Adobe Photoshop și fișiere SVG
Publicat: 2022-12-23Dacă încercați să adăugați un strat SVG în Adobe Photoshop și acesta nu apare, este probabil pentru că utilizați o versiune mai veche a software-ului. Formatul SVG a fost introdus pentru prima dată în Photoshop CC 2015.5, astfel încât orice versiune anterioară nu va putea citi sau importa fișiere SVG.
Dacă doriți să utilizați SVG, asigurați-vă că aveți atributul *img src=image. Pare a fi o imagine svg sau o imagine de fundal CSS și totul pare să fie corect legat și corect, dar browserul nu o afișează, ceea ce poate fi cauzat de tipul de conținut incorect de pe serverul dvs.
Dacă un cod sursă svg nu include o valoare pentru atribut, browserul Chrome nu îl va afișa. Puteți schimba codul sursă SVG și puteți adăuga o valoare pentru atributul width.
De ce nu apare SVG în WordPress?

Există câteva motive posibile pentru care un fișier SVG ar putea să nu apară atunci când încercați să-l vizualizați în WordPress. Este posibil ca fișierul să fie corupt sau ca serverul pe care este găzduit WordPress să nu aibă permisiunile necesare pentru a afișa fișiere SVG. O altă posibilitate este ca tema dvs. WordPress să nu fie compatibilă cu fișierele SVG. Dacă nu ești sigur care este problema, poți încerca să ceri ajutor pe forumurile de asistență WordPress.
WordPress vă permite să utilizați o gamă largă de formate de imagine, inclusiv PNG, JPG și GIF. Spre deosebire de JPEG și PNG, care sunt ambele imagini rasterizate, fișierele Scalable Vector Graphics sunt în tonuri de gri. Dezavantajul utilizării SVG-urilor este că sunt bine-cunoscute pentru preocupările lor de securitate. Fișierele vectoriale sunt alcătuite dintr-un format vectorial și pot fi scalate la orice dimensiune sau dimensiune. Fișierele JPG și PNG sunt de obicei mai mari ca dimensiune decât acest tip de fișier. Deoarece arhitectura lor nu include pixeli, ei economisesc o mulțime de informații utilizând mai degrabă vectori decât pixeli. Când vine vorba de imagini de înaltă calitate, nu este ușor să utilizați fișierele SVG.
În ciuda faptului că au o dimensiune mai mare a fișierului, vor oferi o imagine de calitate mai scăzută decât JPG-urile și PNG-urile. Dacă aveți imagini mari cu multe detalii, cum ar fi articole de blog, ar trebui să continuați să utilizați JPG sau PNG. Când aveți deja o versiune de pixeli a unei imagini, puteți utiliza Vector Magic pentru a o converti într-un vector. Există mai multe biblioteci online în care puteți găsi pictograme vectoriale gratuite pentru site-ul dvs. WordPress. După descărcarea unui fișier vectorial, îl veți putea deschide într-o varietate de browsere web pentru a vedea cum arată. În Gutenberg, puteți personaliza dimensiunea imaginii, textul ALT și structura URL, precum și alte aspecte, utilizând pluginul SVG Support. Este simplu de utilizat și nu sunt necesare setări suplimentare.
Dacă nu doriți să-l utilizați, vă rugăm să nu o folosiți. Un plugin pentru crearea unei soluții de suport SVG este simplu de creat. Pentru început, WordPress ar trebui să fie activat. Numai fișierul functions.php din sistemul de fișiere al temei dvs. este necesar pentru a utiliza suportul vg. Vă rugăm să rețineți că aceasta nu include igienizarea fișierelor, care poate duce la probleme grave de securitate. Înainte de a activa manual suportul SVG, ar trebui să încercați cu siguranță iThemes Security Pro, care este gratuit și disponibil pentru pluginurile de securitate WordPress.
