Cum să adăugați metadatele Facebook Open Graph în Flatsome Powered Site
Publicat: 2020-12-01Partajarea conținutului pe rețelele sociale este o metodă comună de a atrage atenția asupra unui site web. S-ar putea să vă întrebați cum să vă faceți conținutul mai ușor de partajat, mai accesibil și mai vizibil pe rețelele sociale.
Nu este un secret faptul că Facebook a devenit un factor important de trafic pentru toate tipurile de site-uri web. În zilele noastre, chiar și companiile mari direcționează consumatorii către paginile lor de Facebook în loc de site-ul de afaceri direct.
Există widget-uri precum și recomandări pe aproape fiecare site web. Dar o problemă pe care am observat-o cu partajarea URL-ului este că nu aveți control asupra modului în care apare conținutul dvs. atunci când este distribuit pe Facebook.
Se întâmplă atunci când Facebook nu primește informațiile corecte. În unele cazuri, FB nu preia imaginea corectă în miniatură în timpul actualizărilor automate atunci când un articol este publicat.
În acest tutorial, vă vom arăta cum să adăugați metadate Facebook Open Graph în site-ul alimentat de Flatsome.
Ce sunt metadatele Facebook Open Graph
Protocolul Open Graph conectează conținutul site-ului web la Facebook prin crearea de obiecte grafice. Extrage metadate din postare pentru a le afișa în sistemul său.
Prin protocolul Open Graph, puteți spune Facebook cum ar trebui să fie afișat conținutul dvs. partajat pe Facebook. Protocolul îi spune lui Fb ce titlu, imagine, adresă URL și descrierea paginii sau postării de blog ar trebui folosite atunci când sunt distribuite.
Etichete de bază WordPress Open Graph
Există o mulțime de proprietăți Open Graph. Dar sunt necesare doar patru protocoale pentru ca Facebook să înțeleagă elementele de bază ale paginii tale.
1. Og: title – Această etichetă este folosită pentru a partaja piesa articolului dvs. pe rețeaua de socializare (de exemplu, „WooCommerce Variation Swatches”).
2. Og: imagine – Eticheta de titlu a graficului deschis poate previzualiza imaginea postării dvs. de blog. Reprezintă conținutul.
3. Og: tip – Tipul de obiect pe care îl partajați (de exemplu, articol, videoclip etc.)
4. Og: URL – URL-ul conținutului (de exemplu, https://storepress.com/woocommerce-variation-swatches/ )
Beneficiile Facebook Open Graph
Așadar, de ce ți-ai face probleme să configurezi și să configurezi metadatele sau etichetele Open Graph?
Principalele beneficii sunt:
- Ajută la vizibilitatea mărcii tale prin căutare.
- Ele spun oamenilor despre ce este conținutul dintr-o privire.
- Vă permite să controlați modul în care conținutul dvs. este văzut pe rețelele sociale.
- Ajutați să faceți conținutul mai atractiv în fluxurile de rețele sociale.
Cum să adăugați metadatele Facebook Open Graph în Flatsome
Pentru a adăuga date Open Graph pe site-ul dvs. WooCommerce, puteți urma ambele metode manuale sau puteți utiliza un plugin.
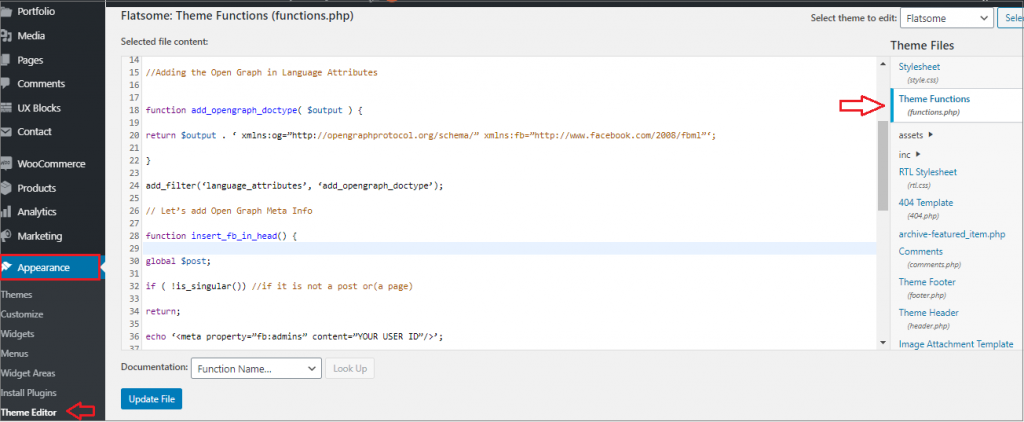
Metoda 01: Adăugați manual în tema dvs. Flatsome
Această metodă necesită să editați fișierele tematice. Așadar, asigurați-vă că faceți backup pentru fișierele temei înainte de a face orice modificări.
