Cum să adăugați timp de citire a articolului pe site-ul dvs.?
Publicat: 2024-05-23Adăugarea unui timp de citire a unui articol pe site-ul dvs. poate îmbunătăți semnificativ experiența utilizatorului, oferind cititorilor o estimare rapidă a timpului necesar pentru a interacționa cu conținutul dvs.
Această caracteristică mică, dar de impact, nu numai că ajută la stabilirea așteptărilor clare, dar crește și reținerea cititorilor, făcând articolele dvs. mai accesibile.
În această postare pe blog, vă vom ghida prin pașii simpli pentru a adăuga timp de citire a articolului folosind pluginul Timp de citire a articolului de pe site-ul dvs. WordPress.
Până la sfârșitul acestui tutorial, veți fi echipat cu cunoștințele necesare pentru a oferi o experiență de lectură mai ușor de utilizat și mai transparentă pentru publicul dvs.
Deci, haideți să descoperim cum să adăugați timpul de citire a articolului fără probleme și în mod eficient.
Cuprins
- 1 De ce să adăugați timp de citire a articolului pe site-ul dvs.?
- 2 Cum să adăugați timp de citire a articolului pe site-ul dvs.?
- 2.1 Pasul 1: Instalați pluginul pentru timp de citire a articolului
- 2.1.1 1. Accesați site-ul dvs. WordPress și conectați-vă.
- 2.1.2 2. Accesați „Plugin-uri”.
- 2.1.3 3. Găsiți „Timp citire articol”.
- 2.1.4 4. Instalați pluginul
- 2.1.5 5. Activați pluginul.
- 2.2 Pasul 2: Configurați setările pluginului
- 2.2.1 Setarea de bază
- 2.2.2 Setări de aspect
- 2.1 Pasul 1: Instalați pluginul pentru timp de citire a articolului
- 3 Pasul 3: Setările barei de progres
- 4. Concluzie
De ce să adăugați timp de citire a articolului pe site-ul dvs.?
Înainte de a descoperi cum să adăugați timp de citire a articolului pe site-ul dvs. web, să înțelegem de ce adăugați timp de citire a articolului pe site-ul dvs.
La început, stabilește o așteptare clară pentru cititori de a le anunța cât timp va dura să citească articolul. Acest lucru va genera încredere și va ajuta utilizatorii să ia decizii informate cu privire la alocarea timpului lor.
În plus, afișarea timpului de citire poate atrage mai mulți cititori, asigurându-i că conținutul tău este concis și ușor de digerat.
În plus, îmbunătățește accesibilitatea , permițând utilizatorilor să-și planifice sesiunile de lectură în consecință, indiferent dacă au câteva minute libere sau caută o lectură mai lungă.
Cum să adăugați timp de citire a articolului pe site-ul dvs.?
Acum că am evidențiat importanța adăugării timpului de citire a articolului, haideți să analizăm cum puteți implementa această caracteristică pe site-ul dvs. WordPress utilizând pluginul Time Read Time de la WP Shuffle.
Urmați acești pași simpli pentru a îmbunătăți experiența utilizatorului site-ului dvs.:
Pasul 1: Instalați pluginul pentru timp de citire a articolului
1. Accesați site-ul dvs. WordPress și conectați-vă.
Odată conectat, veți fi direcționat automat către tabloul de bord .
2. Accesați „Plugin-uri”.
Găsiți meniul din partea stângă a ecranului și faceți clic pe „Plugins” .
3. Găsiți „Timp de citire a articolului”.
Navigați în partea de sus a ecranului și faceți clic pe „Adăugați nou” . În bara de căutare care apare, tastați „Timp de citire a articolului” .
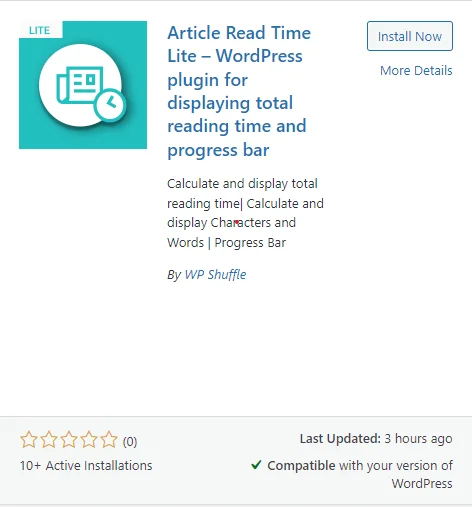
4. Instalați pluginul
După căutare, va apărea o listă de rezultate. Căutați pluginul „Timp de citire a articolului” printre aceste rezultate. Faceți clic pe „Instalare acum” pentru procesul de instalare.

