Pictograme SVG animate cu efect de hover
Publicat: 2023-02-26Pictogramele SVG animate pot fi un plus excelent pentru orice proiect web. Sunt mici, pregătite pentru retină și pot fi modelate cu CSS. În acest tutorial, vom crea un set de pictograme animate folosind pictograme SVG, iar pictogramele vor avea un efect de hover atunci când cursorul mouse-ului se află peste ele.
În editorul HTML, codul HTML pe care îl scrieți este ceea ce apare în eticheta head a șablonului HTML5 de bază. CSS poate fi aplicat stiloului dvs. în orice foaie de stil pe care o găsiți pe web. Proprietățile și proprietățile de valoare trebuie să aibă întotdeauna prefixe de furnizor pentru a funcționa corect. Puteți crea rapid și ușor un script de pe orice computer cu un browser web. Vă rugăm să specificați o adresă URL pentru Pen și o vom plasa în ordinea în care le specificați, astfel încât să poată fi citită de îndată ce JavaScript este disponibil în Pen. Dacă extensia de fișier a scriptului dvs. conține un preprocesor, vom încerca să-l procesăm înainte de a aplica.
Cum plasez cursorul în SVG?

Hovering în SVG se poate face folosind pseudo-clasa CSS :hover. Acest lucru poate fi aplicat oricărui element dintr-un SVG și se va declanșa atunci când utilizatorul trece cu mouse-ul peste element. Efectul pseudo-clasei :hover poate fi personalizat folosind proprietăți CSS, la fel ca orice alt element.
Datorită formatului, putem manipula proprietățile pictogramelor folosind CSS cu SVG. Acum poate interacționa cu noi într-un mod mai casual și mai simplu decât înainte, când obișnuia să folosească trucuri CSS ascunse sau să schimbe fișiere imagine întregi. Dacă doriți să includeți o adresă URL cu un SVG, includeți-o în corp cu o etichetă <img>. Este o lentilă care este plasată peste un element și care se aplică acestuia. Este imposibil să personalizăm culoarea ecranului nostru, deoarece nu există un filtru CSS. Filtrele care pot fi aplicate unui element pot fi grupate în funcție de funcțiile lor. Culoarea este determinată de valoarea tonului de început a ieșirii.
Filtrele pot fi definite folosind un element>filtru, care este inclus în contextul secțiunii >defs> a unui SVG. Deoarece filtrul CSS este un subset al filtrului SVG , este folosit doar ca o modalitate rapidă de a adăuga un anumit set de valori la o pagină CSS. Spațiul de culoare pentru efectele de filtru este liniar, în timp ce spațiul de culoare pentru CSS este sRGB. Ar fi simplu să generați o declarație de culoare CSS RGBA ca următoarea: Culorile sunt stocate ca numere întregi (roșu, verde și albastru) care variază de la 0 la 255. Valorile pot fi reprezentate ca virgulă mobilă adăugând 255 la valorile din canalul de culoare. Ca rezultat, putem crea un filtru de culoare pentru orice culoare cu o valoare RGB.
