Cum să creați o fereastră pop-up pentru ghidul de dimensiuni simplu în tema Flatsome
Publicat: 2022-06-29Un ghid de mărimi în tema Flatsome este important dacă aveți un magazin de îmbrăcăminte online. Ghidul de mărimi îi ajută pe clienții să găsească haine care li se potrivesc cel mai bine în funcție de măsurătorile lor. De aceea, este o practică bună să adăugați un ghid de mărimi pe pagina produsului dvs. care va ajuta clienții să aleagă mărimea potrivită a hainelor și este cel mai bun plugin pop-up din WordPress.
În acest tutorial, vom vedea cum putem adăuga un „Ghid de mărimi” la tema Flatsome. Când clienții dau clic pe acest buton pentru ghidul de mărimi, în caseta luminosă va apărea un ghid de mărimi. Vom implementa ghidul de dimensiuni în tema Flatsome folosind un cod demonstrativ pe care îl puteți edita și seta măsurători după cum doriți.
Creați un ghid de mărimi în tema Flatsome pas cu pas
Pasul 1:
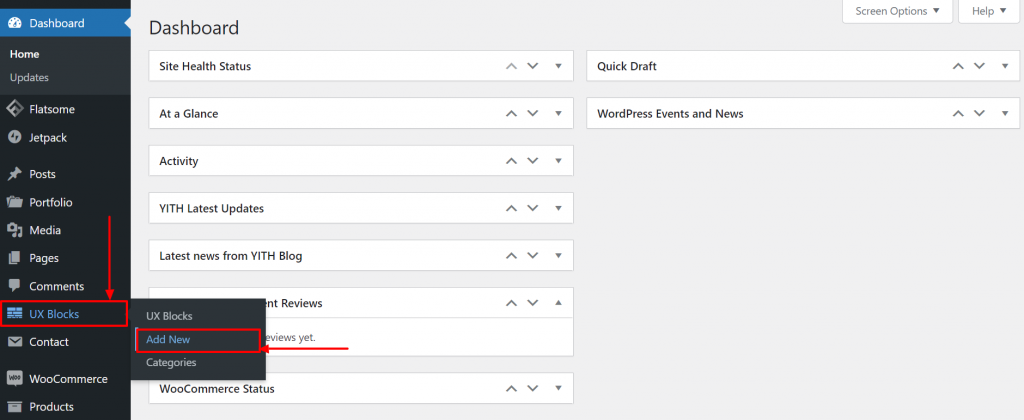
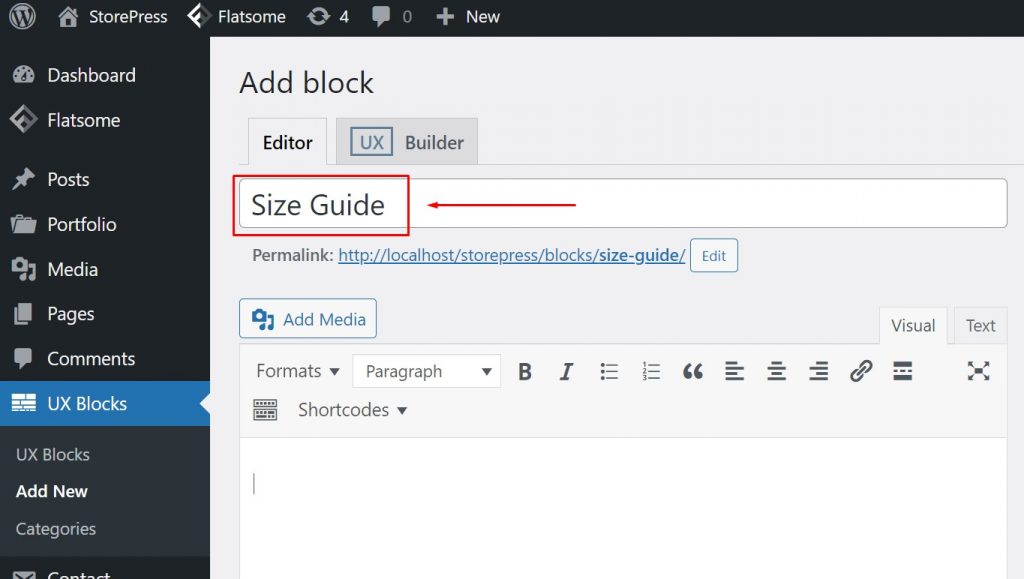
În primul rând, trebuie să creăm un bloc UX. În tabloul de bord, plasați cursorul pe opțiunea „Blocuri UX” și faceți clic pe „Adăugați nou”.
