Cele mai bune 13 exemple și practici pentru butoanele Adaugă în coș
Publicat: 2023-08-15Butonul de adăugare în coș este un element inevitabil în orice magazin online și joacă un rol esențial în generarea conversiilor și modelarea experiențelor utilizatorilor. Crearea unui buton eficient de adăugare în coș necesită un amestec de design intuitiv și practici centrate pe utilizator. În acest articol, analizăm cele mai bune exemple de butoane de adăugare în coș, aruncând lumină asupra abordărilor inovatoare și a celor mai bune practici care permit comercianților cu amănuntul online să își optimizeze pâlnia de vânzări și să implice clienții fără probleme.
Acum să începem!
- Ce este un buton Adaugă în coș și beneficiile acestuia?
- 5 factori de care trebuie să luați în considerare atunci când creați un buton Adaugă în coș
- #1. Ajustați butonul de adăugare în coș pe diferite dispozitive
- #2. Arătați intenția corectă a clientului
- #3. Includeți informații suplimentare
- #4. Alegeți poziția corectă pentru a plasa butonul de adăugare în coș
- #5. Luați în considerare alte elemente de plată
- 8 Exemple de butoane Adaugă în coș de pe site-uri mobile de comerț electronic
- #1. Gymshark
- #2. Skims
- #3. Bailey Nelson
- #4. Holland Cooper
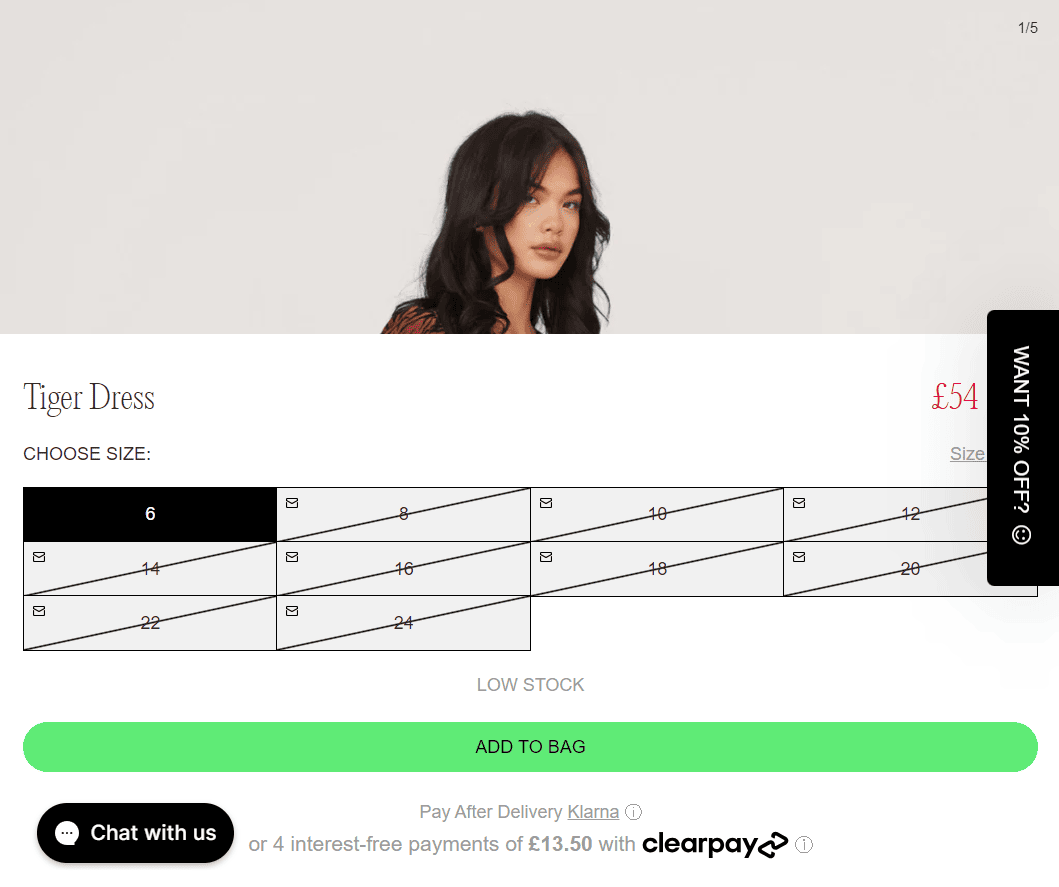
- #5. Lazy Oaf
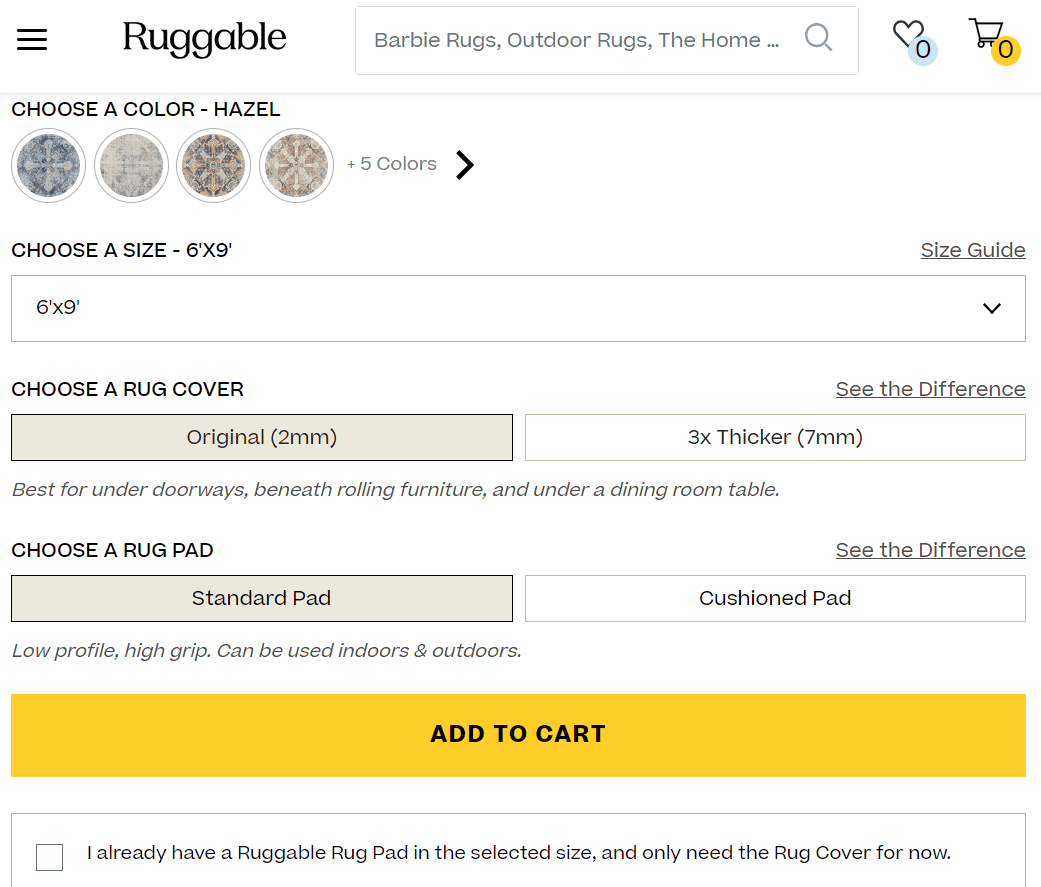
- #6. Ruggabil
