Revizuirea animatorului: un plugin de animație WordPress cu un singur clic
Publicat: 2023-02-27Animator este o interfață point-and-click fără cod pentru a crea animații WordPress personalizate. Este creat de aceeași echipă ca CSS Hero și este ușor de utilizat – aflați mai multe în recenzia noastră cuprinzătoare Animator.
Evaluare
În timp ce Animator este suficient pentru utilizatorii non-tehnici, utilizatorii sofisticați pot beneficia pur și simplu pentru că poate accelera procesul. Chiar dacă sunteți calificat în a vă dezvolta propriul CSS, poate doriți să utilizați Animator pentru a economisi timp.
Găsirea unui animator
Vrei să oferi site-ului tău WordPress derulare atrăgătoare și animații bazate pe timp?
Aceste animații pot fi create de dvs. dacă sunteți un cunoscător CSS. Cu toate acestea, pentru noi ceilalți, nu există o modalitate simplă de a adăuga animații la conținutul din WordPress.
Animator, un nou plugin de sine stătător al echipei CSS Hero, modifică acest lucru, oferindu-vă o interfață simplă de tip punct și clic pentru a configura diferite tipuri de animații pe site-ul dvs. WordPress, indiferent dacă utilizați editorul nativ sau un plugin pentru constructor de pagini.
Acest lucru vă permite să creați în continuare animații pe site-ul dvs. chiar dacă nu sunteți priceput din punct de vedere tehnic. Chiar dacă vă puteți scrie propriul CSS, interfața de utilizare a Animator vă poate ajuta să vă accelerați fluxurile de lucru.
Ce oferă Animator?

Principalul avantaj al Animator este că vă permite să adăugați o multitudine de diverse animații pe site-ul dvs. fără a necesita nici un CSS, JS sau alte cunoștințe tehnice aprofundate.
În schimb, vă puteți controla animațiile cu o interfață punct-and-click care include o cronologie a animației.
Dacă sunteți familiarizat cu popularul plugin CSS Hero, veți recunoaște Animator. Într-un cuvânt, Animator este echivalentul stilului CSS al lui CSS Hero.
Să trecem prin câteva dintre cele mai importante aspecte în profunzime.
Interfață folosind Point-and-Click
Animator are o interfață simplă de tip punct și clic pentru a vă ajuta să vă controlați animațiile.
Există două componente majore:
- O previzualizare vizuală pe toată lățimea site-ului dvs. – atunci când adăugați animații, puteți vedea imediat cum arată acestea în previzualizarea live. Acest lucru este destul de util pentru a face mici ajustări fără a fi nevoie să reîncărcați constant o previzualizare diferită.
- O cronologie a animației – Vă permite să creați una sau mai multe animații pe baza comportamentului sau timpului de derulare al utilizatorului. Puteți muta obiecte și puteți modifica setările pentru a obține efectul dorit.
În partea practică, veți obține o privire mult mai extinsă asupra acestei interfețe...
Cu toate acestea, este destul de simplu de utilizat.

3+ moduri de animație la nivel înalt cu o mulțime de proprietăți de animație
Animator are trei opțiuni de nivel înalt pentru a vă ajuta să vă configurați animațiile:
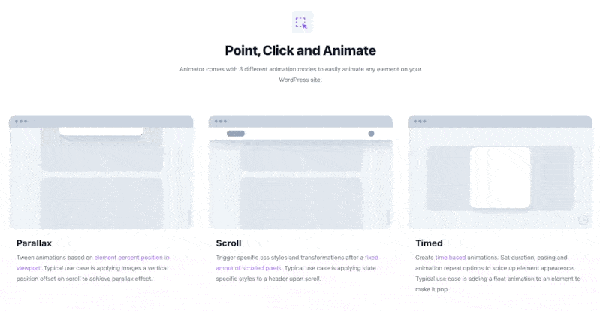
- Paralax – animații „interpolare” bazate pe locația procentuală a unui element în fereastra de vizualizare. Tween este o abreviere pentru intermediu, iar noțiunea principală este că vă permite să creați efecte de defilare paralaxă.
- Derulare – După ce utilizatorul a derulat o anumită cantitate de pixeli, sunt declanșate stiluri sau animații CSS relevante. Când vizitatorul derulează în jos în pagină, de exemplu, puteți aplica stiluri specifice statelor dvs. antetului.
- Cronometrat – Animațiile sunt create pe un orar prestabilit. De exemplu, adăugarea unei mișcări de plutire la un element pentru a-l scoate în evidență.
Iată câteva exemple generice de Animator care demonstrează diferitele moduri de animație:

Pe lângă opțiunile de animație de nivel înalt, puteți anima în plus o gamă largă de atribute CSS, inclusiv următoarele:
- Culoare de fundal
- Poziția de fundal
- Umbra cutie
- Marimea fontului
- Spațiul dintre litere
- Opacitate
- Perspectivă
- Rotiți X, Y sau Z
- Scară
- Înclinați X sau Y
- Lăţime
- …mult mai multe
Pentru a ușura lucrurile, Animator conține presetări pentru multe dintre acestea:

Cu toate acestea, vă puteți crea și propria animație, permițându-vă să treceți dincolo de setările prestabilite dacă este necesar.
Compatibil cu Editorul nativ, Temele și Creatorii de pagini
Animator funcționează cu teme terțe și cu pluginuri de generare de pagini, pe lângă editorul de bază WordPress.
Aceasta include, dar nu se limitează la, instrumentele enumerate mai jos:
- Elementor
- Constructor de castori
- Divi
- WPBakery Page Builder
- Avada
- Astra
- Oxigen
Animatorul ar trebui să poată lucra la orice element de pe site-ul dvs., independent de unde provine.
De exemplu, vă puteți bucura de Beaver Builder pentru design, dar credeți că posibilitățile sale de animație sunt prea restrictive pentru nevoile dvs.
Puteți adăuga animații mai complicate la desenele dvs. Beaver Builder instalând Animator împreună cu Beaver Builder.
Modificați animațiile manual sau exportați-le (Pentru utilizatorii mai avansați)
În timp ce Animator este conceput pentru a permite utilizatorilor non-tehnici să creeze animații cu o interfață punct-and-click, mai mulți utilizatori experți ar putea aprecia că Animator încă vă permite să accesați codul de bază dacă doriți să faceți modificări directe.
Dacă este necesar, puteți exporta și datele aplicației.

Plugin autonom
Deși Animator este creat de echipa CSS Hero, nu este necesar să aveți instalat CSS Hero pentru a-l utiliza.
Adică, Animator este un plugin autonom.
Acestea fiind spuse, Animator încă funcționează bine cu CSS Hero, așa că le puteți folosi pe ambele dacă doriți control fără cod asupra stilului site-ului dvs.
Cum să utilizați pluginul Animator pentru a realiza animații WordPress
Acum că știți ce are de oferit Animator, să vedem cum este să îl utilizați pe site-ul dvs.
În continuare, vă vom ghida prin procesul de creare a animațiilor WordPress cu Animator și un site demonstrativ construit cu tema Astra și editorul nativ WordPress.
#1. Activați interfața Animator pe pagina pe care doriți să o animați.
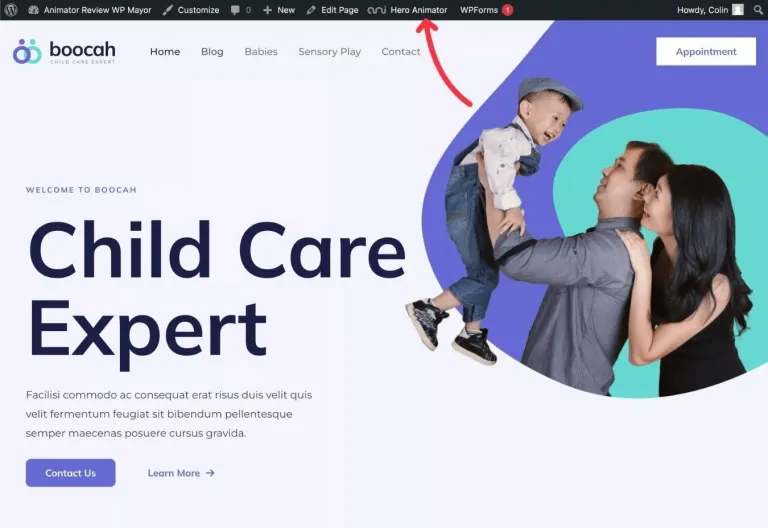
Pentru a începe, deschideți interfața Animator pe pagina care include materialul pe care doriți să îl animați.
Dacă doriți să animați un element la nivel de site (cum ar fi antetul), deschideți pur și simplu orice pagină care conține antetul dvs. Orice animații pe care le creați vor fi aplicate la toate instanțele acelui antet.

