Configurare gratuită a temei WordPress Aneeq
Publicat: 2018-09-28Am implementat noua structură a temei conform Ghidurilor WordPress. Îmbunătățim probabilitatea de salvare a datelor dacă utilizatorul trece la o altă temă. În versiunea Aneeq 2.x nu se vor pierde date majore.
În versiunea Aneeq2.x, datele vor fi generate prin utilizarea postărilor/paginilor pentru secțiunea personalizată a temei de pe prima pagină. De exemplu, dacă configurați prima pagină statică și după aceasta activați personalizarea formularului de secțiune Aneeq Slider, atunci trebuie să creați o postare/pagină de diapozitiv pentru a o aplica în glisor.
Am realizat un tutorial video complet pentru versiunea Aneeq 2.x pentru a configura teme pe site-ul dvs. WordPress.
Configurare gratuită a temei WordPress Aneeq (versiunea 1.x)
Aneeq este o temă WordPress gratuită multifuncțională pentru toate tipurile de design de site-uri web, cum ar fi agenții, bloggeri, companii, afaceri, personale, profil, portofoliu, magazin, comerț electronic, călătorii etc. Puteți configura și configura cu ușurință tema la fel ca și demonstrație.
Cum se configurează tema WordPress gratuită aneeq?
Tutorial video complet
Vă explicăm liniile directoare punct cu punct mai jos, urmați și configurați tema aneeq pe site-ul dvs.
- Descărcați și activați
- Adăugarea meniului de navigare
- Configurați pagina de pornire
- setari generale
- Setări antet
- Activați secțiunea Slider pe pagina de pornire
- Activați secțiunea Service pe pagina de pornire
- Activați secțiunea Blog pe pagina de pornire
- Activați secțiunea WooCommerce pe pagina de pornire
- Setările barei de sus (disponibile numai în premium)
- Subsol
- Cum să adăugați Citiți mai multe în postarea/pagină de blog
1) Descărcați și activați
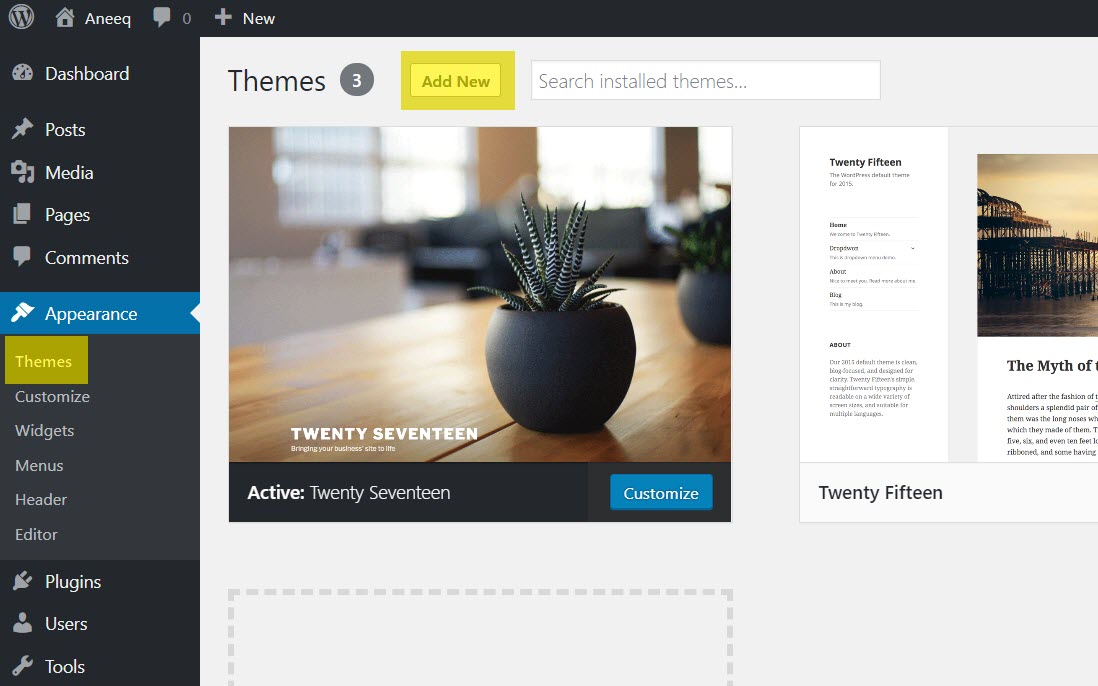
Conectați-vă la tabloul de bord de administrare a site-ului dvs. WordPress. Accesați Aspect > Teme > Adăugați nou
Verificați zona evidențiată în captură de ecran.

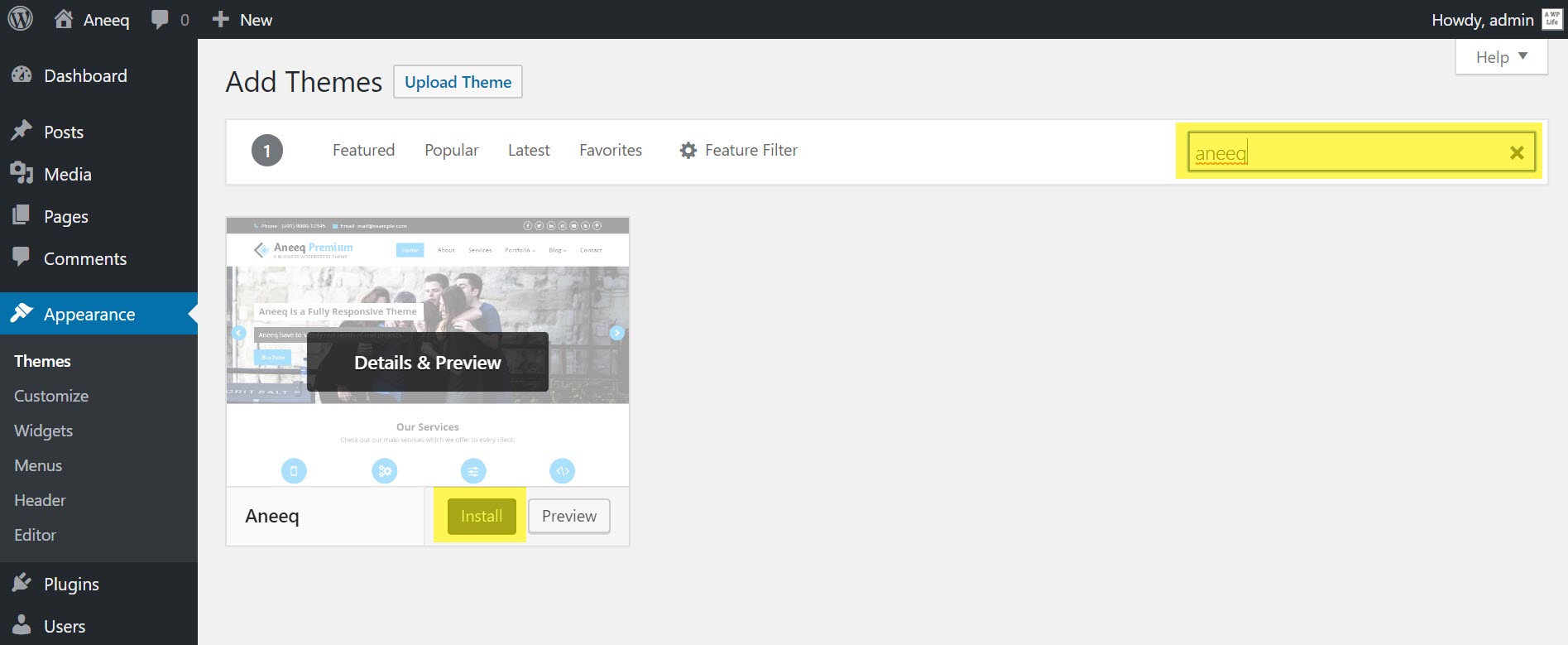
Pe pagina Adăugați teme , introduceți „aneeq” în caseta de căutare , WordPress va afișa tema aneeq în rezultatul căutării și faceți clic pe butonul Instalare

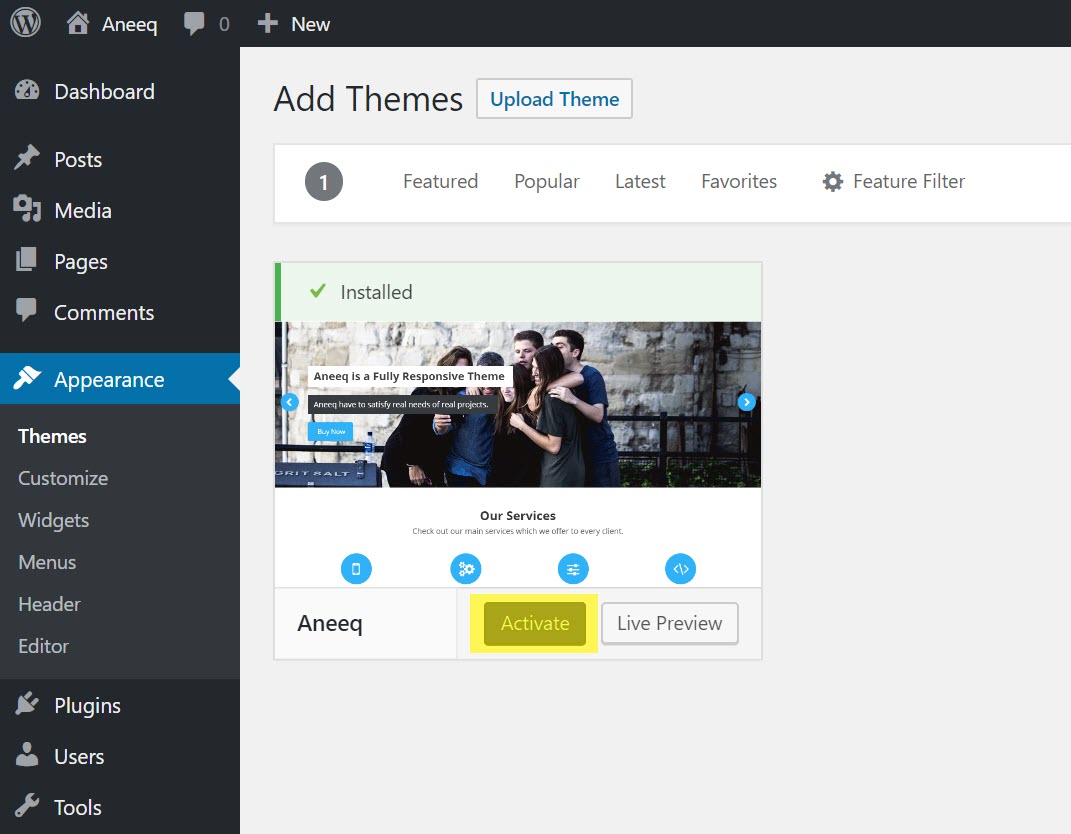
După finalizarea instalării temei, faceți clic pe butonul Activare pentru a activa tema pe site.

