Adăugarea de submeniuri în WordPress
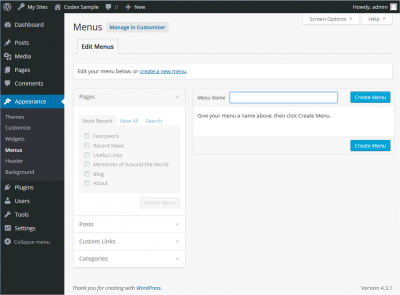
Publicat: 2022-09-05Adăugarea de submeniuri în WordPress este un proces simplu care poate fi realizat cu ușurință de către oricine care are o înțelegere de bază a interfeței de administrare WordPress. Submeniurile pot fi adăugate atât în meniul de nivel superior, cât și în submeniu. În administratorul WordPress, accesați Aspect > Meniuri. Selectați meniul la care doriți să adăugați un submeniu din meniul derulant. Dacă doriți să adăugați un submeniu la meniul de nivel superior, selectați elementul de meniu care doriți să fie părintele submeniului. Dacă doriți să adăugați un submeniu la un submeniu, selectați elementul din submeniu care doriți să fie părintele noului submeniu. Faceți clic pe butonul „Adăugați la meniu”. În caseta „Adăugați elemente de meniu”, selectați paginile sau postările pe care doriți să le adăugați în submeniu. Faceți clic pe butonul „Adăugați la meniu”. Submeniul dvs. va fi acum vizibil în administratorul WordPress.
Cum adaug o listă drop-down în WordPress?
În WP Admin, accesați Aspect > Meniuri pentru a crea meniuri derulante. Puteți schimba ordinea unui element trăgându-l și plasându-l din meniu. Trageți fiecare articol la dreapta pentru a-l „cuibă” sub elementul direct deasupra lui pentru a face meniuri derulante; puteți anula acest lucru trăgându-le din nou la stânga.
Cum pot adăuga meniu drop -down în WordPress? Există mai multe metode pentru a o face rapid și ușor. Există două moduri de a crea o listă derulantă de postări. Mai întâi este afișat modul mai tehnic (codul), urmat de cel mai simplu (administrator WordPress). WordPress simplifică crearea unui nou meniu vertical. Nu este nevoie să glisați sau să plasați pagini. Dacă trageți o pagină în pagina în care doriți să fie submeniu, aceasta va fi convertită instantaneu într-unul. Puteți modifica meniurile de oriunde în WordPress, editându-le de la administrator.
Cum adaug un meniu de nivel superior în WordPress?
 Credit: WordPress
Credit: WordPressAdăugarea unui nou meniu la Administrarea WordPress este la fel de simplă ca și utilizarea funcției add_menu_page().
Puteți utiliza funcția add_menu_page() pentru a adăuga un nou meniu de nivel superior la Administrarea WordPress. Consultați funcția addMenu() din referință pentru a obține o listă de parametri și ceea ce fac aceștia. Ca cea mai bună practică, puteți crea un apel invers care necesită/vă permite să includeți fișierul PHP atunci când creați cod portabil. Prima valoare a menu_page_url este parametrul $menu_slug al paginii de opțiuni. Cu alte cuvinte, atunci când faceți clic pe el, va evada automat în mod implicit adresa URL și o va ecou pentru a vă direcționa către formular. Odată ce pagina a fost adăugată, funcția $ pe care o specificați va fi utilizată în afișarea acesteia.
Cum se creează un meniu în WordPress Cum se creează un meniu în WordPress
Puteți include o imagine de antet, precum și un titlu pentru elementul de meniu. Puteți salva datele după ce ați terminat făcând clic pe butonul Salvare din partea de jos a ecranului. Pentru a adăuga meniul nou creat la front-end-ul blogului dvs., mergeți la front-end și trageți-l în jos.
