Cum să adăugați produse variabile în WooCommerce în 6 pași?
Publicat: 2023-03-20Fiind una dintre cele mai importante platforme de comerț electronic din lume, WooCommerce uimește clienții cu oportunități spectaculoase și introduce mereu noi funcții.
Când vindeți online cu WooCommerce, nu există nicio îndoială că, dacă doriți să oferiți produse în diferite variații, precum mărimea sau culoarea, abordarea ideală este să aplicați produse variabile. Aceasta este metoda supremă pentru a atrage mai mulți clienți și a crește vânzările, oferind o imagine de ansamblu completă a produselor.
Din fericire, cu Woostify, puteți adăuga fără efort culoare, dimensiune și fotografii unui singur produs, oferind site-ului dvs. un aspect profesional. În acest articol, vă prezentăm un ghid final despre adăugarea de variații de produs în WooCommerce cu programul de completare Woostify Variation Swatches . La sfârșitul postării, vă vom împărtăși și câteva sfaturi utile pentru optimizarea produselor variabile WooCommerce pentru a crește ratele de conversie.
Cuprins
Care sunt produsele variabile în WooCommerce?
Produsele variabile din WooCommerce vă permit să vindeți un singur produs în mai multe variante , fiecare cu un preț diferit, disponibilitate în stoc, imagini, clasă de livrare și așa mai departe. Fiecare produs poate fi gestionat diferit. Puteți genera mai multe variante ale unui singur produs fără a fi nevoie să începeți de la zero de fiecare dată.
Produsele variabile vă permit să oferiți clienților o gamă largă de opțiuni în ceea ce privește dimensiunea, culoarea și materialul la o varietate de prețuri.
Produsele variabile pot fi utilizate într-o varietate de industrii. Unele dintre cele mai elementare exemple sunt prezentate mai jos.
- Îmbrăcăminte precum tricouri, paltoane, blugi, pantaloni etc., în diferite mărimi, pentru a alege clienții tăi.
- Diferite opțiuni de topping pentru pizza ta.
- Multe alternative de materiale de produs pentru carcasele mobile, materialul pentru coperta cărților și așa mai departe.
De ce ar trebui să adăugați produse variabile în WooCommerce?
Când vine vorba de achiziționarea unui produs, clienții își doresc întotdeauna opțiuni. Sunt interesați de orice lucru pe care îl vindeți. Pentru că toată lumea vrea să cumpere cele mai bune bunuri posibile. Produsele variabile vă permit să oferiți mai multe opțiuni pentru un singur articol .
Aceasta poate fi o variație a produsului în ceea ce privește culoarea, dimensiunea și așa mai departe, permițând clienților să aleagă cel mai bun produs pentru ei. De asemenea, pot fi configurate prețuri diferite pentru mostrele de produse modificabile WooCommerce. În afară de asta, varianta WooCommerce are și alte avantaje. Iată câteva dintre beneficiile introducerii unor variante de produs în WooCommerce:
Crește fericirea consumatorilor, deoarece le permite să aleagă produsele pe care le doresc, oferindu-le multe opțiuni prin variația produselor.
Încorporând această funcție WooCommerce, vă puteți seta magazinul online diferit de concurență.
Clienții care au o experiență pozitivă de cumpărături vor sugera magazinul dvs. prietenilor și familiei lor. Adăugarea de variante WooCommerce vă permite să faceți și marketing din gură.
Acest lucru va spori vânzările și veniturile companiei dvs. , deoarece clienții dvs. vor putea cumpăra diverse lucruri dacă au mai multe selecții.
Când clienții dvs. obțin exact produsul pe care și-l doresc, variația produsului va spori valoarea mărcii afacerii dvs. .
Acestea sunt avantajele diversității produselor pentru magazinul dvs. de comerț electronic. Să vedem cum să adăugați aceste produse variabile în magazinul dvs. WooCommerce acum.
WooCommerce vă permite să creați variații de produs în mod implicit?
WooCommerce vă permite să adăugați în mod implicit șase atribute diferite de produs în magazinul dvs. Numai articolele variabile vă permit să oferiți numeroase alternative de cumpărare pentru produsele pe care le vindeți în magazinul dvs.
De exemplu, un magazin de electronice poate avea același telefon mobil într-o varietate de stocare și culori.
Pentru a oferi clienților dvs. opțiunea de a selecta dintre mai multe variante de produs (care sunt cunoscute și ca atribute), puteți pur și simplu să bifați opțiunea Produs variabil atunci când adăugați produsul în magazinul dvs. WooCommerce.

După ce adăugați atribute și variații în magazin folosind caracteristica WooCommerce implicită, veți avea un meniu drop-down cu opțiuni de variație ca în imaginea de mai jos. Este atât de diferit de opțiunile create de un add-on de variație pe care îl vom introduce în partea următoare. Vă rugăm să continuați să citiți pentru a-l vedea.