Pasul 2:
Dați blocului titlul „Ghid de mărimi”, astfel încât codul scurt să fie [block id=”size-guide”]

Pasul 3:
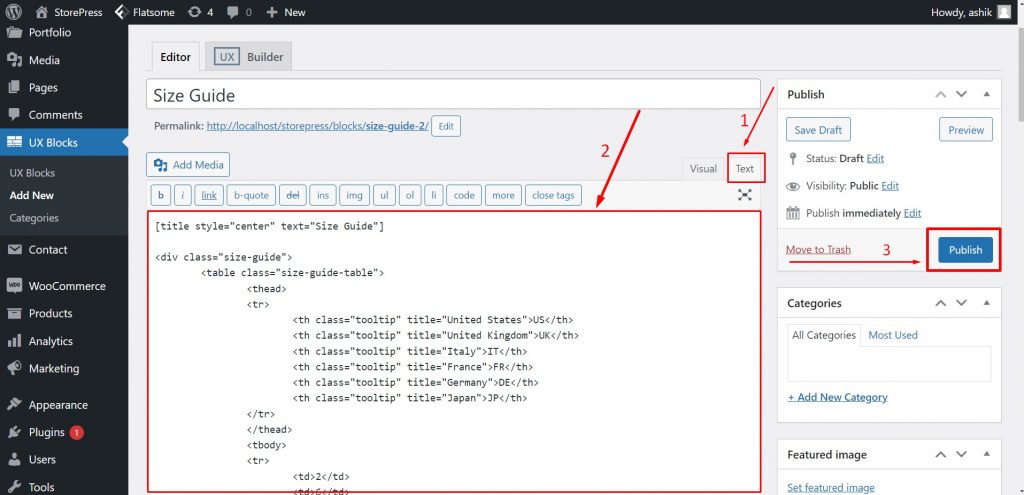
Faceți clic pe fila „Text” din editor pentru a o selecta. Copiați și inserați codul dat în editor. Puteți personaliza valorile în funcție de nevoile dvs. Acum faceți clic pe „Publicare” pentru a finaliza crearea blocului UX. Editorul de text implicit este același în toate cele mai bune teme WooCommerce.
