Adăugarea codului scurt în widgetul WordPress
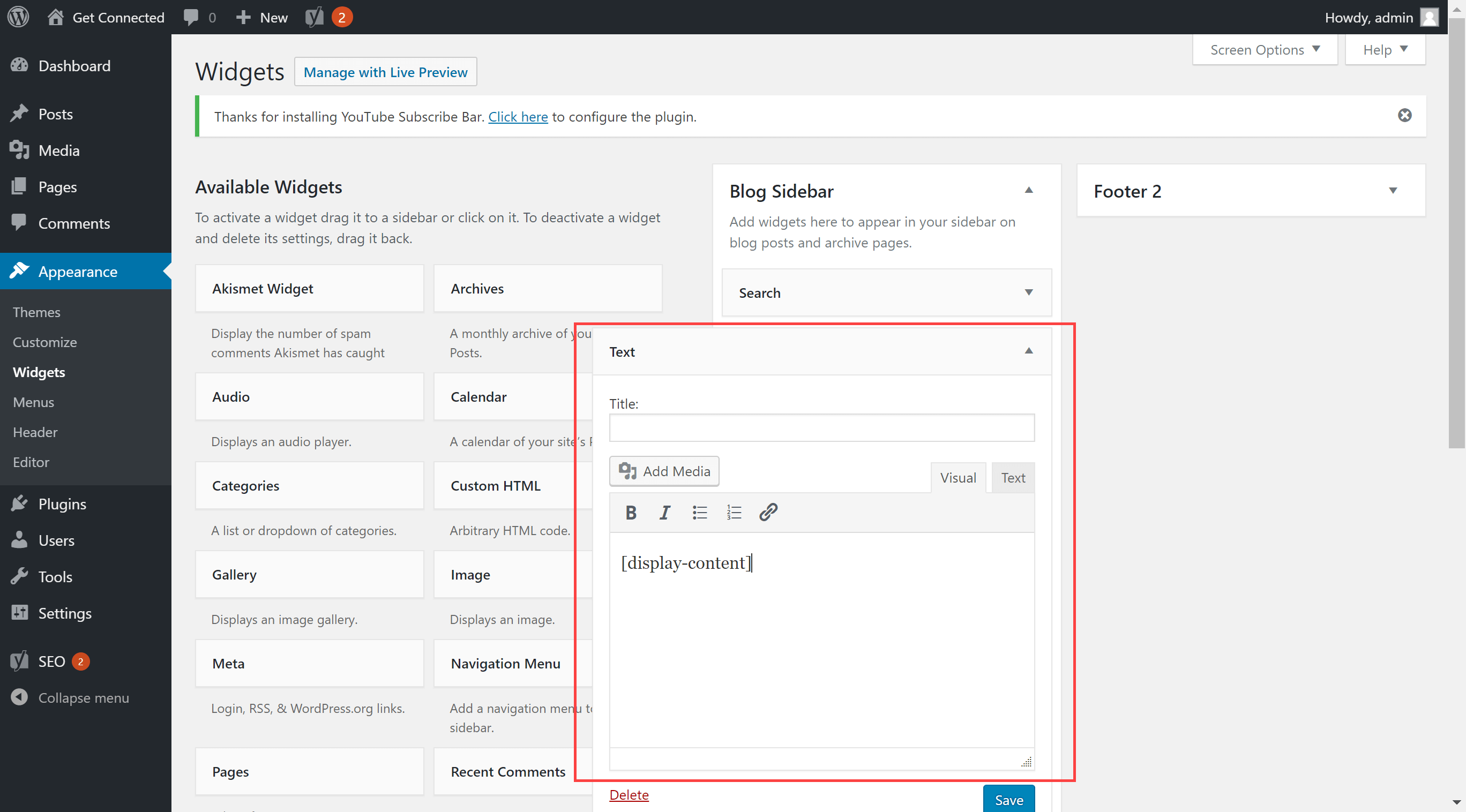
Publicat: 2022-09-25Adăugarea de shortcode în widgetul wordpress este foarte ușoară. Puteți face acest lucru urmând acești pași simpli: 1. Accesați tabloul de bord WordPress și navigați la Aspect > Widgeturi. 2. Găsiți widgetul în care doriți să adăugați codul scurt. De exemplu, să presupunem că doriți să adăugați codul scurt în widgetul Text . 3. În widgetul Text, introduceți codul scurt în zona de conținut. 4. Salvați modificările și ați terminat.
Are un plugin care vă permite să inserați 1 sau mai multe widget-uri într-o pagină, postare (și tipuri de postări personalizate?) utilizând un cod scurt și salvează, de asemenea, o listă a codurilor scurte configurate. În marginea de jos a widget-ului, este inserat un shortcode pentru fiecare widget și atribuie fiecărei instanțe a unui widget un shortcode diferit. Pluginul widget-uri pe pagini vă permite să inserați coduri scurte pentru widget-uri direct în pagini, postări și CPT-uri. Am avut o experiență grozavă utilizând-o atât cu widget-ul Shortcode și este simplu de înțeles, simplu de utilizat, versatil și funcționează impecabil. Pe lângă Widgetize Pages Light și Sidebar, am testat versiunea pro.
Widgetul HTML personalizat are cod scurt?
 Credit: hostpapasupport.com
Credit: hostpapasupport.comDacă doriți să adăugați un cod scurt utilizând widgetul HTML personalizat, accesați Aspect > Widgeturi și căutați zona widget în care doriți să introduceți codul scurt. Trebuie să introduceți un widget HTML personalizat în zona de widget dorită, apoi trebuie să introduceți un cod scurt.
Cum să creați un canal personalizat în widget-ul My Sticky Elements. De asemenea, puteți utiliza widget-ul pentru a afișa o imagine personalizată sau un videoclip YouTube încorporat, cum ar fi un iFrame de la Google sau un cod QR din aplicația dvs. Puteți afla cum să creați un canal JavaScript sau un link personalizat făcând clic aici. În setările Sticky Floating Contact Form, introduceți codul HTML personalizat, care poate fi folosit pentru a încorpora o imagine, cum ar fi o fotografie sau un cod QR. Puteți face orice modificări ale lățimii sau înălțimii după cum doriți. Este posibil ca widgetul tău să arate așa, în funcție de setările și preferințele tale.
Cum adaugi un cod scurt în HTML?
Apăsând pictograma paranteze, puteți vedea codul scurt. De îndată ce shortcode-ul este complet, copiați-l. În secțiunea Aspect, accesați Aspect – personalizați. Crearea unei secțiuni personalizate în bara laterală este o modalitate excelentă de a o scoate în evidență. Puteți face acest lucru completând formularul.
Pot adăuga cod scurt în meniul WordPress?
ShortCodes pot fi acum adăugate la linkurile personalizate ale meniurilor personalizate. Dacă utilizați un ShortCode care afișează nu doar url-ul, ci și secțiunile HTML complete, trebuie să includeți titlul „FULL HTML OUTPUT” pentru acel link și va afișa HTML complet fără a vă distruge site-ul.
Weebly explică cum să adăugați cod la un meniu WordPress. Când adăugați un cod scurt într-un meniu WordPress, puteți adăuga unele funcționalități suplimentare site-ului dvs. Un formular de contact sau un feed de rețele sociale, de exemplu, ar fi afișat într-un meniu cu un cod scurt. Shortcode-urile sunt folosite mai frecvent pe o pagină sau într-o postare care conține informații. Utilizați coduri scurte pentru a adăuga mai multe funcționalități paginilor și postărilor dvs. WordPress. Codurile scurte sunt de obicei incluse între paranteze pătrate și conțin un singur cuvânt. codurile scurte nu sunt acceptate în prezent în widget-ul barei laterale , conform WordPress.
Funcționalitatea widget-ului s-a îmbunătățit în versiunea 4.9, permițându-vă să adăugați coduri scurte pe site. Cum să scrieți coduri scurte pe o pagină WordPress Conectați-vă la site-ul dvs. WordPress utilizând informațiile de conectare WordPress furnizate. În secțiunea în care doriți să adăugați comanda rapidă, introduceți widgetul Text. În widget-ul Text, puteți lipi codul scurt. După ce ați salvat widget-ul, codul va fi afișat în bara laterală ca rezultat. Codurile WordPress simplifică adăugarea de conținut dinamic la postări, pagini și bare laterale. Shortcode-urile permit integrarea conținutului în pluginuri și teme, cum ar fi formulare de contact, galerii de imagini, glisoare și multe altele.