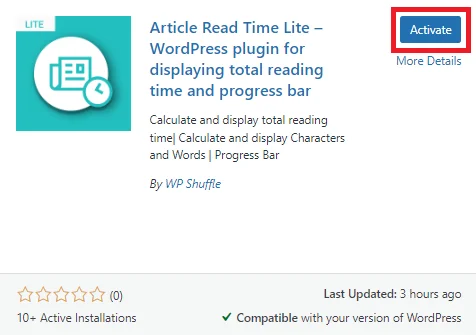
5. Activați pluginul.
După finalizarea instalării, faceți clic pe butonul „Activare” , care înlocuiește butonul „Instalare acum” .

Descărcați pluginul
Pasul 2: Configurați setările pluginului
Odată ce pluginul este activat, veți putea vizualiza meniul Timp de citire a articolului din meniul de administrare din stânga. Și apoi puteți face clic pe acel meniu pentru a configura pagina de setări a pluginurilor.

În această secțiune, puteți configura două opțiuni de setări și anume Setarea de bază și Setarea aspectului.
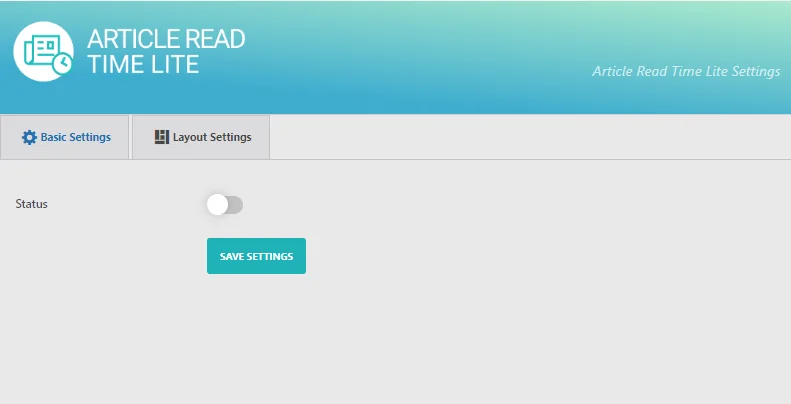
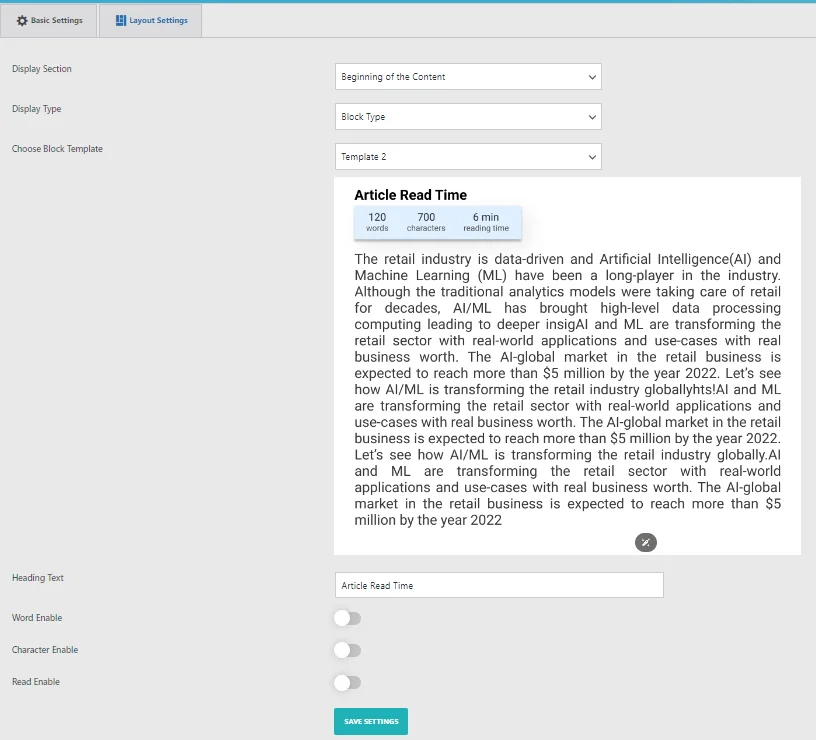
Setare de bază
În setarea de bază , starea implicită a fost afișată ca fiind dezactivată.