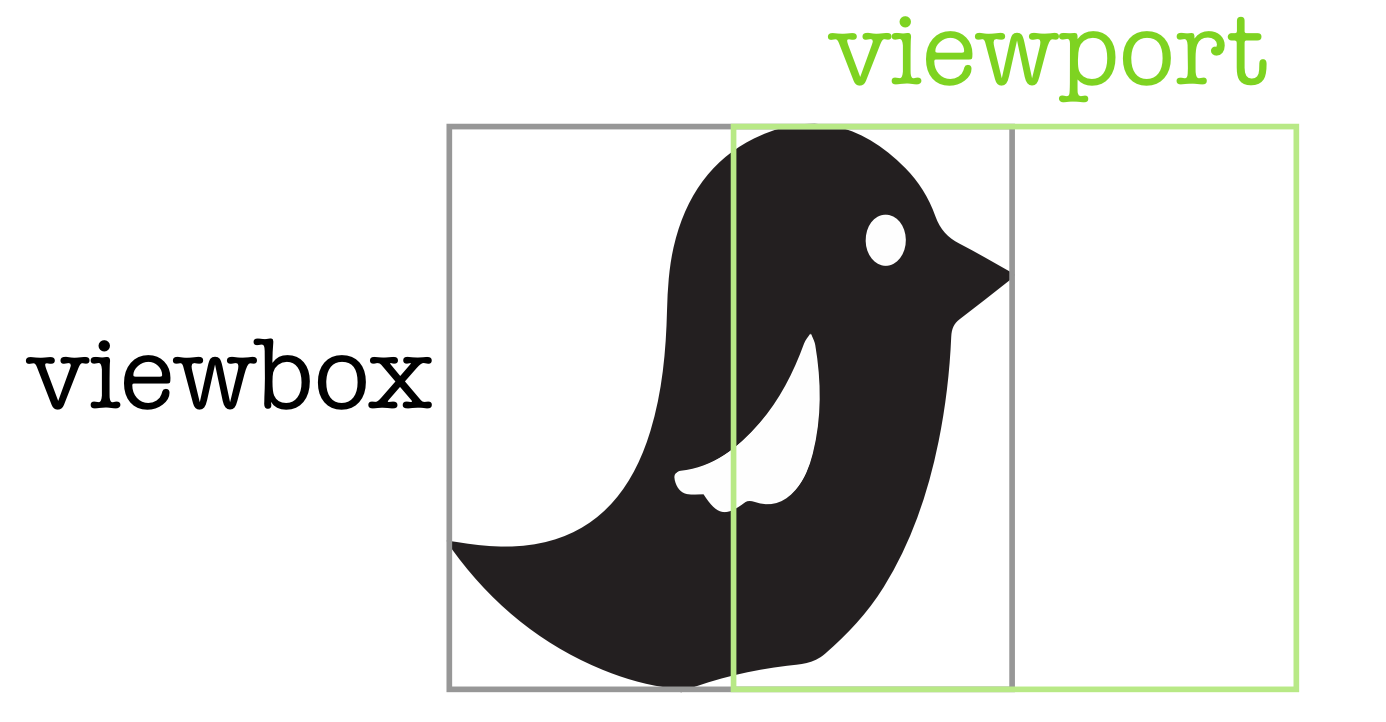
Ce este o casetă de vizualizare Svg?

O casetă de vizualizare svg este un atribut care vă permite să specificați sistemul de coordonate al unui element svg. Poate fi folosit pentru a controla dimensiunea și poziția elementului svg.
În cazul SVG-urilor noastre, să presupunem că avem o imagine de pasăre și dorim să le folosim într-un container: dacă viewBox-ul este setat corect, dimensiunile imaginii vor fi scalate la dimensiunile containerului său. ViewBox-ul este util și în ascunderea unei părți a unei imagini, ceea ce poate fi foarte benefic pentru animații. ViewBox este un instrument excelent pentru decuparea imaginilor noastre. Îl vom folosi pentru a crea o animație a unui nor care se mișcă pe cer, ca parte a proiectului nostru. Trebuie doar să schimbăm valoarea viewBox min-x pentru a o anima. Ca urmare, PreserveRatioAspect a fost eliminat din acest articol din cauza naturii sale copleșitoare.
Svg cu o casetă de vizualizare este mult mai ușor de manipulat
O viewBox vă permite să utilizați un SVG mult mai ușor. Dacă aș vrea să fac un SVG, nu ar fi posibil fără unul. viewBox este în esență un al doilea set de coordonate virtuale, utilizate de toți vectorii din SVG pentru a reprezenta înălțimea, lățimea și așa mai departe. În timp ce puteți manipula proprietățile reale de înălțime, lățime și înălțime ale SVG-ului fără a-i afecta interiorul, viewBox poate reprezenta doar un set de SVG bazat pe viewBox este mult mai ușor de poziționat, modificat dimensiunea și rotit decât unul care nu au un viewBox.
