Adăugarea unui SVG la Elementor: două metode
Publicat: 2023-01-11Când doriți să adăugați un SVG la Elementor, aveți două opțiuni: 1. Folosiți widgetul de imagine implicit. 2. Utilizați un plugin precum Safe SVG. Dacă doriți să utilizați widgetul de imagine implicit, trebuie să vă asigurați că SVG-ul este găzduit pe un site web sigur. Apoi, puteți adăuga SVG-ul ca orice altă imagine. Dacă doriți să utilizați un plugin precum Safe SVG, puteți încărca SVG-ul direct în plugin. Apoi, puteți adăuga SVG la orice widget care permite HTML, cum ar fi widgetul editor de text.
De ce nu se afișează Svg în Elementor?

Există câteva motive potențiale pentru care fișierul dvs. SVG ar putea să nu fie afișat în Elementor: -Fișierul poate fi corupt sau nu în formatul corect. -Este posibil să existe o problemă cu linkul către fișier. -Fișierul poate fi prea mare. -Este posibil să existe o problemă cu modul în care a fost exportat fișierul. Dacă întâmpinați în continuare probleme, echipa noastră de asistență ar fi bucuroasă să arunce o privire și să vadă dacă pot afla ce se întâmplă.
Pot încărca Svg pe WordPress Media?

În editorul de postări, puteți încărca fișierul SVG în același mod în care ați face orice alt fișier imagine. Puteți importa fișierul SVG încărcând un bloc de imagine în editor. Capacitatea de a încărca și încorpora fișiere svg în WordPress a fost pusă la dispoziție.
Acest lucru vă va ajuta să adăugați interes vizual paginilor dvs. Imaginile SVG sunt extrem de versatile și pot fi utilizate într-o varietate de scopuri. Imaginile pot fi utilizate într-o varietate de moduri, inclusiv logo-uri, interfețe cu utilizatorul și site-uri web întregi. Sunt ușor de creat și pot fi adaptate exact la specificațiile de care aveți nevoie.
Cum să importați SVG-uri în proiectul dvs
Deoarece este un format vectorial, îl puteți folosi pentru a crea logo-uri, pictograme și alte elemente grafice plate care utilizează mai puține culori și forme. În ciuda faptului că majoritatea browserelor moderne acceptă SVG, este posibil ca browserele mai vechi să nu poată face acest lucru corect. Puteți utiliza eticheta *svg* */svg* pentru a scrie imagini SVG direct într-un document HTML. În acest caz, imaginea SVG poate fi folosită, iar codul poate fi copiat și lipit în elementul body> din documentul HTML, folosind codul VS sau IDE-ul preferat. Dacă totul merge bine, ar trebui să aveți o pagină web care să arate exact ca cea prezentată mai jos. Când importați SVG-uri în proiect, aveți mai multe opțiuni. De asemenea, este posibil să importați fișierul SVG făcând clic pe File> Import to Stage sau Import to Library, care vă va duce la caseta de dialog File Import. Trageți și plasați un fișier SVG direct pe scenă. Elementele SVG pot fi utilizate împreună cu biblioteca dvs. CC: trageți și plasați un material direct în stadiul documentului sau în biblioteca dvs. din biblioteca CC.
Încărcarea Svg Elementor nu funcționează

Dacă întâmpinați probleme la încărcarea SVG-urilor în Elementor, există câteva lucruri pe care le puteți verifica. În primul rând, asigurați-vă că fișierul are o dimensiune mai mică de 1 MB. Dacă este mai mare, va trebui să-l comprimați. Puteți face acest lucru folosind un convertor SVG online gratuit . Apoi, verificați tipul fișierului. Elementor acceptă numai fișiere SVG care folosesc extensia .svg. Dacă fișierul dvs. are o extensie diferită, va trebui să o schimbați. În cele din urmă, asigurați-vă că fișierul dvs. nu este corupt. Dacă este, va trebui să descărcați o copie nouă.
Beneficiile și provocările utilizării fișierelor Svg pe site-ul dvs. WordPress
Dacă doriți să includeți imagini în postările și paginile dvs. fără să vă faceți griji cu privire la dimensiunea sau rezoluția fișierelor dvs., fișierele SVG pot fi calea de urmat. Noua caracteristică Elementor simplifică includerea fișierelor.VGL în proiectele dvs. fără a utiliza pluginuri terțe. Datorită rezoluției și dimensiunii lor, pot fi vizualizate pe orice dispozitiv și arată fantastic. Din cauza lipsei de suport de către WordPress pentru funcționalitatea fișierelor SVG, poate fi dificil să le folosiți pe site-ul dvs. web. Există numeroase resurse disponibile pentru a vă ajuta să instalați și să rulați fișiere SVG pe site-ul dvs. web.