Cum să adăugați meniu și submeniu în pluginul WordPress
 Credit: shellcreeper.com
Credit: shellcreeper.comAdăugarea unui meniu și submeniu la pluginul dvs. WordPress este un proces destul de simplu. În primul rând, trebuie să creați un fișier nou în directorul pluginului dvs. numit menu.php. În acest fișier, va trebui să adăugați următorul cod: // AddMenu.php // Nume plugin: Add Menu // URI plugin: http://example.com/ // Descriere: Acest plugin va adăuga un meniu și un submeniu pe site-ul dvs. WordPress. // Versiune: 1.0 // Autor: John Doe // URI autor: http://example.com/ // Licență: GPLv2 // Apelați funcția pentru a adăuga meniul și submeniul add_action('admin_menu', 'add_menu_and_submeniu') ; // Definiți funcția add_menu_and_submenu() { // Adăugați meniul de nivel superior add_menu_page('Add Menu', 'Add Menu', 'manage_options', 'add-menu', 'add_menu_display'); // Adăugați submeniul add_submenu_page('add-menu', 'Add Submeniu', 'Add Submeniu', 'manage_options', 'add-submeniu', 'add_submeniu_display'); } ? > În codul de mai sus, am definit mai întâi funcția pentru a adăuga meniul și submeniul. Apoi am folosit funcția add_action() pentru a apela funcția pe care tocmai am creat-o. Apoi, am folosit funcția add_menu_page() pentru a adăuga meniul de nivel superior. Primul parametru este titlul paginii, al doilea este titlul meniului, al treilea este capacitatea necesară pentru a accesa meniul, iar al patrulea este meniul slug. În cele din urmă, am folosit funcția add_submenu_page() pentru a adăuga submeniul. Primul parametru este meniul părinte, al doilea este titlul paginii, al treilea este titlul meniului, al patrulea este capacitatea necesară pentru a accesa meniul, iar al cincilea este meniul slug. Acum că am adăugat codul pentru a crea meniul și submeniul, trebuie să creăm funcțiile pentru a afișa conținutul pentru fiecare pagină. Vom face acest lucru prin crearea a două fișiere noi numite add-menu-display.php și add-submenu
Care sunt pașii pentru a adăuga un nou submeniu personalizat la alt meniu de pluginuri? Când utilizați fișierul submeniu-slug, apare eroarea de permisiuni nevalide. Puteți utiliza meniul părinte al pluginului utilizând add_submenu_page(), care reduce prioritatea add_action. Puteți adăuga submeniuri la meniul personalizat existent (adăugat de alt plugin) într-un mod puțin complicat. În afara acestui meniu de pluginuri, nu puteți pirata niciun alt plugin. Aspectul poate fi accesat din partea stângă a ecranului. Selectând Linkuri personalizate din meniul din stânga, puteți crea un nou meniu în partea dreaptă. Pur și simplu trageți-l în meniul de sus și ați terminat.

Cum să obțineți submeniul în WordPress
 Credit: visualmodo.com
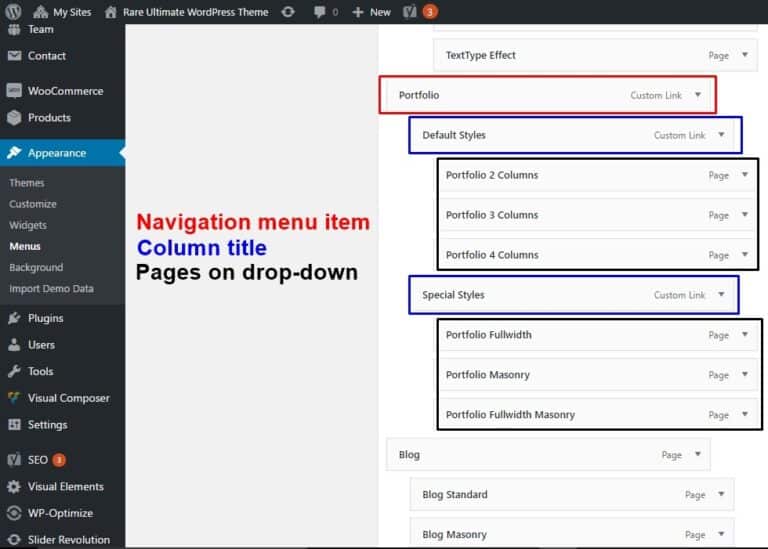
Credit: visualmodo.comAdăugarea unui submeniu la meniul dvs. WordPress este o modalitate excelentă de a vă organiza conținutul și de a facilita vizitatorilor să găsească ceea ce caută. Iată patru pași simpli pentru a adăuga un submeniu la meniul dvs. WordPress: 1. Alegeți elementul de meniu care doriți să fie părintele elementelor din submeniu . În tabloul de bord WordPress Admin, accesați Aspect > Meniuri. 2. Faceți clic pe săgeata de lângă elementul de meniu pentru a-l extinde. 3. În secțiunea „Adăugați articole”, selectați paginile sau postările pe care doriți să le adăugați în submeniu. 4. Faceți clic pe butonul „Adăugați la meniu”. Elementele din submeniu vor apărea acum sub elementul de meniu părinte.
WordPress Adăugați element de submeniu în mod programatic
Când un articol nou este adăugat la meniul existent, acesta poate fi accesat utilizând cârligul wp_nav_menu_objects. Subtitlurile pot fi create folosind structura de meniu curentă . Pentru a deveni un copil al meniului specific din snippet, trebuie să adăugăm ID-ul.
