Cele mai bune practici pentru a optimiza aspectul site-ului web cu Elementor
Publicat: 2021-11-12Ultimul lucru pe care și-l dorește orice creator de web este un utilizator frustrat care își părăsește site-ul din cauza unui aspect aglomerat prin care este greu de navigat. Este important să credem că majoritatea detaliilor minore din designul site-ului web pot avea un impact semnificativ asupra ratelor de respingere, conversie și multe altele. Așadar, în acest blog, vă prezentăm cele mai bune practici pentru a optimiza aspectul site-urilor folosind Elementor.

Conform unei cercetări de credibilitate web efectuată de Stanford, până la 75% dintre utilizatorii site-ului web apreciază credibilitatea unui site în funcție de design-urile vizuale. În timp ce o altă cercetare arată că 38% dintre utilizatori abandonează un site web dacă găsesc aspectul neatractiv.
Nimănui nu-i place să navigheze pe site-uri web lente, cu aspecte aglomerate, scheme de culori contradictorii sau un design greu de citit și de navigat. Ori de câte ori un client întâlnește astfel de site-uri web, cel mai obișnuit răspuns este să facă clic și să găsească un alt site web pe care să îl viziteze în locul lui.
Prin urmare, este esențial să creați postări și pagini web pentru site-ul dvs. folosind tehnici optime. Un aspect uimitor și optimizat al site-ului creat în urma celor mai bune practici poate crește traficul site-ului dvs., crește rata de conversie, crește implicarea și crește clasamentul site-ului dvs. Rămâneți la curent pentru a explica cum puteți realiza toate acestea și să optimizați fără efort aspectul site-urilor folosind Elementor .
Optimizați aspectul site-ului cu Elementor pentru a îmbunătăți experiența utilizatorului

Elementor este unul dintre cei mai populari creatori de site-uri WordPress gratuit, iar utilizarea acestui generator de pagini flexibil pentru a crea o pagină web este o briză. Este un generator de pagini cu drag-and-drop complet personalizabil care vă permite să creați un site web fără codificare în câteva secunde.
Flexia Notă: Flexia, Puteți crea cu ușurință machete de site web WordPress de înaltă performanță cu Elementor urmând cele mai bune practici pentru optimizarea aspectului site-ului web.
Îmbunătățiți secțiunile de antet și de subsol ale unei pagini web
Anteturile și subsolurile vă leagă conținutul împreună și vă ajută să creați un site web cu aspect profesional în cel mai scurt timp. Acestea sunt cele două secțiuni în care includeți siglele site-ului web și link-uri către cele mai notabile conținuturi web sau pagini și, prin urmare, sunt esențiale în prezentarea mărcii dumneavoastră în lume.

Cu toate acestea, aceste secțiuni pot fi, de asemenea, responsabile pentru reducerea performanței site-ului dvs. dacă includ prea multe coloane, widget-uri și sigle .
Optimizați secțiunea antet:
Vă recomandăm să utilizați un număr minim de coloane în secțiunea antet – maximum două pentru optimizarea aspectului.
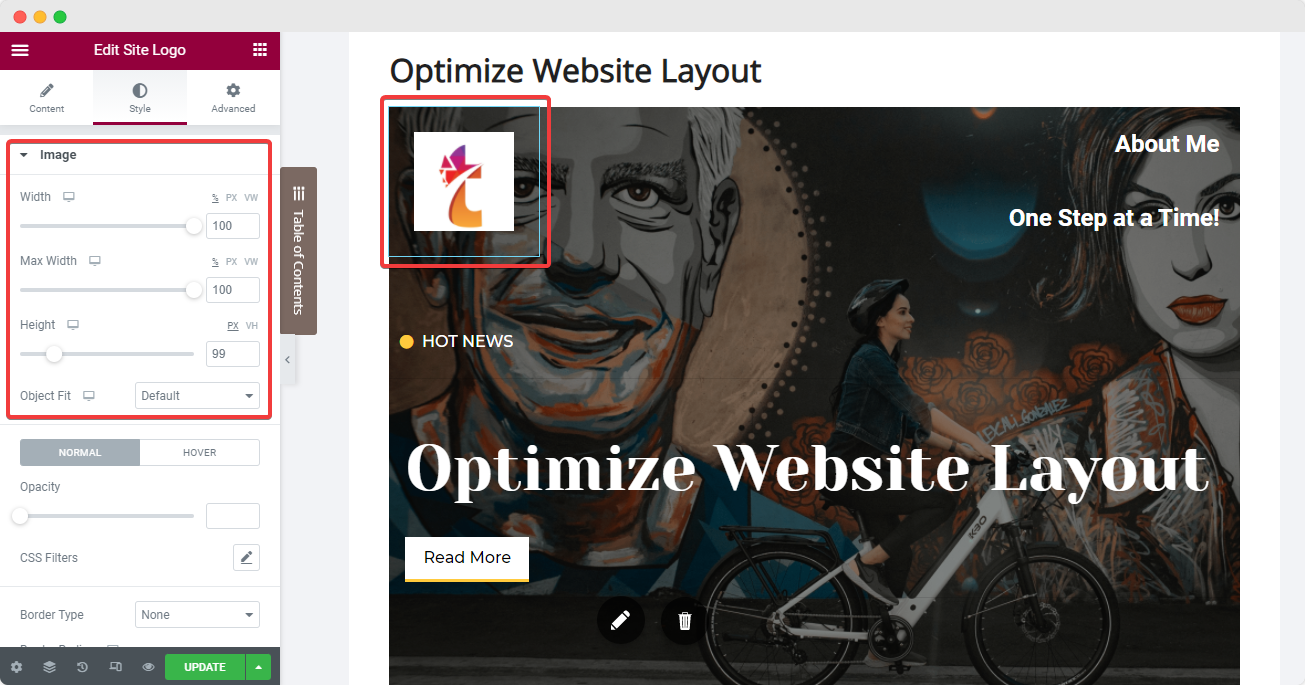
Elementor vă oferă un widget exclusiv pentru logo-ul site-ului pentru a vă crea și a stila siglele site-ului dvs. și pentru a le personaliza în funcție de estetica afacerii dvs. Asigurați-vă că setați dimensiunile corecte ale imaginii din „ Fila Stil ” a editorului Elementor atunci când încărcați sigla, ceea ce va ajuta la evitarea unei schimbări de aspect la încărcarea paginii web. De asemenea, nu uitați să adăugați un titlu de imagine relevant și etichete Alt pentru a îmbunătăți clasamentul SEO.