Deoarece WooCommerce, în mod implicit, oferă o mare flexibilitate și utilitate pentru variațiile de produse, pluginurile suplimentare vă pot ajuta să adăugați și mai multe funcționalități produselor dvs. variabile. În acest caz, vă recomandăm un instrument puternic care vă ajută foarte mult în îndeplinirea acestei sarcini. Este vorba despre Woostify Variation Swatches.
Adăugarea de produse variabile în WooCommerce folosind Woostify Variation Swatches
Woostify Variation Swatches este un add-on pro creat de Woostify. Vă permite să creați mai multe tipuri de atribute de produs, cum ar fi imagini, culori, dimensiuni și etichete. Odată ce adăugați aceste atribute la variații, magazinul dvs. va avea produse variabile afișate într-un mod mult mai frumos.
Variantele vor crea implicarea clienților mai ușor decât un meniu derulant de variante creat cu WooCommerce prestabilit. Acestea nu numai că fac paginile de produse mai atractive, dar ajută și la îmbunătățirea experienței clienților, deoarece nu va trebui să facă clic pe meniul derulant pentru a face să apară variații.
Mai mult, pentru ca utilizatorii să fie cât mai convenabil, programul de completare le oferă opțiunile de a personaliza stilul și dimensiunea, de a activa vizualizarea rapidă și indicarea instrumentelor și afișarea pe pagina magazinului.
Folosind mostrele de variații Woostify, nu veți avea nevoie de codare sau de abilități tehnice speciale pentru a adăuga variații produselor dvs. WooCommerce.
Ghidul nostru video despre cum să adăugați produse variabile în WooCommerce
Acest videoclip este creat pentru a ajuta utilizatorii să învețe cum să adauge variante ale produsului. Să-l urmărim dacă doriți să vedeți clar ghidul pas cu pas. Videoclipul va acoperi:
- Descărcați și instalați Woostify Pro
- Activați mostrele de variație Woostify
- Configurați mostre de variație Woostify
- Creați atribute ale produsului
- Adăugați variante la produse
Urmați procesul detaliat de mai jos pentru a ști cum să adăugați produse variabile în WooCommerce cu suplimentul.
Pasul 1: Activați Woostify Variation Swatches în magazinul dvs
Primul pas este să activați Woostify Variation Swatches în magazinul dvs. Desigur, trebuie să fi instalat deja Woostify Pro pe site-ul tău WooCommerce.
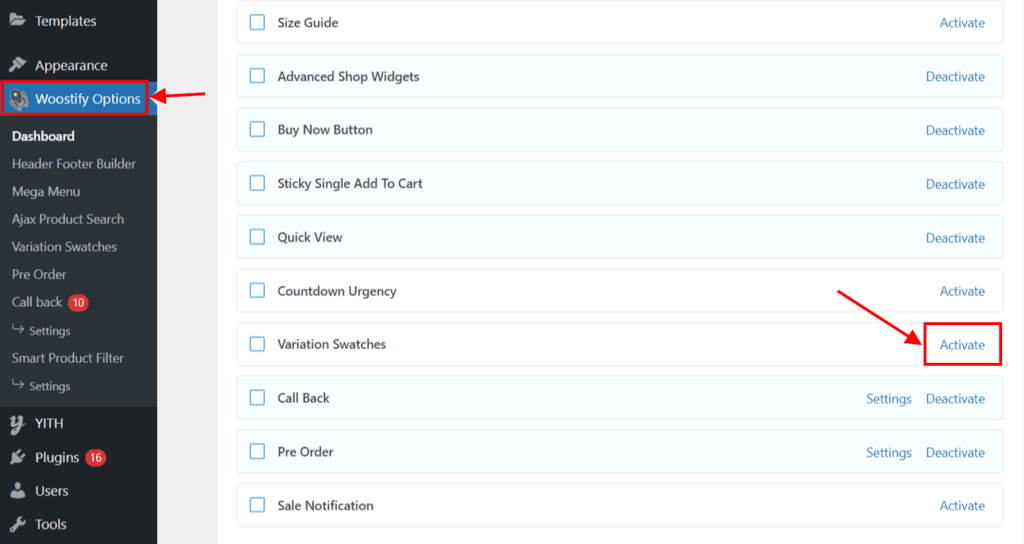
Conectați-vă la tabloul de bord WordPress și accesați Opțiuni Woostify. Apoi, veți vedea o listă de suplimente premium Woostify. Trebuie să găsiți Variation Swatches și să apăsați pe textul linkului Activare .

Apoi faceți clic pe Setări pentru a începe să creați variante de produs.

Pasul 2: Configurarea mostrelor de variație Woostify
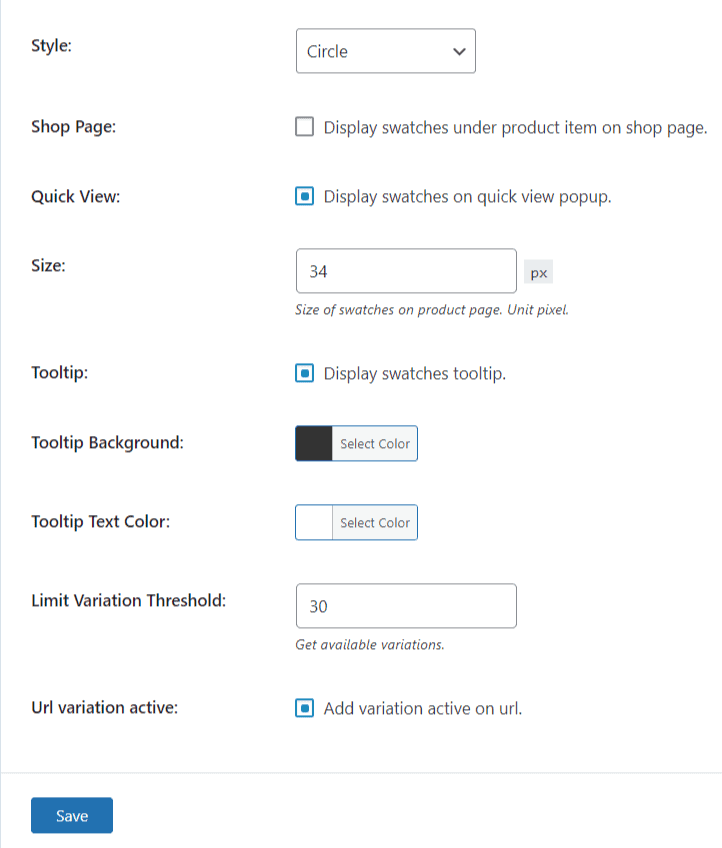
În acest pas, ar trebui să personalizați unele setări în Woostify Variation Swatches.

