Adăugarea codului SVG Inkscape pe site-ul dvs. web
Publicat: 2023-01-22Adăugarea codului SVG Inkscape pe un site web este o modalitate excelentă de a adăuga conținut captivant și interactiv site-ului dvs. Inkscape este un editor de grafică vectorială puternic care poate fi folosit pentru a crea o mare varietate de grafice. Lucrul minunat despre Inkscape este că poate exporta grafică într-o varietate de formate, inclusiv SVG. SVG este un format excelent pentru grafica web, deoarece este independent de rezoluție. Aceasta înseamnă că grafica dvs. va arăta grozav pe orice dispozitiv, indiferent de dimensiunea ecranului. În plus, grafica SVG are dimensiunea fișierului mică, așa că nu va încetini site-ul dvs. Pentru a adăuga codul SVG Inkscape pe site-ul dvs. web, va trebui să utilizați un instrument de dezvoltare web, cum ar fi HTML sau CSS. După ce ați adăugat codul pe site-ul dvs. web, puteți utiliza Inkscape pentru a crea graficele pe care doriți să le afișați. Inkscape facilitează crearea de elemente grafice de înaltă calitate, care vor arăta grozav pe site-ul dvs. web.
Logo-ul, pictograma și alte elemente grafice plate cu culori și forme simple pot fi create cu SVG. În plus, în timp ce majoritatea browserelor moderne acceptă SVG, browserele mai vechi s-ar putea să nu nu. Puteți face ca un site web să apară deplasat sau depășit pentru persoanele care îl folosesc în continuare.
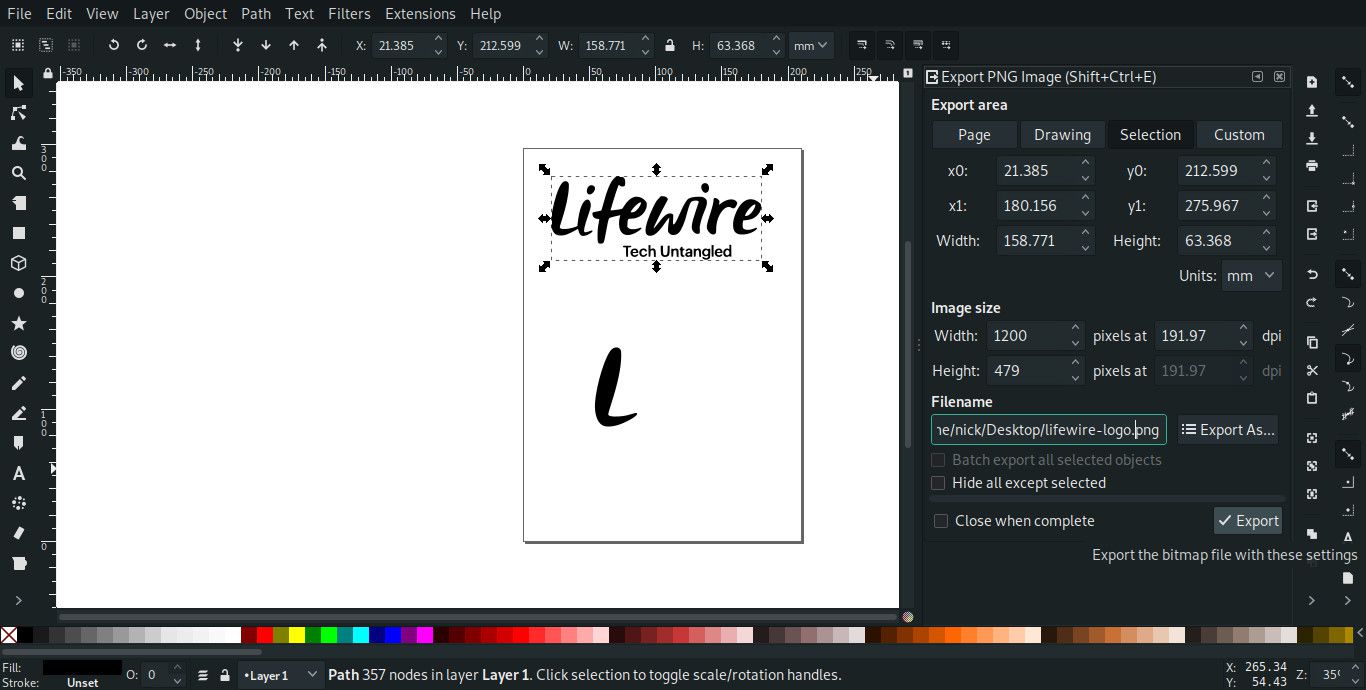
Selectați Fișier > Export ca din meniul Fișier. Pentru a salva fișierul, faceți clic pe butonul de export din Setări fișier și alegeți opțiunea Format la SVG. Pentru a face disponibil formatul SVG , accesați Photoshop și selectați „Utilizați exportul vechi ca” în secțiunea Preferințe din Preferințe.
