Cum să adăugați Slider de imagine în WordPress folosind Elementor
Publicat: 2022-06-23Dacă aveți un site web WordPress construit cu Elementor și căutați o modalitate simplă de a vă prezenta imaginile într-un format glisor sau carusel, vă va ajuta un plugin dedicat pentru slider de imagine sau un widget pentru slider.
Glisoarele de imagine afișează mai multe imagini una după alta, în ordine, fie pe un rând, fie pe o coloană. Adăugați imagini frumoase site-ului dvs. prin intermediul glisoarelor de imagine, care vă pot ajuta să atrageți rapid atenția vizitatorilor.
În acest blog tutorial, vă vom oferi instrucțiuni detaliate pentru a adăuga un glisor de imagine interactiv folosind widget-ul PowerPack Image Slider și Elementor.

PowerPack Image Slider Widget pentru Elementor
Suplimentele PowerPack Elementor sunt cele mai bune suplimente pentru Elementor. Oferă un pachet complet pentru a proiecta profesional un site web WordPress de la un nivel de începător la un profesionist.
PowerPack oferă peste 80 de widget-uri creative și peste 150 de șabloane pre-proiectate pentru a vă ajuta să vă proiectați site-urile web Elementor fără efort. Și cel mai bun lucru despre PowerPack Elementor Addons este că este un generator fără cod.
Widgetul PowerPack Image Slider este 100% receptiv și compatibil , care nu necesită instrucțiuni complicate. Este ușor de utilizat și conține caracteristici funcționale extraordinare pentru a crea un slider frumos pentru site-ul dvs.
Dacă preferați să vizionați un videoclip, iată un tutorial despre cum să creați un Slider de imagine folosind Elementor.
Adăugați o secțiune Slider de imagine pe site-ul dvs. WordPress folosind Elementor
Pentru a adăuga un widget Image Slider pe site-ul dvs. WordPress, trebuie să instalați și să activați Elementor și PowerPack Addons.
Să vedem cum poți folosi widget-ul PowerPack Image Slider pentru a adăuga diapozitive de imagine pe site-ul tău WordPress.
Deci, fără alte prelungiri, să trecem imediat la tutorial.
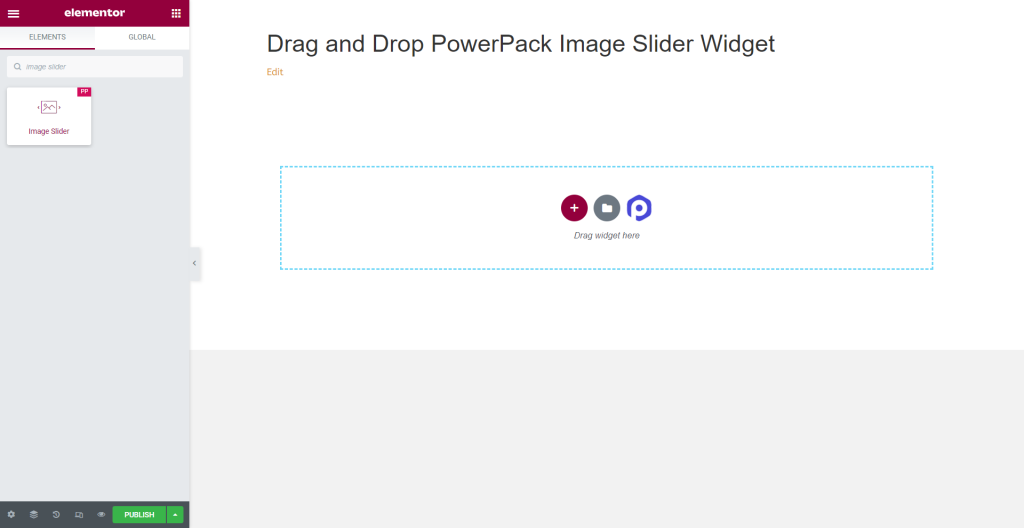
Trageți și plasați widgetul PowerPack Image Slider
Pentru a adăuga un glisor de imagine, mai întâi, deschideți pagina utilizând editorul Elementor, apoi tastați „Image Slider” în bara de căutare și trageți și plasați widgetul pe pagină.
Asigurați-vă că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widget-ului.