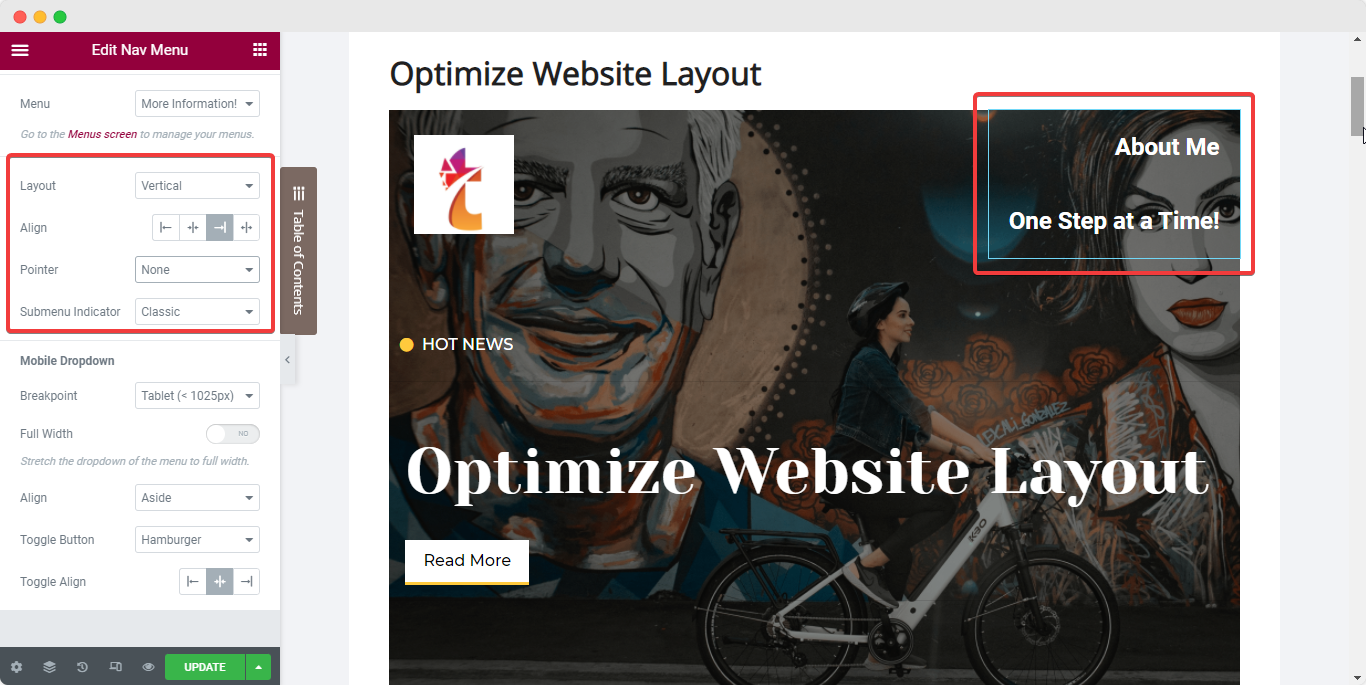
În continuare, avem widgetul Nav Menu de la Elementor pe care îl putem seta pe a doua coloană. Aici, puteți adăuga toate paginile și postările semnificative configurând „Ecranul de meniu” pe tabloul de bord al site-ului dvs., apoi modificați aspectul utilizând filele „ Conținut ” și „ Stil ” ale Elementor. O bună practică aici este să setați indicatorul la „ niciunul ” pentru a evita un aspect aglomerat.

Puteți adăuga orice alte widget-uri necesare la antet (de exemplu: widget Listă de pictograme ) chiar sub meniul Nav din aceeași coloană.
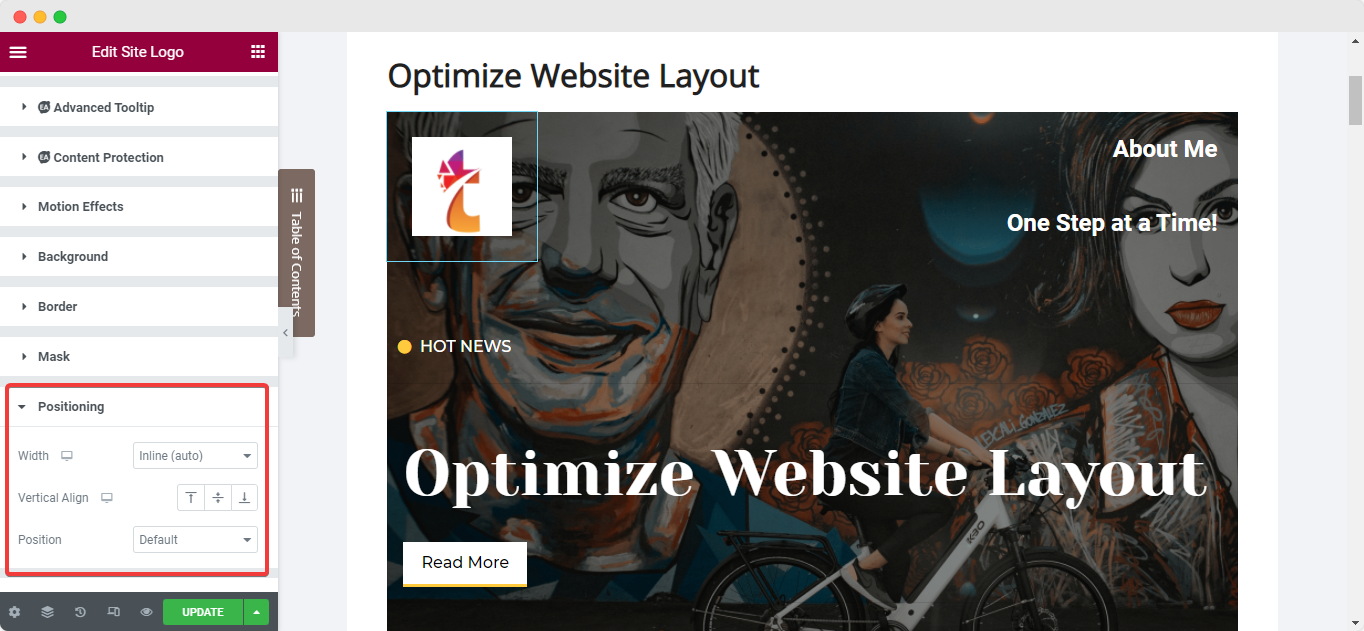
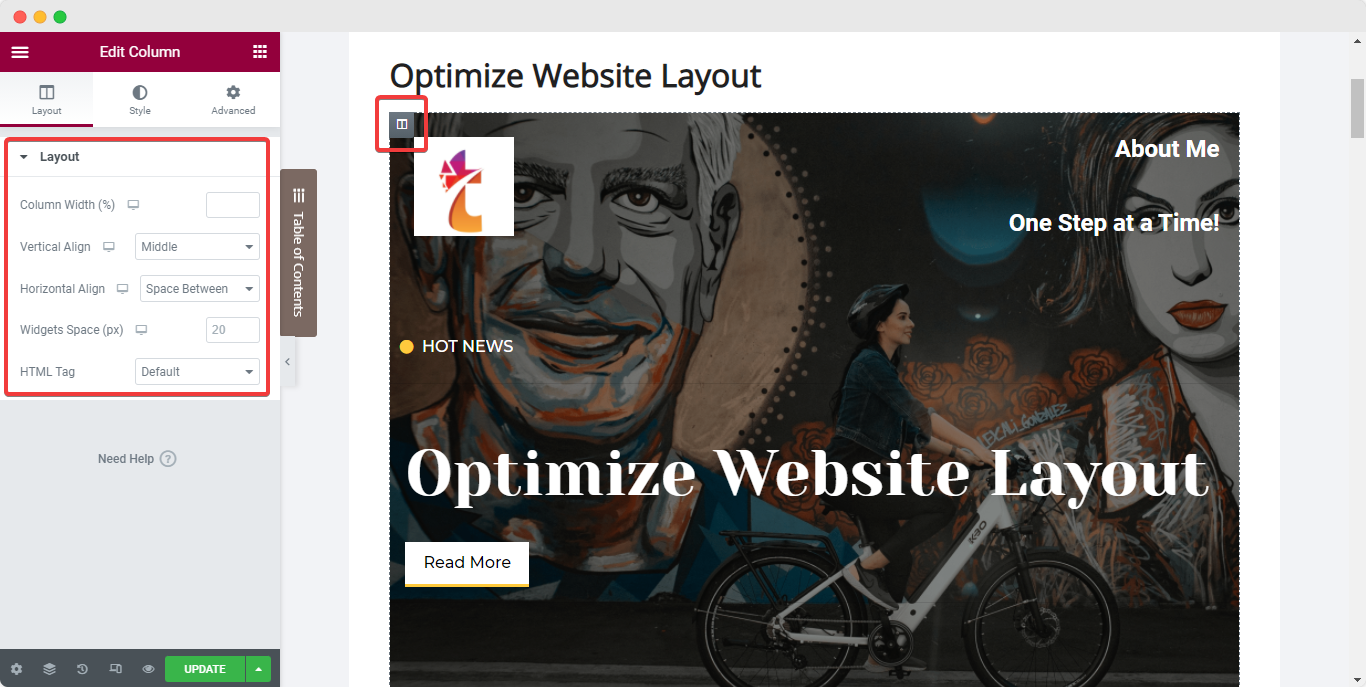
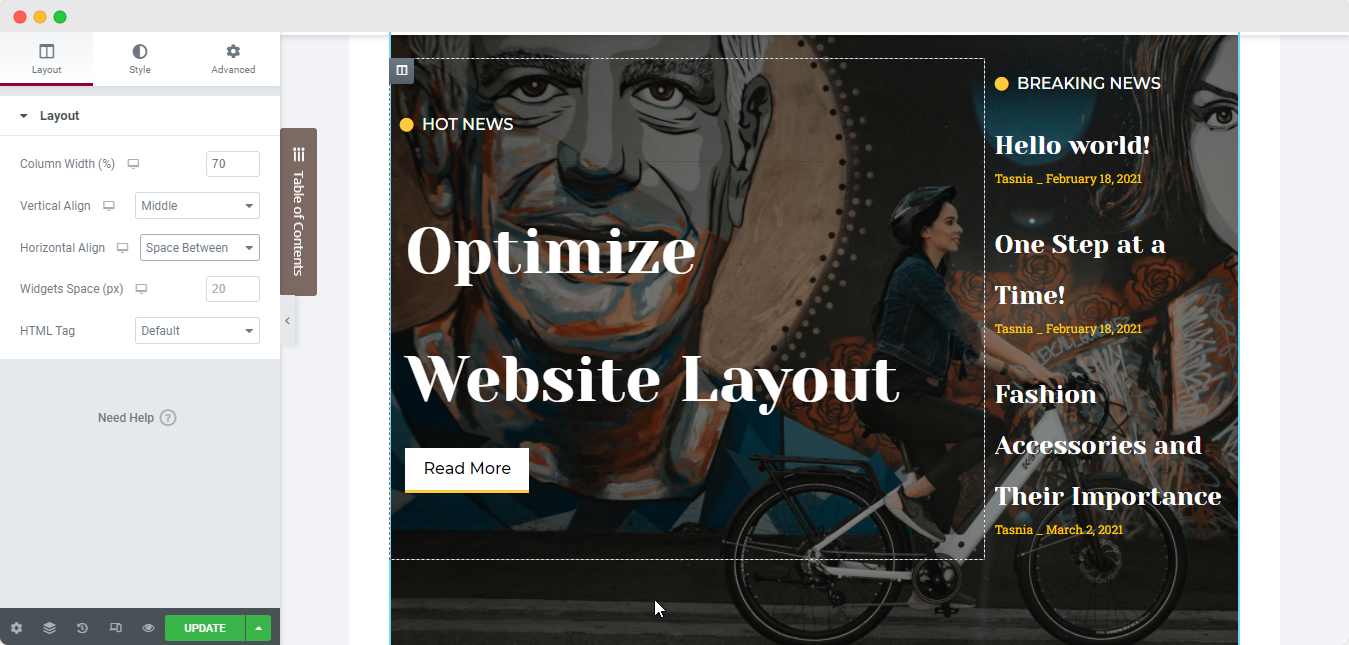
Odată ce sunteți mulțumit de coloanele de antet și de widget-uri, setați elementele în linie între ele și, de asemenea, setați poziționarea coloanei în conformitate cu widget-urile. Urmați pașii de mai jos pentru a obține acest aspect optimizat:
Selectați widget-ul și navigați la fila „Avansat” din panoul lateral Elementor și setați lățimea widget-ului la „ Inline ” sub opțiunea „ Poziționare ”. Acest lucru va plasa widget-urile în linie unul cu celălalt instantaneu.

