Adăugarea unei imagini SVG în WooCommerce
Publicat: 2022-12-31Presupunând că doriți un ghid pas cu pas despre adăugarea unei imagini SVG în WooCommerce: 1. Conectați-vă la contul dvs. WordPress și accesați contul WooCommerce. 2. În meniul din stânga, accesați WooCommerce > Setări. 3. Selectați fila Produse și apoi faceți clic pe linkul Imagini produs. 4. Sub secțiunea Opțiuni imagine , veți vedea o casetă de selectare care spune Activare suport SVG. Bifați acea casetă de selectare. 5. Faceți clic pe butonul Salvare modificări. 6. Acum că aveți suportul SVG activat, puteți adăuga o imagine SVG la produsul dvs. Accesați pagina produsului și derulați în jos la secțiunea Imagini ale produsului. 7. Faceți clic pe butonul Adăugați imaginea produsului. 8. Selectați imaginea SVG pe care doriți să o adăugați și apoi faceți clic pe butonul Inserare în postare. 9. Imaginea SVG va apărea acum pe pagina produsului.
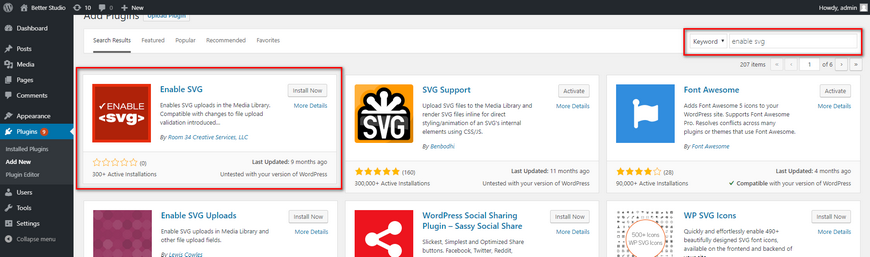
Grafica vectorială scalabilă (SVG), care este unul dintre cele mai versatile tipuri de grafică, sunt populare în dezvoltarea de software. Trebuie doar să modificați câteva fișiere pentru a activa acest format de imagine. După aceea, veți putea folosi SVG-urile ca imagini obișnuite, logo-uri și alte elemente de conținut. Vom folosi pluginul SVG Support, care adaugă suport pentru acest format de imagine în biblioteca dvs. media, în acest caz. În funcție de nevoile dvs., poate fi necesar să modificați alte două setări. Dezactivați svn dezactivați opțiunea Restrict to Administrators și activați încărcarea svg pentru administratori (numai)? Fișierul functions.php ar trebui să fie completat cu un fragment de cod în partea de jos; completați spațiile goale cu acest fragment.
După ce ați salvat modificările în fișier, închideți-l. Puteți apoi să reveniți la tabloul de bord și să testați noua funcție încărcând un fișier SVG în biblioteca dvs. media. CSS poate fi folosit pentru a genera SVG-urile dvs. Poate fi dificil să animați SVG-uri dacă nu ați folosit anterior CSS.
Putem încărca fișiere Svg în WordPress?

Dacă selectați editorul de postări, veți folosi aceeași metodă de încărcare ca și atunci când încărcați orice alt fișier imagine . Fișierul poate fi încărcat adăugând un bloc de imagini în editor și apoi încărcând fișierul SVG. WordPress acceptă acum încărcarea și încorporarea fișierelor SVG.
Acest tip de imagine este grafică vectorială scalabilă (SVG) bazată pe XML și poate fi utilizată în medii interactive sau animate. Ei folosesc limbaje de marcare XML, ceea ce ridică problema securității. În această postare, vă voi arăta cum să inserați imagini sva în WordPress. Datorită capacității sale de a restricționa accesul la fișiere, este o alegere populară pentru suportul SVG. În WordPress, există multe plugin-uri care acceptă imagini SVG. Dacă încă mai aveți o eroare la încărcarea în WordPress, trebuie să includeți această etichetă în marcajul XML al imaginii dvs.: SVG. [ ht_message mstyle=info] title= show_icon id=”utf-8′′?–
Folosind PHP pentru a încărca imagini SVG. Dacă nu doriți să includeți acest plugin, puteți utiliza un cod PHP simplu pentru a face acest lucru în editorul dvs. de teme. În editorul de teme, trebuie să includeți următorul cod PHP în fișierul function.php. Iată un scurt videoclip care explică cum se face. Pentru a începe, trebuie mai întâi să identificați fișierul pe care intenționați să îl încărcați. În acest caz, voi crea un fișier sva . Pentru a face acest lucru, copiați fișierul pe computer. Acest exemplu îmi va permite să salvez fișierul la rădăcina site-ului meu. Pentru a încărca fișierul, trebuie mai întâi să utilizați codul PHP. În acest exemplu, voi folosi numele de fișier „.svg” pentru a-l încărca pe site-ul meu. Pentru a încărca un fișier SVG, trebuie să utilizați următorul cod PHP: br. php (*._exists) este numele fișierului. Utilizați opțiunea file_put_contents ('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30 și calea d=M10.2,10.5h-v4h4v -4h.