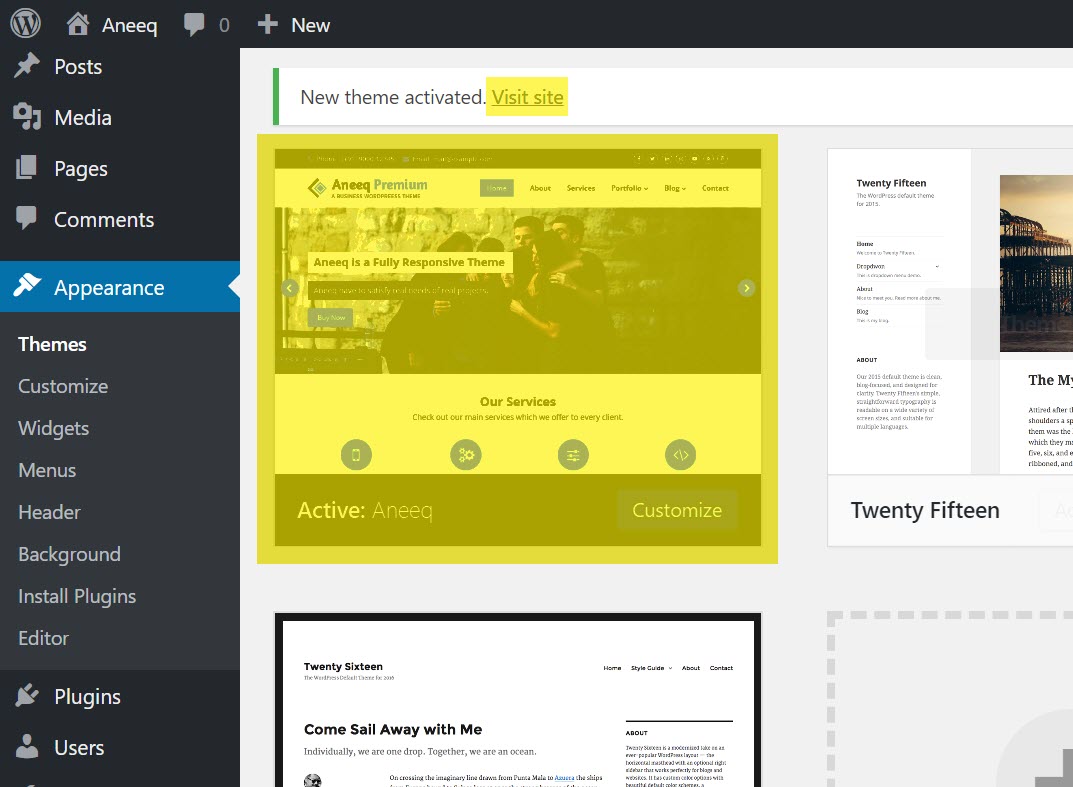
Tema Aneeq a fost activată pe site. Puteți vizita site-ul cu tema nou activată.

Vizitarea site-ului web va arăta ca mai jos:

2) Adăugarea meniului de navigare
Primul pas este să creați un meniu de navigare pentru site-ul dvs. Dar, înainte de a crea un meniu de navigare, trebuie să creați câteva pagini care vor fi folosite în meniul de navigare. Puteți face câteva exemple de pagini precum Acasă, Despre, Serviciu, Blog, Contact etc.
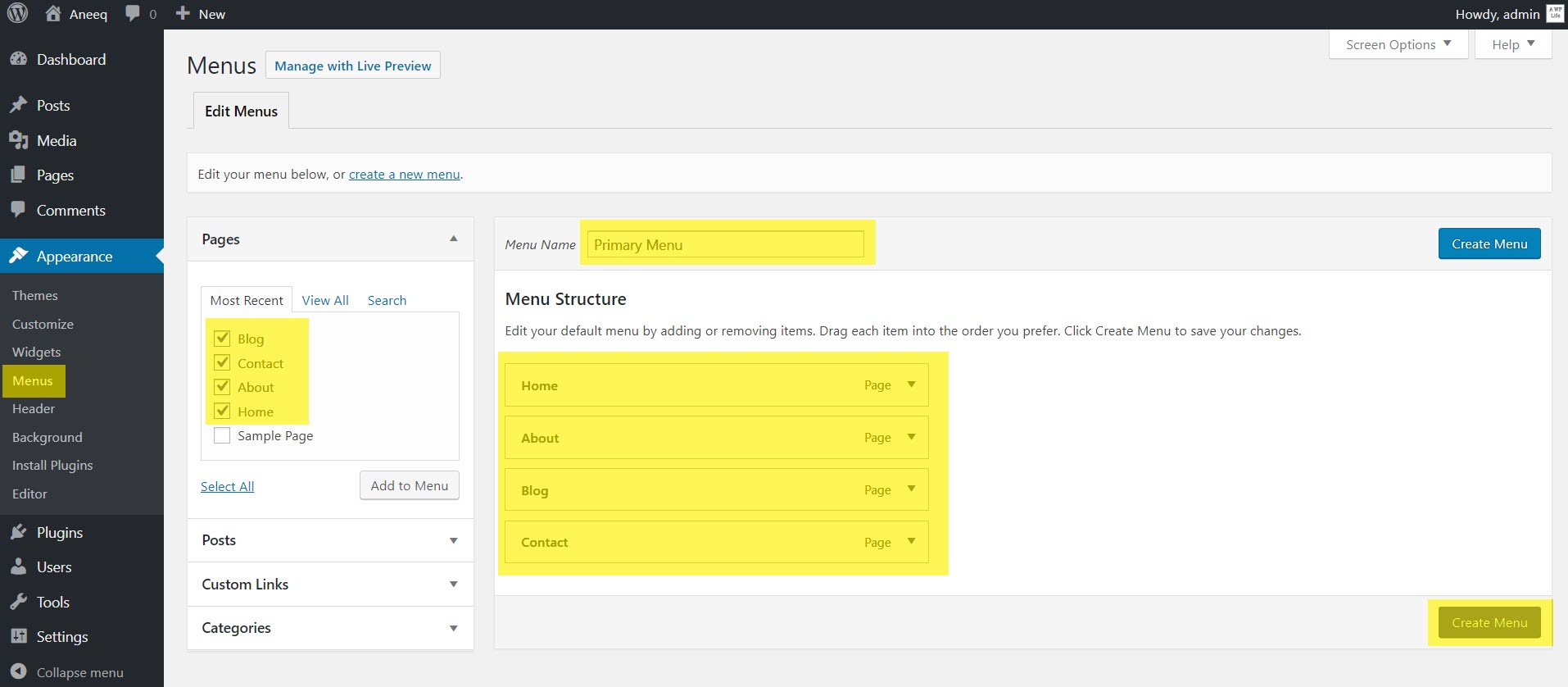
Accesați tabloul de bord Aspect > Meniu și urmați captura de ecran.
A) Scrieți un nume de meniu precum „Meniu principal” , îl puteți numi în funcție de dvs.
B) Selectați paginile de adăugat în meniu
C) Aranjați poziția paginilor de meniu prin opțiunea de glisare și plasare
D) Faceți clic pe butonul Creare meniu

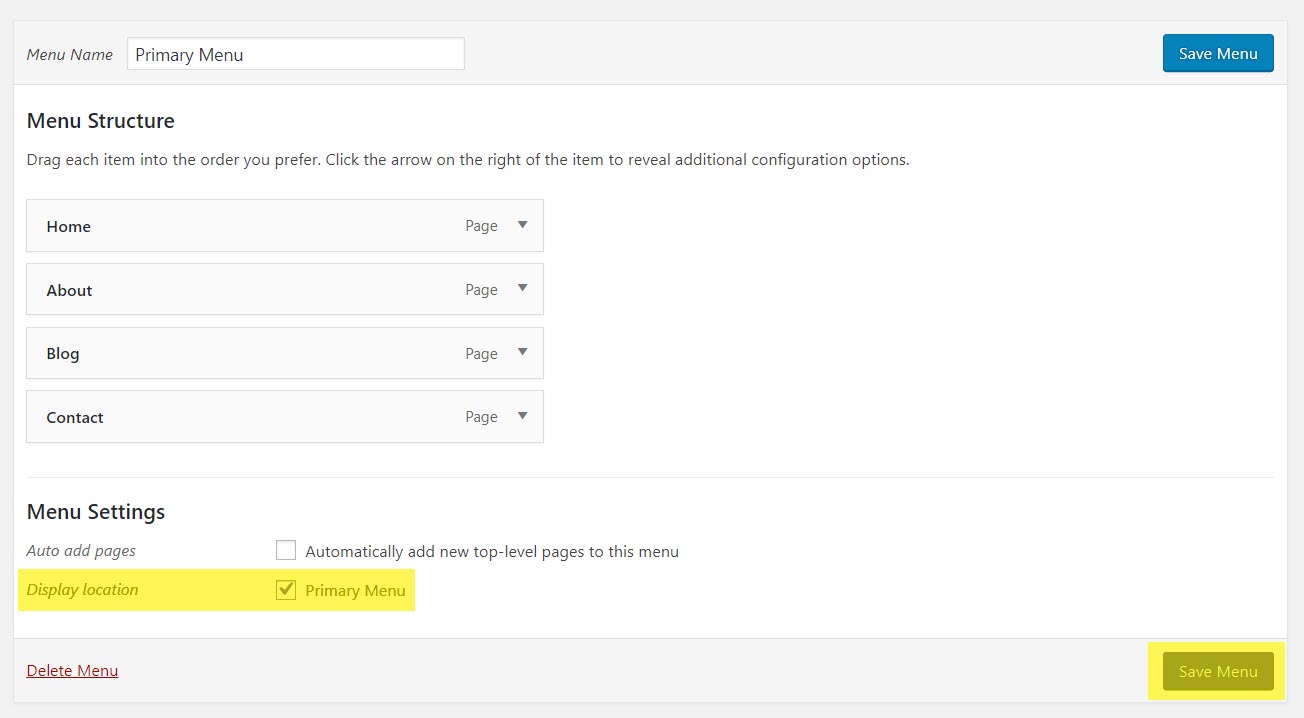
După crearea meniului, va afișa Meniu Setare , această setare vă permite să alegeți poziția de afișare a meniului pe pagina principală, cum ar fi Primar, Antet și Subsol. Funcția de locație în funcție de caracteristica temelor, unele teme oferă mai multe locații pentru meniuri.

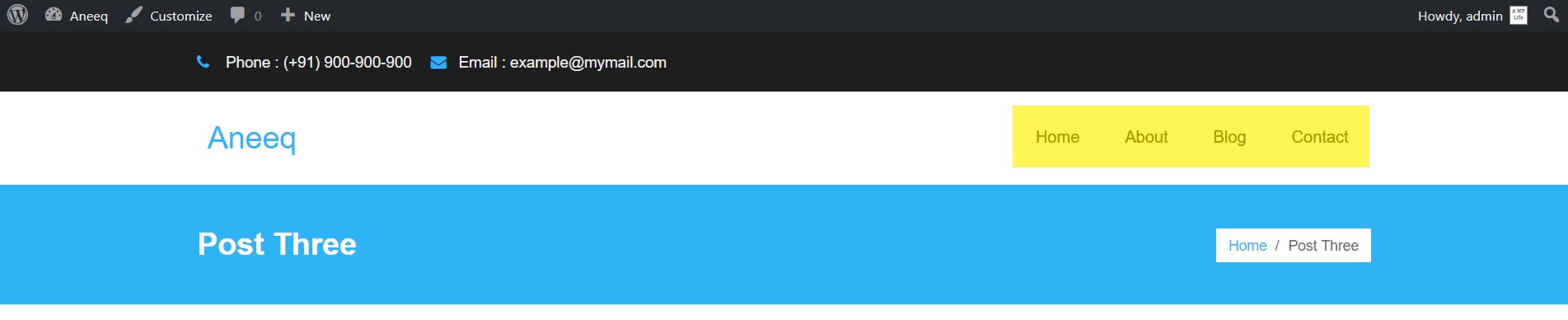
Navigarea pe site a fost adăugată cu succes, verificați previzualizarea navigării pe pagina de pornire.

3) Configurați pagina de pornire
În prezent, pagina de pornire va afișa postarea cu pagina din bara laterală din dreapta. Acum, deschideți personalizarea temei pentru a configura pagina de pornire a temei, faceți clic pe butonul Personalizare din bara de sus.

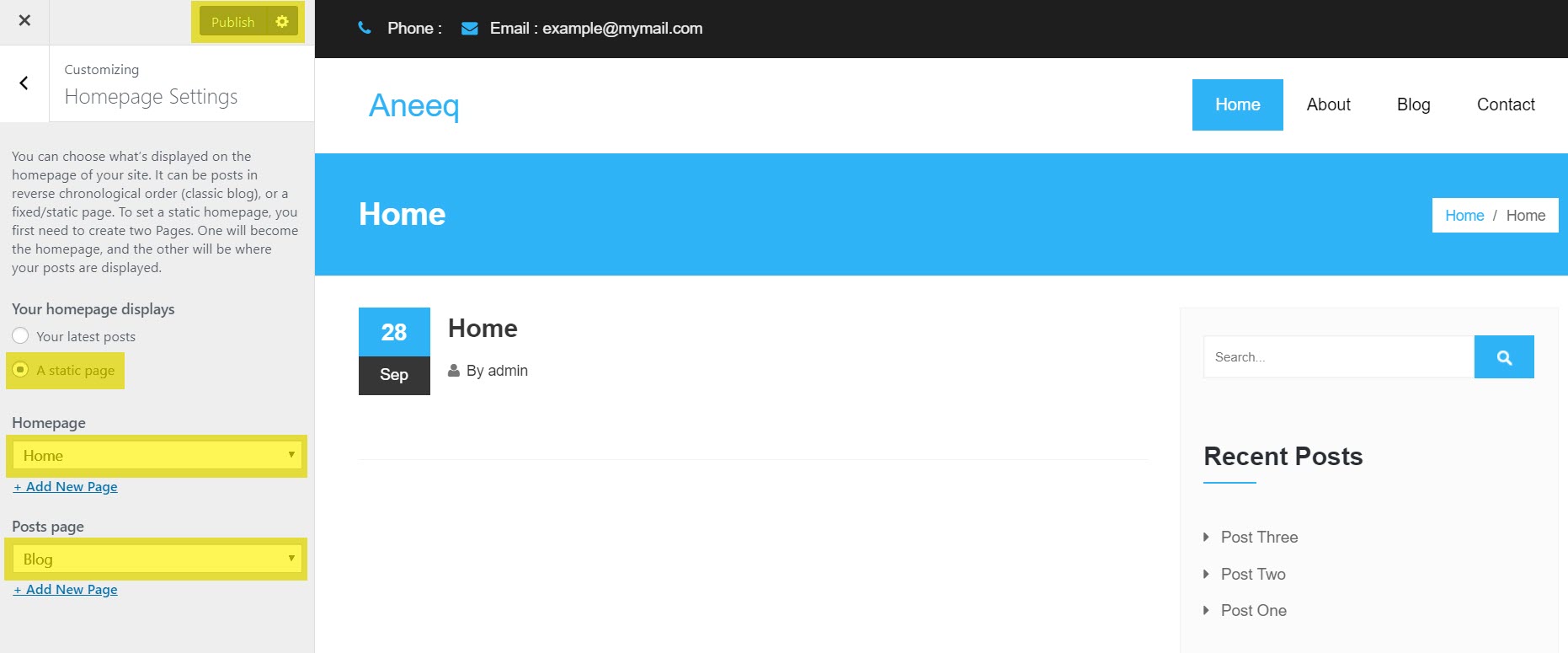
Selectați fila Setări pagina de pornire în personalizat.
A) Setați afișarea paginii de pornire – O pagină statică
B) Selectați Pagina de pornire – Acasă (Acasă este o pagină, care este creată în timpul creării meniului de navigare)
C) Selectați pagina Postări – Blog (Blogul este o pagină, care este creată în timpul creării meniului de navigare)
D) Faceți clic pe butonul Publicare .