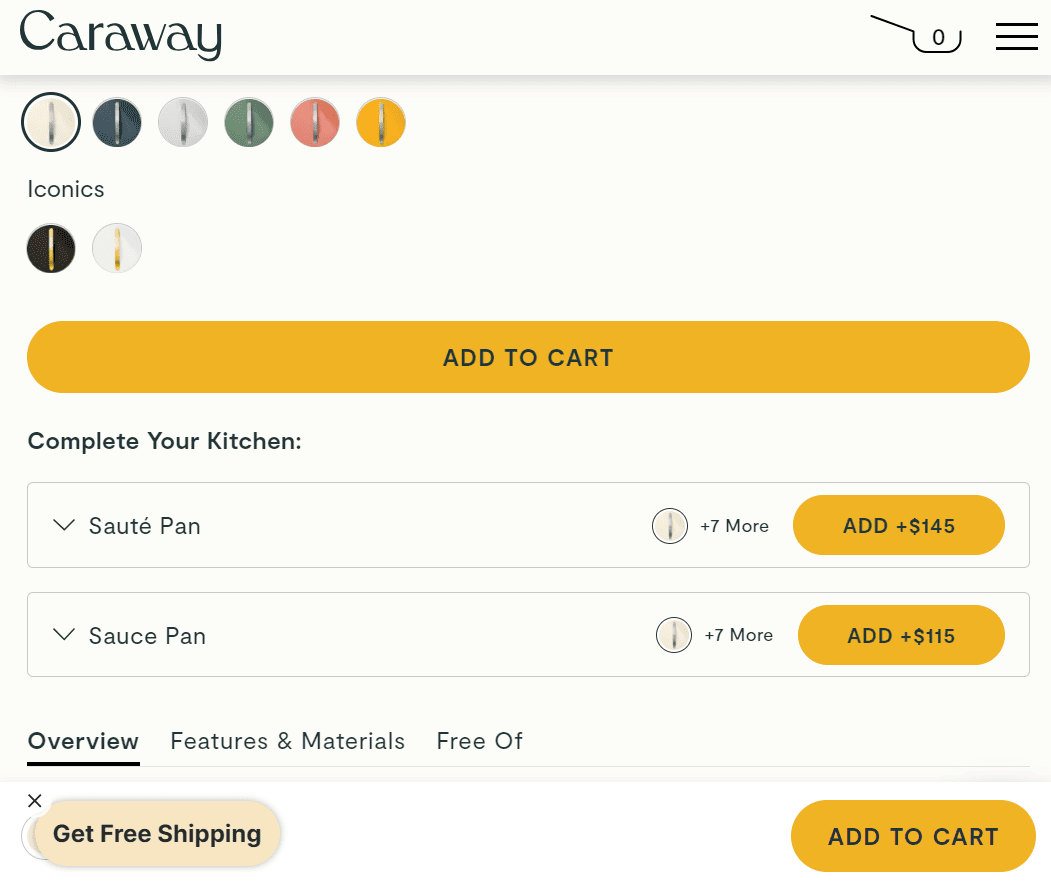
- #7. Chimen Acasă
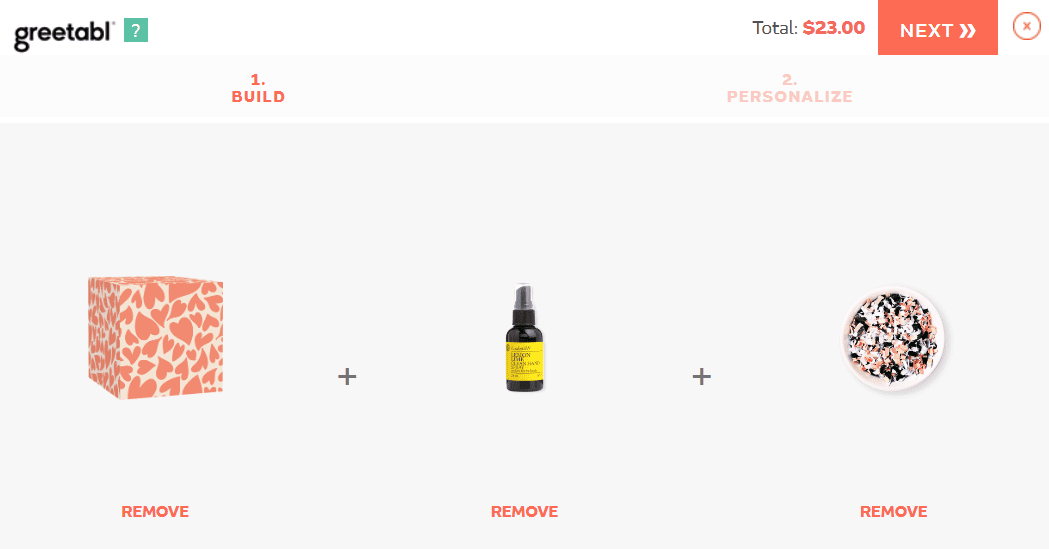
- #8. salutarebl
- Creați un buton Adaugă în coș în WooCommerce cu Woostify
- Cuvinte finale,
Ce este un buton Adaugă în coș și beneficiile acestuia?
Un buton Adaugă în coș este un site web persistent sau un element de aplicație care rămâne vizibil pentru utilizatori în timp ce derulează prin paginile produselor. Acest buton permite utilizatorilor să adauge cu ușurință articole în coșul de cumpărături fără a fi nevoie să deruleze înapoi, îmbunătățind experiența utilizatorului și potențial sporind conversiile prin simplificarea procesului de cumpărare.
Butonul „Adăugați în coș” oferă mai multe beneficii care contribuie la o experiență îmbunătățită a utilizatorului și la rate de conversie îmbunătățite în comerțul electronic:
- Proces simplificat de cumpărături: butonul simplifică călătoria de cumpărături, permițând utilizatorilor să adauge rapid articolele dorite în coșul lor, fără a naviga în afara paginii produsului.
- Gratificare instantanee: utilizatorii pot experimenta satisfacție imediată adăugând produse în coș, întărindu-și intenția de a face o achiziție.
- Flexibilitatea deciziei: butonul permite utilizatorilor să exploreze mai multe produse și să le adauge în coș în timp ce continuă să răsfoiască, permițând o comparație mai ușoară înainte de finalizarea achizițiilor.
