Cum să adăugați Breadcrumbs pe site-ul dvs. Elementor folosind Widget Breadcrumbs
Publicat: 2021-06-22Doriți să afișați Breadcrumbs pe site-ul dvs. Elementor? Ai venit la locul potrivit. Aici, în acest tutorial, vă vom ghida despre cum să adăugați Breadcrumbs pe site-ul dvs. Elementor folosind widgetul Breadcrumbs.
Folosind widgetul Breadcrumbs al PowerPack, puteți afișa o reprezentare ierarhică a legăturilor de navigare pe paginile create cu Elementor. Adăugarea de breadcrumb oferă vizitatorilor o modalitate ușoară de a naviga pe site și îi ajută să înțeleagă cu ușurință structura site-ului.
Înainte de a trece prin widgetul Elementor Breadcrumbs al PowerPack, să înțelegem mai întâi pesmeturile și de ce sunt utile.
Ce sunt pesmeturile?
Un breadcrumb este o cale mică de text situată de obicei în partea de sus a paginii. Indică locul în care se află un utilizator pe site, împreună cu categoriile de nivel superior care l-au condus la pagina/postarea pe care o vizualizează în prezent. Un breadcrumb permite, de asemenea, navigarea ușoară către paginile vizitate anterior.
Să înțelegem pesmeturile cu ajutorul unui exemplu:

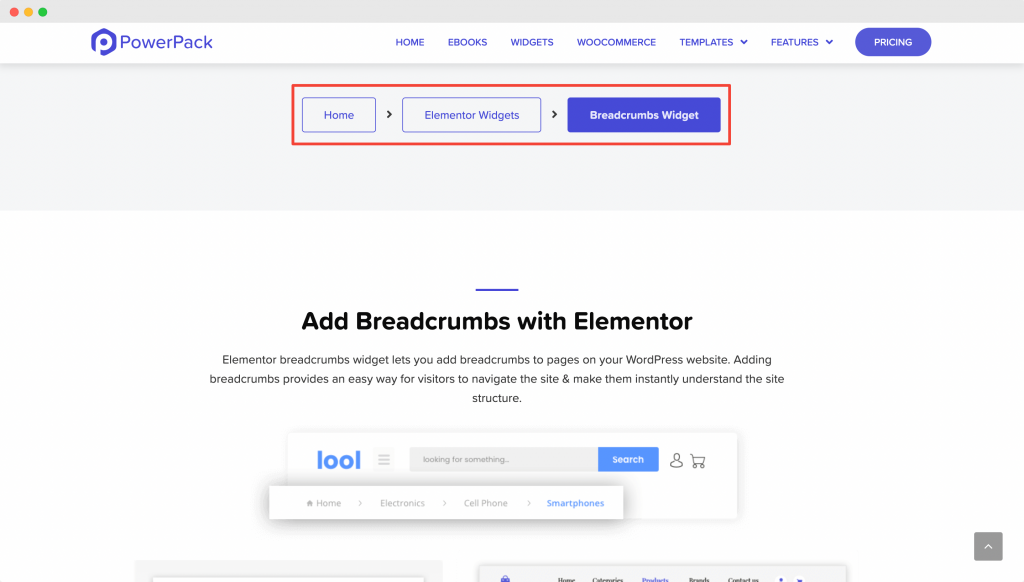
Aceasta este pagina widget Elementor Breadcrumbs a PowerPack. Partea marcată cu roșu (Acasă > Elementor Widgets > Breadcrumbs Widget) este cunoscută sub numele de Breadcrumb . Breadcrumb evidențiază pagina curentă pe care o vedem. De asemenea, trimite înapoi la paginile (Acasă > Elementor Widgets) prin care am ajuns pe pagina noastră curentă (Breadcrumbs Widget).
Acest lucru îi ajută pe utilizatori să se întoarcă cu ușurință la pagina de la care au venit într-un mod structurat, în loc să apese butonul înapoi, să se întoarcă prin pagina de pornire sau de căutare. Breadcrumb-urile sunt mai ales utile în navigarea între paginile site-urilor de comerț electronic cu multe pagini de produse sau de arhivă sau într-un blog care conține diverse categorii și conținut postat.
Tipuri de pesmet
Există de obicei 3 tipuri de pesmet:
- Pesmet bazate pe ierarhie: acestea sunt cele mai comune tipuri de pesmet. Acesta este ceea ce folosim și pe site-ul nostru. Breadcrumb-urile bazate pe ierarhie evidențiază pagina pe care se află utilizatorul în prezent și, de asemenea, leagă înapoi la pagina prin care utilizatorul a ajuns pe pagina curentă.