Pentru a afișa o secțiune în partea frontală, puteți verifica starea și apoi configurați setările în funcție de nevoile dvs.

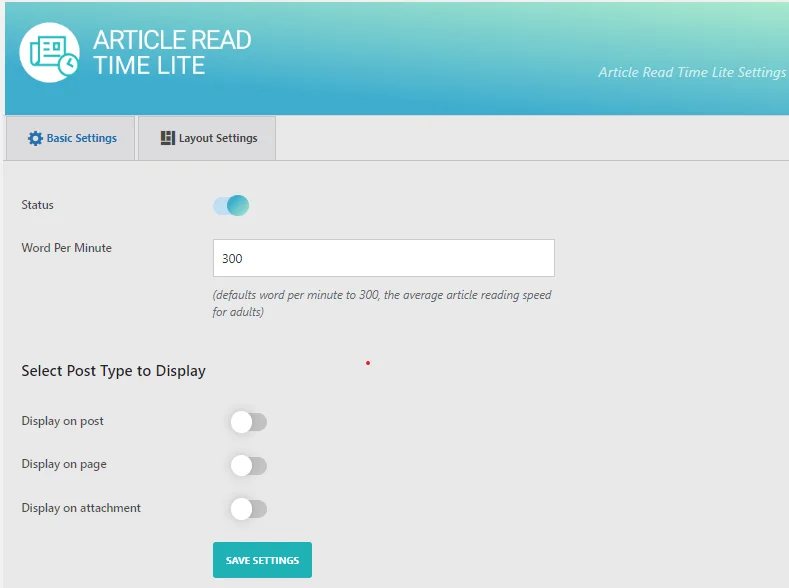
După activarea stării, puteți configura toate setările de bază, cum ar fi Stare , Cuvânt pe minut, Selectați tipul postării de afișat etc.
Deci, puteți seta cuvântul pe minut pentru a citi articolul de către utilizator și puteți alege secțiunea de activare și dezactivare pentru tipul de postare în funcție de nevoile dvs.
Pentru a afișa o secțiune în partea frontală, trebuie să activați următoarea opțiune din imaginea de mai sus. Apoi faceți clic pe salvare setări.
Acum ne îndreptăm către setările de aspect .
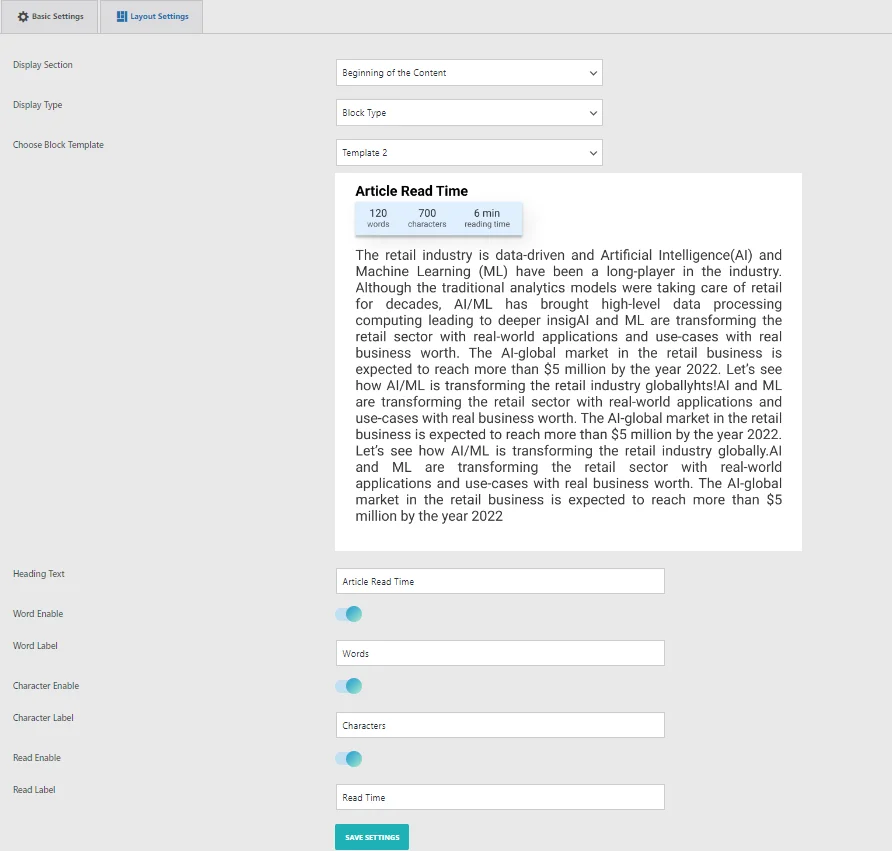
setări de schemă
În această secțiune, aveți opțiunea de a ajusta setările esențiale ale aspectului șabloanelor de paragraf. Puteți selecta un șablon din cele două opțiuni frumos pre-proiectate pentru tipurile de paragraf.