Svg pe pagini web
Cum folosescsvgs pe site-ul meu?
Pe o pagină web, puteți utiliza același tip de imagine ca orice altă imagine. Ele pot fi incluse în eticheta de imagine din img sau încorporate direct cu eticheta svg'.
Cum încorporez un fișier Svg în site-ul meu?

Pentru a încorpora un element img> în browser, faceți referire la el în atributul src așa cum vă așteptați. În cazul unui SVG fără un raport de aspect inerent, trebuie să includeți un atribut înălțime sau lățime. Dacă nu ați făcut deja acest lucru, accesați pagina HTML și derulați în jos la Imagini.
Mai avem nevoie de eticheta <object> sau putem folosi <img> în schimb? Care sunt avantajele și dezavantajele lor? Puteți folosi dispozitivul Nano pentru a eticheta și a încorpora fonturi. Dacă utilizați compresie statică, utilizați Brotli pentru a vă comprima SVG-ul. Din cauza creșterii site-urilor noastre web, este posibil să întâmpinăm probleme de afișare care sunt greu de detectat din cauza numărului de imagini de pe acestea. Ca rezultat, am putea avea imaginile noastre listate în căutările de imagini folosind imagini încorporate . Codul de încorporare HTML cu eticheta >img> este cea mai simplă și mai eficientă metodă de încorporare a imaginii.
Puteți interactivitate în fișierele dvs. de imagine prin includerea etichetei >object> în codul HTML. Dacă utilizați o etichetă ant-, a- sau a-tag ca o alternativă, veți încărca imaginile de două ori, dacă nu le stocați în cache. Deoarece SVG este în esență un DOM, puteți gestiona cu ușurință dependențele utilizând CSS, fonturi și scripturi externe. Deoarece ID-urile și clasele sunt încă încapsulate în fișier, este simplu să păstrați imaginile SVG folosind etichete obiect. Toate ID-urile și clasele trebuie să fie unice pentru a fi încorporate în linie. Singura excepție de la această regulă este dacă SVG-ul dvs. este modificat dinamic ca răspuns la interacțiunea utilizatorului. În majoritatea cazurilor, vă recomandăm să utilizați SVG inline , cu excepția paginilor de preîncărcare, care nu sunt recomandate. Iframe-urile nu sunt indexuri ale motoarelor de căutare, sunt greu de întreținut și nu sunt utile în SEO.
Odată cu dezvoltarea pluginurilor, SVG devine și mai accesibil și mai ușor de utilizat decât a fost vreodată. Folosind pluginuri, vă puteți încărca fișierele SVG direct în biblioteca dvs. media, la fel ca în cazul fișierelor JPEG și PNG. Imaginile pot fi chiar vizualizate, la fel ca orice JPEG sau PNG.
3 motive pentru a utiliza SVG pentru grafica site-ului dvs
Formele și culorile simple sunt o modalitate excelentă de a crea logo-uri, pictograme și alte elemente grafice în doar câteva rânduri de cod. Marea majoritate a browserelor mai vechi nu acceptă SVG, iar capacitatea sa de a gestiona grafice complexe poate fi limitată. Dacă încorporați SVG-uri direct în pagini HTML, puteți crea un site web care este atât atrăgător din punct de vedere vizual, cât și ușor de utilizat pentru persoanele care folosesc încă browsere mai vechi. În plus, deoarece SVG-urile pot fi stocate în cache și editate folosind CSS, acestea sunt rezistente pe termen lung. În cele din urmă, folosind un instrument simplu de glisare și plasare, puteți converti cu ușurință SVG în HTML. De ce nu pot folosi svg?