- Stil : În această secțiune, puteți seta stilul de atribut între formă rotunjită sau pătrată .
- Pagina magazinului : bifați această opțiune dacă doriți să afișați mostre sub articolul de pe pagina magazinului, care poate fi pagina cu categorii sau pagina cu rezultatele căutării produselor.
- Vizualizare rapidă : bifați această casetă dacă doriți să afișați mostre în fereastra pop-up de vizualizare rapidă.
- Dimensiune : Puteți fixa dimensiunea mostrelor pe pagina unică a produsului din această secțiune. Unitatea este pixel.
- Indicator : Bifând această opțiune, puteți afișa un indicativ cu mostre pentru fiecare atribut al produsului.
- Fundalul balonului cu instrumente : Aici puteți schimba culoarea fundalului balonului cu instrumente.
- Culoarea textului descrierii : Aici puteți schimba culoarea textului descrierii.
- Pragul de variație limită : Această secțiune arată numărul de variații disponibile.
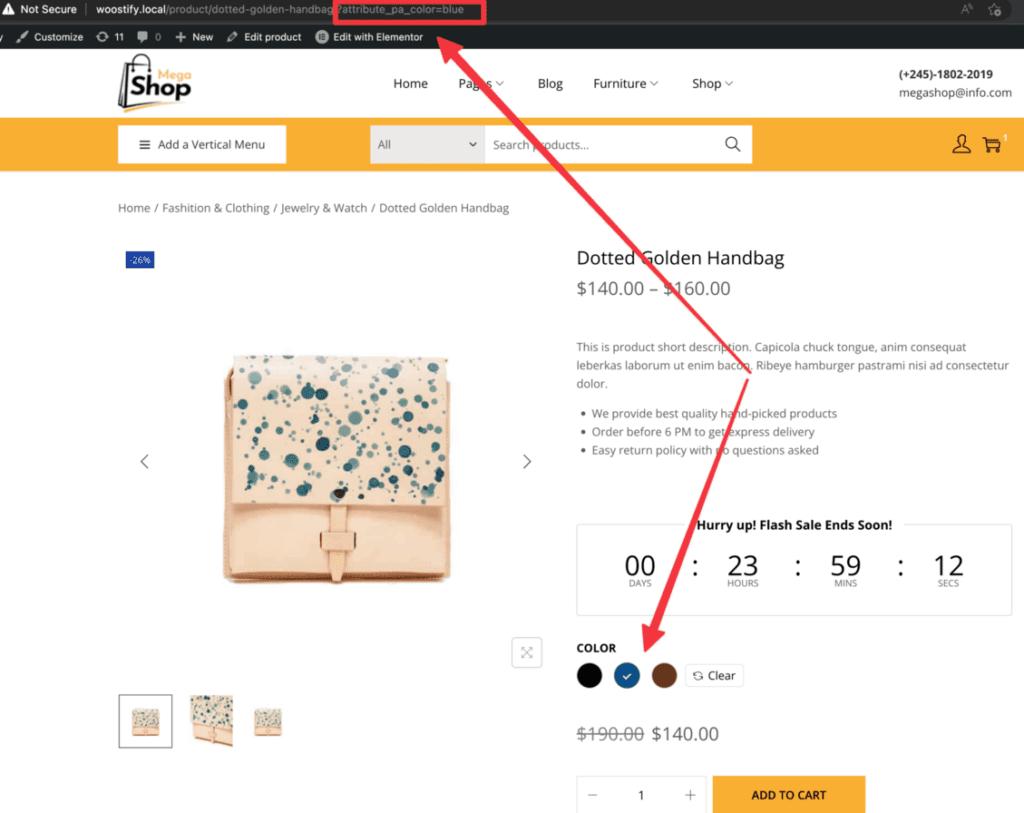
- Varianta URL activă : bifați această casetă dacă doriți să afișați variația produsului pe adresa URL atunci când clienții selectează varianta respectivă.
Când terminați, nu uitați să faceți clic pe butonul Salvare din partea de jos a paginii.
Pasul 3: Creați variații ale atributelor globale
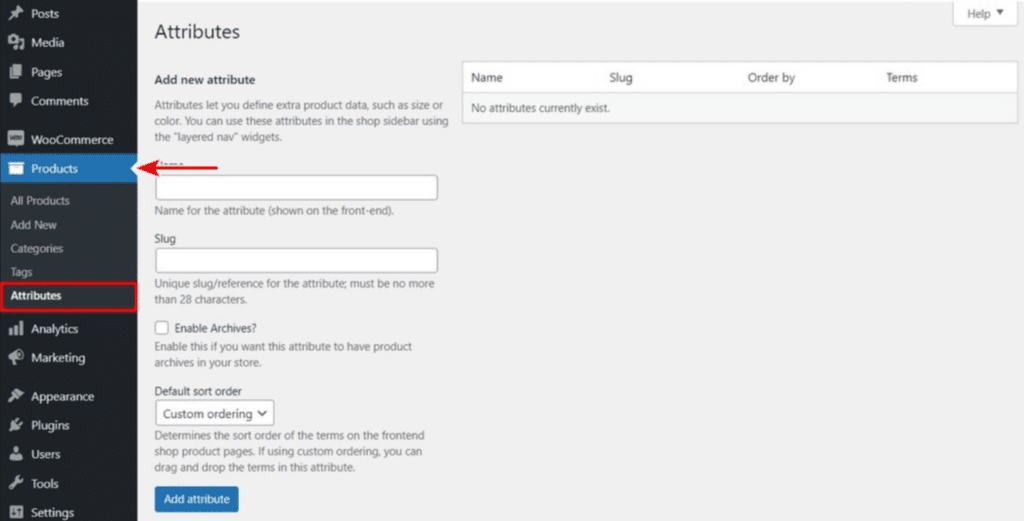
Odată finalizată etapa de setare, acum trebuie să creați atribute globale pentru magazinul dvs. online navigând la meniul Produse , apoi făcând clic pe Atribute .

Pe această pagină de setări, puteți crea și personaliza toate proprietățile noului dvs. atribut global:
- Nume : acesta este titlul atributului (cum ar fi „Culoare” sau „Dimensiune”) care apare în partea frontală a site-ului dvs. Este prima proprietate cu care se vor implica vizitatorii site-ului dvs.
- Slug : pe lângă numele atributului principal, puteți specifica o altă variație a atributului dvs. Dacă este prezent, slug-ul înlocuiește numele atributului în Universal Resource Locator (URL).
- Activați arhivele : puteți activa și arhivele pentru atributul pe care îl definiți. Când această opțiune este activată, WooCommerce generează o pagină care conține toate produsele conectate cu acest atribut. Puteți apoi să vizualizați pur și simplu produsele urmând adresa URL a paginii (de exemplu, https://yourstorename.com/color/red/).
- Ordinea implicită de sortare : această secțiune va decide cum doriți să fie sortați termenii din acest atribut pe front-end. Există 4 opțiuni din care puteți alege, cum ar fi Nume , Nume (numeric) , ID-ul termenului și Comandă personalizată. De exemplu, puteți alege selecția Nume . Aceasta înseamnă că, dacă un atribut „Mărime” are valori precum „Mic”, „Mediu” și „Mare”, acești termeni vor fi listați în ordine alfabetică. De asemenea, puteți selecta Comandă personalizată pentru a glisa și plasa termenii pe pagina următoare.

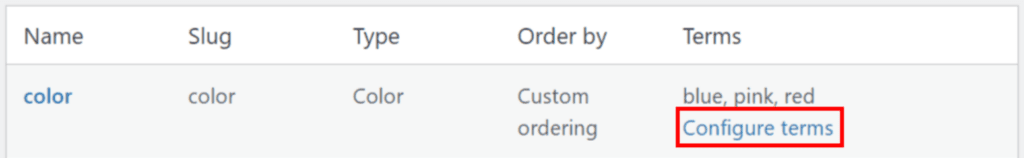
Când terminați toate modificările, apăsați butonul Adăugare atribut din partea stângă jos a paginii pentru a stoca selecțiile dvs. După ce ați creat primul atribut global, faceți clic pe Configurați termeni pentru a adăuga valorile necesare.