Pentru a accesa interfața Animator, pur și simplu faceți clic pe opțiunea Hero Animator din bara de instrumente WordPress în timp ce vizualizați pagina corespunzătoare.

#2. Alegeți elementul pe care doriți să îl animați.
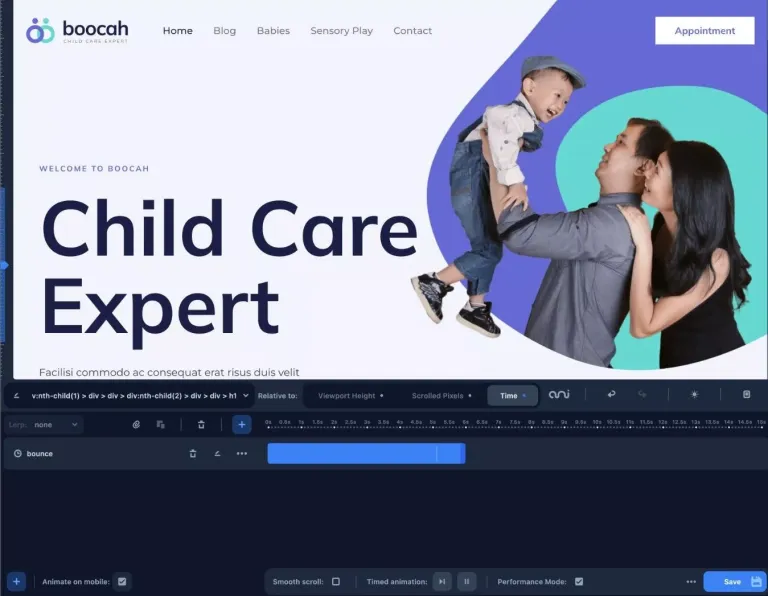
Când lansați interfața Animator, ar trebui să vedeți o previzualizare vizuală a paginii dvs. în partea de jos, precum și interfața Animator.
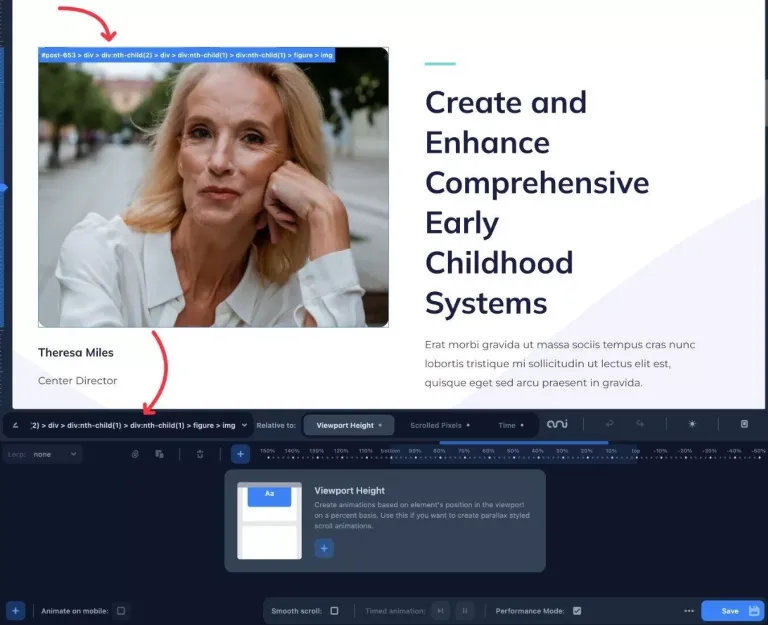
Pentru a începe, faceți clic pe elementul pe care doriți să îl animați în previzualizarea live pentru a-l alege.
Când treceți cu mouse-ul peste previzualizarea live, Animator va afișa câteva informații suplimentare despre fiecare piesă, ajutându-vă să selectați cea corectă.
Pentru a anima o imagine în designul de testare, de exemplu, o vom alege pur și simplu:

De asemenea, puteți introduce manual o clasă CSS sau un ID, care poate fi necesar pentru unele imagini de fundal.
#3. Alegeți un mod de animație
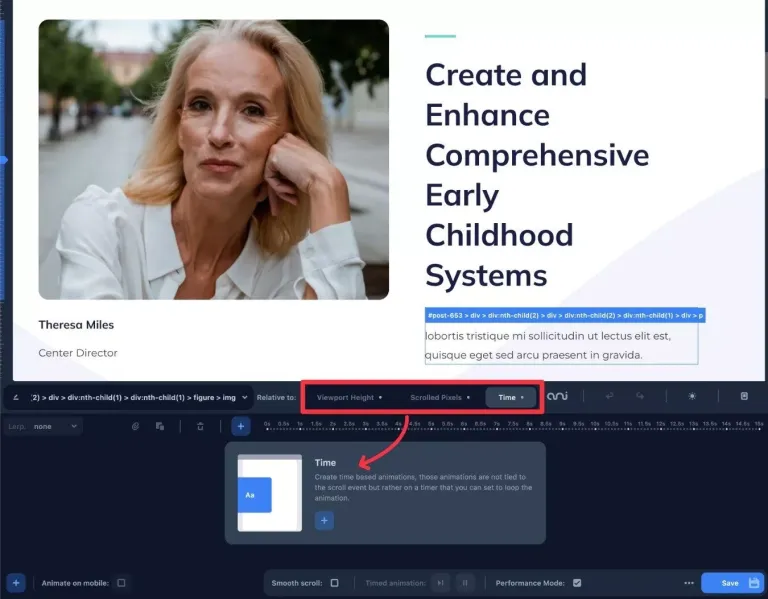
După ce ați ales elementul de animat, utilizați caseta Relativ la pentru a selecta modul de animație.
Mai ai trei posibilități:
- Înălțimea ferestrei (AKA paralaxa)
- Pixeli derulați
- Timp
În esență, faceți o declarație declarativă, cum ar fi „Vreau să animez [acest element] în raport cu [acest mod de animație]”.

