Adăugarea de widgeturi pe site-ul dvs. WordPress este ușoară!
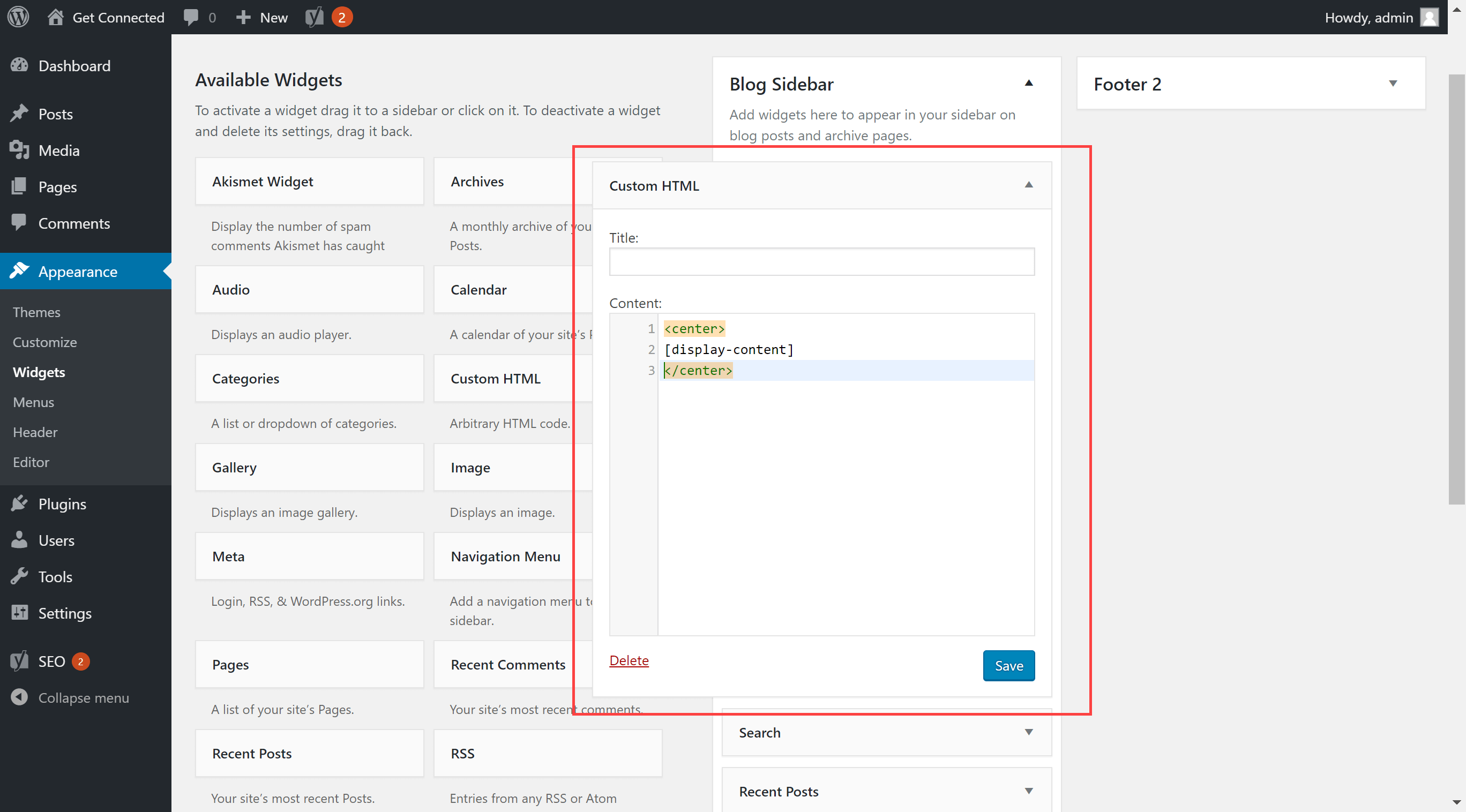
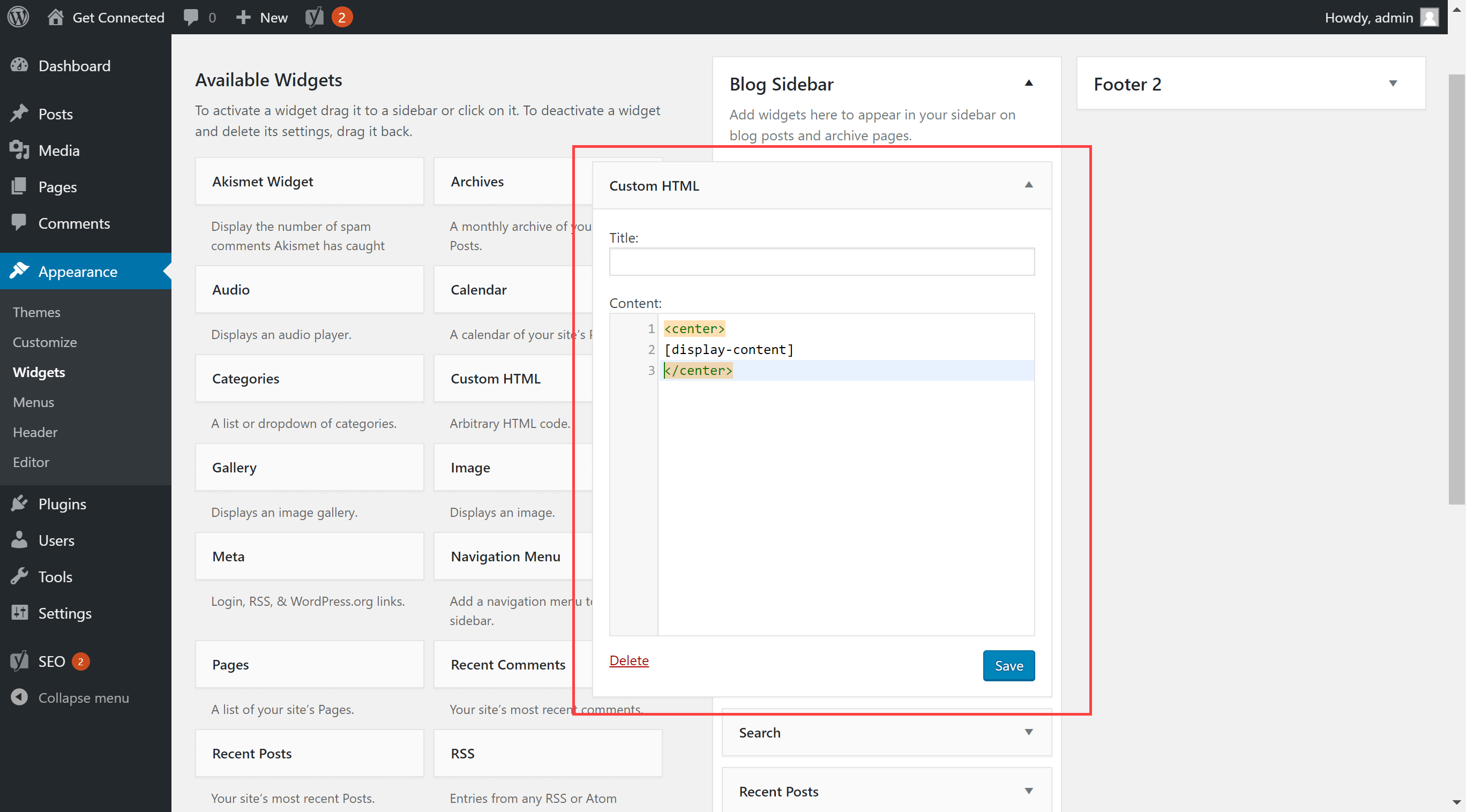
Publicat: 2022-09-11Adăugarea de widget-uri în WordPress este ușoară. Le puteți adăuga în barele dvs. laterale sau în alte zone pregătite pentru widget-uri de pe site-ul dvs. din meniul Aspect > Widgeturi din tabloul de bord WordPress. Pentru a adăuga un widget într-o bară laterală, pur și simplu trageți și plasați-l în zona dorită. De asemenea, puteți rearanja ordinea widget-urilor prin tragerea și plasarea lor în poziție.
