WordPress 图像大小初学者指南(+ 最佳实践)
Publicat: 2022-07-12Doriți să aflați despre dimensiunile imaginilor WordPress?
Adesea, începătorii ne întreabă despre ce dimensiuni de imagine ar trebui să folosească pe site-ul lor WordPress și cum gestionează WordPress imaginile în diferite zone.
În acest ghid pentru începători, vom explica dimensiunile comune ale imaginilor WordPress și vom împărtăși cele mai bune practici despre cum să știm ce dimensiuni să folosiți pe site-ul dvs. web.

Ce este dimensiunea imaginii?
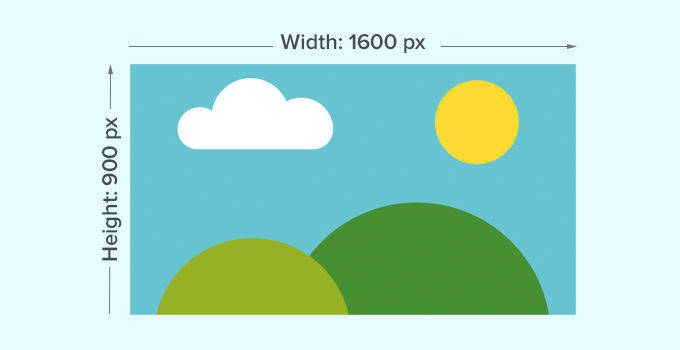
Dimensiunea imaginii se referă de obicei la lățimea și înălțimea unei imagini măsurate în pixeli. De exemplu, 1600×900 pixeli înseamnă o imagine care are 1600 pixeli lățime și 900 pixeli înălțime.

Aceste măsurători sunt numite și dimensiuni ale imaginii.
Practic, o imagine cu dimensiuni mai mari are mai mulți pixeli în ea, ceea ce va duce la o creștere a dimensiunii fișierului de imagine.
Dimensiunea fișierului imagine este spațiul pe care un fișier imagine îl ocupă pe un computer și este măsurată în octeți. De exemplu, 100 KB (kiloocteți).
Dacă o imagine este mai mare ca dimensiune a fișierului, atunci va dura mai mult pentru descărcare pentru utilizatori și va afecta 速度和性能 site-ul dvs. De aceea este important să păstrați dimensiunea fișierului de imagine cât mai mică posibil, păstrând în același timp imaginea la dimensiunile potrivite.
Ceea ce ne duce la formatele de fișiere imagine.
Formatele de fișiere imagine sunt tehnologiile de compresie pentru a vă salva fișierele imagine. Cele mai frecvente utilizate pe web sunt JPEG și PNG.
Imaginile precum fotografiile care conțin mai multe culori pot fi comprimate mai bine utilizând formatul de fișier JPEG.
Pe de altă parte, imaginile precum ilustrațiile cu mai puține detalii de culoare pot folosi PNG pentru cele mai bune rezultate.
Pentru mai multe detalii despre formatele de fișiere imagine, consultați articolul nostru despre cum să optimizați imaginile în WordPress.
Acestea fiind spuse, haideți să aruncăm o privire la ce dimensiuni de imagine să folosiți în WordPress pentru diferite zone ale site-ului dvs.
Ce dimensiune ar trebui să aibă imaginile mele pentru site-ul meu WordPress?
平均而言 WordPress的网站, veți folosi imagini în mai multe zone ale site-ului dvs. Veți avea nevoie de imagini pentru postările de pe blog, miniaturi, anteturi de pagină, imagini de copertă și multe altele.
WordPress gestionează automat unele dintre dimensiunile fișierelor de imagine în mod implicit. Ori de câte ori încărcați o imagine, WordPress va face automat mai multe copii ale acesteia în diferite dimensiuni.