Sfat – Trebuie remarcat faptul că puteți aplica numeroase tipuri de animații unui singur element. De exemplu, puteți include atât o animație bazată pe timp, cât și o animație paralaxă (înălțimea ferestrei de vizualizare).
#4. Creați-vă animația utilizând cronologia
Acum că ați decis ce să animați, puteți utiliza cronologia pentru a vă crea animația.
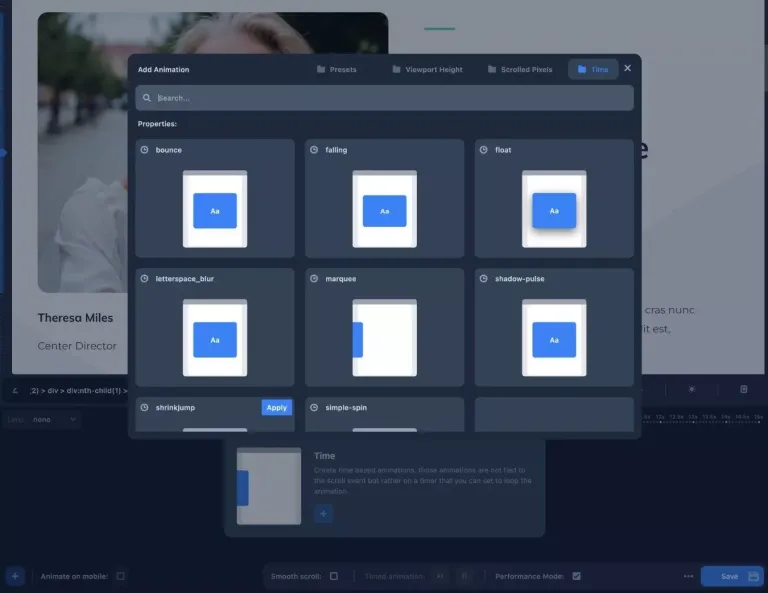
Pentru a face acest lucru, faceți clic pe semnul plus de lângă Adăugați animație :
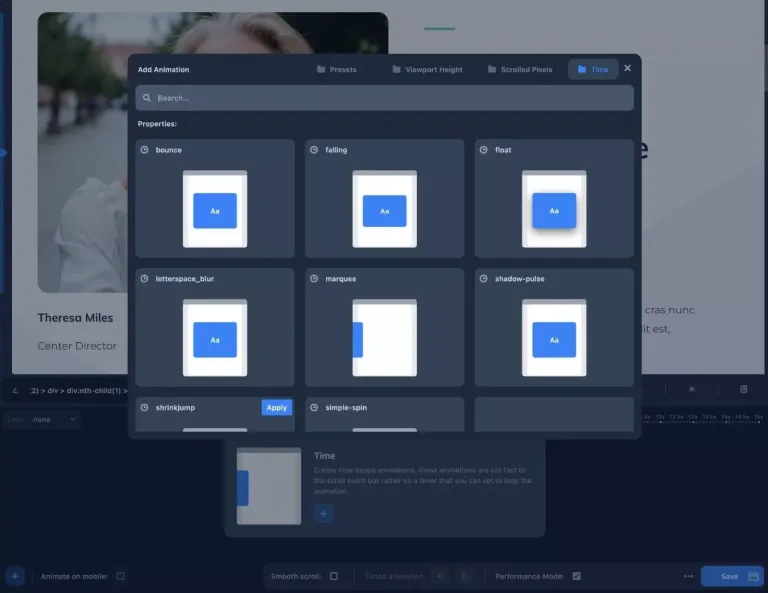
Aceasta va deschide o fereastră pop-up care conține multe tipuri de animații care pot fi utilizate cu acel mod de animație.
De exemplu, unii dintre parametrii prestabiliți pentru o animație bazată pe timp includ următorii.
- Sări
- Cădere
- Pluti
- Încețoșarea spațiului de litere
- Marcaj
- Pulsul de umbră
- Salt de micsorare
- Rotire simplă
Puteți obține previzualizări animate ale modului în care ar putea arăta animația, ceea ce este foarte util în selectarea animației perfecte.

Puteți, de asemenea, să vă proiectați propriul tip de animație dacă doriți să realizați ceva care nu se află în lista predefinită.
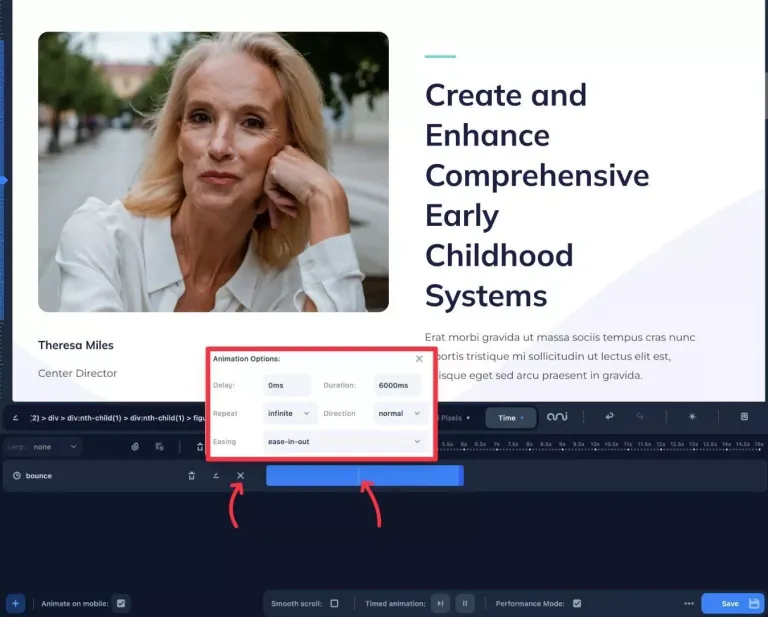
Când selectați o animație, aceasta va apărea pe cronologia. Animația va fi aplicată și previzualizării live, permițându-vă să vedeți exact cum va apărea pe site-ul dvs.
Când utilizați o animație bazată pe timp, pe bara cronologiei se va afișa o linie pe măsură ce animația se finalizează, ceea ce este destul de util.
Puteți modifica lungimea animației trăgând bara de pe cronologia.
De asemenea, puteți accesa setări mai sofisticate făcând clic pe simbolul cu trei puncte, cum ar fi dacă să bucleți sau nu animația (și dacă da, pentru cât timp).

