WordPress și WooCommerce – cum să adăugați cod personalizat?
Publicat: 2020-12-11Unul dintre cele mai bune lucruri despre WordPress și WooCommerce este că vă puteți modifica și personaliza site-ul web în orice mod doriți. Puteți utiliza numeroase plugin-uri, diferite teme sau extensii. Puteți chiar să vă scrieți codul pentru a crea o soluție exactă pentru nevoile dvs. În acest articol, vă voi arăta trei moduri de a adăuga cod personalizat la WooCommerce și WordPress.
Trei moduri de a adăuga cod personalizat la WooCommerce și WordPress
- Folosind un plugin
- Utilizarea temei copilului dvs. Functions.php
- Utilizarea trebuie să folosească pluginuri
Ce metoda ar trebui sa folosesti?
Toate cele trei metode funcționează, dar diferă în ceea ce privește complexitatea și siguranța. Voi explica fiecare dintre ele în detaliu, dar dacă nu știți ce soluție să utilizați, vă rugăm să citiți mai întâi acest paragraf .
Dacă ești un începător complet în WordPress și gândul de a adăuga cod personalizat te sperie, poți alege un plugin pentru a adăuga un cod personalizat la WooCommerce și WordPress . Aceasta este cea mai simplă soluție, care nu necesită cunoștințe de cod. Cu toate acestea, vă rugăm să rețineți că aceste pluginuri pot fi ținta unor atacuri asupra site-ului dvs. web .
Dacă sunteți în căutarea celei mai sigure soluții și nu doriți să fiți dependent de tema dvs., alegeți Must Use Plugins . Adăugarea de pluginuri Must Use pare complicată, dar dacă înveți această funcționalitate, adăugarea unui alt cod personalizat va fi foarte ușor. Pot adăuga, de asemenea, că aceasta este modalitatea recomandată de dezvoltatorii noștri .
Dacă crearea Must Use Plugin este puțin prea mult pentru dvs., puteți utiliza fișierul functions.php cu tema copilului . Este, de asemenea, o soluție bună, dar aveți grijă și respectați câteva reguli. Mai ales, nu uitați să adăugați codul la o temă Child .
Adăugați cod personalizat la WordPress cu un plugin
Nu cred că voi surprinde pe nimeni cu faptul că puteți folosi un plugin pentru a adăuga cod personalizat la WordPress. Există destul de multe dintre ele în depozitul WordPress. În acest articol, vă voi arăta cum să utilizați pluginul Code Snippets.
Soluție ușoară…
Această soluție devine din ce în ce mai populară. De ce este asta? În primul rând, este cel mai simplu. În cele mai multe cazuri, tot ce trebuie să faceți este să instalați un plugin suplimentar, să lipiți codul și totul este gata. Nu necesită cunoaștere a codului și acordarea unei atenții suplimentare. În plus, toate pluginurile sunt gratuite și disponibile în depozitul WordPress.
Simplitatea sa o face o soluție extrem de tentantă pentru utilizatorii WordPress începători. Înțeleg. Dacă sunteți un începător complet, probabil că folosirea unui plugin pentru a adăuga codul personalizat este mișcarea corectă . Din păcate, această soluție are dezavantajele ei.
…dar nu sigur.
Ține cont că nu este cea mai sigură soluție. Prin caracteristicile lor specifice, pluginuri precum Code Snippets pot fi ținta atacurilor asupra site-ului dvs. web . Dacă doriți să utilizați această opțiune, nu uitați să utilizați pluginuri actualizate în mod regulat și, în plus, să vă securizați site-ul. Cu toate acestea, cel mai bine va fi dacă veți folosi una dintre celelalte soluții prezentate în articolul respectiv.
Ajunge cu toate descrierile și teoriile. Este timpul să trecem la un ghid adecvat.
Cum se adaugă un cod personalizat cu pluginul Code Snippets?