[decalaj] [title text="Ghid de mărimi"] <div class="size-guide"> <table class="size-guide-table"> <cap> <tr> <th class="tooltip" title="Statele Unite ale Americii">SUA</th> <th class="tooltip" title="Regatul Unit">Marea Britanie</th> <th class="tooltip" title="Italy">IT</th> <th class="tooltip" title="Franța">FR</th> <th class="tooltip" title="Germania">DE</th> <th class="tooltip" title="Japan">JP</th> </tr> </thead> <tbody> <tr> <td>2</td> <td>6</td> <td>38</td> <td>34</td> <td>32</td> <td>7</td> </tr> <tr> <td>4</td> <td>8</td> <td>40</td> <td>36</td> <td>34</td> <td>9</td> </tr> <tr> <td>6</td> <td>10</td> <td>42</td> <td>38</td> <td>36</td> <td>11</td> </tr> <tr> <td>8</td> <td>12</td> <td>44</td> <td>40</td> <td>38</td> <td>13</td> </tr> <tr> <td>10</td> <td>14</td> <td>46</td> <td>42</td> <td>40</td> <td>15</td> </tr> <tr> <td>12</td> <td>16</td> <td>48</td> <td>44</td> <td>42</td> <td>17</td> </tr> <tr> <td>14</td> <td>18</td> <td>50</td> <td>46</