- Pesmeturi bazate pe istoric: După cum sugerează și numele, pesmeturile bazate pe istoric sunt generate în funcție de paginile vizitate de utilizator.
- Breadcrumbs bazate pe atribute : Breadcrumbs bazate pe atribute sunt cel mai frecvent vizibile pe site-urile de comerț electronic. Aceste breadcrumbs sunt generate pe baza atributelor pe care un utilizator le-a căutat și care au condus în cele din urmă la o anumită pagină de produs.
De ce sunt utile Breadcrumbs?
Pesmeturile sunt utile pentru site-ul dvs. în multe moduri diferite. Cu toate acestea, vom discuta cele mai importante trei moduri prin care Breadcrumbs ajută la îmbunătățirea gradului de utilizare a site-ului dvs.:
- Îmbunătățește SEO-ul site-ului: Google adoră Breadcrumbs! Breadcrumb-urile oferă link-uri de navigare către conținutul site-ului dvs., ajutând astfel roboții/crawlerele Google să înțeleagă modul în care este structurat site-ul dvs. general. În plus, Google afișează și Breadcrumb-urile pe pagina cu rezultatele căutării, ajutând astfel utilizatorul cu informații suplimentare disponibile pe site-ul dvs.
- Îmbunătățește UX: Breadcrumbs ajută la îmbunătățirea UX a site-ului dvs. Utilizatorii caută de obicei o modalitate de a înțelege unde se află pe site și cum să se întoarcă sau să avanseze. Elementul de legături de navigare Breadcrumb servește acestui scop, făcând utilizatorii conștienți de exact unde se află și la ce se uită. Acest lucru îmbunătățește drastic UX -ul site-ului.
- Reduceți rata de respingere: majoritatea utilizatorilor vin pe site-ul dvs. prin căutări organice. Acest lucru înseamnă de obicei că utilizatorii accesează direct o pagină care conține informațiile pe care le caută. Acum, ar putea dori să răsfoiască mai mult site-ul dvs. fie pentru că o anumită pagină nu se potrivește nevoilor lor, fie pentru că le-a plăcut pagina și ar dori să afle mai multe. Dar cum își pot face o idee despre ceea ce este pe site-ul tău? Introduceți Pesmet! Legăturile de navigare pe breadcrumbs ajută utilizatorii să acceseze diferite pagini ale site-ului dvs.
Dacă pesmeturile lipsesc, atunci utilizatorul se poate pierde și se poate întoarce la rezultatele căutării Google. Acest lucru va crește rata de respingere a paginii, cu toate acestea, dacă există breadcrumbs, atunci sunt șanse ca utilizatorii să navigheze prin site-ul dvs., reducând astfel ratele de respingere .
Acum că avem o înțelegere corectă a pesmeturilor, vă voi explica cum puteți adăuga pesmet pe site-ul dvs. Elementor folosind widgetul Elementor Breadcrumb al PowerPack.
Adăugați Breadcrumbs pe site-ul dvs. Elementor folosind Widget Breadcrumbs
Pentru a adăuga breadcrumbs, va trebui să adăugăm widgetul Breadcrumbs pe orice pagină de pe site. De asemenea, va trebui să instalați și să activați atât Elementor , cât și pluginul PowerPack Elementor Pro pe site.
Lansați Editorul Elementor
După ce ați instalat și activat atât Elementor, cât și PowerPack Addons pe site, vă rugăm să mergeți la Tabloul de bord WordPress > Pagini . Acum selectați pagina în care doriți să adăugați widgetul Breadcrumbs și faceți clic pe butonul „Editați cu Elementor” .
Apoi, trageți și plasați widgetul Breadcrumbs în editorul Elementor. De îndată ce adăugați widgetul Breadcrumbs, veți vedea că pesmeturile apar cu setările implicite.