- Abandon redus: oferind o cale fără întreruperi către adăugarea coșului, butonul ajută la contracararea abandonului coșului, o problemă comună atunci când procesul de cumpărare este complex.
- Feedback vizual: interacțiunea cu butonul declanșează indicii vizuale, cum ar fi animații sau schimbări de culoare, confirmând acțiunea utilizatorului și oferind asigurare.
- Mobile-Friendly: Deosebit de vital pentru utilizatorii de telefonie mobilă, butonul asigură un acces ușor, eliminând necesitatea derulării excesive pe ecranele mai mici.
- Vânzare încrucișată și vânzări suplimentare: interacțiunile cu coșul de cumpărături pot fi valorificate pentru a recomanda produse similare, potențial crescând valoarea medie a comenzii.
- Conversii mai rapide: Cu mai puțini pași între selectarea produsului și inițierea plății, butonul accelerează procesul de conversie.
- Vizibilitate persistentă: Utilizarea butoanelor lipicioase „Adăugați în coș” asigură vizibilitate continuă, chiar și atunci când utilizatorii derulează, promovând acțiuni prompte fără a le cere să revină în partea de sus a paginii.
Încorporarea unui buton „Adăugați în coș” bine conceput și plasat strategic poate crește astfel în mod semnificativ satisfacția utilizatorilor, implicarea și, în cele din urmă, succesul unei platforme de comerț electronic.