Cum încorporez un fișier Svg în site-ul meu?

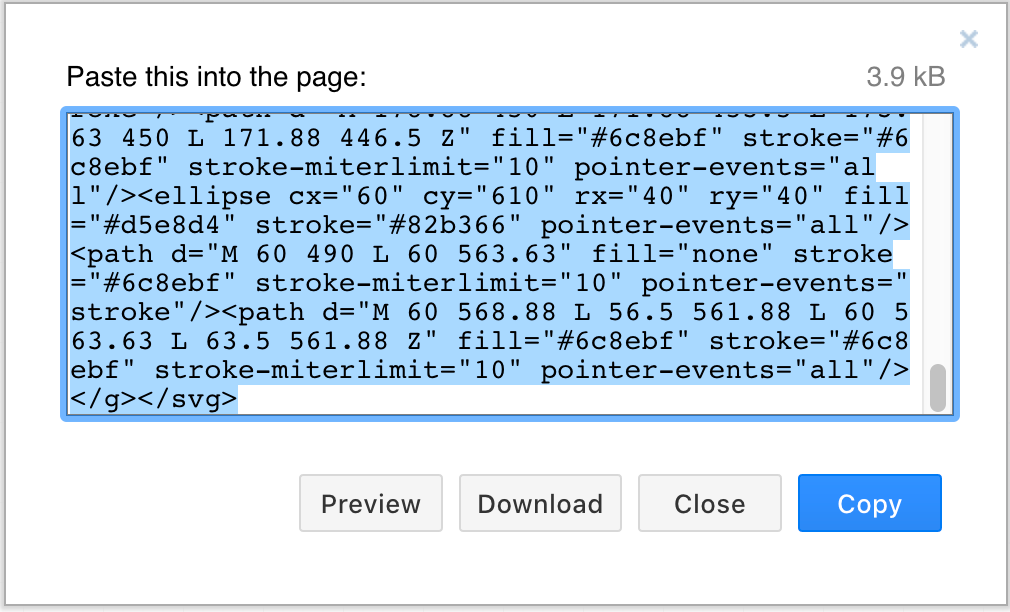
Dacă doriți să includeți imagini SVG direct în documentul HTML , utilizați eticheta *svg. Puteți face acest lucru deschizând imaginea SVG în codul VS sau în IDE-ul dvs. preferat, copiend codul și inserându-l în elementul body al documentului dvs. HTML. Dacă totul a decurs conform planificării, pagina dvs. web ar trebui să arate exact la fel ca cea prezentată mai jos.
În browserele și tehnologiile moderne, este încă necesar să folosim eticheta <object> sau putem folosi <img> în schimb? Care sunt avantajele și dezavantajele lor? Cum diferă ele? Etichetați și încorporați fonturi cu Nano folosind eticheta de imagine. Dacă este posibil, utilizați compresia statică și compresia cu brotli pentru a vă comprima svega. Ca urmare, pe măsură ce numărul de imagini de pe site-urile noastre web crește, ne vom confrunta cu probleme de afișare greu de detectat. Drept urmare, atunci când încorporăm imagini în motoarele de căutare, le putem enumera în imagini.
Cel mai simplu mod de a insera SVG în HTML este să utilizați eticheta <img>. Dacă doriți interactivitate în fișierele dvs. de imagine, puteți utiliza un cuvânt cheie, cum ar fi <obiect>. Cu excepția cazului în care vă memorați imaginile în cache, utilizarea etichetei <img> ca alternativă va duce la încărcare dublă. Deoarece SVG este în esență un DOM, puteți gestiona cu ușurință dependențele utilizând CSS, fonturi și scripturi externe. Deoarece ID-urile și clasele sunt încă încapsulate în fișier, utilizarea etichetelor obiect simplifică întreținerea imaginilor SVG. Pentru a încorpora în linie, toate ID-urile și clasele trebuie să fie unice. Pentru modificările dinamice aduse SVG-ului dvs. ca răspuns la interacțiunea utilizatorului, există o singură excepție. De cele mai multe ori, nu este recomandat să utilizați SVG inline, cu excepția preîncărcării paginilor. Iframe-urile îngreunează întreținerea, nu se indexează bine în motoarele de căutare și sunt dăunătoare pentru SEO.
