Adăugarea unei raze de chenar la caseta de vizualizare a unui SVG
Publicat: 2023-01-13Adăugarea unei raze de margine la caseta de vizualizare a unui SVG poate ajuta la rotunjirea colțurilor imaginii pentru un aspect mai șlefuit. Există câteva modalități diferite de a face acest lucru, dar o metodă este să utilizați proprietatea rază de frontieră. Acesta poate fi adăugat la atributul viewBox din codul SVG . De exemplu, dacă doriți să adăugați o rază de bordură de 5 px în toate cele patru colțuri ale viewBox-ului, ați adăuga următorul cod: border-radius: 5px;.
Este posibil să vi se solicite să adăugați un chenar dublu la unele forme geometrice aleatorii. Nu sunt sigur cu ce voi veni, dar voi încerca oricum. Deoarece filtrul nu se va aplica direct formelor, fiecare are nevoie de al său. Puteți adăuga un filtru utilizând atributul de filtru SVG . Deși marginile sunt încă pixelate, rezultatul este mai plăcut decât utilizarea drop-shadow. Doug Schepers a scris o listă de corespondență numită www.svg care folosește SVG.
Cum fac SVG rotunjit?

Există câteva moduri de a face o imagine SVG rotunjită. O modalitate este să utilizați proprietatea „clip-path” și să o setați la „circle()”. Acest lucru va crea o mască în formă de cerc și orice lucru din afara cercului va fi tăiat (sau ascuns). O altă modalitate este să utilizați proprietatea „border-radius”. Acest lucru va adăuga colțuri rotunjite imaginii.
În CodePen, codul pe care îl scrieți în editorul HTML include toate etichetele HTML5 într-un șablon HTML5 de bază. Este cel mai bun loc pentru a accesa elemente de nivel superior, cum ar fi eticheta HTML. CSS poate fi aplicat stiloului dvs. folosind orice foaie de stil web. Pen-ul este capabil să ruleze orice script disponibil pe internet. Pur și simplu introduceți o adresă URL aici și o vom adăuga, în ordinea pe care o specificați, înainte de JavaScript din Pen însuși. Vom încerca să procesăm scriptul pe care îl legați înainte de a aplica dacă are o extensie de preprocesor.
Colțurile rotunjite ne fac să ne simțim mai conectați la obiectele din jurul nostru
Când suntem rotunzi, ne simțim și mai vulnerabili. Ne fac să ne simțim mai conectați la lucrurile din jurul nostru. În plus, aspectul general al acestor ochelari este mai plăcut ochiului.
Cum adaugi o rază de chenar la o imagine în Css?

Puteți adăuga o rază a marginii unei imagini utilizând proprietatea border-radius în CSS. Acest lucru vă va permite să controlați cantitatea de curbură pe colțurile imaginii.
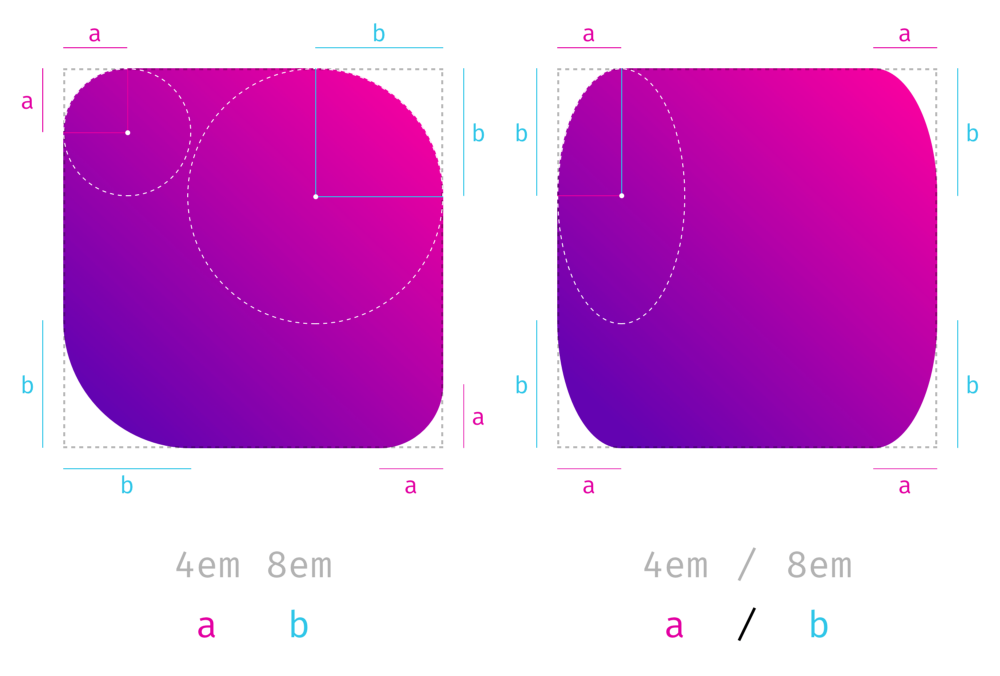
Pentru proprietatea border-radius, poate fi luată o valoare cu o singură sau patru cifre. Folosind această funcție, puteți specifica razele pentru care este rotunjit colțul. Această metodă poate fi folosită pentru a crea un cerc sau o formă de elipsă. Este incorect ca browserele WebKit mai vechi să trateze 40x10x ca 40x / 10x. Când utilizați proprietatea rază de frontieră, ar trebui să fiți atenți la câteva lucruri. Dacă elementul are un fundal care se