Ghid pentru începători: Cum să adăugați Anchor Link în Elementor
Publicat: 2021-02-19
Adăugarea unui link de ancorare în Elementor este cea mai ușoară sarcină de făcut dacă știi cum să o faci. Îți ajută site-ul să se claseze în primul rând pe motoarele de căutare precum Google, Bing și altele.
Dar trebuie să știi modul exact de a-l adăuga. Acum nu mai trebuie să vă faceți griji pentru asta. Aici, în acest blog, veți cunoaște fiecare mod posibil, beneficii și multe altele legate de adăugarea unui link de ancorare în Elementor. Să începem!
Cuprins
Cum să definiți legătura de ancorare și diferitele sale tipuri?
Un anumit cuvânt sau grup de cuvinte care sunt legate și redirecționează vizitatorii dvs. către o altă pagină a site-ului dvs., pagini externe ale site-ului, bloguri sau alte tipuri de conținut se numește textul „Anchor Text” și linkul care este adăugat la acesta. numită Anchor Link .
De obicei, face textul ancorei albastru după adăugarea linkului la acesta. Dar poți să stilizezi acea secțiune, să o faci îndrăzneață, să schimbi culoarea și multe altele care se vor potrivi cu mediul site-ului. Selecția textului de ancorare ar trebui să fie scurtă, cum ar fi unul, două sau mai ales trei cuvinte. Trebuie să utilizați linkuri în funcție de grupul de cuvinte pe care îl selectați.

Există mai multe tipuri de text de ancorare pe care le puteți folosi pentru a adăuga linkuri de ancorare la acesta. Să vedem diferitele tipuri dintr-o privire.
Potrivire exactă: dacă selectați un anumit cuvânt și adăugați acel cuvânt cheie exact în textul de ancorare, apoi trimiteți la conținut relevant de pe site-ul dvs., atunci se spune că acel text de ancorare este o „potrivire exactă”. Asemenea „Site-ul de rețele sociale” și chiar conectați o pagină cu acest subiect.
Potrivire parțială: dacă textul de ancorare folosește o variantă a cuvântului cheie selectat, este considerat a fi o „potrivire parțială”. Să presupunem că ancorați textul „Instrument SEO” cu o pagină numită „cel mai bun instrument SEO”, atunci acesta va fi considerat ca o potrivire parțială.
Potrivire cu mărci: de asemenea, numele mărcilor pot fi legate, de exemplu, cuvântul „Elementor” poate fi legat de site-ul oficial al Elementor. Acesta este un exemplu de „potrivire de marcă”.
Naked Link: Nu folosiți niciun text, doar dați direct linkul ca https://elementor.com/.
Generic: ancorele generice sunt expresii precum „Faceți clic aici”, „Începeți”, „Apăsați butonul” și multe altele. De parcă folosim acest tip de text și redirecționăm către paginile conexe ale site-ului dvs.
Imagini: dacă încărcați imagini și le oferiți un text alternativ, atunci motoarele de căutare precum Google vor folosi textul alternativ pentru accesare cu crawlere. De exemplu, cuvântul cheie focalizat pe blog este „Sfaturi și trucuri SEO”, și îl utilizați ca text alternativ în timpul încărcării imaginilor, iar motoarele de căutare se vor accesa cu crawlere cu acest text alternativ.

Beneficiile finale ale utilizării Anchor Link
Deoarece știți deja întreaga definiție a link-ului ancoră și cum să-l utilizați, haideți să aflăm beneficiile finale ale utilizării link-urilor ancora pe un site web, blog sau orice conținut de mai jos:
Anchor link vă ajută site-ul dvs. să fie clasat rapid pe motoarele de căutare. De aceea trebuie să vă pese de legături.
Dacă motoarele de căutare găsesc linkuri către conținut relevant în textul de ancorare, blogul, pagina sau site-ul dvs., vă va ajuta să vă clasați foarte repede.
Dacă adăugați linkuri de ancorare irelevante, site-ul dvs. va fi marcat negativ și este posibil să nu apară pe pagina de rezultate.
Deci, pentru a vă îmbunătăți clasamentul SEO, trebuie să vă asigurați că utilizați link-uri de ancorare relevante către link-uri de site-uri interne sau externe, bloguri sau orice alte tipuri de link-uri de conținut din acesta.
De asemenea, vă conduce utilizatorii către secțiunea dorită, unde doriți să vă creșteți traficul.
Pentru clienți, dacă fac clic și obțin soluția exactă pe care o caută, aceasta le va îmbunătăți experiența utilizatorului.
Clasare în top pe motoarele de căutare
Pentru a face site-ul dvs. să se claseze mai rapid pe Google sau pe alte motoare de căutare, trebuie să fiți foarte atenți și trebuie să utilizați link- uri de ancorare relevante către textul de ancorare. Îți va oferi beneficii SEO și, în scurt timp, vei ajunge cu ușurință la publicul țintă.

Ghid pas cu pas pentru începători pentru adăugarea unei legături de ancorare în Elementor
Puteți adăuga cu ușurință linkuri de ancorare în Elementor urmând două metode. Una dintre ele folosește un element Anchor de meniu pentru a adăuga separat link-uri ancora în Elementor și pentru a-l evidenția. Sau, puteți lega textul ancora în oricare dintre elementele dvs. de text și îl puteți lega în funcție de nevoile dvs. Și trebuie să știi cum să faci asta corect. Să parcurgem instrucțiunile pas cu pas de mai jos pentru a afla în detalii.
Metoda 1: Folosiți elementul de ancorare din meniu pentru a adăuga o legătură de ancorare în Elementor
Dacă utilizați elementul Elementor Menu Anchor , acesta va fi ascuns de către utilizator și îl puteți adăuga oriunde doriți, chiar și în meniul WordPress. Iată cum puteți începe:
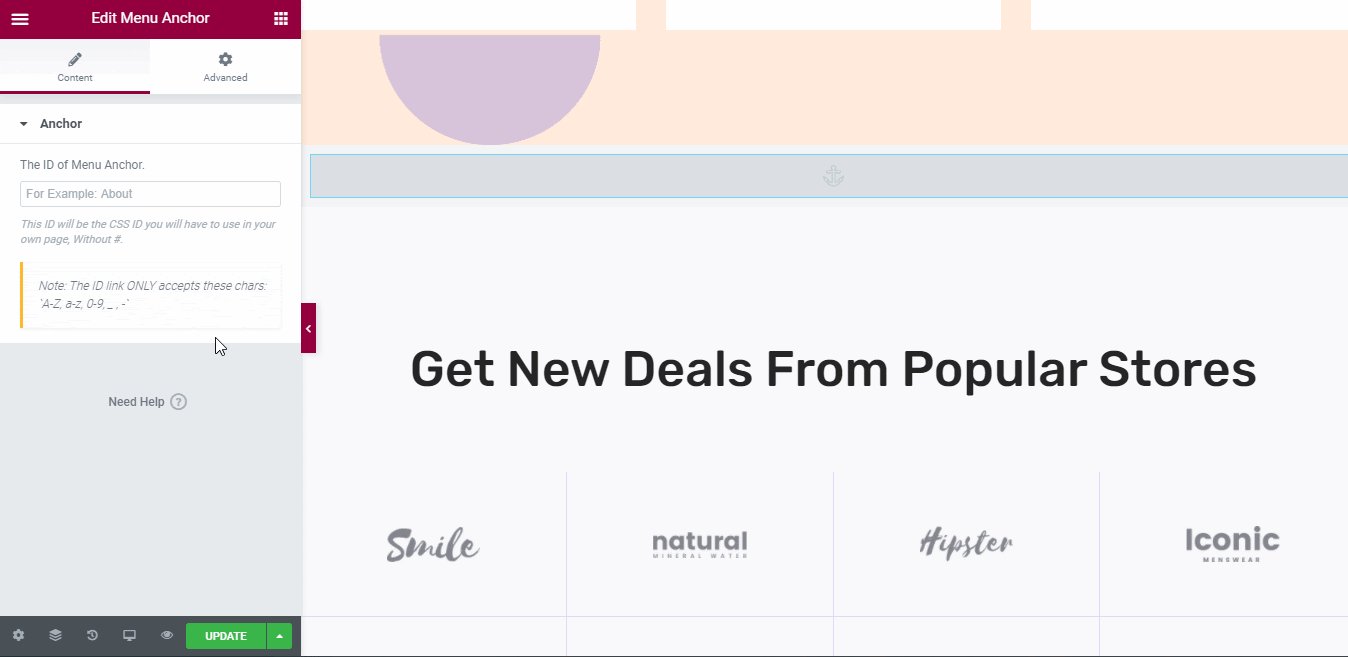
În primul rând, trebuie să trageți și să plasați widgetul Ancoră meniu chiar deasupra secțiunii dorite în care doriți să faceți un link de ancorare.