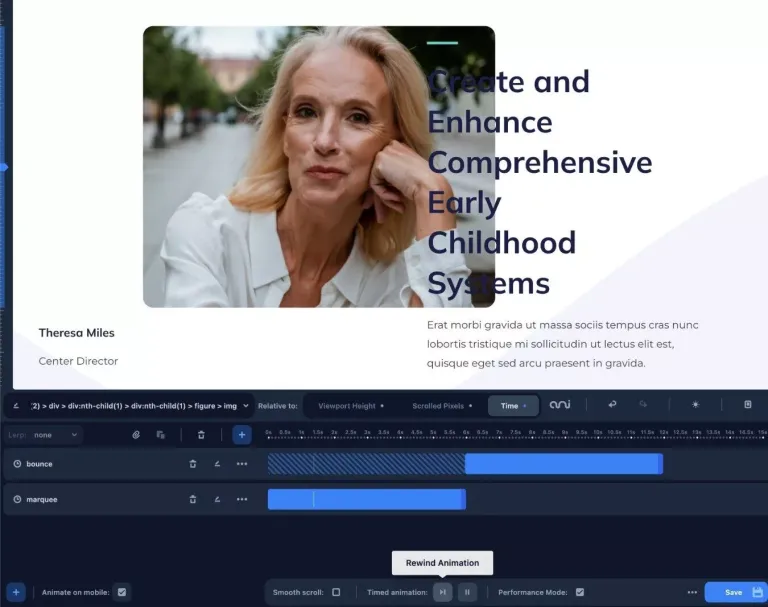
Dacă doriți să creați numeroase animații, repetați pur și simplu procedurile pentru fiecare animație.
Animațiile pot fi apoi aranjate pe cronologia pentru a obține efectul dorit.
Dacă doriți să utilizați numeroase animații bazate pe timp, asigurați-vă că dezactivați bucla nesfârșită.