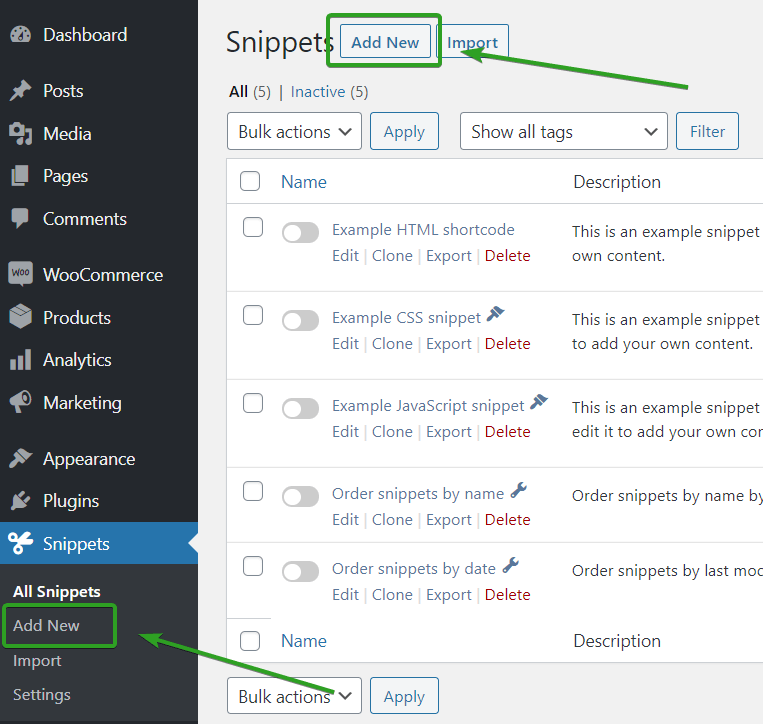
Pentru a adăuga un nou fragment, mergeți la Fragmente din meniul WordPress și faceți clic pe butonul Adăugare nou . De asemenea, puteți utiliza direct linkul Adăugați nou din meniul WordPress.

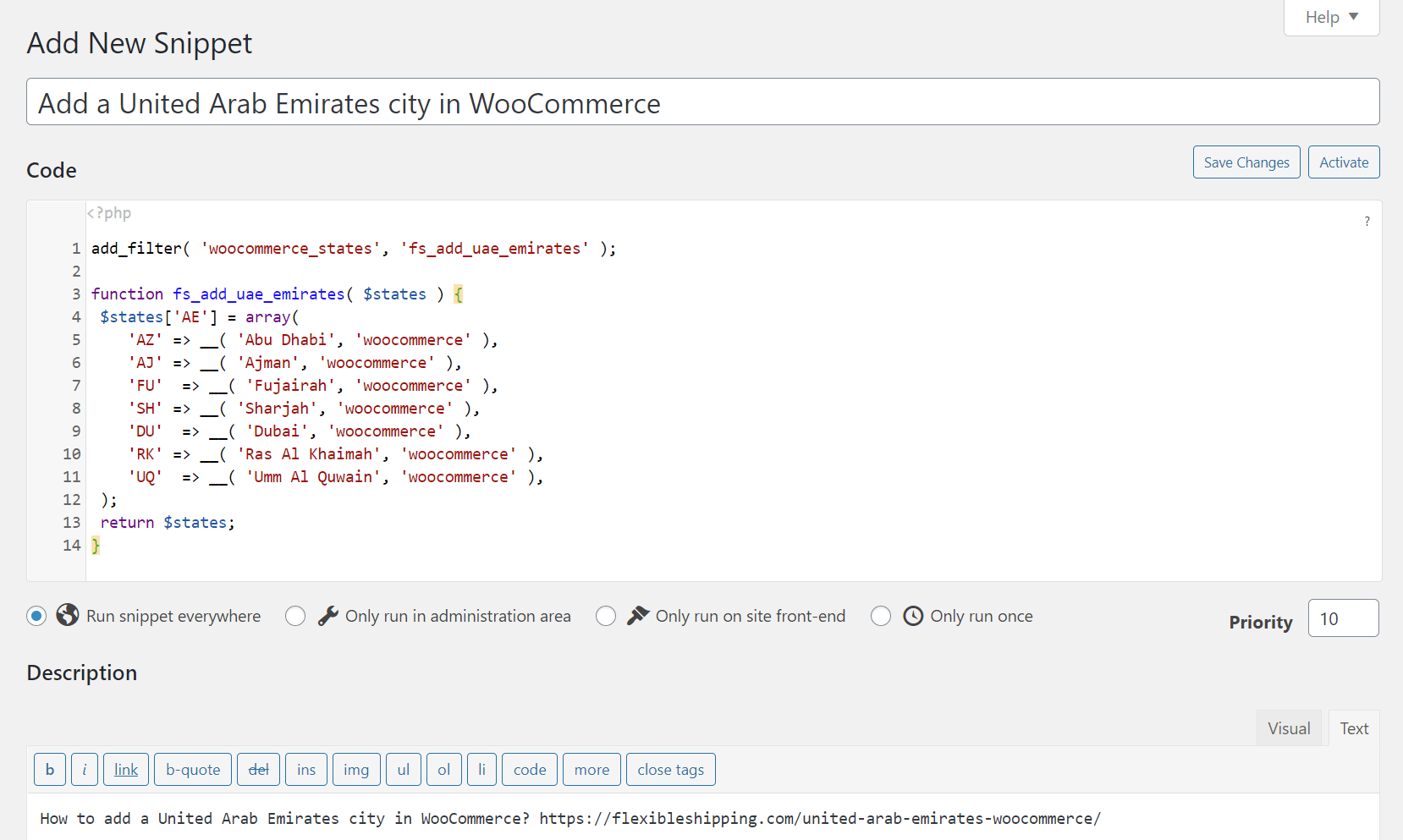
Pe o pagină nouă, puteți adăuga fragmentul dvs. În acest exemplu, voi folosi codul personalizat din articolul meu anterior despre Cum să adăugați un oraș din Emiratele Arabe Unite în WooCommerce.
Introduceți titlul codului personalizat. Ar trebui să se autodescriere, astfel încât să puteți determina cu ușurință cum funcționează. Puteți adăuga o Descriere pentru informații suplimentare.

De asemenea, puteți adăuga câteva etichete și prioritate. Dacă totul este complet, salvați modificările și activați fragmentul .

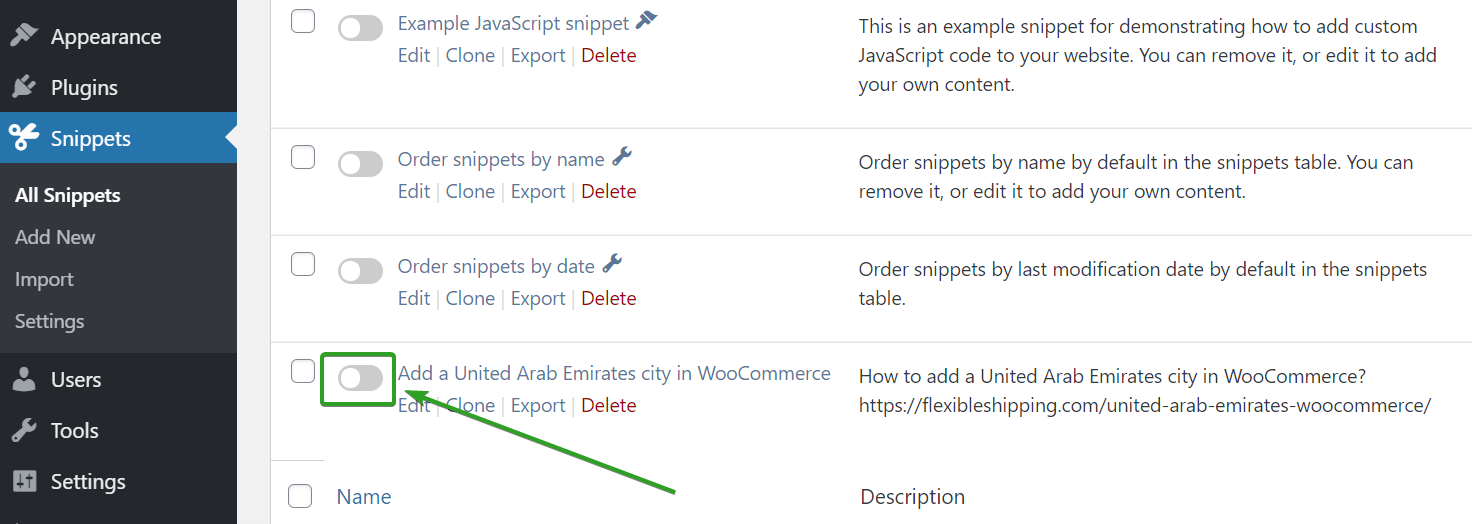