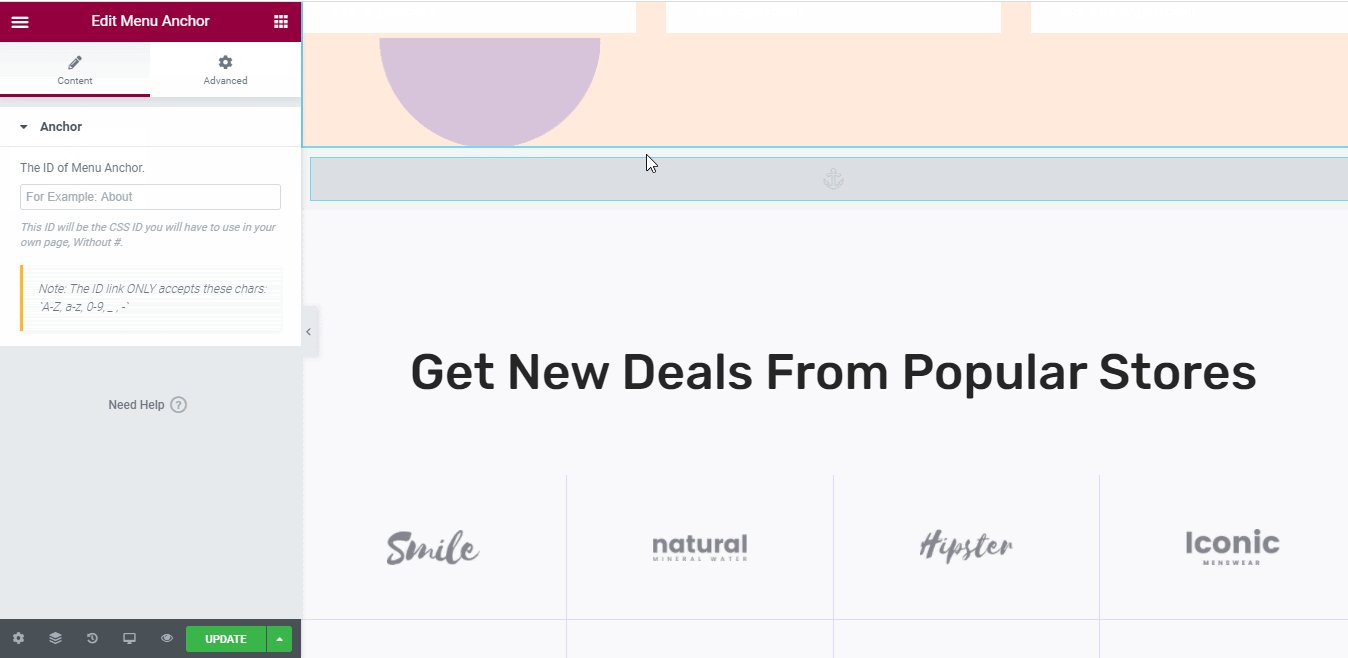
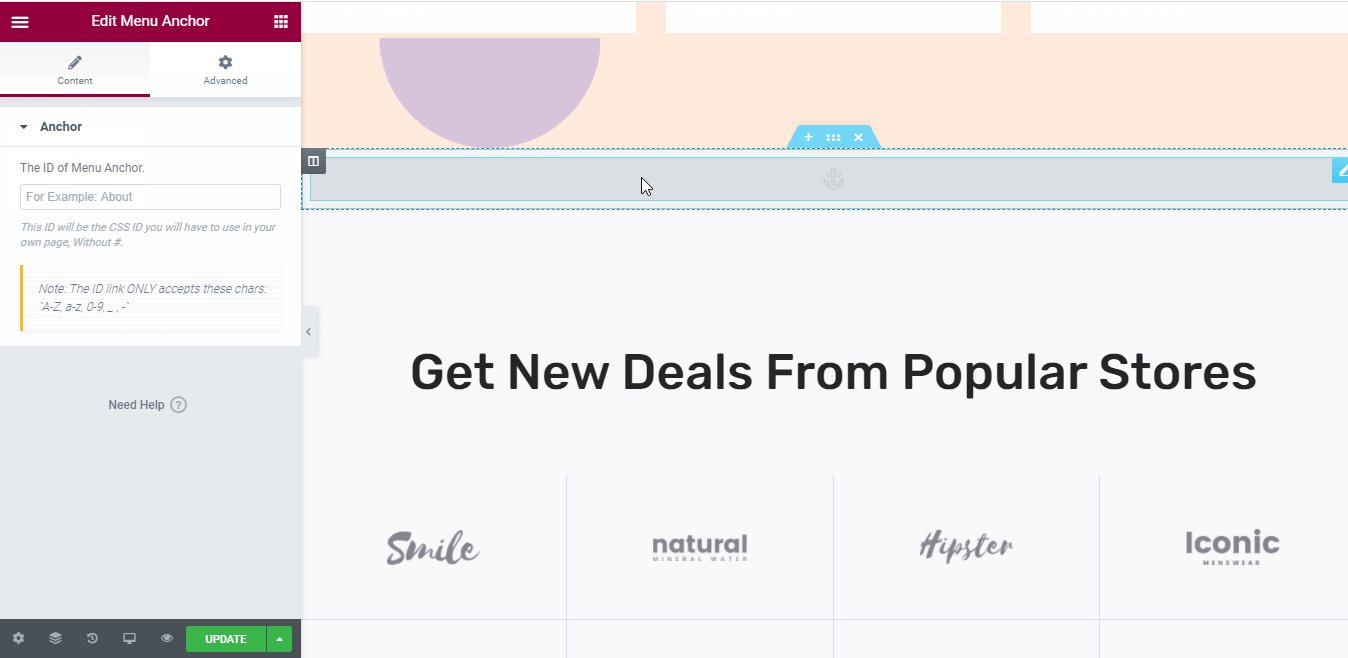
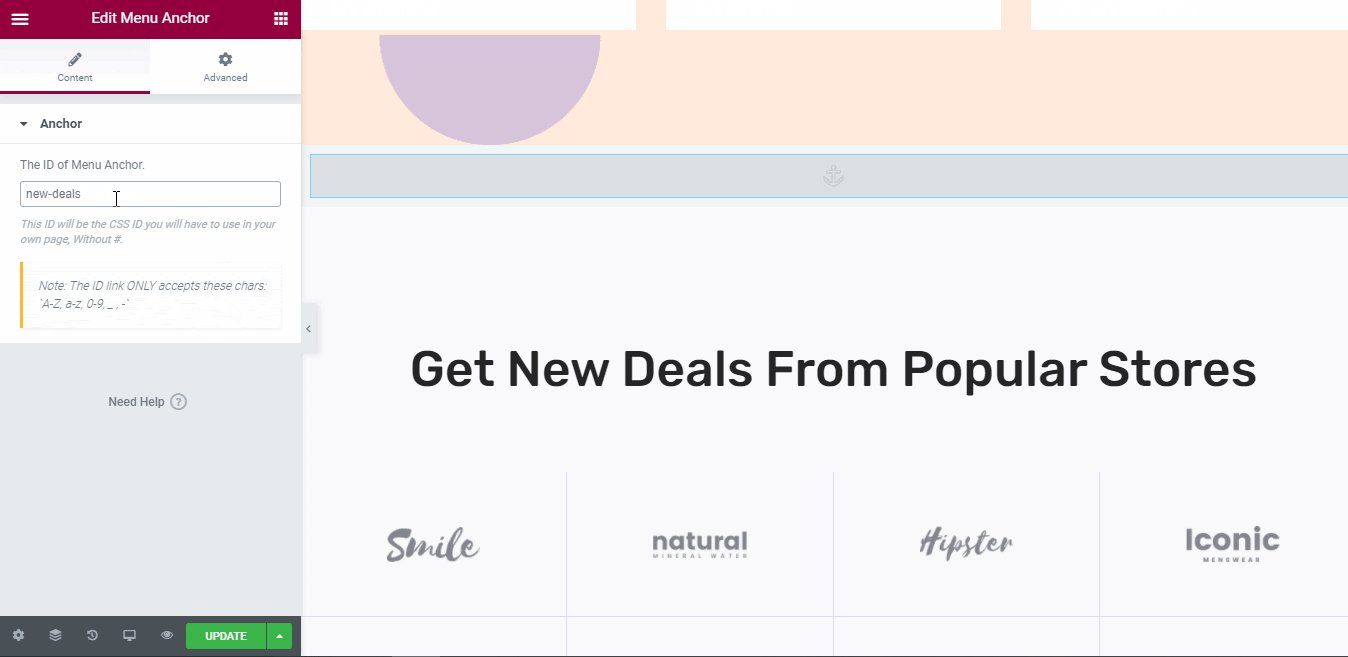
Apoi, trebuie să faceți clic pe fila „Conținut” a acelui element pentru a adăuga „ID-ul meniului Anchor” pentru a crea linkul de ancorare în Elementor, așa cum se arată mai jos.