td> <td>44</td> <td>19</td> </tr> <tr> <td>16</td> <td>20</td> <td>52</td> <td>48</td> <td>46</td> <td>21</td> </tr> <tr> <td>18</td> <td>22</td> <td>54</td> <td>50</td> <td>48</td> <td>23</td> </tr> <tr> <td>20</td> <td>24</td> <td>56</td> <td>52</td> <td>50</td> <td>25</td> </tr> <tr> <td>22</td> <td>26</td> <td>58</td> <td>54</td> <td>52</td> <td>27</td> </tr> <tr> <td>24</td> <td>28</td> <td>60</td> <td>56</td> <td>54</td> <td>29</td> </tr> </tbody> </table><!-- /.size-guide-table --> </div><!-- /.size-guide --> [decalaj] <p> <small>Acesta este o demonstrație a ghidului de mărimi (mărimile pot fi incorecte).</small> </p>


Pasul 4:
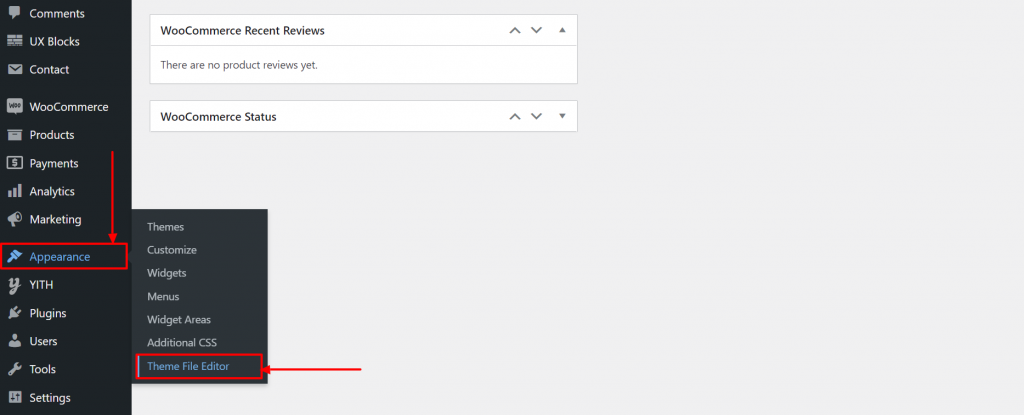
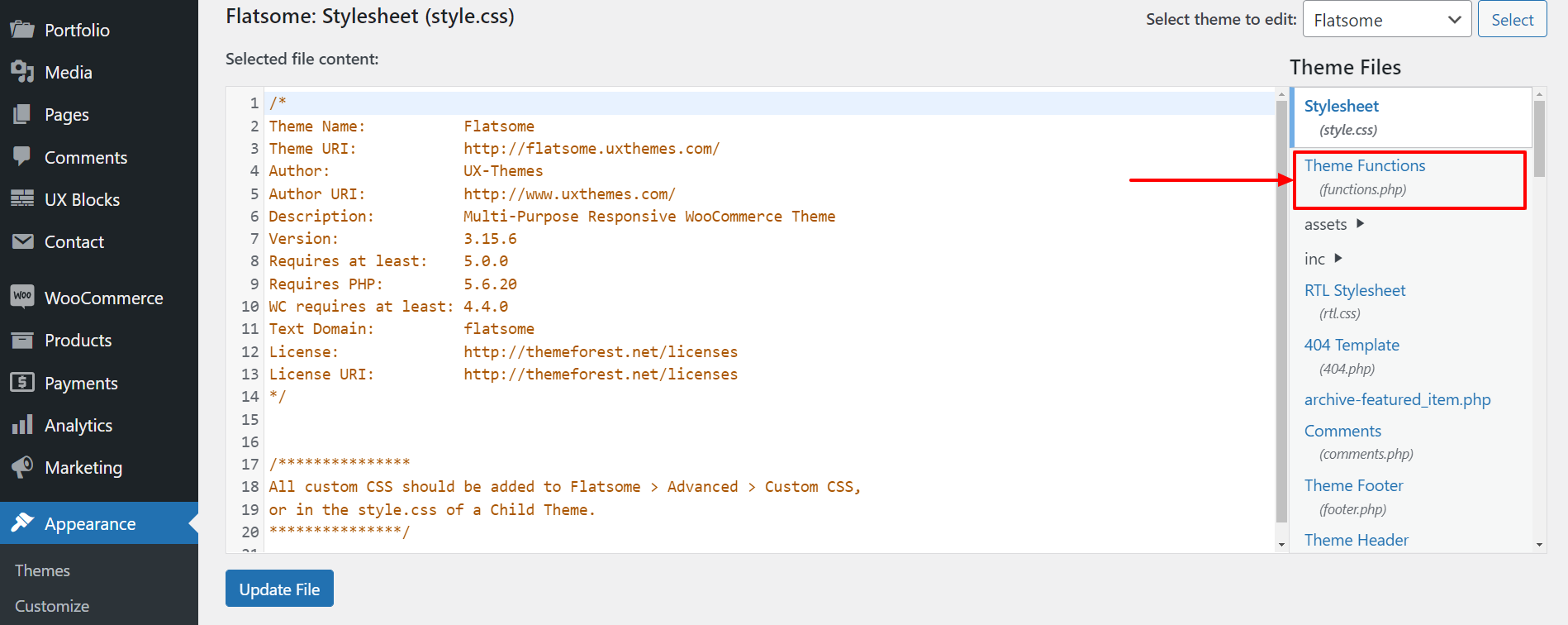
În tabloul de bord, plasați cursorul pe „Aspect” și faceți clic pe „Editor de fișiere temă”.
Pasul 5:
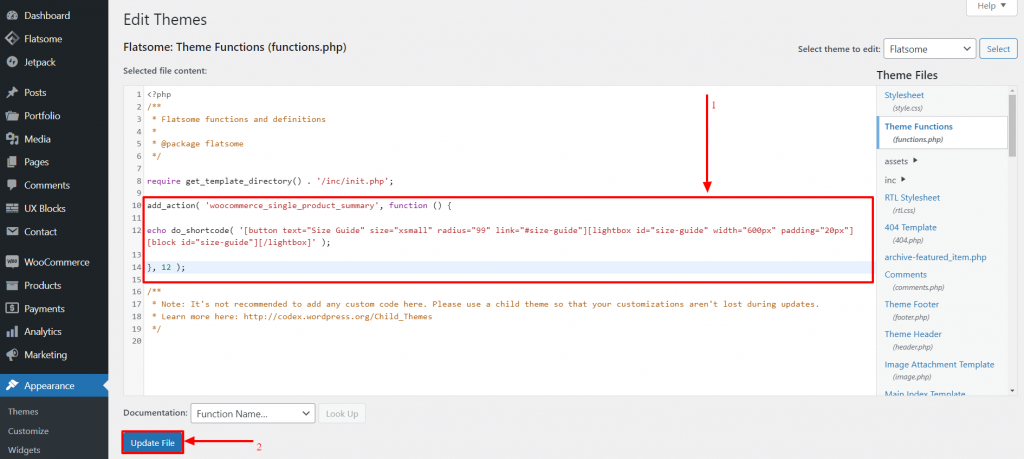
În „Editor de fișiere temă”, faceți clic pe „Funcții tematice” (funcții. php) pentru a-l deschide.