Fila Conținut a widgetului Slider Image
Navigați la fila Conținut a widget-ului Image Slider și veți găsi patru secțiuni:
- Galerie
- Miniatură
- Imagine caracteristică
- Opțiuni suplimentare
Să aruncăm o privire detaliată asupra funcționalităților lor:
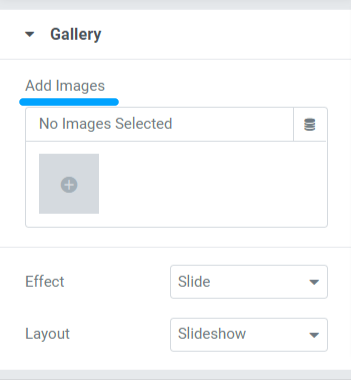
Galerie
Secțiunea de galerie din fila Conținut vă permite să adăugați o galerie de imagini și să o personalizați.

Această secțiune include trei subsecțiuni pentru a personaliza imaginile afișate în glisorul de imagine de pe pagina dvs.
Să vedem fiecare dintre ele și opțiunile pe care le oferă:
- Adăugați imagini : puteți adăuga câte imagini doriți să fie afișate în glisorul pentru imagini. Încărcați fișiere prin biblioteci locale sau media.
- Efect: Această caracteristică vă va oferi două opțiuni pentru a alege efectul pe care doriți să îl aplicați setului de imagini; alunecare și estompare.
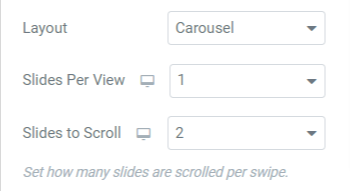
- Aspect: aici veți avea două opțiuni pentru a alege aspectul glisorului. Selectați „prezentare de diapozitive” sau „carusel”. Alegerea opțiunii carusel vă va permite să personalizați încă două opțiuni. Puteți seta numărul de diapozitive pe vizualizare și numărul de diapozitive de defilat.

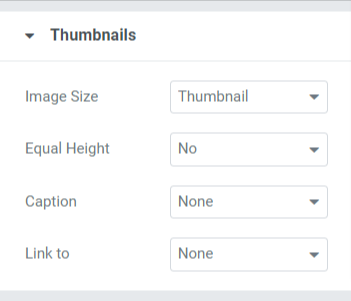
Miniaturi
Această secțiune include patru subsecțiuni, unde veți obține opțiuni pentru a personaliza miniaturile widget-ului PowerPack Image Slider.

Să aruncăm o privire rapidă la aceste opțiuni:
- Dimensiune imagine: Folosind această opțiune, puteți ajusta dimensiunea imaginii tuturor imaginilor. Aici veți obține o gamă largă de opțiuni de dimensiune a imaginii; selectați dimensiunea în funcție de preferințele dvs.
- Înălțime egală: alegeți dintre opțiunile oferite aici fie pentru a egaliza înălțimile imaginilor, fie nu. Dacă selectați da, va apărea o opțiune pentru a regla „înălțimea personalizată” a imaginilor.
- Subtitrare: Această funcție vă permite să adăugați subtitrări imaginilor. Puteți alege „niciunul” dacă nu doriți să afișați niciun conținut. Printre legendă, titlu și descriere, alegeți pe care doriți să fie afișat deasupra imaginii.
- Link către: Aici puteți adăuga link-uri către imagini. Alegerea fiecărei opțiuni vă va oferi opțiuni suplimentare pentru a lega imaginile la celălalt produs/pagină.
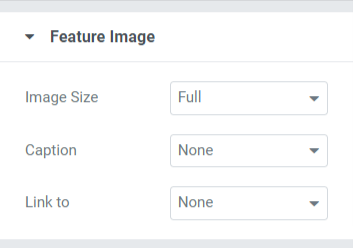
Imagine caracteristică
Această caracteristică vă va permite să personalizați imaginea caracteristică în toate aspectele.

Să aruncăm o privire rapidă la opțiunile de imagine caracteristică:
- Dimensiune imagine: puteți ajusta dimensiunea imaginii caracteristice utilizând această opțiune.
- Subtitrare: Această opțiune vă permite să adăugați o lege, un titlu sau o descriere imaginilor. Puteți selecta opțiunea „ niciun ” dacă nu doriți să afișați niciun conținut.
- Link către: Adăugați linkuri către celelalte produse/pagina dvs. la imaginea dvs. cu această opțiune.
Notă: Puteți seta o imagine recomandată pentru Image Slider dacă alegeți aspectul Slideshow în secțiunea galerie a widgetului Image Slider.