De asemenea, nu vă limitați să faceți același stil de animație. Din punct de vedere tehnic, puteți aplica atât animații bazate pe timp, cât și pe defilare la același element.
Animator vă permite să controlați LERP (interpolare liniară) pentru a netezi comportamentele de defilare ale elementelor derulate cu paralax.
Pentru a schimba acest lucru, utilizați meniul derulant Lerp din partea stângă a ecranului.
#5. Încărcați-vă animațiile
După ce sunteți mulțumit de animațiile dvs., faceți clic pe butonul Salvați pentru a le face live pe site-ul dvs.
Există, de asemenea, o funcție utilă care vă permite să alegeți dacă să vă publicați sau nu animațiile în versiunea mobilă a site-ului dvs.
Cum să editați, să exportați sau să vă manipulați codul direct
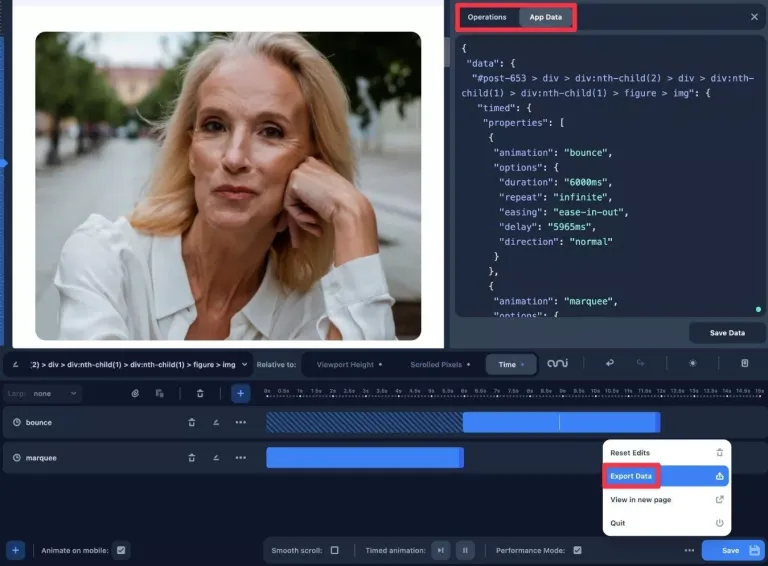
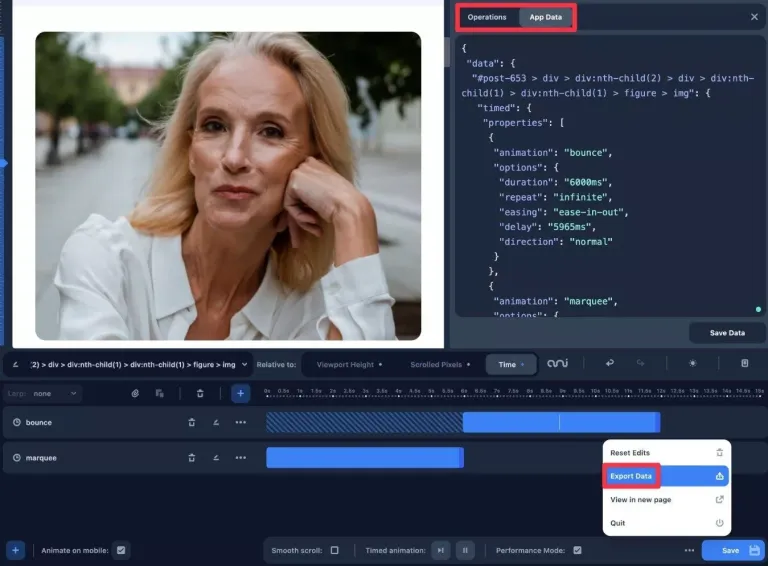
De asemenea, Animator permite utilizatorilor avansați să acceseze datele brute JSON ale animațiilor lor. Puteți folosi acest lucru pentru a reedita animațiile sau îl puteți copia/lipi într-un fișier text pentru a obține un instantaneu complet al animațiilor curente.
Există, de asemenea, un panou de operații pentru utilizatorii mai tehnici, care vă permite să schimbați în mod dinamic obiectul JSON de date al pluginului prin adăugarea propriului cod javascript. Nu sunt dezvoltator, așa că nu sunt sigur ce potențial aduce acest lucru, dar sunt sigur că dezvoltatorii vor saluta controlul sporit.
Aceste opțiuni sunt disponibile făcând clic pe pictograma cu trei puncte de lângă butonul Salvare și selectând Exportați date .

Prețuri
Animator are doar o ediție premium, dar are un preț rezonabil pentru ceea ce oferă.
Costă 49 USD pentru site-uri nelimitate și un an de întreținere și actualizări la prețul obișnuit.
Încheierea
Animator își îndeplinește promisiunea de a oferi animații ușor de utilizat punct-and-click. Interfața sa bazată pe cronologie permite organizarea și gestionarea fără efort a animațiilor, iar caracteristica de previzualizare vizuală economisește timp eliminând necesitatea reîncărcării site-ului web.
Deși Animator este ușor de utilizat pentru persoanele netehnice, chiar și utilizatorii experimentați pot beneficia de capacitățile sale de economisire a timpului, chiar dacă au abilitățile de a-și dezvolta propriul CSS.
Dacă doriți să încercați Animator, faceți clic pe linkurile de mai jos pentru a începe:
