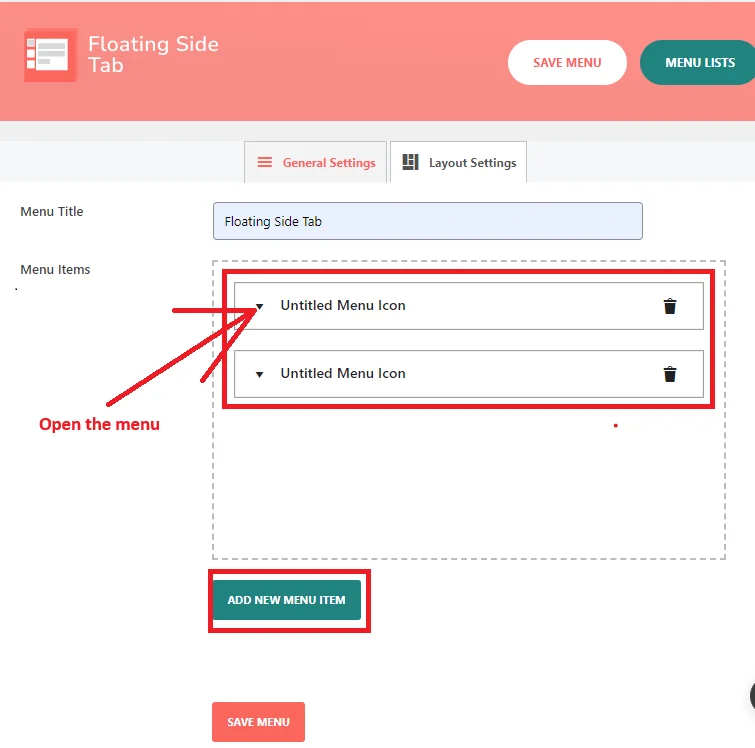
Pasul 3: După ce faceți clic pe „Adăugați un nou element de meniu”, va apărea o nouă pictogramă de meniu fără titlu . De fiecare dată când faceți clic pe butonul „ADĂUGAȚI NOU ARTICOL DE MENIU” , va apărea o nouă pictogramă de meniu fără titlu .
Iată imaginea în care pictogramele de meniu fără titlu sunt afișate în câmpul articolului de meniu atunci când facem clic pe „ADĂUGAȚI NOUL ARTICOL DE MENIU” .

Pasul 4: Acum, trebuie să deschideți „pictograma meniului fără titlu” . După cum puteți vedea, există elemente de submeniu suplimentare sau opțiuni suplimentare disponibile atunci când utilizatorul face clic pe acel articol de meniu.
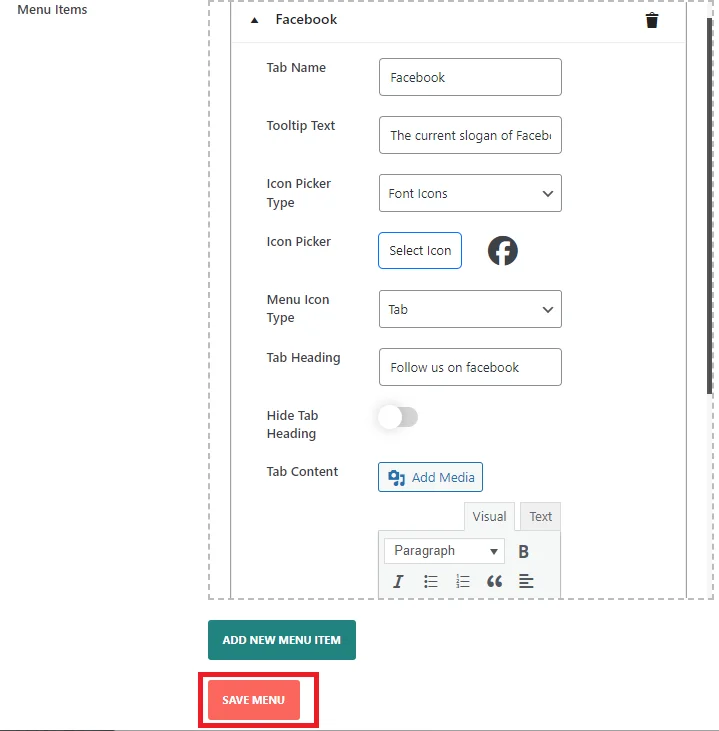
Acestea includ gestionarea numelui filei, textului descrierii, tipului selectorului pictogramelor, selectorului pictogramelor, tipului pictogramei meniu, titlului filei, ascundeți titlului filei și conținutului filei.