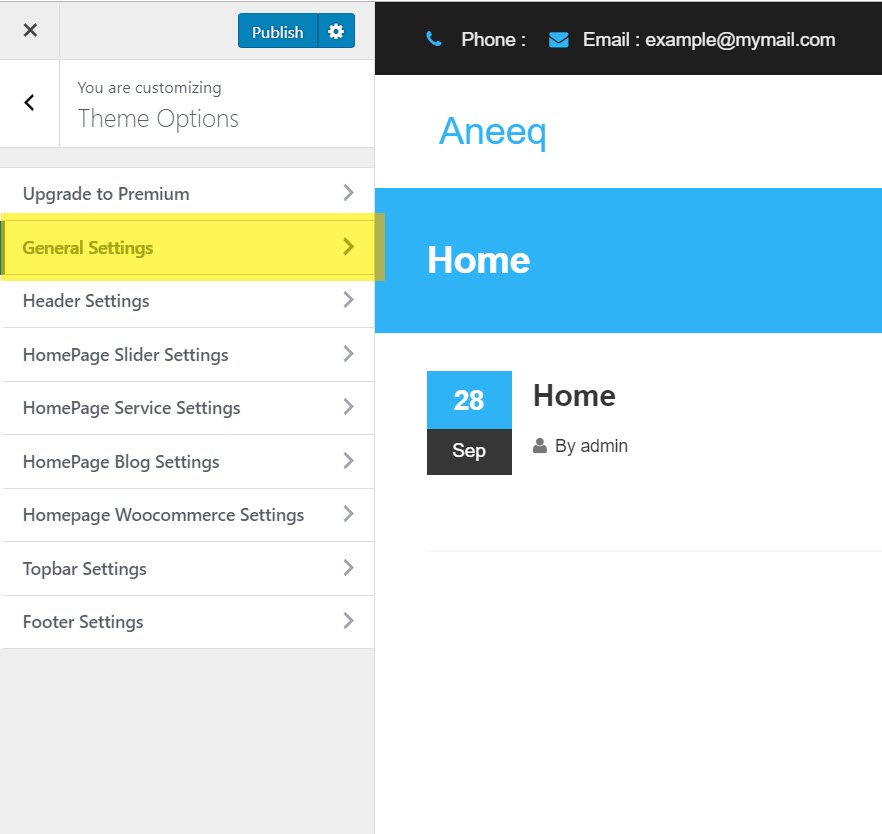
4) Setări generale
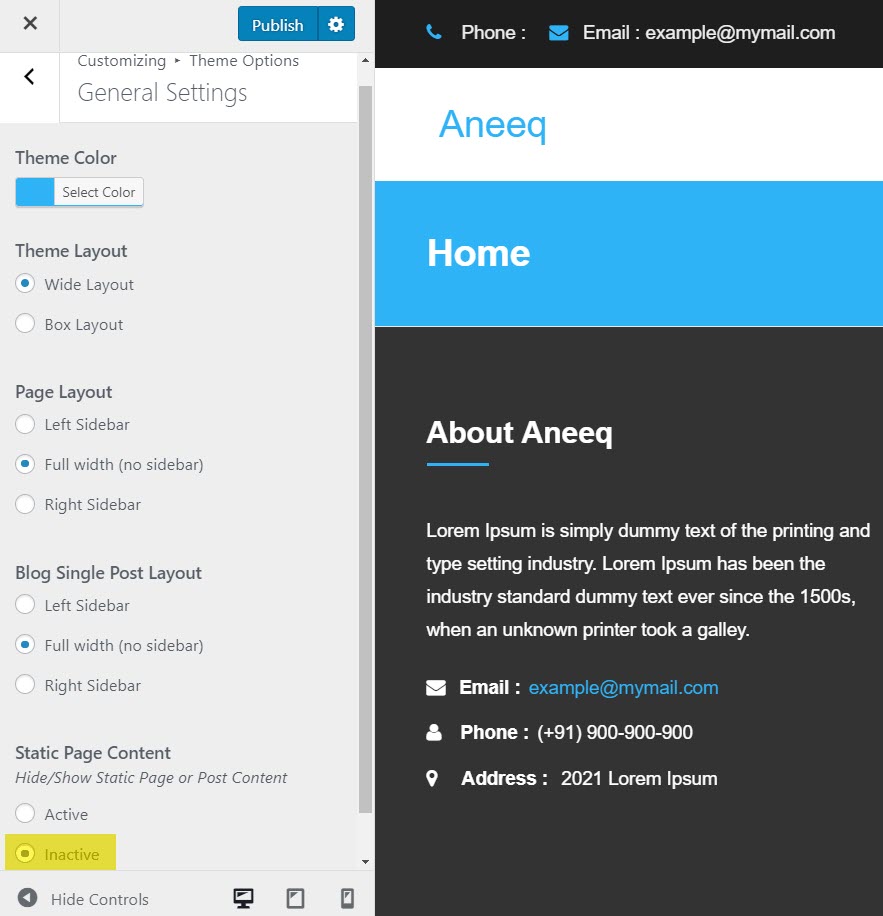
După activarea paginii de pornire aneeq, veți vedea prima filă de setări Setări generale , care permite configurarea caracteristicilor de bază ale temei, cum ar fi culoarea temei, aspectul șablonului de pagină, aspectul paginii cu o singură postare și conținutul static al paginii de pornire .

Trebuie să setați o setare inactivă pentru a afișa un aspect adecvat al paginii de pornire aneeq: Conținut static al paginii de pornire – Inactiv

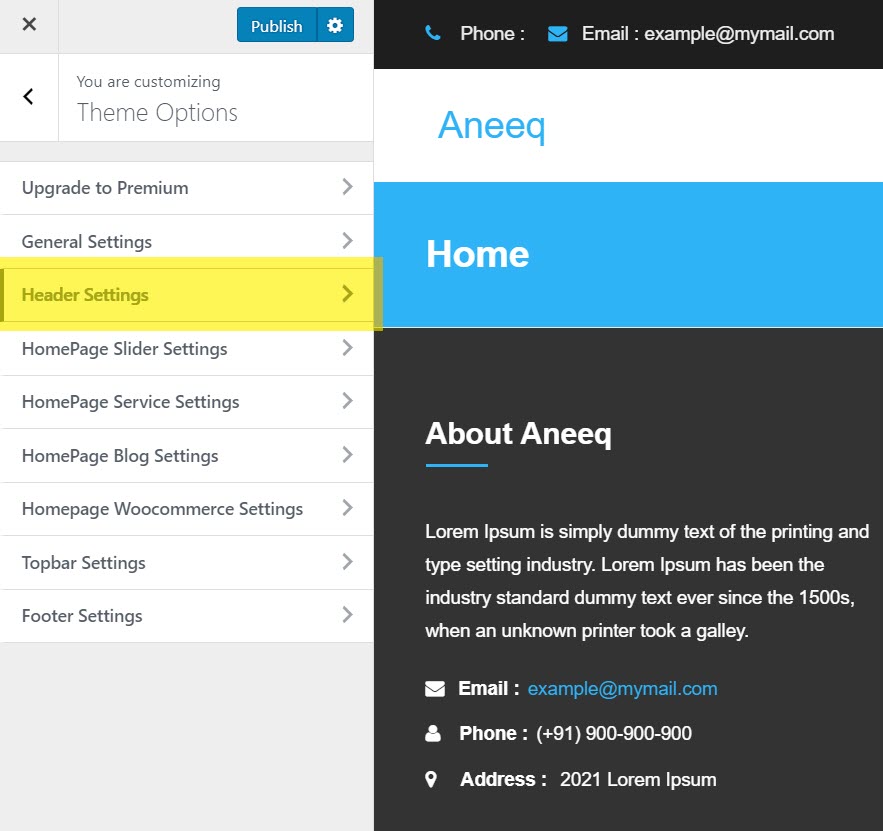
5) Setări antet

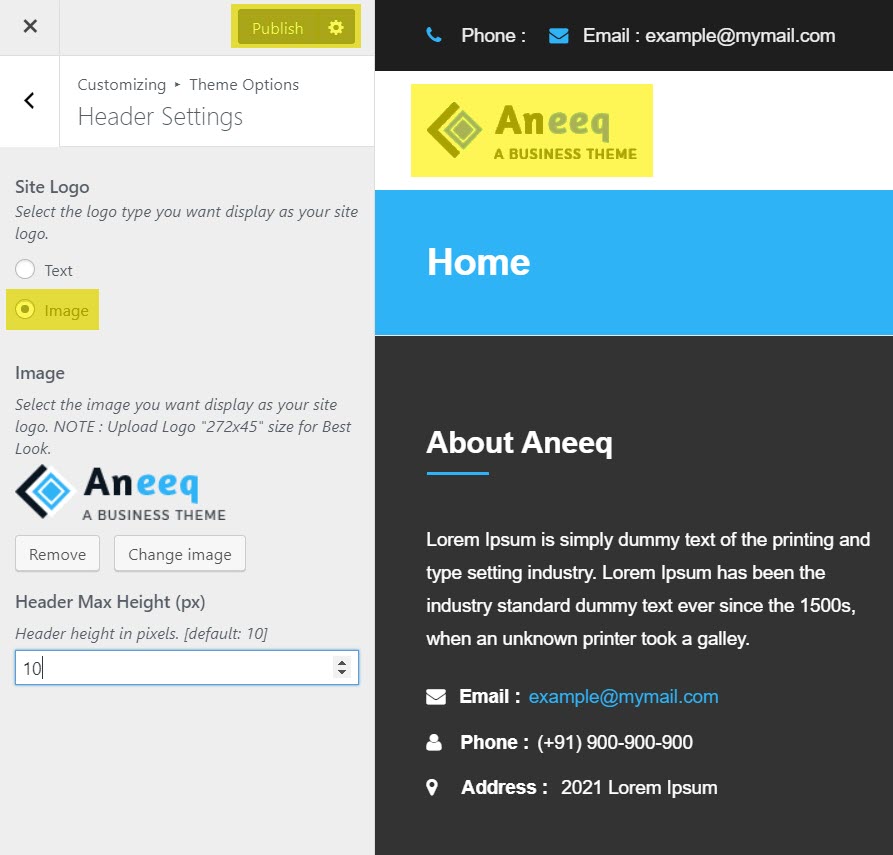
Personalizarea antetului Aneeq permite setarea următoarelor setări ca
A) Logo site – text sau imagine
A-1) Logo As Text – puteți seta logo-ul ca test
A-2) Logo ca imagine – puteți încărca sigla site-ului aici (dimensiunea recomandată a imaginii siglei este de 272×45)