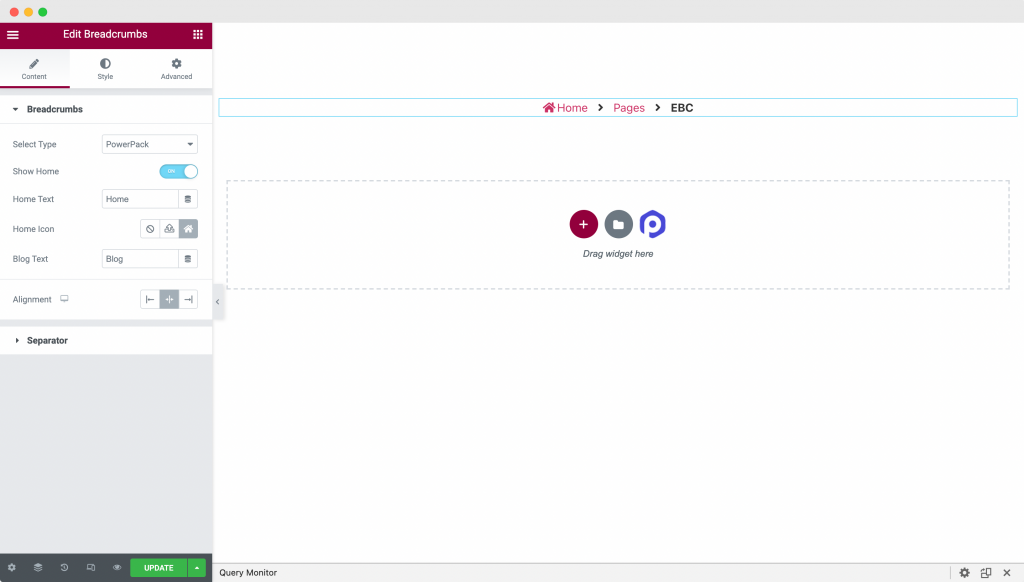
Captura de ecran de mai jos arată cum ar arăta pagina dvs. după adăugarea widget-ului Breadcrumbs.

Personalizarea widgetului Breadcrumbs din PowerPack în fila Conținut
Breadcrumbs: Aceasta este prima secțiune a widgetului Breadcrumbs. Aici, veți avea opțiuni pentru a alege tipul de pesmet, Afișare/Ascunde linkul de pornire și pictograma de pornire în navigarea pe ruta. În plus, puteți alinia pesmeturile la stânga/dreapta/centrul paginii.

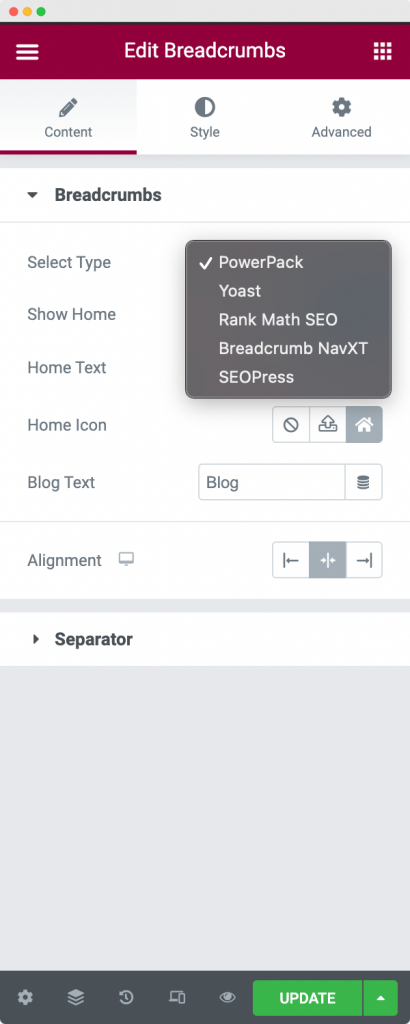
Primul pas este să selectați tipul de pesmet pe care doriți să îl afișați pe site-ul dvs. După cum puteți vedea în imaginea de mai jos, widgetul Breadcrumb al PowerPack vă ajută să generați și să personalizați breadcrumb pentru site-ul dvs. Pe lângă asta, puteți alege să afișați breadcrumb-uri generate de alte plugin-uri precum Yoast, Rank Math, Breadcrumb NavXT și SEOPress.

În cazul în care alegeți să afișați breadcrumb folosind orice alt plugin, atunci widgetul Breadcrumb al PowerPack vă oferă opțiunea de a stila aceste linkuri de navigare. Vom discuta în continuare opțiunile de stil în secțiunea următoare.
Cu toate acestea, dacă alegeți PowerPack în fila „Selectare tip” , atunci puteți personaliza structura pesmeturilor dvs.
Vi se vor prezenta opțiuni precum Afișați pagina de pornire , Textul de pornire , Pictograma Acasă și Textul blogului pe care le puteți utiliza pentru a vă personaliza pesmeturile. Vom explica acum aceste opțiuni mai jos:
- Show Home: În mod implicit, această opțiune este activată. Dacă activați opțiunea „Afișați pagina de pornire” , aceasta va afișa linkul de pornire în linkurile dvs. de navigare pe firul de navigare . În mod similar, dacă îl veți dezactiva, linkul de pornire nu va fi afișat în linkurile dvs. de navigare.