Acest format poate fi încorporat direct în paginile dvs. HTML, permițându-vă să adăugați grafică direct în paginile dvs. Veți putea produce grafică de înaltă calitate care poate fi folosită pe site-urile și aplicațiile dvs. dacă utilizați această tehnică. SVG este disponibil pentru utilizare pe o gamă largă de platforme, inclusiv Windows, Linux și macOS. Dacă ați convertit fișierul SVG într-un format de ieșire dorit, puteți descărca fișierul HTML după aceea.
7 motive pentru a utiliza grafică vectorială scalabilă
Dacă utilizați un browser modern care acceptă elementul *svg*, îl puteți folosi pentru a încorpora un SVG. Elimină necesitatea de a verifica atributele corecte sau de a localiza fișierele corespunzătoare, prin includerea tuturor caracteristicilor sale inerente. Prin furnizarea atributului xmlns, puteți defini forma pe care doriți să o încorporați și să includeți elementul svg . Pentru a determina dimensiunea unui SVG, puteți include și alți factori, cum ar fi înălțimea și lățimea. Dacă doriți să modificați dimensiunea ferestrei dvs. de vizualizare, puteți specifica atributul ferestrei de vizualizare. Când un element este încorporat, puteți utiliza și atributul preserveAspectRatio pentru a vă asigura că raportul de aspect original al elementului rămâne constant. De ce ar trebui să utilizați grafică vectorială scalabilă (SVG)? Puteți include sugestii de cuvinte cheie, descrieri și link-uri direct către markup pe aceste site-uri prietenoase cu SEO. Deoarece SVG poate fi încorporat în HTML, acesta poate fi stocat în cache, editat direct și indexat pentru a crește accesibilitatea. Cred că folosirea SVG-urilor este o decizie înțeleaptă. Când utilizați un element img> pentru a încorpora un SVG printr-un element HTML, trebuie pur și simplu să-l faceți referire în atributul src. Dacă nu aveți un raport de aspect dominant, veți avea nevoie fie de un atribut de înălțime, fie de un atribut de lățime (sau ambele). Dacă nu ați făcut deja acest lucru, puteți căuta imagini în HTML. Calea scurtă este să utilizați.svg ca element pe termen lung.

Cum fac referire la un fișier Svg în HTML?

Există câteva moduri diferite prin care puteți face referire la un fișier SVG în HTML. Prima modalitate este de a folosi element. Acest element vă permite să încorporați un fișier SVG într-un document HTML. The elementul poate fi utilizat în
sau a unui document HTML. A doua modalitate de a face referire la un fișier SVG în HTML este folosireaGrafica în SVG poate fi definită folosind XML, un format de grafică vectorială. Majoritatea browserelor web acceptă SVG, la fel ca PNG, GIF și JPG. Pentru a desena elemente grafice, JavaScript profită de elementul HTML canvas. Pânza poate fi vizualizată folosind un format raster, care este compus din pixeli. Deoarece grafica vectorială poate fi scalată fără a pierde calitatea, acestea pot fi folosite pentru a crea grafice mai complexe decât imaginile capturate cu un raster. Utilizarea formatului de fișier SVG este o modalitate fantastică de a crea grafică cu dimensiuni mari, care altfel ar fi imposibil de realizat cu imagini raster. Când utilizați SVG, puteți crea grafice mai precise și mai detaliate decât cele generate folosind imagini raster. În plus, formatele vectoriale precum SVG pot fi scalate fără a provoca degradarea calității.
