Adăugați o notificare de livrare pe pagina de plată WooCommerce
Publicat: 2019-08-19Adăugarea notificării de expediere pe pagina de finalizare a plății WooCommerce poate reduce coșurile de cumpărături abandonate în magazinul dvs. Unele teme WordPress oferă această funcție, dar ce se întâmplă dacă tema dvs. nu acceptă asta și doriți să vă informați clienții? În acest articol, vă voi arăta trei moduri diferite de a face acest lucru folosind soluții gratuite și plătite.
Desigur, puteți folosi funcția PHP și puteți adăuga o notificare de livrare în WooCommerce, dar necesită munca unui dezvoltator. În schimb, puteți folosi soluții gata făcute care vă vor ajuta să faceți acest lucru fără a scrie o singură linie de cod. În acest articol, voi arăta trei abordări diferite pentru afișarea mesajelor de expediere pe pagina de finalizare a comenzii în WooCommerce:
- suma rămasă la livrare gratuită cu plugin gratuit
- mesaj personalizat atunci când nu sunt disponibile metode de livrare cu pluginul gratuit
- notificare complet personalizabilă cu plugin plătit.
Afișați suma rămasă la livrare gratuită
Una dintre utilizările principale ale notificărilor de expediere este afișarea sumei lipsă pentru livrare gratuită. Acest tip de mesaj funcționează excelent pentru conversie și pentru creșterea valorii coșului de cumpărături al clienților . Multe studii au confirmat eficacitatea unor astfel de soluții, așa că nu este de mirare că tot mai multe magazine online folosesc acest tip de mesaj.
Adăugarea unui mesaj despre suma lipsă pentru transport gratuit este fără efort. Tot ce trebuie să faceți este să instalați și să activați pluginul gratuit Flexible Shipping. Peste 130.000 de magazine din întreaga lume îl folosesc zilnic. Versiunea gratuită va funcționa grozav ca un calculator de bază de . Vă permite să setați funcție de și totalul coșului. În plus, are o funcție încorporată pentru a afișa suma rămasă la livrare gratuită.
Livrare flexibilă WooCommerce
Cel mai bun tarif de livrare pentru WooCommerce. Perioadă. Creați reguli de expediere pe baza greutății, a totalului comenzii sau a numărului de articole.
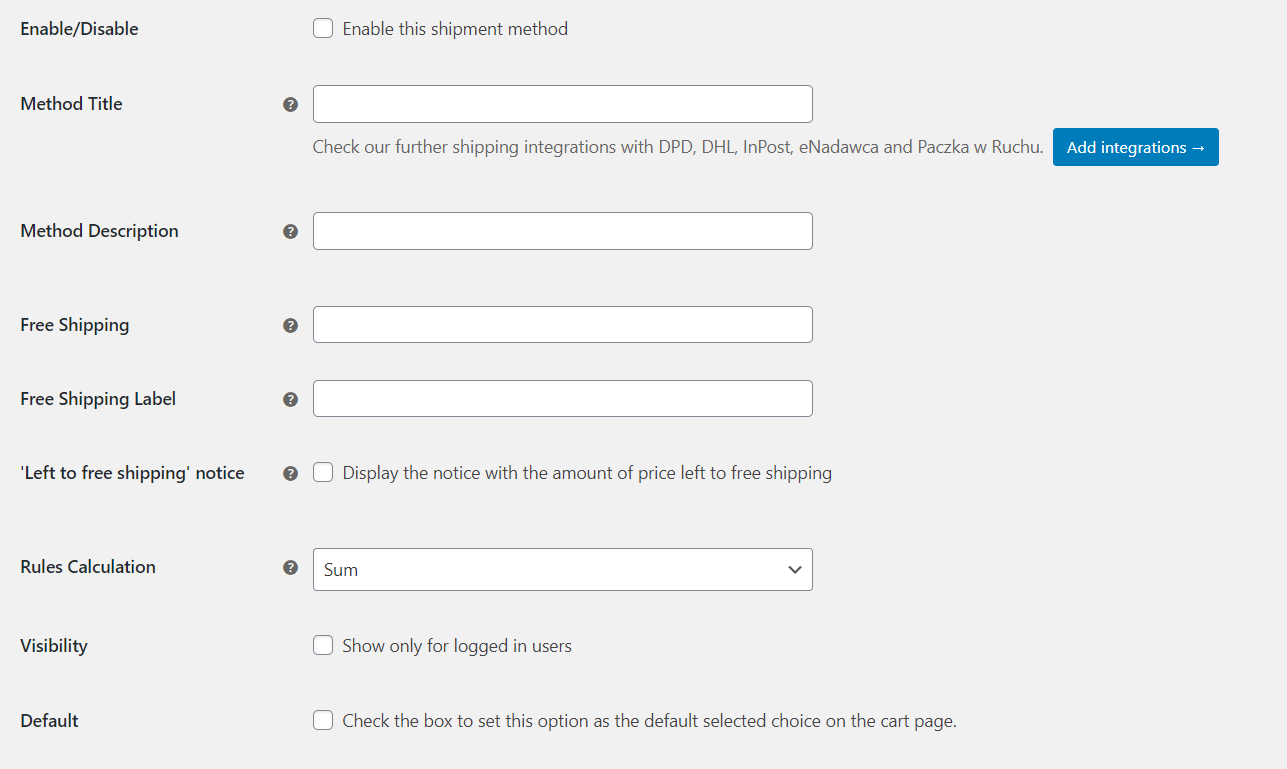
Descarcă gratis sau Accesați WordPress.orgPentru a afișa suma rămasă la livrare gratuită, trebuie să adăugați o metodă de livrare flexibilă, să setați pragul de livrare gratuită și să bifați caseta de notificare „La stânga la livrare gratuită” .

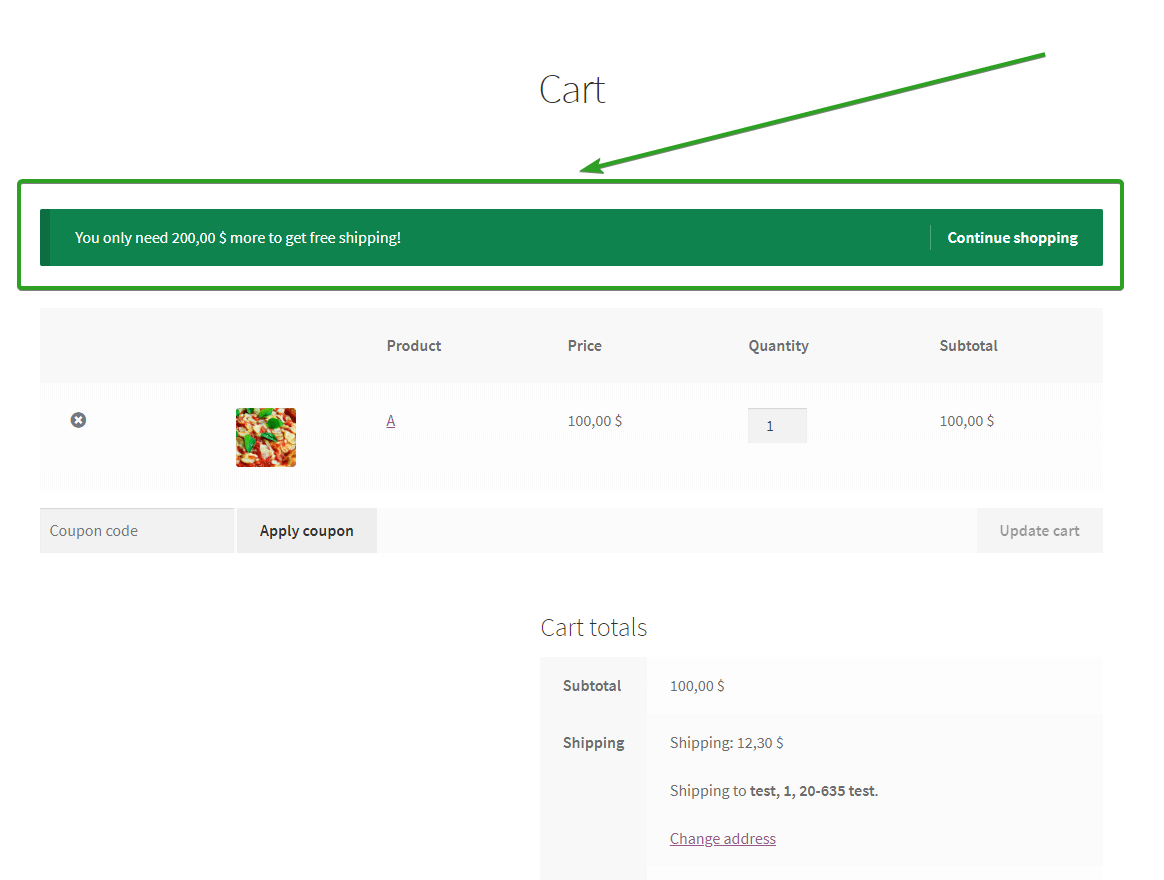
O astfel de soluție va afișa automat un mesaj corespunzător în coșul de cumpărături și pagina de finalizare a achiziției. În tema Storefront, acel mesaj va arăta astfel:

Suma lipsă va fi modificată dinamic în funcție de valoarea coșului. Este important ca toate metodele de livrare din magazinul dvs. să aibă aceeași sumă de livrare gratuită.
Mesaj personalizat când nu sunt disponibile metode de livrare
O altă practică bună este crearea unui mesaj adecvat atunci când, dintr-un motiv oarecare, niciuna dintre metodele de expediere nu este disponibilă. WooCommerce în sine nu are o opțiune de a schimba mesajul implicit „Nu au fost găsite opțiuni de expediere”. Clienții care primesc notificarea standard au șanse mai mari să abandoneze coșul de cumpărături. Puteți salva o mulțime de coșuri de cumpărături abandonate prin crearea unui mesaj personalizat care explică motivul și le facilitează modificarea conținutului coșului sau contactarea magazinului.
Puteți schimba cu ușurință mesajul „Nu au fost găsite opțiuni de expediere” în WooCommerce folosind un plugin gratuit numit Notificari de expediere. Vă permite să înlocuiți notificarea implicită „Nu a fost găsită expedierea” cu textul personalizat. Puteți chiar să decideți unde ar trebui să fie afișată anunțul: coș, casă sau ambele.

Obțineți pluginul pentru notificări de livrare gratuită →
Notificare de livrare complet personalizabilă
Dacă aveți nevoie de o soluție mai avansată, ar trebui să utilizați versiunea PRO a Câmpurilor de plată flexibile. Cu acest plugin, puteți adăuga un câmp HTML în pagina de finalizare a achiziției și îl puteți ajusta cu CSS.
Câmpuri flexibile de plată
Câmpurile flexibile de plată vă permit să adăugați câmpuri noi în formularul de finalizare a plății, să le editați sau chiar să le ascundeți pe cele existente. Puteți decide unde doriți să îl adăugați - în secțiunea de ordine, facturare sau expediere. În plus, puteți adăuga secțiuni personalizate, așa că, practic, acest plugin vă permite să vă controlați complet pagina de plată WooCommerce.
