Avada Review 2022 – Cea mai populară temă WordPress, dar merită?
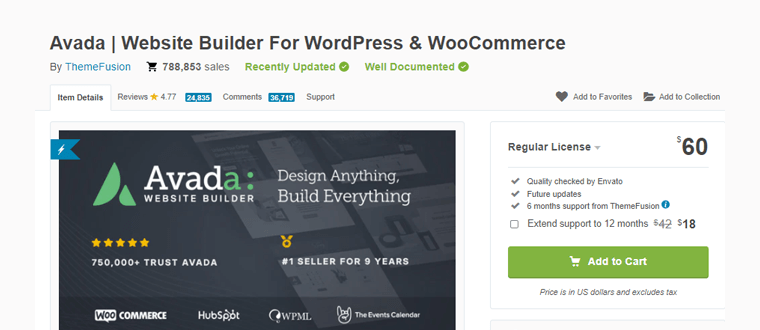
Publicat: 2022-03-31Căutați o recenzie sinceră asupra temei Avada ? Sau nehotărât dacă această cea mai populară temă WordPress merită sau nu pentru site-ul tău?
Dezvoltată de ThemeFusion, Avada este cea mai bine vândută temă WordPress pe piața ThemeForest. Este o temă WordPress multifuncțională puternică, utilă pentru crearea oricărui tip de site web. Este un constructor complet de site-uri web, cu o mare flexibilitate și instrumente de stil pentru a face ajustări la scară largă.
Până acum a realizat peste 780.000 de vânzări. De asemenea, are o evaluare impresionantă de 4,7 din 5 stele, evaluată de peste 24.000 de utilizatori reali.
Sună ca o temă fantastică, nu? Dar este la fel de grozav pe cât pare sau este doar hype?
În acest articol, vă vom spune tot ce trebuie să știți despre tema Avada. Vom parcurge caracteristicile, procesul de cumpărare, instalare, cost, personalizare, asistență și multe altele în această recenzie aprofundată Avada. Sa incepem!
A. Prezentare generală a temei Avada
În primul rând, Avada este cea mai vândută temă WordPress pe piață în ultimii 9 ani. Peste 780.000 de începători, profesioniști, agenții, întreprinderi și creativități au încredere în el pentru o flexibilitate completă a designului.

În plus, este construit la un standard de top, cu o gamă largă de opțiuni și caracteristici. Folosind această temă versatilă și ușor de utilizat, oricine poate crea un site web cu ușurință.
Este o temă foarte adaptabilă, cu o varietate de aspecte demonstrative pentru diferite tipuri de site-uri web. Puteți importa un site demonstrativ potrivit cu un singur clic. Și, personalizați în continuare folosind instrumentul său de generare a paginilor: Avada Builder (cunoscut anterior ca Fusion Builder).
În plus, este simplu să creați machete de pagină personalizate. Puteți adăuga cu ușurință diverse elemente pe site-urile dvs. web. Cum ar fi mesaje, butoane, tabele de prețuri și multe altele folosind suplimente simple.
Nu numai asta, dar oferă și o conexiune ușoară cu orice plugin extern pentru a crește funcționalitatea site-ului tău.
De asemenea, beneficiați de alte funcții standard, cum ar fi actualizări frecvente, receptivitate, asistență de calitate, accesibilitate etc. Și, pentru a vă ajuta să începeți cu ușurință, există o documentație extinsă disponibilă.
Acestea fiind spuse, să trecem la următoarea secțiune a revizuirii temei Avada.
B. Caracteristici cheie ale temei Avada
Veți avea nevoie de o temă cu o multitudine de funcții utile pentru a face site-ul dvs. să iasă în evidență din mulțime. Avada este o temă bogată în funcții care vă ajută să dați viață celor mai bune idei și să construiți un site complet funcțional.
Deci, în această secțiune de recenzii, vom arunca o privire mai profundă asupra caracteristicilor cheie ale temei Avada.
1. 86 de șabloane de site web preconstruite
Construirea unui site web de jos în sus necesită timp și efort. Este deosebit de dificil dacă nu ești expert în tehnologie.
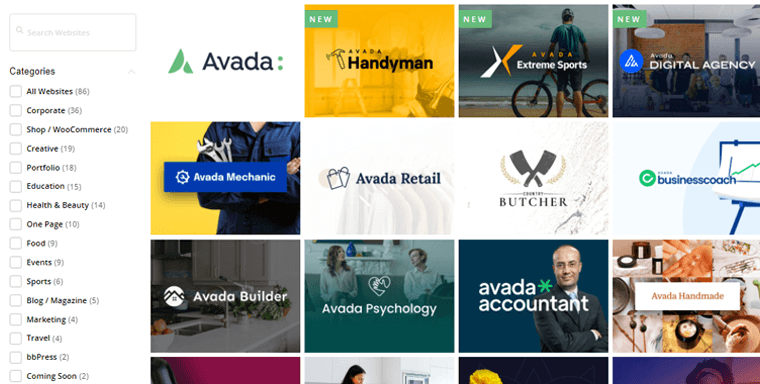
Între timp, Avada abordează această problemă oferind acces la peste 86 de site-uri web de exemplu preconstruite frumos proiectate . Aceste site-uri web acoperă o varietate de subiecte, inclusiv bloguri, afaceri, magazine de comerț electronic, portofolii și multe altele.
Iată câteva exemple de șabloane Avada prefabricate.

Cu un simplu clic, puteți importa oricare dintre aceste site-uri web demonstrative. În plus, puteți actualiza informațiile și le puteți ajusta după bunul plac. În acest fel, puteți face un site web grozav în 5 minute!
2. Creatorul propriei pagini Avada: Avada Builder
Un alt lucru bun despre Avada este că are generatorul său de pagini, adică Avada Builder . Anterior a fost cunoscut sub numele de Fusion Builder.
Puteți înțelege Avada Builder ca un simplu generator de pagini prin glisare și plasare pentru a crea un aspect web unic. Acesta era cunoscut anterior și sub numele de editor wireframe back-end, deoarece faceți modificări prin backend.
Cu ajutorul Avada Builder, poți crea aproape orice stil de design, imaginația ta fiind singura limită. Puteți crea cu ușurință conținut folosind containere, coloane și cadru de elemente. Fără a necesita cunoștințe de codificare.
Mai mult, oferă Avada Live pentru a vă personaliza site-ul web în timp real, din front end.
3. Rețeaua de opțiuni avansate Avada
Cu multitudinea de posibilități de personalizare ale Avada, puteți schimba complet fiecare colț al site-ului dvs. WordPress.
Cea mai avansată rețea Options și designul grafic și editarea rapidă vă pun totul la îndemână. Vine cu peste 90 de elemente de design, cum ar fi Avada Form, Avada Slider, diagramă, buton, etc. În consecință, puteți proiecta aspectul paginilor dvs. după cum doriți, apoi previzualizați rezultatul într-o fereastră separată.
Fără îndoială, puteți ajusta fiecare aspect al designului și dezvoltării site-ului dvs. web cu Avada. Astfel, este cunoscut și ca setul de instrumente suprem pentru crearea de site-uri web.
4. Suport WooCommerce
Intenționați să creați un site de comerț electronic? Astfel încât să vă puteți pune magazinul accesibil 24/7 din orice locație.
Dacă ați răspuns da, atunci tema Avada este o opțiune excelentă cu integrare profundă cu WooCommerce.

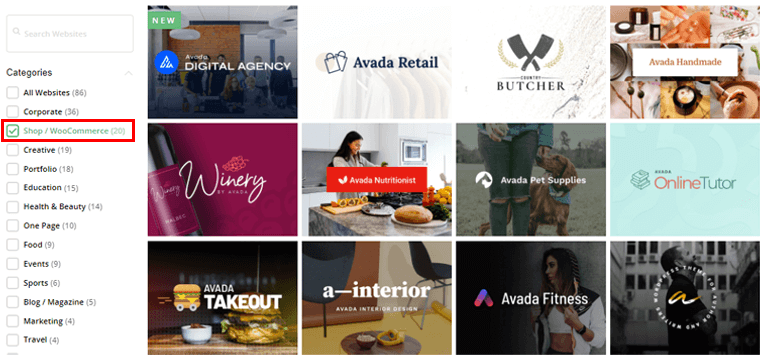
În plus, include șabloane de site web prefabricate WooCommerce atent proiectate. Drept urmare, le puteți importa rapid și puteți începe să creați un magazin online în cel mai scurt timp.
5. Integrare cu pluginuri populare
O altă cheie semnificativă a temei Avada este că designul său este integrat cu plugin-uri populare majore. Cum ar fi Calendarul de evenimente, Formularul de contact 7, bbPress și așa mai departe. Acest lucru oferă funcționalități îmbunătățite site-ului dvs. WordPress.
Odată cu achiziționarea temei Avada, veți primi și diverse pluginuri premium. Cum ar fi Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird și multe altele. Ca să nu mai vorbim, puteți instala aceste plugin-uri gratuit .
6. Performanță optimizată
Tema Avada este creată pentru performanță. Puteți verifica viteza site-ului Avada cu programe de testare a vitezei, cum ar fi Google PageSpeed Insights, GTMetrix etc. Studiile de caz de până acum sugerează o viteză grozavă a site-ului.
Mai mult, aveți un expert exclusiv de performanță pe tabloul de bord WordPress cu Avada. Este un ghid pas cu pas care vă va ajuta să optimizați performanța site-ului dvs. Avada.

De exemplu , puteți dezactiva funcțiile neutilizate , puteți optimiza imagini și videoclipuri , puteți scana pictograme și multe altele. Ca rezultat, veți obține performanțe mai bune.
7. GDPR și asistență pentru confidențialitate încorporate
Regulamentul general privind protecția datelor (GDPR) este noul cadru de reglementare al protecției datelor din Europa. Tema Avada include GDPR încorporat și suport pentru confidențialitate. Prin urmare, puteți alege să nu colectați niciun fel de date care respectă pe deplin cerințele GDPR.
În plus, vă puteți personaliza bannerul de confidențialitate, puteți controla consimțământul formularului de contact, gestionarea fonturilor Google și mesajele personalizate de înregistrare. În plus, puteți controla și încorporarea terților, consimțământul codului de urmărire și consimțământul formularului de contact.
8. Traducere și RTL Ready
După cum probabil știți, a avea multe limbi acceptate pe site-ul dvs. WordPress este avantajos. Acest lucru permite site-ului dvs. să ajungă la un public global de oameni care vorbesc și înțeleg o varietate de limbi.
Și veți fi bucuroși să aflați că Avada este o temă pregătită pentru traducere care acceptă peste 30 de limbi. În plus, include suport RTL încorporat care face site-ul dvs. lizibil atât în scripturi de la dreapta la stânga, cât și de la stânga la dreapta.
În plus, are integrat WPML, un plugin de traducere. Acest lucru vă oferă un panou complet de setări ale temei pentru fiecare limbă pe care o utilizați pentru a seta opțiuni specifice limbii.
9. Alte caracteristici suplimentare
Pe lângă caracteristicile menționate mai sus, Avada vine cu o mulțime de funcții suplimentare pentru a vă ajuta să construiți un site web dinamic. Ca:
- Neted și receptiv pe toate tipurile de dispozitive, de la mobil la desktop și tablete.
- Oferă funcționalitate de conținut dinamic pentru a crea o pagină unică și a postați machete pentru site-ul dvs.
- Tabloul de bord ușor de utilizat pentru a gestiona diverse secțiuni de aspect ale site-ului dvs.
- Oferă widget-uri personalizate frumos proiectate, cum ar fi un widget Social Link, un widget Lucrări recente etc.
- Opțiune de căutare avansată cu o pagină dedicată cu rezultatele căutării și o pictogramă de căutare.
- Aranjament personalizat de imagine receptivă care creează scenariul ideal pentru fiecare imagine în mod automat.
- Opțiunile de culori sunt extrem de extinse, permițându-vă să selectați culorile pentru întreaga temă.
- Motor de căutare și temă gata de accesibilitate pentru site-ul dvs. WordPress.
Cu asta, să trecem la următoarea secțiune a revizuirii temei Avada, adică procesul de cumpărare.
C. Achiziționarea temei Avada
După cum știți, Avada este o temă premium, așa că primul lucru de făcut este să cumpărați tema Avada. Procesul de cumpărare este destul de simplu.
Așadar, iată un ghid pas cu pas despre cum se face acest lucru în această parte a revizuirii temei Avada.
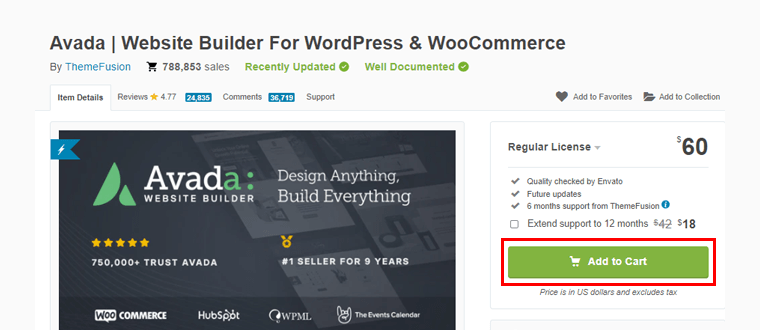
Pasul 1: Adăugați în coș

