Vă prezentăm fila avansată pentru WidgetKit pentru a vă prezenta conținutul într-un mod organizat
Publicat: 2023-01-16Te-ai întrebat vreodată de ce site-ul tău pierde sute sau mii de vizitatori?
Cercetările arată că designul site-ului web are o influență de 75% asupra credibilității unui site web, iar aici conținutul neorganizat poate afecta atât de grav designul site-ului dvs.
Singurul scop al site-ului dvs. ar trebui să fie atragerea clienților, încurajarea acestora să interacționeze cu conținutul și, eventual, convingerea acestora să cumpere.
Dar dacă nu este bine organizat și nu reușește intenționat să atragă/servi clientul, s-ar putea să pierzi potențiali vizitatori. Acest lucru te-a costat în cele din urmă o pierdere în vânzări și venituri simultan.
Deci, care este soluția, atunci? Trebuie să-ți prezinți conținutul într-un mod organizat, atât de simplu.
Acum, dacă dețineți un site web WordPress și doriți să vă organizați conținutul mai eficient, economisind spațiu, atunci folosirea unui aspect de design cu file pe site-ul dvs. poate fi un schimbător de joc.
Fila avansată vă permite să vă organizați conținutul și să oferiți utilizatorilor o experiență excelentă de navigare. În plus, vă ajută să vă mențineți interesul cititorilor.
În acest articol, vom analiza beneficiile Advanced Tab for WidgetKit și vă vom arăta cum să le folosiți pentru a vă prezenta materialul cu generozitate.
Ce este fila avansată?
Advanced Tab este o secțiune sau un widget din WidgetKit care vă permite să schimbați designul paginilor și postărilor dvs. cu setări avansate de design.
Puteți adăuga CSS personalizat, puteți seta margini și umplutură, puteți ajusta culorile și puteți schimba aspectul general al paginii. De asemenea, beneficiați de alte opțiuni avansate, cum ar fi dimensiuni de font personalizate, animații și multe altele.
Cea mai bună parte a Advanced Tab este că vă permite să reprezentați în mod concis o cantitate mare de informații într-o arenă mică. Dacă doriți să adăugați o secțiune cu file, widgetul Filă avansată vă permite să faceți asta oriunde pe site-ul dvs. WidgetKit.
De ce ar trebui să utilizați fila avansată pentru WidgetKit
Asigurarea că designul dvs. este îngrijit și curat este cea mai importantă componentă a arhitecturii web. Un site web bine organizat a simplificat navigarea lină și a simplificat procesul de post-creare prin fila avansată.
Să discutăm câteva dintre punctele cheie de ce ar trebui să utilizați fila avansată pentru WidgetKit:
- Cu fila Avansat, puteți organiza conținut lung în secțiuni gestionabile. Trebuie să faceți clic pe fiecare filă, iar informațiile din acea secțiune vor apărea în proces. Drept urmare, aspectul cu file economisește mult spațiu și facilitează navigarea vizitatorilor tăi.
- Nu trebuie să îndurați durerea de a derula întreaga pagină pentru a găsi informațiile pe care le doriți. Conform cercetărilor, este mai probabil ca oamenii să rămână în preajmă și să se uite la ceea ce ai de oferit atunci când folosești acest aspect. Ca urmare, crește semnificativ ratele de conversie ale consumatorilor.
- Veți obține mai multă flexibilitate pentru a vă separa conținutul în file, cum ar fi Prezentare generală, Caracteristici, Specificații, Recenzii și multe altele
- Dacă utilizați Elementor Page Builder, trebuie să fi observat că acesta oferă caracteristica „Tab” în mod implicit. Puteți folosi acest widget pentru a crea un aspect frumos cu file pentru conținutul dvs. Acest element este cu siguranță capabil să acopere cerințele dvs. de bază.
- Dacă doriți să extindeți funcționalitatea și să adăugați mai multe opțiuni, ar trebui să încercați elementul „File avansate” oferit de Advanced Tab pentru WidgetKit.