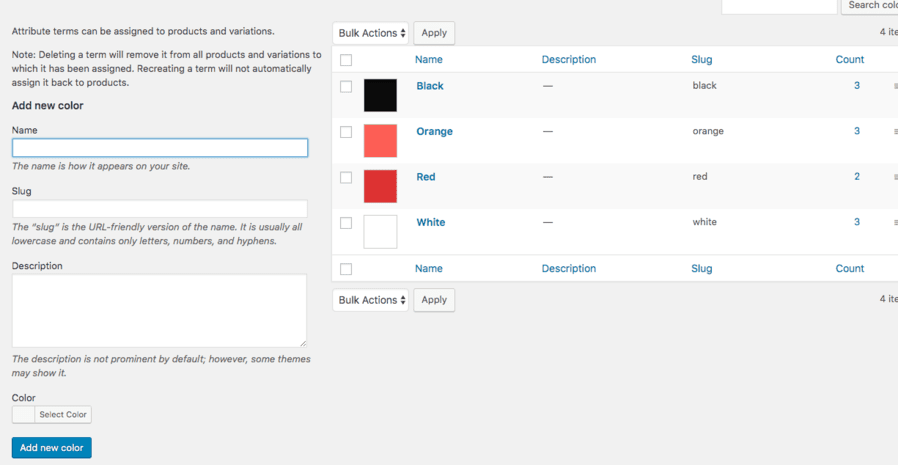
După aceea, puteți începe să adăugați termeni noi sau să îi editați pe cei existenți. Va exista o nouă opțiune la sfârșitul formularului care vă permite să ridicați culoarea, să încărcați imagini sau să introduceți eticheta pentru termenii respectivi.

Puteți repeta acest pas pentru a crea alte atribute globale de produs pentru magazinul dvs. WooCommerce.
Pasul 4: Setați tipul de produs ca produs variabil
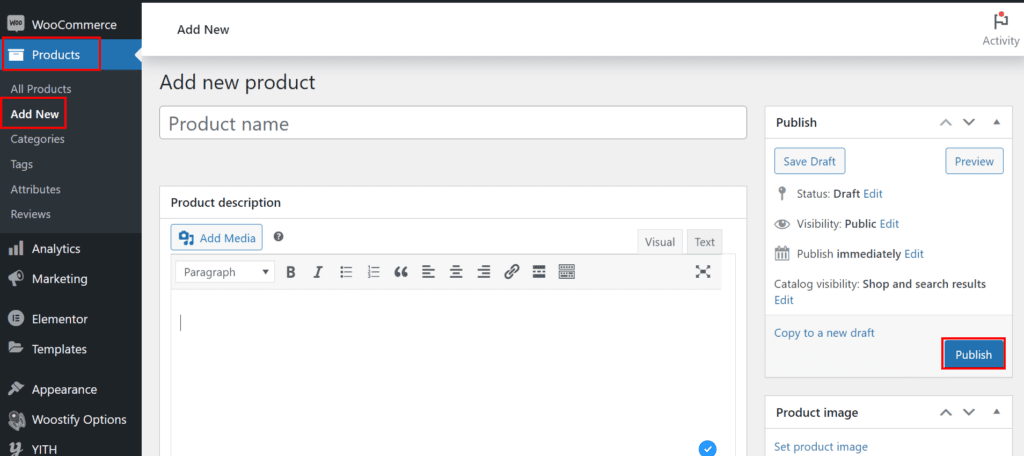
În această secțiune, ar trebui să alegeți produsul pe care doriți să adăugați variante. Dacă produsele nu au fost adăugate în magazinul dvs., trebuie să le adăugați cu ușurință pe site-ul dvs. WooCommerce navigând pe butonul Produse > Adăugați nou și apoi completând pagina „Adăugați un produs nou” cu informațiile necesare despre produs, cum ar fi Titlul produsului , Produsul Descriere , imagine produsului și multe altele. În cele din urmă, nu uitați să salvați noul produs apăsând butonul Publicare .

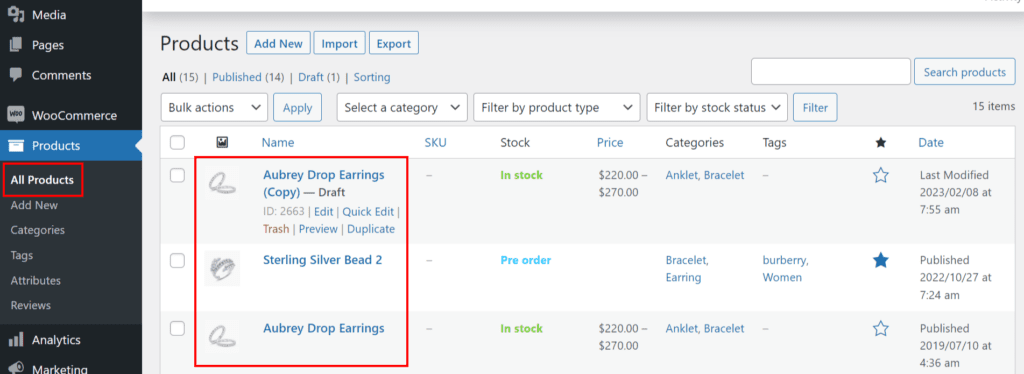
În cazul în care ați adăugat sau ați importat deja produsele în magazinul dvs. WooCommerce, din meniul din stânga, accesați Produse > Toate produsele , apoi faceți clic pe textul linkului Editați de sub produsul pe care doriți să îl adăugați atribute.