Primul lucru pe care trebuie să-l faceți este pur și simplu să accesați pagina ThemeForest a Avada și să faceți clic pe opțiunea „Adăugați în coș” .
Pasul 2: crearea contului, facturarea, finalizarea comenzii
După aceea, trebuie să creați un cont Envato și să completați detaliile de facturare și să selectați metoda de plată așa cum se arată în imaginea de mai sus. Apoi, faceți clic pe opțiunea „Checkout on Credit” .
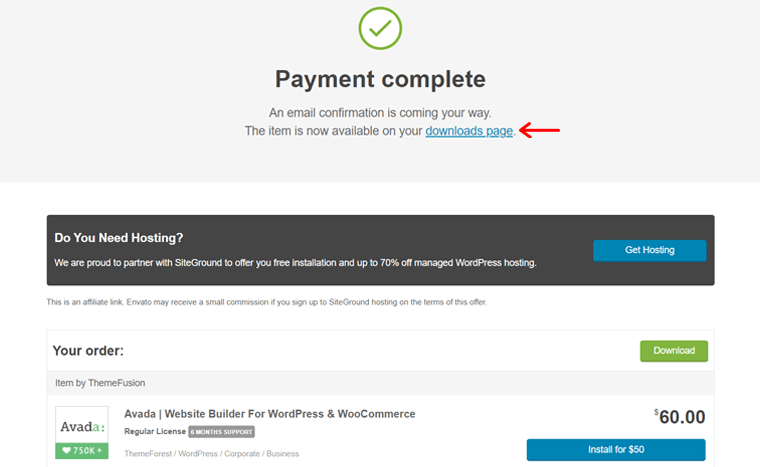
Pasul 3: pagina Descărcări din tabloul de bord

Odată ce plata este finalizată, veți fi direcționat să accesați „pagina Descărcări” . Apasa pe el.
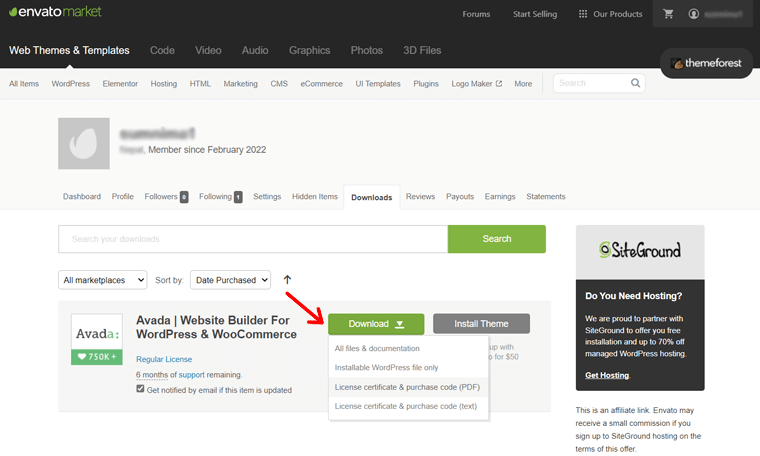
Pasul 4: Descărcarea fișierului temă și a cheii de licență

Pe pagina direcționată, veți vedea opțiunea Descărcare care include opțiuni de tragere în jos. De acolo, descărcați fișierul cu tema și cheia de licență, adică codul de achiziție de care veți avea nevoie mai târziu.
Și așa puteți achiziționa cu ușurință tema Avada de la ThemeForest.
D. Instalarea temei Avada
Vom vedea cum să instalați tema Avada în această secțiune de recenzie.
Acum, primul lucru de făcut este să vă conectați la tabloul de bord WordPress pentru a instala tema Avada.
După aceea, puteți urma ghidul pas cu pas de mai jos pentru a instala cu ușurință această temă:
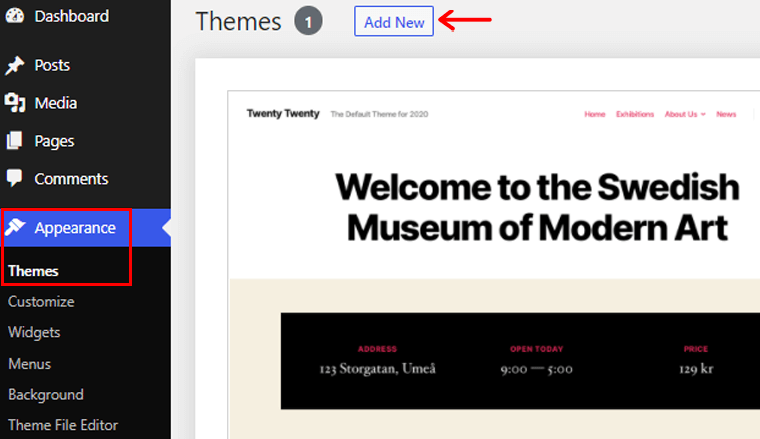
Pasul 1: Accesați Aspect pentru a adăuga o temă nouă.

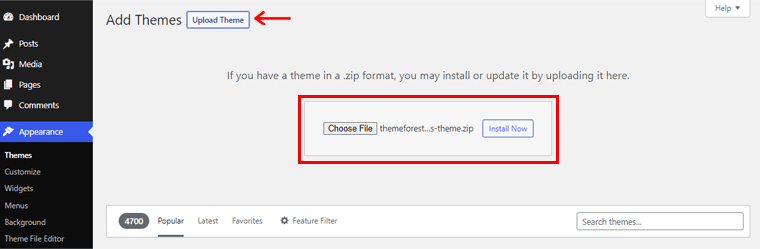
Din navigarea din stânga a tabloului de bord WordPress, accesați opțiunea „Aspect” . Și apoi faceți clic pe opțiunea „Teme” . În partea de sus, veți găsi opțiunea „Adăugați nou” , faceți clic pe ea.
Pasul 2: Încărcați tema și instalați-o.

După aceea, faceți clic pe butonul „Încărcați tema” . Apoi veți vedea opțiunea „Alegeți fișierul” . Aici trebuie să încărcați fișierul zip al temei descărcate anterior. Apoi faceți clic pe opțiunea „Instalare acum” .

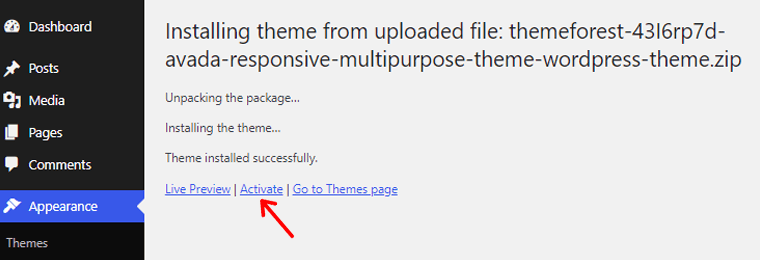
După aceea, faceți clic pe opțiunea „Activare” , așa cum se arată mai sus. Pentru mai multe detalii, consultați ghidul nostru despre instalarea unei teme WordPress.
Pasul 3: Puneți codul dvs. de achiziție și activați tema
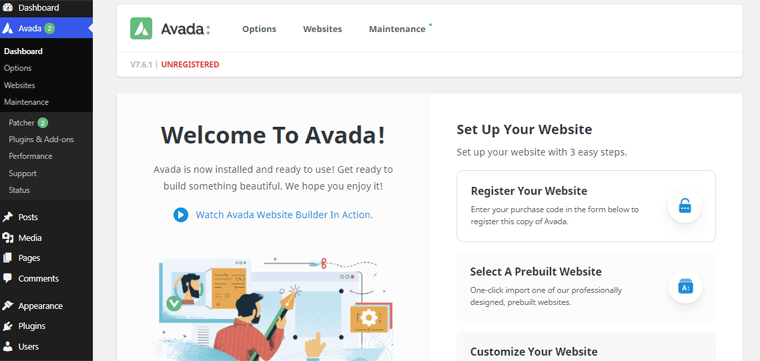
Odată ce tema este activată, veți vedea pagina de bun venit Avada.

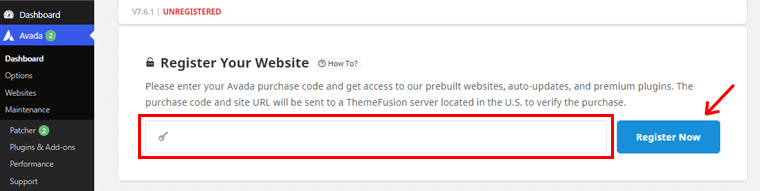
La derularea în jos a paginii de navigare a paginii de bun venit, veți vedea opțiunea „Înregistrați-vă site-ul” . Acolo, trebuie să puneți „Codul de achiziție” pe care l-ați primit anterior la achiziționarea temei.

Apoi, faceți clic pe opțiunea „Înregistrați-vă acum” .
Și iată cu tema Avada instalată și activată pe site-ul tău.
Pasul 4: Instalați pluginuri recomandate

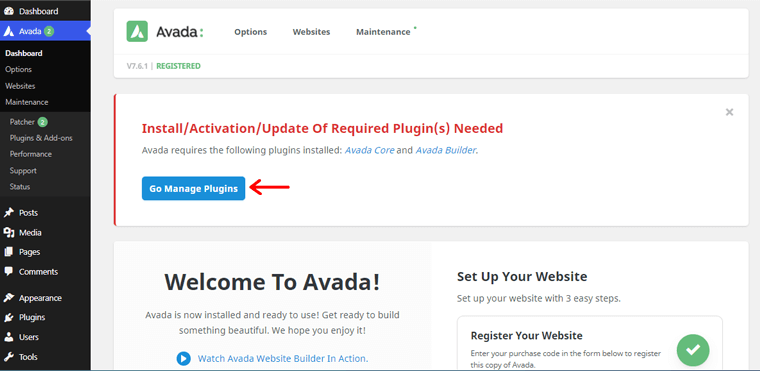
Acum, veți primi notificarea pentru a instala câteva dintre pluginurile recomandate. Mai exact, acestea sunt Avada Core și Avada Builder . Pentru aceasta, faceți clic pe opțiunea „ Go Manage Plugins” .