potrivește cu imaginea, acesta va fi decupat în mod natural la colțul rotunjit. Dacă doriți să vă asigurați că browserele vechi pot accepta proprietatea dvs., prefixați-o cu -webkit- și -moz-. Dacă doriți cea mai mare consistență, probabil cel mai bine este să renunțați la prefixe și să folosiți chenar de vanilie. Valoarea unei proprietăți poate fi, de asemenea, separată prin spațiu, cum ar fi 5px 10x, care se comportă în mod similar cu o valoare separată slash în prescurtare (raza orizontală.
Pentru a da unui anumit element o formă rotunjită, fără a-i schimba culoarea, utilizați proprietatea border-radius. Această proprietate poate fi calculată adăugând lungimea razei, procentul și valoarea inițială. Un procent din raza unui element poate fi numit o rază de pixeli. Dacă omiteți valoarea inițială, aceasta va fi setată la dimensiunea razei (în pixeli). Dacă eliminați procentul, numărul va fi setat la 100%. Cu alte cuvinte, valorile de lungime și procente indică procentul razei din lățimea sau înălțimea elementului.
Cum adaugi o rază de chenar la o div în Css?

Pentru a adăuga o rază de margine la un div în css, ați folosi proprietatea border-radius. Această proprietate are o valoare de lungime, care poate fi în px, em sau %.
Proprietatea border-radius este utilizată pentru a determina raza colțurilor rotunjite ale unui element. Fiecare dintre cele patru etaje ale proprietății are o valoare cuprinsă între unu și patru. Completați codul rotunjind două elemente andlt;div>. # exemplu1 chenar: două pătrate roșu continuu; radiații de frontieră: 25 pătrate 20 pătrate; și Fiecare rază are patru valori, variind de la stânga sus la dreapta sus, la stânga jos la dreapta jos și la stânga jos la dreapta jos. Toate cele patru colțuri ale ecuației sunt rotunjite și au aceleași valori. Primul prefix care a funcționat cu o versiune de browser trebuie setat după numerele -webkit- sau -moz.
Putem aplica raza de frontieră la Div?
Da, putem aplica raza de frontieră la div. Proprietatea border-radius CSS rotunjește colțurile marginii exterioare a marginii unui element . Puteți seta o singură rază pentru a face colțuri circulare sau două raze pentru a face colțuri eliptice.
Designerii web nu vor mai avea nevoie să creeze structuri complicate de tabele cu grafice de colț personalizate sau să folosească cod JavaScript arcanic. Toate versiunile noi de browser folosesc acum prefixele oficiale ale furnizorului CSS3 (-moz, -webkit), ceea ce înseamnă că prefixul (-moz, -webkit) nu mai trebuie adăugat. Înainte de Internet Explorer 9, aceste proprietăți CSS3 nu puteau fi utilizate. Cele mai recente versiuni ale Safari acceptă acum opțiunea -webkit-border-radius. În Opera, un borderradius cu două valori se comportă similar cu borderradiusul Firefox, care este similar cu cel al lui Safari. Pe lângă acestea, sunt disponibile efecte speciale. Există câteva alte funcții CSS3 care pot fi acum accesate prin WebKit, Firefox și Opera, inclusiv următoarele efecte și transformări simple.