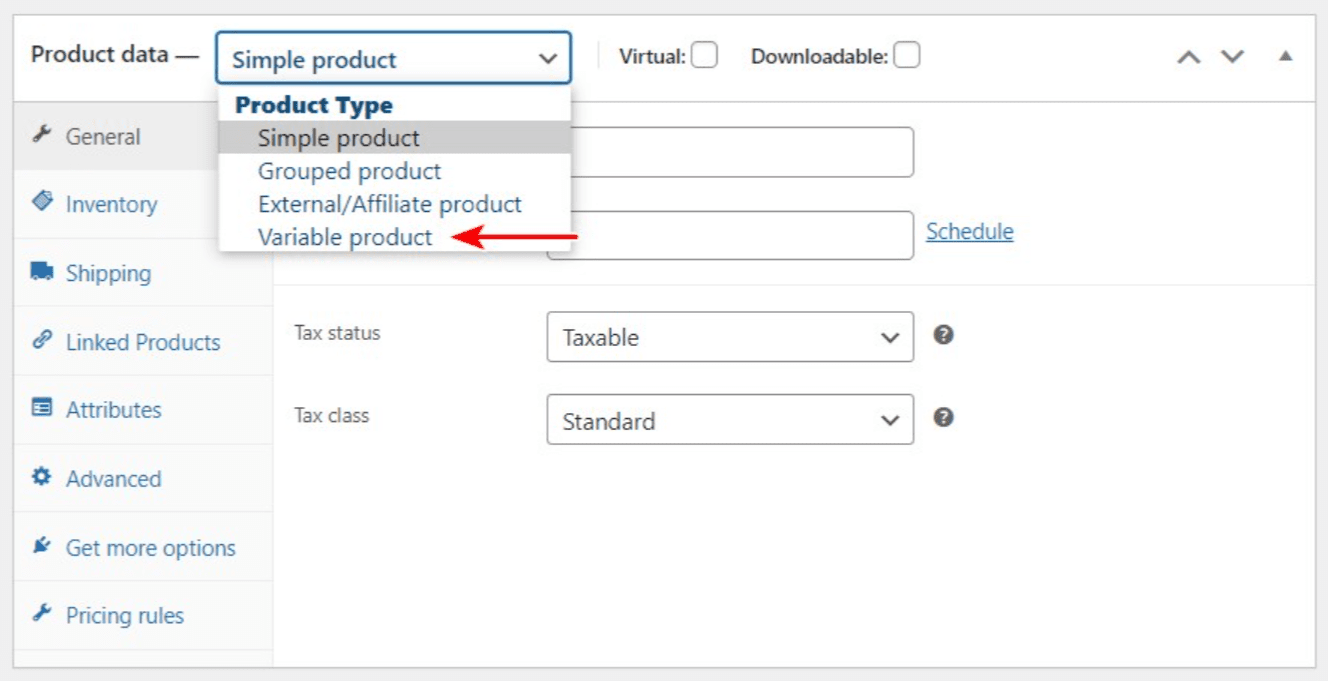
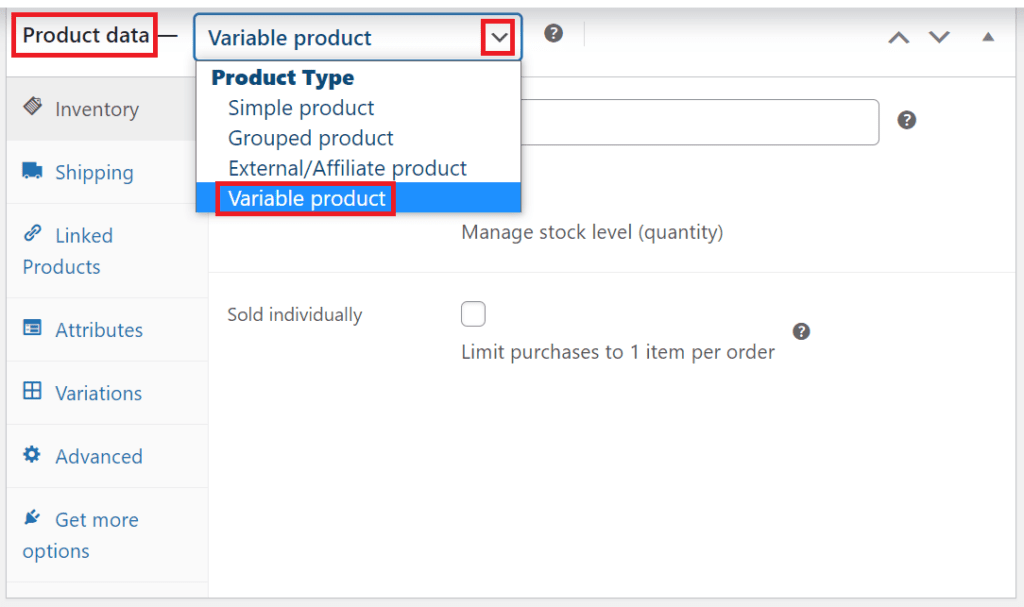
Pe pagina de setări a produsului, derulați în jos la secțiunea Date despre produs . Puteți vedea Tipul de produs , trebuie doar să selectați produsul Variabil din selecțiile drop-down.

Meniul de opțiuni este schimbat imediat pentru a vă ajuta să configurați produsul variabil. Puteți defini produsul folosind diferite file, inclusiv Livrare , Produse legate etc.
În ceea ce privește atributele și variațiile, să le citim în detaliu în pasul al cincilea.
Pasul 5: Activați variația atributului în produsul variabil WooCommerce
Următorul pas este să faci unele setări cu secțiunea Atribute și variații .
fila Atribute
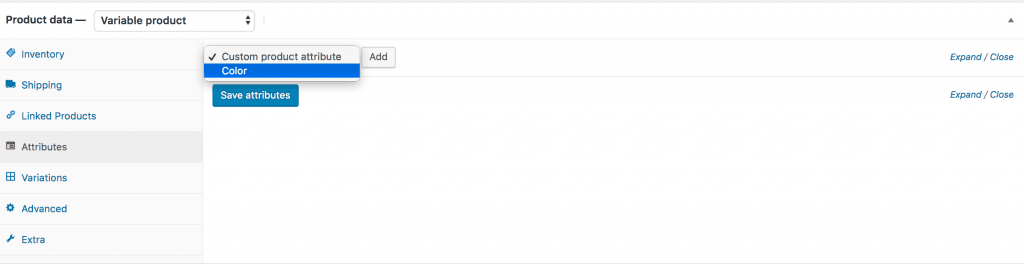
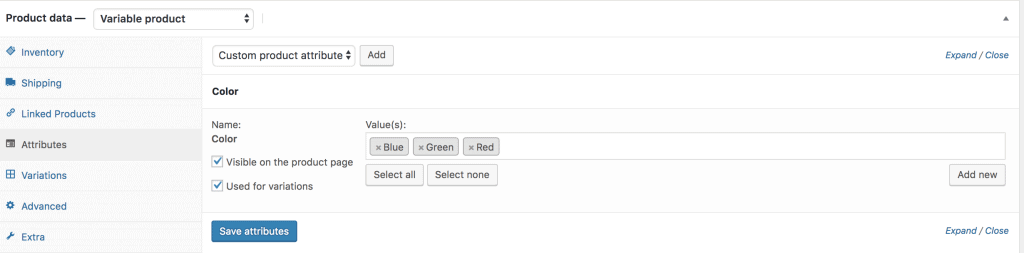
În primul rând, ar trebui să vă îndreptați către fila Atribute din secțiunea Date despre produs . Alegeți atributul produs personalizat din opțiunile drop-down. După aceea, veți vedea toate atributele globale pe care le-ați creat la pasul 3. Deoarece am adăugat doar un atribut de culoare, acum afișează atributul Culoare afișat în imaginea de mai jos.