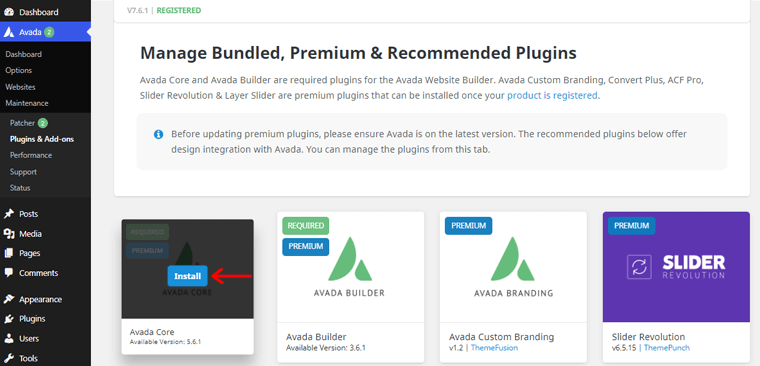
După aceea, veți vedea pagina așa cum se arată mai sus. Apoi, treceți mouse-ul peste opțiunea Avada Core . Acolo, veți vedea opțiunea „Instalare” . Faceți clic pe el pentru a instala pluginul. În același mod, va trebui să instalați și pluginul Avada Builder .
Cu asta, acum să vedem cum putem importa site-urile demonstrative prefabricate în următoarea parte a revizuirii temei Avada.
E. Importul de site-uri demo Avada
După cum am menționat anterior, tema Avada vine cu o mulțime de site-uri demonstrative frumoase pe care le puteți importa rapid.
Deci, să vedem cum să importați aceste site-uri demonstrative în această secțiune de revizuire a temei Avada.
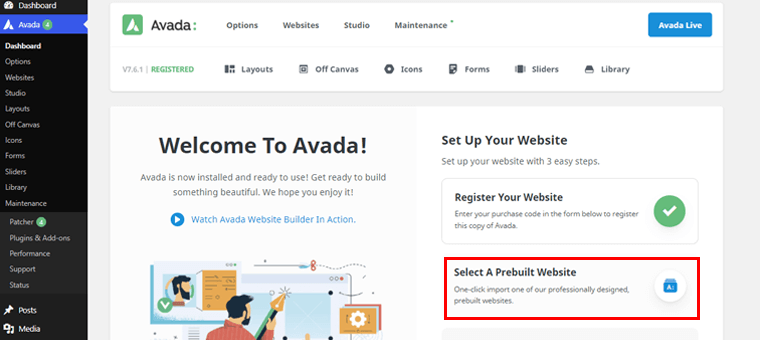
Acum, trebuie să reveniți la pagina de bun venit pentru a importa site-uri demo Avada.

De acolo, trebuie să faceți clic pe „Selectați un site web preconstruit” .
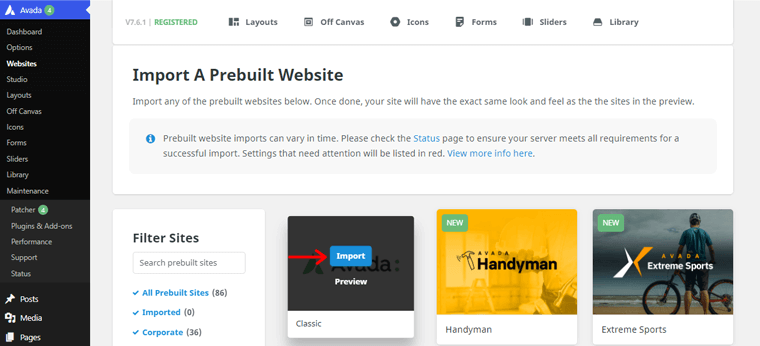
După aceea, veți vedea tone de site-uri demonstrative disponibile. Puteți importa site-ul demo care se potrivește cel mai bine nevoilor dvs.

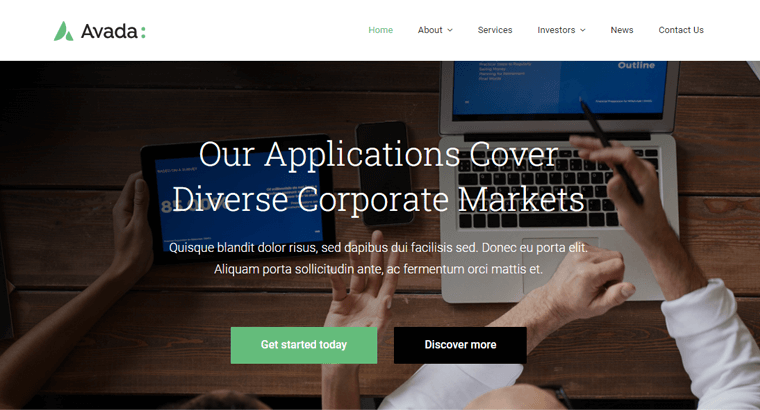
Aici vom importa site-ul demo „Classic” . După ce treceți mouse-ul peste demo, veți vedea opțiunea „Importați” , faceți clic pe ea.

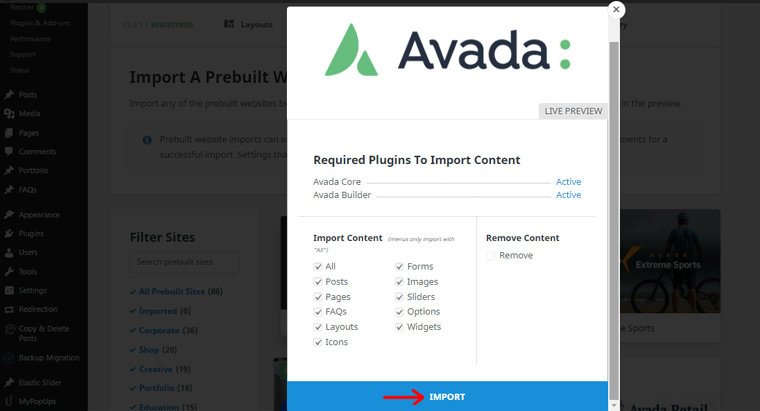
După aceea, veți vedea pagina așa cum se arată mai sus. Aici, aveți opțiunea de a alege ce conținut să importați de pe site-ul dvs. demo. Puteți face clic pe opțiunea „Toate” pentru a importa conținutul demonstrativ. În continuare, faceți clic pe opțiunea „Importați” .
Apoi, veți vedea opțiunea Avertisment care enumeră cerințele pentru importarea acelui site demonstrativ. Faceți clic pe opțiunea „Ok” .

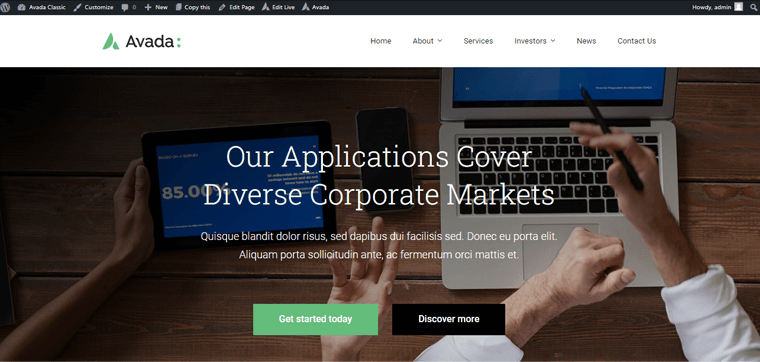
Acum, dacă verificați site-ul dvs., atunci veți găsi că site-ul demo al Avada Classic este live. Vezi, atât de simplu.
Acestea fiind spuse, acum să trecem la procesul de personalizare a temei Avada în secțiunea următoare a recenziei.
F. Personalizarea site-ului dvs. Avada
După cum sa menționat anterior, tema Avada oferă opțiuni vaste de personalizare pentru crearea unui site web complet funcțional și bogat în funcții.
Vine cu Avada Live, care vă permite să vă personalizați site-ul chiar din front end. Deci, acum este timpul să o punem în acțiune.
Acum, vom ajusta câteva opțiuni fundamentale de personalizare ale temei Avada în această secțiune de revizuire.
1. Personalizarea antetului cu tema Avada
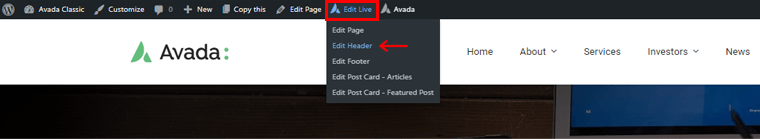
Deci, prima opțiune de personalizare pe care o vom analiza este Header. Pentru a personaliza antetul site-ului dvs., deschideți mai întâi o previzualizare a site-ului dvs. Apoi, faceți clic pe opțiunea „Editați în direct” din partea de sus a părții frontale a tabloului de bord.

Când treceți cu mouse-ul peste el, veți vedea diferite opțiuni. Acum, trebuie să faceți clic pe opțiunea „Editați antet” .

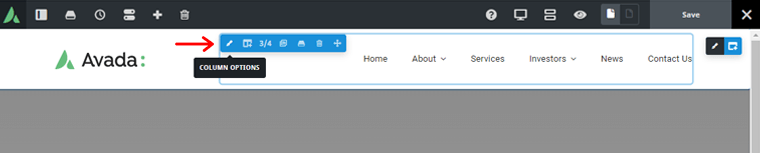
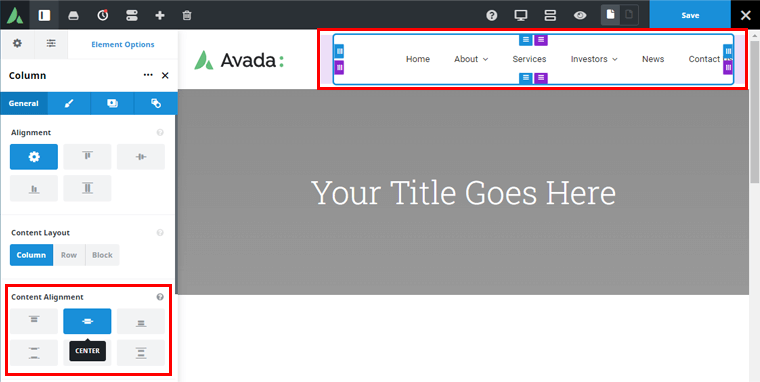
După aceea, veți vedea pagina așa cum se arată mai sus. Acolo, dacă faceți clic pe navigarea din zona antetului dvs., veți descoperi că aceasta acoperă aproximativ 3/4 din suprafața totală a antetului.
Deci, făcând clic pe opțiunea coloanei, puteți personaliza alinierea generală, aspectul conținutului și alinierea conținutului navigației.

Aici, am personalizat Alinierea conținutului la poziția Centru . De asemenea, îl puteți adapta la diverse alte opțiuni, după alegerea dvs.
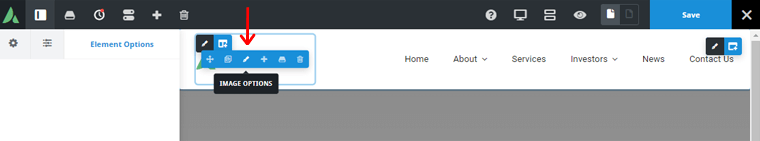
Din nou, dacă reveniți la zona antetului, veți vedea imaginea logo-ului Avada. Pentru a o personaliza, plasați mouse-ul în interiorul imaginii.

Acolo, veți găsi Opțiunile „Imagine” , faceți clic pe ele.

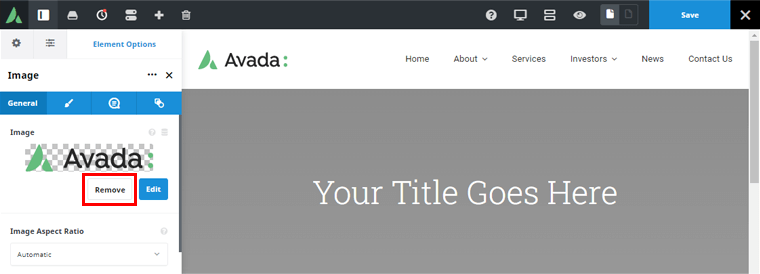
După aceea, veți vedea pagina așa cum se arată mai sus. Deci, pentru a vă pune sigla în zona antetului, mai întâi va trebui să eliminați imaginea actuală a siglei Avada. Pentru a face acest lucru, faceți clic pe opțiunea „Eliminare” din stânga.

