Cum să adăugați schema de markup pe site-ul dvs. WordPress
Publicat: 2022-01-18Puteți folosi schema de marcare pentru a oferi mai mult context conținutului unei pagini web. Deși un browser web nu va putea vedea aceste informații, crawlerele motoarelor de căutare pot. Aceste informații pot fi apoi afișate în rezultatele căutării sub formă de fragmente îmbogățite.
Motoarele de căutare pot folosi schema de marcare pentru a determina dacă o pagină este despre o persoană, un loc, un produs sau o varietate de alte subiecte. În rezultatele căutării se evidențiază site-urile web cu marcaj de schemă. Acestea au ca rezultat frecvent rate de clic mai mari decât paginile concurenților.
Vă vom arăta cum să adăugați manual un marcaj de schemă în acest tutorial. Deși aceasta nu este cea mai rapidă tehnică, vă permite mai mult control și elimină necesitatea de a instala orice plugin suplimentar.
Selectați formatul dvs. preferat
Pentru a marca conținutul site-ului dvs., puteți utiliza o varietate de formate diferite. Microdata , RDFa și JSON-LD sunt cele mai populare.
Microdate
Microdata este un set de etichete care vă permit să adăugați date structurate direct la componentele HTML. Prin includerea acestor etichete în HTML, îl faceți mai ușor de citit de mașină și mai ușor de utilizat pentru motoarele de căutare și crawlerele web.
Un itemscope, un tip de articol și elemente de recuzită alcătuiesc fiecare pereche de etichete Microdata. Această combinație ajută la identificarea articolului etichetat, precum și la descrierea proprietăților acestuia.
RDFa
Resource Description Framework in Attributes (RDFA) este un acronim pentru Resource Description Framework in Attributes. RDFa adaugă etichete la componentele HTML, similare cu Microdata, pentru a le face mai citite de mașină. Există trei etichete în acest cadru: vocab, typeof și proprietate. Acestea sunt utile pentru conturarea vocabularului folosit, precum și a tipului de pagină și a caracteristicilor.
JSON-LD
Notația de obiect JavaScript pentru date conectate este JSON-LD. Este formatul de marcare a schemei recomandat de Google. Spre deosebire de celelalte formate discutate, JSON-LD nu este un format inline. Ca rezultat, elementele HTML nu trebuie modificate. Mai degrabă, încorporați codul în antetul site-ului dvs. web. Acest lucru este în general mai ușor de făcut.
Marcați documentul cu un editor de text sau cu un generator de marcare de schemă
După ce ați ales vocabularul de schemă preferat, puteți începe să scrieți codul HTML pentru a vă crea marcajul. Codificatorii mai experimentați pot folosi oricare dintre cei mai buni editori de cod gratuit pentru a crea acest lucru.
Folosiți un generator de marcaj de schemă, care va genera automat codul pentru dvs. Două dintre cele mai bune generatoare sunt Schema Markup Generator de Merkle și JSON-LD Generator de Hall Analysis.
Există o gamă largă de vocabulare de schemă disponibile în ambele instrumente. Tot ce trebuie să faceți este să selectați unul și să completați informațiile. După aceea, instrumentul va genera codul pentru dvs. Copiați generat. Următorul pas este să vă denumiți schema de marcare. cod și inserați-l pe site-ul dvs.
Marcați pagina web dorită cu marcajul
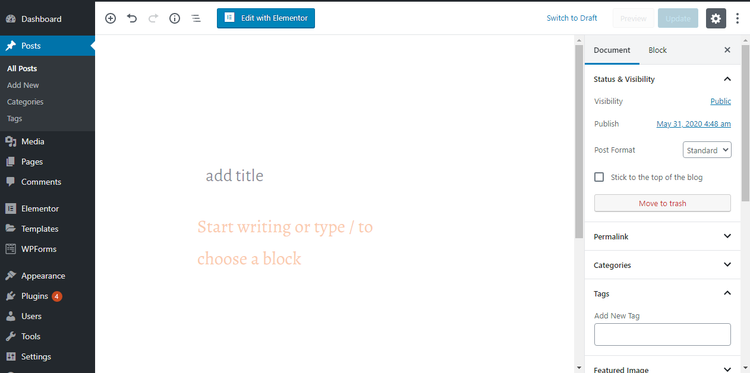
Ca și în cazul pașilor anteriori, adăugarea codului pe site-ul dvs. este simplă. Începeți prin a accesa tabloul de bord WordPress și deschideți postarea sau pagina la care doriți să adăugați markup schema.

