Adăugarea unui SVG la un element canvas
Publicat: 2023-02-20Adăugarea unui SVG la un element Canvas este foarte simplă. Utilizați doar funcția Canvas.drawImage(). Canvas.drawImage(imagine, dx, dy); Argumentul imagine poate fi un element imagine, videoclip sau pânză. Argumentele dx și dy reprezintă coordonatele x și y ale locului în care doriți ca imaginea să fie desenată pe pânză.
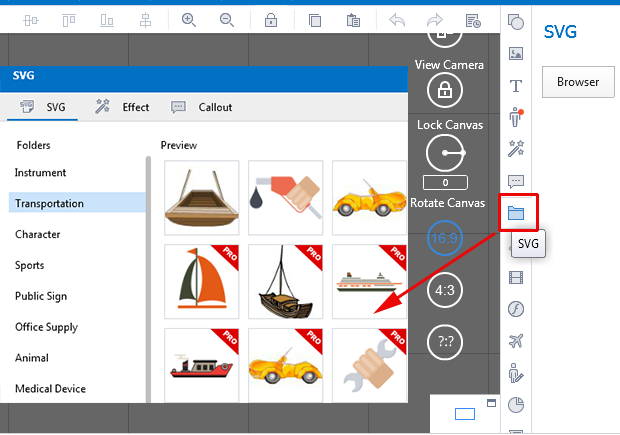
Deschideți Canvas Workspace online și adăugați un. VG sau. Fișierul FCM la acesta. Introduceți informațiile de conectare și parola în jumătatea inferioară a ecranului. Proiectele pe care le puteți utiliza vor fi vizibile pe ecran și le puteți selecta făcând clic pe butonul Proiecte gratuite. De cele mai multe ori, puteți găsi un PDF cu instrucțiuni pas cu pas, precum și un tutorial video pe care îl puteți folosi pentru a-l urma. Vi se va cere să selectați un fișier pe care să îl adăugați la proiect folosind funcția „alege fișierul”.
Al treilea pas este redimensionarea, rotirea, duplicarea și redenumirea designului. În videoclipul de mai jos, mi-am plasat designul într-o anumită ordine, deoarece l-am mărit și grupat. După ce ați primit designul, îl puteți salva sau descărca. În videoclipul de mai jos, am decis să folosesc aparatul meu Scan N Cut pentru a descărca direct documentul. Dacă doriți să vă denumiți proiectul după ce a fost salvat, mergeți la prima casetă din bara de meniu. Proiectul va fi salvat în „Proiectul tău”, unde îl poți vizualiza mai târziu.
Grafica 2D în XML poate fi descrisă în XML folosind limbajele de scripting SVG sau Canvas. Canvas permite crearea de grafică 2D din mers (folosind JavaScript). Fiecare element dintr-un DOM SVG este bazat pe XML, ceea ce înseamnă că poate fi accesat în orice moment. Puteți obține manipulatori de evenimente pentru un element scriind un handler de evenimente JavaScript.
Se potrivește mai bine obiectelor mici sau suprafețelor mai mari, deoarece le poate manipula mai eficient. Canvasul are performanțe mai bune atunci când suprafața este mai mică sau numărul de obiecte mai mare. Folosind script și CSS, puteți modifica cu ușurință SVG. Canvasul poate fi modificat doar cu un script.
Canvas acceptă SVG?

Da, Canvas acceptă SVG.
Grafica vectorială scalabilă (SVG) este cea mai comună formă de grafică vectorială. Elementele HTML numite canvas sunt folosite pentru a desena elemente grafice pe o pagină web. Să ne uităm la câteva dintre diferențele majore dintre cele două opțiuni. Pe lângă infografice și tabele de comparație, ne vom uita la modul în care acestea diferă.
Puteți pune SVG pe pânză?
Mai întâi trebuie să descărcați cursul HTML/CSS 2022 și apoi să desenați SVG pe pânză folosind o imagine. Vă rugăm să includeți elementul HTML, care se află în *obiect străin Pe măsură ce desenați imaginea SVG pe pânză, aceasta trebuie importată.
Cum adaug fișiere Svg?

Pentru a adăuga un fișier SVG pe site-ul dvs. web, va trebui să utilizați un editor de cod HTML și să introduceți următorul cod în locul corespunzător din fișierul dvs.: Înlocuiți „filename.svg” cu numele și locația fișierului SVG. Asigurați-vă că adăugați și o scurtă descriere a imaginii în atributul „alt”.