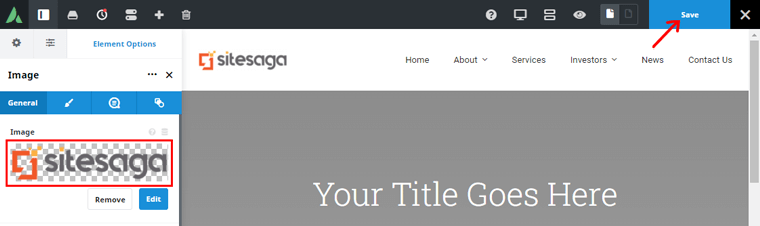
După aceea, puteți pune propria imagine a logo-ului. De exemplu, aici am pus imaginea logo-ului site-ului nostru SiteSaga. Odată terminat, nu uitați să „Salvați” modificările în colțul din dreapta sus.
Și cel mai bun lucru despre editarea live este că puteți vedea modificările în secțiunea din dreapta pe măsură ce treceți.
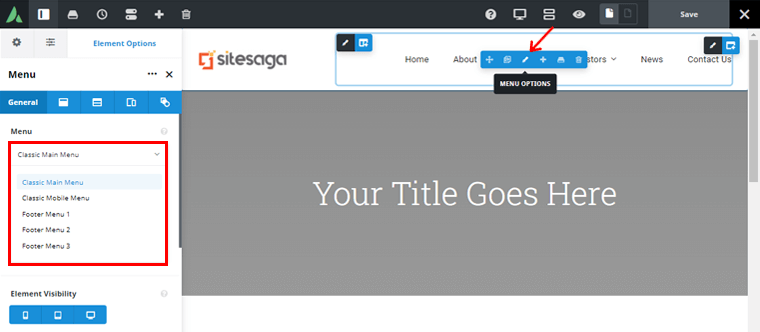
De asemenea, puteți personaliza și secțiunea de meniu din zona antetului. Când treceți mouse-ul pe meniu, puteți găsi „Opțiuni de meniu” , faceți clic pe el. Apoi, în partea dreaptă, veți găsi exact ce meniu se află în zona antetului.

După cum se arată în imaginea de mai sus, putem vedea că meniul din zona antetului este Meniu principal clasic . Puteți personaliza în continuare meniul din backend-ul tabloului de bord.

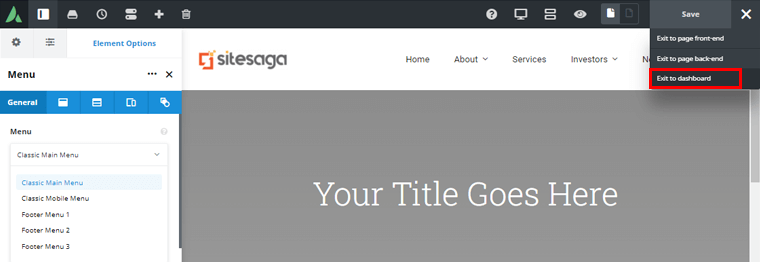
Pentru a face acest lucru, faceți clic pe opțiunea ( X ) din colțul din dreapta sus. Apoi, veți vedea diferite opțiuni de ieșire. Faceți clic pe opțiunea „Ieșire în tabloul de bord” .
Editarea meniului WordPress
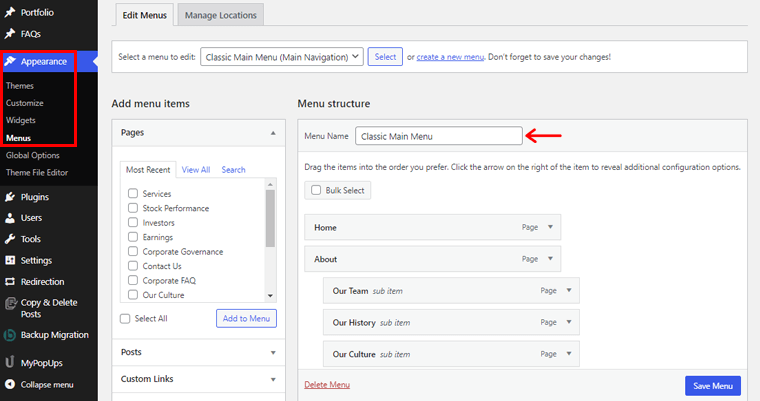
Acum, din tabloul de bord, accesați „Aspect” și faceți clic pe opțiunea „Meniuri” .

De aici, puteți adăuga/elimina oricare dintre secțiunile pe care nu le doriți de pe site-ul dvs. demo. Dar asigurați-vă că este selectat meniul potrivit!

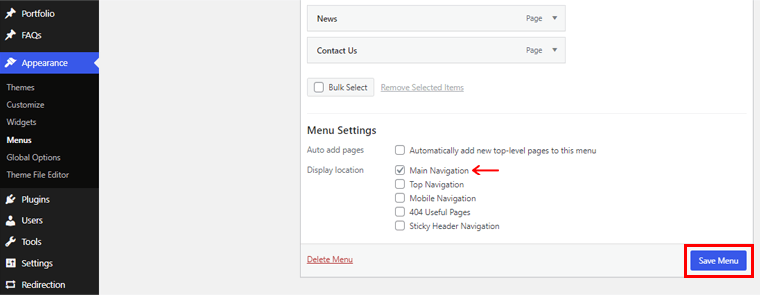
În plus, puteți face alte modificări diferite în Setările meniului, cum ar fi zona locației de afișare a meniului. Aici, l-am setat în zona „Navigație principală” . După ce ați terminat, faceți clic pe opțiunea „Salvare meniu” situată chiar sub acesta.
Schimbarea stilului antet WordPress
De asemenea, puteți importa un stil diferit de antet pe site-ul dvs. cu Avada.

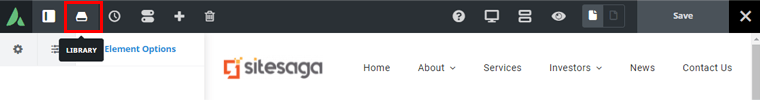
Pentru a face acest lucru, trebuie să faceți clic pe pictograma Bibliotecă din partea de sus a panoului de bord front-end.
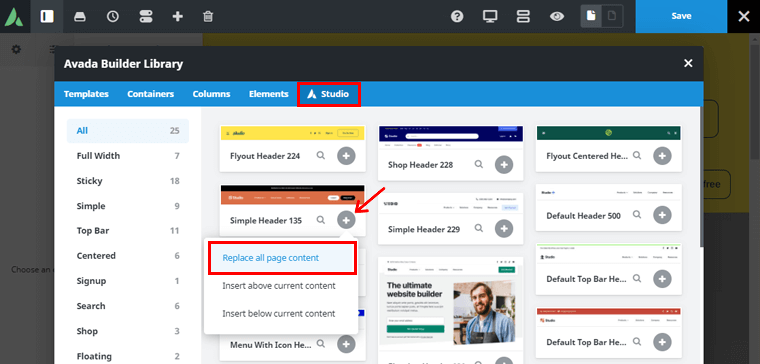
După aceea, dacă accesați opțiunea „Studio” , atunci veți găsi o mulțime de șabloane de antet predefinite. De acolo, puteți alege șablonul de antet ideal care se potrivește cel mai bine nevoilor site-ului dvs.

De exemplu, aici importăm șablonul „Antet simplu 135” . Pentru a importa, faceți clic pe butonul + din dreapta acestuia. Veți vedea diferitele opțiuni, faceți clic pe opțiunea „Înlocuiți tot conținutul paginii” .
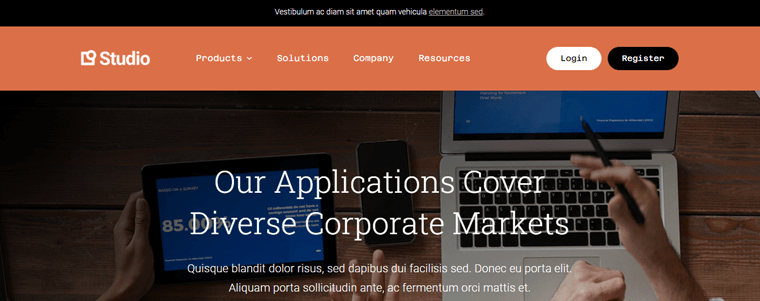
Acum, dacă previzualizați site-ul dvs. live, atunci puteți vedea antetul pe care tocmai l-ați selectat.

În plus, puteți personaliza antetul pe care tocmai l-ați importat urmând același proces ca cel prezentat mai sus.
2. Personalizarea subsolului cu Avada
O altă opțiune de personalizare pe care o vom analiza este Footer.
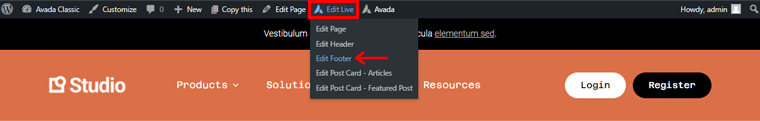
Ca și înainte, pentru a face acest lucru, accesați partea din față a tabloului de bord. În partea de sus, trebuie să treci mouse-ul pe opțiunea „Edit Live” .

Și apoi trebuie să faceți clic pe opțiunea „Editați subsol” , așa cum se arată mai sus.
După aceea, trebuie să derulați în jos în pagină pentru a vedea zona de subsol a site-ului dvs.
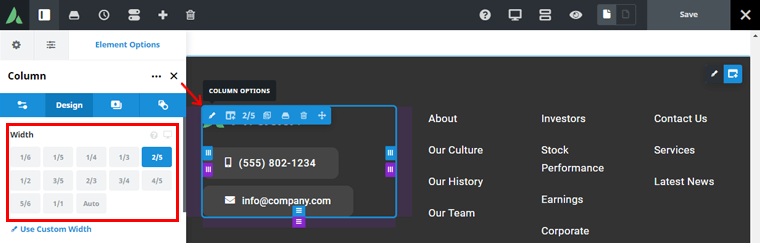
Acolo, dacă faceți clic pe partea dreaptă a navigației subsol, atunci puteți vedea că acoperă ⅖ din suprafața totală a subsolului.

Făcând clic pe el, puteți vedea opțiunea de design în partea dreaptă. De acolo, puteți modifica zona de lățime a acelei secțiuni în funcție de alegerea dvs.
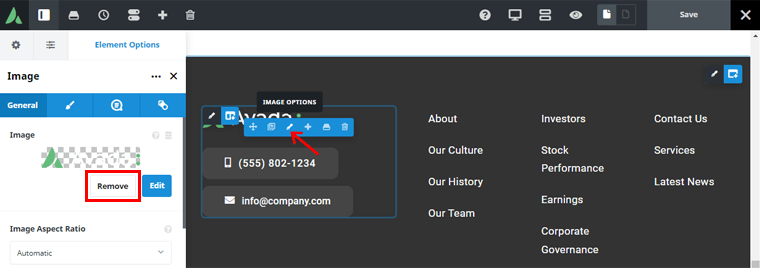
În mod similar, trebuie să plasați mouse-ul peste sigla Avada pentru a schimba imaginea siglei din zona de subsol. Când treceți cu mouse-ul, veți vedea opțiunea Imagine , faceți clic pe ea.