Există mai multe metode pentru centrarea unui element SVG. Pentru a face acest lucru, plasați textul în centrul absolut al elementului în care doriți să fie centrat. Setați poziția textului în viewBox în centru (aceeași poziție ca și SVG).
Cum să schimbați culoarea imaginii Svg la trecerea cursorului folosind Css
Cum se schimbă culoarea imaginii svg la hover folosind css? Pentru a schimba culoarea unei imagini svg la hover folosind css, puteți folosi pseudoclasa :hover. Acest lucru vă va permite să vizați imaginea atunci când mouse-ul utilizatorului este peste ea și să îi schimbați culoarea în consecință. De exemplu: .svg-image:hover { umplere: #ff0000; }
Folosind abilitățile și logica unui programator, vă vom arăta cum să rezolvați puzzle-ul Cum să schimbați culoarea imaginii Svg la trecerea cu mouse-ul folosind puzzle-ul de programare CSS. Există multe metode diferite pentru a rezolva o problemă, dar toate pot lucra împreună pentru a o rezolva. Dacă doriți să schimbați culoarea, puteți face acest lucru folosind CSS sau atribuind proprietatea de culoare a elementului părintelui său. Când utilizați SVG-uri inline , puteți personaliza umplerea și alte elemente ale SVG-ului pentru a se potrivi nevoilor dvs. Putem schimba culoarea imaginii în CSS combinând funcțiile de opacitate și umbră din proprietatea filtru. Puteți extrage CSS-ul din SVG-ul dvs. și îl puteți utiliza ca foaie de stil.
Cum schimbi culoarea unei imagini Svg la trecerea cu mouse-ul?
CSS poate fi folosit pentru a schimba culorile imaginilor SVG de la trecerea cursorului. CSS poate fi adăugat la fișierul dvs. HTML sau la un fișier extern. Pentru a insera CSS în fișierul HTML, utilizați eticheta *style*. Puteți adăuga eticheta style> la fișierul dvs. HTML tastând-o în corpul HTML.
Cum să utilizați pseudo-clasa :hover cu proprietatea imagine de fundal
Există mai multe lucruri de reținut când utilizați pseudoclasa: hover ca proprietate a imaginii de fundal. Trebuie să includeți imaginea pe care intenționați să o utilizați în documentul HTML. În plus, atunci când utilizați pseudoclasa:hover cu imaginea, trebuie să includeți un alt atribut src. În cele din urmă, asigurați-vă că imaginea este suficient de mare pentru a fi folosită ca trecere cu mouse-ul.
Puteți schimba SVG-ul cu Css?
SVG-urile pot fi animate la fel ca elementele HTML, folosind cadre cheie CSS și proprietăți de animație sau folosind tranziții CSS.
Puterea SVG-urilor animate
Dacă doriți să adăugați interactivitate și animație site-ului dvs., SVG-urile animate pot fi un instrument eficient. Folosind unele CSS, puteți crea animații simple care pot fi modificate și personalizate pentru a răspunde nevoilor dumneavoastră specifice. Pe lângă animațiile mai complexe, poate doriți să luați în considerare și utilizarea altor instrumente pentru a vă atinge obiectivele. De exemplu, JavaScript poate fi folosit pentru a crea animații mai sofisticate, care sunt realiste. CSS și sva sunt modalități puternice de a crea animații de bază sau animații mai complexe, așa că luați în considerare modul în care veți obține rezultatul dorit.

Calea Svg Hover
Dacă doriți să adăugați un efect de trecere la o cale SVG , puteți utiliza pseudoclasa CSS :hover. Acest lucru va adăuga efectul de hover la element atunci când utilizatorul trece mouse-ul peste el.