Descărcați pluginul Flexible Checkout Fields
Adăugarea notificării de livrare pe pagina de finalizare a plății WooCommerce este doar unul dintre multele lucruri utile pe care le puteți face cu pluginul Flexible Checkout Fields. Dacă doriți să citiți mai multe despre Câmpurile de plată flexibile, citiți articolul nostru despre cum să schimbați pagina de plată WooCommerce implicită.
Cum să adăugați o notificare de livrare pe pagina de finalizare a comenzii WooCommerce?
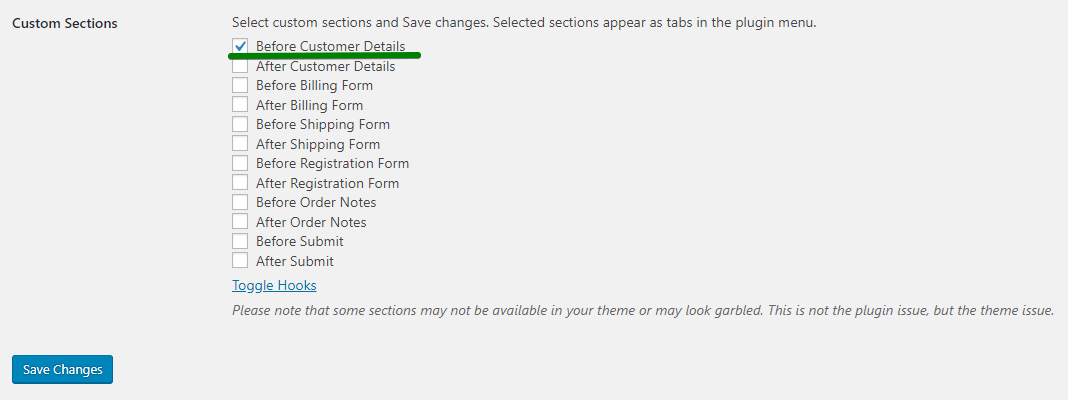
Accesați WooCommerce → Câmpuri de plată → Setări . În Secțiuni personalizate , activați Înainte de detaliile clientului și Salvați modificările .

Acum, puteți adăuga câmp HTML înaintea detaliilor clientului, în partea de sus a paginii de finalizare a comenzii WooCommerce. Dacă doriți să îl adăugați într-un alt loc, puteți activa unul dintre câmpurile rămase sau puteți alege între secțiunile de facturare, expediere și comandă. Amintiți-vă că îl puteți schimba cu CSS, dar în opinia mea, adăugarea lui înainte de detaliile clientului este cea mai simplă soluție.
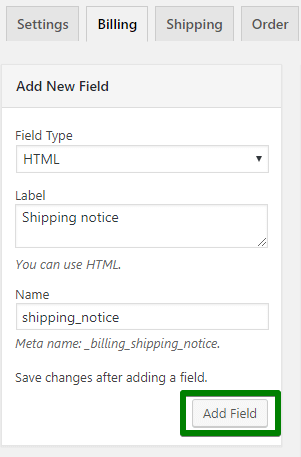
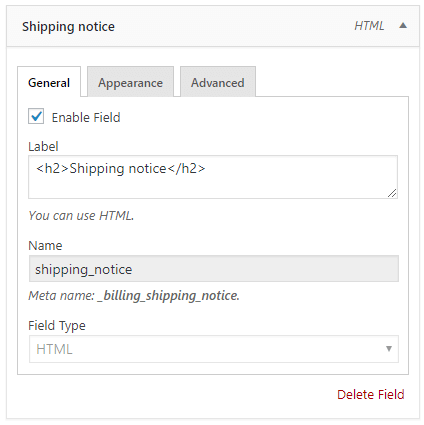
Accesați secțiunea Înainte de detaliile clientului și Adăugați un câmp nou . Ca tip de câmp, alegeți HTML și în câmpul Etichetă introduceți notificarea de expediere. Aici poți folosi HTML și stil, dar recomand să o faci cu CSS. Pentru moment, trebuie doar să introduceți eticheta și să faceți clic pe Adăugare câmp .

Acum, notificarea dvs. de expediere va apărea în Câmpuri de secțiune. Va fi ultimul dintre ei. Faceți clic pe el pentru a vedea mai multe opțiuni.