Activați mai întâi opțiunea Câmpuri personalizate. Dacă activați câmpuri personalizate, puteți adăuga diferite tipuri de date și metadate care se aplică numai unei anumite postări sau pagini. În acest caz, marcajul de schemă poate fi utilizat pentru a adăuga informații în paginile dvs. web.
Pur și simplu adăugarea unui nou câmp personalizat nu va fi suficientă. În plus, va trebui să adăugați un cod la unele dintre fișierele dvs. de teme pentru a spune WordPress ce să facă cu el. Este posibil, în unele cazuri, să folosiți câmpuri personalizate pur și simplu pentru a oferi cititorilor mai multe date. Unele dintre ele pot fi folosite pentru a adăuga comportamente noi postărilor sau paginilor tale.
Motoarele de căutare și browserele au nevoie doar de anumite informații în acest caz.
Iată cum:
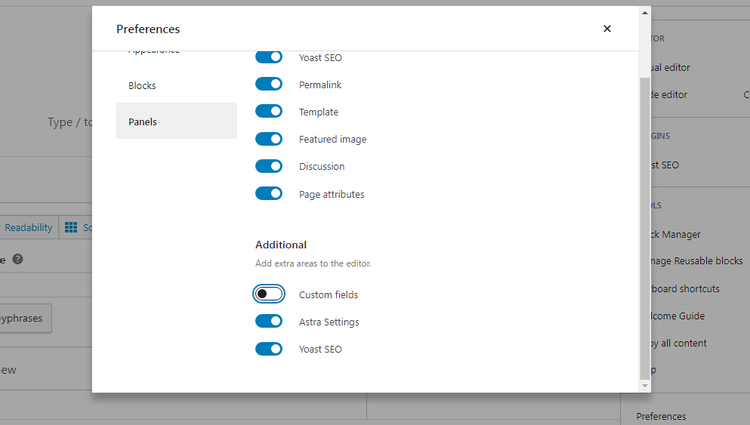
- Mergeți în colțul din dreapta sus al ecranului și faceți clic pe trei puncte.
- Faceți clic pe Preferințe.
- Selectați Câmpuri personalizate sub Panouri avansate.

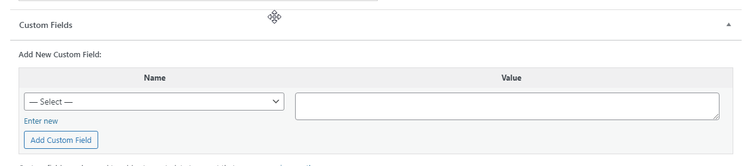
După ce ați activat Câmpurile personalizate, accesați postarea sau pagina dvs. și derulați în jos până în jos, unde vor apărea Setările câmpurilor personalizate. Adăugați un câmp personalizat nou selectând Enter New sub Add New Custom Field.


Următorul pas este denumirea markupului schemei. Deoarece am vrut să adăugăm un markup pentru articol, pe al nostru l-am numit „Articol”. Motoarele de căutare și browserele vor vedea acest lucru ca un articol. Depinde în întregime de dvs. cum vă denumiți câmpul personalizat.
Cititorii pot vedea apoi informații suplimentare, cum ar fi numele autorului, în fragmentul îmbogățit rezultat. Inspirarea încrederii oamenilor care caută informații despre un subiect ar putea fi benefică dacă ești expert în acest domeniu.