O puteți face pe aceeași pagină sau în lista Toate fragmentele .

Dacă fragmentul este corect, codul personalizat ar trebui să funcționeze bine și să fie activ pe site-ul dvs. web.
Adăugați cod personalizat la functions.php în WordPress
Aceasta este cu siguranță cea mai populară soluție pentru adăugarea de cod personalizat în WordPress. În multe articole sau documentație, puteți găsi informații pentru a adăuga un anumit cod în fișierul functions.php al temei dvs. Cum să o facă? Nu este atât de complicat.

Nu uitați să utilizați Tema Copilului
Vă recomandăm insistent să adăugați codul dvs. personalizat la fișierul Functions.php Tema copilului, mai degrabă decât la Tema originală . Există două motive principale pentru a face asta. Dacă adăugați codul personalizat în fișierul functions.php al temei dvs. obișnuite, toate modificările se vor pierde cu fiecare actualizare a temei. În plus, este mult mai probabil să vă blocheze site-ul web, făcând o greșeală în cod sau ștergând un element important din codul adăugat anterior.
Amintiți-vă că adăugarea de cod în fișierul functions.php al temei vă va face să dependeți de acesta. Dacă decideți să vă schimbați tema sau să depanați o eroare pe o altă temă, codul adăugat mai devreme nu va funcționa. De aceea, această soluție este cea mai bună să adăugați modificări temei dvs. decât să adăugați modificări la funcționalitatea site-ului.
Cum să adăugați cod personalizat la functions.php în WordPress?
Adăugați codul la tema Functions.php din WordPress Dashboard
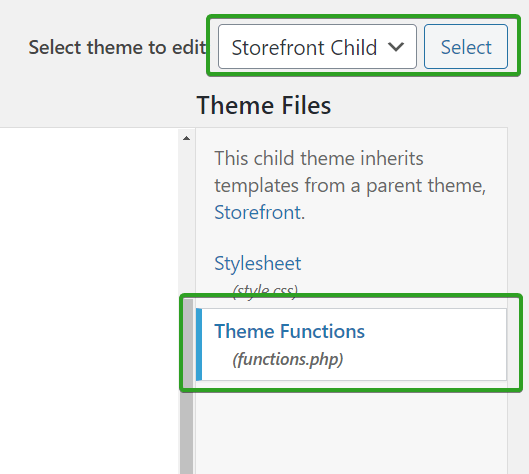
Doar accesați Aspect > Editor de teme . Asigurați-vă că editați Tema copilului și selectați Funcții teme (functions.php) .