Caracteristicile cheie dintr-o privire
- Titlul și descrierea navigației sunt, de asemenea, disponibile
- Poate adăuga orice conținut
- Poate adăuga orice imagine la conținut
- Se poate adăuga o imagine individuală
- Poate adăuga orice element sau secțiune
- Fila poate fi folosită ca acordeon
- Are control receptiv pentru toate browserele și dispozitivele
- Organizat și ușor de navigat
- Ușor de personalizat
- Direcțiile de sus, stânga și dreapta / sunt disponibile și dispoziții orizontale și verticale
- Poate fi utilizată orice bibliotecă de pictograme încorporată sau pictogramă SVG
- Design imbricat
- Titlu personalizat
Cum puteți adăuga o filă avansată pe site-ul dvs. web
În primul rând, pentru a utiliza Advanced Tab, trebuie să vă asigurați că aveți WidgetKit activat pe site-ul dvs. WordPress. Apoi îl vei putea aplica pe site-ul tău. Acum haideți să vă ghidăm prin modul în care îl puteți personaliza după preferințele dvs.

Configurați fila Conținut
Fila avansată acceptă două aspecte diferite, pe care le puteți alege dintre filele Orizontal și Vertical. După aceea, puteți oferi fiecărei file un titlu și o descriere și puteți alege o pictogramă dacă doriți.
În plus, puteți seta „Tipul de conținut” preferat pentru file individuale. De exemplu, puteți fie să utilizați propriul conținut text personalizat, puteți utiliza un șablon salvat pentru afișare sau puteți seta o imagine pentru conținutul dvs.
În plus, puteți alege unul dintre ele pentru a apărea la încărcarea paginii, activând comutatorul „Activ ca implicit”.
Mai mult, puteți adăuga oricâte „Elemente din filă” doriți. De asemenea, puteți schimba stilul textului și puteți adăuga mai multe imagini în file. Sunteți liber să adăugați un titlu activând opțiunea de titlu. Titlul filei și poziția pictogramei filei pot fi modificate din secțiunea Opțiuni. Advanced Tab are, de asemenea, opțiunea Acordeon. Puteți activa această opțiune dacă doriți să vă afișați conținutul atunci când faceți clic pe un buton.
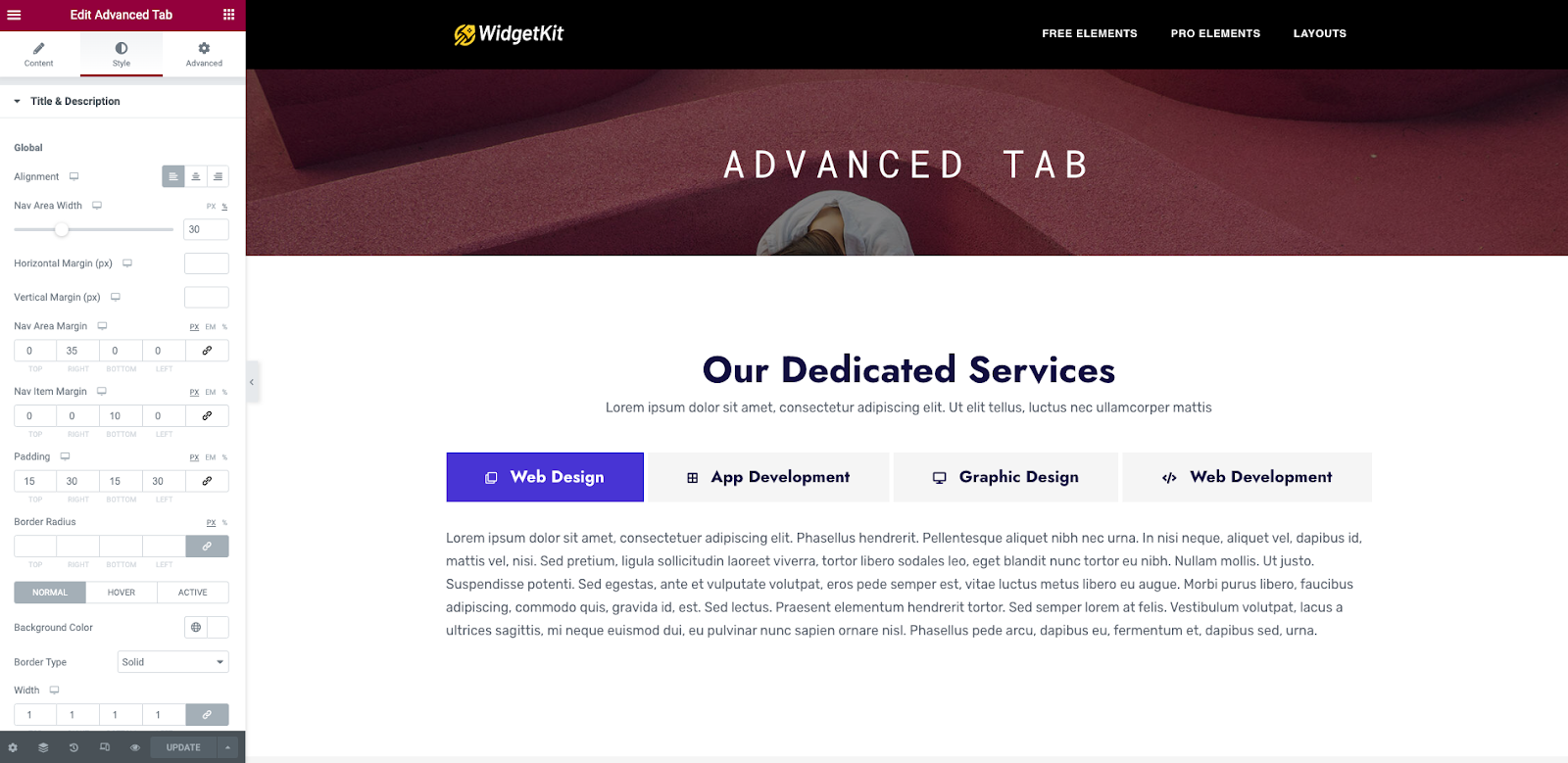
Configurați fila Stil 
Trecând la fila „Stil”, puteți face modificări la fila, conținutul și stilul titlului, printre alte opțiuni.