Dacă doriți să adăugați mai multe cuvinte pentru a crea un link de ancorare, trebuie doar să utilizați semnul „-” pentru a crea un spațiu între fiecare cuvânt pentru a face din acesta un link.
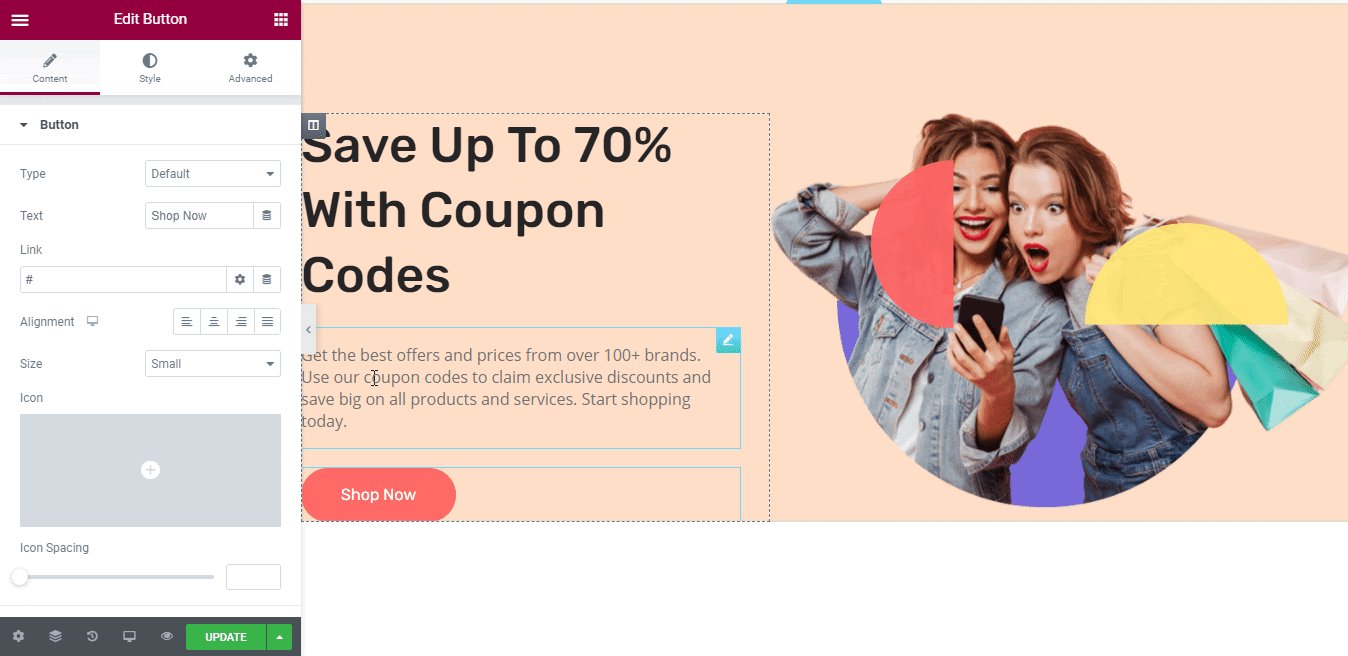
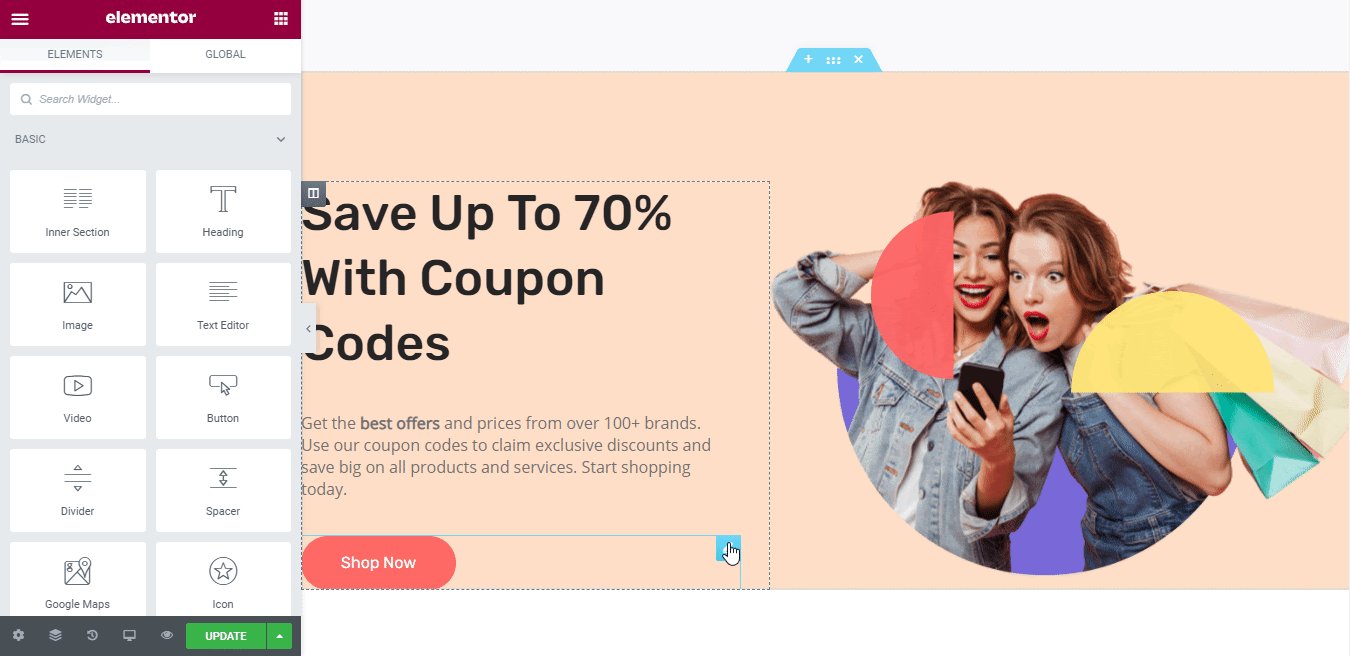
Apoi, faceți clic pe orice widget Elementor unde doriți să adăugați linkul de ancorare pe care tocmai l-ați creat mai sus. Pentru acest exemplu, vom adăuga linkul de ancorare la butonul nostru „Cumpără acum” . Pentru a face acest lucru, faceți clic pe elementul Button și mergeți la fila „Conținut” din Editorul Elementor.