5 factori de care trebuie să luați în considerare atunci când creați un buton Adaugă în coș
Când vine vorba de comerțul electronic, implementarea strategică a unui buton de adăugare în coș poate redefini experiența utilizatorului și ratele de conversie. Să analizăm cinci factori esențiali de care trebuie să luăm în considerare atunci când cream această caracteristică esențială:
#1. Ajustați butonul de adăugare în coș pe diferite dispozitive
Utilizarea consecventă pe toate dispozitivele este crucială. Un design receptiv asigură performanța perfectă a butonului pe diferite dimensiuni de ecran, oferind utilizatorilor o modalitate uniformă și accesibilă de a adăuga articole în coșul lor, indiferent de dispozitivul pe care îl folosesc.
#2. Arătați intenția corectă a clientului
Claritatea în acțiunile utilizatorului este vitală. Un buton „Adăugați în coș” etichetat în mod vizibil și cu o pictogramă intuitivă se aliniază cu intenția clientului. Această corelație directă reduce ambiguitatea, dând încredere și ajută la luarea rapidă a deciziilor.
#3. Includeți informații suplimentare
Îmbunătățirea alegerilor în cunoștință de cauză crește conversiile. Afișarea detaliilor esențiale, cum ar fi prețurile, culorile și imaginile produselor alături de butonul lipicios, elimină nevoia utilizatorilor de a da înapoi, accelerând procesul de cumpărare și îmbogățindu-și experiența de cumpărături.
#4. Alegeți poziția corectă pentru a plasa butonul de adăugare în coș
Poziționarea strategică stimulează implicarea. Plasarea butonului lipicios fie în partea de sus a paginii, fie în apropierea descrierilor produselor asigură accesul fără probleme în timpul navigării, catalizand interacțiunile și sporind confortul utilizatorului.
#5. Luați în considerare alte elemente de plată
Tranziția fără întreruperi amplifică călătoria utilizatorului. Consecvența proiectării cu alte componente de plată, cum ar fi butoanele „Vizualizați coșul” sau „Proceed to Checkout”, pentru a menține un flux coerent de cumpărături, minimizând frecarea și îndrumarea fără probleme către utilizatorii spre finalizarea achizițiilor.
Luând în considerare cu atenție acești factori, platformele de comerț electronic pot crește funcționalitatea butoanelor lor de adăugare în coș, revoluționând în cele din urmă satisfacția utilizatorilor și ratele de conversie.
8 Exemple de butoane A dd to Cart de pe site-uri mobile de comerț electronic
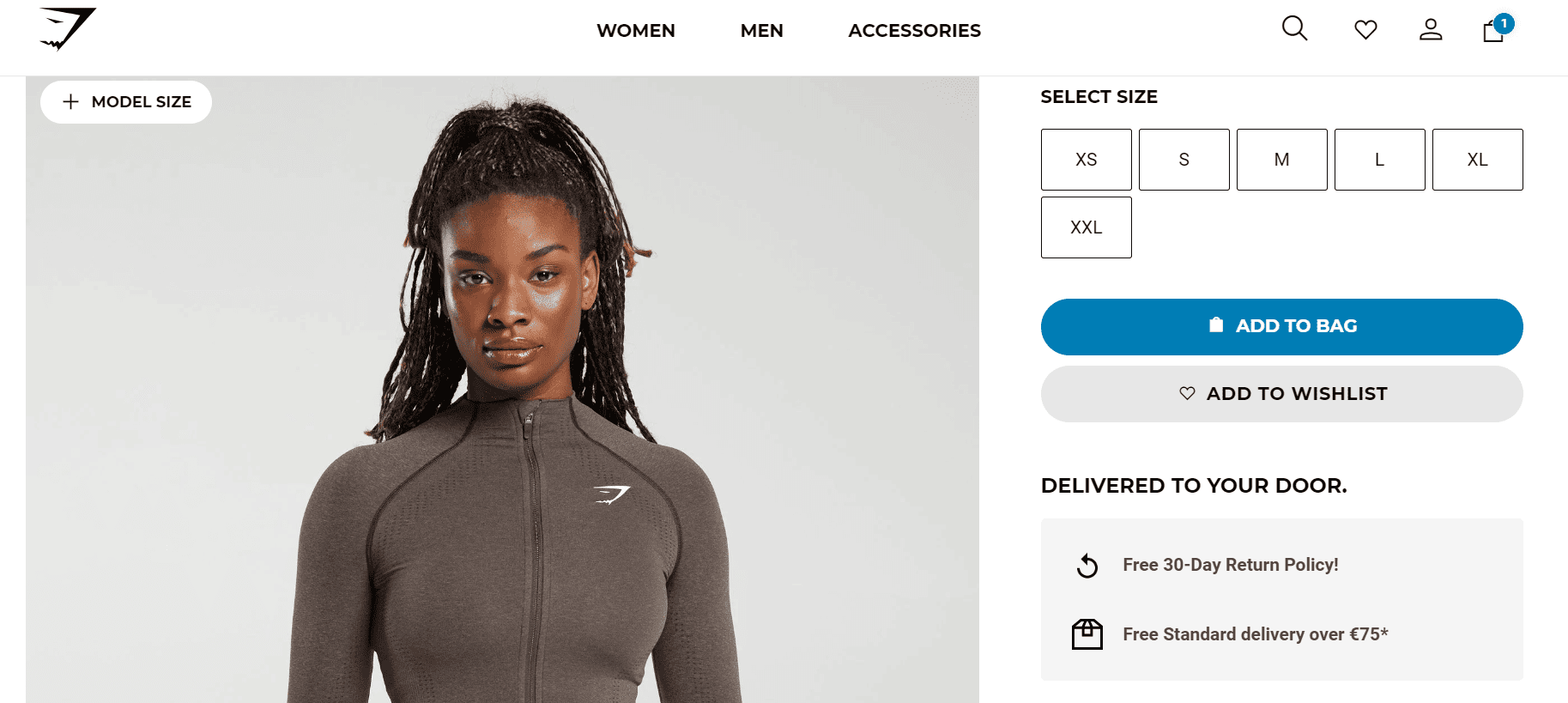
#1. Gymshark
Adaptarea copiei specifice regiunii Gymshark este un exemplu genial de adaptare a experienței utilizatorului la preferințele individuale. Modificând apelul la acțiune în funcție de locația cumpărătorului, aceștia accesează psihologia familiarității. Pentru clienții din Marea Britanie, termenul „adăugați la geantă” se aliniază cu colocvialismele locale, creând un sentiment de relatabilitate.