- Nume filă: Acest câmp este utilizat pentru a afișa numele filei pe partea frontală.
- Text indicativ: introduceți text pentru a fi afișat ca balon explicativ al filei.
- Tip de selectare a pictogramelor: alegeți dintre diferitele elemente de selectare a pictogramelor, cum ar fi Pictogramele Font-Awesome.
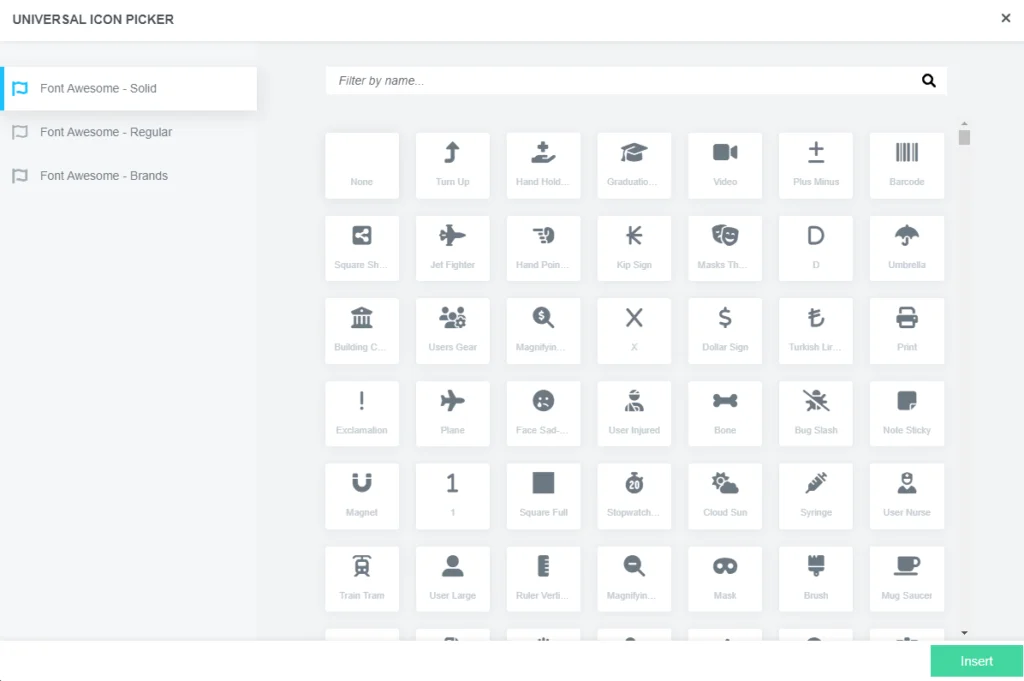
Iată cele peste 2000 de pictograme de font care sunt disponibile pentru a alege pentru bara laterală a site-ului dvs.:

După cum puteți vedea, există 3 Font Awesome, adică Solid, Regular și Brands . De aici, puteți alege pictograma de afișat în bara laterală.

Alternativ, puteți selecta „pictogramă personalizată” pentru a vă încărca pictograma.

După ce ați încărcat o pictogramă personalizată,

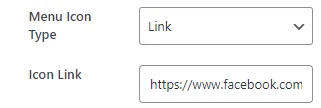
- Tip de pictogramă de meniu: sunt disponibile două tipuri de pictograme de meniu: tip de filă și tip de legătură . Alege-l pe cel care se potrivește preferințelor și designului tău.
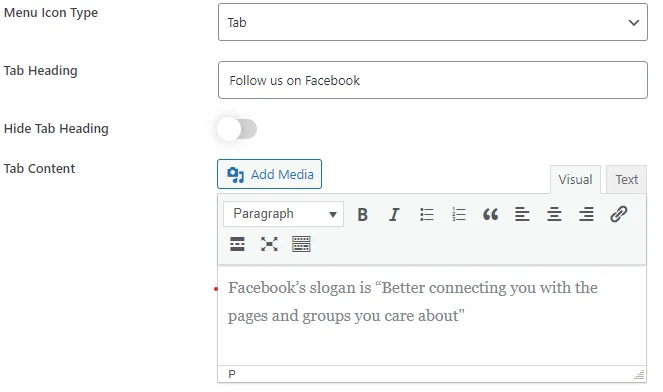
După ce selectați Tab din tipul pictogramei meniului , acesta activează conținutul filei , unde puteți scrie conținutul pentru a fi afișat în filă.

- Titlu filă : trebuie să alegeți opțiunea filă din tipul pictogramei meniu pentru a activa opțiunea titlul filei .
- Ascunde titlul filei: activarea acestei opțiuni va ascunde titlul filei.
Dacă alegeți tipul de link în tipul de pictogramă de meniu, poate fi util pentru afișarea pictogramelor rețelelor sociale precum Facebook, Twitter, Instagram etc. cu linkuri.