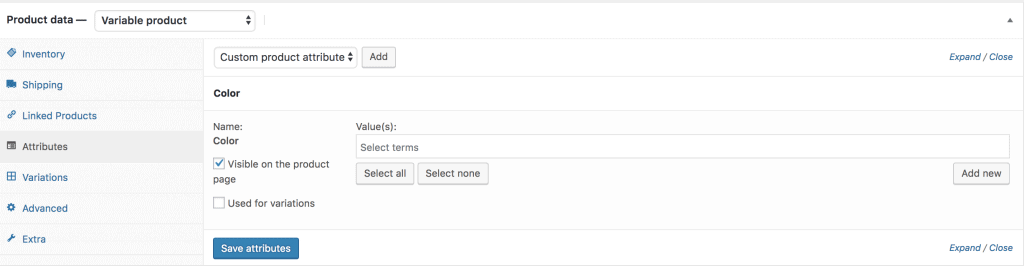
Acum, puteți alege atributul Culoare și faceți clic pe butonul Adăugați . Apoi, puteți vedea că apare următorul ecran. Există câteva moduri pe care le puteți face pentru a atribui diferite variații produsului.

În cazul în care doriți să atribuiți produsului toate variațiile disponibile ale atributului de culoare, trebuie doar să apăsați butonul Selectați tot .
Dacă vă răzgândiți și nu doriți să selectați toate variantele pe care le-ați ales simultan, faceți clic pe butonul Selectați niciunul .
De asemenea, trebuie să bifați opțiunea Vizibil pe pagina produsului și Folosit pentru variații pentru a afișa atributele produsului pentru clienți în front-end-ul magazinului dvs.

Odată terminat, nu uitați să faceți clic pe butonul Salvare atribute .
Fila Variații
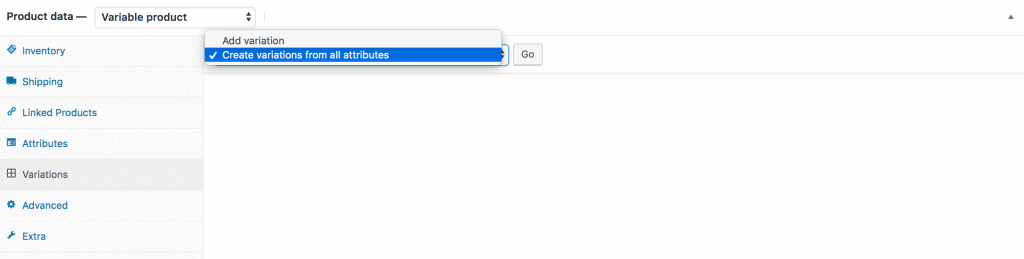
Acum, intri în fila Variații . Apăsați pe meniul derulant Adăugați o variantă . Există 2 opțiuni din care puteți alege, care sunt Adăugați o variantă și Creați variante din toate atributele.

În acest articol, vreau să generez variații din toate atributele pe care le-am creat, așa că voi selecta opțiunea Creare variații din toate atributele , apoi voi face clic pe butonul Go . Apoi va adăuga toate variantele disponibile, după cum urmează.