Blocurile de conținut pot fi adăugate la barele laterale, subsolurile și alte zone de widget-uri WordPress. În acest articol, vă vom arăta cum să creați și să utilizați widget-uri pe site-ul dvs. WordPress, astfel încât să îl puteți personaliza cât mai repede posibil. Deoarece fiecare zonă în care puteți plasa widget-ul este definită de tema pe care o utilizați, aspectul widget-ului poate diferi de cel al celeilalte zone. Pentru a plasa un widget pe bara laterală, accesați meniul „Bara laterală din dreapta” și selectați „Widget-uri”. După ce ați ales un bloc widget , acesta va fi adăugat automat. Puteți șterge widget-ul selectând „Eliminați blocul” din lista „Widget-uri”. Dacă doriți să utilizați din nou acel widget, mutați-l în secțiunea „Widgeturi inactive”.
O instalare WordPress vine cu widget-uri încorporate, cum ar fi postări recente, etichete, o bară de căutare, categorii și calendare. În general, pluginurile și temele WordPress includ propriile lor blocuri de widget-uri, pe care le puteți adăuga pe site-ul dvs. Pentru a afla mai multe despre cum să creați un widget WordPress personalizat, consultați ghidul nostru.
Conectați-vă la Managerul web de marcă, apoi faceți clic pe Widgeturi din partea de sus a paginii pentru a prelua codul widgetului. Pentru implementare, accesați pagina widget și selectați pictograma roată. De asemenea, puteți lipi codul widget-ului în site-ul dvs. web.
Unde este codul widget-ului în WordPress?
 Credit: HostPapa
Credit: HostPapaCodul pentru widget-urile WordPress poate fi găsit în Codexul WordPress. WordPress Codex este un manual online pentru WordPress care acoperă diverse subiecte legate de software.
Cum adaug funcționalitate widget-ului de text al WordPress? Scopul acestui tutorial este să vă arate cum să creați un widget WordPress personalizat. Dacă abia începi cu programarea, acest tutorial poate fi puțin din gama ta de preț. Cu toate acestea, există o serie de Dezvoltare WordPress pentru începători unde puteți afla mai multe despre WordPress. Widgetului i se atribuie un id, un titlu, un nume de clasă și o descriere prin intermediul funcției de constructor. Conținutul real al widget-ului dvs. este generat prin utilizarea metodelor widget(). Vom folosi get_bloginfo() în exemplul nostru pentru a afișa titlul widget-ului.
În acest caz, widget-ul de text al WordPress ar fi suficient. Pentru a imbrica metoda widget(), puneți-o în interiorul jpen_example_Widget. Când setați câmpuri într-un widget, va fi folosită metoda form(); aceste câmpuri vor fi afișate în zona de administrare WordPress. Majoritatea acestor tipuri de widgeturi necesită multe cunoștințe. Exemplul nostru de widget , pe de altă parte, este tot ceea ce trebuie să realizăm este să le permitem utilizatorilor să creeze un titlu personalizat. Într-un tutorial, vă voi arăta cum să transformați orice șablon HTML5 într-o temă WordPress. Ar trebui să creăm o listă cu toate categoriile, să le sortăm în ordine alfabetică și apoi să le împărțim în două liste.