Apoi, în partea dreaptă, faceți clic pe opțiunea „Eliminare” pentru a elimina imaginea presetată a logo-ului Avada.
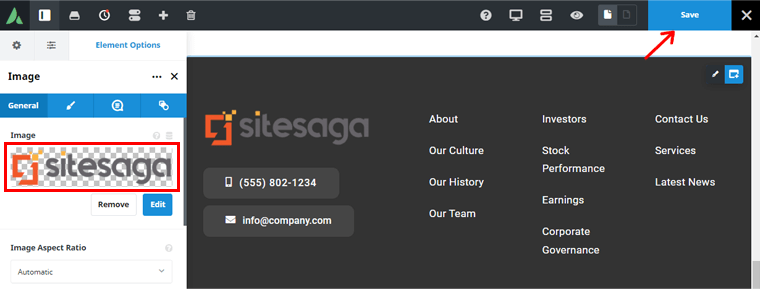
După aceea, puteți încărca imaginea logo-ului dvs.

De exemplu, aici am încărcat imaginea logo-ului site-ului nostru SiteSaga. În partea dreaptă, puteți vedea modificările pe măsură ce faceți. Apoi, faceți clic pe butonul „Salvați” din colțul din dreapta sus.
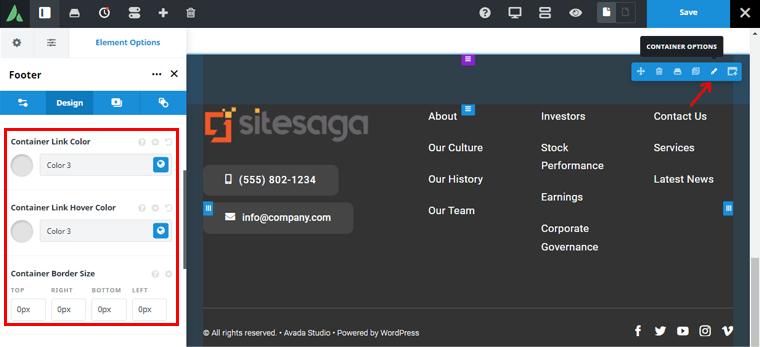
În mod similar, puteți face clic pe containerul anume pentru a obține Opțiunile containerului .

În acest fel, puteți personaliza culoarea recipientului la alegerea dvs. De asemenea, puteți schimba culoarea de trecere a linkului, dimensiunea chenarului și multe altele.

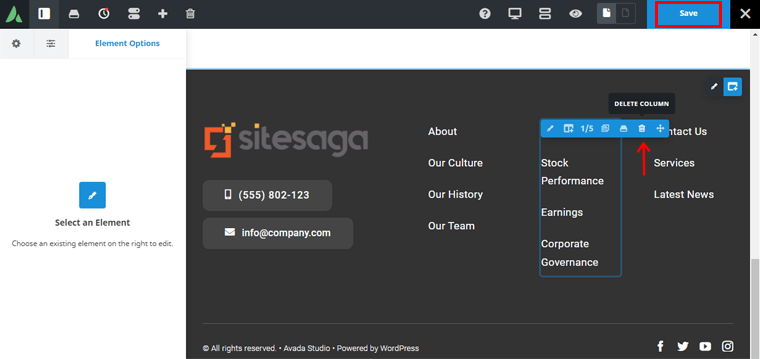
De asemenea, puteți cu ușurință celelalte editări făcând dublu clic pe numărul în sine. Cum ar fi schimbarea numerelor de contact, pictogramelor sociale, adreselor de e-mail și așa mai departe.
De asemenea, dacă nu doriți nicio secțiune de coloană a zonei de subsol, puteți pur și simplu să faceți clic pe acea coloană.

Făcând clic pe el, puteți vedea butonul Ștergere coloană în ultima opțiune. Pur și simplu, faceți clic pe ea pentru a șterge coloana în cauză și „Salvați” modificările.
Editarea widgeturilor de subsol
În plus, puteți edita și widget-urile de subsol din zona de subsol a site-ului dvs. demonstrativ.

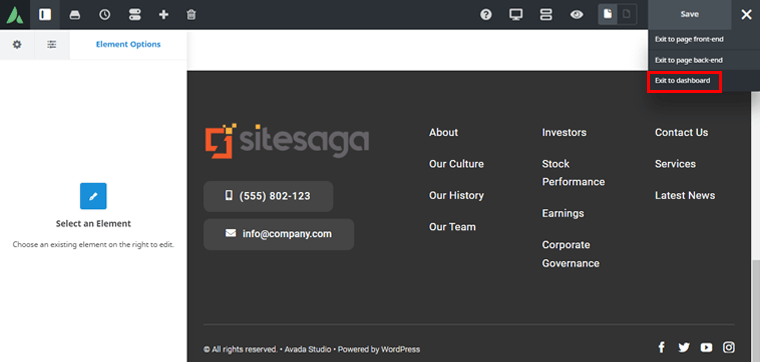
Pentru aceasta, faceți clic pe butonul (X) din colțul din dreapta sus și faceți clic pe opțiunea „ Ieșiți din tabloul de bord” .

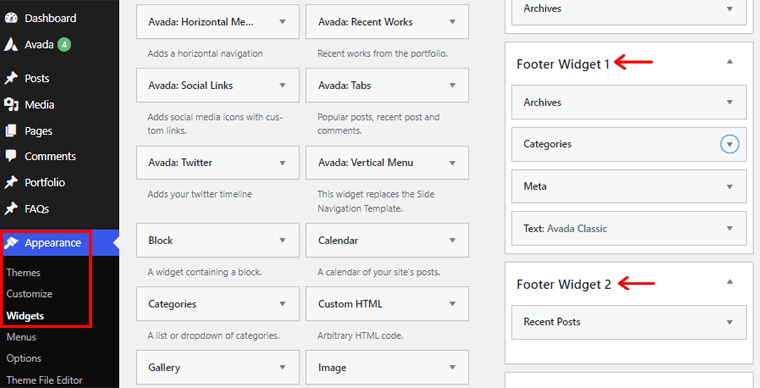
Acum, accesați „Aspect” și faceți clic pe opțiunile „Widgets” din tabloul de bord. Derulând puțin în jos, puteți găsi diverse widget-uri Footer.
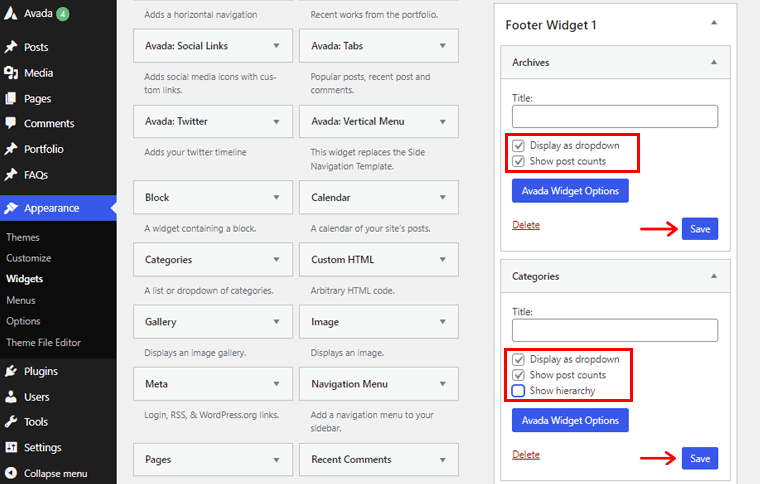
Făcând clic pe widgetul de subsol, puteți vedea opțiunile de personalizare disponibile.

După aceea, puteți face toate personalizările pe widget-urile de subsol conform cerințelor site-ului dvs. Și, odată ce ați terminat, faceți clic pe butonul „Salvare” .
Schimbarea stilului de subsol
La fel, dacă doriți un subsol diferit, atunci nici nu este o problemă. Avada vă oferă multe subsoluri frumoase, care se potrivesc cel mai bine cerințelor dumneavoastră.
Pentru a face acest lucru, trebuie să reveniți la tabloul de bord frontal, faceți clic pe opțiunea „Editați subsol” ca înainte.

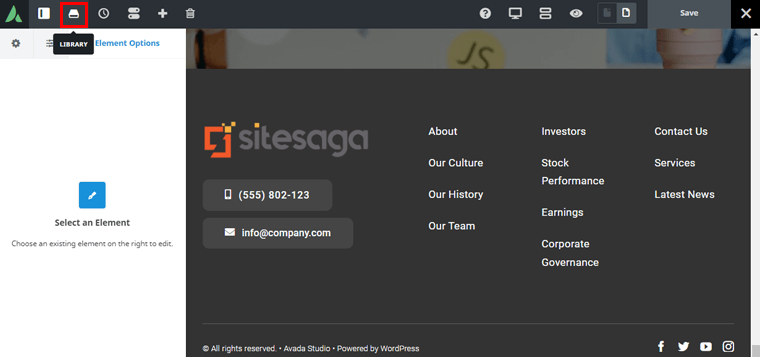
Apoi, faceți clic pe pictograma „Bibliotecă” , așa cum se arată mai sus.
După aceea, puteți importa cu ușurință șablonul de subsol dorit din opțiunea „Studio” . La fel cum ați făcut înainte de a importa șablonul antet. E ușor așa.
După aceea, puteți personaliza subsolul pe care tocmai l-ați importat urmând același proces ca cel prezentat mai sus.
3. Personalizarea conținutului paginii dvs. de pornire
În mod similar, să analizăm o altă capacitate de personalizare a temei Avada, adică personalizarea conținutului paginii de pornire.
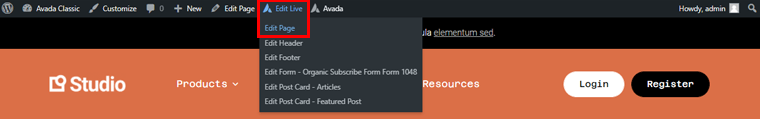
Pentru a face acest lucru, accesați partea din față a tabloului de bord, așa cum ați făcut înainte. Treceți cursorul peste opțiunea „Editați live” din partea de sus a paginii.

Apoi, așa cum se arată mai sus, trebuie să faceți clic pe „Editați pagina” din meniul derulant.
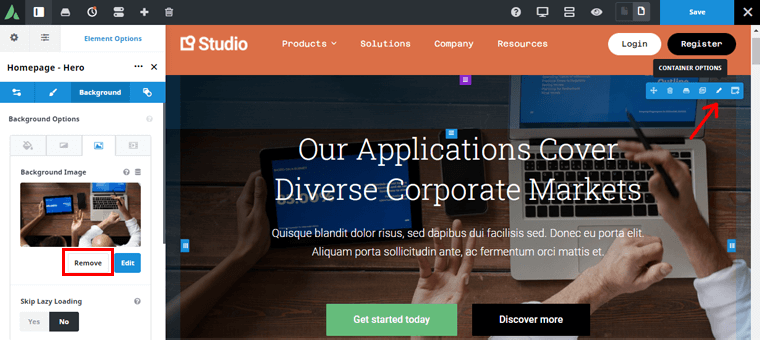
Deci, aici haideți să schimbăm imaginea de fundal a paginii de pornire a site-ului dvs. web. Pentru asta, plasați mouse-ul pe imaginea de fundal. Apoi, veți vedea opțiunea „Container” , faceți clic pe ea.

În navigarea din stânga, veți găsi diverse setări. Accesați opțiunea Fundal și faceți clic pe opțiunea „Eliminare” . Făcând clic pe el, imaginea de fundal implicită este eliminată.
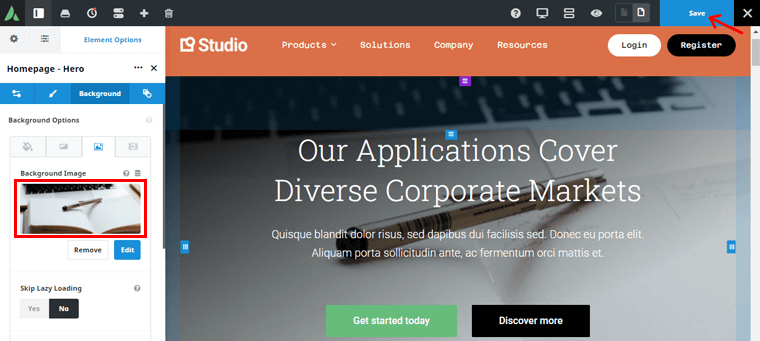
După aceea, puteți încărca o imagine de fundal potrivită pentru pagina dvs. de pornire.