- Text de acasă: puteți modifica în continuare textul Linkului de acasă pe care l-ați activat în fila anterioară folosind această opțiune.
- Pictogramă Acasă: dacă doriți, puteți afișa o pictogramă împreună cu Linkul de pornire în linkurile de navigare ale firului de navigare.
- Text blog: widgetul Breadcrumb de la PowerPack vă oferă opțiunea de a schimba textul linkului de navigare a paginii „Blog” care se afișează pe pagina de blog a site-ului dvs.
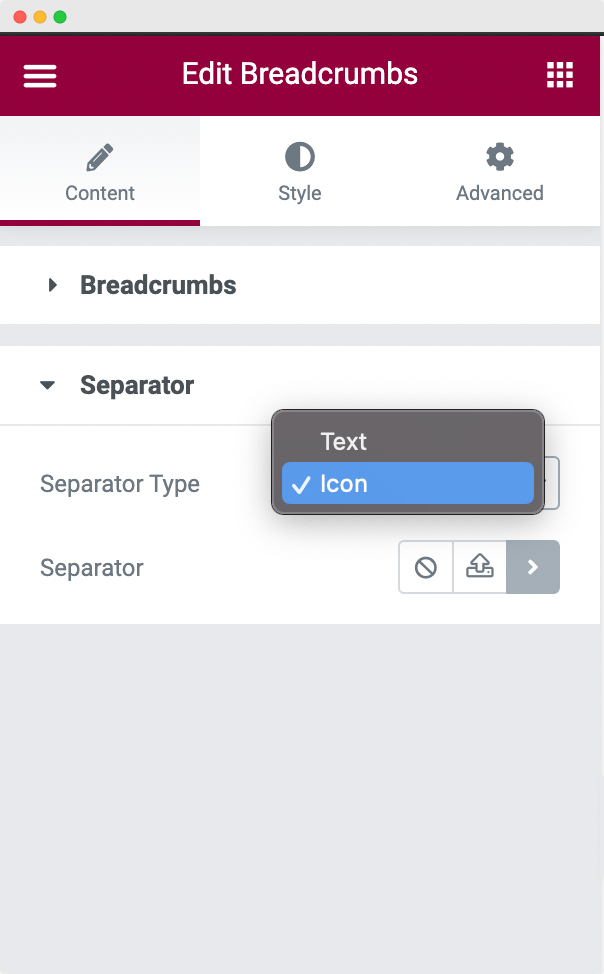
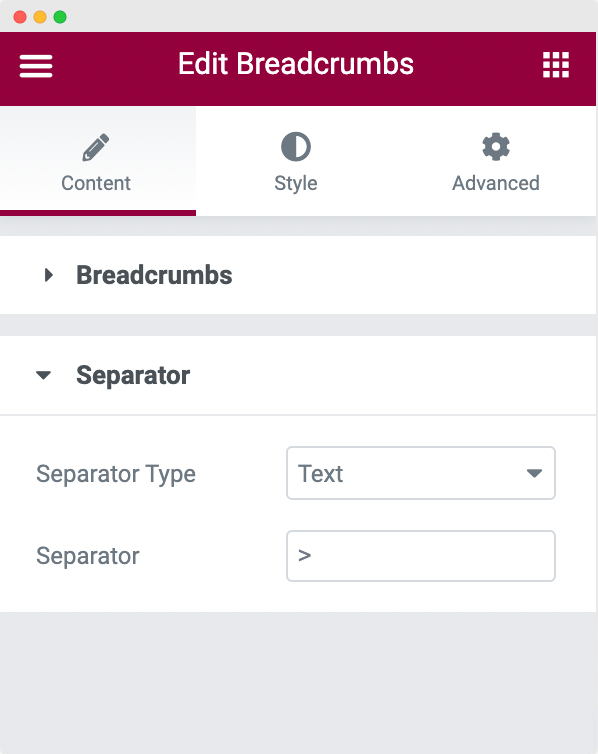
Separator: aceasta este următoarea secțiune a widget-ului Breadcrumbs. Aici veți avea opțiunea de a alege tipul de „Separator” . Există două tipuri de separatoare din care puteți alege: text și pictogramă .

Dacă alegeți tipul Separator ca „pictogramă” , atunci veți avea în continuare opțiunile fie de a încărca o pictogramă ca fișier SVG, fie de a utiliza pictograma predefinită sau pur și simplu de a nu folosi nicio pictogramă în linkurile de navigare ale breadcrumbs.
Cu toate acestea, dacă alegeți Tip separator ca „Text” , puteți descrie separatorul pe care îl doriți între legăturile de navigare.