În această secțiune, veți găsi mai multe opțiuni pentru a vă personaliza șabloanele de paragraf:
- Secțiune de afișare: alegeți unde doriți să apară șablonul de paragraf – fie la începutul conținutului, la sfârșitul conținutului sau ambele.
- Tip de afișare: Selectați între tipurile de afișare de paragraf și bloc.
- Alegeți șablonul de paragraf: alegeți din selecția noastră de 2 șabloane de paragraf frumoase pre-proiectate.
- Textul titlului: setați textul titlului să fie afișat pe partea frontală.
- Mesaj pentru numărul de cuvinte/caractere: Utilizați această opțiune de zonă de text pentru a afișa un mesaj de numărare de cuvinte/caractere pe partea frontală.

După selectarea și alegerea opțiunii faceți clic pe salvare setări .
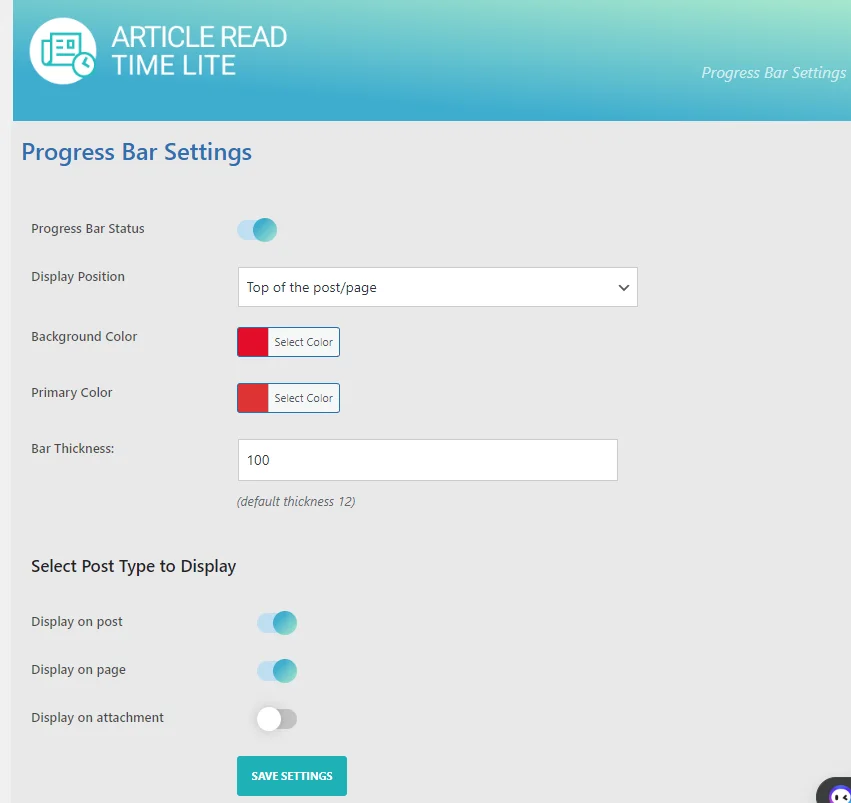
Pasul 3: Setările barei de progres
În această secțiune, aveți flexibilitatea de a personaliza culoarea și stilul barei de progres folosind opțiunile noastre de personalizare încorporate. Aceste opțiuni sunt deosebit de utile atunci când șablonul pre-proiectat nu corespunde cu exactitate cerințelor dvs. și trebuie să adaptați formularul la nevoile dvs. specifice.