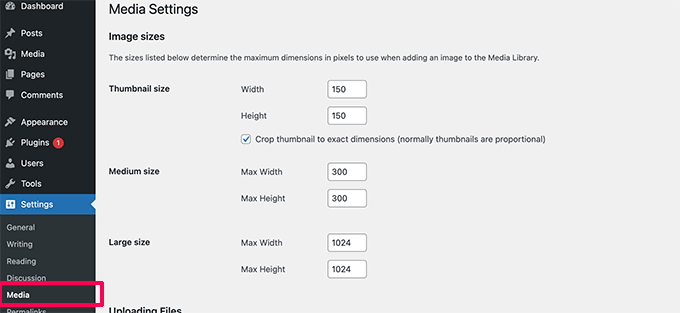
Puteți vizualiza și chiar ajusta dimensiunile implicite ale imaginii WordPress, vizitând pagina设置 » 媒体din zona de administrare WordPress.
Veți vedea trei dimensiuni pentru Mediu, Miniatură și Mare.

Cu toate acestea, tema dvs. WordPress poate crea propriile dimensiuni suplimentare de imagine și le poate folosi pentru diferite secțiuni ale site-ului dvs.
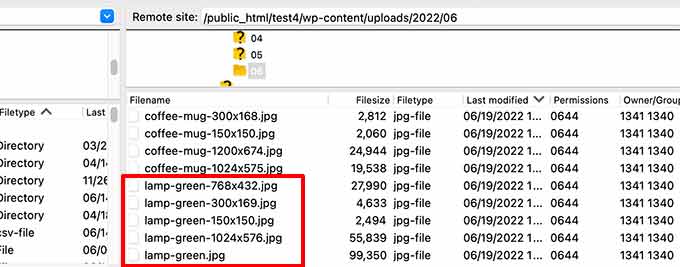
Aceste dimensiuni nu vor fi vizibile pe ecranul Media și singura modalitate de a vizualiza acele dimensiuni suplimentare este accesând Managerul de fișiere de pe WordPress的托管 帐户。
Apoi navigați la dosarul /wp-content/uploads/ și selectați orice folder de acolo pentru a căuta. Acest lucru vă va ajuta să vedeți toate dimensiunile de imagini pe care site-ul dvs. WordPress le generează.
Acestea fiind spuse, haideți să aruncăm o privire la diferitele zone ale site-ului dvs. și la ce dimensiuni de imagine ar trebui să utilizați în acele zone.
Ce dimensiuni de imagine să folosiți în postările de blog
Trebuie să alegeți dimensiunea imaginii pentru postările de pe blog pe baza dvs. WordPress主题.
De exemplu, unele teme WordPress vin cu o singură coloană care vă permite să utilizați imagini mai largi.

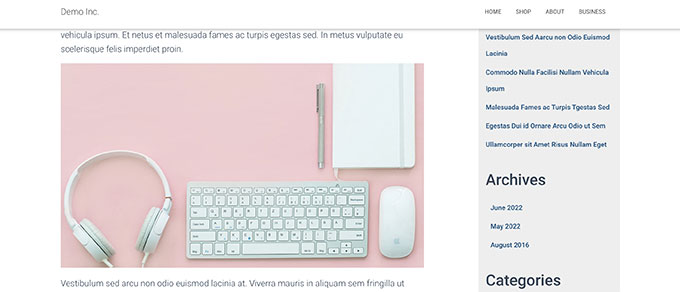
Pe de altă parte, unele teme WordPress folosesc aspecte cu mai multe coloane (conținut + bară laterală), ceea ce înseamnă că trebuie să ajustați lățimea imaginii în consecință.

Pentru majoritatea blogurilor puteți utiliza următoarele dimensiuni de imagine:
- Aspect cu o singură coloană: 1200×675
- Aspect în două coloane: 680×382
Acum, s-ar putea să observați că multe site-uri web populare WordPress folosesc aceeași lățime a imaginii pentru toate imaginile lor din interiorul unui articol. Cu toate acestea, aceasta nu este o regulă strictă.
De exemplu, dacă trebuie să adăugați blocul „Media și text”, atunci puteți ajusta dimensiunea imaginii în consecință. În exemplul de mai jos, folosim o imagine cu dimensiunea portret lângă un text.

