Adăugați oferte, anunțuri sau alerte printr-un pop-up modal utilizând Elementor
Publicat: 2023-08-17Doriți să prezentați ferestre pop-up modale pentru a promova oferte, anunțuri și alerte folosind Elementor pe site-urile dvs. WordPress? Grozav! Ați aterizat pe pagina potrivită.
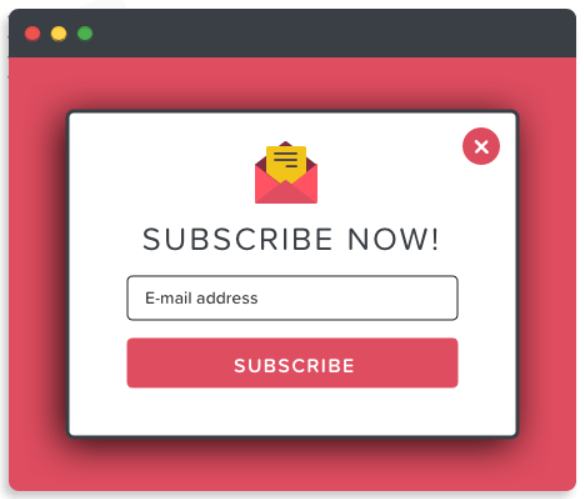
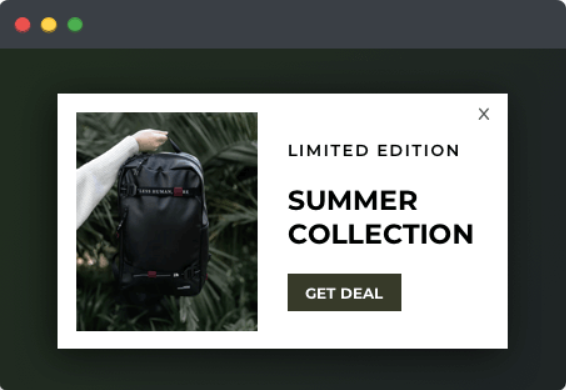
Popup-urile modale sunt folosite pe site-uri web pentru a atrage atenția utilizatorilor asupra unei acțiuni semnificative sau pentru a oferi informații specifice.
În acest articol, vom oferi informații detaliate despre cum puteți adăuga oferte, anunțuri sau alerte prin ferestrele pop-up modale folosind generatorul de pagini Elementor.
Așa că, fără alte prelungiri, să mergem mai departe.

Cel mai bun plugin modal pop-up pentru Elementor Page Builder
Alegerea pluginului potrivit poate fi dificilă, deoarece există zeci de pluginuri pop-up WordPress pentru generatorul de pagini Elementor. Și un plugin ales greșit fără cercetare poate fi riscant pentru performanța site-ului dvs. și pentru experiența utilizatorului.
Așadar, trebuie să alegeți un plugin care să se potrivească eficient cu performanța site-ului dvs. fără a strica experiența utilizatorului, dar care arată extraordinar, este la îndemână și oferă conversii maxime.
Trecând la cea mai bună parte, vă avem care se potrivește exact așteptărilor dvs. și este suficient de flexibil pentru a sincroniza incredibil performanța site-ului dvs., adică Popup Box Widget de la PowerPack Elementor Addons .