Formatul de fișier Scalable Vector Graphics (SVG) este prietenos cu web și vă permite să creați grafice cu un singur fișier. Acestea stochează imagini bazate pe formule matematice generate de o grilă de puncte și linii. Ca rezultat, pot fi mărite semnificativ fără a-și pierde calitatea. Codul XML folosit pentru a construi SVG-uri este mai degrabă literal decât bazat pe formă, astfel încât orice informație text este reținută ca text literal. Principalele browsere, inclusiv Chrome, Edge, Safari și Firefox, toate vă permit să deschideți. Fișierele Vz. Este la fel de simplu să deschideți o imagine pe computer cu ajutorul unui program încorporat.
Descoperiți o varietate de instrumente online care vă pot ajuta să introduceți elemente în mișcare în grafica dvs. web. Un fișier vectorial este un fișier vectorial, în timp ce un fișier raster este un fișier vectorial. Un SVG nu va pierde niciodată rezoluția deoarece nu conține pixeli. Fișierele PNG care au fost întinse prea mult sau strânse prea strâns devin neclare și pixelate. Numărul de căi și puncte de ancorare în grafica complexă va necesita mai mult spațiu de stocare.
Are o gamă largă de aplicații, ceea ce îl face un format grafic versatil. Nu există o modalitate mai bună de a economisi spațiu pe hard disk decât utilizarea SVG, indiferent dacă creați logo-uri, ilustrații sau doriți doar să economisiți ceva creativitate. Ca rezultat, este simplu de utilizat; există multe browsere care îl acceptă. De ce nu dau o șansă?
Ce fac cu fișierele Svg?
Un fișier SVG este o modalitate excelentă de a adăuga elemente grafice paginilor web, cum ar fi logo-uri, ilustrații și diagrame. În ciuda rezoluției lor scăzute, lipsa pixelilor face dificilă afișarea fotografiilor digitale de înaltă calitate. O fotografie bună cu o imagine detaliată este de obicei mai potrivită pentru un fișier JPEG. Imaginile SVG pot fi vizualizate folosind doar cele mai moderne browsere.
Beneficiile utilizării fișierelor Svg
Standardul Scalable Vector Graphics (SVG) este un format de imagine vector care poate fi mărit sau micșorat fără a pierde calitatea. Puteți folosi acest șablon pe pagini web și în buletine informative în care nu doriți ca imaginile dvs. să ocupe mult spațiu. În plus, majoritatea browserelor vor deschide fișierele SVG direct, fără a le converti într-un alt format. Dacă trebuie să vizualizați un fișier în formatul original fără a fi nevoie ca browserul dumneavoastră să intervină, aceasta este o opțiune bună. Adobe Photoshop și GIMP sunt două programe populare de editare a imaginilor care sunt, de asemenea, compatibile cu fișierele SVG. Puteți utiliza programe precum Inkscape pentru a modifica un fișier SVG înainte de a-l trimite la imprimantă, dacă trebuie să faceți acest lucru înainte de a-l trimite. Pentru a vă ajuta să navigați în formatul de fișier SVG, am furnizat instrucțiuni pas cu pas despre cum să îl deschideți în browser și să îl convertiți în alte formate, dacă este necesar. Cum folosesc fișierele sva pentru propriile mele proiecte? În calitate de dezvoltator web, probabil că sunteți familiarizat cu utilizarea imaginilor sva în conținutul site-ului dvs. Pictogramele, logo-urile și alte elemente grafice pot fi create cu ușurință într-un fișier SVG și pot fi, de asemenea, folosite pentru a afișa modele 3-D. În calitate de designer grafic, probabil că sunteți familiarizat cu utilizarea graficelor vectoriale în fonturi și logo-uri. Cu fișierele SVG, puteți crea o gamă largă de efecte de text, inclusiv umbre, efecte de gradient și alte efecte grafice. Formatul de imagine SVG poate fi utilizat într-o varietate de scopuri și poate fi utilizat într-o varietate de scopuri. Puteți crea imagini frumoase în orice format cu ajutorul popularului format de imagine SVG.

Pot încărca Svg?
Ar trebui să fie simplu să le încărcați în Biblioteca dvs. media și chiar să le previzualizați, așa cum ați face cu orice fișier JPEG sau PNG. Cu pluginuri, puteți încărca pur și simplu fișierele SVG în Biblioteca dvs. media, la fel cum ați face cu JPEG și PNG-urile.
Este sigur să utilizați fișiere Svg?
Folosirea fișierelor SVG în orice scop nu este un risc atâta timp cât luați măsuri de precauție pentru a le păstra în siguranță. Ar trebui să stocați fișierele pe propriul server numai dacă vă creați propriile fișiere SVG. Utilizarea fișierelor SVG ale altor surse facilitează identificarea scripturilor rău intenționate, așa că căutați mai întâi codul sursă.