În acest articol, vă vom arăta cum să adăugați un shortcode pe site-ul dvs. WordPress într-un mod simplu. Un shortcode este o cantitate mică de cod care poate fi folosită pentru a face o varietate de lucruri pe WordPress. O postare sau o pagină WordPress, de exemplu, poate folosi un cod scurt video YouTube . WordPress vă va permite să vă înregistrați codul scurt pentru a fi folosit în postări și pagini.
Cum adaug un cod de meniu personalizat în WordPress?
Pentru a crea un meniu nou, accesați Aspect. După ce ați dat meniului titlul „Meniu secundar”, alegeți „Meniul meu personalizat pentru o anumită locație”, apoi faceți clic pe butonul „Creați meniu”. Apoi este necesar să adăugați câteva elemente în meniu (de exemplu, elementul de meniu 1, elementul de meniu 2 și elementul de meniu 3).
Puteți adăuga cod scurt la un buton din WordPress?
Shortcode-urile sunt coduri simple care sunt înfășurate între paranteze pătrate pentru a adăuga mai multe funcționalități postărilor și paginilor WordPress. Este la fel de simplu ca să tastați codul în editorul de postări pentru a utiliza un cod scurt pentru butonul WordPress .
Cum să obțineți codul scurt pentru widgeturi în WordPress
Pentru a obține codul scurt pentru widget în WordPress, va trebui să accesați pagina Widgeturi sub Aspect în tabloul de bord de administrare WordPress. De aici, puteți găsi widget-ul dorit și faceți clic pe săgeata în jos de lângă titlu pentru a-și extinde opțiunile. În colțul din dreapta jos al widget-ului, veți vedea un buton etichetat „cod”. Făcând clic pe acest buton, se va extinde codul scurt al widget-ului, pe care îl puteți apoi copia și lipi în locația dorită de pe site-ul dvs.
Elementor widget pentru coduri scurte
Un widget de cod scurt este o mică bucată de cod care poate fi inserată într-o postare sau pagină pentru a îndeplini o anumită funcție. De exemplu, un widget de cod scurt poate fi folosit pentru a afișa un buton sau o imagine. Widgeturile de coduri scurte sunt create de dezvoltatorii WordPress și sunt disponibile pentru utilizare de către oricine are un site WordPress.
Utilizarea codurilor scurte vă permite să realizați mai mult cu mai puțin efort, deoarece sunt bucăți mici de cod. Încorporați pur și simplu un formular, un videoclip sau alte câteva obiecte într-o pagină sau postare, fără a fi necesară codificarea. În acest tutorial, vă vom arăta cum să adăugați Shortcode la WordPress folosind Elementor. Pentru a încorpora formularul de contact, vom folosi widgetul Elementor Shortcode. Widgetul poate afișa, de asemenea, fluxuri Twitter, conținutul galeriei și API-ul site-ului web. Elementor Page Builder simplifică adăugarea de Shortcode la WordPress. Dorim să aflăm de la dvs. despre cum este utilizat Shortcode pe site-ul dvs. web, așa că vă rugăm să ne anunțați în comentariile de mai jos.
Cum să adăugați un cod scurt în HTML
Adăugarea unui cod scurt în HTML este foarte simplă. Doar adăugați următorul cod în documentul dvs. HTML, înlocuind [shortcode] cu shortcode real : [shortcode] Asta este! Când pagina este vizualizată, codul scurt va fi înlocuit cu conținutul corespunzător.
Întoarcere vs. Echo pentru coduri scurte
Dacă doriți să creați o modalitate simplă și eficientă de a afișa o galerie de imagini, puteți utiliza un shortcode. Nu este nevoie să convertiți postările în galerii și sunt ușor de inserat în postări. Dacă trebuie să returnați informațiile din galerie în locația inițială, utilizați return în loc de eco.