După aceea, copiați și inserați acest cod în fișierul functions.php sau într-un plugin specific site-ului.
//Adăugarea graficului deschis în atributele limbajului
funcția add_opengraph_doctype($ieșire) {
returnează $ieșire . ' xmlns:og="http://opengraphprotocol.org/schema/” xmlns:fb=”http://www.facebook.com/2008/fbml”';
}
add_filter('atribute_limbă', 'add_opengraph_doctype');
// Să adăugăm Open Graph Meta Info
funcția insert_fb_in_head() {
global $post;
if ( !is_singular()) //dacă nu este o postare sau (o pagină)
întoarcere;
echo '<meta property=”fb:admins” content=”IDUL DVS. DE UTILIZATOR”/>';
echo '<meta property="og:title” content="' . get_the_title() . '”/>';
echo '<meta property=”og:type” content=”articol”/>';
echo '<meta property="og:url” content="' . get_permalink() . '”/>';
echo '<meta property=”og:site_name” content=”NUMELE site-ului tău merge AICI”/>';
if(!has_post_thumbnail( $post->ID )) { //postarea nu are o imagine recomandată, folosește doar o imagine implicită
$default_image="http://example.com/image.jpg"; //Înlocuiește doar cu o imagine implicită pe server sau (imagine în biblioteca media)
echo '<meta property="og:image" content="' . $default_image . '”/>';

}
altfel{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'mediu');
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '”/>';
}
ecou”
„;
}
add_action( 'wp_head', 'insert_fb_in_head', 5);

Notă : schimbați numele site-ului unde scrie „Site-ul dvs. merge aici”. Schimbați adresa URL implicită a imaginii cu imaginea dvs. Vă recomandăm să adăugați o imagine cu logo-ul dvs. acolo, așa că, dacă postarea dvs. nu are o miniatură, atunci va trage sigla site-ului dvs. Apoi adăugați propriul ID de aplicație Facebook. Puteți elimina linia de identificare a aplicației FB din cod dacă nu aveți o aplicație FB.
Asta este tot ce trebuie să faci. De îndată ce salvați fișierul functions.php sau pluginul specific site-ului, acesta va începe să afișeze metadatele graficului deschis FB în antetul WordPress.
Metoda 2: Utilizarea pluginului Yoast SEO
Yoast SEO este una dintre cele mai confortabile opțiuni de partajare socială WordPress de utilizat pentru Open Graph. Este un instrument util excelent pentru crearea de conținut optimizat, hărți de site și multe altele.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Yoast SEO.
Pentru aceasta, trebuie să instalați și să activați pluginul Inserare anteturi și subsoluri. Pentru a afla cum să instalați un plugin, am creat un tutorial care îl explică pas cu pas.
Odată ce pluginul este activat, funcția SEO va fi adăugată pe ecranul din stânga.