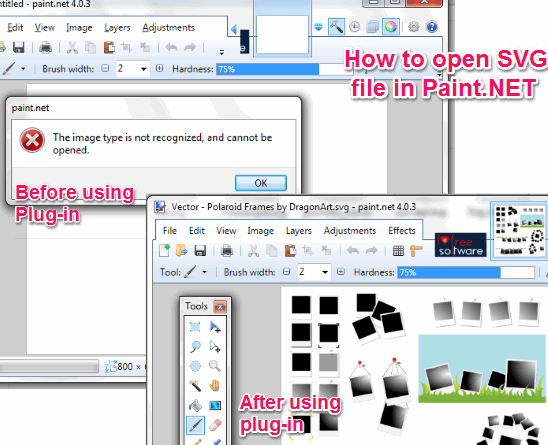
Pot deschide fișierul Svg în Paint?

Dacă utilizați un format de imagine SVG, faceți clic dreapta pe cel pe care l-ați descărcat. Făcând clic pe „Deschide cu / paint.net”, poți accesa fișierul de pictură. Cu NET SVG , puteți vizualiza fișiere în format.Vs. După cum sa menționat anterior, fișierele SVG pot fi scalate pentru a se potrivi nevoilor dvs., permițându-vă să le pictați cât de mari doriți. Serviciul NET vă va întreba de cât spațiu aveți nevoie pentru a crea un document SVG.
Platforma Paint.net permite plugin-uri care adaugă aplicației noi efecte, ajustări și funcționalități de tip de fișier. Faptul că Paint.net nu poate suporta Scalable Vector Graphics în meniul implicit este una dintre cele mai cunoscute limitări. Din fericire, există un plugin care vă permite să importați astfel de fișiere.
O grafică vectorială este denumită grafică vectorială deoarece este grafică vectorială scalabilă (SVG). Acest format de fișier este folosit pentru a realiza imagini care pot fi scalate fără a pierde detalii. Aceasta este o alegere excelentă pentru utilizarea în grafica web și logo-uri. Pe lângă imagini și hărți, un fișier SVG poate fi folosit pentru a genera ilustrații detaliate. Adobe Illustrator este un instrument excelent pentru crearea de fișiere SVG. Oferă o varietate de caracteristici, cum ar fi personalizarea și stratificarea. Pe lângă Photoshop și Photoshop Elements, acceptă fișiere SVG. Majoritatea browserelor populare, inclusiv Google Chrome, Firefox, IE și Opera, acceptă redarea imaginilor SVG. Printre editorii de text care acceptă fișiere SVG se numără CorelDRAW și altele. Este un instrument excelent pentru crearea de logo-uri și ilustrații, indiferent cât de mare sau mic este proiectul.
Svg: Un format de fișier versatil pentru design web
Formatul de fișier SVG este un format de fișier flexibil care poate fi folosit pentru a proiecta pagini web, datorită suportului celor mai populare browsere și editori de text. Inkscape și Illustrator sunt ambele capabile să editeze fișiere SVG, precum și să le deschidă în PaintShop Pro. Dacă trebuie să salvați un SVG, salvați-l mai întâi în stratul vectorial selectând-l din meniul [Fișier]. Folosind [Vector Export], puteți exporta imaginea de pe strat ca fișier SVG.
Svg în linie către pânză
Inline SVG este un marcaj XML care poate fi folosit de dezvoltatori pentru a crea grafică vectorială pe Web. Acest lucru poate fi combinat cu alte limbaje și tehnologii XML, cum ar fi HTML și CSS. Folosind o interfață DOM (Document Object Model), SVG-ul inline poate fi scriptat și dinamic. Atunci când sunt combinate cu alte tehnologii, cum ar fi HTML și CSS, dezvoltatorii pot crea aplicații web puternice.
Pentru un șablon HTML5 de bază, există întotdeauna etichete HTML5 în editorul HTML, care sunt ceea ce scrieți acolo. Locul pentru a adăuga clase care vor avea un impact asupra întregului document este aici. CSS este o aplicație bazată pe browser care poate fi folosită pentru a crea un stilou. Puteți configura un script pentru Pen de oriunde de pe Internet. Pentru a ne asigura că JavaScript este adăugat în ordinea pe care o specificați, pur și simplu adăugăm adresa URL aici. Dacă conectați la un script cu o extensie a unui preprocesor, vom încerca să-l procesăm înainte de a aplica.
Nod-pânză Svg
node-canvas este o bibliotecă care poate fi folosită pentru a crea imagini svg. Poate fi folosit pentru a crea imagini care pot fi folosite pe site-uri web sau în aplicații.