Fila avansată vă permite să modificați stilurile de font, schemele de culori și aliniamentele caracteristicilor.
Datorită capacității de răspuns, puteți chiar să previzualizați aspectul designului dvs. pentru toate dispozitivele în timp real.
Configurați fila Advanced
Puteți face modificări mai frumoase conținutului dvs. selectând fila „Avansat”. Cu această opțiune, puteți adăuga efecte de mișcare atractive și efecte de hover la conținutul dvs.
În plus, puteți face design de fundal și design de chenar. Puteți defini cum arată designul dvs. înainte de a trece cu mouse-ul peste o filă. Puteți adăuga o imagine în fundal.
Mai mult, sunteți liber să adăugați atribute și CSS personalizate la conținutul dvs. pentru a vă face designul mai frumos
Rezultat așteptat
După ce ați terminat cu configurarea și stilul filei Avansate, veți obține rezultatul dorit. Datorită capacității sale ușoare de personalizare, puteți chiar să veniți
cu designul și ideile tale unice. Astfel, vă permite să vă arătați creativitatea și să construiți o secțiune uimitoare cu file pentru site-ul dvs.
Dacă dețineți un site web de comerț electronic, puteți utiliza „Fila avansată pentru WidgetKit” pentru magazinul de comerț electronic. Implementarea unui aspect al unei secțiuni cu file pe pagina produsului ar fi un exemplu ideal.
Pentru acest scenariu, cea mai bună practică este să vă împărțiți conținutul în file, cum ar fi Prezentare generală, Caracteristici, Specificații, Recenzii și multe altele. Făcând clic pe fiecare dintre ele, consumatorii vor accesa cu ușurință informații cheie despre articolul pe care îl cumpără sau îl caută.
Acest widget uimitor vă va permite să creați un site web cu un design atrăgător și minunat și să creșteți traficul pe site.
Încheierea
Atenția vizitatorilor dvs. ar putea fi afectată în mod dramatic de conținutul prost proiectat și chiar pot pleca. Prin urmare, ar trebui să urmăriți să vă prezentați postările într-un mod bine organizat. Una dintre strategiile de design pe care le puteți încerca și utilizați pe site-ul dvs. WordPress este „File avansate”.
În concluzie, sperăm că acest ghid vă va permite să utilizați această funcție și să vă prezentați cu ușurință conținutul.