Pasul 6:
Acum lipiți codul de mai jos în fișierul „Funcții tematice” (functions.php) . Apoi faceți clic pe „Actualizare fișier” pentru a salva personalizarea.
Rețineți că, vă recomandăm insistent să utilizați o temă secundară pentru a face modificări în fișierele teme. Asigurați-vă că aveți o copie de rezervă a site-ului dvs. înainte de a face orice modificări în fișierele teme.
Lipiți acest cod în „Funcțiile temei” , așa cum se arată în imagine.
**************************************************** ******************************************
add_action( 'woocommerce_single_product_summary', function () { echo do_shortcode( '[button text="Ghid de mărimi" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]' ); }, 12);
**************************************************** ******************************************
Pasul 7:
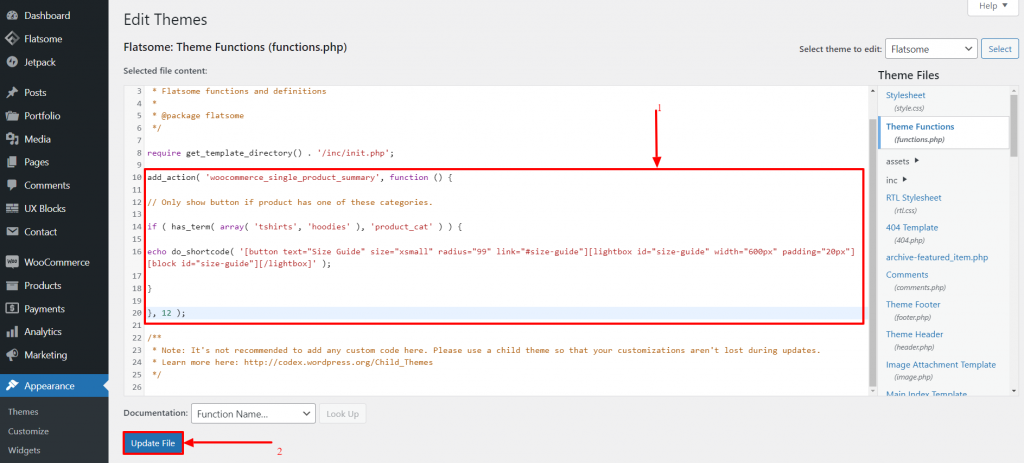