Dacă opțiunea SVG nu este disponibilă, puteți utiliza exportul vechi pentru a face formatul disponibil accesând Photoshop > Preferințe > Export și bifând caseta de lângă „Utilizați exportul vechi ca”. Pentru a utiliza imagini SVG direct în documente HTML, includeți eticheta *svg în corp. Puteți face acest lucru prin deschiderea imaginii SVG în codul VS sau într-un IDE preferat și copierea codului și inserarea acestuia în elementul body din documentul HTML. Dacă totul merge bine, demonstrația de mai jos ar trebui să arate exact ca a ta.
Cum să remediați problemele Svg în Elemento
Există câteva posibilități de ce se întâmplă acest lucru. Dacă utilizați un SVG, poate fi necesar să îl formatați. Dacă fișierul are etichete, acesta trebuie să fie bine format și să fie etichetat corespunzător.
Dacă SVG-ul dvs. nu este încărcat corect, ar putea fi o problemă. Verificați dacă ați încărcat corect fișierul folosind metoda și locația corecte.
Dacă nu aveți Elementor, este posibil să aveți o problemă cu SVG-ul dvs. Asigurați-vă că fișierul dvs. SVG este compatibil cu XML și că Elementor este actualizat.
Dacă continuați să aveți probleme cu fișierele SVG, vă recomandăm să luați în considerare utilizarea unui plugin WordPress. Câteva sunt disponibile în prezent și toate funcționează în mod similar. Pentru a le găsi, puteți utiliza depozitul de pluginuri WordPress pentru a căuta pluginuri Silverlight. Odată ce ați găsit pluginul care funcționează pentru dvs., completați formularul de pe pagina pluginului cu detaliile, apoi faceți clic pe butonul „adăugați nou”.
Dacă nu puteți rezolva singur problema, puteți contacta dezvoltatorul Elementor.
Cum deschid straturi Svg?

Există câteva moduri diferite de a deschide straturi SVG. O modalitate este să utilizați un program de editare vectorială precum Adobe Illustrator, Inkscape sau CorelDRAW. O altă modalitate este să utilizați un program de editare raster precum Photoshop sau GIMP. În cele din urmă, puteți folosi un editor de text precum Notepad++ pentru a deschide și edita direct codul SVG .
În acest tutorial, vă voi arăta cum să utilizați Photoshop pentru a deschide Scalable Vector Graphics (SVG). Adobe Illustrator este folosit de obicei pentru a crea și edita documente. În unele cazuri, totuși, pot fi necesare informații suplimentare. Puteți folosi Photoshop pentru a vă salva fișierele SVG. Este posibil să deschideți un cont online în două moduri. Acest fișier poate fi un strat rasterizat sau poate fi un strat vectorizat. Localizați fișierul pe care doriți să îl plasați în colțul din dreapta jos, selectându-l din fereastra care se deschide.
Dacă stratul vectorial este activat, acesta va fi vizibil în deschiderea stratului. Puteți trage imaginea pentru a-i modifica dimensiunea sau pentru a-i schimba rezoluția. Pentru a rasteriza un strat, faceți clic dreapta pe el și selectați Rasterizare strat. Straturile raster sunt formate din căi, motiv pentru care sunt denumite pixeli. O cale este alcătuită din formule matematice care permit manipularea imaginii. Este posibil să scalați un strat vectorial la orice dimensiune fără a provoca elemente neclare. Designerii pot folosi această metodă pentru a crea logo-uri și pictograme care pot fi suflate la cea mai mare dimensiune, rămânând clare și clare.