Apoi, pentru a seta coloana în linie cu widget-urile, selectați coloana și navigați la fila „Aspect” . Apoi, sub „Aliniere verticală”, alegeți „De jos” în timp ce selectați opțiunea „Spațiu între” pentru „Aliniere orizontală”.

Optimizați secțiunea de subsol:
În mod similar, creatorii de site-uri web fac adesea o greșeală comună de a folosi mai multe widget-uri în secțiunea Subsol pentru a adăuga descrieri, link-uri și simboluri de drepturi de autor. Cea mai bună practică pentru a optimiza aspectul site-ului dvs., în acest caz, va fi să utilizați widget-uri care oferă mai multe funcționalități și reduc utilizarea excesivă a secțiunilor din Subsol.
Puteți îmbina anumite widget-uri într-o singură secțiune pentru a menține Subsolul curat și mai atractiv. Acum puteți crea și un subsol care se va actualiza continuu cu etichetele dinamice de la Elementor. Citiți acest document dedicat pentru a afla mai multe .
Atrageți privirile instantaneu cu un banner erou atractiv
În continuare, avem secțiunea Hero sau banner-ul paginii site-ului dvs. Cea mai bună practică pentru optimizarea aspectului acestei secțiuni este să utilizați un banner cu text aldine, care să fie clar vizibil pentru utilizatorii site-ului.

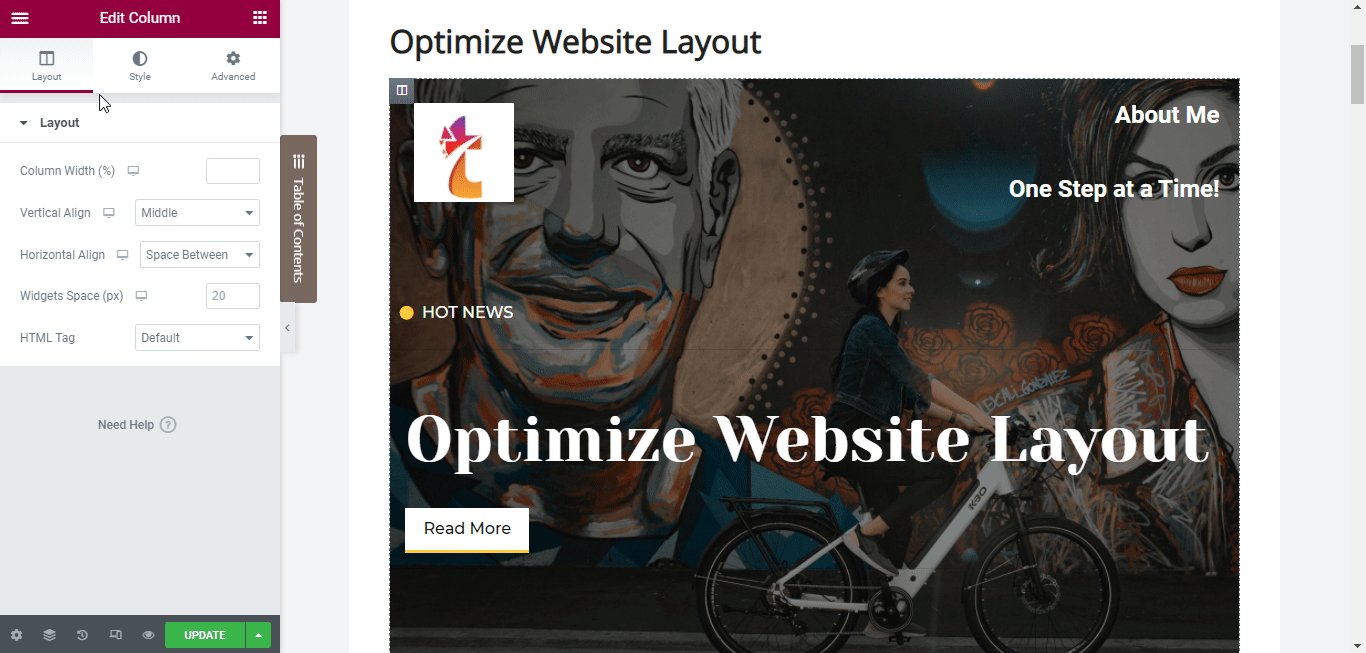
Pentru a face textele vizibile clar pe orice fundal sau imagine din Bannerul Hero, poziționați textul utilizând opțiunile de aliniere a coloanei . Din nou, selectați coloana așa cum ați făcut pentru secțiunea antet și setați „Alinierea verticală” la „ Mijloc ”, apoi configurați umpluturile după cum este necesar pentru a vă asigura că aspectul este optimizat la maximum.
Mențineți un aspect consistent cu opțiunile globale de stil
Pentru a asigura o perspectivă consecventă pe site-ul dvs., vă recomandăm să urmați standardele globale de stil . Pentru practicile de styling adecvate pentru optimizarea aspectului site-ului web cu Elementor, consultați strategiile enumerate mai jos:

Utilizați fonturi globale:
O practică excelentă pentru a optimiza aspectul site-ului dvs. este să evitați utilizarea diferitelor fonturi de text, cel puțin nu mai mult de două. În schimb, vă vom recomanda să utilizați fonturile globale ale Elementor pentru a seta un font consistent pe întregul site web.
Folosind caracteristica Sistemului de design Elementor vă permite să configurați cu ușurință o paletă de culori și o colecție de stiluri de fonturi pe care le puteți aplica tuturor widget-urilor și paginilor web de pe site dintr-un singur loc. Acest lucru nu numai că va ajuta la păstrarea uniformității în toate paginile web și postările cu marca companiei dvs., ci și la reducerea vitezei de încărcare a site-ului dvs.

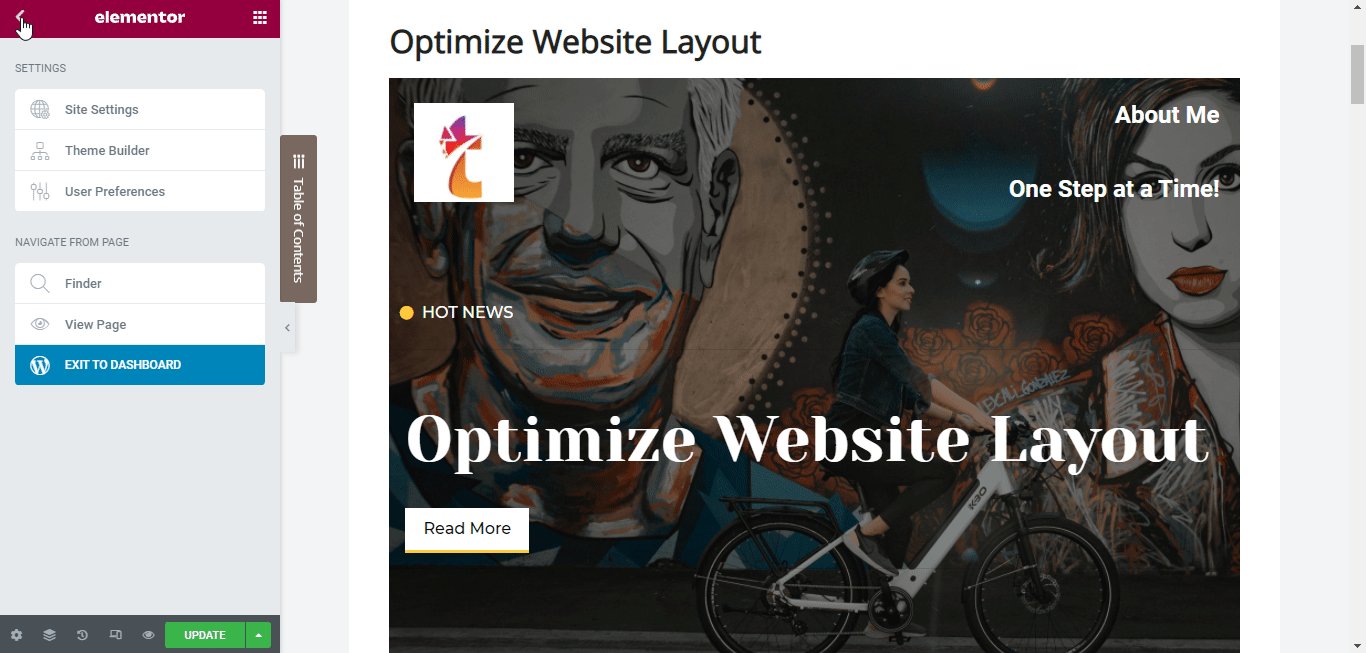
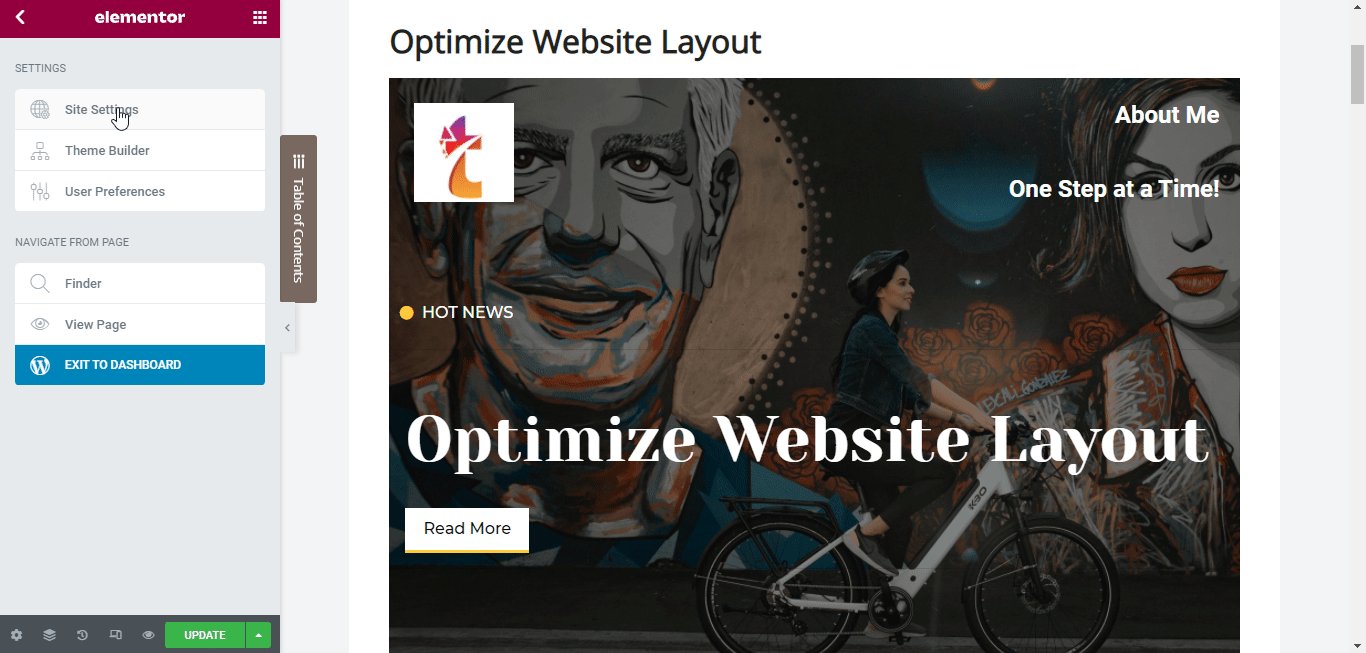
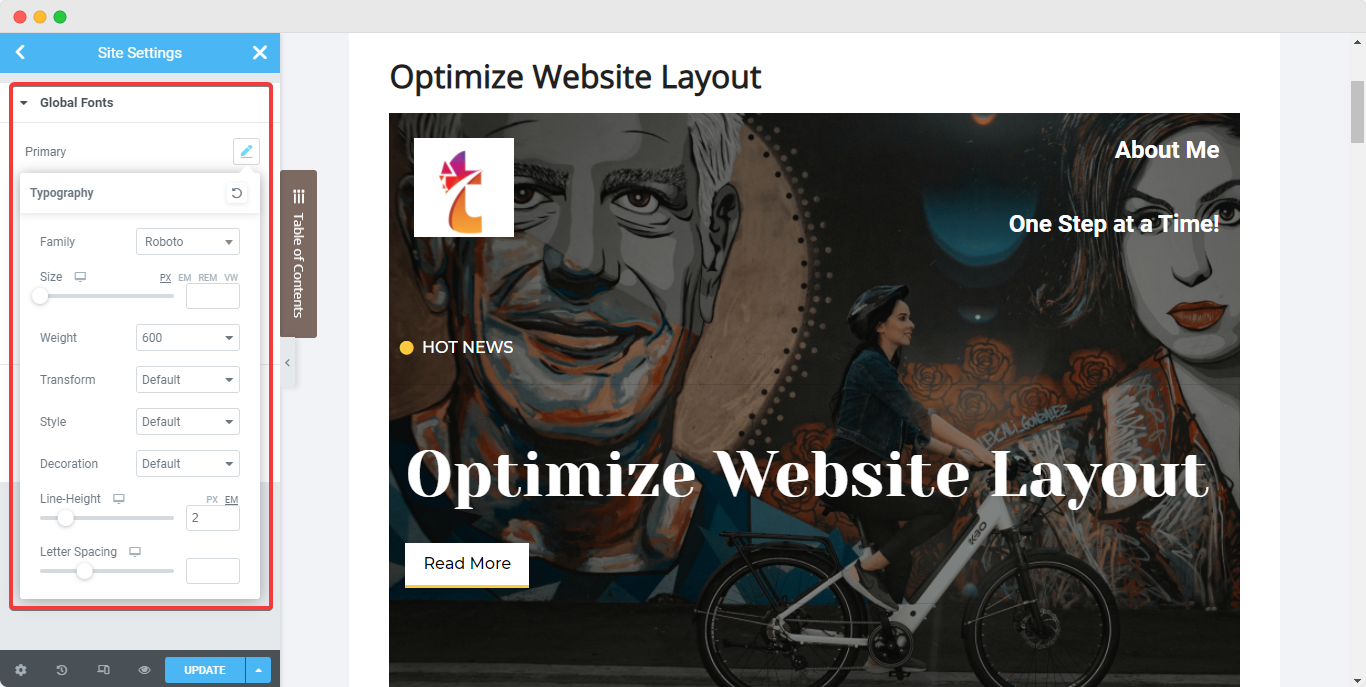
Pentru a seta un „ Fonturi globale ” stabil , faceți clic pe meniul hamburger din colțul din stânga sus al panoului lateral Elementor și navigați la fila „ Setări site ”.
Faceți clic pe opțiunea „Font global” din secțiunea „ Sistem de proiectare ” și apoi configurați fonturile primare, secundare, de text și de accent după cum preferi, așa cum se arată mai jos.