Alternativ, puteți alege să afișați butonul Ghid de mărimi numai pentru produsele din anumite categorii. În acest caz, inserați codul de mai jos în locul celui anterior în fișierul „Funcții tematice” (functions.php) .
**************************************************** **************************************************** **
add_action( 'woocommerce_single_product_summary', function () { // Afișează butonul numai dacă produsul are una dintre aceste categorii. if ( are_term( array( 'tricouri', 'harace' ), 'produs_pisica' ) ) { echo do_shortcode( '[button text="Ghid de mărimi" size="xsmall" radius="99" link="#size-guide"][lightbox width="600px" padding="20px"][block][/lightbox ]' ); } }, 12);
**************************************************** **************************************************** **
Pasul 8:
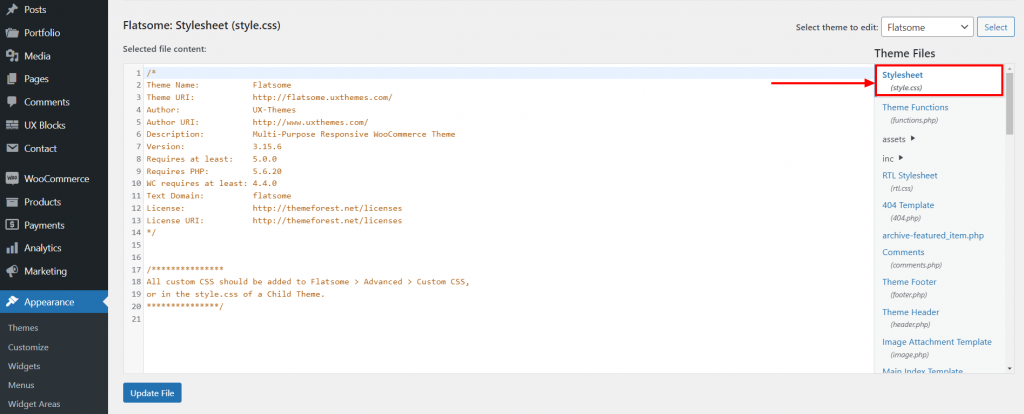
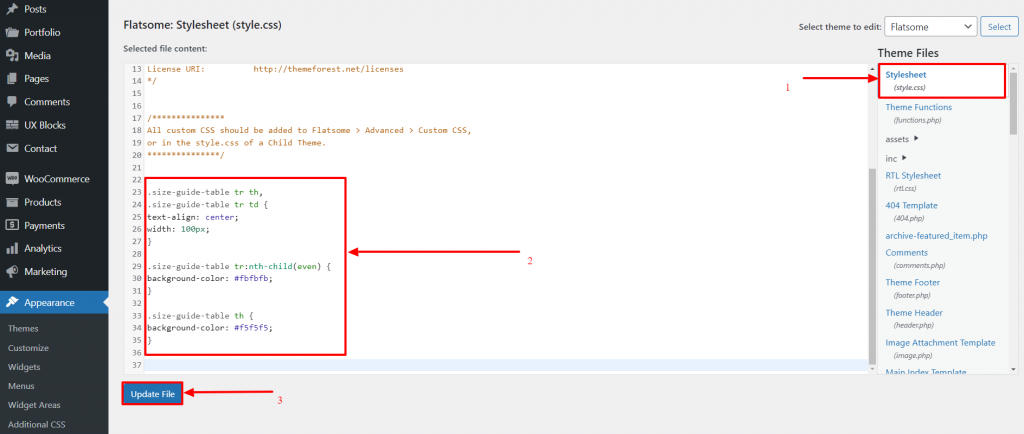