Pentru demonstrație, aici am încărcat una dintre imaginile de fundal implicite din biblioteca media. În partea dreaptă, puteți vedea modificările pe măsură ce faceți. Apoi, faceți clic pe butonul „Salvați” din colțul din dreapta sus.
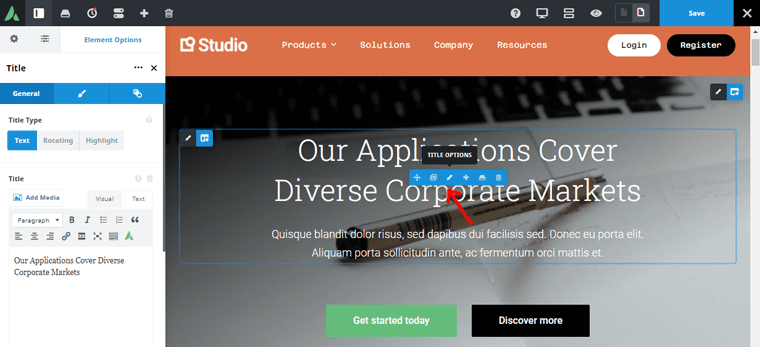
În mod similar, puteți schimba titlul paginii dvs. de pornire. Puteți atinge direct de două ori titlul și edita conținutul.

Sau pur și simplu plasați cursorul pe titlu și faceți clic pe pictograma stilou, așa cum se arată în imaginea de mai sus. Și în dreapta, veți vedea caseta Titlu .

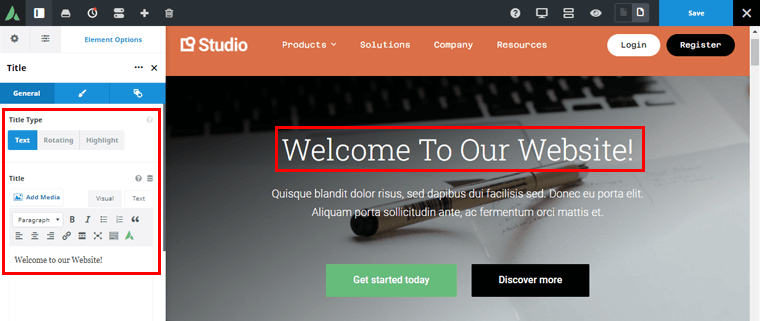
Acolo, puteți edita conținutul. De exemplu, să spunem „ Bine ați venit pe site-ul nostru web! ' Puteți vedea modificările pe măsură ce le faceți în partea dreaptă a ecranului.

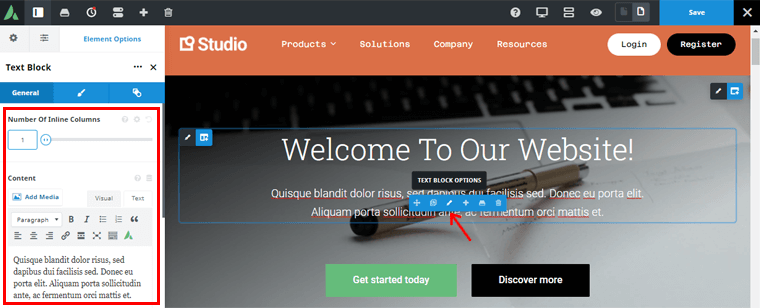
În același mod, puteți edita în continuare conținutul text care se află chiar sub titlu.
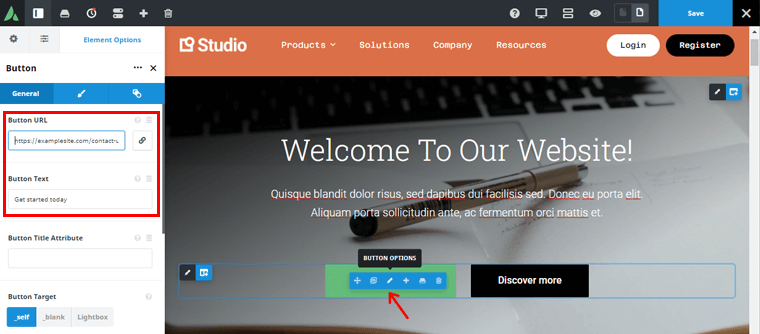
La fel, puteți edita butoanele. Pur și simplu plasați mouse-ul pe butoanele respective.

Făcând clic pe pictograma stilou, veți obține posibilitatea de personalizare în partea stângă a ecranului. Acolo, puteți modifica URL -ul butonului și Textul butonului .
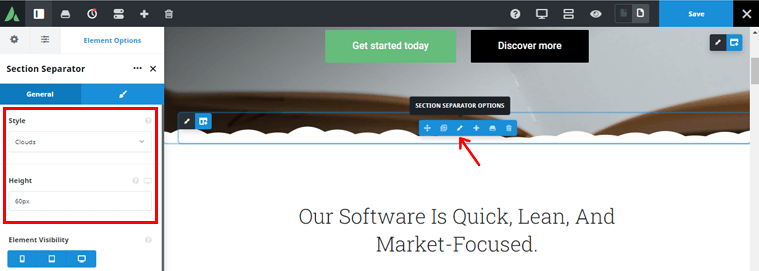
În plus, puteți schimba stilul separatorului. În mod implicit, există un separator mare în jumătate de cerc în demonstrație. Apoi, plasați mouse-ul pe separator. Și faceți clic pe pictograma stilou care va deschide posibilitatea de personalizare din stânga.

Aici, am schimbat stilul separatorului în Clouds . Puteți vedea modificările în partea dreaptă. Astfel, poți pune separatorul care se potrivește cel mai bine nevoilor site-ului tău.
Urmând același proces, puteți personaliza întregul colț al paginii dvs. de pornire după alegerea dvs.
4. Opțiuni suplimentare de personalizare
În mod similar, acum să verificăm opțiunile suplimentare de personalizare oferite de tema Avada.
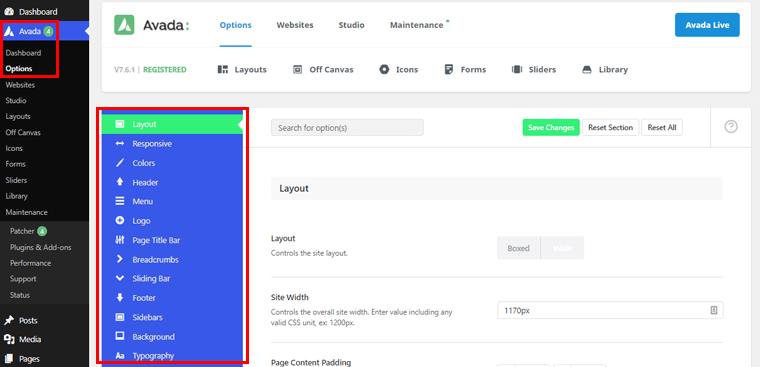
Pentru asta, din partea din spate a tabloului de bord, accesați „Avada” în navigarea din stânga și faceți clic pe butonul „Opțiuni” .

Făcând clic pe el, veți găsi o multitudine de opțiuni suplimentare de personalizare. Puteți juca cu aceste opțiuni de personalizare pentru a adapta exact site-ul la alegerea dvs.
Aici, să personalizăm câteva dintre cele esențiale:
Aspect
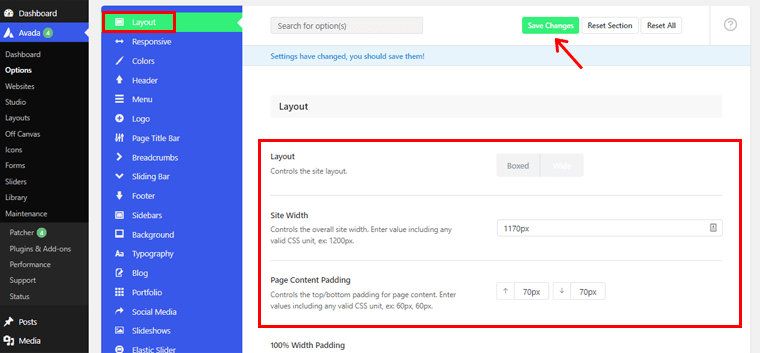
Deci, prima opțiune de personalizare pe care o puteți găsi aici este „Layout” . De aici, puteți controla întregul aspect al site-ului dvs. web.

Puteți alege dacă doriți ca aspectul dvs. să fie în casetă sau lat. De asemenea, puteți modifica lățimea totală a site-ului dvs. utilizând caseta Lățimea laterală. În plus, vă oferă și opțiunea de a personaliza aspectul barei laterale unice și aspectul barei laterale duale.
După ce ați terminat, faceți clic pe opțiunea „Salvați modificările” din partea de sus. În plus, puteți vedea dacă modificările au avut loc sau nu pe site-ul dvs. live.
Receptiv
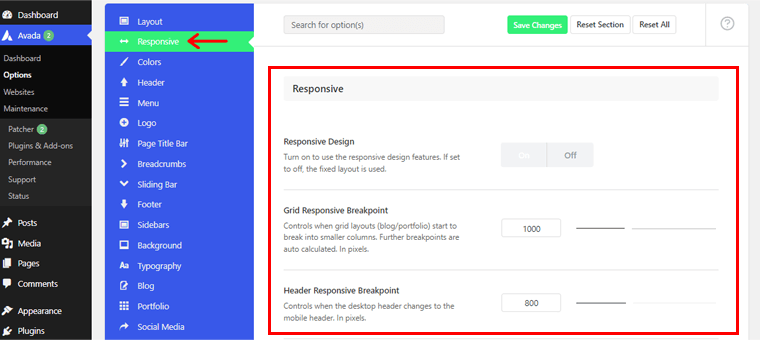
O altă opțiune de personalizare pe care o vom analiza este opțiunea „Responsive” . După cum probabil știți deja, Avada este cunoscut pe scară largă pentru capacitatea sa de răspuns. Deci, dacă faceți clic pe opțiunea Responsive, atunci veți vedea următoarea pagină.