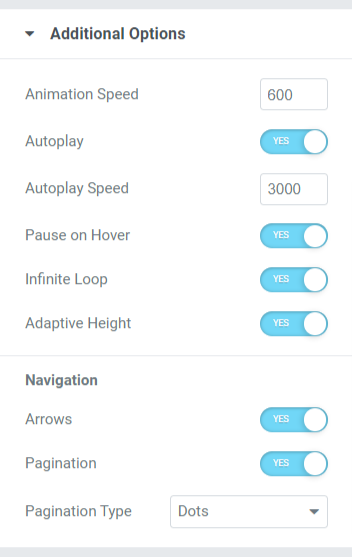
Opțiuni suplimentare
Această caracteristică include o gamă largă de opțiuni de stil cu opțiuni de activare/dezactivare.

Să vedem toate aceste caracteristici pe care le conține secțiunea de opțiuni suplimentare:
- Viteza animației: puteți seta o viteză a animației pentru glisorul de imagine folosind această opțiune. Puteți seta orice viteză personalizată în funcție de preferințele dvs.
- Redare automată: Activați această opțiune pentru a seta „redare automată” la glisorul de imagine.
- Viteza de redare automată: dacă ați activat opțiunea de redare automată, puteți regla „viteza de redare automată” aici.
- Întrerupeți la trecerea cursorului: dacă nu doriți să întrerupeți glisorul, dezactivați această opțiune.
- Buclă infinită: Activarea acestei opțiuni vă va permite să creați o buclă infinită pentru defilare.
- Înălțime adaptivă: activați această opțiune pentru a seta o înălțime de răspuns pentru toate imaginile din glisor.
- Navigare: Această caracteristică este utilizată în scopuri de navigare; opțiuni precum „ săgeți” și „ paginare ” sunt date pentru stilizarea glisorului.
- Săgeți: pentru a afișa o bară de săgeți pe ambele margini laterale ale glisorului, activați această opțiune de săgeată.
- Paginare: Activați această opțiune pentru a afișa „ puncte/fracție ” pentru glisor.
- Tipul de paginare: aici veți avea opțiuni pentru a alege din tipul de paginare: puncte sau fracție.
Fila Stil a widgetului Image Slider
Fila de stil conține toate părțile de stil ale widget-ului Image Slider. Această filă include patru secțiuni:
- Miniaturi
- Legendă miniaturi
- Săgeți
- Paginare: puncte
Să explorăm în detaliu fiecare secțiune care conține opțiuni de stil.

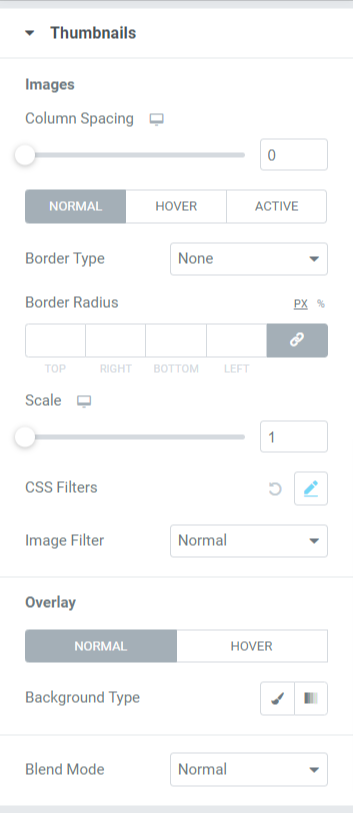
Miniaturi
Această secțiune conține două subsecțiuni: Imagini și Suprapunere. Să vedem fiecare subsecțiune mai detaliat.

- Imagine: Toate opțiunile de styling legate de imagini se pot face aici. Această subsecțiune include opțiuni de stil precum:
- Spațierea coloanelor: Reglați scara pentru a permite distanța între coloane între imagini.
- Tipul de chenar: Puteți alege orice tip de chenar dintre opțiuni, cum ar fi solid, dublu, punctat, punctat și canelura.
- Raza chenarului: dacă ați aplicat chenarul, puteți ajusta raza acestuia aici.
- Scalare: Aici puteți scala imaginea glisorului într-un raport perfect.
- Filtru CSS: Această caracteristică vă permite să reglați filtrul CSS în diferite moduri, cum ar fi neclaritate, luminozitate, contrast, saturație și nuanță.