Pe de altă parte, pentru cumpărătorii din SUA, termenul „adăugați în coș” rezonează cu limbajul folosit în mod obișnuit în mediul de comerț electronic al regiunii. Această modificare minoră, dar de impact, îmbunătățește călătoria utilizatorului, deoarece cumpărătorii întâlnesc expresii care oglindesc limbajul lor obișnuit, stimulând o conexiune mai puternică și generând încredere. Pe o piață globală, o astfel de atenție la detalii demonstrează angajamentul Gymshark față de centrarea pe utilizator și exemplifică puterea conținutului personalizat în creșterea angajamentului și a ratelor de conversie.

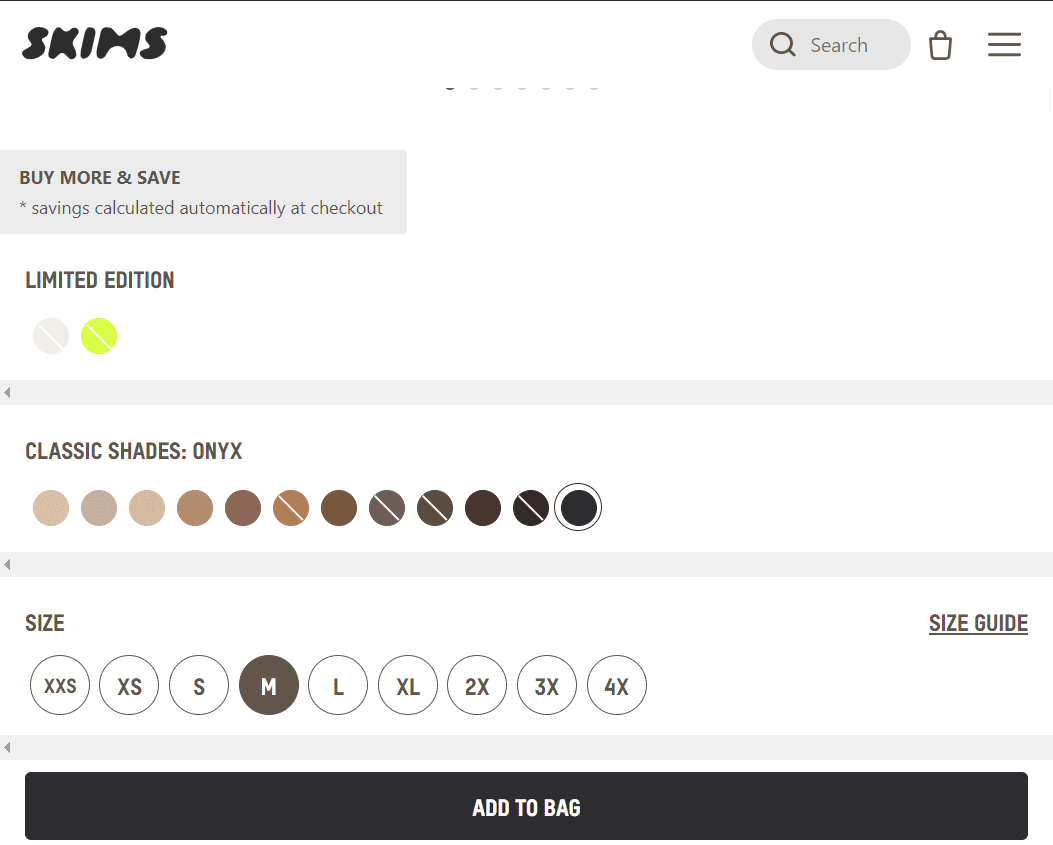
#2. Skims
Aprecierea lui Skims asupra butonului lipicios de adăugare în coș este o lovitură de ingeniozitate a designului. Mai degrabă decât un buton convențional, au optat pentru un banner care se întinde pe întreaga pagină. Această abordare distinctivă asigură că butonul rămâne la vedere pe măsură ce utilizatorii navighează pe pagină. Ceea ce este și mai impresionant este cât de perfect se aliniază acest banner cu estetica generală a site-ului Skims. Menținerea acestuia în conformitate cu imaginile mărcii lor face ca butonul să fie parte integrantă a experienței de navigare.