De aici, puteți personaliza activarea/dezactivarea designului receptiv. Dacă îl porniți, atunci site-ul dvs. se va ajusta în funcție de dispozitivele respective ale vizitatorilor site-ului. Între timp, dacă îl dezactivați, atunci este utilizat un aspect fix.
În mod similar, puteți găsi, de asemenea, puncte de întrerupere receptive la grilă, puncte de întrerupere receptive pentru antet, puncte de întrerupere receptive pentru conținutul site-ului și așa mai departe. Aceste opțiuni de personalizare vă ajută să creați un site web complet receptiv.
Odată terminat, puteți face clic pe opțiunea „Salvare modificări” .
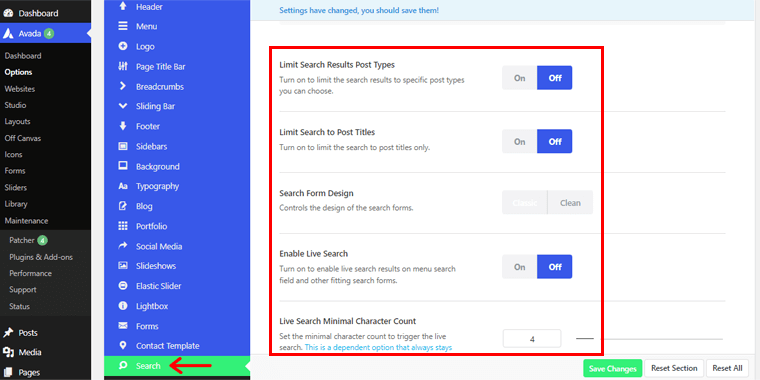
Căutare
De asemenea, făcând clic pe opțiunea „Căutare” , puteți personaliza următoarele setări:

- Limitați rezultatele căutării tipuri de postări: activați/dezactivați pentru a limita rezultatele căutării la anumite tipuri de postări.
- Limitați căutarea la titluri de postare: activați această opțiune pentru a limita căutarea doar la postarea titlurilor.
- Design formular de căutare: controlați modul în care sunt proiectate formularele de căutare, indiferent dacă sunt clasice sau curate, din acest câmp.
- Activați căutarea live: activați această opțiune pentru a vedea rezultatele căutării în timp real în câmpul de căutare din meniu și alte formulare de căutare adecvate.
În plus, are și opțiuni precum numărul de postări de căutare live, înălțimea containerului cu rezultatele căutării live etc.
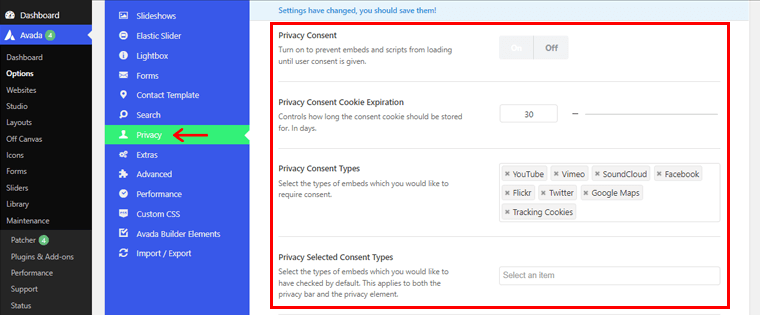
Confidențialitate
O altă opțiune de personalizare, pe care o vom analiza este „Confidențialitate” . Deci, odată ce faceți clic pe butonul Confidențialitate, veți putea modifica următoarele setări:

- Activați Consimțământul de confidențialitate pentru a preveni încărcarea înglobărilor și a scripturilor, cu excepția cazului în care utilizatorul își dă permisiunea.
- Setați numărul de zile pentru care cookie-ul de consimțământ va fi stocat prin expirarea cookie-ului de consimțământ de confidențialitate .
- Tipuri de consimțământ de confidențialitate pentru a alege pentru ce încorporări doriți să solicitați permisiunea. Cum ar fi cookie-urile de urmărire, YouTube etc.
- Alegeți ce fel de încorporare trebuie verificate în mod prestabilit din Tipuri de consimțământ selectate pentru confidențialitate . Atât pentru bara de confidențialitate, cât și pentru elementul de confidențialitate.
În plus, puteți personaliza culoarea de fundal a substituentului de confidențialitate, controlul textului substituentului de confidențialitate și puteți activa/dezactiva bara de confidențialitate.
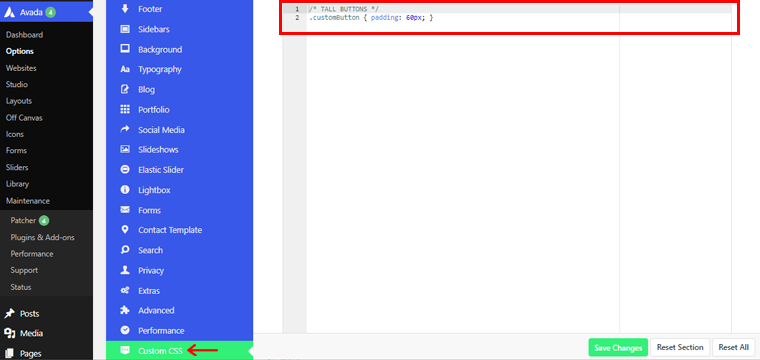
CSS personalizat
În mod similar, opțiunea CSS personalizat este utilă dacă ești un expert în tehnologie.

Adăugând codurile dvs. CSS, puteți schimba aspectul site-ului dvs. web.
5. Adăugarea unei noi pagini pe site-ul dvs. Avada folosind Avada Builder
Acum, să ne uităm mai departe la adăugarea de conținut nou pe site-ul dvs. Avada. Pentru aceasta, trebuie să creați o pagină nouă pe site-ul dvs. web.
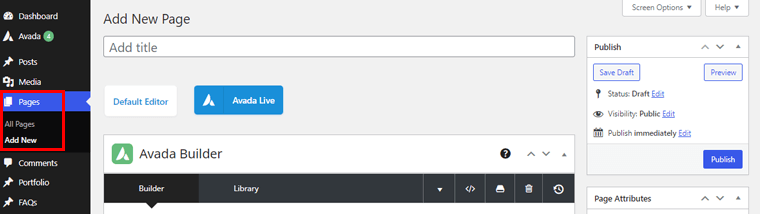
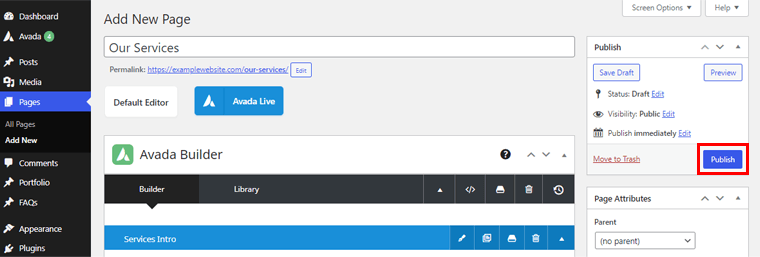
Pentru a face acest lucru, accesați opțiunea „Pagini” din partea stângă de navigare a tabloului de bord. Și apoi faceți clic pe opțiunea „Adăugați nou” .

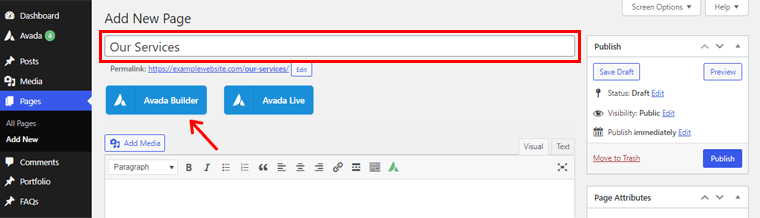
Acum, să îi dăm titlul „Serviciile noastre” în secțiunea Adăugați titlu, așa cum se arată în imaginea de mai sus. După aceea, trebuie să faceți clic pe opțiunea „Avada Builder” .

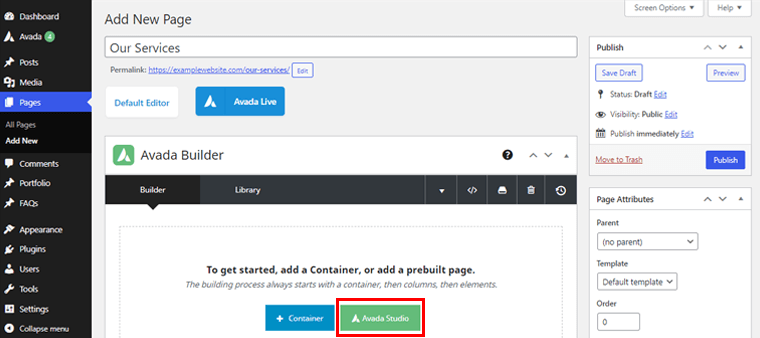
Făcând clic pe el, veți vedea 2 opțiuni. Unul este Container și altul este Avada Studio .
Dacă doriți să vă construiți pagina de la zero, atunci puteți face clic pe opțiunea Container.

Între timp, Avada Studio oferă o mulțime de șabloane frumoase de pagină preconstruite pe care le puteți folosi. Drept urmare, nu trebuie să vă construiți pagina de la zero. Deci, aici am făcut clic pe opțiunea „Avada Studio” .
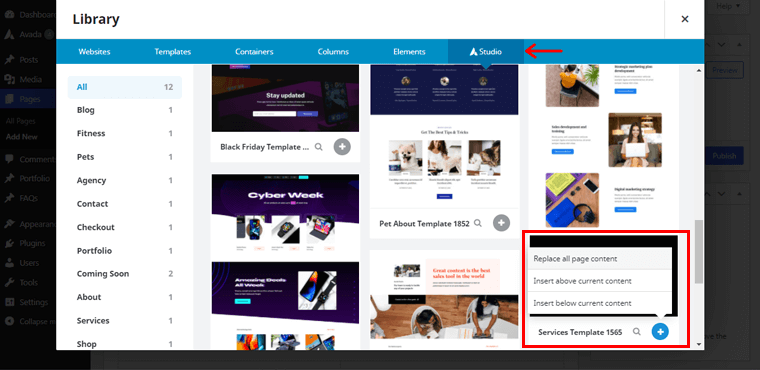
Făcând clic pe ea, veți vedea pagina, așa cum se arată mai jos, care include pagini frumoase prefabricate:

Deci, aici am ales șablonul de pagină „Șablon de servicii 1565” . Făcând clic pe pictograma ( + ), veți vedea diferite opțiuni. Apoi, trebuie să faceți clic pe opțiunea „Înlocuiți tot conținutul paginii” .
Acum puteți personaliza în continuare șablonul de pagină importat după alegerea dvs.

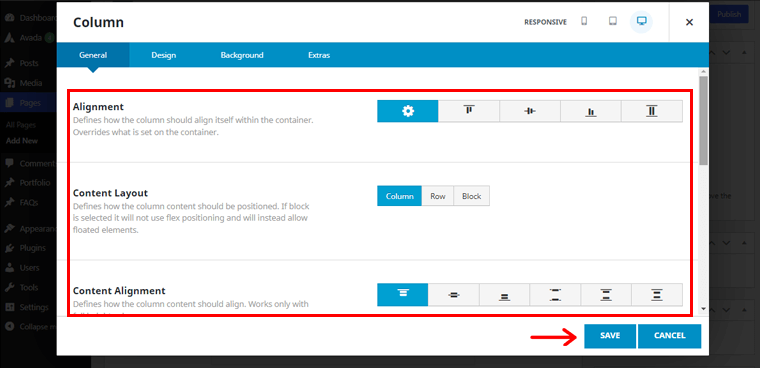
După cum se arată mai sus, puteți modifica setările generale ale coloanei paginii importate. Din setările generale, puteți personaliza alinierea, aspectul conținutului, alinierea conținutului etc. După ce ați terminat, faceți clic pe opțiunea „Salvare” .
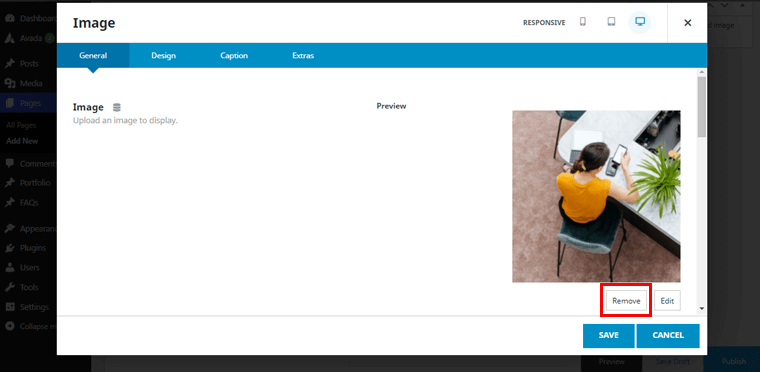
În mod similar, puteți elimina imaginile implicite ale șablonului.