În mod similar, poate doriți să utilizați imagini pătrate pentru anumite situații.
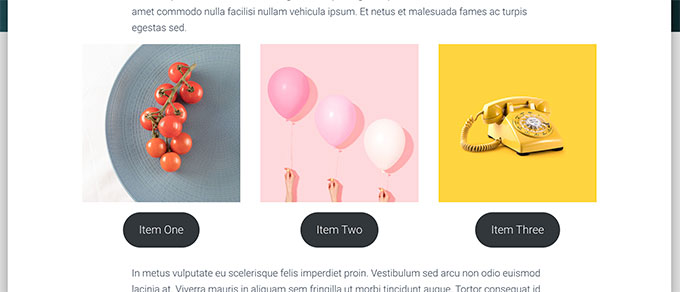
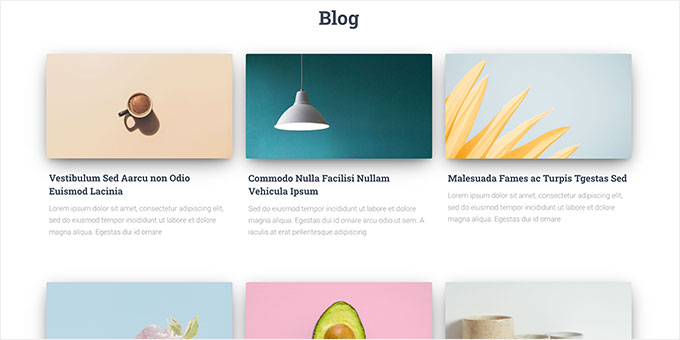
De exemplu, iată un exemplu de imagini pătrate utilizate într-un 多列布局.

Când utilizați imagini pătrate, trebuie pur și simplu să vă asigurați că dimensiunile imaginii au aceeași lățime și înălțime, cum ar fi 300 x 300 pixeli.
Ce dimensiuni de imagine să utilizați pentru imaginile prezentate
特色图片, numite și miniaturi post, sunt o caracteristică a temei WordPress. Aceasta înseamnă că tema dvs. va determina ce dimensiune imagini să fie afișate.
De exemplu, unele teme WordPress pot folosi raportul de aspect standard de 16:9 pentru dimensiunile imaginilor prezentate (de exemplu, 680×382 pixeli).
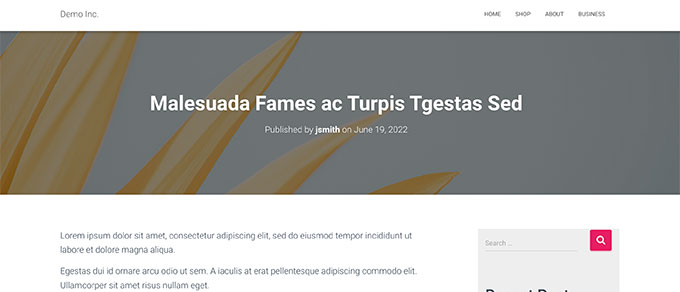
Unele teme WordPress pot folosi, de asemenea, imaginea prezentată ca imagine de antet mai mare. Pentru a face acest lucru, ar putea avea nevoie de imagini mai mari (cum ar fi 1200×675).

Imaginile prezentate sunt importante, deoarece tema dvs. WordPress le poate folosi în diferite zone ale site-ului dvs. Acestea sunt adesea primul lucru pe care îl văd vizitatorii dvs., așa că veți dori să faceți o primă impresie bună.

Vă recomandăm să utilizați imagini mai mari, astfel încât acestea să arate în continuare frumos, indiferent dacă sunt reduse sau utilizate în moduri mai largi.

În mod similar, dacă tema dvs. WordPress folosește imagini pătrate pentru imaginea prezentată, atunci vă recomandăm să utilizați imagini care au cel puțin 600×600 pixeli.
- Pentru temele care folosesc imagini prezentate dreptunghiulare: 1200×687 pixeli
- Pentru temele care folosesc imagini pătrate prezentate: 600×600 pixeli
Tema dvs. WordPress va genera dimensiuni suplimentare pentru imaginile prezentate pentru a fi utilizate în diferite zone, cum ar fi 网页, 博客页面 sau pagini de arhivă.