Setați culorile globale:
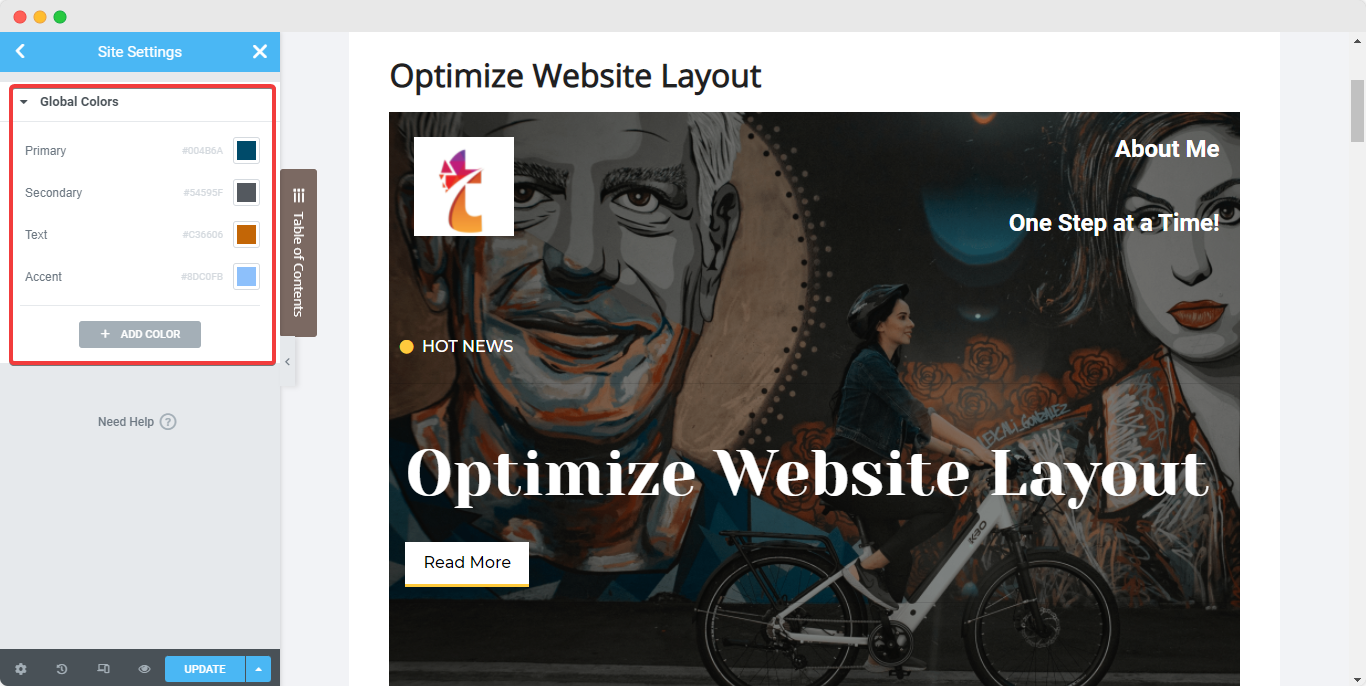
Asemănător fonturilor globale, Elementor vă permite, de asemenea, să setați câteva culori globale pentru site-ul dvs. web. Din nou, din panoul lateral Elementor de pe orice pagină web, navigați la opțiunea „ Setări site ”.
De data aceasta, faceți clic pe opțiunea „ Culoare globală ” și veți întâlni 4 culori de bază implicite Elementor – Primar, Secundar, Text și Accent. Aceste culori implicite pot fi modificate și pot fi date diferite nume și, de asemenea, puteți adăuga culori noi. Când modificați aceste culori globale, modificările pot fi văzute live și vor fi aplicate simultan pe tot site-ul .