Popup Box Widget de la PowerPack Elementor Addons
PowerPack Addons pentru Elementor este unul dintre cele mai bune suplimente pentru generatorul de pagini Elementor. Are peste 80 de widget-uri la îndemână, inclusiv widget-ul Popup Box.
Widgetul PowerPack Popup Box este o modalitate incredibilă de a adăuga pop-up-uri modale folosind Elementor pe site-ul dvs. WordPress în mod elegant și creativ. Oferă mai multe funcții pentru a personaliza și a stila ferestrele pop-up:
- Suport diferite tipuri de conținut, cum ar fi imagine, video, conținut personalizat, șabloane de pagini salvate, HTML personalizat și multe altele.
- Opțiuni avansate de declanșare, cum ar fi clic, întârziere, intenție de ieșire sau clasa/ID-ul elementului, sunt la îndemână.
- Efecte de animație grozave de aplicat pe ferestre pop-up, cum ar fi mărirea, micșorarea, ziarul, desfășurarea 3D, mutarea de la stânga-dreapta sau de sus.
- De asemenea, vă permite să vă personalizați cu stil ferestrele pop-up folosind alte funcții pentru adăugarea de chenaruri și culori, ajustarea înălțimii sau personalizarea întregului aspect.
Adăugați ferestre pop-up pe site-urile dvs. WordPress folosind Elementor și PowerPack
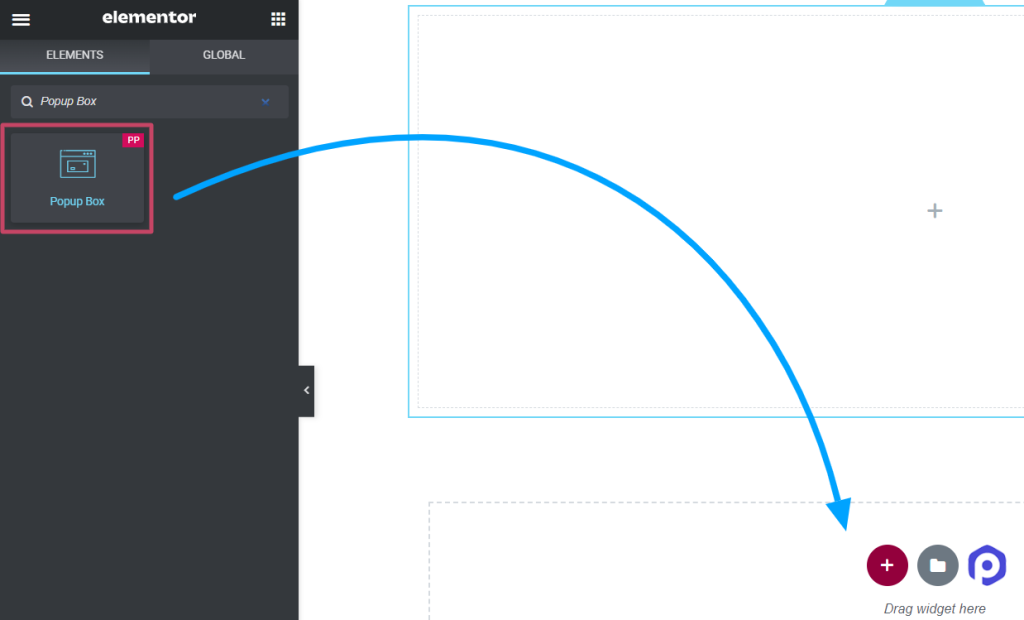
Mai întâi, instalați și activați suplimentele Elementor și PowerPack pentru a afișa ferestre pop-up pe site-ul dvs. WordPress. Apoi, deschideți pagina în editor, introduceți caseta pop-up în bara de căutare și glisați și plasați widgetul.
Asigurați-vă că verificați semnul PowerPack „ PP ” în colțul din dreapta sus al widget-ului.

Personalizați fila Conținut a widgetului Caseta pop-up
Fila Conținut a widget-ului casetei pop-up include patru secțiuni:
- Conţinut
- Aspect
- Trigger
- Setări
Să ne uităm la fiecare secțiune una câte una.
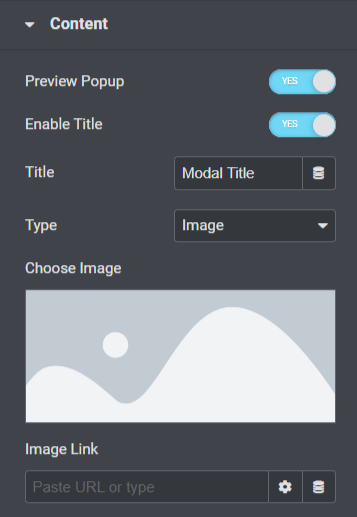
Conţinut

Să vedem care sunt toate caracteristicile disponibile în această secțiune:
- Activați opțiunea „ Previzualizare pop-up ” pentru a vedea afișarea live a casetei pop-up de pe pagina dvs.
- Activați opțiunea „ Activați titlul ” pentru a afișa titlul pop-up.
- Adăugați un titlu pentru fereastra pop-up în opțiunea „ Titlu ”.
- Puteți alege un tip de pop-up folosind opțiunea „ Tip ”, cum ar fi imagine, link, conținut, șabloane salvate sau HTML personalizat.
- Dacă ați selectat opțiunea „ Imagine ” ca tip de pop-up, puteți alege o imagine din biblioteca media folosind opțiunea „ Alege imagine ”.
- De asemenea, puteți plasa direct un link pentru a afișa o imagine folosind opțiunea „ Legătură imagine ”.
- Dacă ați ales opțiunea „ Legătură ” ca tip de pop-up, puteți plasa direct o adresă URL pentru orice videoclip, hartă sau pagină pe care doriți să o afișați în fereastra pop-up utilizând opțiunea „ Introduceți adresa URL ”.
- Puteți personaliza întregul conținut cu opțiunea „ Conținut ” dacă ați ales opțiunea „ Conținut ” ca tip de pop-up.
- Dacă ați ales opțiunea „ Șabloane salvate ” ca tip de pop-up, puteți selecta șabloane pentru caseta pop-up.
- Dacă ați ales opțiunea „ HTML personalizat ” ca tip de pop-up, puteți introduce HTML personalizat.
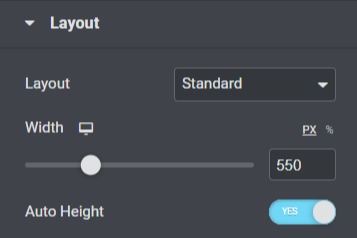
Aspect

Să vedem care sunt toate caracteristicile disponibile în această secțiune:
- Alegeți un aspect pentru pop-up-ul dvs., fie standard, fie pe ecran complet, folosind opțiunea „ Layout ”.
- Puteți ajusta lățimea ferestrei pop-up cu opțiunea „ Lățime ”.
- De asemenea, puteți activa opțiunea „ Auto-Height ” pentru caseta pop-up.
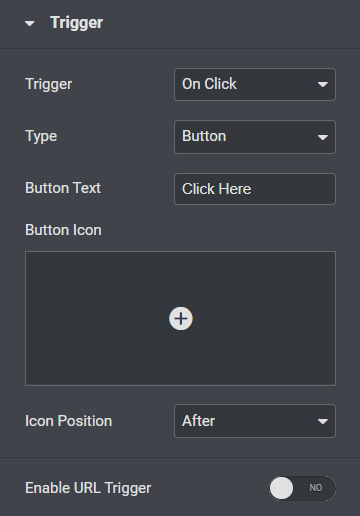
Trigger

Să vedem care sunt toate caracteristicile disponibile în această secțiune:
- Selectați acțiunea de declanșare pentru fereastra pop-up din opțiunile „ Declanșare ”, cum ar fi clic, întârziere, intenție de ieșire sau ID-ul clasei de elemente.
- Personalizați „ Textul butonului ” pentru caseta pop-up.
- Alegeți o „ pictogramă buton ” pentru caseta pop-up din biblioteca de pictograme.
- Alegeți „ Poziția pictogramei ” fie „ înainte de „ sau „ după „ textul butonului.
- De asemenea, puteți activa „ Declanșatorul URL ” pentru caseta pop-up.
- Puteți introduce un ID de element în opțiunea „ID element” dacă ați activat opțiunea de declanșare URL.
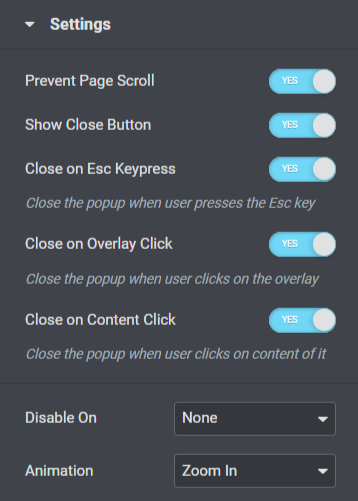
Setări

Să vedem care sunt toate caracteristicile disponibile în această secțiune:

- Această secțiune include mai multe opțiuni de comutare pentru setări, cum ar fi „ Prevenirea derulării paginii ”, „ Afișați un buton de închidere ”, „ Închiderea unei taste ESC ”, „ Închidere la clic suprapus ” sau „ Închidere la clic pe conținut ”. Activați sau dezactivați aceste opțiuni în funcție de nevoile și preferințele dvs.
- Caracteristicile receptive includ aici o opțiune ca „ Dezactivare activată ”. În plus, puteți alege mobil și tabletă, mobil sau niciunul, în funcție de alegerea dvs.
- Funcțiile „ Animație ” pentru a afișa pop-up sunt disponibile aici; poti alege unul dintre toate acestea dupa preferinta.
Asta e tot pentru personalizarea filei Conținut a widgetului Popup Box. În continuare, vom trece la următoarea parte, adică, fila Stil.
Fila Stil a widgetului Caseta pop-up
Fila de stil a widget-ului casetei pop-up include cinci secțiuni:
- Pop-up
- Acoperire
- Titlu
- Butonul de declanșare
- Butonul de închidere
Să ne uităm pe scurt la fiecare secțiune una câte una.
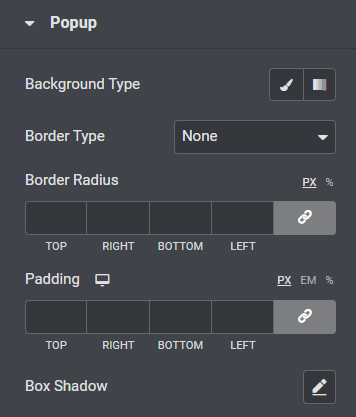
Pop-up