Utilizați Noul
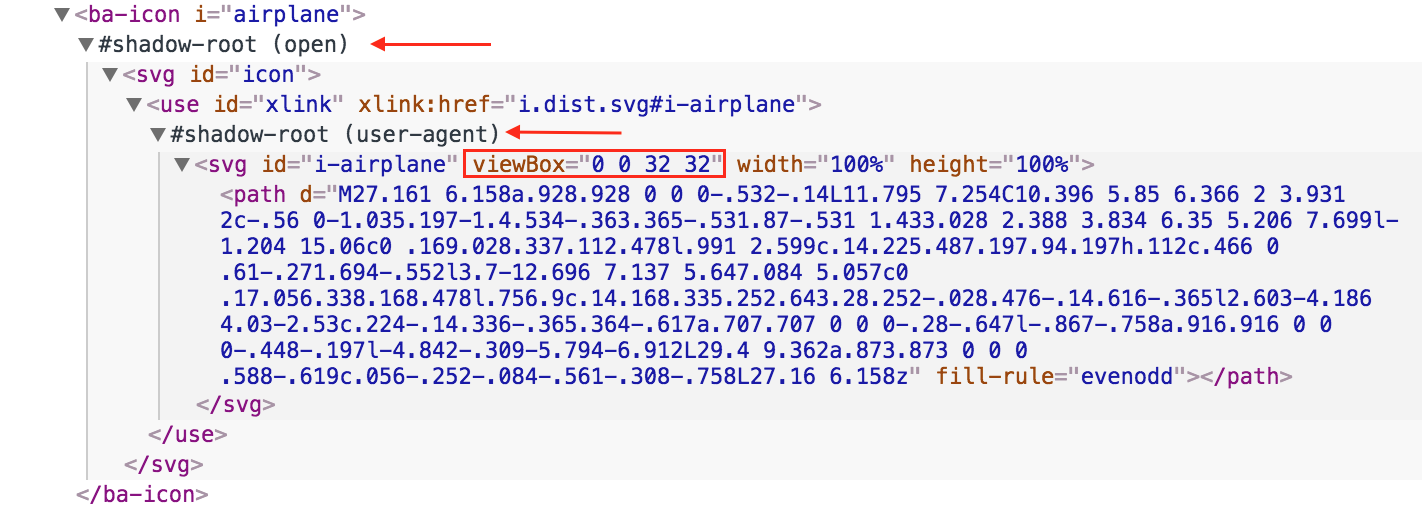
Elementul de utilizare este o caracteristică nouă în sva 2 care vă permite să faceți referire la un întreg document SVG fără a necesita identificatori de fragment. Acesta este un exemplu despre cum să faceți referire la un întreg document SVG fără a fi nevoie să cunoașteți ID-ul elementului rădăcină al acestuia. Când specificați o valoare href fără un fragment, o puteți utiliza pentru a face referire la un element sau un fragment dintr-un document SVG.
Cum export Inkscape din Html?

Nu există un răspuns definitiv la această întrebare, deoarece procesul de export al Inkscape din HTML va varia în funcție de software-ul pe care îl utilizați și de preferințele dumneavoastră personale. Cu toate acestea, câteva sfaturi despre cum să exportați Inkscape din HTML includ salvarea fișierului Inkscape ca fișier SVG și apoi utilizarea unui editor HTML pentru a încorpora fișierul în codul HTML. De asemenea, puteți utiliza un convertor de fișiere pentru a salva fișierul Inkscape ca fișier HTML, care poate fi apoi deschis într-un browser web.
Puteți exporta Slicing și.html din Inkscape Post pentru proiecte de web design folosind Inks.cape. Puteți trimite o imagine în HTML, puteți împărți fișierul.svg în fișiere individuale și puteți exporta obiecte în PNG folosind extensia scriptată Python și xslt. Momentan nu pare a fi o metodă de calitate a producției, dar aș vrea să știu dacă este cineva interesat de idee. Se recomandă să evitați instalarea Inkscape într-o versiune de producție folosind o versiune zip (non-instalare). Deoarece codul nu a mai fost folosit niciodată pe Linux, poate fi necesar să fie schimbat pentru a rula corect pe Linux.
Inkscape Svg Html
Inkscape este un editor de grafică vectorială gratuit și open-source; poate fi folosit pentru a crea sau edita grafice vectoriale, cum ar fi ilustrații, logo-uri și grafice. Formatul principal de grafică vectorială al Inkscape este Scalable Vector Graphics (SVG), dar multe alte formate pot fi importate și exportate. De asemenea, Inkscape poate exporta elemente grafice într-un număr de formate raster populare, cum ar fi PNG, JPEG și TIFF.
Pentru a încărca fișiere SVG , utilizați elementul img>. În CSS, este posibil să utilizați fișiere SVG ca fundal. Dacă utilizați un fișier SVG ca imagine de fundal în CSS, dar browserul dvs. nu îl afișează, este posibil ca serverul dvs. a difuzat un fișier cu alt tip decât cel pe care îl utilizați. Utilizați tipul de conținut antet HTTP pentru a determina ce tip de fișier sunt datele. În acest exemplu, vom folosi un antet HTTP cu antetul HTTP de tip conținut pentru a determina tipul de conținut al unui fișier. Dacă antetul tipului de conținut HTTP este activat pentru aplicație/svg, fișierul este cel mai probabil un SVG. Dacă antetul HTTP de tip conținut specifică text sau simplu, fișierul va fi cel mai probabil un fișier text. Dacă tipul de conținut HTTP specifică o cale imagine/png, cel mai probabil fișierul conține fișierul apng.