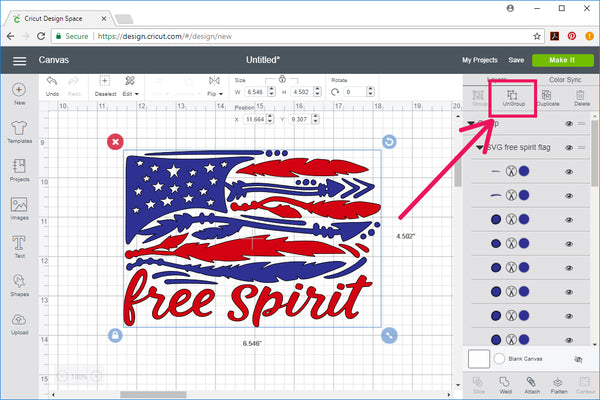
Fila Cutting este folosită pentru a decupa fișierul SVG. Puteți alege stratul pe care doriți să îl tăiați, precum și tipul de tăiere dorit. Puteți alege mai multe straturi pentru a tăia dintr-o foaie la un moment dat, sau puteți alege tăierea dorită.
Caseta de validare Păstrare straturi poate fi utilizată pentru a vă asigura că straturile sunt prezente în fișier. Pentru a șterge straturi, debifați caseta Păstrare straturi și apoi faceți clic pe butonul Ștergere straturi.
Un fișier Svg are straturi?
Un „strat” nu este o caracteristică a SVG și nici nu există un concept de profunzime. Deoarece SVG nu acceptă proprietatea z-index a CSS, formele sunt aranjate doar în planul x/y. Ordinea de adâncime a elementelor este determinată de ordinea codificată în care sunt plasate. Deoarece pătratele violet apar primele în cod, ele trebuie redate mai întâi.
Pot deschide Svg în Photoshop?
În ciuda faptului că multe programe de grafică acceptă fișiere SVG, Photoshop nu este unul dintre ele. Permite utilizatorilor să deschidă și să vizualizeze conținutul unui fișier SVG, dar nu îl poate edita sau salva în mod nativ.
Pot edita fișierul Svg în Photoshop?
În Photoshop, pur și simplu selectați fișierul SVG din meniul Fișier. Photoshop va converti automat orice imagine într-o imagine pixelă, astfel încât să o puteți edita ca orice altă imagine.
De ce nu apare Svg-ul în Chrome?
Un posibil motiv pentru care un fișier SVG ar putea să nu apară corect în Chrome este că fișierul nu este codificat în UTF-8. Fișierele SVG trebuie să fie codificate în UTF-8 pentru ca acestea să fie afișate corect în toate browserele. Un alt motiv potențial este că fișierul nu este servit cu tipul MIME corect. Fișierele SVG trebuie să fie difuzate cu tipul MIME „image/svg+xml” pentru ca acestea să fie afișate corect în toate browserele.
În calitate de membru al comunității Treehouse, puteți întâlni alți dezvoltatori, designeri și programatori la toate nivelurile de calificare pentru a discuta idei și soluții. Studenții și absolvenții noștri își pot face acum prieteni pe viață în comunitate. Studenții care se înscriu în serviciu pentru prima dată vor avea acces la o perioadă de probă gratuită de șapte zile. Veți avea acces la o comunitate de oameni cu gânduri similare și mii de ore de conținut. Are un rating ridicat de compatibilitate cu browserul. Dacă doriți ca imaginea dvs. să se comporte ca o imagine, puteți seta centrul imaginii la o margine explicită, așa cum se arată în Figura 1; sau puteți seta afișarea div-ului la inline dacă doriți să se comporte ca o imagine. Dacă acest lucru nu rezolvă problema sau ați făcut acest lucru deja, puteți lipi codul pe care l-ați folosit pentru a plasa svg-ul?
Dacă utilizați SVG (suport de bază) pe site-ul dvs. web sau aplicația web, puteți verifica de două ori adresa URL utilizând LambdaTest în Google Chrome 94 pentru a-l testa. Ar trebui să puteți utiliza funcțiile.
Crearea de elemente grafice care pot fi utilizate pe site-uri web și aplicații web este simplă, cu suportul de bază al SVG (suport simplu). Grafice care sunt ușor de vizualizat și de navigat pot fi create folosind acest suport. Puteți crea logo-uri, pictograme și alte elemente grafice care pot fi utilizate pe site-ul dvs. web sau aplicația web folosind acest program.