Un al doilea widget va fi afișat în cel de-al doilea exemplu după folosirea șablonului HTML5 pentru articole de blog. Pentru a crea un widget personalizat de bară laterală , trebuie mai întâi să implementați clasa WP_Widget, care este mult mai complexă decât alte clase de widget-uri. Crearea de widget-uri personalizate necesită un set relativ mic de abilități. Pentru început, luați în considerare cele cinci funcții enumerate mai sus și descoperiți cum să creați un widget WordPress de la zero.
Ce este Code Widget WordPress?
încorporați orice text sau HTML arbitrar în orice cod PHP sau widget de cod scurt. Codul PHP este analizat în text simplu de către Widget, care servește și ca editor de text. Numai utilizatorilor cu roluri unfiltered_html li se va permite să introducă HTML nefiltrat.
Cum înregistrez o zonă widget în WordPress?
 Credit: qodeinteractive.com
Credit: qodeinteractive.comCaseta „Widget 1” poate fi găsită în personalizarea antetului și vă permite să includeți o zonă de widget . Acum puteți adăuga un widget făcând clic pe butonul Adăugați widget. Pictograma de blocare „Plus” poate fi găsită în meniul din stânga. Fereastra pop-up pe care o vedeți acum vă permite să selectați un widget care să fie adăugat la antet.
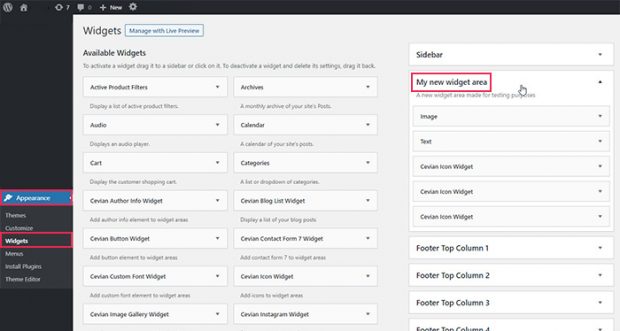
Există un ghid pas cu pas despre cum să creați o zonă de widget WordPress. Scopul acestui ghid este să vă ghideze prin pașii de adăugare a cât mai multor zone widget. Adăugarea unei noi zone de widget la WordPress presupune doi pași. Înregistrând o zonă cu widgeturi, pur și simplu informați WordPress despre aceasta. După ce ați înregistrat o zonă de widget, WordPress o adaugă ca opțiune sub Aspect – Widgeturi în secțiunea dvs. de administrare. Cu permisiunile potrivite, zonele widget suplimentare sunt ușor de înregistrat. Voi folosi zona de widget-uri WordPress în această postare cu două funcții native: dynamic-sidebar și is_active_sidebar.
Există două moduri de a face ca o anumită zonă de widget să apară pe o anumită pagină. În primul rând, PHP WordPress trebuie aplicat manual pentru a plasa zone widget. A doua opțiune este să utilizați un plugin pentru bara laterală, cum ar fi Easy Custom Sidebars. Cu acest plugin, nu va mai trebui să utilizați nicio zonă de widget-uri și va fi vizibilă o nouă zonă de widget dinamică care va afișa conținut pe baza unei varietăți de factori, cum ar fi pagini, postări, categorii sau alte elemente selectabile. Este posibil să fi lucrat cu alte platforme CMS, cum ar fi Joomla, în trecut, unde erai obișnuit să ai o gamă largă de zone de widget-uri din care să alegi. Același lucru se poate face și cu WordPress, dar cu puțin mai mult efort. Cu toate acestea, rezultatul va fi mult mai structurat și mai ușor de gestionat la final. Această zonă widget nu va apărea pe pagini până când nu o vom configura astfel încât să facă acest lucru.
Schimbați aspectul widgetului dvs
În plus, aspectul widget-ului poate fi schimbat. Treceți mouse-ul peste widget, apoi selectați fila Aspect din listă. Făcând clic pe acest buton, puteți schimba fontul, dimensiunea și culoarea aplicației.