B) Înălțime maximă antet (px) – puteți specifica lățimea antetului în pixeli

6) Activați secțiunea Slider pe pagina de pornire
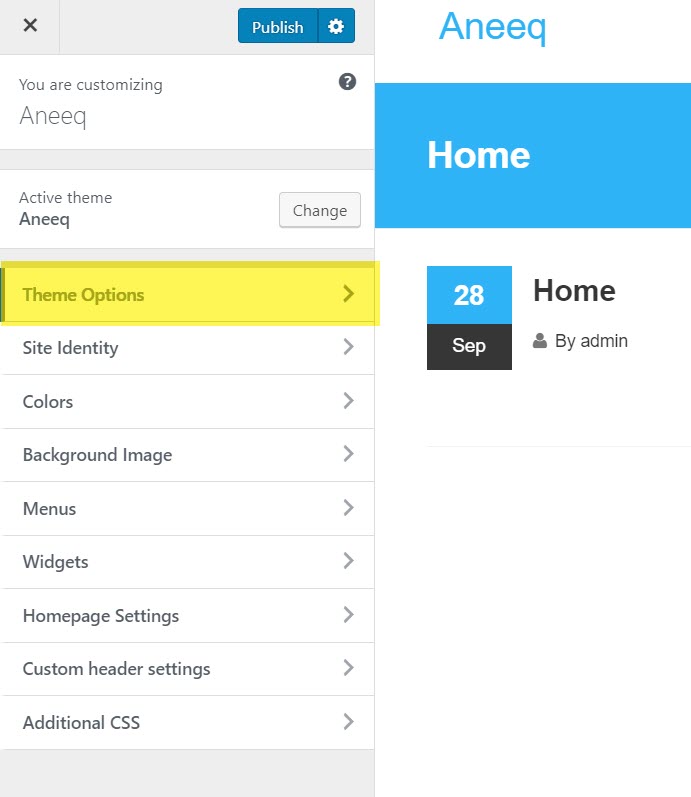
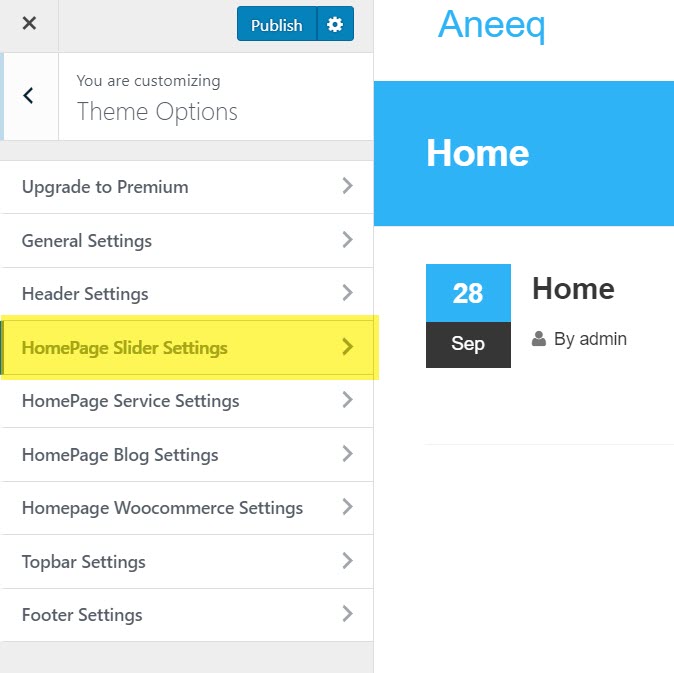
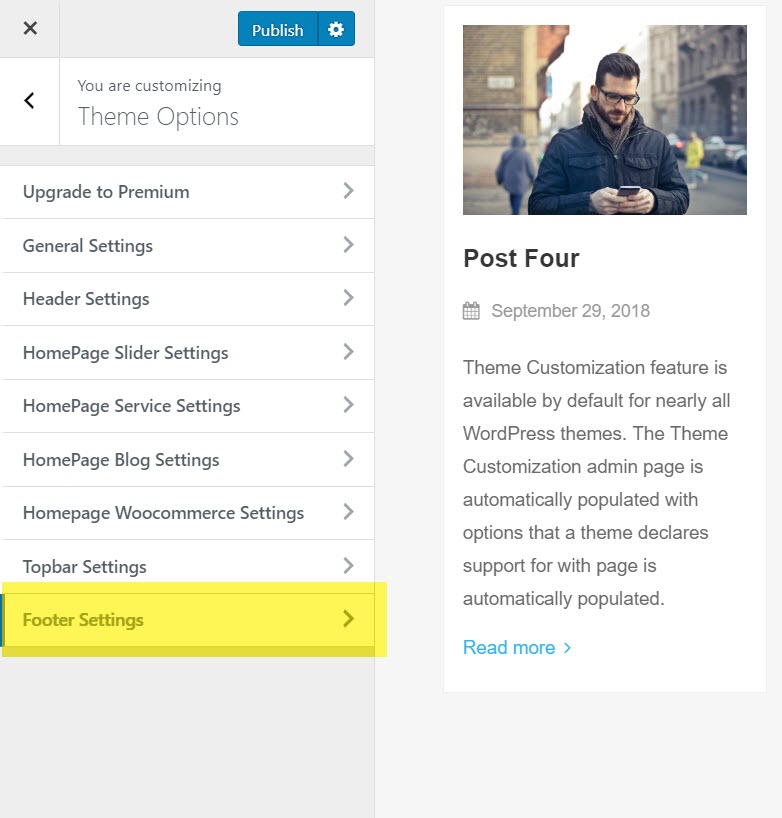
Reveniți în setarea de personalizare și selectați fila de setări Opțiuni teme .

Selectați fila Setări Slider Pagina de pornire.

În Setarea glisorului paginii de pornire, selectați Secțiunea glisantului – Activ pentru a activa glisorul pe pagina de pornire. Acum, puteți modifica imaginea diapozitivului, titlul diapozitivului, descrierea diapozitivului, textul butonului de diapozitiv, adresa URL a linkului și puteți configura setările caracteristicilor glisorului, cum ar fi redarea automată și viteza de alunecare. Puteți adăuga trei diapozitive la secțiunea glisor. În versiunea premium, puteți adăuga mai multe diapozitive fără nicio limită.

Rezoluția recomandată a imaginii diapozitivelor este de 2500 px în lățime și 875 px în înălțime (2500 x 875 px).
7) Activați secțiunea de servicii pe pagina de pornire
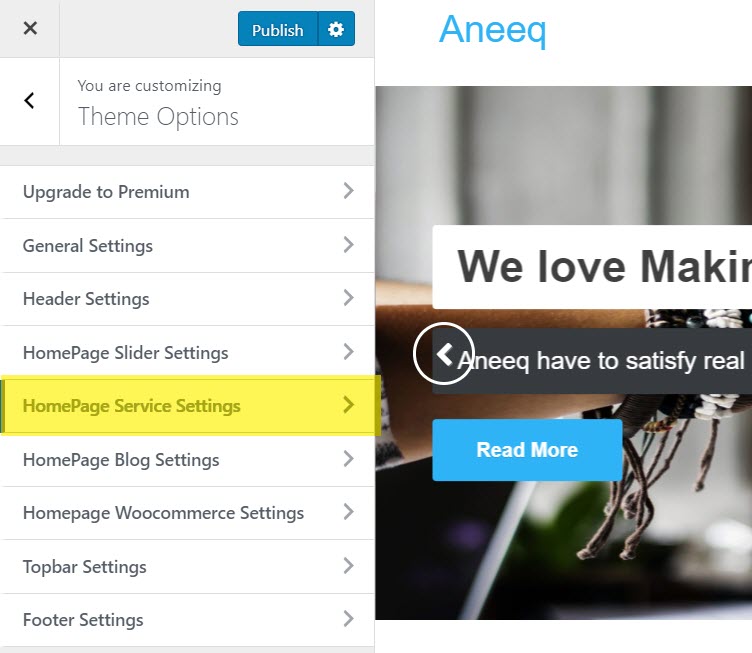
Reveniți în setările personalizării și selectați fila de setări Setări serviciu pagina de pornire.

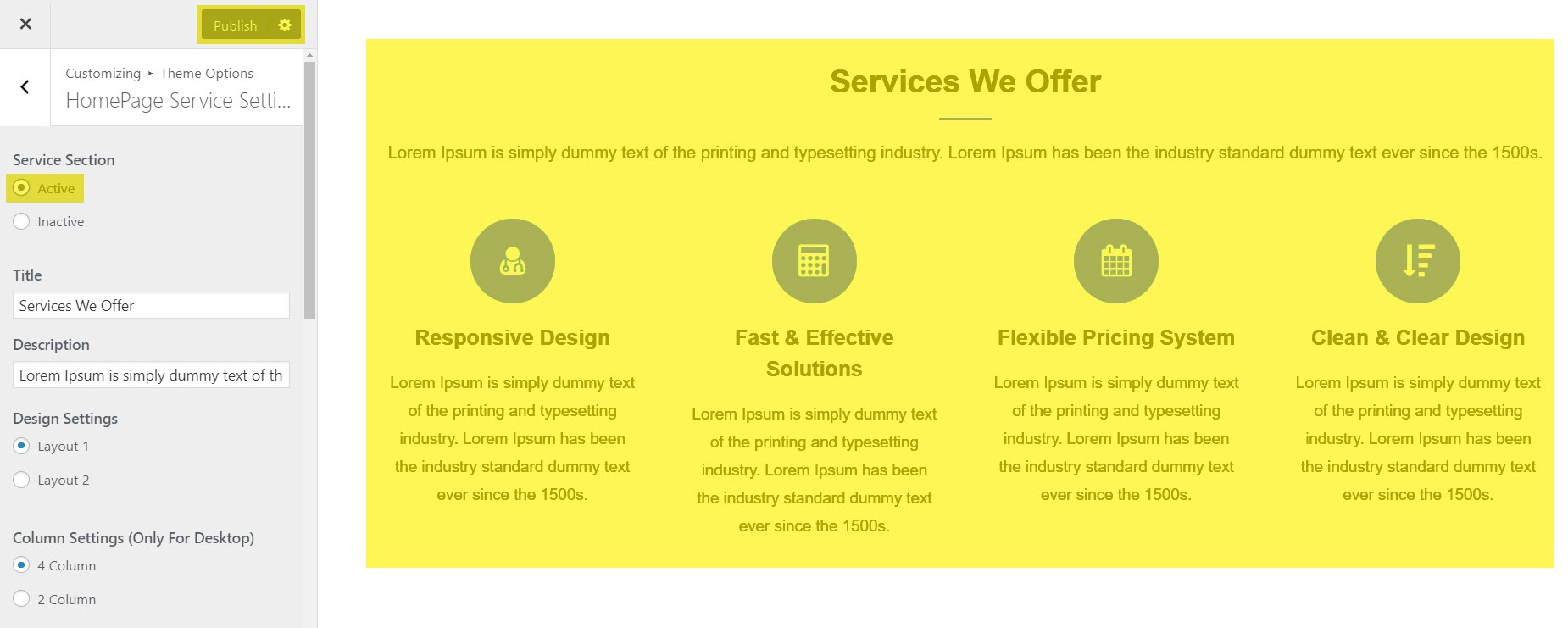
În Setarea serviciului Homepage, selectați Secțiunea de servicii – Activ pentru a activa serviciul pe pagina de pornire. Acum, puteți modifica pictograma serviciului, titlul serviciului, descrierea serviciului și puteți configura setările caracteristicilor secțiunii serviciului, cum ar fi titlul secțiunii, descrierea secțiunii, aspectul designului și coloana . Puteți adăuga până la patru servicii în acea secțiune. În versiunea premium, puteți adăuga mai multe servicii fără nicio limită.