Alegerea Skims nu numai că prioritizează funcționalitatea, ci și subliniază angajamentul lor față de o narațiune de design coerentă. Această utilizare sofisticată a unui banner lipicios de marcă, de lungime completă, pentru adăugarea în coș, spune multe despre devotamentul Skims față de designul centrat pe utilizator, transformând un element de cumpărături banal într-o parte integrantă a identității mărcii lor.

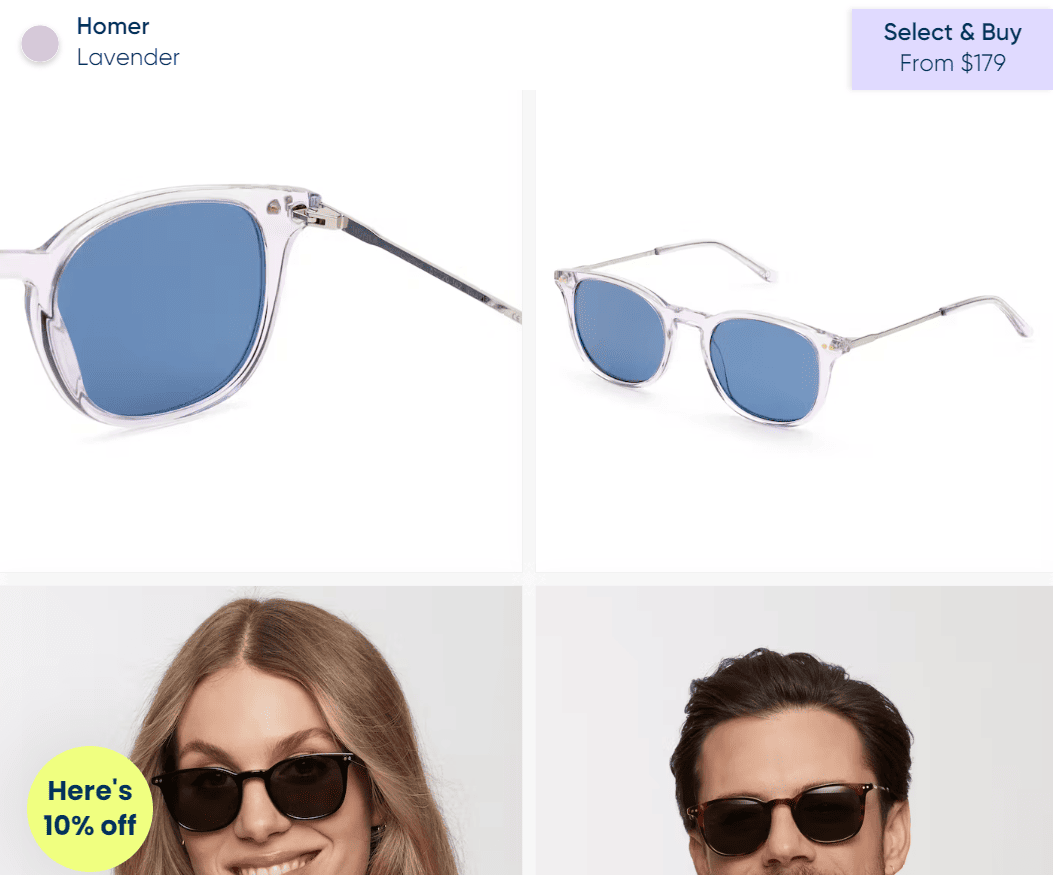
#3. Bailey Nelson
Amplasarea strategică de către Bailey Nelson a butonului de plată exemplifică o abordare centrată pe utilizator. Poziționându-l în partea de sus a paginii, se asigură că următorii pași din călătoria de cumpărare sunt imediat accesibili. Ceea ce diferențiază implementarea lor este includerea detaliilor cuprinzătoare ale produsului în copia butonului în sine.

Încorporând numele produsului, culoarea și prețul, Bailey Nelson oferă cumpărătorilor informații esențiale chiar înainte de a trece la achiziție. Această transparență nu numai că permite utilizatorilor să ia decizii în cunoștință de cauză, ci și eficientizează procesul de finalizare a comenzii, reducând la minimum nevoia de referințe dus-întors. Alegerea atentă a designului a lui Bailey Nelson nu numai că simplifică calea spre cumpărare, ci și demonstrează angajamentul său de a îmbunătăți experiența clienților prin elemente de design atent și strategice.