- Filtru de imagine: alegând dintr-o mare varietate de filtre disponibile în această opțiune, puteți schimba filtrul de imagine.
- Suprapunere: puteți utiliza această funcție pentru a aplica o suprapunere imaginilor. Această caracteristică include încă o opțiune de stil:
- Tip de fundal: Aici puteți seta un tip de fundal pentru imagini. Alegeți dintre gradient sau clasic pentru a aplica un tip de fundal.
- Modul Blend: Dintr-o varietate de opțiuni disponibile aici, puteți amesteca imaginile glisorului, aplicând oricare în funcție de preferințele dvs.
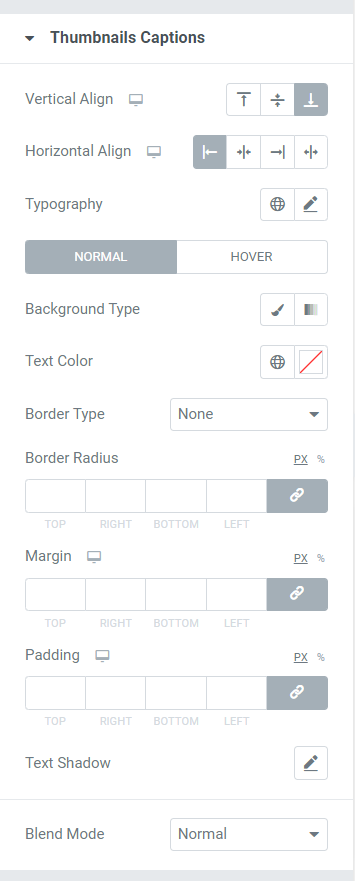
Miniaturi Subtitrări
În această secțiune, veți obține toate opțiunile de stil legate de partea de conținut afișată deasupra imaginii.

Să ne uităm la aceste opțiuni disponibile în această secțiune pentru stilizarea părții de conținut a imaginilor.
- Aliniere verticală: După cum spune și numele, puteți alinia imaginile vertical folosind această opțiune.
- Aliniere orizontală: După cum spune și numele, puteți alinia imaginile pe orizontală folosind această opțiune.
- Tipografie: Această caracteristică vă permite să personalizați tipografia textului în toate aspectele posibile. Puteți alege tipul fontului, dimensiunea, spațierea dintre litere și spațierea cuvintelor.
- Tip de fundal: Aici veți avea opțiunea de a selecta un tip de fundal pentru partea de text afișată pe imagine.
- Culoare text: Culoarea textului poate fi aleasă aici.
- Tip de chenar: Selectați orice tip de chenar dintre opțiunile disponibile, cum ar fi solid, dublu, punctat, punctat sau canelurat.
- Raza chenarului: dacă ați permis un chenar pentru partea de conținut, ajustați raza acestuia aici. Ajută la afișarea marginilor netede ale chenarului aplicat.
- Marja : Folosind această opțiune, puteți ajusta marginea marginii pentru partea de conținut.
- Umplutură: Aceasta permite spațiu între chenar și conținut. Reglați această opțiune pentru a afișa conținut organizat fără probleme pe glisorul de imagine.
- Text Shadow: Puteți utiliza această opțiune pentru a aplica o umbră text. Veți avea opțiuni pentru a alege culoarea și a estompa umbra. De asemenea, personalizați umbra textului pe orizontală și pe verticală.
- Modul de amestecare: Dintr-o varietate de opțiuni disponibile în modul de amestecare, puteți combina subtitrările afișate pe imaginile glisorului, aplicând oricare în funcție de preferințele dvs.
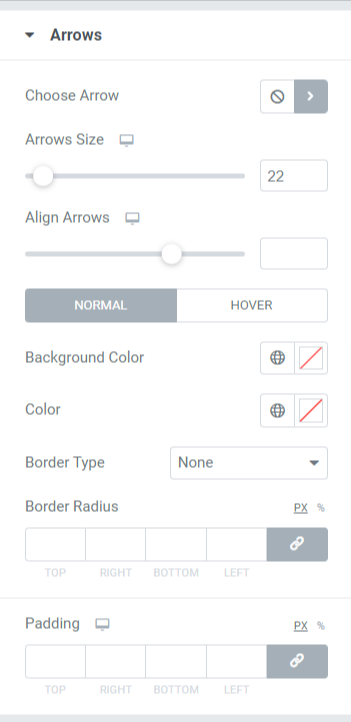
Săgeți
În această secțiune, veți obține toate opțiunile pentru stilul săgeții afișate exclusiv în glisorul de imagine.