Cum să încărcați Svg în WordPress
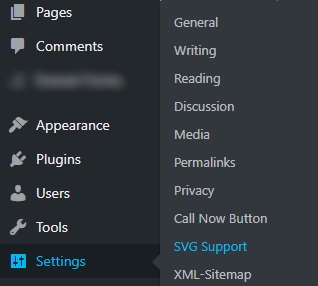
Există câteva modalități de a încărca fișiere SVG în WordPress. Primul este să utilizați încărcătorul media încorporat. Pur și simplu accesați zona dvs. de administrare WordPress și faceți clic pe elementul de meniu „Media”. Apoi faceți clic pe butonul „Adăugați nou”. Acum puteți să trageți și să plasați fișierul SVG în dispozitivul de încărcare media sau să faceți clic pe butonul „Selectați fișierele” pentru a vă selecta fișierul de pe computer. Odată ce fișierul dvs. este încărcat, îl puteți insera într-o postare sau într-o pagină făcând clic pe butonul „Inserați în postare”. O altă modalitate de a încărca fișiere SVG în WordPress este utilizarea unui plugin. Există câteva plugin-uri care vă permit să încărcați fișiere SVG, cum ar fi SVG Support sau WP SVG Images . Pur și simplu instalați și activați pluginul la alegere. Apoi accesați zona dvs. de administrare WordPress și faceți clic pe elementul de meniu „Setări”. Apoi faceți clic pe numele pluginului pentru a-i configura setările. După ce ați configurat setările pluginului, puteți încărca fișierele SVG pe site-ul dvs. WordPress accesând elementul de meniu „Media” și apoi făcând clic pe butonul „Adăugați nou”.
Cu WordPress, puteți implementa cu ușurință SVG. Pentru a utiliza codul PHP, puteți utiliza un plugin de gestionare a codului, cum ar fi „Fragmente de cod”. În plus față de pluginurile de asistență SVG enumerate mai sus, puteți utiliza pluginul de pan și zoom activat prin atingere, jQuery inline, iSVG și pluginul de animație a căii SVG.
Export Svg pentru Elementor
Dacă doriți să exportați un fișier SVG pentru utilizare în Elementor, există câteva lucruri pe care trebuie să le știți. Mai întâi, deschideți fișierul pe care doriți să îl exportați în programul dvs. de editare vectorială preferat. Pentru acest tutorial, vom folosi Adobe Illustrator. Odată ce fișierul este deschis, accesați Fișier > Salvare ca. În fereastra de salvare, selectați formatul SVG din meniul derulant și faceți clic pe Salvare. Acum că fișierul dvs. este salvat ca SVG, îl puteți deschide în Elementor. Pur și simplu trageți și plasați fișierul în interfața Elementor și sunteți gata de plecare!

Elementor Svg în linie
Un element svg inline este unul care este scris inline în codul HTML al unei pagini web, în loc să fie inclus ca fișier separat. Acest lucru poate fi util pentru imagini mai mici sau pentru imagini care vor fi manipulate cu JavaScript.
Ce este Inline Svg?
Markupul SVG inline al unei pagini web este pur și simplu asta, un marcaj care este inclus în HTML-ul paginii.
Svg: Un instrument versatil pentru afișarea graficelor și a textului
Eticheta svg> este folosită pentru a afișa o imagine în pagina unui document HTML dacă acesta conține o etichetă svg>. Când eticheta 'svg' este utilizată într-o imagine, orice conținut din acesta este, de asemenea, redat. Afișarea graficelor sau pictogramelor complexe în acest mod fără a fi nevoie să utilizați imagini separate pentru fiecare poate fi convenabilă. Cu toate acestea, dacă doriți să afișați blocuri de text sau alte elemente, trebuie să utilizați eticheta *div. Eticheta svg creează un container pentru text sau alte elemente, în timp ce eticheta div definește aspectul containerului. Puteți utiliza această funcție pentru a crea un aspect grafic simplu care poate fi reutilizat de mai multe ori în cadrul unui document.
Este inline Svg bun?
Un SVG inline este mai flexibil decât un fișier încorporat. Mai mult, deoarece SVG poate fi tratat la fel ca orice alt element dintr-un document, interacțiunea cu CSS este mult mai simplă. Este un avantaj puternic în interacțiuni precum efectele hover.
Avantajele și dezavantajele Inline Css
Fișierele CSS externe, pe de altă parte, sunt mai mici și sunt stocate în cache de browser. Deoarece fișierele CSS externe sunt compilate din codul sursă, încărcarea lor poate dura mai mult.
Este încă o modalitate validă de a stila elementele pe o pagină web, dar ar trebui făcută ținând cont de avantajele și dezavantajele acesteia.