Dacă trebuie să utilizați un prefix în casetele și zonele cu raza de frontieră în care opera nu folosește un chenar, utilizați -moz sau -o în loc de -webkit. Acestea și alte transformări pot fi implementate ca animații în Safari, dar numai atunci când un element este plasat deasupra. Trebuie să aveți JavaScript instalat în browser. Valorile înainte și după bară oblică vor fi aplicate razei orizontale și verticale. Prefixele furnizorului au fost eliminate treptat, iar standardul pare să fi fost stabilit.
Ce este o casetă de vizualizare Svg?
O casetă de vizualizare svg este o zonă dreptunghiulară dintr-un desen svg care este vizibilă. Este definit de patru atribute: x, y, lățime și înălțime. Atributele x și y definesc colțul din stânga sus al casetei de vizualizare, în timp ce atributele de lățime și înălțime definesc dimensiunea casetei de vizualizare.
Folosind această tehnologie, ne putem modela cu ușurință SVG-urile în orice container dorim, cum ar fi următorul: Pentru a scala dimensiunea containerului, utilizați viewBox-ul care a fost configurat corect pe această imagine. ViewBox ne permite, de asemenea, să ascundem o porțiune a unei imagini, ceea ce este foarte util atunci când vine vorba de animații. Când ne decupăm imaginile folosind viewBox, fotografiile noastre devin vizibile. Acest obiect va fi folosit pentru a crea o animație a unui nor care se mișcă pe cer. Ca rezultat, tot ce trebuie să facem este să schimbăm valoarea min-x a viewBox-ului. Datorită naturii copleșitoare a preserveRatioAspect, am lăsat-o afară din acest articol.
Redimensionarea unui Svg
Redimensionați un SVG la dimensiunea de care aveți nevoie. !– Pentru a redimensiona un SVG cu atribute de lățime și înălțime, utilizați următoarea adresă URL: – https://resize.gg/svg/size.html – https://resize.gg/svg/size.html Redimensionați un SVG cu înălțime și atribute de lățime folosind pixeli.
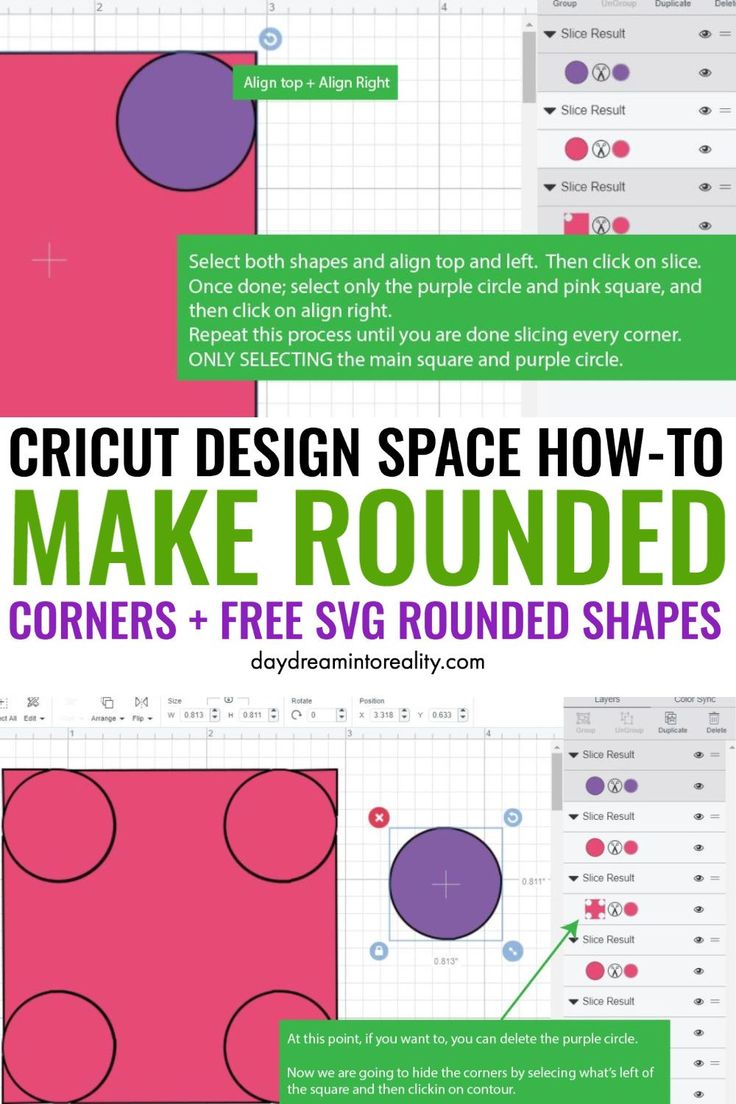
Raza de frontieră svg
SVG Border Radius este o proprietate pentru raza chenarului care vă permite să creați colțuri rotunjite pe elementele dvs. SVG . Puteți seta raza marginii unui element utilizând următoarele proprietăți CSS: chenar-rază, chenar-sus-stânga-rază, chenar-sus-dreapta-rază, chenar-jos-stânga-rază și chenar-jos-dreapta -rază.