Dacă doriți să duceți designul site-ului dvs. un pas mai departe, aruncați o privire pe blogul nostru despre cum să utilizați fonturi, culori și stiluri personalizate în Elementor.
Setați un contrast bun între text și fundal
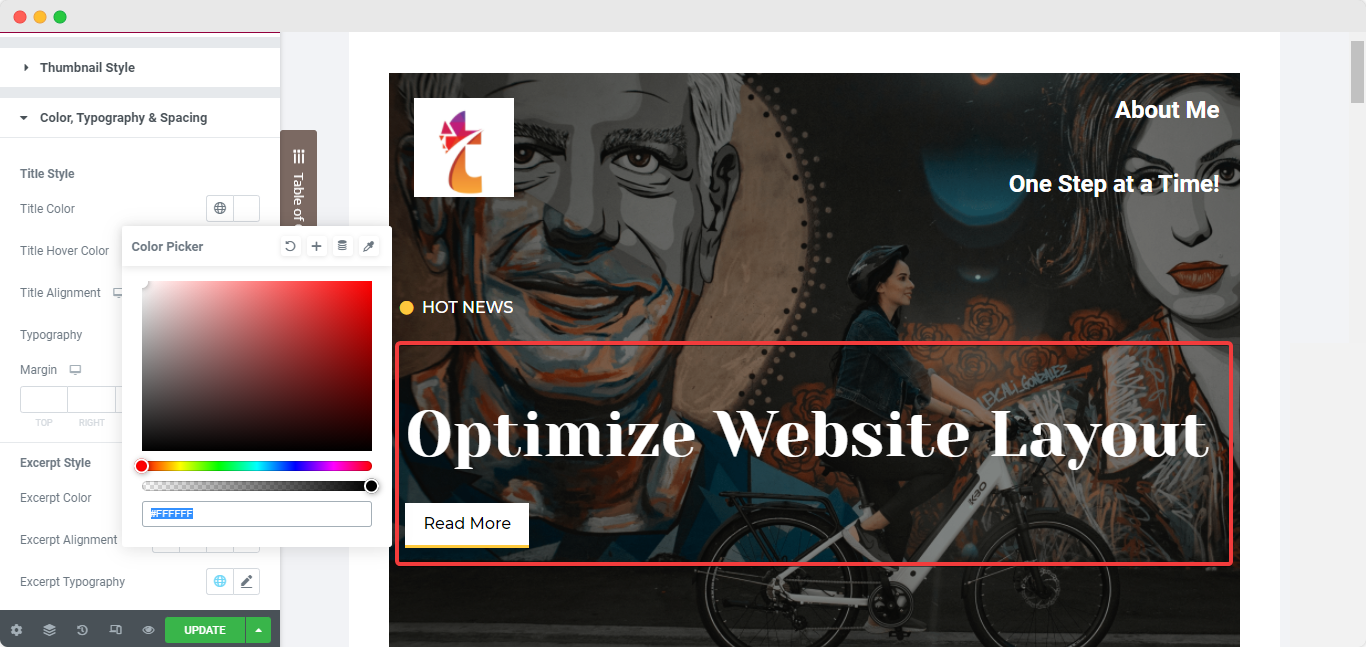
Este important ca fiecare site web să aibă un contrast bun între text și fundal. Informațiile care nu pot fi citite afectează scorurile site-ului dvs. și pot, de asemenea, alunga vizitatorii. Indiferent de ce, textul trebuie să fie întotdeauna lizibil.
Asigurați-vă întotdeauna că textul de pe site-ul dvs. este clar vizibil și ușor de citit, asigurându-vă că există un contrast izbitor între text și culoarea de fundal sau imaginea pe care este plasat deasupra. Și Elementor vă oferă facilitățile de a schimba culoarea textelor pe oricare dintre widget-urile folosite cu ajutorul filei „Styling” din panoul lateral Elementor.

Configurați dimensiunile imaginii pe paginile site-ului dvs
Imaginile sunt obligatorii dacă doriți ca postările de pe blog să aibă rezultate bune în rândul publicului dvs. Imaginile și GIF-urile ajută la menținerea interesului utilizatorilor pentru o perioadă mai lungă. Pentru cea mai bună experiență de utilizare și aspect optimizat al site-ului web, trebuie să utilizați imagini de înaltă calitate pe site-ul dvs. Și așa cum am menționat mai sus, ar trebui să utilizați texte și atribute ALT ale imaginilor pentru toate imaginile dvs. de pe site pentru a îmbunătăți accesibilitatea paginii.
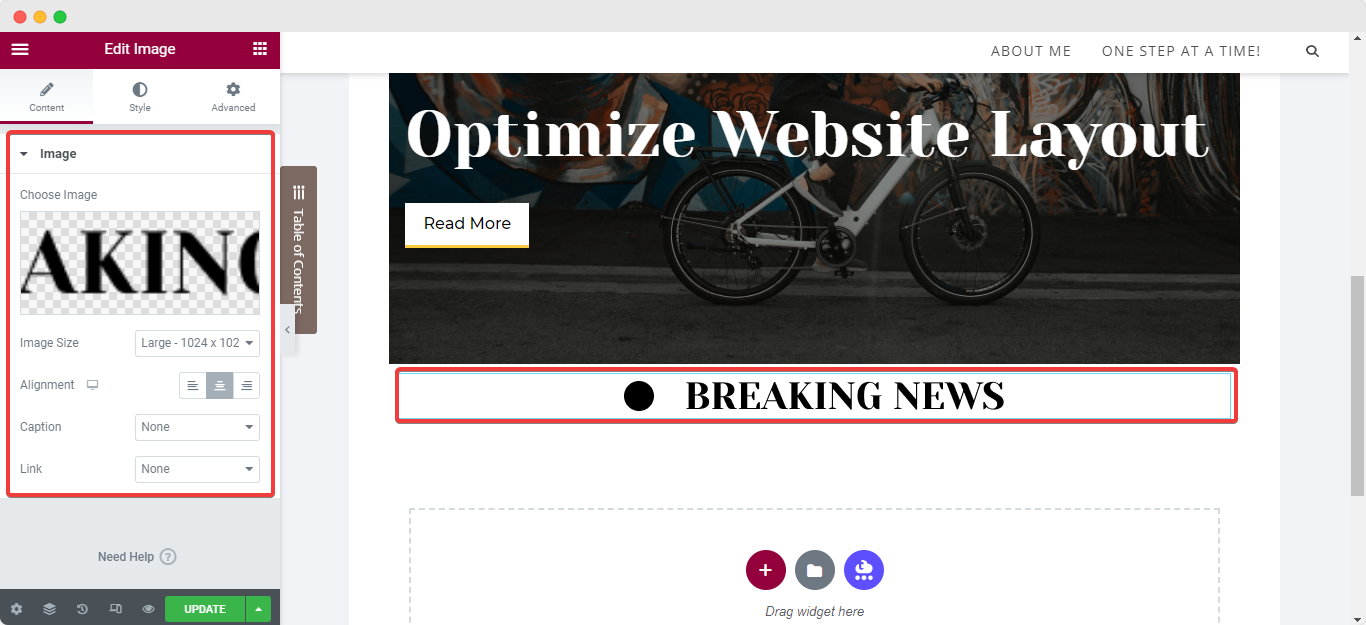
Setarea dimensiunilor imaginii este o altă modalitate de a optimiza performanța site-ului. Acesta asigură timpi de încărcare mai rapidi, menținând în același timp o calitate bună. Utilizarea ratelor scăzute de compresie poate duce, de asemenea, la imagini de calitate mai bună pe site-ul dvs. Când adăugați o imagine pe pagina dvs. web folosind widget-ul „Imagine” de la Elementor, puteți naviga cu ușurință la fila „Conținut” a widget-ului și puteți seta „Dimensiunea imaginii” preferată împreună cu alinierea imaginii.
Din fila „Stil” , veți putea personaliza dimensiunile, filtrele CSS, opacitatea, chenarele și așa mai departe, în timp ce fila „Avansat” vă va ajuta să determinați umplutura și poziționarea imaginii.

Utilizați Lazy Load pentru a optimiza videoclipurile cu doar un clic
Când vine vorba de utilizarea widget-ului „Video” de la Elementor, cea mai bună practică pentru optimizarea aspectului site-ului este să utilizați încărcare leneșă ori de câte ori este posibil. Acest lucru îmbunătățește instantaneu timpul de încărcare și performanța site-urilor dvs. web. Pentru a activa această caracteristică exclusivă și extrem de utilă, selectați widget-ul și navigați la fila „Stil” și pur și simplu selectați „Încărcare lenenă” .
Asigurați capacitatea de răspuns a paginii web pe toate dispozitivele
În această era digitală, de cele mai multe ori, utilizatorii preferă să navigheze prin site-uri web pe telefoanele lor – utilizatorii de telefonie mobilă au depășit acum utilizatorii de computere cu un număr mare. Neactualizarea sau optimizarea aspectului site-ului dvs. WordPress pentru a fi receptiv pe diferite dispozitive va duce doar la pierderea unor oportunități majore de a crește vânzările.

Pentru a asigura o experiență excelentă a utilizatorului pe dispozitivele mobile, trebuie să creați layout-uri de site web simple și curate, optimizate, cu o capacitate de răspuns maximă pentru ecrane de toate dimensiunile. Puteți realiza acest lucru folosind setarea „ Lățime personalizată ” pentru widget-urile și elementele Elementor . Utilizarea lățimilor personalizate nu va modifica secțiunile de pe site-ul dvs.; va modifica doar dimensiunile secțiunilor astfel încât întregul conținut să poată fi vizualizat de pe orice dispozitiv.
Alte strategii pentru optimizarea aspectului site-ului
Există multe alte strategii pe care le puteți folosi pentru a optimiza performanța site-ului dvs. folosind designul său de aspect. Dorim să vă oferim mai multe opțiuni pe care le puteți explora și să vedeți ce se potrivește cel mai mult site-ului dvs. – pentru a afla mai multe, haideți să citim în continuare.
Una dintre primele tehnici pe care trebuie să le țineți cont atunci când creați un site web este că spațiile negative au un impact pozitiv asupra aspectului site-ului. Multe site-uri au grafică excesivă, informații, butoane de apel la acțiune și backlink-uri către alte pagini. Deși conținutul util pe site-ul dvs. poate atrage utilizatorii, de cele mai multe ori site-urile web aglomerate tind să distragă atenția oamenilor. Încercați să păstrați designul site-ului dvs. simplu și să utilizați bine spațiile albe.
Principii eficiente de proiectare a site-urilor web pentru WordPress
Deși există multe tactici și principii valoroase pentru aspectul site-ului WordPress, unele sunt mai eficiente decât celelalte. Principiile de proiectare a site-ului web menționate mai jos vă pot ajuta să vă distingeți site-ul de miile care sunt disponibile astăzi pe internet.

Aflați despre cele mai recente tendințe în principiile de proiectare a site-urilor web, vă recomandăm să vizitați blogul nostru despre cele mai eficiente 10 principii de proiectare a site-urilor web. Dar, pentru a rezuma, veți fi primele 5 tehnici moderne, optimizate de proiectare a layout-ului site-ului web, utilizate în aceste zile, enumerate mai jos:
Concentrați-vă pe accesibilitate și incluziune pentru toți
Folosiți culori dezactivate și pastelate pentru a calma ochii
Evidențiați conținutul esențial folosind efectele Parallax
Implementați fonturi elegante și ușor de citit
Creșteți implicarea cu galerii foto interactive
Bonus: Cum să testați performanța paginilor dvs. de site
Acum că cunoaștem toate cele mai bune practici de optimizare a aspectului site-ului web, următorul pas ar fi să rulați un test al performanței paginii dvs. web optimizate. Mai jos sunt pașii pentru a efectua cu ușurință testul.
Pasul 1: Deschideți pagina web într-o fereastră incognito
Pentru a efectua testul, trebuie să deschideți pagina web optimizată la alegere de pe site-ul dvs. WordPress într-o fereastră nouă în „ Modul Incognito ”. Puteți face acest lucru cu ușurință prin copierea adresei URL a paginii web și inserând linkul în bara de căutare a filelor incognito.
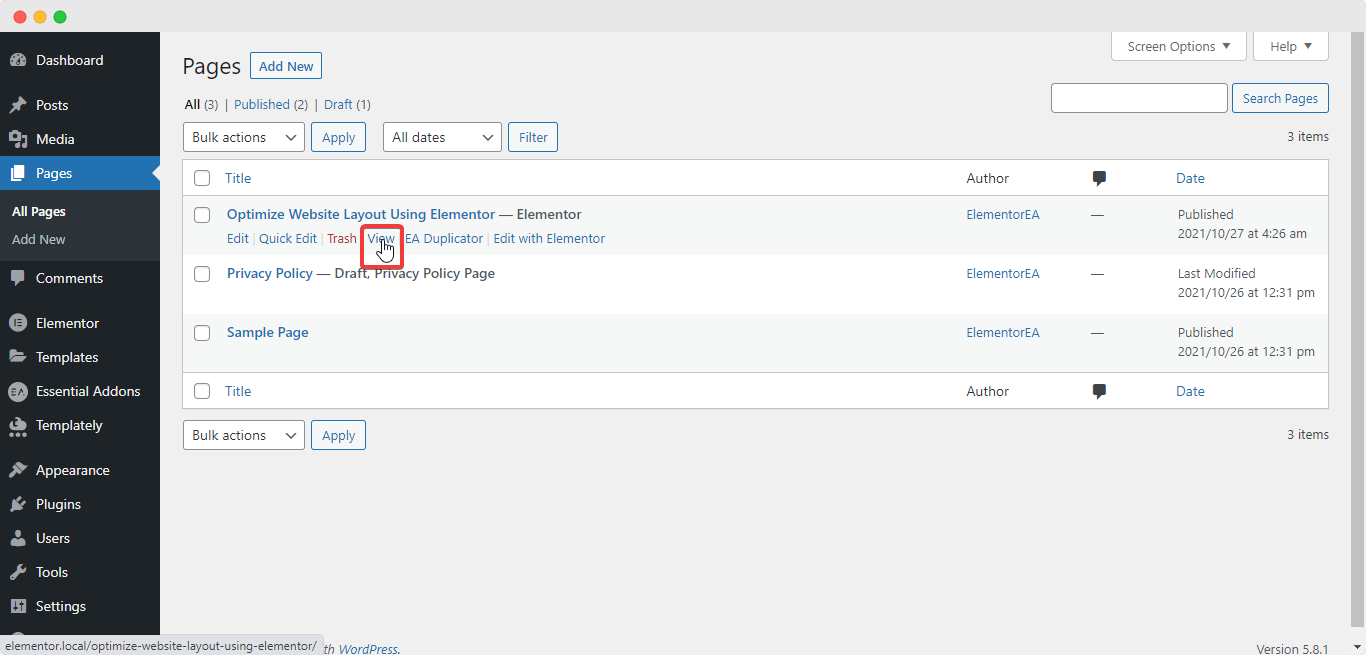
Pentru a copia adresa URL a paginii web, navigați la „Pagini” din tabloul de bord WordPress. Apoi plasați cursorul peste pagina pe care doriți să o optimizați sau tocmai ați optimizat-o; opțiunile vor apărea sub titlul paginii web. Pur și simplu faceți clic dreapta pe opțiunea „Vizualizare” și copiați linkul din meniul derulant care apare, apoi treceți adresa URL în bara de căutare a filei incognito.