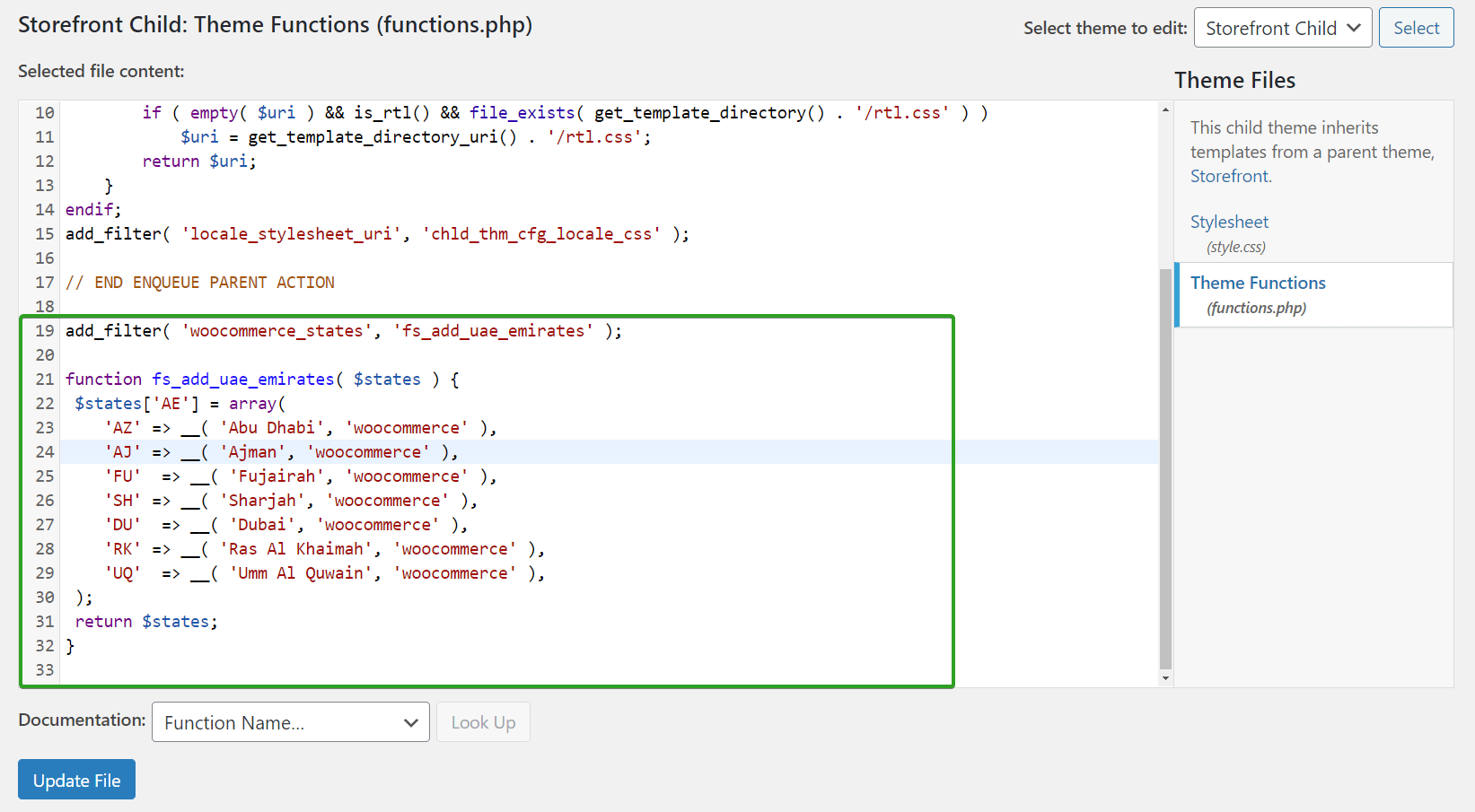
Acolo puteți lipi codul personalizat.

Asigurați-vă că nu există etichetă de închidere ?> și Actualizare fișier .