Să vedem în detaliu toate opțiunile disponibile în această secțiune.
- Alegeți săgeata: Această opțiune vă permite să alegeți săgeata. Alegeți săgeata în funcție de preferințele dvs. din biblioteca de pictograme.
- Dimensiunea săgeții: dimensiunea săgeții poate fi ajustată aici.
- Aliniere săgeți: setați ambele săgeți într-un aliniere folosind această opțiune.
- Culoare de fundal: Această opțiune vă permite să alegeți o culoare de fundal pentru săgeată.
- Culoare: Cu această opțiune, puteți schimba culoarea săgeții.
- Tip de chenar: Alegeți tipul de chenar dintre opțiunile disponibile aici, cum ar fi solid, dublu, punctat, punctat și canelura.
- Raza chenarului: dacă ați aplicat un tip de chenar săgeții, puteți ajusta o rază a chenarului pentru a afișa un chenar cu margini moi.
- Căptușeală: Reglați căptușeala pentru a permite spații suficiente între săgeată și chenar.
Paginare
Această secțiune include opțiuni pentru a stila paginarea pe care ați aplicat-o glisorului.
După ce ați ales dintre „ puncte ” sau „ fracție ” din subsecțiunea „Tip de paginare” > Opțiuni suplimentare > Fila Conținut a widget-ului Glisor de imagine. Veți avea mai multe opțiuni în funcție de alegerea pe care ați făcut-o.
Dacă ați permis paginarea fracțiilor, atunci opțiunile oferite în această secțiune vor fi astfel:
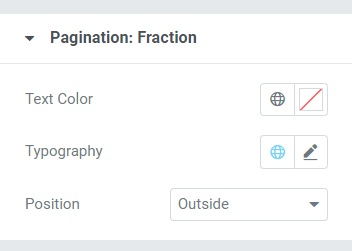
Fracțiune

- Culoare text: Alegeți culoarea textului pentru paginarea fracției pe care doriți să o afișați în glisor.
- Tipografie: Cu această opțiune, puteți seta stilul fontului, dimensiunea fontului, înălțimea liniei, spațierea literelor, spațierea cuvintelor etc.
- Poziție: Poziționarea paginației fracțiilor se poate face aici.
Dacă ați permis paginarea punctelor, atunci opțiunile oferite în această secțiune vor fi astfel:
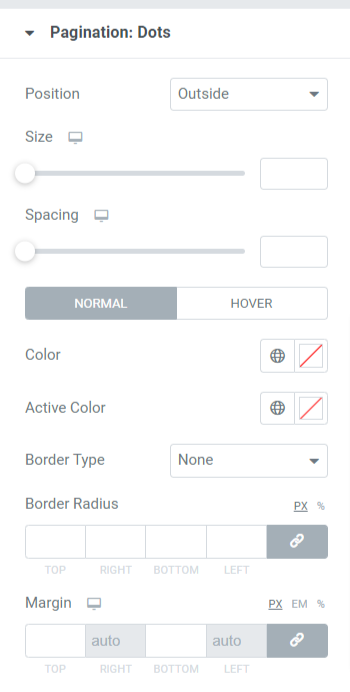
Puncte
Această secțiune vă permite să personalizați funcțiile Pagination: Dots.

Să vedem mai detaliat opțiunile disponibile.
- Poziție: Pentru poziționarea punctelor, puteți utiliza această opțiune.
- Dimensiune: După cum spune și numele, puteți seta dimensiunea punctelor aici.
- Spațiere: Folosind această opțiune, puteți lăsa spațiu între cele două puncte consecutive.
- Culoare: alegeți culoarea punctelor.
- Culoare activă: alegeți culoarea punctului afișat în prezent în glisor.
- Tip de chenar: Setați tipul de chenar din opțiunile disponibile, cum ar fi solid, dublat, punctat, punctat și canelura.
- Raza chenarului: Aici puteți ajusta marginile chenarului moale.
- Marja: Aceasta permite spațiu între glisorul de jos și puncte. Ajustați marginea conform preferințelor dvs. de design.