Ce dimensiuni de imagine să folosiți pentru rețelele sociale
Acum, dacă tema dvs. WordPress folosește imagini prezentate care au un raport de aspect de 16:9, atunci le puteți folosi și ca imagini de rețele sociale pentru Twitter și Facebook.
Cu toate acestea, va trebui să spuneți în mod explicit acelor platforme ce imagine doriți să afișați atunci când cineva distribuie un articol de pe site-ul dvs.
Pentru a face asta, veți avea nevoie de pluginul 所有在一个搜索引擎优化 pentru WordPress. Este 最好的 WordPress SEO 插件 de pe piață, folosit de peste 3 milioane de site-uri web. Vă ajută să vă optimizați site-ul web pentru motoarele de căutare și platformele de social media.
备注: Există, de asemenea, un număr limitat de 多合一搜索引擎优化的免费版本 你可以试试。
Mai întâi, trebuie să instalați și să activați pluginul. Pentru mai multe detalii, consultați ghidul nostru pas cu pas pe 如何安装WordPress插件.
La activare, pluginul va lansa asistentul de configurare. Urmați instrucțiunile de pe ecran pentru a finaliza expertul. De asemenea, puteți vedea ghidul nostru despre cum să configurați All in One SEO 逐步说明。
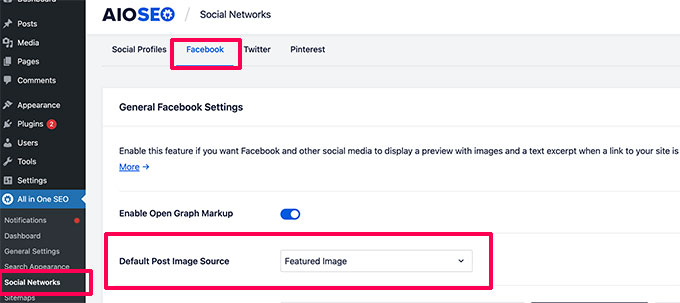
După aceea, trebuie să vizitați pagina All in One SEO » Rețele sociale și să treceți la fila Facebook. De aici puteți seta „Imagine recomandată” ca sursă implicită a imaginii Open Graph.

Puteți trece apoi la fila Twitter și faceți același lucru.
不要忘记单击“保存更改”按钮来存储您的设置。
Acum, dacă tema dvs. WordPress a folosit imagini cu o dimensiune diferită, atunci este posibil ca Facebook și Twitter să nu poată afișa aceste imagini corect.
În acest caz, puteți oferi platformelor de social media o imagine personalizată.
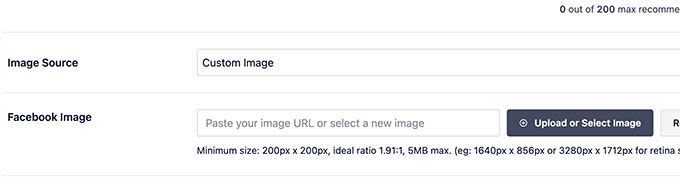
Pur și simplu creați o imagine cu raport de aspect 16:9 (1200×675 pixeli sau 680×382 pixeli). Apoi editați postarea sau pagina și derulați în jos la secțiunea Setări AIOSEO de sub editor.
De aici, trebuie să comutați la fila Social și să derulați în jos la secțiunea Sursă imagine. Din meniul derulant, selectați Imagine personalizată și apoi încărcați imaginea dvs. de Facebook.

Va trebui să repetați procesul și pe fila Twitter.
Va trebui să faceți acest lucru pentru toate articolele pe care le publicați pentru a vă asigura că rețelele sociale folosesc imaginea pe care doriți să o folosească.
Pentru mai multe dimensiuni de imagini din rețelele de socializare, consultați fișa noastră WordPress pentru rețelele sociale 适合初学者。
Ce dimensiune a imaginii să utilizați pentru logo-ul site-ului în WordPress
Multe teme WordPress vă vor spune ce dimensiune a imaginii ar trebui să utilizați pentru logo-ul site-ului dvs.
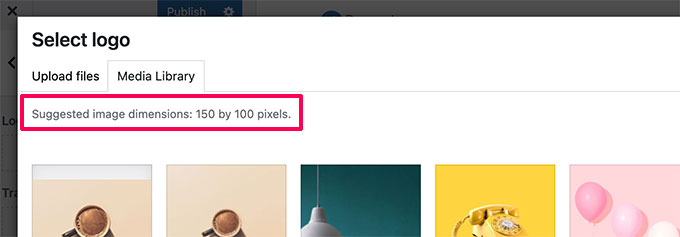
De exemplu, tema noastră demonstrativă afișează acest mesaj când am încercat să încărcăm o siglă.