8) Activați secțiunea Blog pe pagina de pornire
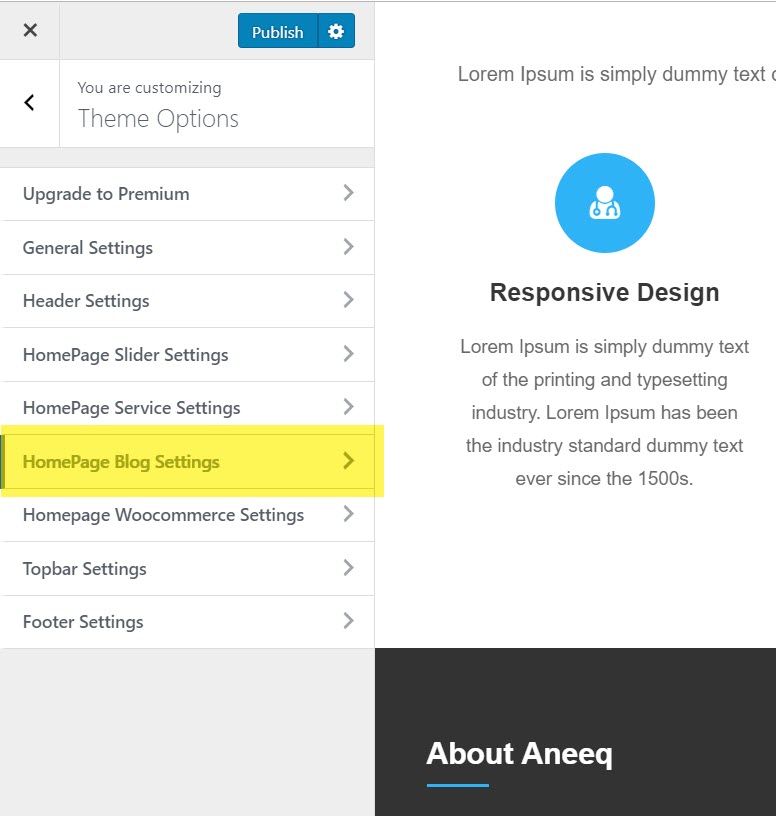
Întoarceți-vă în setările de personalizare și selectați fila de setări de setări pentru blogul paginii de pornire.

În Setarea blogului paginii de pornire, selectați Secțiunea blog – Activ pentru a activa blogul pe pagina de pornire. Acum, puteți modifica titlul blogului, descrierea blogului și puteți configura setările pentru caracteristicile secțiunii blogului, cum ar fi aspectul coloanei și aspectul paginii blogului .
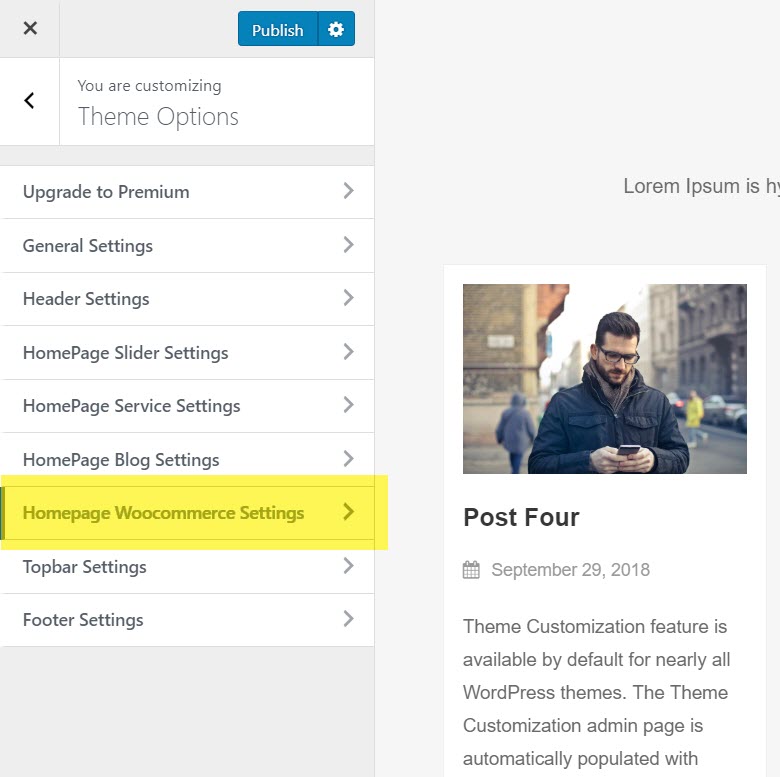
9) Activați secțiunea WooCommerce pe pagina de pornire
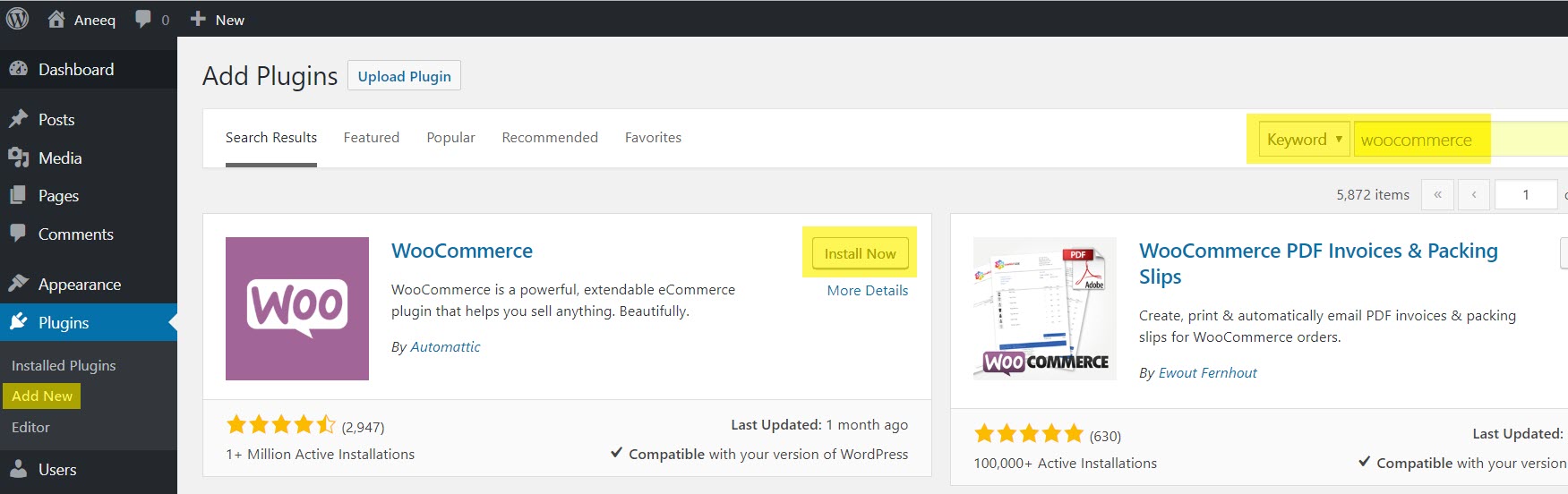
Secțiunea Woocommerce necesară pentru a instala și activa pluginul Woocommerce Shop pe site, urmați captura de ecran:

Instalați și activați pluginul, trebuie să configurați pluginul woocommerce pentru magazinul dvs. online, urmați site-ul web de documentație oficială woocommerce pentru aceasta: https://docs.woocommerce.com/
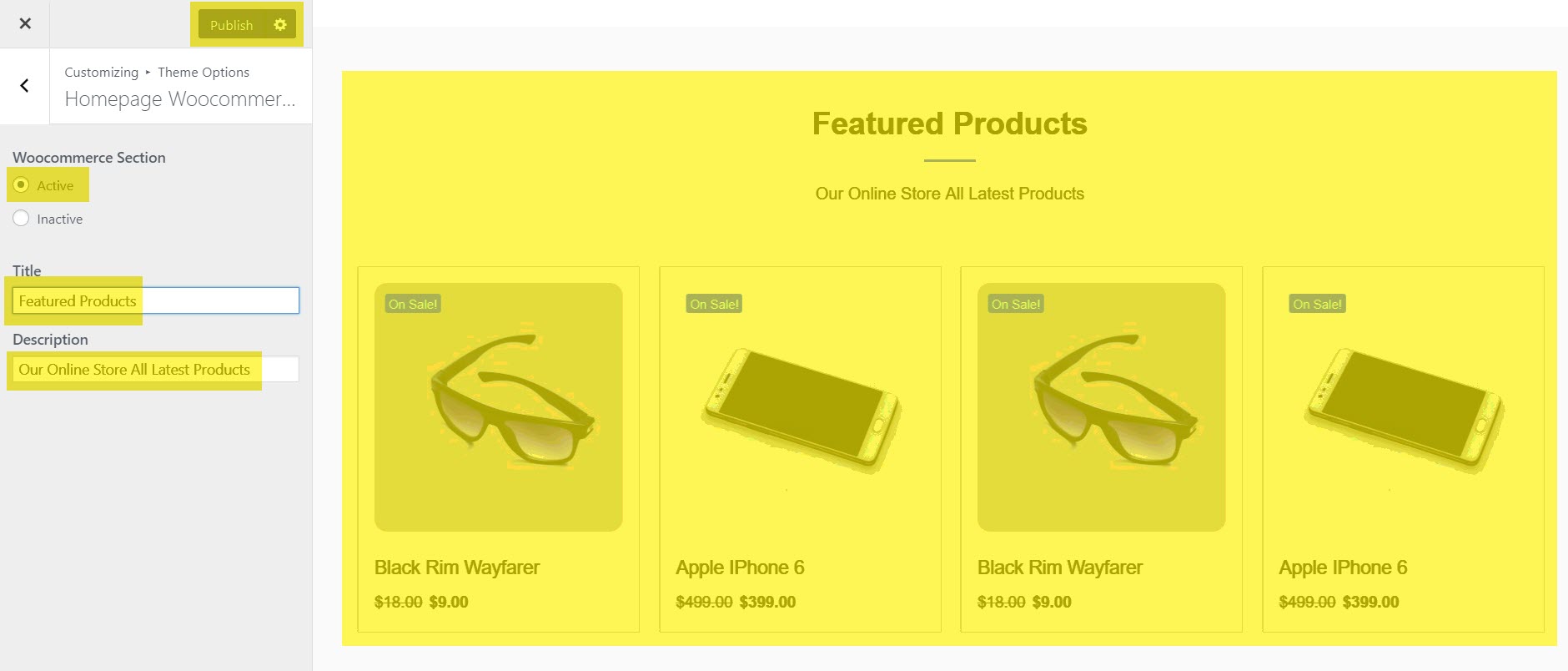
După configurarea pluginului, adăugați acum câteva produse în woocommerce, care vor fi afișate în secțiunea Woocommerce de pe pagina de pornire, după cum urmează:

În pagina de pornire WooCommerrce Setting, selectați Secțiunea WooCommerce – Activ pentru a activa magazinul online woocommerce pe pagina de pornire. Acum, puteți schimba titlul secțiunii woocommerce, descrierea woocommerce .