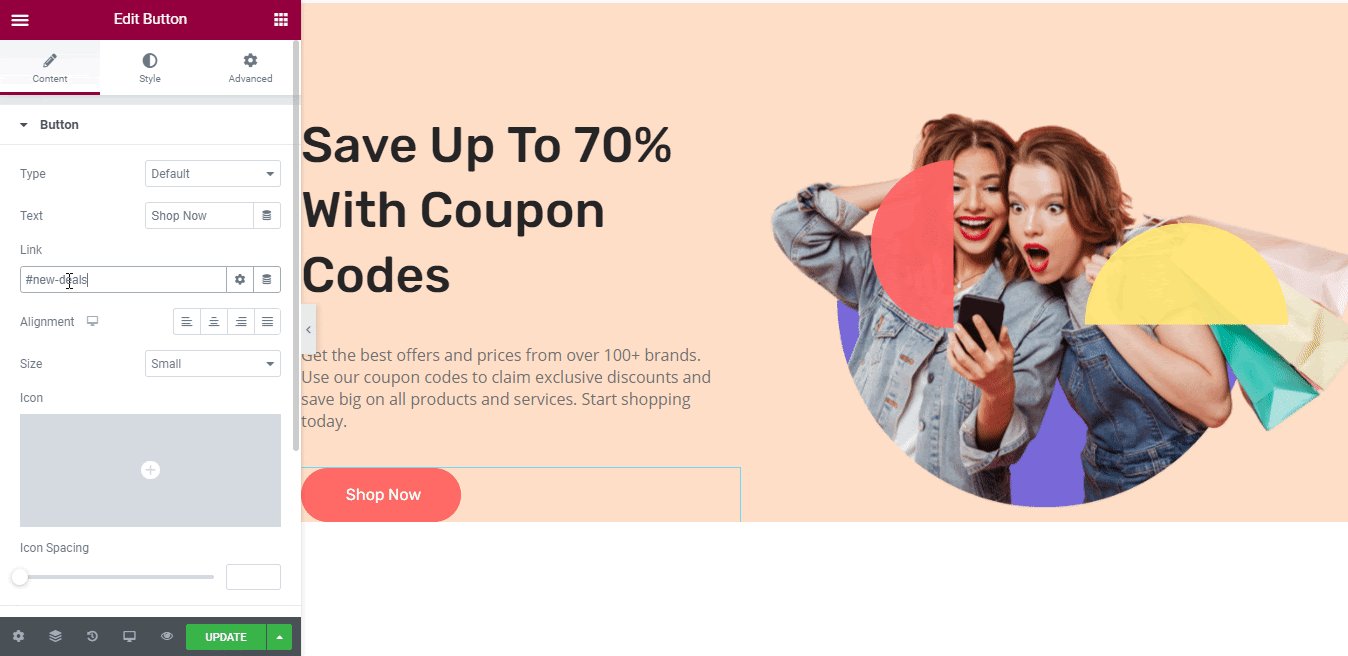
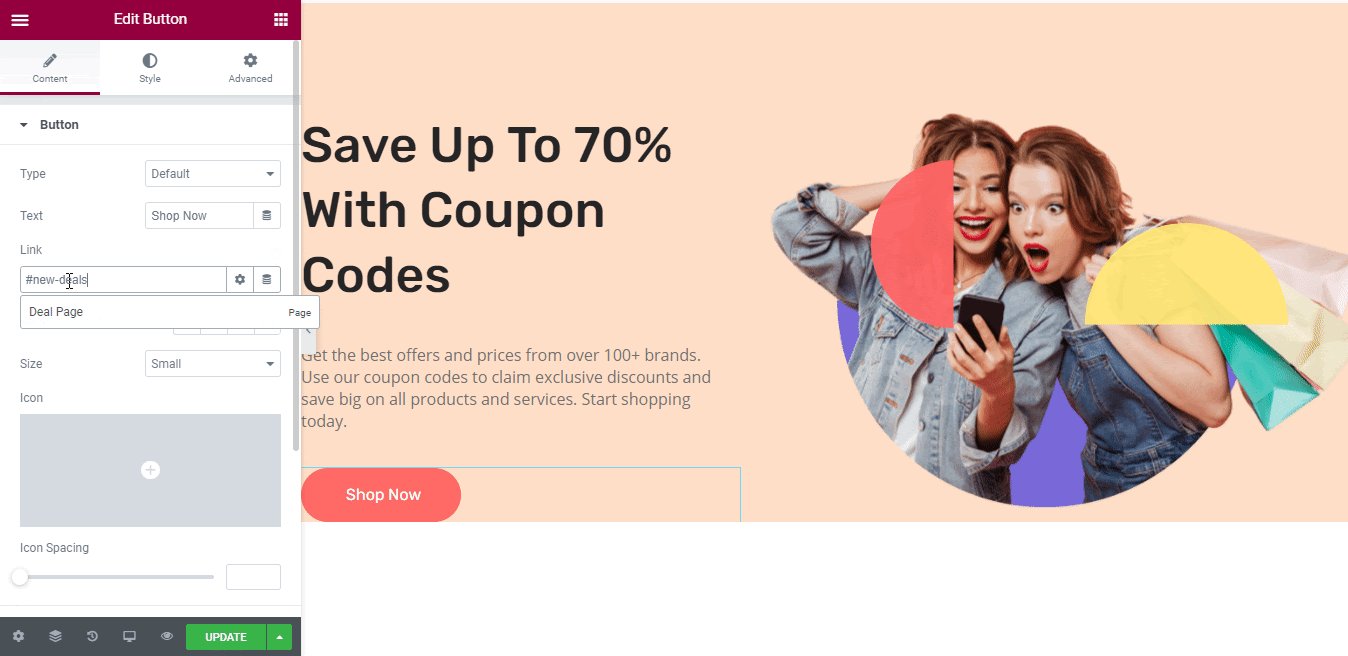
După aceea, trebuie să utilizați simbolul „#” , apoi să copiați și să lipiți ID-ul meniului Anchor în linkul dorit pentru butonul de apel la acțiune. În acest fel, atunci când un utilizator face clic pe butonul „Cumpără acum” , acesta va fi dus instantaneu la meniul Anchor pe care l-am creat mai devreme. Imaginea rezultatului final este prezentată mai jos pentru a fi mai clar pentru dvs. Uită-te!