Pasul 5: După ce ați completat toate câmpurile și selectați opțiunea, faceți clic pe butonul „Salvați meniul” pentru a adăuga elementul de meniu în lista de meniu .

În continuare, vom naviga la setările de aspect pentru a ajusta aranjarea sau aspectul elementelor de meniu sau de pagină.
setări de schemă
Acest câmp vă poate permite să ajustați aspectul sau aranjarea elementelor de meniu sau de pagină.
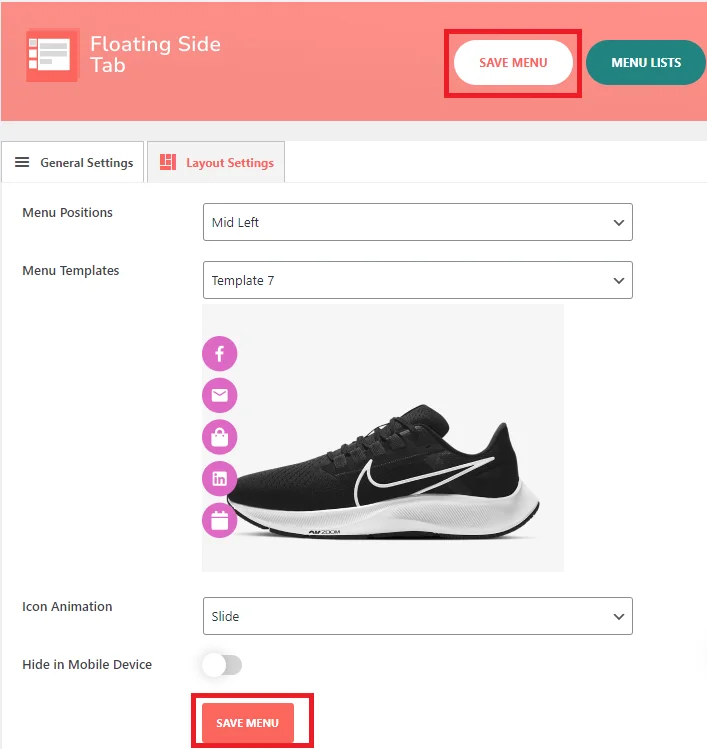
În plus, aveți opțiunea de a gestiona setările de aspect. Veți găsi opțiuni pentru pozițiile meniului, șabloane, animația pictogramelor și ascunderea meniurilor pe dispozitivele mobile în secțiunea de setări de aspect .
- Poziția meniului: Acest câmp oferă opțiuni pentru poziționarea meniului pe pagină. Pe baza contextului, se pare că există cel puțin două opțiuni: „mijlocul stânga” și „mijlocul-dreapta”.
- Alegeți șablon: Acest câmp vă permite să alegeți dintre diferite șabloane pentru aspectul meniului. Pe baza contextului, sunt disponibile cel puțin 8 opțiuni de șablon .
- Animație pictogramă: acest câmp vă poate permite să alegeți efecte de animație pentru pictogramele de meniu. Oferă o singură animație pictogramă, adică un diapozitiv.
- Ascunde în mobil : Acest câmp vă permite să alegeți dacă să ascundeți sau nu meniul atunci când vizualizați pagina pe un dispozitiv mobil.

Pasul 6: Apoi, trebuie să selectați toate opțiunile date pentru a le afișa pe site.
În imaginea de mai sus, am arătat opțiunea selectată.
Pasul 7: După ce ați selectat toate opțiunile, faceți clic pe „Salvare meniu”.
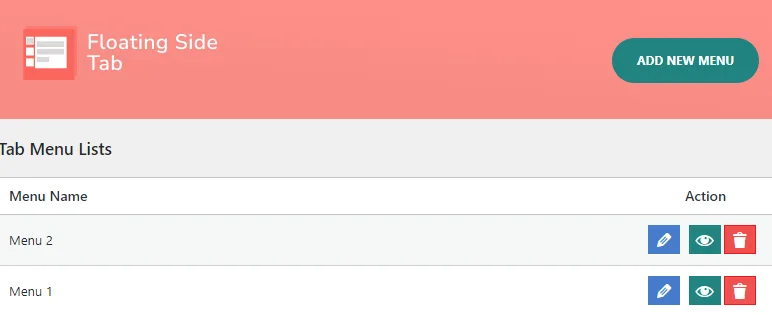
Pasul 8: După ce faceți clic pe „Salvare meniu”, puteți vedea butonul „Lista meniului” în poziția „dreapta sus”, unde puteți vedea o listă a meniului.

Pasul 9: După ce faceți clic pe butonul „Lista de meniu” , veți vedea lista cu elementele de meniu pe care le-ați creat.