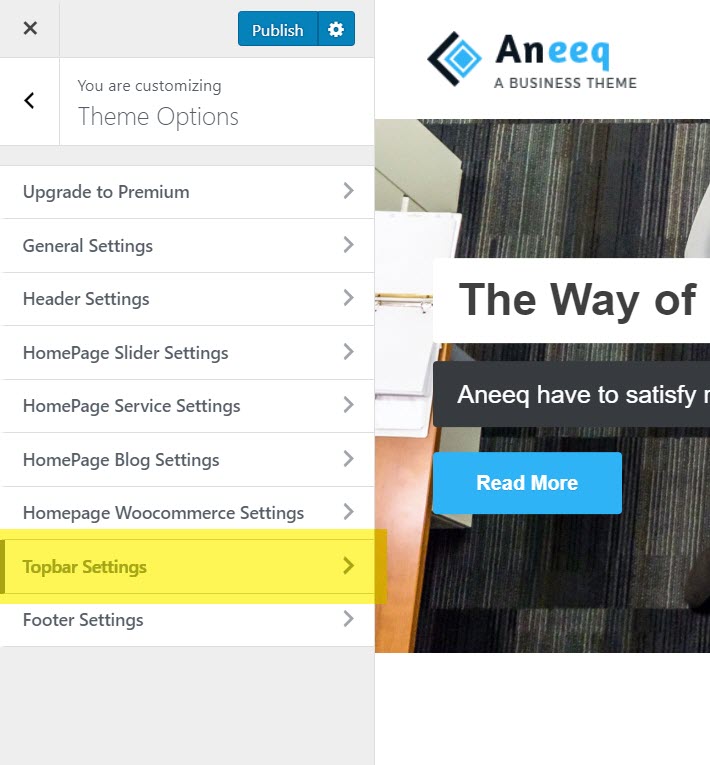
10) Setări Topbar (disponibile numai în premium)
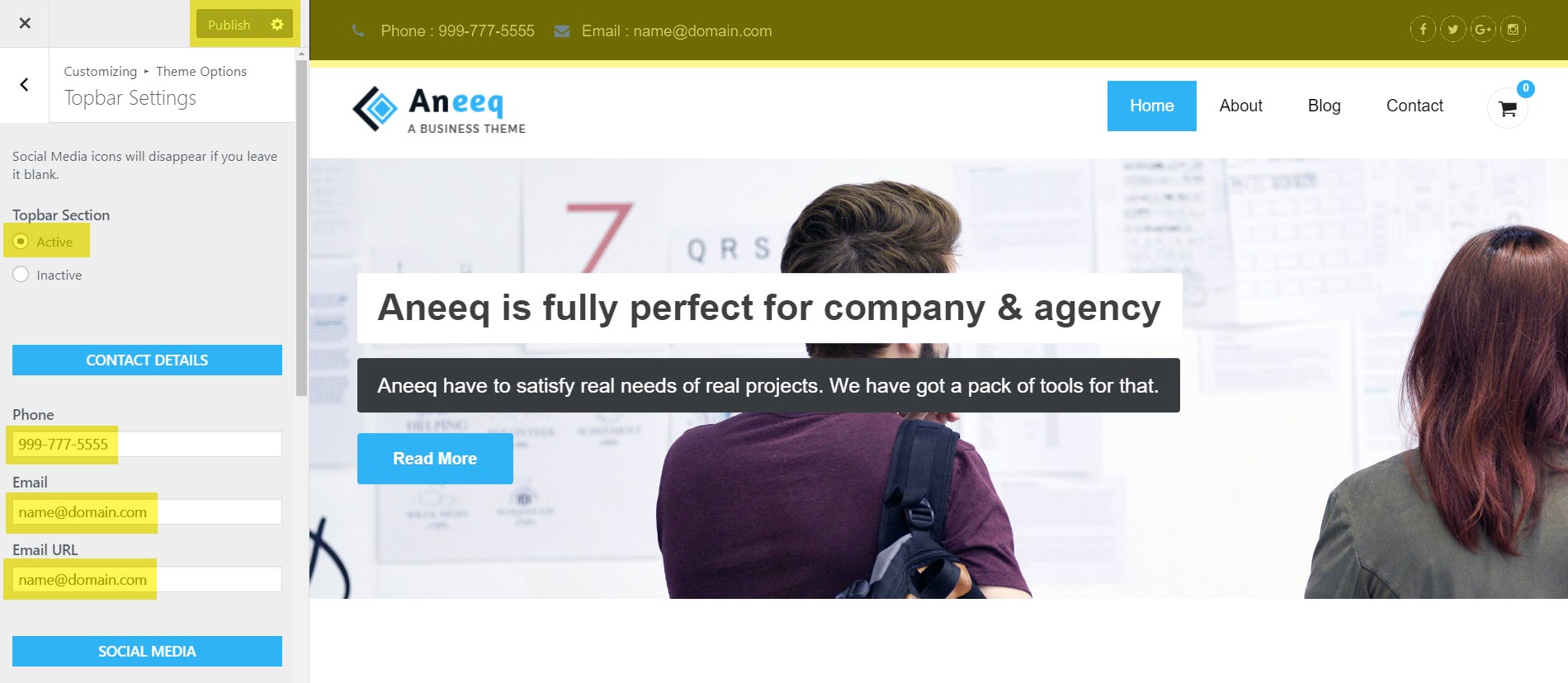
Setările barei de sus sunt folosite pentru a afișa informații utile despre site-ul web, cum ar fi numerele de telefon ale administratorului, e-mailul de contact și profilul rețelelor sociale. Puteți activa sau dezactiva bara de sus de pe pagina de pornire folosind opțiunea de temă numită Topbar Setting .

În Setarea barei de sus a paginii de pornire, selectați Secțiunea barei de sus – Activ pentru a activa bara de sus pe pagina de pornire. Acum, modificați informațiile, cum ar fi detaliile de contact (telefon, e-mail, e-mail URL), profiluri Social Media (Facebook, Twitter, Google+, Instagram, Flickr, YouTube, RSS) .

11) Subsol
Secțiunea de subsol este activă implicit în temă. Puteți gestiona sub fila opțiunii de teme Setări de subsol .

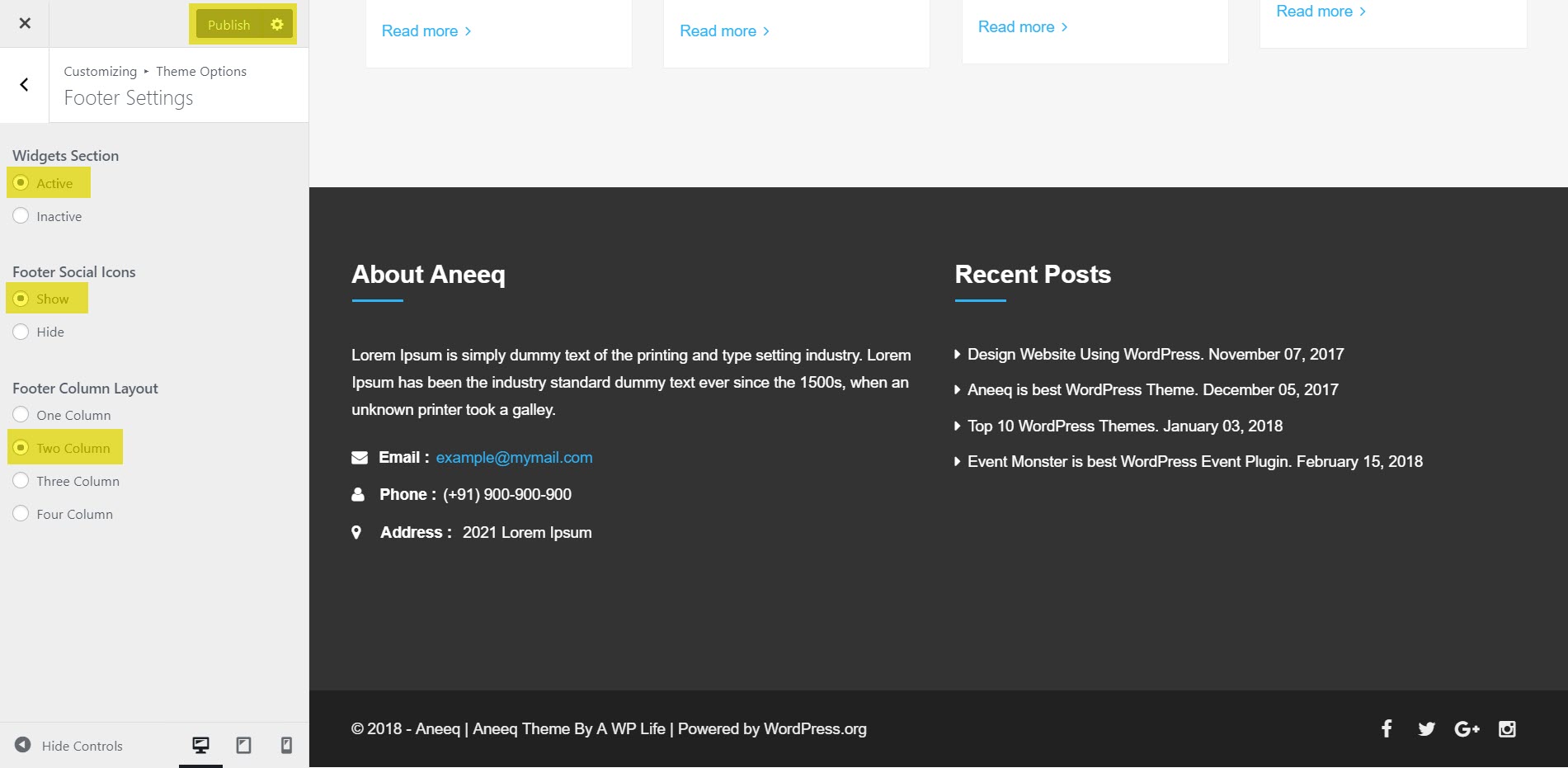
În Setarea subsolului paginii de pornire, selectați Secțiune subsol – Activ pentru a activa secțiunea subsol pe pagina de pornire. Acum, modificați caracteristicile subsolului, cum ar fi pictograma profilurilor sociale și setările coloanei:
Secțiunea Widgeturi – Activ
Pictograma socială de subsol – activă
Aspect coloane de subsol – Unu / Doi / Trei