Cod widget WordPress
 Credit: hostpapasupport.com
Credit: hostpapasupport.comUn widget este un mic bloc de conținut pe care îl puteți plasa pe site-ul dvs. Widgeturile sunt utilizate în general pentru a afișa informații care nu sunt esențiale pentru conținutul principal al site-ului dvs. De exemplu, un widget meteo ar afișa condițiile meteo curente pentru locația dvs. Pentru a adăuga un widget pe site-ul dvs. WordPress, va trebui să adăugați codul widget-ului pe site-ul dvs. Codul pentru fiecare widget este diferit, așa că va trebui să găsiți codul pentru widget-ul pe care doriți să îl adăugați. Odată ce aveți codul, îl puteți adăuga pe site-ul dvs. accesând secțiunea Widgeturi din tabloul de bord WordPress.
Adăugați Widget în mod programatic WordPress
Adăugarea unui widget pe site-ul dvs. WordPress este o modalitate excelentă de a adăuga mai multe caracteristici și funcționalități. Există două moduri de a adăuga un widget pe site-ul tău: prin panoul de administrare WordPress sau prin adăugarea codului widget-ului în fișierul functions.php al temei tale.
Care este cea mai bună modalitate de a afișa un widget personalizat bazat pe un șablon de pagină personalizat în mod programatic? Funcția_widget() nu funcționează corect pentru mine. Cred că funcționează cu widget-uri încorporate, dar nu sunt sigur cum să îi transmit parametrii înregistrați cu funcția register_sidebar. Cum să fac asta? Widgetul trebuie să fie înregistrat și afișat doar pe pagina produsului. Dacă aveți deja prima linie a funcției dvs. în fișierul de funcții, plasați-o în fișierul functions.php. Acest cod este folosit pentru a afișa cele de mai sus pe pagina numită Produs, precum și codul menționat anterior.
Lista de widget-uri WordPress
Un widget WordPress este un bloc mic care îndeplinește o anumită funcție. Puteți adăuga aceste widget-uri în barele laterale cunoscute și ca zone pregătite pentru widget-uri de pe pagina dvs. web. Widgeturile WordPress au fost create inițial pentru a oferi un mod simplu și ușor de utilizat de a oferi utilizatorului controlul asupra designului și structurii temei WordPress.
Widgeturile WordPress sunt componente software care permit site-urilor web să adauge o gamă largă de funcții la barele lor laterale. Un calendar, galerie, link-uri către postări recente și link-uri sociale sunt doar câteva dintre funcțiile oferite. Un widget WordPress, în general, este o componentă a interfeței site-ului web care include media, link-uri de navigare sau informații suplimentare care nu au legătură cu postarea sau pagina. Cu butonul de apel WP, puteți adăuga un widget cu butonul clic-pentru-apel pe site-ul dvs. folosind WordPress. Adăugarea unui widget cu hărți lightbox sau miniaturi pe site-ul dvs. WordPress este cea mai eficientă modalitate de a adăuga un widget Google Maps. Puteți modifica nivelul de zoom, precum și imaginea folosită ca pictogramă personalizată pentru hartă. Pe lângă selectarea culorii, mărimii, tipului și etichetei pinului hărții în miniatură, utilizatorii pot specifica și alte detalii.
Google Maps Widget este gratuit, dar vine cu câteva funcții suplimentare, cum ar fi capacitatea de a fixa mai multe hărți și integrarea Google Analytics. Acest plugin vă permite să creați campanii de marketing pop-up cu un constructor drag-and-drop. Pluginul WordPress vă permite să creați câmpuri personalizate pentru colectarea de mărturii. Folosind Cuprins ușor, puteți insera cu ușurință un cuprins în pagini, postări sau zone widget. Este un plugin WordPress receptiv care vă permite să creați și să gestionați un calendar de evenimente. Site-ul dvs. web va putea schimba limbile folosind widget-ul Google Language Translator. Simple Social Icons este un plugin gratuit pentru widgeturi WordPress care vă permite să vă conectați profilurile rețelelor sociale la site-ul dvs. cu widget-uri cu pictograme sociale.