Când utilizați CodePen, codul editorului HTML este ceea ce intră în corpul unui șablon HTML5 de bază. Aceasta este locația pentru dvs. dacă doriți să accesați elemente de nivel superior, cum ar fi eticheta HTML. CSS poate fi aplicat stiloului dvs. folosind orice foaie de stil pe care o găsiți pe web. Puteți crea un script direct de pe web folosind Pen-ul. Dacă plasați o adresă URL în această locație, o vom pune în aceeași ordine cu JavaScript. Dacă linkul dvs. conține o extensie de fișier care include un preprocesor, vom încerca să o procesăm înainte de a aplica.
Svg Hover nu funcționează
Există câteva motive posibile pentru care hoverul dvs. svg ar putea să nu funcționeze. Verificați pentru a vă asigura că fișierul dvs. svg este legat corect la fișierul dvs. HTML. De asemenea, asigurați-vă că hover-ul este codificat corect în CSS. Dacă ambele sunt corecte, încercați să adăugați un z-index la codul dvs. CSS.
În această postare, vom învăța cum să descoperim răspunsul corect la Modificarea culorii Svg On Hover, Css, folosind limbajul computerului. Se poate implementa o nouă metodă de abordare a problemei identice, care va fi discutată mai detaliat într-o secțiune ulterioară. Culoarea unui SVG poate fi schimbată în React urmând pașii de mai jos: Atributele de umplere și contur în SVG nu trebuie setate. Fișierul text XML care conține Scalable Vector Graphics (SVG) este utilizat pentru a defini aceste grafice. Ca rezultat, puteți schimba culorile făcând clic pe ele și ținând apăsată tasta CTRL, care are opțiunea de a adăuga un editor de text. Într-un fișier SVG, puteți specifica atât atributul de stil (proprietăți de umplere și contur), cât și atributele de umplere și contur pentru atributele de prezentare.
Cum să remediați statele Css Hover
Când un utilizator trece cu mouse-ul peste mai multe informații în CSS, starea de trecere CSS poate fi utilă pentru afișarea acestora. Dacă starea de trecere cu mouse-ul CSS nu funcționează, există câteva lucruri pe care le puteți verifica. Înainte de a începe, asigurați-vă că selectorul CSS vizează elementul corect. Al doilea sfat este să vă asigurați că stilul dvs. CSS este în formatul adecvat. În cele din urmă, asigurați-vă că! o regulă importantă este folosită pentru a vă asigura că stilul dvs. CSS este aplicat atunci când utilizatorul trece cursorul peste element. Nu există nicio garanție că starea hover va funcționa întotdeauna.
Schimbarea culorii imaginii Svg Css
Imaginile SVG pot fi schimbate în culoare utilizând CSS. Acest lucru se face prin setarea proprietății „fill” la culoarea dorită.
Sunt în curs de dezvoltare a unui site web cu câteva indicații și tutoriale. Înainte de a reda un SVG inline , asigurați-vă că niciunul dintre elementele acestuia nu este atins de CSS. Sunt clar că nu contează ce modificări faci în interiorul fișierului SVG. Cu toate acestea, sunt perplex de ce nu își schimbă culorile în CSS. Puteți manipula elementele interioare ale unui SVG inline cu CSS furnizat de inspector și trebuie doar să învățați cum să utilizați acel CSS pentru a realiza acest lucru. Acest lucru, de exemplu, ar eșua dacă nu ar funcționa. Clasa dvs. conține următoarele elemente: clasa dvs.-svg – * umplere – roșu.
Se pare că există un obiectiv înalt la îndemână. Deja determină ce culoare să folosești. Dacă utilizați asvg, știți deja culorile pe care doriți să le utilizați.
Cum schimb culoarea unei imagini în CSS?