Acesta a fost totul despre personalizarea widgetului Breadcrumbs din PowerPack în fila Conținut. Acum, să vedem cum putem stila widgetul Breadcrumbs al PowerPack-ului.
Stilarea widgetului Breadcrumbs din PowerPack în fila Stil
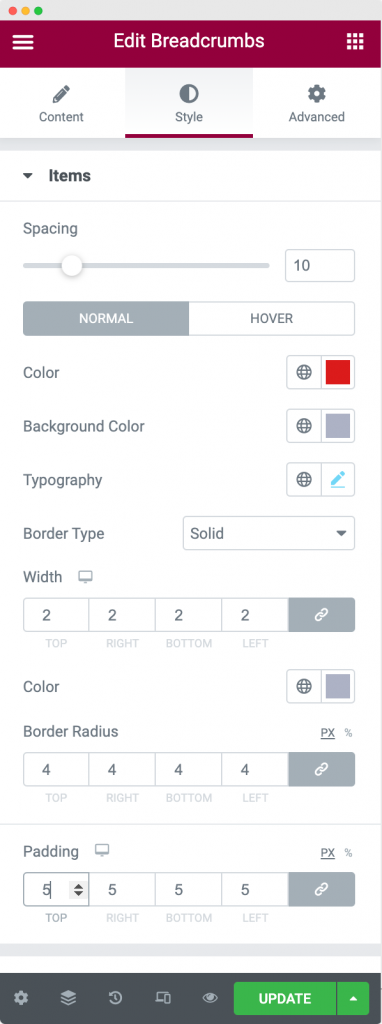
Elemente: Aceasta este prima secțiune a filei Stil Widget Breadcrumbs a PowerPack-ului. Aici, puteți ajusta distanța dintre 2 elemente din linkurile de navigare împreună cu culorile, tipografia, chenarele și umplutura pentru elementele din linkurile de navigare.

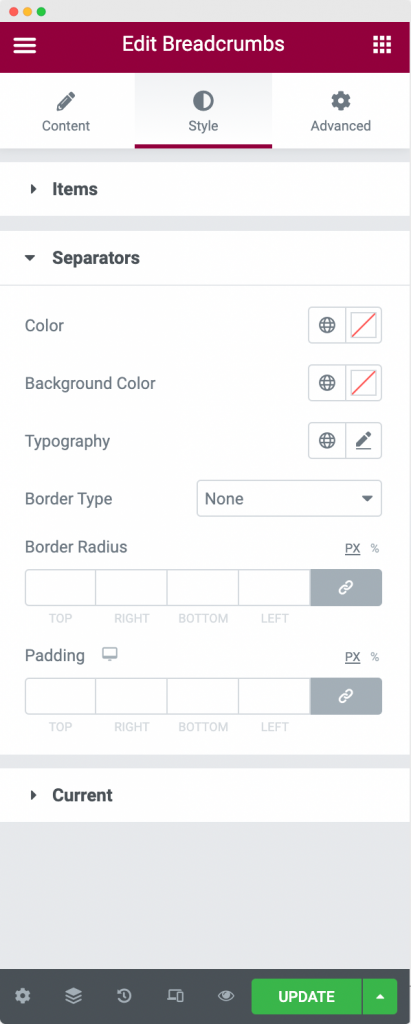
Separatoare: aceasta este următoarea secțiune a filei Stil widget pentru Breadcrumbs a PowerPack. Aici, puteți seta culorile, tipografia, chenarele și umpluturile pentru separatoarele dintre legăturile de navigare.

Actual : Aceasta este secțiunea finală a filei Stil Widget Breadcrumbs a PowerPack-ului. Aici, puteți configura culorile, tipografia și chenarele pentru pagina curentă pe care o vizualizați . Dacă doriți, puteți seta stilul breadcrumbs al paginii curente să fie total diferit de celelalte link-uri de navigare.
Încheierea!
Sper că ați găsit acest articol util. După cum am văzut, procesul de adăugare a pesmeturilor pe site-ul dvs. utilizând widgetul Breadcrumbs a fost destul de ușor. De asemenea, am înțeles importanța și tipurile de pesmet pe care le putem folosi pe site-ul nostru.
Vă sugerez să verificați o dată demo-ul Widget-ului Elementor Breadcrumbs al PowerPack pentru a vă face o idee despre cum ar arăta Pesmeturile pe site-ul dvs.
Dacă ți-a plăcut acest articol, atunci împărtășește-ți părerile în secțiunea de comentarii de mai jos. Pentru mai multe tutoriale PowerPack, vă rugăm să vă abonați la canalul nostru YouTube.
Ne poți alătura și pe Twitter și Facebook.