Puteți adăuga un temporizator cu numărătoare inversă în zonele, postări sau pagini cu widget-uri utilizând cronometrul Ultimate. Pluginul este compatibil cu peste 30 de platforme digitale, inclusiv Facebook, Instagram, LinkedIn, Pinterest, Tumblr, Twitter și YouTube. GiveWP este un plugin WordPress puternic care vă permite să adăugați formulare de donație în zonele widget ale site-ului dvs. web. GiveWP permite utilizatorilor să creeze formulare de donație personalizate, să folosească șabloane de formulare de donație sau să utilizeze formulare de donație vechi. Sistemul de management al donatorilor al pluginurilor ține evidența istoricului activității donatorilor și a donațiilor. Folosind pluginul Quiz și Survey Master, puteți adăuga chestionare interactive sau chestionare în zona de widget-uri de teme. Adăugați un widget de prognoză meteo în zona widget-ului site-ului dvs. cu widget-ul gratuit, simplu și util Weather Atlas.

Este necesară o licență pentru a debloca capabilitățile complete ale pluginului. Suplimentele premium includ reCAPTCHA, Flashcards, Google Analytics Tracking și Advertisement Be Gone. Pluginul Widget Importer/Exporter vă importă widget-urile pe baza acestor factori: Această caracteristică permite pluginului să exporte widget-uri active în format JSON folosind extensia proprietary.wie, mai degrabă decât să le importe direct în plugin. Fișierul de export al acestui plugin include toate fișierele de la alte plugin-uri. Editorul WordPress Gutenberg poate fi folosit pentru a adăuga un widget la un anumit site WordPress. Un widget WordPress este o componentă a unui site web care oferă conținut suplimentar sau informații care sunt distincte de conținutul principal al paginii sau postării. Cele mai obișnuite trei moduri de a adăuga widget-uri WordPress la un site web sunt următoarele: pluginurile de widget -uri pot fi folosite pentru a adăuga mai multe tipuri de widget-uri și, de asemenea, puteți folosi propriul cod pentru a adăuga tipuri de widget-uri. Când există prea multe dintre ele pe site-ul dvs., vizitatorii dvs. pot deveni copleșiți sau deviați de conținutul pe care îl caută.
Blocuri de widgeturi WordPress
Widgeturile WordPress au fost concepute inițial pentru a oferi o modalitate simplă și ușor de utilizat de a adăuga conținut și caracteristici site-ului dvs. De-a lungul timpului, acestea au devenit una dintre cele mai populare caracteristici ale WordPress.
Există acum mii de widget-uri disponibile, variind de la simple text și imagini la pluginuri complexe care oferă funcții puternice, cum ar fi integrarea în rețelele sociale, formularele de contact și funcționalitatea comerțului electronic. Widgeturile WordPress pot fi adăugate în orice zonă pregătită pentru widget-uri de pe site-ul dvs., inclusiv bara laterală, antetul și subsolul.
Widgeturile de bloc WordPress , care au făcut obiectul multor discuții, sunt cea mai recentă versiune a caracteristicilor originale WordPress. Vă explicăm cum funcționează widget-urile bazate pe blocuri în acest scurt ghid și vă arătăm cum să le utilizați eficient. Câteva dintre cele mai importante elemente trebuie să fie prezente pe site-ul dvs. înainte ca widget-urile bloc să poată funcționa. Aspectul este disponibil dacă aveți WordPress 5.8 și o temă compatibilă. Vedeți mai jos noua interfață pentru widget-uri bloc. Verificați de două ori dacă vreunul dintre pluginurile dvs. nu dezactivează widget-urile de blocare dacă widgetul de blocare nu este acolo. Dezvoltatorii își vor integra treptat soluțiile cu funcționalitatea widget-urilor bloc, care în prezent nu este acceptată de toate pluginurile.