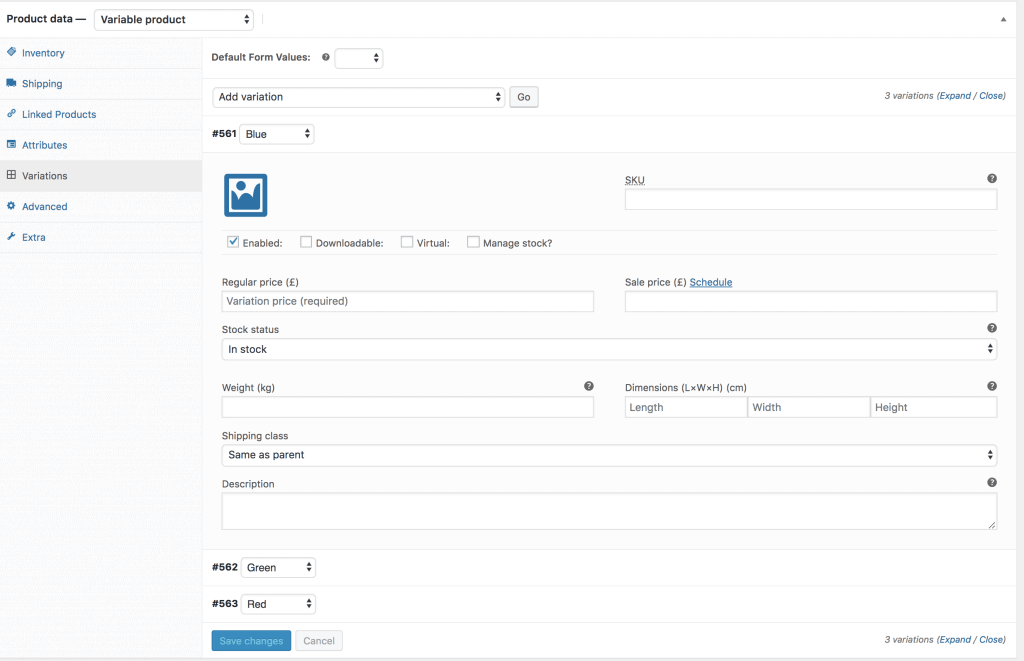
După cum puteți vedea, variațiile de culoare albastru , verde și roșu sunt toate acolo. Pentru fiecare variație de culoare, trebuie să adăugați informații despre variație, cum ar fi imagini ale articolului (cu variația corespunzătoare), prețuri (normal și preț de reducere dacă oferiți o reducere la această variantă de produs), starea stocului, greutate (kg) , dimensiunea produsului (cm), clasa de livrare, descrierea produsului și alte detalii. NOTĂ importantă: Nu uitați să includeți prețul produsului în fiecare variantă; în caz contrar, variația nu va fi vizibilă pe pagina de produs.
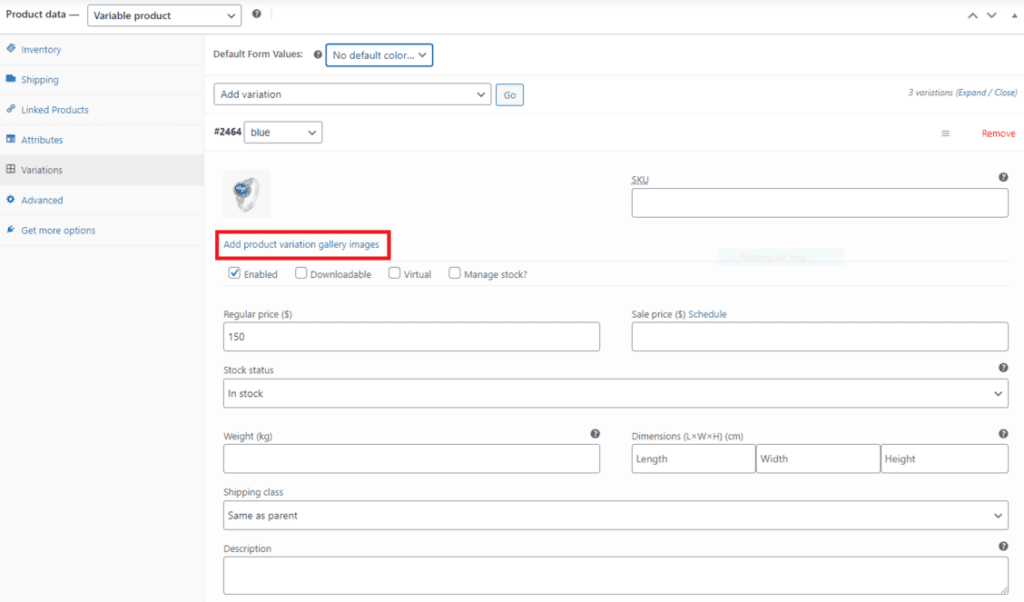
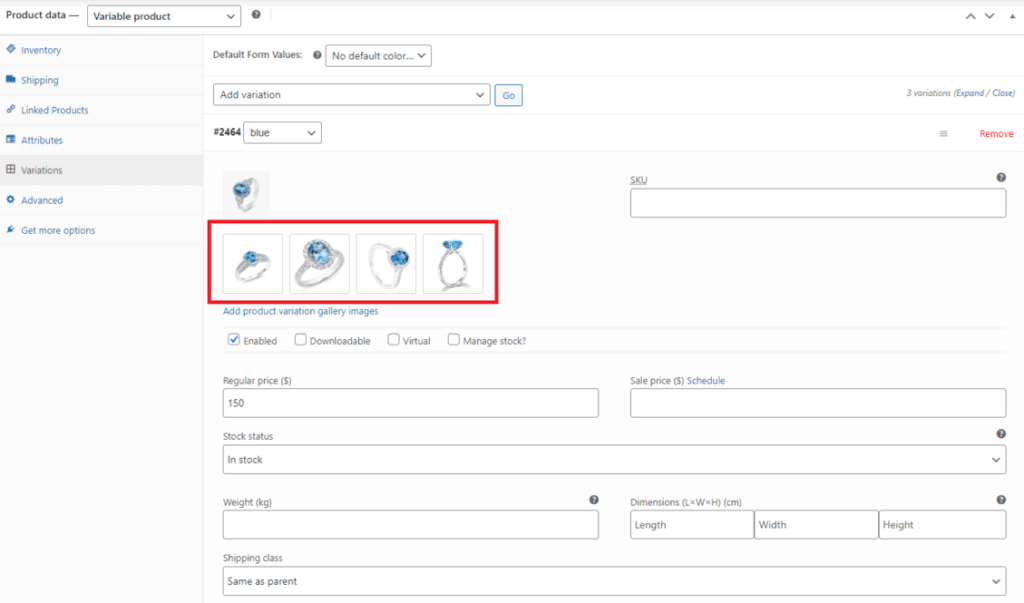
Pe lângă informațiile menționate mai sus, cu Woostify Variation Swatches, puteți adăuga imagini din galeria de variante de produs pentru fiecare variantă. Odată ce ați adăugat o imagine la fiecare variantă, puteți vedea opțiunea Adăugați imagini din galeria de variante de produs prezentată mai jos:

Tot ce trebuie să faceți dacă doriți să adăugați o galerie de imagini de produs este să faceți clic pe acea opțiune, apoi să încărcați imaginile din galerie de pe computer. Interesant este că puteți adăuga câte imagini doriți, deoarece numărul de imagini este nelimitat.
În cele din urmă, faceți clic pe butonul Salvare modificări din partea de jos a paginii pentru a salva toate modificările pe care le-ați făcut.

Pasul 6: Salvați și previzualizați
În ultimul pas, apăsați butonul Actualizare din partea dreaptă a paginii pentru a finaliza procesul de adăugare a produselor variabile în WooCommerce.
Acum, ar trebui să aruncați o privire la front-end-ul magazinului dvs. pentru a verifica dacă produsul dvs. variabil funcționează conform așteptărilor.

Dacă nu sunteți mulțumit de rezultat sau doriți să faceți personalizări suplimentare după ce adăugați produse variabile în WooCommerce, o puteți face cu ușurință verificând acest ghid.
Cele mai bune practici pentru afișarea variantelor de produs pentru a stimula conversia
Dacă doriți să atrageți clienți și să vă creșteți vânzările, ar trebui să optimizați variațiile produselor din magazinul dvs. online.
Mai jos sunt șase dintre cele mai bune tehnici pentru a afișa produse variabile pe care le puteți încerca pentru a vă crește vânzările online.
Asigurați-vă că etichetele pentru atribute sunt clare
Prima recomandare atunci când creați atribute pentru magazinul dvs. WooCommerce este să vă asigurați că etichetele atributelor sunt clare, evidente, ușor de înțeles și simple. De exemplu, ar trebui să folosiți „marine” în loc de „albastru” pentru a descrie culoarea unei variante de produs sau să utilizați o unitate clară precum „40 inchi” sau „20 cm” în loc de „înălțime” atunci când doriți să descrieți dimensiunea. a unui articol.
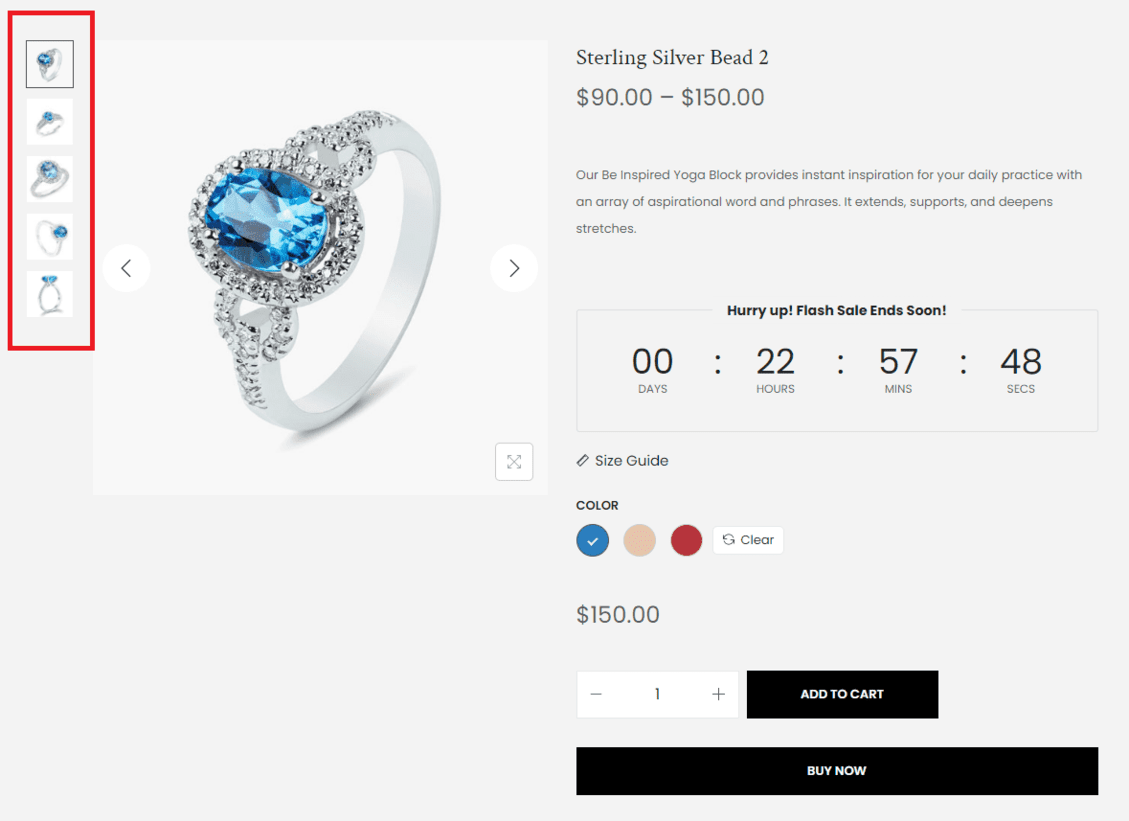
Permiteți clienților să aibă o vedere clară a fiecărui produs variabil cu o imagine
Următoarea sugestie pe care o puteți încerca să vă îmbunătățiți produsele variabile WooCommerce este să oferiți cumpărătorilor o imagine mai clară asupra fiecărui produs variabil, oferind o imagine precisă, detaliată și de înaltă calitate, care este ușor de previzualizat.
Acest lucru oferă clienților o imagine clară a articolului, deoarece s-ar putea să-și imagineze o nuanță diferită de roz decât culoarea reală a produsului.
După cum am menționat mai sus la pasul 5, puteți adăuga cu ușurință o galerie de imagini de produs la fiecare variantă de produs. Acesta este, de asemenea, un motiv pentru care ar trebui să utilizați Woostify pentru a adăuga produse variabile în magazinul dvs. WooCommerce.
Permiteți clienților să adauge mai multe articole în coșul de cumpărături simultan
Permiterea clienților să adauge mai multe articole în coșul de cumpărături în același timp îi va încuraja să cumpere mai multe variante într-o singură tranzacție. Acest lucru vă poate ajuta, de asemenea, să vă creșteți vânzările și să vă aduceți mult mai multe venituri.
Gestionarea stocului pe baza fiecărei variante
În WooCommerce, puteți gestiona stocul, de exemplu, numărul produselor dvs. și serviciul de comenzi în așteptare.
Puteți edita un produs variabil în fila Inventar din secțiunea Date despre produs sau în cadrul fiecărei variante.
Este de preferat să folosiți opțiunea de gestionare a stocurilor în cadrul fiecărei variante, mai degrabă decât opțiunea Inventar . Pentru că acest lucru vă oferă control asupra câte articole din fiecare variantă sunt disponibile. Dacă un soi este epuizat, îl puteți nota în magazinul dvs. Puteți lăsa o notă precum Precomandă sau Stoc epuizat dacă varianta respectivă se epuizează.
În plus, cumpărătorii nu vor ști dacă un anumit soi este disponibil dacă controlați cantitățile din fila Inventar .
Explicați orice diferențe de prețuri ale variațiilor dvs
Dacă prețurile variațiilor nu sunt aceleași, ar trebui să explicați de ce s-a întâmplat. Consumatorii doresc să știe pentru ce plătesc și simt că își câștigă banii. Explicați de ce această variantă de produs este mai scumpă decât celelalte opțiuni. Pentru că este făcut din materiale mai bune? Sau pentru că are un design mai frumos? Sau pentru că este expediat dintr-un alt loc? Sau pentru că are mai multe recenzii pozitive decât alte opțiuni? Deținerea unei astfel de transparențe ar ajuta în cele din urmă magazinul dvs. să câștige încrederea clienților.
Reglați melcul pentru a se potrivi cu varianta principală a produsului
Acest aspect poate fi obținut cu ușurință folosind tema Woostify. În timp ce adăugați produse variabile în WooCommerce folosind Woostify Variation Swatches, la pasul 2 al tutorialului distribuit mai sus, trebuie doar să bifați opțiunea URL Variation Active și să previzualizați pentru a verifica rezultatul.

Concluzii,
Variațiile de produse vă permit să oferiți mai multe selecții pentru un singur produs, astfel încât clienții să-l aleagă pe care îl preferă. Deși există câteva secrete pentru utilizarea acestei funcții, odată ce te obișnuiești cu ea, listarea produselor cu câte variante doriți devine simplă.
Adăugarea de produse variabile în WooCommerce devine destul de simplă prin utilizarea addon-ului Variation Swatches – o funcție premium Woostify. Doar urmați metodele descrise și veți putea optimiza variațiile produselor și veți putea genera mai multe vânzări.
Sperăm că această soluție a funcționat și a contribuit puțin la succesul companiei dumneavoastră. Dacă aveți întrebări sau recomandări suplimentare despre adăugarea de produse variabile în WooCommerce, vă rugăm să ne anunțați lăsând un comentariu în secțiunea de mai jos sau trimițându-mi un e-mail.