Puteți schimba culoarea unei imagini folosind Stiluri CSS: filtru: niciunul | estompare() | luminozitate() | contrast() | drop-shadow() | tonuri de gri() | hue-rotate() | inversează() | opacitate() | saturat(), | sepia() | url() | iniţială
3 site-uri web grozave pentru recolorarea imaginilor
Există câteva site-uri excelente pentru recolorarea imaginilor.
Acest site web poate fi găsit la: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
Ce proprietate este folosită pentru a schimba culoarea Svg în Css?
O proprietate de umplere determină culoarea unei forme SVG într-un atribut de prezentare.
Svg de fundal pentru stilou
Hoverurile svg de fundal pentru stilou sunt o modalitate excelentă de a adăuga un plus de fler site-ului dvs. Acestea pot fi folosite pentru a adăuga un pic de personalitate site-ului dvs. sau pentru a-l face mai interactiv. Le puteți folosi pentru a adăuga un efect de trecere cu mouse-ul oricărui element de pe pagina dvs. sau pentru a crea un efect de hover personalizat pentru propriul dvs. site web.
Editorul HTML al CodePen conține toate detaliile legate de corp și etichetele conținute într-un șablon HTML5 de bază. Există câteva clase care pot avea un impact semnificativ asupra întregului document aici, făcându-l locul ideal pentru a începe. CSS poate fi aplicat stiloului dvs. din orice foaie de stil disponibilă pe web. Puteți crea un script pentru Pen din orice locație de pe internet. În ordinea documentelor pe care le aveți aici, îi vom adăuga adresa URL înainte de a putea adăuga JavaScript în Pen. Vom încerca să vă procesăm linkul pentru al procesa înainte de a aplica dacă extensia de fișier a scriptului este specifică preprocesorului.
Preprocesoare Css Preprocesoare Css
Un preprocesor CSS este un program care vă permite să generați CSS din sintaxa unică a preprocesorului. Există multe preprocesoare CSS diferite din care să alegeți, totuși cele mai populare sunt Less și Sass. Preprocesoarele vă pot face viața de dezvoltator web mult mai ușoară și mai rapidă, deoarece oferă caracteristici precum variabile, mixuri și imbricare.
Puteți scrie în limbi care sunt apoi compilate în CSS vechi simplu folosind preprocesoare CSS. Limbajele asemănătoare CSS pot fi folosite pentru a suporta variabile, mixuri, operații matematice, operațiuni de culoare și o varietate de alte lucruri. Există multe dezbateri despre care preprocesor este cel mai bun pentru css. Cred că SASS este cea mai bună alegere în acest moment, deși va trebui actualizat pe LESS în viitor. Pentru SASS, există un element Compass For LESS, un element LESSHat și un element LESS Elements. LESS și SASS pot fi testate în browser fără a fi nevoie de CodePen. Pe lângă Stylus, pe care nu l-am folosit încă, există un alt preprocesor numit Implicit, despre care nu pot să comentez în ceea ce privește capacitățile sale.
Diferite tipuri de preprocesoare CSS și care este cel mai bun
Preprocesoarele și instrumentele versatile sunt exemple de utilități excelente. Este foarte recomandat să înveți cel puțin unul dintre ele, deoarece sunt foarte populare printre dezvoltatorii web.
Care sunt unele preprocesoare ale CSS?
În ceea ce privește preprocesoarele CSS, cele trei cele mai populare și mai stabile sunt Sass, LESS și Stylus, dar există multe altele mai mici. Sintaxa fiecărui preprocesor variază, dar toate funcționează în același mod.
Care este cel mai bun preprocesor CSS?
A fost numit unul dintre cele mai populare preprocesoare CSS din lume nu numai pentru popularitatea sa, ci și pentru că Hampton Catlin și Natalie Weizenbaum l-au creat în 2006. Precompilatoarele LibSass nu separă Sass de Ruby, dar permit să fie analizat în alte părți. limbi și decuplate de Ruby. Dacă sunteți în căutarea unui preprocesor CSS robust și bogat în funcții, Sass este calea de urmat.