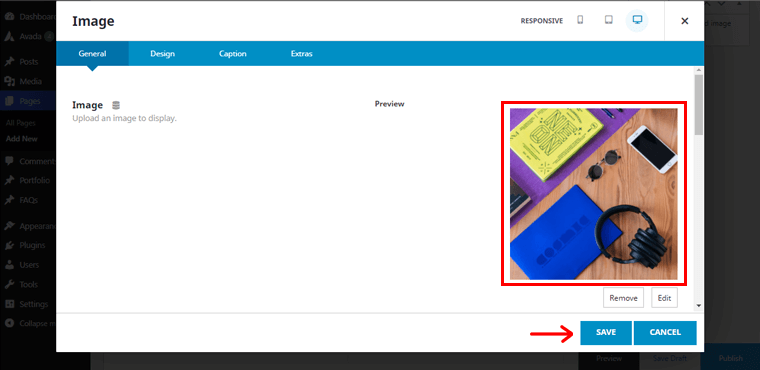
Pentru a face acest lucru, faceți clic pe opțiunea „Eliminare” . În plus, puteți pune imaginea la alegere din aceeași locație.

După ce ați terminat, faceți clic pe butonul „Salvare” .
În același mod, puteți edita și alte conținuturi diverse ale paginii importate. Și creați pagina pentru site-ul dvs. exact așa cum v-ați gândit să utilizați Avada Builder.

După ce totul este finalizat, puteți face clic pe butonul „Publicare” din colțul din dreapta sus.
Pe lângă opțiunile de personalizare de mai sus, puteți modifica cu ușurință multe mai multe zone ale site-ului dvs., fără efort.
Cu asta în afara drumului, să trecem la serviciul de asistență al temei Avada în următoarea secțiune a recenziei noastre.
G. Suport teme Avada
Un alt factor la care trebuie să vă gândiți atunci când utilizați orice temă este asistența pentru clienți sau serviciul de asistență oferit.
Chiar dacă Avada este o temă ușor de utilizat, este posibil să întâmpinați anumite probleme în timp ce o utilizați. Acesta este motivul pentru care echipa de suport este atât de crucială.
Deci, să aruncăm o privire la serviciul de asistență al temei Avada.
Pe Themeforest, Avada are secțiunea de suport. Toate problemele comune cu această temă sunt enumerate aici, împreună cu link-uri către soluții.
În plus, vine și cu o referință cuprinzătoare a documentației. Există numeroase baze de cunoștințe disponibile pentru a afla mai multe despre acest subiect într-o manieră detaliată și cuprinzătoare.

De asemenea, puteți consulta numeroasele sale tutoriale video dacă sunteți interesat să învățați prin video.
Mai mult, puteți trimite și un bilet pentru asistență imediată dacă problema este urgentă. Pentru aceasta, mai întâi trebuie să creați un cont de asistență. Consultați această documentație pentru un proces pas cu pas.
Fără îndoială, vă puteți baza pe serviciul de asistență oferit de tema Avada.
Cu asta, să trecem la următoarea porțiune a acestei recenzii teme Avada.
H. Prețurile temei Avada
Până acum, s-ar putea să fi știut că Avada este o temă premium. Asta înseamnă că va trebui să plătești o anumită taxă pentru a-l folosi. Acum este timpul să verificați cât de mult vă va costa tema Avada cel puțin în această parte a recenziei Avada.
Pe piața Envato ThemeForest, tema Avada WordPress este disponibilă pentru 60 USD . Această achiziție include 6 luni de asistență ThemeFusion și toate actualizările viitoare ale temei .

Plătind o sumă suplimentară de 18 USD , puteți prelungi perioada de asistență de 6 luni cu încă șase luni. Ca urmare, veți avea la dispoziție un total de 12 luni pentru a contacta dezvoltatorul în cazul oricăror dificultăți legate de tema Avada WordPress.
Să trecem la următoarea secțiune a revizuirii temei Avada WordPress acum.
I. Avantaje și dezavantaje ale temei Avada
Ar trebui să fii conștient de toate aspectele pozitive și rele ale unei teme înainte de a te decide asupra ei. Având în vedere acest lucru, am prezentat o listă a avantajelor și dezavantajelor temei Avada. Să aruncăm o privire la această secțiune a recenziei temei Avada.
Avantajele temei Avada:
- Temă multifuncțională WordPress pe care o puteți crea orice fel de site fără probleme.
- O temă optimizată pentru performanță pentru o funcționare armonioasă și sănătoasă a site-ului dvs.
- Complet în conformitate cu Regulile privind accesibilitatea conținutului web. Acest lucru vă asigură că site-ul dvs. este accesibil pentru o gamă largă de public.
- Oferă Avada Live, astfel încât să nu trebuiască să comutați înainte și înapoi la front și backend pentru personalizare.
- Vine cu propriul generator de pagini, adică Avada Builder pentru a crea pagini frumoase pentru site-ul tău.
- Oferă site-uri demonstrative frumoase și atractive din punct de vedere vizual, fără a fi nevoie să construiți site-ul de la zero.
- Include diverse plugin-uri premium la pachet cu acesta pentru funcționalitate suplimentară.
- Această temă este complet receptivă și funcționează pe orice dispozitiv.
- Funcții pregătite pentru retina pentru a vă ajuta site-ul să arate incredibil de clar și clar pe dispozitivele de înaltă rezoluție.
Dezavantajele temei Avada:
- Există o limită de o licență pe site cu planul obișnuit.
- Asistența premium este disponibilă doar timp de șase luni. După aceea, ar trebui să plătiți bani în plus.
- Tema Avada are o curbă de învățare. Multitudinea sa de opțiuni de personalizare poate fi copleșitoare pentru nou-veniți.
J. Alternative teme Avada
Nu trebuie să fii îngrijorat dacă tema Avada nu reușește să te fascineze. Există câteva alternative grozave la tema Avada care pot fi folosite în locul ei.
Așadar, în acest segment al recenziei temei Avada, să le cunoaștem puțin mai bine.
1. Kadence
Kadence este o temă multifuncțională WordPress care este atât pentru începători, cât și pentru experți. Această temă de glisare și plasare face fără efort crearea de site-uri web sofisticate.

La fel ca Avada, Kadence oferă și site-uri web demonstrative pre-proiectate. Și, de asemenea, vă puteți personaliza pe al dvs., inclusiv font, culoare, pictograme sociale, meniuri drop-down și multe altele. De asemenea, puteți utiliza opțiunea de editare live pentru a vedea cum arată designul dvs. în timpul editării.
În plus, aveți control complet asupra designului site-ului dvs. Există diverse aspecte disponibile, inclusiv opțiuni la nivelul întregului site pentru pagini și postări. Pe deasupra, are un generator de antet și subsol simplu și prietenos pentru începători.
Să nu uităm că este o temă complet bazată pe Gutenberg, alimentată de puternicul plugin Kadence Blocks. Pluginul include blocuri suplimentare pentru editorul de conținut și vă permite să creați pagini avansate fără nicio codificare.
Preț:
Tema Kadence este disponibilă pentru descărcare gratuită din depozitul de teme WordPress.org.
În mod similar, versiunea premium este disponibilă la următoarele prețuri:
- Plan Kadence Pro: în 59 USD/an, primiți suplimente pentru antet, suplimente WooCommerce și mai multe funcții. De asemenea, îl puteți folosi pe un număr infinit de site-uri și puteți obține gratuit un an de upgrade-uri și asistență.
- Plan de pachet esențial: vă costă 129 USD pe an. Și include Kadence Theme Pro, Kadence Block Pro, șabloane de pornire Pro, un an de asistență și actualizări.
2. Divi
Tema WordPress Divi este o altă temă multifuncțională, cu o mulțime de posibilități de creare de site-uri web. Vine cu peste 800 de elemente de design prefabricate pentru a vă ajuta să creați site-ul web visat.

Important este că tema Divi vine cu propriul său generator de pagini „ Divi Builder ”. Acest lucru face ca Divi să fie unul dintre cei mai mari concurenți ai Avada. Folosind-o, puteți pur și simplu să adăugați, să ștergeți și să mutați lucruri în partea din față a site-ului web. Astfel, vă puteți construi pagina în timp real și puteți vedea instantaneu rezultatele.
Preț:
Această temă premium WordPress este disponibilă la următoarele prețuri:
- Acces anual: 89 USD cu sute de pachete de site-uri web, actualizări de produse, asistență premium și utilizare nelimitată a site-ului web.
- Acces pe viață: 249 USD cu sute de pachete de site-uri web, actualizări pe viață, asistență premium pe viață și utilizare nelimitată a site-ului web.
3. Astra
Astra este o temă populară WordPress rapidă, ușoară și multifuncțională. Important este că este integrat cu creatorii de pagini majore, cum ar fi Elementor, Beaver Builder. Acest lucru o face una dintre cele mai puternice teme WordPress și un concurent semnificativ al Avada.

Alături de integrarea generatorului de pagini, Astra oferă și pluginuri „Suplimente ultime” pentru a extinde funcțiile pentru fiecare generator de pagini. Cum ar fi Ultimate Addons pentru Elementor.
Ca să nu mai vorbim, această temă include șabloane și site-uri web prefabricate pentru majoritatea tipurilor de site-uri web. Puteți personaliza în continuare containerul site-ului web, antetul, arhivele, paginile individuale, articolele, bara laterală și multe altele.
Preț:
Astra este o temă WordPress freemium cu atât versiuni gratuite, cât și versiuni plătite. WordPress.org are o versiune gratuită de Astra disponibilă pentru descărcare.
Puteți face upgrade la versiunea premium la următoarele planuri de preț:
- Planul Astra Pro: vă costă 49 USD/an (239 USD dacă este plătit pe viață). Vine cu etichetă albă, antet lipicios, mega meniu și multe altele.
- Plan de pachet esențial: costă 169 USD/an (499 USD dacă este plătit pe viață). Include toate funcțiile Astra Pro, suplimente Elementor/Beaver Builder și peste 180 de șabloane de pornire premium.
Poate doriți să verificați recenzia noastră detaliată a temei Astra pentru a obține mai multe informații despre aceasta.
K. Avada- Cea mai populară temă WordPress, dar merită?- Verdictul nostru
Așadar, lunga ta așteptare s-a încheiat în sfârșit! Acum este timpul să răspundem la cea mai critică întrebare: Avada, cea mai populară temă WordPress, merită?
Cu siguranță, da! Tema Avada deschide o lume de oportunități pentru construirea site-ului web visat . Avantajele temei Avada depășesc semnificativ o parte din dezavantajele acesteia. Ar trebui să continuați și să utilizați tema Avada fără nicio ezitare.
Hei, dar așteptați dacă nu sunteți o persoană netehnică, atunci importarea unui site demo este cea mai bună opțiune pe care o aveți. Dacă nu doriți să utilizați un site pre-construit, atunci fiți gata să investiți ceva timp pentru a învăța!
Pe scurt, tema Avada este una dintre cele mai versatile teme WordPress disponibile . Credem că este cel mai potrivit pentru agențiile care construiesc site-uri web pentru clienții lor! Sau persoane care doresc să creeze un site web sofisticat și puternic!
Am încercat tot posibilul să arătăm tema Avada din toate aspectele posibile în această recenzie. Deci, indiferent de tipul de afacere pe care îl conduceți, vă puteți baza pe această temă pentru a vă pune site-ul în funcțiune.
Vrei să-ți faci primul site? Nu trebuie să vă faceți griji! Faceți clic pe butonul de mai jos pentru a accesa ghidul nostru pas cu pas!
Concluzie
Și asta încheie recenzia noastră teme Avada! Am ajuns la finalul acestui articol de revizuire a temei Avada. Sperăm cu adevărat că v-a fost benefic.
Dacă utilizați tema Avada, vă rugăm să ne împărtășiți recenzia dvs. în secțiunea de comentarii de mai jos.
Nu ezitați să ne contactați dacă aveți întrebări sau nelămuriri cu privire la această revizuire a temei Avada.
Ești începător care nu a creat un site web înainte? Vă oferim spatele! Consultați ghidul nostru pas cu pas despre Cum să faceți un site web de la zero – Ghidul pentru începători.
Dacă v-a plăcut recenzia noastră a temei Avada, vă rugăm să o împărtășiți prietenilor și familiei. În cele din urmă, urmăriți-ne pe Facebook și Twitter pentru conținut similar.