Fișierul Elementor Svg nu este permis din motive de securitate
Fișierul svg Elementor nu este permis din motive de securitate. Acest lucru se datorează faptului că fișierele svg pot conține cod rău intenționat care ar putea compromite securitatea site-ului dvs. Dacă trebuie să utilizați fișiere svg pe site-ul dvs., puteți utiliza un serviciu terță parte care va găzdui fișierele pentru dvs.
Fișierele SVG prezintă riscuri de securitate
Datorită naturii sale bazate pe XML, un atac de entitate externă asupra fișierelor SVG ar fi extrem de dificil. În plus, deoarece fișierele SVG sunt de obicei specifice rezoluției sau dimensiunii, ele sunt predispuse la riscuri de securitate pe orice dispozitiv. Drept urmare, WordPress împiedică utilizatorii să fie expuși acestor riscuri prin crearea unei limite de tip de fișier.
Pictograma Elementor Svg nu este afișată
Descrierea este oferită sub forma acestei propoziții. O imagine din blocul casetei cu pictograme nu va apărea în timp ce editați acel bloc; nu va apărea până când nu dați clic pe un alt bloc. Uneori este necesar să reîncărcați aplicația și apoi să utilizați o actualizare pentru a o face vizibilă.
De ce nu apare Svg în WordPress?
WordPress, de exemplu, nu acceptă utilizarea fișierelor SVG. Ca rezultat, este probabil ca aceste fișiere să fie cea mai bună modalitate de a afișa logo-uri și alte elemente grafice. Cu ajutorul unora dintre resursele noastre preferate pentru dezvoltatori, acum puteți activa și asigura utilizarea fișierelor SVG pe site-ul dvs.
Proprietăți pictogramă SVG
Când selectați pictograma SVG , veți fi direcționat către următoarele proprietăți: *br. Lățimea pictogramei este lățimea pixelilor. Aceasta este înălțimea pictogramei în pixeli. 1: Factorul de scalare al acestei pictograme este utilizat pentru a determina dimensiunea acesteia. În aliniere, sunt specificate următoarele. Alinierea pictogramei poate fi văzută în această ilustrație.
Fundal Elementor Svg
Elementor este un plugin WordPress puternic, care vă permite să creați site-uri web frumoase și receptive cu drag and drop. Unul dintre lucrurile grozave despre Elementor este că acceptă fundaluri SVG . Aceasta înseamnă că puteți crea grafică vectorială care să se scaleze perfect pe orice dispozitiv, fără a pierde calitatea.
Fișier imagine Svg
Un fișier imagine SVG este un format de fișier imagine vectorială care acceptă atât imagini statice, cât și animate. Fișierele SVG sunt în general mai mici ca dimensiuni decât alte formate de fișiere imagine, ceea ce le face ideale pentru grafica web.
Un fișier Scalable Vector Graphics, care vă permite să salvați și să partajați imagini cu aceeași grafică vectorială, este o modalitate excelentă de a salva și partaja imagini. Imaginile sunt stocate în fișiere text XML și pot fi definite într-un format grafic vectorial. Cu această caracteristică, este simplu să le editați și să le scalați fără a pierde rezoluția.
Acesta este un cadru excelent pentru crearea de site-uri web și alte aplicații online. Datorită scalabilității sale, o imagine SVG poate fi utilizată pe aproape orice dispozitiv. De asemenea, pot fi modificate fără a-și pierde rezoluția.
Puteți salva imaginile într-un format vectorial folosind SVG, care este un program foarte convenabil și ușor de utilizat. Fișierele SVG au un proces simplu de editare și scalare, ceea ce le face ideale pentru aplicațiile care rulează pe internet.
Fișierele SVG sunt versatile și pot fi deschise cu cele mai obișnuite editori grafici.
Majoritatea editoarelor grafice vă permit să deschideți fișiere SVG.
Pictograma Svg
O pictogramă svg este o imagine bazată pe vector care poate fi scalată la orice dimensiune fără a pierde calitatea. Folosite în mod obișnuit pe site-uri web și în aplicații, acestea devin din ce în ce mai populare, deoarece oferă un aspect curat și clar.
SVG poate fi folosit acum pentru a crea pictograme de meniu.
Deoarece sunt grafice vectoriale, aceste pictograme vor arăta grozav pe site-ul dvs. web. Este posibil să reduceți grafica vectorială la orice dimensiune fără a pierde calitatea. Deoarece sunt mici și se comprimă bine, nu vor încetini timpul de încărcare a site-ului dvs.
Este necesar să activați SVG din fila Global dacă doriți să includeți pictograme de meniu cu acesta. Puteți vizualiza elementele de meniu făcând clic pe fila Structura meniului. Acum puteți adăuga setul SVG la elementele dvs. de meniu și puteți alege pictograma care se potrivește cel mai bine cu elementele de meniu. După aceea, faceți clic pe butonul Selectați pentru a continua.