Meniul curent din WordPress poate fi preluat pentru a crea un submeniu. Fiecare element de submeniu folosește ID-ul unui anumit articol pentru a-l face un copil al acelui articol. Matricea $vehicles definește numele unui element de submeniu . Când meniul are elemente derulante, va fi afișat titlul Vehicule electrice. Funcția wp_nav_menu_objects poate fi utilizată pentru a determina ce meniu este manipulat. Fiecare element din această funcție este sortat după specificul său. Îmi place fragmentul pentru el, dar este unul destul de vechi.
Nu este prea rău să vii cu o modalitate alternativă de a crea un submeniu. Când este apelat WP_update_menu_item, acesta adaugă un copil la orice element de meniu dat. Adăugarea unui element de submeniu necesită crearea unei matrice care să conțină titlul articolului, adresa URL și ID-ul. După ce ați creat o temă WordPress de la zero, puteți include o foaie de stil CSS suplimentară pentru a crea un articol nou.
Cum să adăugați un submeniu în WordPress Elementor
Pentru a naviga la pagină, accesați Pagini. Puteți crea o filă nouă în colțul din stânga al tabloului de bord. Apoi, sub Editare cu Elementor, faceți clic pe Editare. Când faceți clic pe Adăugați o secțiune nouă, trebuie să definiți structura acesteia. Pentru a crea o structură de secțiune, selectați una dintre secțiuni.
Submeniul WordPress nu funcționează
Există câteva motive potențiale pentru care submeniul dvs. WordPress ar putea să nu funcționeze. Ar putea fi o problemă cu tema dvs. sau poate exista un conflict cu un plugin pe care l-ați instalat. O altă posibilitate este ca meniul dvs. WordPress să nu fie configurat corect. Dacă întâmpinați în continuare probleme, vă recomandăm să contactați compania de găzduire sau să cereți ajutor pe forumurile de asistență WordPress.
De ce submeniul jocului nu apare în colțul din dreapta sus al ecranului meu? Magicex21 este un blog cu care am nevoie de ajutor. Pe 1 august 2012 la ora 1:51 am scris un articol. În tabloul de bord, veți găsi fila Aspect, urmată de fila Manu. Dacă ați mutat elementul din submeniul Fotbal în elementul de meniu Pasiune și doriți să îl salvați, faceți clic pe Salvare meniu în caseta în care l-ați mutat. Veți avea nevoie de un element de meniu pasiune care conține toate cele patru elemente ale submeniului fotbal. Deoarece există cinci elemente de meniu, există submeniuri pentru ele în tema mea, sunt sigur că o poți face și tu. Vă rugăm să furnizați blogul dvs., aș dori să văd cele 5 meniuri. Alex, multumesc!
Cum să schimbați culoarea de fundal a submeniului în WordPress
Făcând clic pe Site-urile mele > Personalizare > Personalizare, puteți schimba culoarea de fundal a meniului. După ce ați făcut clic pe CSS, Personalizatorul va începe să se încarce. Făcând clic dreapta pe meniu și selectând Inspectați, vă puteți inspecta sistemul de navigație. Panoul Inspector va fi situat în partea de jos a ecranului și va afișa o listă cu elementele de cod ale site-ului dvs.
Subtitlurile sunt liste de opțiuni secundare afișate atunci când treceți cu mouse-ul peste sau faceți clic pe o anumită opțiune sau categorie. Submeniurile sunt o modalitate excelentă de a ascunde opțiunile asociate unui anumit titlu. În WordPress, există două moduri de a schimba culoarea submeniului . Când selectați o culoare pentru submeniu, codul se schimbă automat. Nu există soluții globale disponibile pentru oricine care folosește această metodă. O înțelegere de bază a CSS vă va permite să schimbați cu ușurință culoarea submeniului. După ce ați scris codul, navigați în partea de jos a paginii și faceți clic pe butonul Salvare meniu. Deoarece culoarea de fundal nu poate fi reglată corect, această metodă este dificilă.
Cum schimb culoarea submeniului în Astra?
Opțiunile submeniului pot fi personalizate accesând Aspect. Sunt disponibile o serie de opțiuni de stil, cum ar fi dimensiunea separatorului, decalajul superior, animația submeniului , chenarul și culoarea submeniului.
Trecând cu mouse-ul peste date
Dacă treceți mouse-ul peste culoare, aceasta va apărea ca o culoare îndrăzneață. -Post-metadata #ebebeb apare pe fundal.
Pentru a găsi post-metadatele, accesați linkul post-metadate și faceți clic pe dată. Această culoare este numerotată #333.
Data dvs. se bazează pe post-metadate. Salvați imaginea ca imagine. În acest caz, nu există graniță. Data și ora sunt următoarele:.post-metadata.date:hover.
În imagine, culoarea de fundal este #fff, în timp ce textul este br.