Adăugați codul la tema Functions.php din cPanel sau FTP
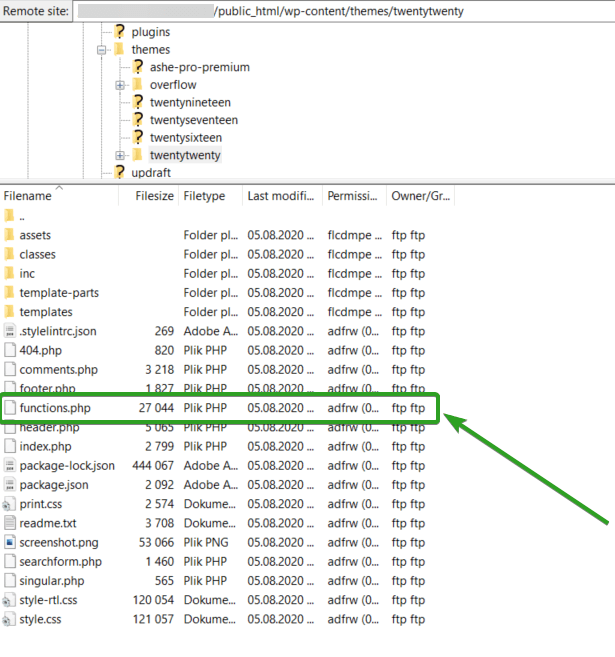
Pentru a face acest lucru, utilizați File Manager al clientului dvs. cPanel sau FTP. În ambele situații, accesați folderul public_html > [Dosar WordPress] > wp-content > teme > [dosarul temei] > functions.php .

Deschideți și editați acel fișier. Derulați în jos până la sfârșitul fișierului, lipiți codul și salvați-l. Această metodă este mai bună decât utilizarea tabloului de bord WordPress . Dacă ceva din cod este greșit și va cauza probleme pe site-ul dvs., acesta poate fi remediat cu ușurință.
Adăugați cod personalizat folosind pluginuri Must Use
Must Use Plugins, sau pur și simplu mu-plugins , sunt pluginuri instalate diferit de pluginurile obișnuite. Sunt instalate în directorul wp-content/mu-plugins . Pluginurile Must Use nu trebuie (și nu pot) fi activate. Nici acestea nu pot fi dezactivate. Pluginurile sunt active și funcționează atâta timp cât sunt în directorul mu-plugins .
Pluginurile Must Use sunt o modalitate ideală de a adăuga funcționalități suplimentare legate de site, lucruri care ar trebui să funcționeze întotdeauna, chiar și atunci când vă schimbați tema. Este, de asemenea, o soluție foarte sigură. Dezvoltatorii noștri recomandă adăugarea codului personalizat folosind pluginuri Must Use.
Cum se adaugă pluginul Must Use?
După cum veți vedea, adăugarea Must Use Plugin nu este atât de dificilă. Mai întâi, în directorul wp-content creați un nou folder mu-plugins . Puteți utiliza File Manager al clientului dvs. cPanel sau FTP. În noul director, creați un fișier nou. Am adăugat doar fișierul custom_code.php . Deschideți fișierul pentru editare și adăugați codul personalizat. Nu uitați să începeți cu <?php, dar nu adăugați eticheta de închidere ?>. Codul dvs. ar trebui să arate astfel:
<?php
//your custom code
Salvați fișierul și Must Use Plugin ar trebui să fie activ și să funcționeze. Practic, puteți folosi mu-plugin-urile ca un vechi functions.php pentru a adăuga cod personalizat la WooCommerce și WordPress. Puteți adăuga multe sau chiar toate fragmentele noastre într-un singur fișier.