12) Cum să adăugați butonul Citiți mai multe
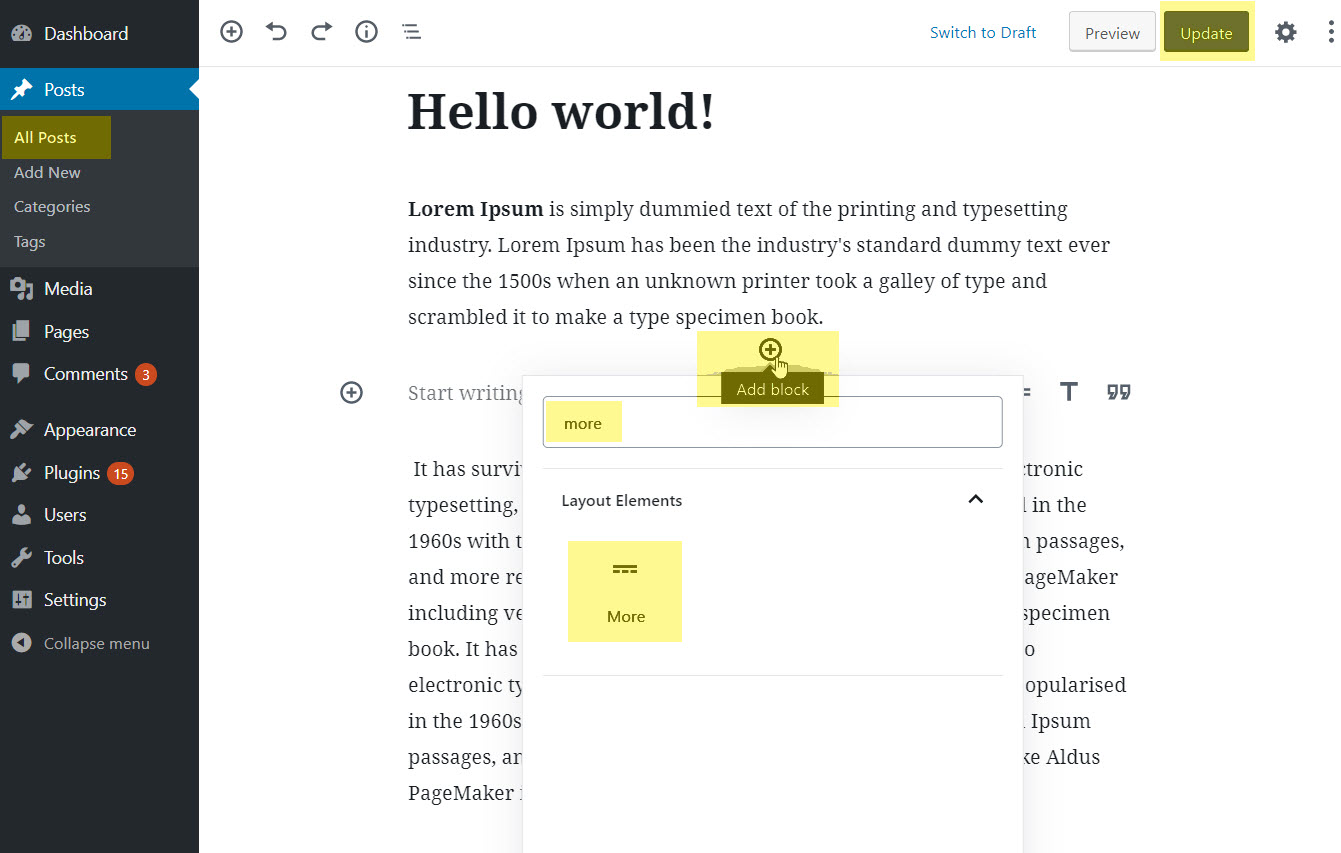
Pur și simplu, accesați tabloul de bord și deschideți o postare în care doriți să adăugați „Butonul Citiți mai multe”.
Acum, utilizați Editorul WordPress pentru a adăuga eticheta Citiți mai multe acolo unde doriți să afișați Citiți mai multe. apoi faceți clic pe butonul de actualizare.

De asemenea, puteți modifica Citiți mai multe text . pe aici

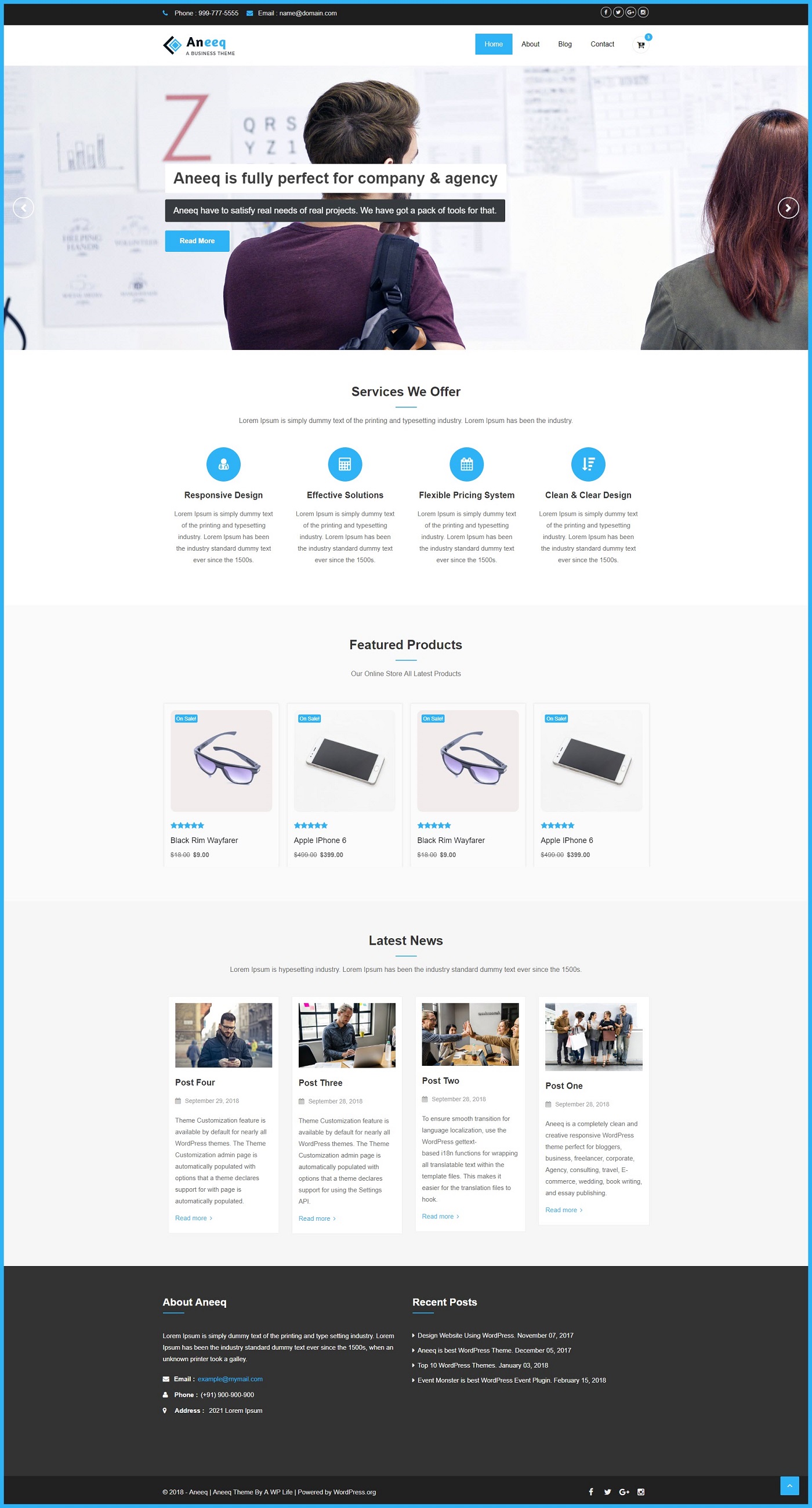
Previzualizarea finală a paginii de pornire a temei Aneeq

În cele din urmă, am finalizat tutorialul despre configurarea temei WordPress gratuită aneeq pe un site web. Sperăm că veți găsi acest tutorial de configurare a temei ușor și util. Feedback-ul și întrebările de asistență despre tema aneeq sunt foarte apreciate în secțiunea de comentarii.