Să vedem care sunt toate caracteristicile disponibile în această secțiune:
- Puteți personaliza fundalul casetei pop-up folosind opțiunea „ Tip de fundal ”.
- Alegeți un „ Tip de chenar ” pentru caseta pop-up dintre opțiuni precum solid, punctat, dublat, punctat sau canelurat.
- Dacă ați aplicat un chenar, puteți utiliza o „Rază margine” în caseta pop-up. Acesta va permite chenarului să afișeze margini curbate și netede de jur împrejur.
- Ajustați „ Padding ” pentru caseta pop-up; va menține distanța dintre conținut și chenar pentru a lăsa fereastra pop-up să arate organizată.
- Personalizați opțiunea „ Box Shadow ” pentru a afișa o umbră în fereastra pop-up.
Acoperire

Secțiunea de suprapunere include o funcție care activează opțiunea „ Suprapunere ” în caseta pop-up și vă permite să personalizați „ Tipul de fundal ”.
Titlu

Să vedem care sunt toate caracteristicile disponibile în această secțiune:
- Setați alinierea titlului casetei pop-up utilizând opțiunea „ Aliniere ”.
- Puteți personaliza „ Culoare de fundal ” pentru titlul casetei pop-up.
- De asemenea, puteți alege culoarea textului pentru titlul pop-up folosind opțiunea „ Culoare ”.
- Alegeți un „ Tip de chenar ” pentru caseta pop-up dintre opțiunile de tip de chenar date, cum ar fi solid, punctat, dublat, punctat sau canelurat.
- Ajustați „ Padding ” pentru titlul casetei pop-up.
- Puteți personaliza textul titlului casetei pop-up utilizând opțiunea „ Tipografie ”.
Butonul de declanșare

Să vedem care sunt toate caracteristicile disponibile în această secțiune:
- Puteți seta „ Alinierea ” butonului de declanșare pentru fereastra pop-up.
- Alegeți o „ Dimensiune ” adecvată pentru butonul de declanșare pop-up.
- Personalizați „ Culoarea de fundal ” și „ culoarea textului ” pentru butonul de declanșare.
- Alegeți „ Tip de chenar ” pentru butonul de declanșare și, de asemenea, ajustați „ Raza chenarului ” și „ Umplutură ”.
- Personalizați textul butonului de declanșare folosind opțiunea „ Tipografie ”.
- De asemenea, puteți personaliza caracteristica umbră pentru butonul de declanșare pop-up folosind opțiunea „ Umbră casetă ”.
- O opțiune suplimentară pentru a ajusta „ Marja ” pentru pictograma butonului de declanșare este, de asemenea, disponibilă în această secțiune.
Butonul de închidere

Să vedem care sunt toate caracteristicile disponibile în această secțiune:
- Opțiunile de poziționare a butonului de închidere pentru fereastra pop-up sunt disponibile folosind opțiunea „ Poziție ”. Puteți alege unul după preferințe.
- Puteți alege grosimea dintre opțiuni precum „ bold ”, „ normal ” sau „ Greutate ” pentru butonul de închidere.
- Reglați „ Dimensiunea ” butonului de închidere și alegeți „ Culoare pictogramă ”.
- Aplicați un fundal „ gradient ” sau „ clasic ” pentru butonul de închidere pop-up utilizând opțiunea „ Tip de fundal ”.
- Aplicați chenar la butonul pop-up de închidere utilizând opțiunile „ Tip de chenar ”, cum ar fi solid, punctat, dublat, punctat sau canelura.
- Dacă ați aplicat un chenar butonului de închidere, puteți ajusta „ Raza marginii ” și „ Umplutura ” acestuia; ajustarea ambelor funcții va permite butonului de închidere pop-up să arate îngrijit și organizat.
- Puteți ajusta marginea butonului de închidere pop-up utilizând opțiunea „ Marjă ”.
Deci, asta este tot; aplicați aceste modificări widget-ului dvs. Popup Box pentru a vedea modificări incredibile.

Cuvinte finale!
Folosind widget-ul PowerPack Popup Box, puteți adăuga pop-up-uri modale incredibile în generatorul de pagini Elementor. Sperăm că acest blog tutorial v-a ajutat să creați „popup-uri” fantastice pentru site-ul dvs. folosind widget-ul PowerPack Popup Box.
Dacă ți-a plăcut să citești acest articol, ți-ar plăcea să experimentezi și celelalte elemente PowerPack ale noastre. Faceți clic aici pentru a obține widgetul PowerPack Popup Box pentru generatorul de pagini Elementor.
Vă rugăm să lăsați comentariile dvs. aici; ne-ar plăcea răspunsurile dvs.
De asemenea, alăturați-vă nouă pe Twitter, Facebook și YouTube.