În „Theme File Editor” la care lucrăm, faceți clic pe „Stylesheet” (style.css) pentru a deschide fișierul în editor. Cele mai populare teme gratuite WordPress WooCommerce pot fi editate folosind editorul de fișiere de teme.
Pasul 9:
Lipiți codul de mai jos în fișierul „Stylesheet” (style.css) . Apoi faceți clic pe „Actualizare fișier” pentru a salva personalizarea.
**************************************************** **************************************************** **************************
.size-ghid-tablet tr th,
.size-guide-table tr td {
text-align: centru;
lățime: 100px;
}
.size-guide-table tr:nth-child(even) {
culoare de fundal: #fbfbfb;
}
.size-guide-table-th {
culoare de fundal: #f5f5f5;
}**************************************************** **************************************************** ****************************

Pasul 10:
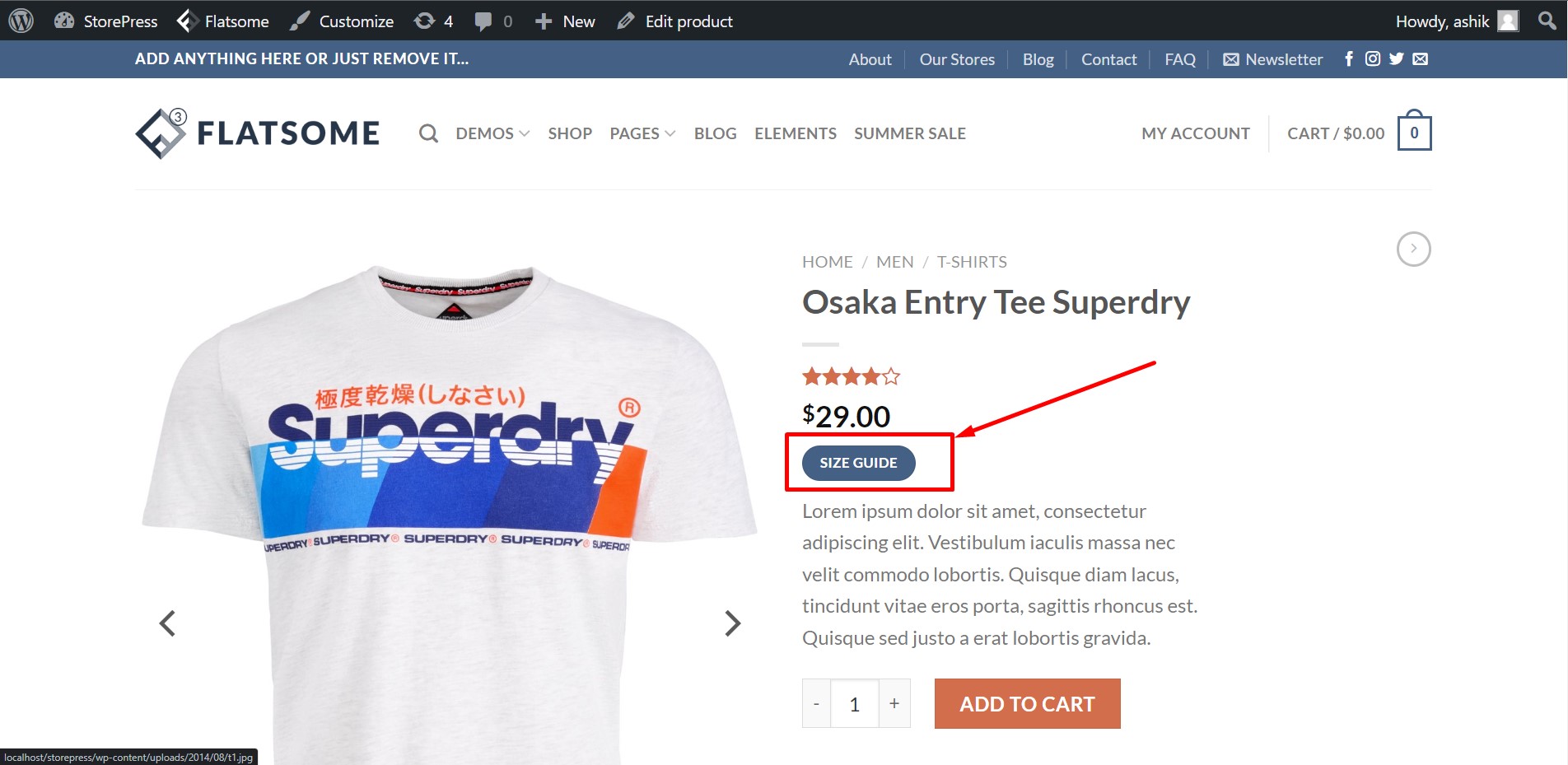
Acum deschide orice produs și vei găsi butonul „Ghid de mărimi” pe care l-am creat chiar sub preț. Faceți clic pe butonul „Ghid de mărimi” .