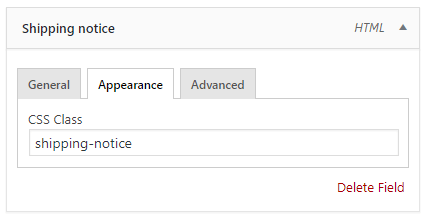
Aici puteți adăuga clasă CSS în acest câmp și puteți utiliza magia CSS pentru a o ajusta la magazinul dvs. În mod implicit, va fi o clasă cu rânduri de formular, ca și restul câmpurilor. Schimbați-l în noua clasă și Salvați modificările . Acum, îl puteți ajusta cu CSS utilizând clasa CSS introdusă.

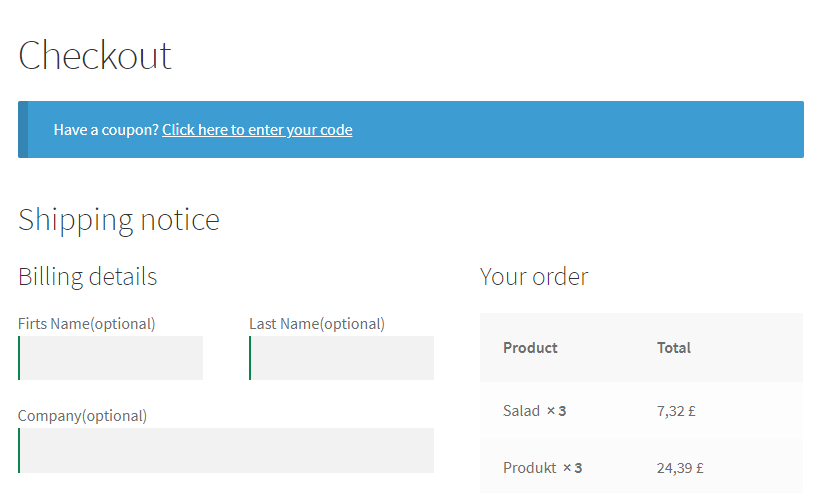
Folosesc tema Storefront, așa că implicit, arată astfel:

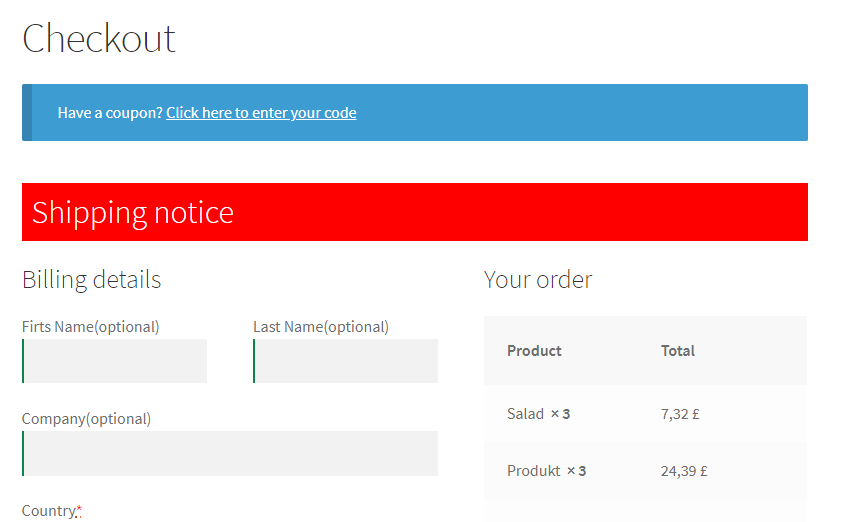
Doar câteva linii de CSS și am asta:

Notificarea dvs. de expediere va depinde de tema dvs., dar totul depinde de dvs. cum să o faceți să arate.
rezumat
În acest articol, v-am arătat trei moduri diferite cum să adăugați o notificare de livrare la finalizarea comenzii WooCommerce. Sper că vă va fi de ajutor și veți adăuga notificarea de expediere. Mult noroc!