Google Chrome și Svg
Puteți activa o completare polivalentă dacă doriți să utilizați funcții SVG care nu sunt încă acceptate de Google Chrome. Polifill-ul Chrome SVG al lui Nicolas Gallagher este o alegere bună.
De ce nu este SVG o opțiune în Photoshop?
Există o serie de motive pentru care SVG nu este o opțiune în Photoshop. În primul rând, SVG este un format de grafică vectorială, iar Photoshop este în primul rând un editor grafic raster. În al doilea rând, fișierele SVG sunt adesea mult mai mari decât fișierele raster, așa că pot ocupa mult spațiu pe disc și memorie. În al treilea rând, Photoshop nu are suport încorporat pentru editarea fișierelor SVG. În cele din urmă, mulți utilizatori Photoshop nu sunt familiarizați cu SVG, așa că nu l-ar putea folosi eficient.
Scalable Vector Graphics, sau SV, este cadrul pentru crearea de grafică vectorială. Graficele descriptive, mai degrabă decât pixelii, sunt descrise folosind forme matematice. Acestea pot fi scalate la orice dimensiune, oricât de mici, fără a le compromite calitatea. Puteți fie să utilizați un editor SVG , cum ar fi Inkscape sau Adobe Illustrator, fie îl puteți genera și edita pe al dvs.
Adobe Photoshop nu acceptă fișiere Svg
Adobe Photoshop nu acceptă deloc fișiere SVG. Illustrator poate exporta fișiere SVG, dar acestea vor conține de obicei mai multe date de imagine vectorială decât date de imagine raster. Mai întâi trebuie să descărcați sau să creați un fișier SVG pentru a-l utiliza în Photoshop. Dacă deschideți fișierul în Photoshop și apăsați butonul de deschidere, programul îl va converti automat într-o imagine de pixeli. De asemenea, puteți insera un cod de încorporare direct în codul HTML pentru a edita imaginea așa cum ați proceda în mod normal cu orice alt fișier. Când doriți să convertiți o imagine PNG în SVG în Photoshop, puteți utiliza elementul de meniu Imagine > Conversie în strat de imagine. Imaginea rezultată va avea dimensiunea PNG, dar va fi și în.sva.
Pluginul Photoshop Svg
Adobe Photoshop este un editor de grafică raster dezvoltat și publicat de Adobe Inc. pentru Windows și macOS. A fost creat inițial în 1988 de Thomas și John Knoll. De atunci, software-ul a devenit standardul industriei pentru editarea grafică raster, până la punctul în care numele său a devenit o marcă comercială generică. Photoshop poate edita și compune imagini raster în mai multe straturi și acceptă măști, compoziție alfa și mai multe modele de culoare, inclusiv RGB, CMYK, CIELAB, culoare spot și duoton. Photoshop folosește propriile formate de fișiere PSD și PSB pentru a accepta aceste funcții. În plus față de grafica raster, Photoshop are abilități limitate de a edita sau reda text, grafică vectorială, grafică 3D, video și animație.
Adobe Illustrator este un format de fișier vectorial care acceptă SVG. Adobe Creative Suite poate solicita utilizatorilor să deschidă acest tip de fișier în alte aplicații Adobe, cum ar fi Photoshop. Cea mai simplă soluție este să utilizați instrumentul terță parte cunoscut sub numele de SVG Kit . După ce ați lansat InDesign sau Photoshop, alegeți un fișier SVG pentru salvare.
Adobe Photoshop poate exporta fișiere Png în Svg
Fișierele PNG pot fi convertite în SVG folosind Adobe Photoshop. Deși Photoshop poate fi folosit pentru editare vectorială, nu poate fi folosit pentru editarea imaginilor. Ca urmare, sistemul nu poate edita sau crea direct fișiere SVG. În schimb, Photoshop poate profita de codec prin conversia fișierelor PNG în SVG.