Pasul 11:
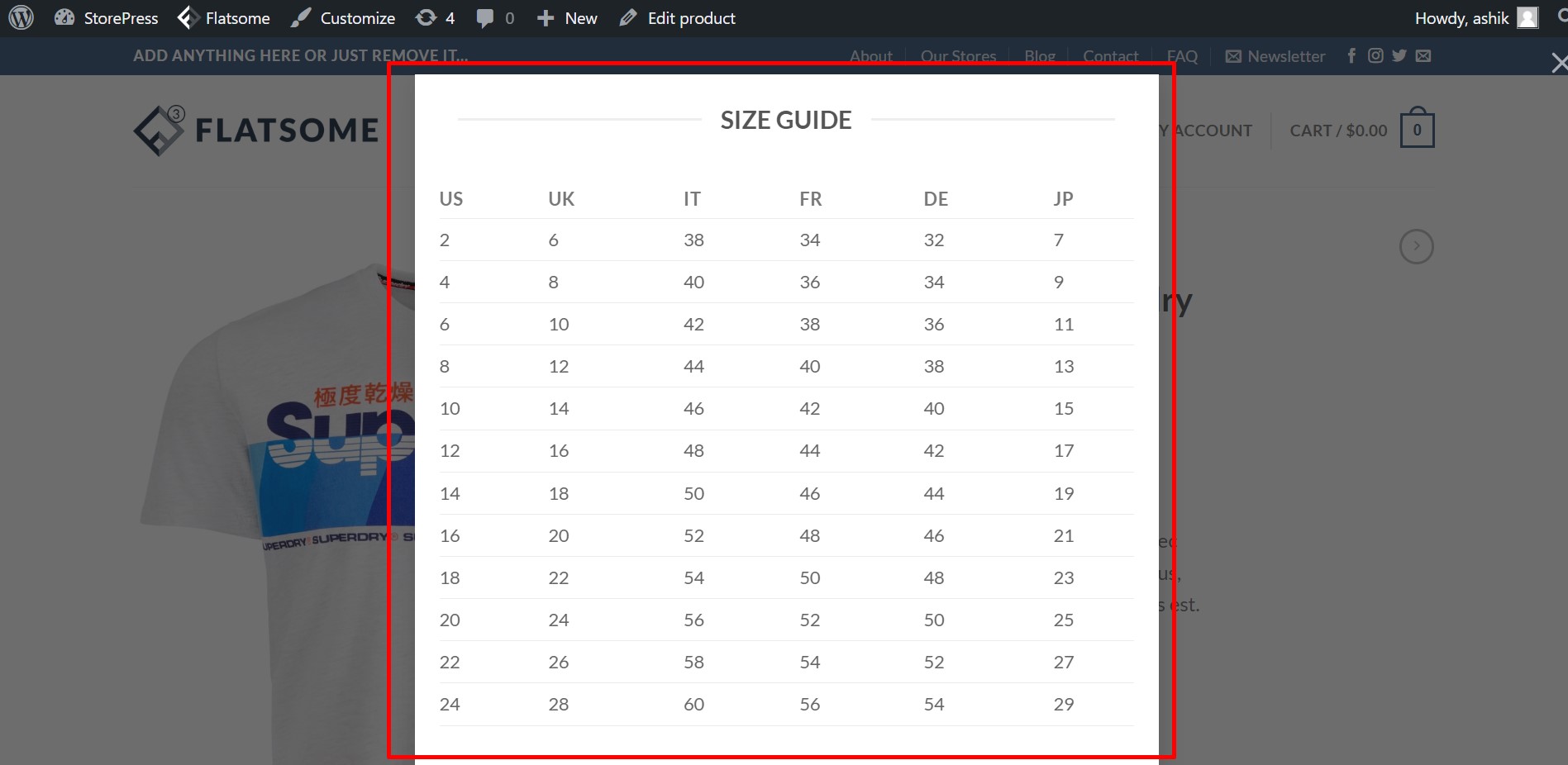
Pe măsură ce ați făcut clic pe butonul „ Ghid de mărimi” , ghidul de mărime, veți apărea pop-up în caseta lightbox. Putem vedea că „Ghidul de mărimi” funcționează perfect.

Concluzie
În pașii menționați mai sus, am explicat cum puteți crea cu ușurință un buton „Ghid de mărimi” care va deschide un ghid de mărimi în caseta de lumină pentru clienții dvs. Acest ghid de mărimi se va asigura că clienții tăi își pot alege hainele perfecte și îi pot menține mai implicați în magazinul tău online.
Sperăm că acest tutorial v-a fost de ajutor. Urmărește-ne pentru mai multe tutoriale minunate ca acesta! Nu ezitați să consultați tutorialul nostru despre cum să adăugați etichete de meniu în tema Flatsome.