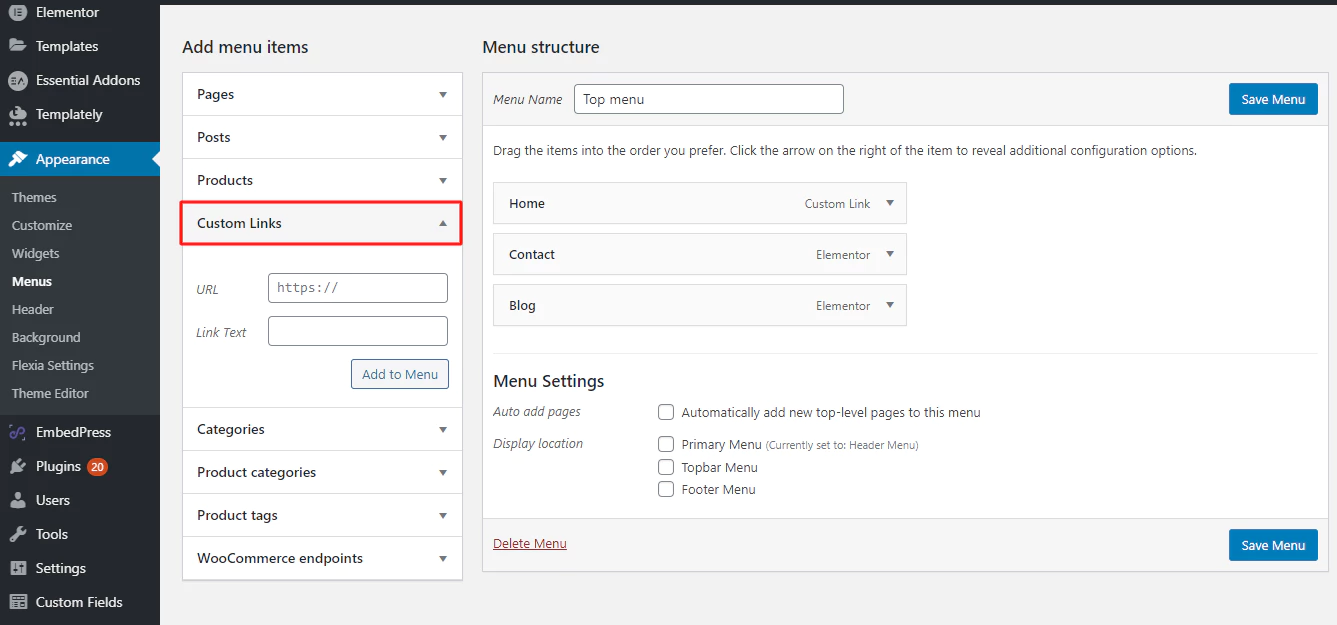
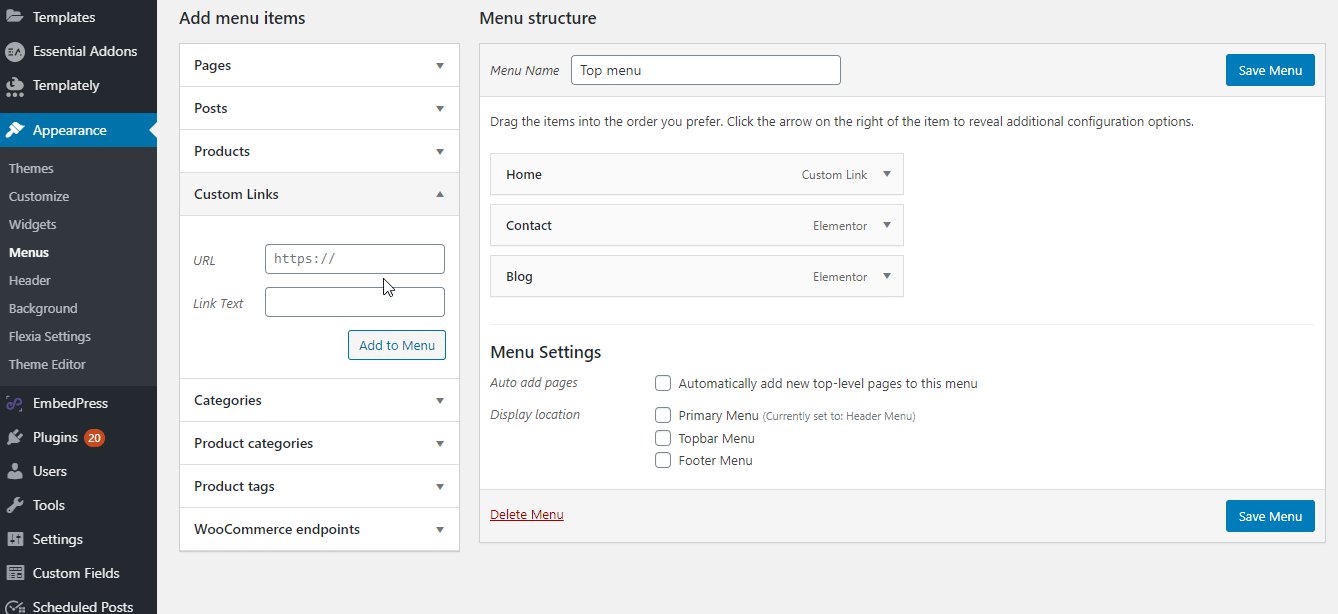
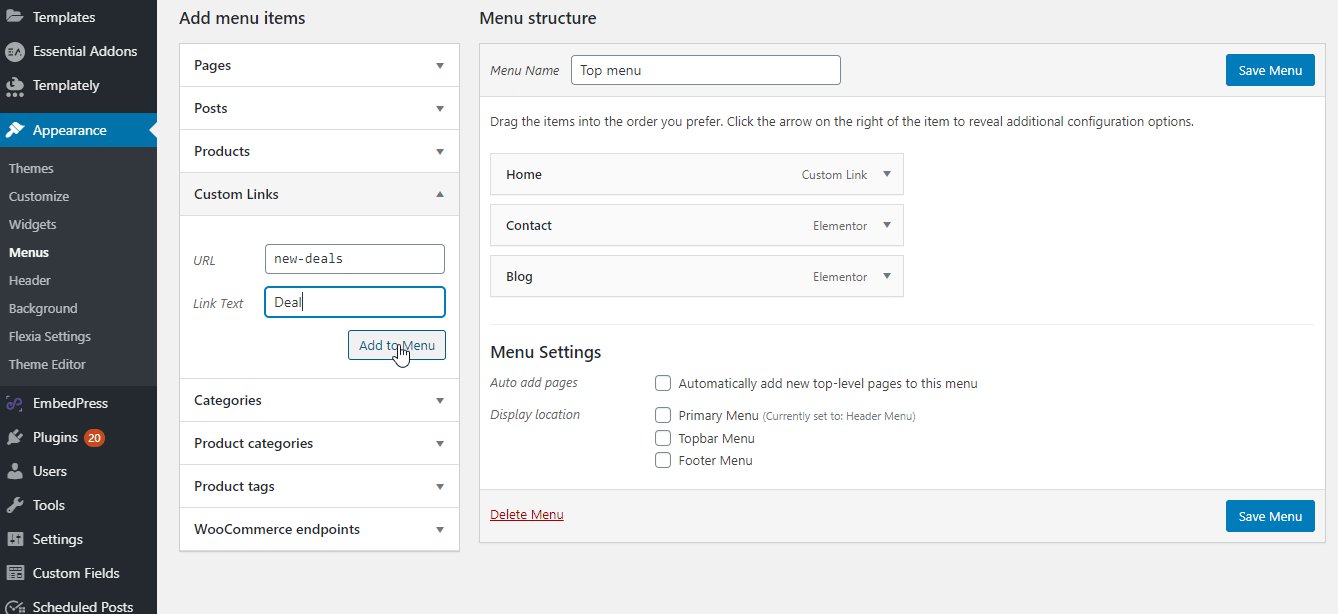
Puteți chiar să utilizați acest link Elementor Menu Anchor pentru meniul dvs. WordPress . Doar copiați și lipiți ID-ul linkului și accesați WordPress > Aspect > Linkuri personalizate .

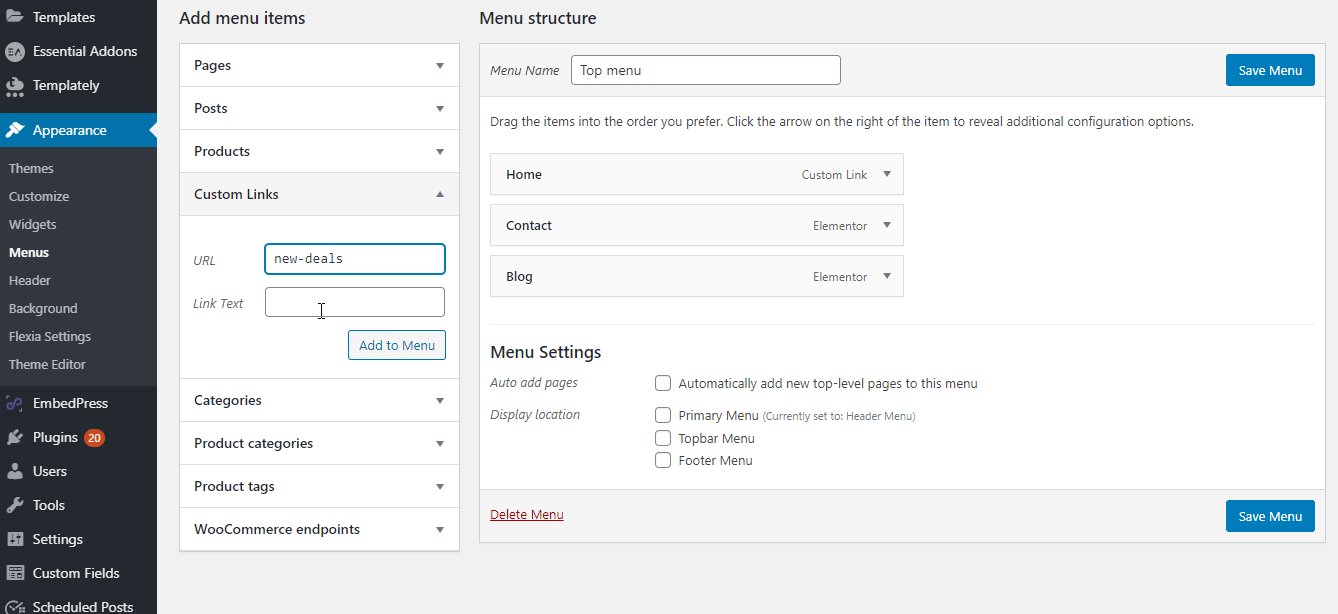
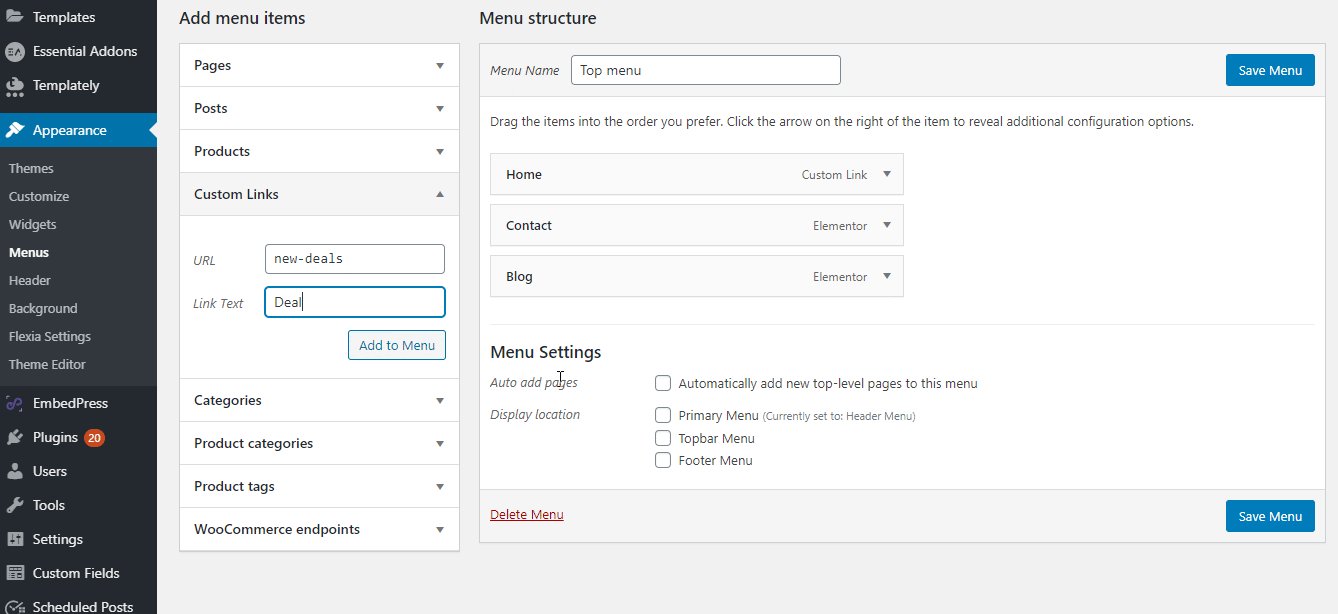
Acum, trebuie să utilizați simbolul „#” înainte de a adăuga linkul de ancorare Elementor dorit în meniul personalizat WordPress „URL” . După aceea, trebuie să dați un nume meniului dvs. folosind secțiunea „Text link” și să apăsați butonul „Adăugați la meniu”.

Apoi va fi adăugat automat la fila dvs. de meniu WordPress. Simplu, nu-i așa? Pare dificil înainte de a cunoaște procedura corectă.
Metoda 2: Adăugați, în general, un link de ancorare la orice element de text
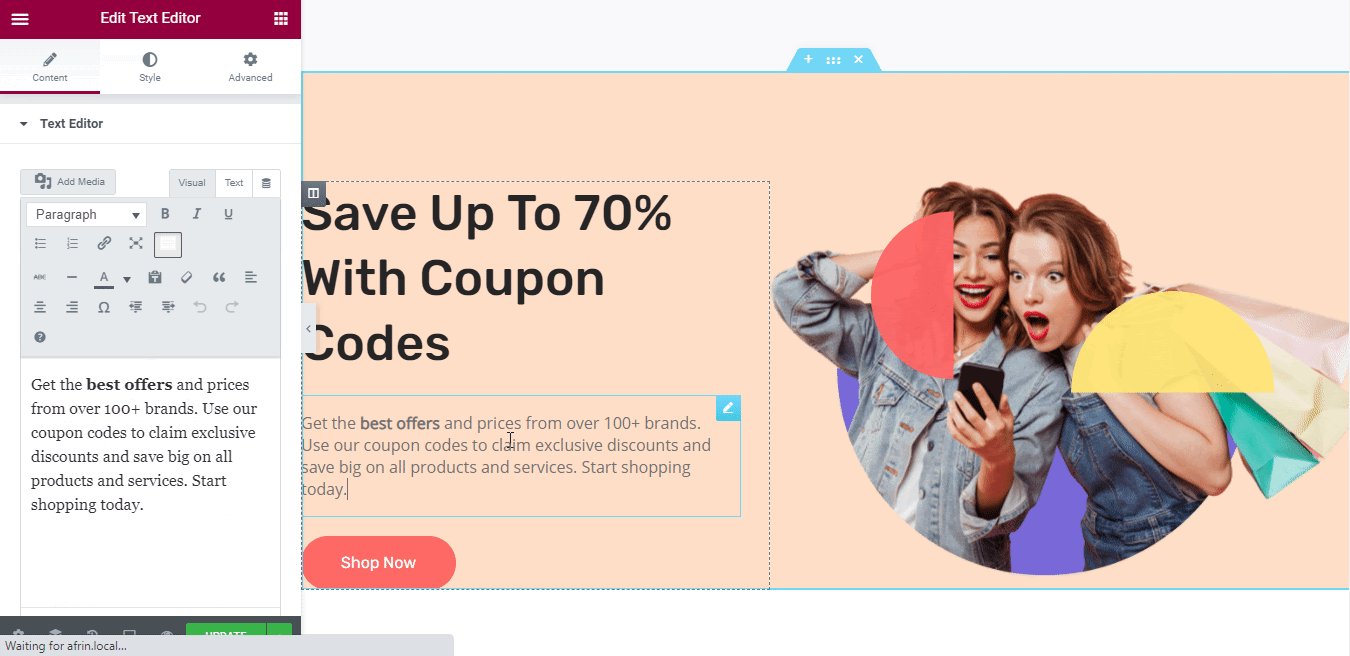
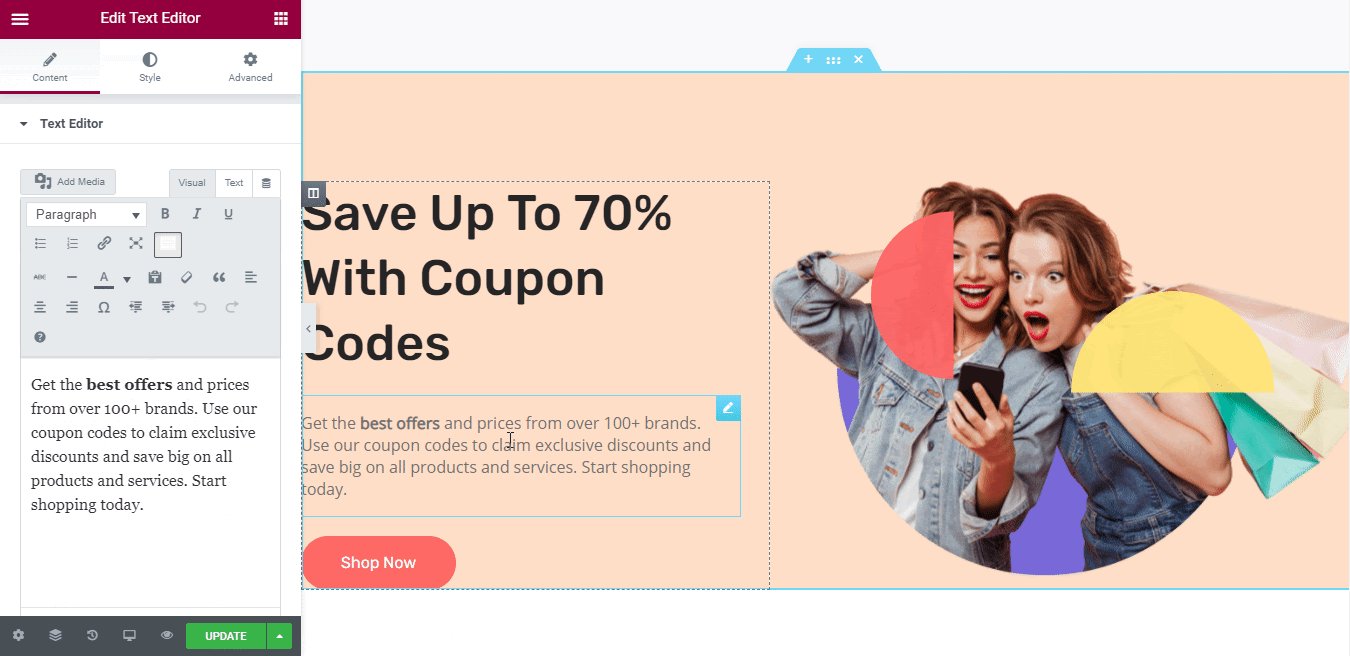
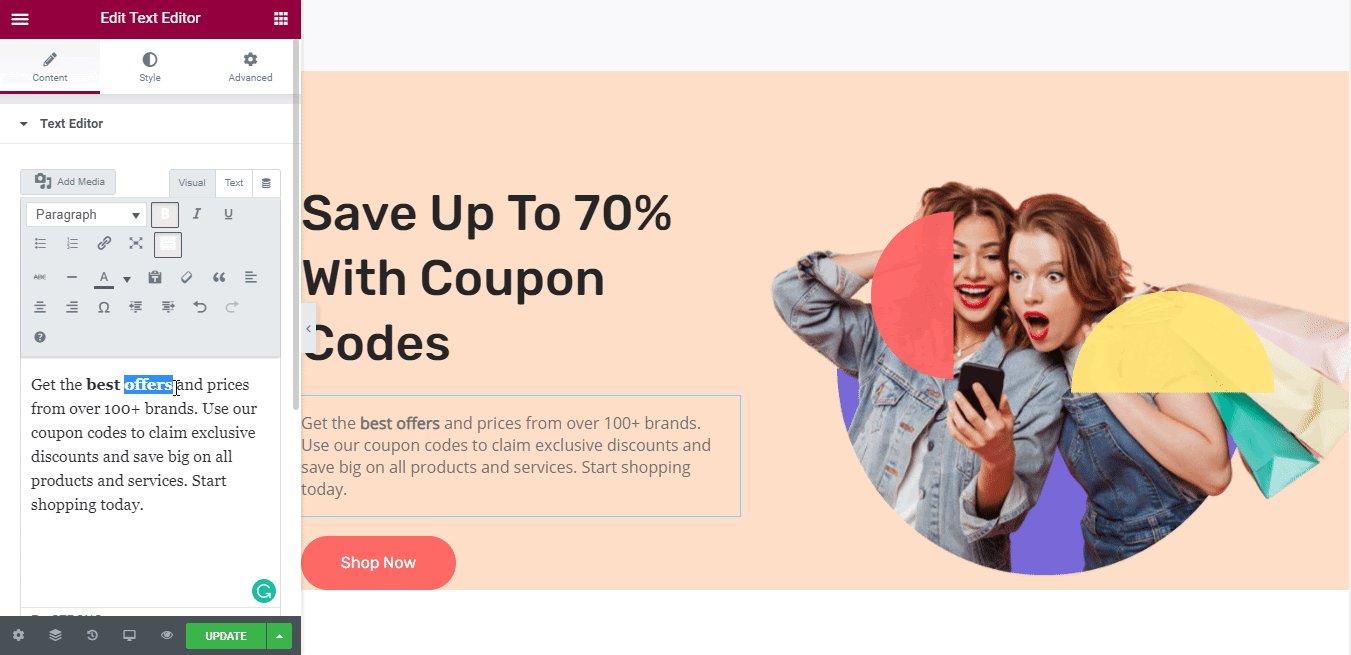
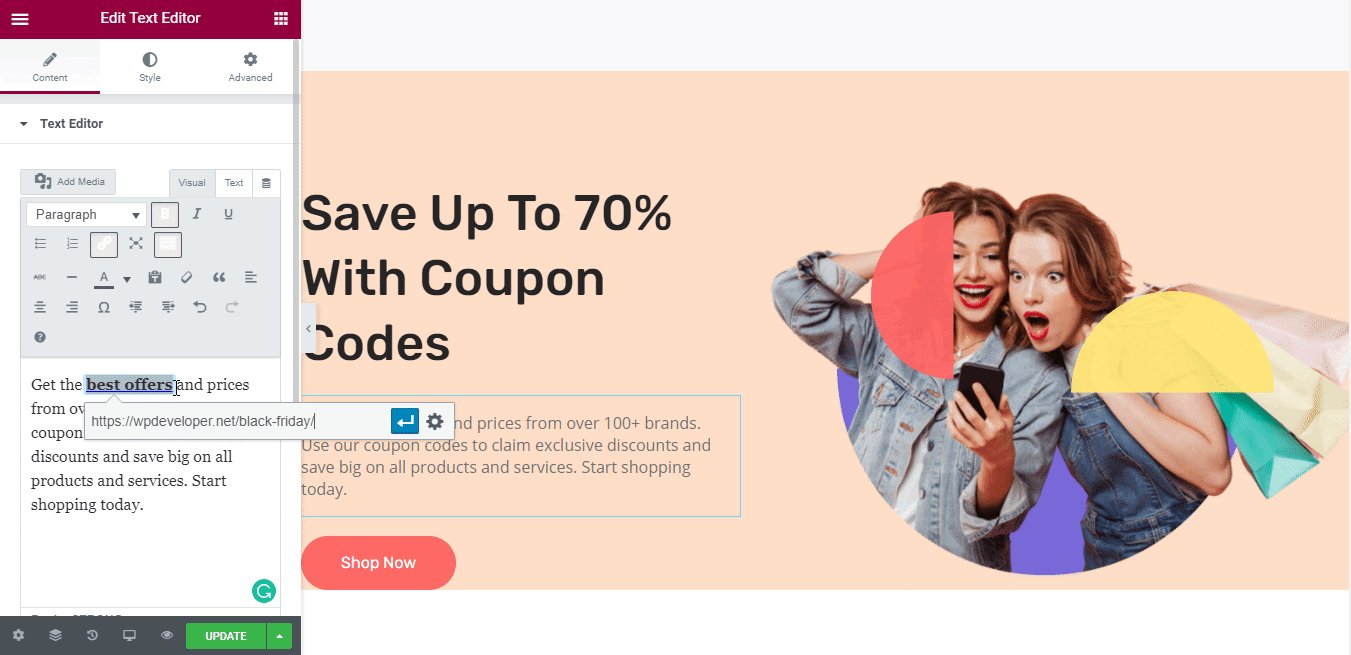
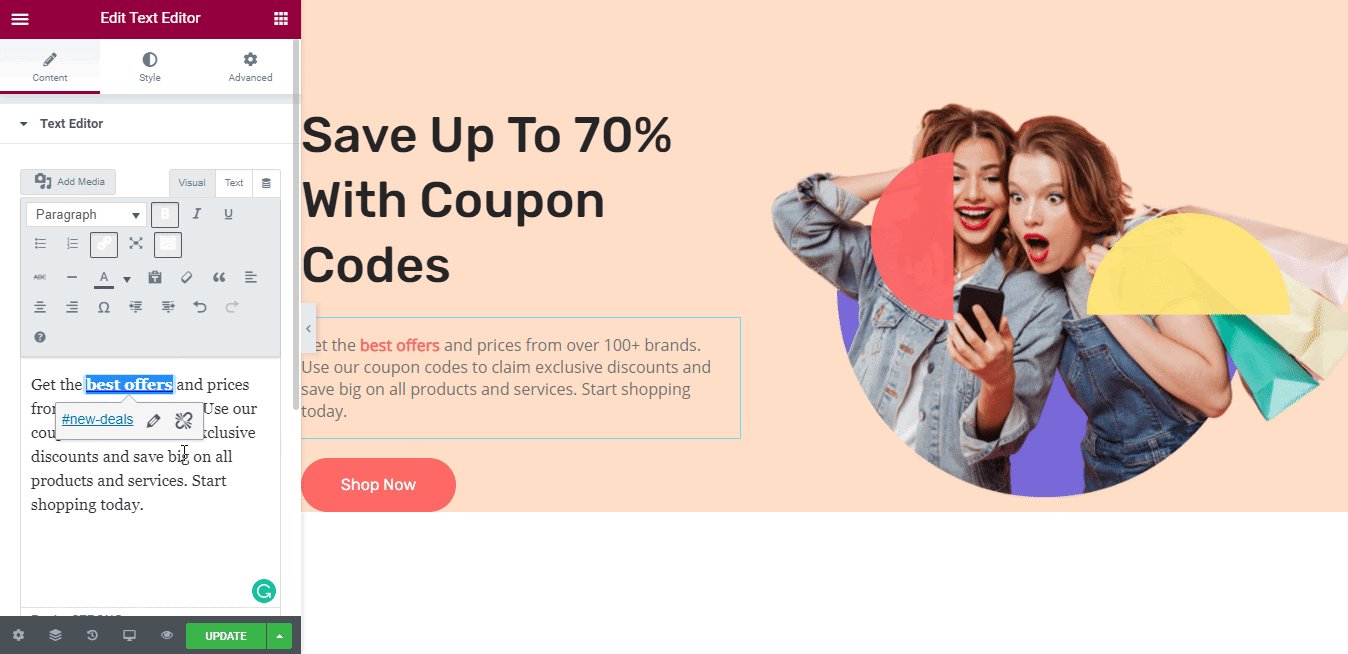
Pentru a adăuga linkuri de ancorare la conținutul site-ului dvs., puteți face clic cu ușurință pe orice element de text din Editorul Elementor.

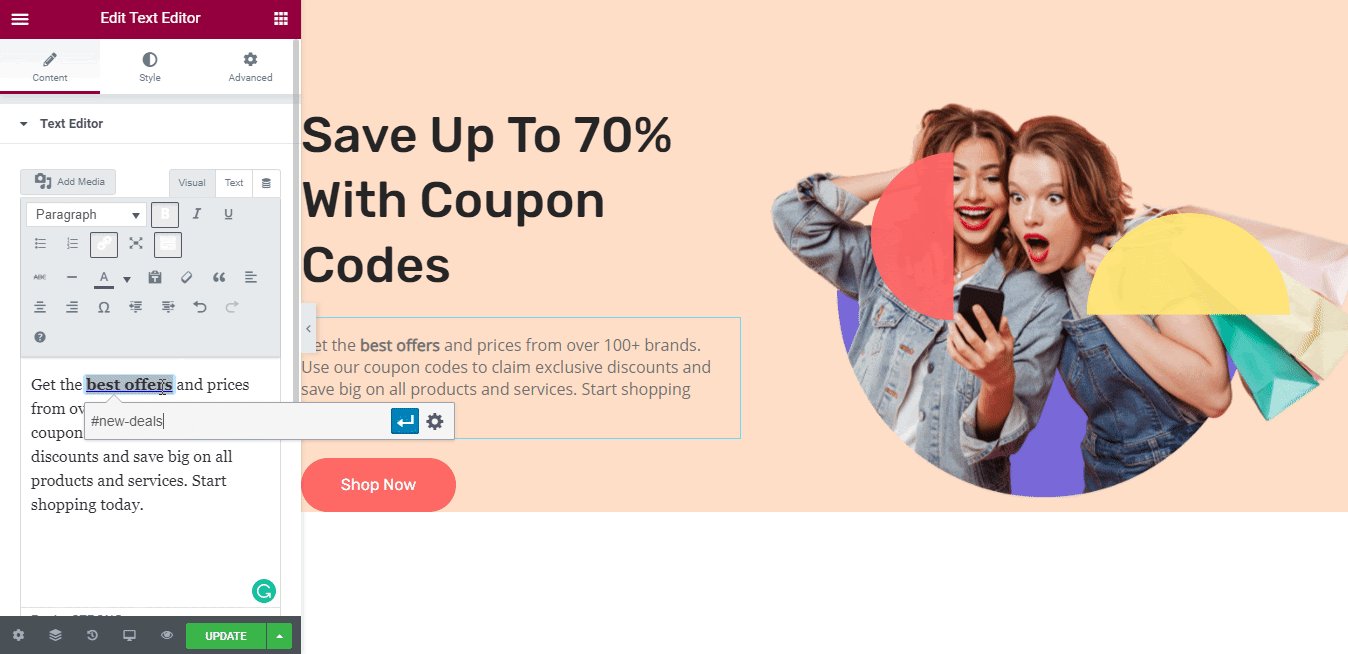
După aceea, alegeți textul preferat și introduceți cel mai relevant link către textul de ancorare și faceți-l conectat rapid.

Dacă doriți să vă conectați conținutul care să vă conducă vizitatorii către un anumit loc de pe pagina dvs., puteți utiliza linkul elementului Ancora meniului.

Deci, atunci când clientul dvs. va face clic pe secțiune, acesta va fi redirecționat către secțiunea în care doriți să meargă.

Așa pur și simplu puteți adăuga Anchor Link în Elementor folosind elementul Meniu Anchor, link către conținut text din Editorul Elementor . De asemenea, puteți adăuga oricând linkul de ancorare a site-ului Elementor în meniul WordPress în câteva secunde pentru a vă face munca flexibilă și ușor de gestionat.
Sper că veți găsi acest blog de ajutor, dacă doriți să citiți mai multe, accesați pagina blogului nostru sau vă puteți alătura comunității noastre prietenoase Facebook pentru a intra în contact cu alți creatori de site-uri web.