Găsirea listei de meniuri în tabloul de bord WordPress este simplă. Pur și simplu faceți clic pe fila laterală plutitoare și veți vedea lista cu elementele din meniul file pe care le-ați creat. De acolo, puteți adăuga, edita, șterge și previzualiza cu ușurință meniuri direct din listă.
Acum, îndreptându-ne către setările de afișare, putem personaliza vizibilitatea meniului și locația pe diferite pagini ale site-ului web pentru o navigare personalizată
Setări de afișare
Setările de afișare vă permit să controlați unde și cum apare un meniu în diferite pagini ale site-ului dvs.
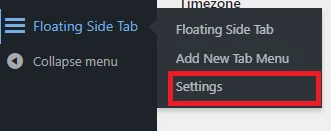
Pasul 10: Pentru setările de afișare , mai întâi trebuie să mergeți la fila laterală plutitoare, apoi acolo veți vedea setările. După aceea, puteți da clic pe „Setări. „.

Pasul 11: După ce faceți clic pe „Setări” , veți vedea meniurile pe care doriți să le afișați pe pagină.
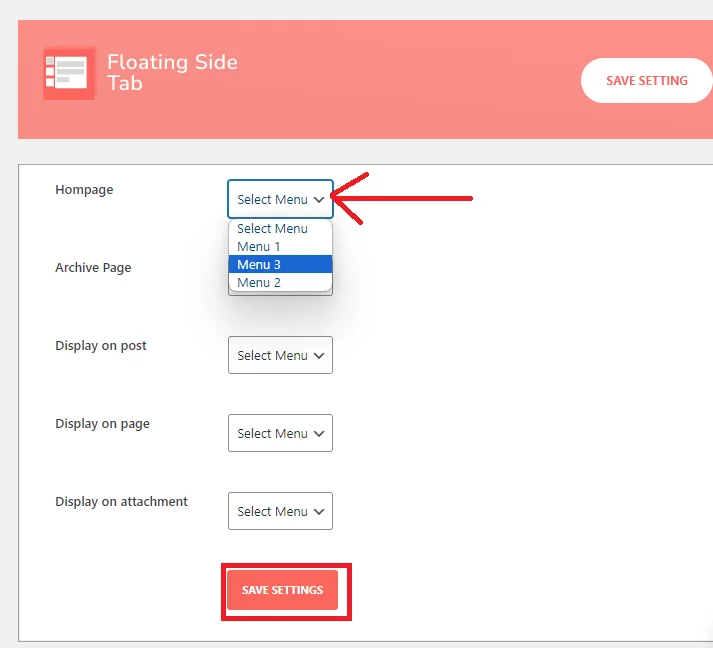
Puteți personaliza setările de afișare a meniului pentru diferite pagini ale site-ului dvs.:
- Pagina de pornire: alegeți un meniu de afișat pe pagina de pornire.
- Pagina de arhivă: Selectați un meniu pentru pagina de arhivă.
- Afișare în postare: alegeți un meniu pentru paginile de postare individuale.
- Afișare pe pagină: selectați un meniu pentru paginile obișnuite.
- Afișare pe atașament: alegeți un meniu pentru afișare în paginile atașate.
Pasul 12: În această setare, veți avea opțiunea de a selecta meniul. Pe pagini diferite, puteți afișa diferite meniuri pe care le-ați creat.

De exemplu, dacă alegeți Meniul 3 din opțiunea de meniu de pe pagina de pornire, meniul respectiv va apărea numai în bara laterală a paginii de pornire. Pentru alte postări, pagini și atașamente. Repetați aceiași pași pentru a afișa un meniu.
Puteți selecta meniul specific pe care l-ați creat pentru fiecare pagină pentru a afișa meniuri diferite pe diferite pagini.
Pasul 11: După selectarea meniurilor, faceți clic pe „Salvare setări”.
Iată cum să adăugați o filă laterală plutitoare pe site-ul dvs. WordPress. Odată adăugat, puteți utiliza același proces descris mai sus pentru a adăuga meniurile necesare. Acest plugin acceptă posibilități nelimitate de meniu, așa că descărcați-l acum și începeți să vă creați listele de meniuri.
Concluzie
Sunt convins că veți aprecia acest plugin și metoda de meniu pentru a adăuga fără efort o filă laterală plutitoare pe site-ul dvs. WordPress. Este o soluție simplă, dar eficientă.
Există pluginuri care depășesc acest lucru în ceea ce privește puterea și funcționalitatea?
Simțiți-vă liber să lăsați mai jos recomandările dvs. Sunt dornic să le explorez și, dacă sunt impresionat, îmi voi împărtăși cu plăcere gândurile și recenziile în postările viitoare.