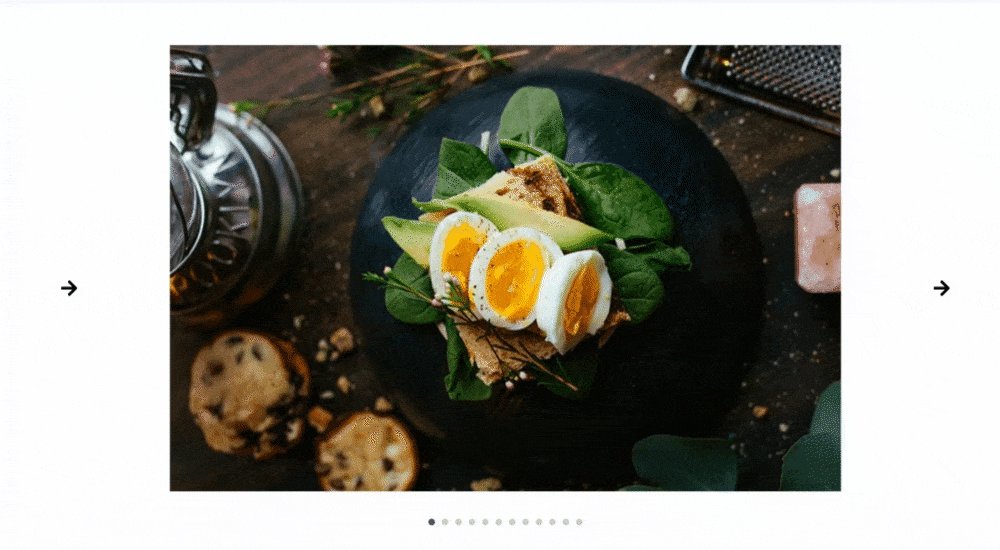
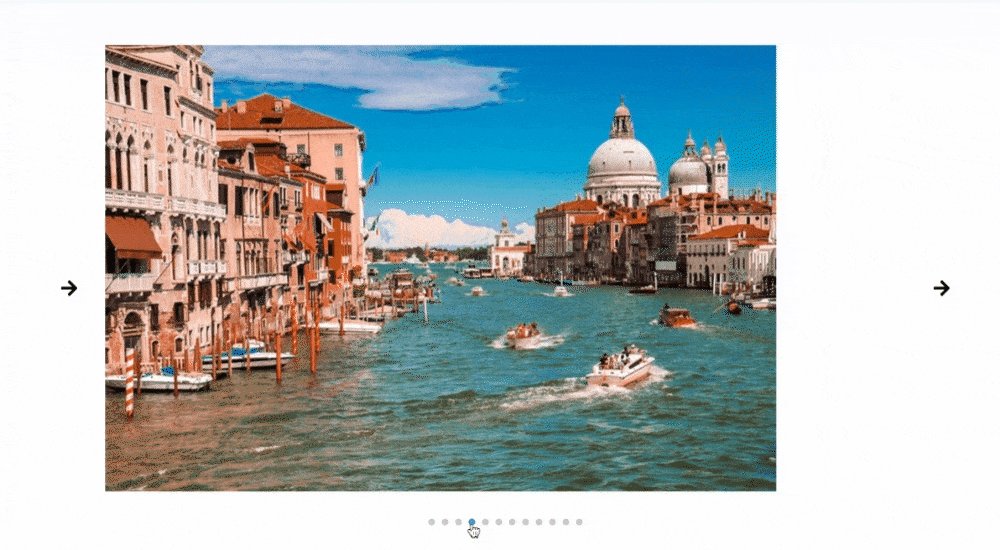
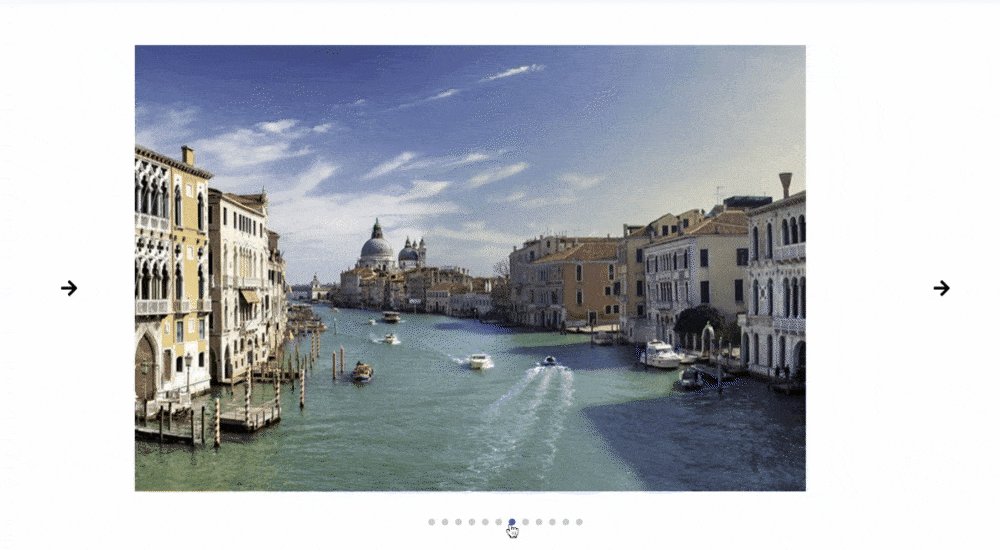
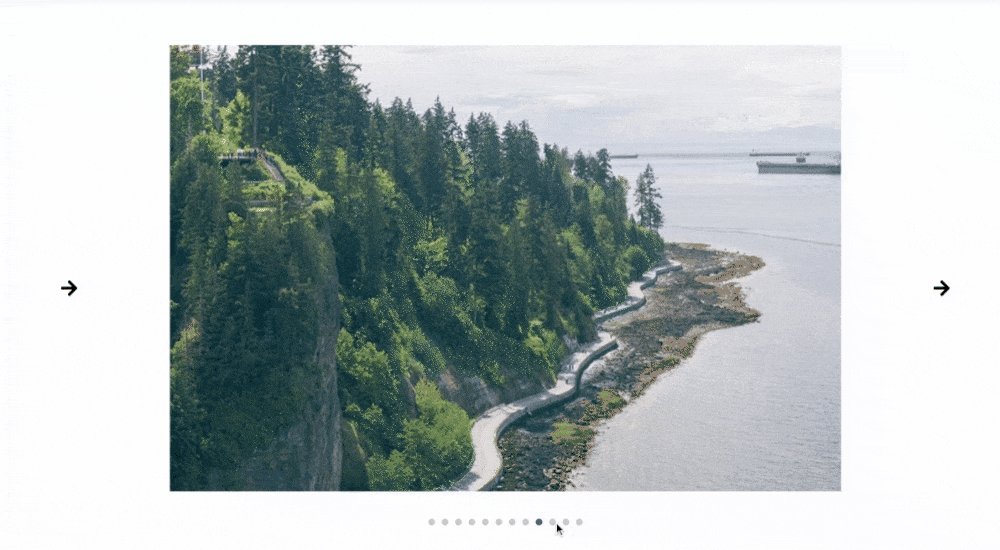
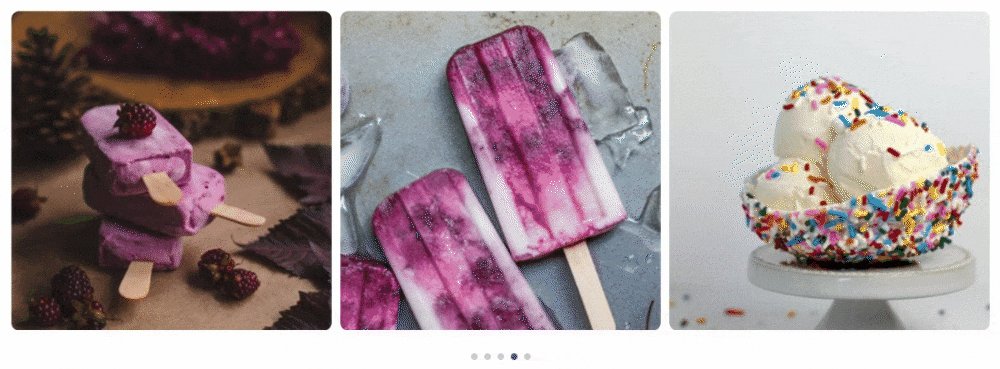
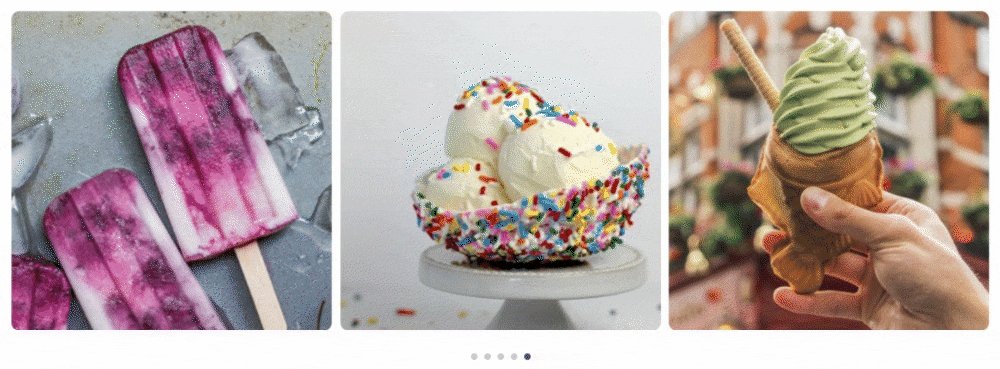
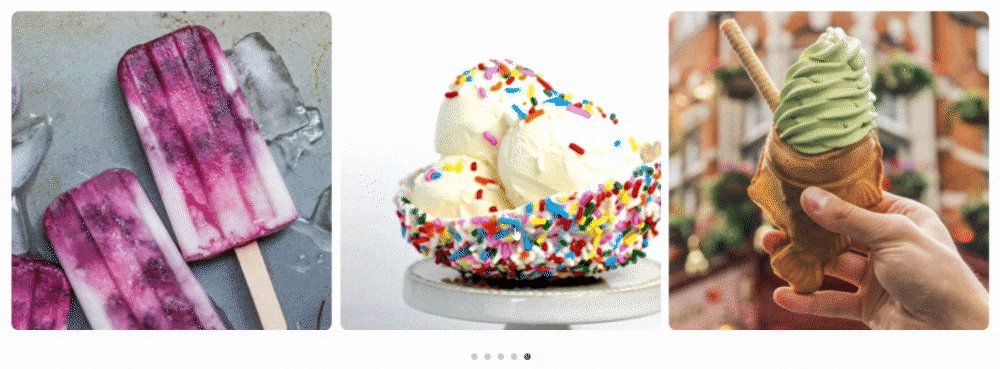
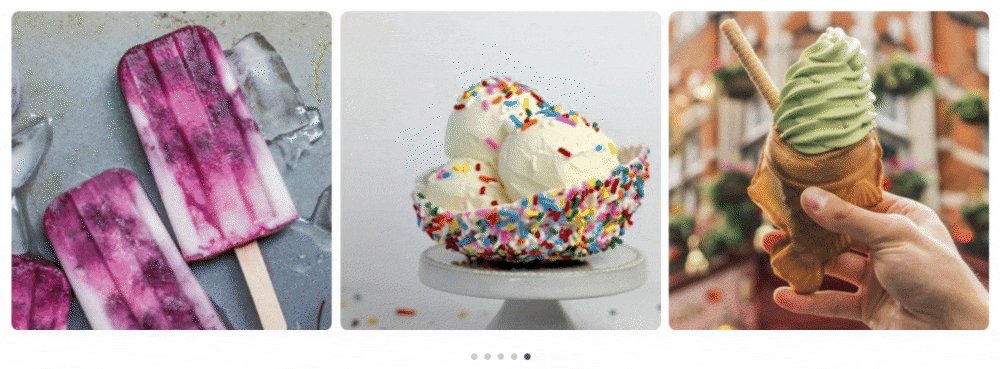
După ce aplicați toate aceste modificări în fila conținut și stil a widget-ului PowerPack Image Slider, veți obține o secțiune de glisare a imaginii ca aceasta:

Obțineți widgetul PowerPack Image Slider pentru Elementor
Widgetul Image Slider este o modalitate perfectă de a evidenția imagini cu conținutul sau produsul dvs. Cu widget-ul PowerPack Image Slider, puteți adăuga un Image Slider interactiv pe WordPress folosind Elementor.
Sperăm că acest blog tutorial v-a ajutat să vă creați glisorul de imagine pentru pagina dvs. de site WordPress. Dacă ți-a plăcut să citești acest articol, suntem siguri că ți-ar plăcea să experimentezi și celelalte elemente PowerPack ale noastre.
Faceți clic aici pentru a obține widgetul PowerPack Image Slider pentru Elementor. De asemenea, consultați postarea noastră pentru a afla cum să creați o cutie promoțională folosind Elementor pe site-ul WordPress.
Vă rugăm să nu ezitați să lăsați comentariile dvs. aici; ne-ar plăcea să primim răspunsurile dvs.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