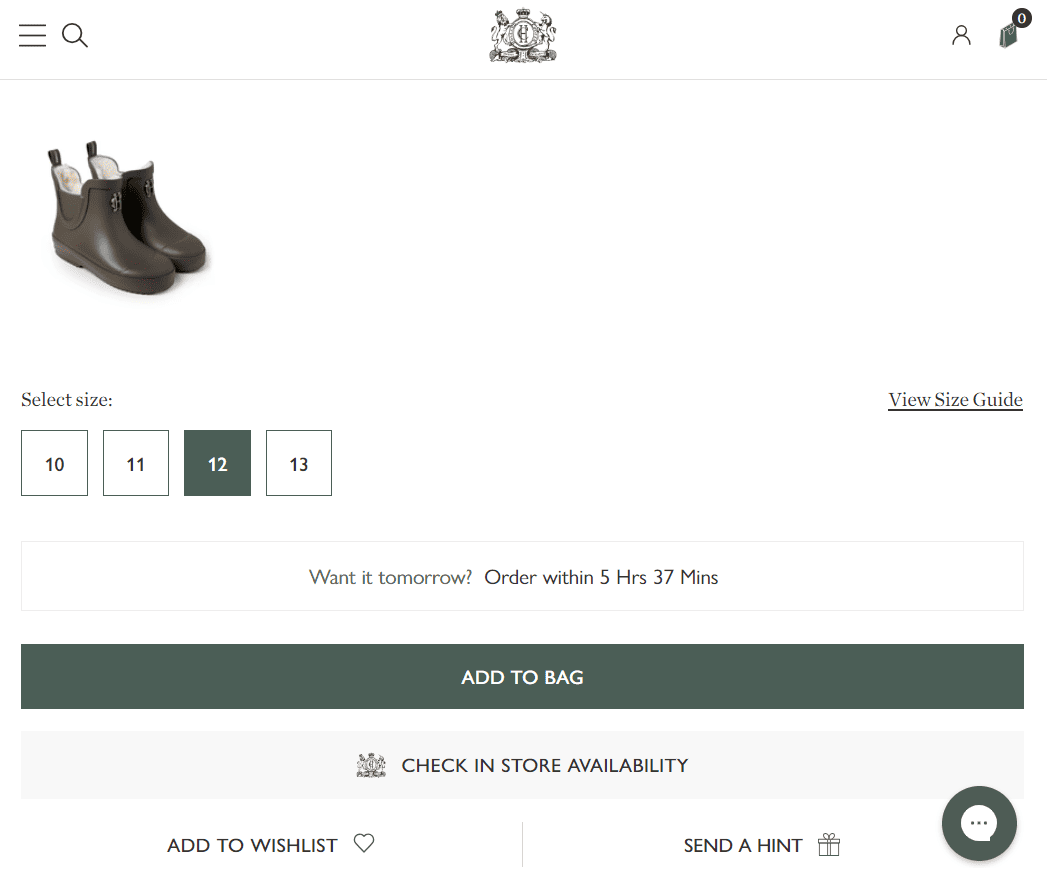
#4. Holland Cooper
Abordarea distinctivă a lui Holland Cooper față de bara lor lipicioasă îi deosebește de normă. Spre deosebire de implementările tradiționale, bara lor este considerabil mai mare și planificată strategic pentru a apărea ca clienți în partea de jos a paginii. Această decizie deliberată își maximizează impactul, captând atenția exact atunci când utilizatorii sunt probabil gata să ia măsuri. Îndemnul convingător la acțiune al bannerului, „fă o selecție”, determină implicarea și subliniază dorința mărcii de a ghida utilizatorii prin alegerile lor.
Mai mult, includerea atentă de către Holland Cooper a informațiilor vitale despre produse în copie crește experiența de cumpărături. Prezentând numele produsului, culoarea și prețul, acestea oferă cumpărătorilor detalii esențiale dintr-o privire. Acest lucru nu numai că îmbogățește procesul de luare a deciziilor, dar și eficientizează procesul de selecție.
Utilizarea inovatoare de către Holland Cooper a unei bare lipicioase considerabile, cronometrată strategic, demonstrează dedicarea lor față de implicarea și experiența utilizatorilor. Această alegere îndrăzneață de design și copie informativă subliniază angajamentul lor de a facilita interacțiunile fără întreruperi și achizițiile informate, făcând călătoria la cumpărături convenabilă și încântătoare.

#5. Lazy Oaf
Abordarea lui Lazy Oaf față de butonul de cumpărare lipicios este o clasă de master în coeziunea designului. Butonul se integrează perfect în paleta de culori monocromă a site-ului, personificând armonia vizuală. Această aliniere deliberată nu numai că subliniază angajamentul lor față de integritatea estetică, dar asigură și că butonul se simte ca o parte integrantă a aspectului general al site-ului.
Amplasarea strategică a butonului de cumpărare, poziționată chiar deasupra unui alt element lipicios care oferă o reducere de 10%, arată talentul lor pentru a ghida comportamentul utilizatorului. Această combinație îi încurajează pe cumpărători nu numai să facă o achiziție, ci oferă și un stimulent atrăgător, păstrând în același timp aceste interacțiuni în mod convenabil la vedere pe măsură ce utilizatorii explorează site-ul.
Atenția lui Lazy Oaf față de congruența designului și poziționarea atentă exemplifică înțelegerea lor asupra implicării utilizatorilor. Îmbinând forma și funcția fără efort, ele creează o experiență în care designul perfect și funcționalitatea strategică coexistă, îmbogățind în cele din urmă călătoria utilizatorului și potențial generând conversii.

#6. Ruggabil
Butonul de cumpărare rapidă de la Ruggable folosește o abordare distinctă prin adoptarea unui format de banner la baza paginii. Utilizarea unei nuanțe galbene proeminente, vibrante, diferă de brandingul albastru discret al site-ului, generând un contrast vizual intenționat. Această alegere atrage atenția în mod ingenios, asigurându-se că butonul nu trece neobservat în mijlocul elementelor din jur.