Cu toate acestea, dacă utilizați o temă WordPress mai nouă, cu funcția completă de editare a site-ului, este posibil să nu primiți o recomandare pentru dimensiunea imaginii logo-ului.
În acest caz, vă recomandăm să încărcați diferite stiluri și dimensiuni pentru a vedea ce arată cel mai bine pentru marca dvs. O dimensiune a imaginii logo-ului de 300×200 pixeli poate fi un bun punct de plecare.

Editarea imaginilor pentru site-ul dvs. WordPress
Majoritatea utilizatorilor WordPress nu sunt designeri grafici de profesie. Cu toate acestea, va trebui să utilizați un software de editare a imaginilor pentru a crea dimensiuni de imagine pentru site-ul dvs. WordPress.
WordPress în sine vine cu câteva instrumente de bază de editare a imaginilor. Pentru a le folosi, pur și simplu accesați pagina媒体 » 图书馆și faceți clic pe o imagine.
Aceasta va deschide imaginea într-o fereastră pop-up în care veți vedea un buton pentru a edita imaginea.

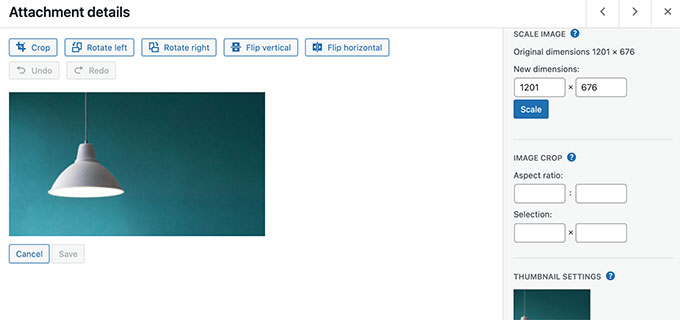
Aceasta va deschide opțiunile de editare.
Instrumentele includ redimensionarea de bază a imaginii, decuparea, rotirea și răsturnarea.

Această editare de bază a imaginii este utilă dacă trebuie să reparați rapid o imagine. Cu toate acestea, nu este cea mai bună modalitate de a vă edita imaginile zi de zi.
Din fericire, există mai multe opțiuni gratuite și ieftine pe care le puteți utiliza.
- canva – software gratuit de editare a imaginilor bazat pe web. De asemenea, include șabloane gata făcute pentru imagini de site-uri web, logo-uri, imagini de rețele sociale și multe altele.
- 的Pixlr – Un software freemium de editare a imaginilor bazat pe web. Poate fi folosit pentru a redimensiona cu ușurință imaginile pentru postările de pe blog.
- 花边 – Software gratuit și open source de editare a imaginilor. Funcționează ca o aplicație desktop nativă pe Windows, Mac și Linux. Poate fi folosit pentru a redimensiona imagini, pentru a adăuga straturi de text, pentru a edita fotografii și multe altele.
Sperăm că acest articol v-a ajutat să aflați mai multe despre dimensiunile imaginilor WordPress și ce dimensiuni de imagini să utilizați pe site-ul dvs. web. De asemenea, poate doriți să vedeți ghidul nostru despre cum să alegeți cel mai bun constructor de site-uri web sau alegerea noastră de experți a 最好的WordPress插件 pentru site-urile de afaceri mici.
如果您喜欢这篇文章,请订阅我们的 YouTube频道 用于 WordPress 视频教程。 你也可以扑可以扑可以扑可以扑 Facebook Twitter