Poate doriți să continuați să utilizați widget-uri clasice în unele situații pentru moment, dacă nu le utilizați încă. Cel mai simplu mod de a instala și activa pluginul Classic Widgets este prin intermediul tabloului de bord WordPress. După ce ați făcut acest lucru, vechea interfață widget-uri va reveni.
Cum să utilizați blocurile widget în WordPress
Folosind blocuri de widgeturi, puteți crea un sistem eficient de gestionare a conținutului pentru WordPress. Multe dintre ele pot fi imbricate, stivuite, legate și îmbinate împreună pentru a forma sute de modele unice, făcându-le un set distractiv și provocator. Veți avea ocazia să participați la provocări creative și să vă distrați mult în timp ce faceți acest lucru. În ecranele de administrare WordPress, selectați Aspect > Personalizare din meniul Opțiuni. Ecranul de personalizare a widget-ului poate fi accesat făcând clic pe meniul widget al Personalizatorului de teme. Făcând clic pe săgeata în jos din Zona Widget, puteți vedea toate zonele widget care au fost înregistrate. Pentru a adăuga un widget, faceți clic pe butonul Adăugați un widget din partea de jos a barei laterale. După ce ați selectat blocul widget, îl puteți personaliza după cum credeți de cuviință. Dacă doriți ca utilizatorii dvs. să poată bloca anumite tipuri de widget-uri, instalați și activați pluginul Classic Widgets. Odată cu instalarea acestui plugin, Editorul de blocuri de widgeturi poate fi activat sau dezactivat prin dezactivarea și activarea acestuia.
Widget WordPress
Un widget WordPress este un bloc mic care îndeplinește o anumită funcție. Puteți adăuga aceste widget-uri în barele laterale cunoscute și ca zone pregătite pentru widget-uri de pe site-ul dvs. Widgeturile WordPress au fost create inițial pentru a oferi un mod simplu și ușor de utilizat de a oferi utilizatorului controlul asupra designului și structurii barei laterale.
Un widget este o colecție de blocuri de conținut care pot fi adăugate la barele laterale, subsolurile și alte zone de conținut ale site-ului dvs. Meniurile, listele de postări populare, calendarele, reclamele banner, pictogramele sociale și așa mai departe sunt doar câteva exemple de widget-uri comune. Puteți utiliza zonele widget din antet, subsol, bară laterală sau oriunde altundeva în tema dvs. WordPress pentru a face postările de blog mai relevante. După ce ați adăugat un widget, acesta va afișa propriul set de setări. Tragând un widget din meniul din stânga spre dreapta, îl puteți adăuga într-o zonă de widget-uri de pe site-ul dvs. Instrucțiuni mai detaliate pot fi găsite în ghidul nostru despre cum să adăugați și să utilizați widget-uri WordPress.
Widgeturile HTML vă permit să afișați mai ușor conținut de pe alte site-uri web. De asemenea, pot fi folosite pentru a afișa conținut care altfel ar fi prea lung sau prohibitiv de dificil de inclus în corpul unei pagini dacă ar fi elemente de interactivitate. Când vine vorba de utilizarea widgetului HTML, există câteva lucruri de reținut. Înainte de a importa, asigurați-vă că conținutul pe care îl importați este formatat corespunzător. Dacă utilizați conținut terță parte, asigurați-vă că codul dvs. are permisiunile corespunzătoare. În cele din urmă, este o idee bună să vă testați widget-ul înainte de a-l instala. Widgeturile HTML sunt o modalitate excelentă de a adăuga interactivitate la o pagină sau de a afișa conținut care ar fi prea lung sau prea dificil de inclus în corpul paginii în sine. Înainte de a instala widget-ul, trebuie să vă asigurați că este funcțional.
Unde sunt widgeturile în WordPress?
Navigați la Aspect pentru a găsi zona widgetului dvs. Pe tabloul de bord WordPress, există widget-uri WordPress. Puteți afla la ce zonă de widget aveți acces făcând clic aici. Când utilizați tema Astra, care include bara laterală, antetul și subsolul, puteți adăuga widget-uri într-o varietate de locuri.