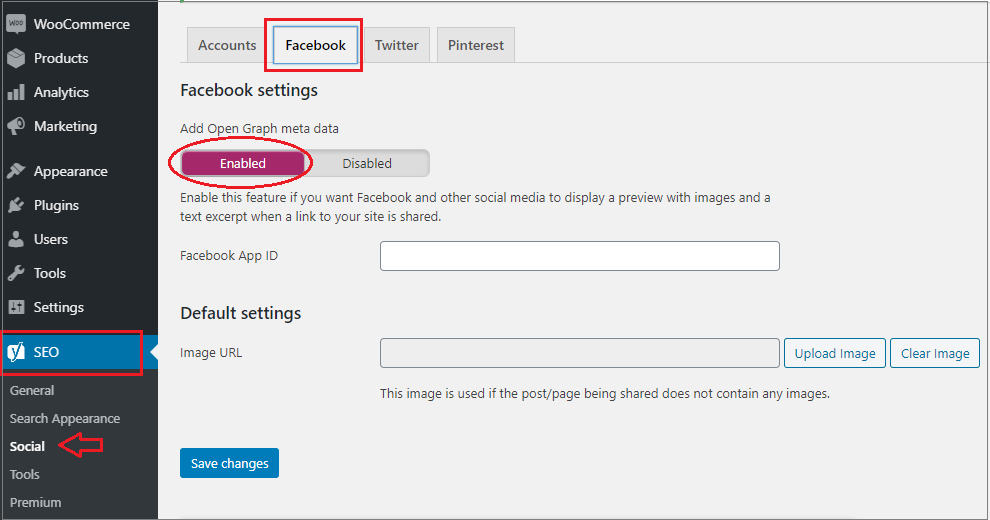
Navigați la fila Facebook din Social sub meniul SEO .
Apoi activați caseta de selectare de lângă Adăugați metadate Open Graph.
Puteți să vă salvați setările sau să continuați să configurați alte opțiuni sociale Facebook pe ecran. Faceți clic pe butonul Salvați modificările odată ce ați terminat.

Dacă vă folosiți pagina Facebook și informațiile, puteți furniza un ID de aplicație Facebook. Mai mult, vă puteți schimba pagina de pornire Open Graph meta titlul, descrierea și imaginea. În cele din urmă, puteți modifica o imagine implicită care să fie utilizată atunci când nu este setată nicio imagine pentru o pagină sau postare.
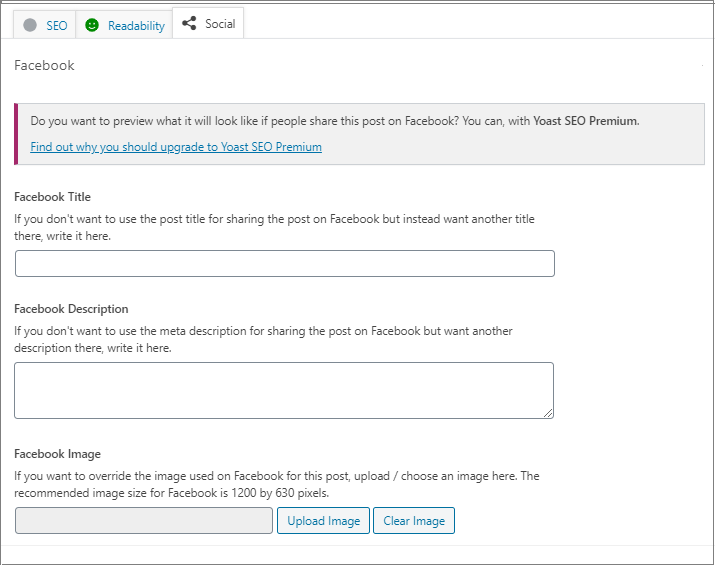
Pluginul Yoast SEO vă permite, de asemenea, să setați metadatele Open Graph pentru pagini sau postări individuale. Trebuie să editați o postare sau o pagină și să derulați în jos la secțiunea SEO de sub editor.

Din acest ecran, puteți seta o miniatură pentru Facebook pentru o anumită pagină sau postare.
Notă: pluginul va folosi meta titlul și descrierea dvs. SEO dacă nu setați un titlu sau o descriere a postării.
Datele Open Graph sunt importante pentru prezența dvs. pe rețelele sociale. Dar nu este nevoie să petreci mult timp cu ele. Încercați doar să vă concentrați pe obținerea elementelor de bază, inclusiv etichete, previzualizări pe rețelele sociale și etc.
Dacă aveți nevoie de mai multe tutoriale pe tema Flatsome sau WooCommerce, anunțați-mă în secțiunea de comentarii. O să scriu următorul tutorial pentru tine.