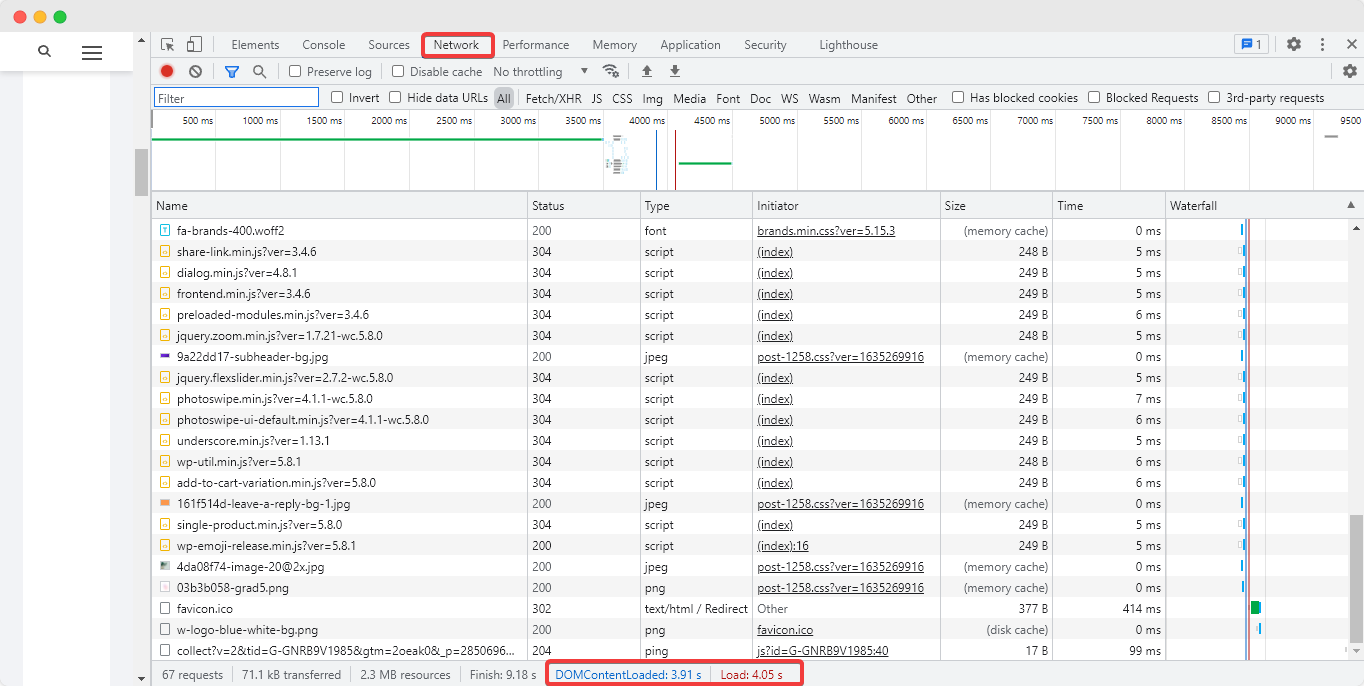
Pasul 2: Inspectați conținutul HTML și CSS
Apoi, va trebui să inspectați conținutul HTML și CSS al paginii dvs. Pentru a face acest lucru, faceți clic dreapta oriunde pe pagina dvs. web și apăsați opțiunea „Inspectați”. Va apărea un ecran lateral unde veți putea vedea mai multe file cu HTML și CSS, găsiți erori, obțineți rezultate SEO și efectuați diferite tipuri de teste.
Selectați „Fila Rețea” și apăsați butoanele „ctrl + R” – aceasta va încărca instantaneu baza de date backend a paginii dvs. web, inclusiv timpul de încărcare și solicitările de optimizare a interogărilor, așa cum se arată mai sus.

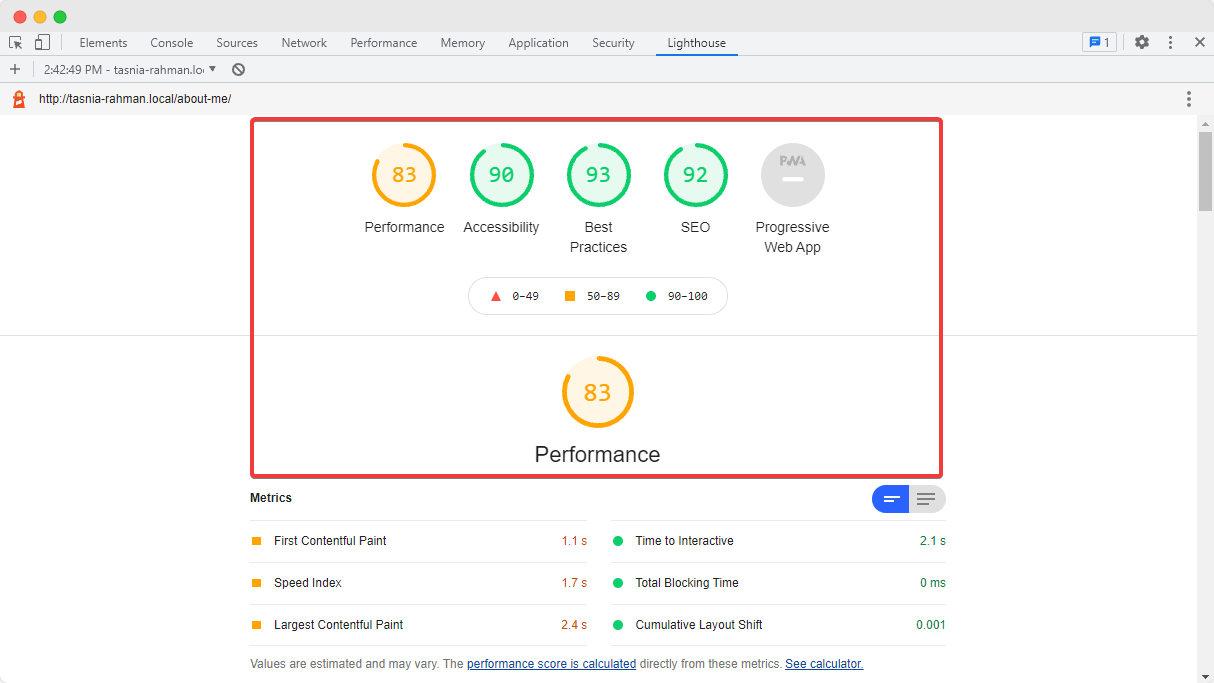
Pasul 2: Vizualizați performanța paginii dvs
Apoi, treceți la „Fila Farul” și faceți clic pe butonul „Generează raport” de pe pagina noastră pentru a vedea informațiile privind performanța paginii web curente. După cum puteți vedea din ecranul de mai sus, rezultatele performanței vor fi afișate. Trebuie să vizați întotdeauna pentru a obține un scor peste 90% .

Și cu asta, am dori să încheiem ghidul nostru final despre cele mai bune practici pe care le puteți folosi pentru a optimiza aspectul site-ului web folosind Elementor cu ușurință. Dacă ați găsit acest blog util, anunțați-ne comentând mai jos; ne-ar plăcea să știm.
Pentru a obține mai multe sfaturi utile ca acestea și pentru a afla despre ultimele noastre actualizări, abonați-vă la blogul nostru și alăturați -vă comunității noastre prietenoase Facebook .