Iată opțiunile de personalizare disponibile pentru stilul personalizat de culoare:
- Stare bară de progres: activați sau dezactivați bara de progres de pe front-end.
- Poziția de afișare: alegeți unde să afișați bara de progres.
- Stiluri de afișare: selectați diferite stiluri pentru bara de progres, cum ar fi normal sau degrade.
- Culoare de fundal: personalizați culoarea de fundal a barei de progres.
- Culoare primară: personalizați culoarea primară a barei de progres.
- Grosimea barei: Reglați grosimea barei de progres pentru a crește dimensiunea acesteia.
După selectarea tuturor opțiunilor. Faceți clic pe Salvare setări.
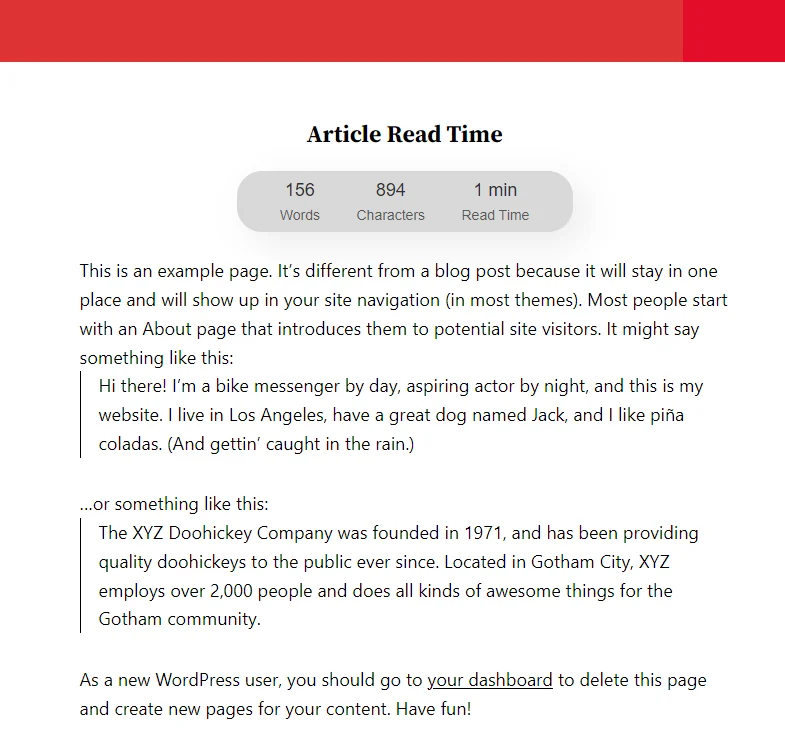
previzualizare

Concluzie
Adăugarea unui timp de citire a unui articol pe site-ul dvs. web poate îmbunătăți semnificativ experiența utilizatorului, oferind cititorilor o estimare rapidă a timpului necesar pentru a interacționa cu conținutul dvs. Această funcție nu numai că stabilește așteptări clare, dar crește și reținerea cititorilor, făcând articolele dvs. mai accesibile. Urmând pașii simpli evidențiați în acest tutorial, puteți adăuga fără probleme timpul de citire a articolului pe site-ul dvs. WordPress utilizând pluginul Time Read Time de la WP Shuffle . Cu aceste cunoștințe, veți putea oferi o experiență de lectură mai ușor de utilizat și mai transparentă pentru publicul dvs., îmbunătățind în cele din urmă implicarea și satisfacția.