Elementor: Cel mai bun mod de a adăuga widgeturi personalizate pe site-ul dvs. web
Elementor, un instrument bazat pe web, poate fi folosit pentru a crea widget-uri personalizate pentru site-ul dvs. web. Un widget vă permite să le adăugați la orice pagină de pe site-ul dvs. Acestea pot fi folosite pentru a adăuga funcționalități site-ului dvs. prin adăugarea de date dinamice, de exemplu, sau pentru a adăuga text la acesta. De asemenea, este simplu să personalizați șabloanele de widget, astfel încât acestea să răspundă nevoilor dvs. specifice. Adăugarea de elemente pe site-ul dvs. este o modalitate excelentă de a adăuga suplimente și de a-l face propriu.
Secțiunea widget din bara laterală
O secțiune de widget-uri din bara laterală este o bară laterală de pe un site web care conține widget-uri. Widgeturile sunt mici bucăți de cod care adaugă funcționalitate unui site web. Acestea pot fi folosite pentru a afișa conținut, pentru a permite utilizatorilor să interacționeze cu site-ul sau pentru a oferi utilizatorilor o modalitate de a-și personaliza experiența.
Adăugați și editați bare laterale cu widget-uri WordPress Este o modalitate excelentă de a adăuga funcționalități și conținut suplimentar site-ului dvs. prin utilizarea barelor laterale. O bară laterală este o zonă widgetizată a site-ului dvs. WordPress unde puteți afișa conținut care nu are legătură directă cu pagina principală. Barele laterale ale site-ului dvs. vor fi diferite în funcție de tema WordPress pe care o selectați. Există mai multe moduri de a modifica textul din titlul widget-ului sau de a-l elimina complet. Dacă doriți mai multe widget-uri decât cele incluse cu vanilla WordPress, puteți utiliza un plugin pentru widget-uri WordPress. Există o serie de widget-uri încorporate disponibile în WordPress, dar puteți instala și pluginuri pentru a adăuga mai multe. Următoarea secțiune vă va arăta cum să creați o nouă bară laterală personalizată cu pluginul gratuit Custom Sidebars.
Când creați o bară laterală personalizată, nu o veți putea vedea pe site-ul dvs. web până când nu îi oferiți propria adresă URL. Este o idee bună să alegeți locația și scopul acestei bare laterale pe site-ul dvs. web. Dacă te uiți doar la Postări, s-ar putea să vrei să alegi Subsolul 1 pentru Postări, în timp ce Subsolul 2 pentru toate Postările care sunt clasificate ca Știri. După ce ați terminat de configurat bara laterală, accesați pagina Salvare modificări și salvați-o.
Puterea barelor laterale
De asemenea, este posibil să utilizați o bară laterală pentru a afișa conținut care altfel ar fi limitat la o zonă mică pe o pagină. Este posibil ca o bară laterală să includă o listă de postări de blog sau o colecție de imagini.
Barele laterale, pe lângă faptul că vă mențin utilizatorii informați, pot fi o modalitate eficientă de a vă organiza aplicațiile. Ținerea evidenței activităților lor zilnice poate fi mai ușoară dacă le oferiți un loc pentru a-și stoca informațiile. Afișajele din bara laterală pot fi, de asemenea, o modalitate excelentă de a vă promova tema sau conținutul. Plasarea conținutului într-o bară laterală a site-ului dvs. crește șansele ca site-ul dvs. să obțină mai mult trafic.
Barele laterale pot fi un instrument extrem de puternic pentru o temă. Prin includerea unei bare laterale în tema dvs., puteți oferi utilizatorilor dvs. un loc în care să stocați informații, precum și să vă promovați conținutul și tema. Barele laterale sunt o modalitate excelentă de a vă menține utilizatorii informați și organizați.