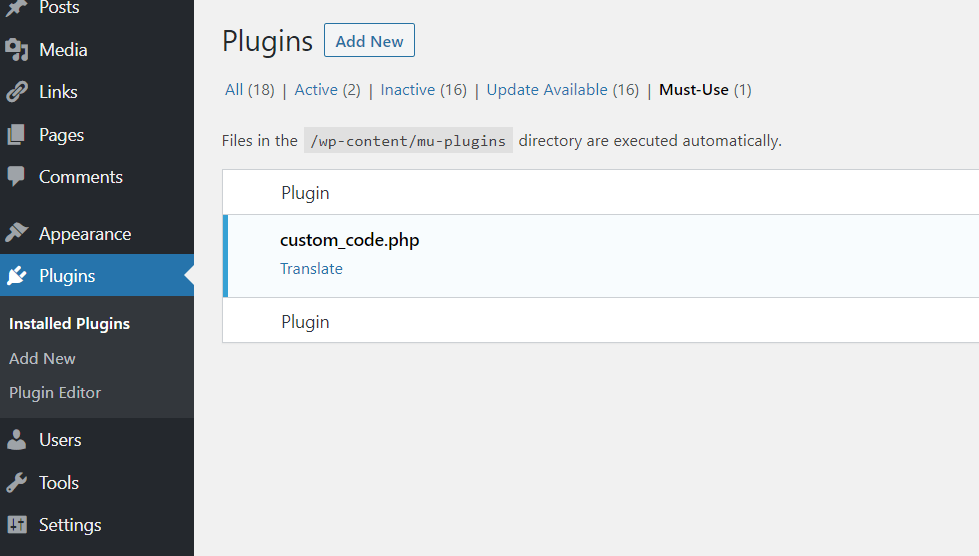
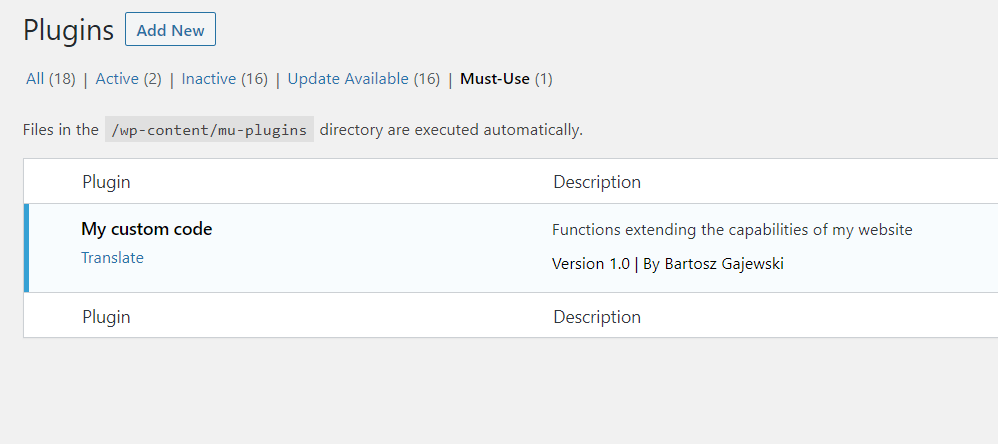
Puteți găsi pluginurile dvs. obligatorii în tabloul de bord WordPress. Doar accesați Plugins > Plugins instalate > Must-Use . Va fi doar numele fișierului pe care l-ați adăugat.

Dacă doriți să includeți informații suplimentare despre codul personalizat în WordPress, puteți adăuga un comentariu tipic pentru plugin la începutul fișierului, cu informații despre nume, autor și versiune:
/*
Plugin Name: My custom code
Description: Functions extending the capabilities of my website
Version: 1.0
Author: Bartosz Gajewski
*/
Cu acest comentariu suplimentar, mu-plugin-ul tău ar trebui să arate astfel:

rezumat
Sper că indiferent de metoda de adăugare a codului personalizat la WooCommerce și WordPress pe care o alegeți , acest articol v-a fost util. Sugestiile prezentate în acest articol ar trebui să vă ajute nu numai să adăugați cod personalizat, ci și să reduceți riscul asociat cu adăugarea acestuia.