După ce denumești marcajul schemei, poți să inserezi fragmentul de cod în câmpul Valoare. Pentru a crea mai multe tipuri de markup schema pentru aceeași pagină sau postare, trebuie pur și simplu să lipiți al doilea bit de cod sub primul. Câte vrei.
După ce ați terminat, faceți clic pe Adăugare câmp personalizat, derulați în partea de sus a paginii și faceți clic pe Actualizare pentru a salva modificările. După ce adăugați un câmp personalizat nou la postarea sau pagina dvs., trebuie să spuneți WordPress ce să facă cu el.
În acest caz, trebuie să adăugați cod în fișierul header.php pentru a spune WordPress să vă acceseze câmpurile personalizate.
Asigurați-vă că faceți mai întâi o copie de rezervă a site-ului dvs., deoarece orice greșeală pe care o faceți aici vă poate distruge site-ul. De asemenea, cel mai bine este să creați o temă secundară, astfel încât modificările să nu se piardă atunci când actualizați tema.
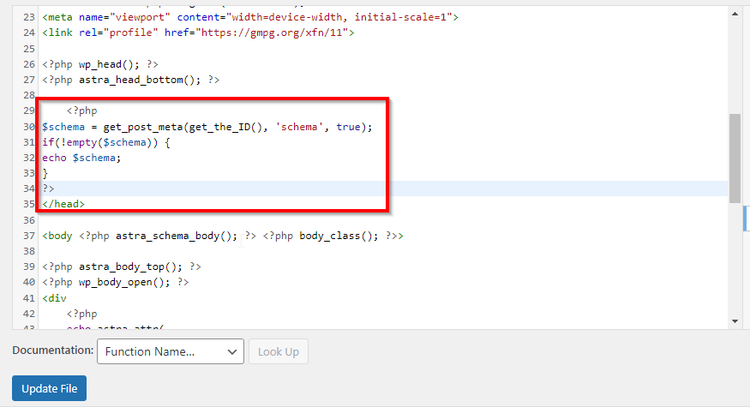
Vă rugăm să adăugați următorul cod în fișierul header.php:
<?php $schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema; } ?>Accesați Aspect > Editor de teme pentru a găsi fișierul header.php. În dreapta, veți vedea o serie de fișiere, inclusiv fișierul header.php.
Click aici pentru a-l accesa. Va apărea o nouă fereastră în care puteți edita fișierul. Ar trebui să lipiți codul chiar înainte de eticheta de închidere.

Reîncărcați site-ul într-un browser după ce faceți clic pe butonul Actualizare fișier. Foarte bine! Ați adăugat cu succes markup schema pe site-ul dvs. web.
Ar trebui să vă validați pagina pentru a vă asigura că nu există erori și că marcajul funcționează corect.
Validați datele structurate folosind Instrumentul de testare a datelor structurate de la Google
Pentru a testa marcarea schemei site-ului dvs., puteți utiliza Instrumentul de testare a datelor structurate de la Google. Singurul lucru pe care trebuie să-l faceți este să deschideți instrumentul și să introduceți adresa URL a paginii pe care doriți să o testați. Instrumentul va scana pagina și va afișa toate datele structurate pe care le găsește. De asemenea, vă va spune dacă există erori, ceea ce este util dacă ați scris datele structurate de mână.
Alternativ, puteți să inserați marcajul în instrument direct pentru a verifica erorile înainte de a le adăuga pe site-ul dvs. web.
Schema Markup vă pune înaintea concurenței
Un site web poate beneficia foarte mult de marcarea schemei și, de obicei, este destul de simplu de implementat. Acest articol vă arată cum să adăugați un marcaj Schema pe site-ul dvs. folosind un plugin sau manual, așa cum am făcut în acest articol. Schema de marcare este o modalitate excelentă de a crește rata de clic a site-ului dvs. Utilizarea unui plugin SEO holistic vă poate ajuta să obțineți rezultate SEO și mai bune.