Căi în HTML5
O cale este definită prin specificarea coordonatele punctului de început, a coordonatele punctului final și a tipului de linie (închidere, deschidere sau unire). Punctul de pornire al unei pânze poate fi un punct de pe ea sau ar putea fi un punct x. Proprietățile y ale căii definesc coordonatele colțului din stânga sus. Este posibil să definiți punctul final folosind x, sau folosind un punct pe pânză. Coordonatele colțului din dreapta jos al căii este determinată de aceste proprietăți. Există mai multe tipuri de linii, fiecare dintre acestea putând fi folosit pentru a închide, deschide sau uni o linie.
Completați informațiile despre atribut și specificați cursa ca parte a procesului de creare a căii. Atributul stroke indică conturul căii. Atributul de umplere este utilizat pentru a specifica culoarea căii.
Caseta de vizualizare rotundă Svg
O casetă de vizualizare rotundă svg este un tip de casetă de vizualizare care vă permite să creați o vedere circulară sau eliptică a imaginii dvs. svg. Acest lucru poate fi util pentru crearea unui logo circular sau a unei alte imagini. Pentru a crea o casetă de vizualizare rotundă, trebuie să setați atributele cx și cy în centrul imaginii și apoi să setați atributul r pe raza cercului sau elipsei.
Atributul viewBox a fost unul dintre primii care au fost întâlniți de cei noi în SVG. De asemenea, determină raportul de aspect și dimensiunea relativă a elementelor dintr-un spațiu dat. ViewBox este de obicei situat lângă zona pânzei sau a planului de desen înainte de a începe să desenați în majoritatea aplicațiilor de desen vectorial. Casetele de vizualizare sunt proprietăți ale documentelor viewSVG care pot fi utilizate pentru a scala elementele dintr-un SVG. Chiar dacă raza cercului rămâne constantă, dimensiunea cercului crește pe măsură ce viewBox-ul se micșorează. De asemenea, este posibil ca coordonatele viewBox pentru colțul din stânga sus să fie negative - acest lucru este necesar atunci când elementele sunt exportate puțin prea aproape de marginea documentului.
Atribut Svg Viewbox
Atributul viewBox definește poziția și dimensiunea în spațiul utilizator al unei ferestre de vizualizare SVG. De exemplu, dacă adăugați o valoare a atributului viewBox min-x, min-y, min-w și înălțime, obțineți patru numere. Acest atribut este utilizat pentru a controla modul în care este plasată fereastra unui fișier SVG. Puteți completa viewBox cu întregul conținut al unui document în mod implicit. În orice caz, este posibil să se limiteze dimensiunile viewBox-ului la o anumită zonă a documentului. Poate fi necesar să utilizați acest lucru dacă doriți să restricționați vizualizarea unui document de către utilizator la o anumită zonă. De asemenea, puteți modifica dimensiunea viewBox-ului accesând pagina Setări ViewBox. În acest caz, puteți salva un document SVG mai mic decât dimensiunea ferestrei documentului în acest mod. Prin configurarea viewBox-ului la automat, browserul își va ajusta dimensiunea la valoarea specificată ca răspuns la context. Aceasta este o modalitate simplă de a modifica viewBox-ul.
Svg Cale Colțuri rotunjite
Traseele SVG pot avea colțuri rotunjite utilizând comanda arc eliptic: A = Arc eliptic rx = Raza orizontală ry = Raza verticală Rotația axa x = Rotația în jurul axei x (în grade) flag-arc mare = 0 pentru mai puțin sau egal cu 180 de grade, 1 pentru mai mult de 180 de grade sweep-flag = 0 pentru sensul acelor de ceasornic, 1 pentru sens invers acelor de ceasornic x = coordonata X a punctului final y = coordonata Y a punctului final De exemplu, pentru a crea un colț rotunjit la începutul o cale, veți folosi următoarea comandă: A rx, ry x-axis-rotation, large-arc-flag, sweep-flag, x, y