Poziționarea strategică din partea de jos a paginii încurajează implicarea atunci când utilizatorii probabil au explorat produsul în detaliu. Acest lucru asigură că opțiunea de cumpărare rapidă este ușor accesibilă pentru cei care au luat decizia. Divergența puternică față de schema de culori tipică a site-ului servește ca un indiciu vizual, ghidând utilizatorii către o acțiune.
Combinația inovatoare de poziționare și alegere a culorilor Ruggable demonstrează o înțelegere a indicațiilor vizuale și a comportamentului utilizatorului. Prin desfășurarea unui banner vizibil, cu contrast de culoare în partea de jos a paginii, facilitează eficient achizițiile rapide, în timp ce fac o declarație vizuală îndrăzneață, totul în cadrul unei experiențe de utilizator captivante și eficiente.

#7. Chimen acasă
Butonul pop-up de adăugare în coș de la Caraway prezintă o abordare inteligentă și ușor de utilizat. Această caracteristică unică permite cumpărătorilor să aleagă fără probleme culoarea produsului dorit printr-un meniu drop-down care apare oriunde s-ar afla pe pagină. Această strategie elimină nevoia utilizatorilor de a naviga înapoi la pagina produsului sau de a derula extensiv pentru a-și modifica selecția.
Încorporând selecția de culori în fereastra pop-up, Caraway simplifică procesul de luare a deciziilor, economisind utilizatorilor timp și efort. Această implementare se adresează confortului utilizatorilor, permițând personalizarea rapidă, menținând în același timp impulsul de navigare.
Butonul pop-up de adăugare în coș de la Caraway reprezintă un exemplu de design eficient, care permite utilizatorilor să facă alegeri personalizate fără efort. Această caracteristică atentă reflectă angajamentul lor de a optimiza călătoria de cumpărături, de a promova confortul și de a spori satisfacția generală a utilizatorilor.

#8. salutarebl
Utilizarea inovatoare de către Greetabl a butonului lipicios de adăugare în coș depășește practicile convenționale. Atunci când un client are deja un articol în coș, butonul capătă un nou rol prin promovarea unei vânzări suplimentare. Cumpărătorilor li se oferă o alegere convingătoare de a „adăuga bonus” sau „omite bonus”.
Această abordare strategică nu numai că îmbunătățește implicarea utilizatorilor, ci și accesează psihologia luării deciziilor. Oferind o opțiune de upsell atrăgătoare direct prin butonul sticky, Greetabl maximizează potențialul de creștere a valorii medii a comenzii. Simultan, alternativa „skip bonus” respectă autonomia utilizatorului, prevenind orice presiune percepută.
Integrarea de către Greetabl a vânzărilor suplimentare în butonul de adăugare în coș exemplifica înțelegerea comportamentului consumatorilor și angajamentul față de o experiență de cumpărături fără întreruperi. Această caracteristică unică demonstrează capacitatea lor de a transforma un element funcțional într-o oportunitate cu valoare adăugată, contribuind în cele din urmă atât la creșterea veniturilor, cât și la creșterea satisfacției utilizatorilor.

Creați un buton Adaugă în coș în WooCommerce cu Woostify
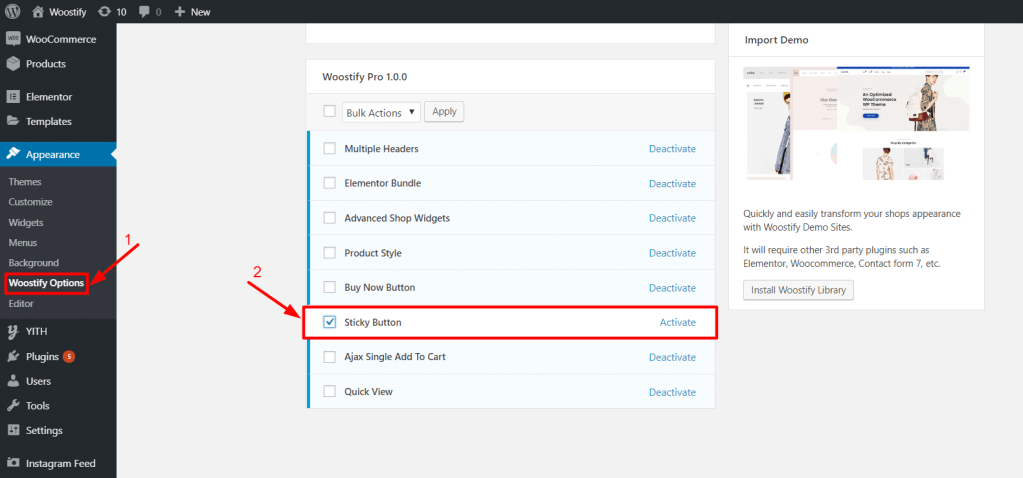
În cazul în care gestionați un magazin online cu WooCommerce și doriți să atrageți atenția clienților adăugând un buton de adăugare în coș, puteți utiliza Woostify.
Suplimentul Sticky pentru butonul de adăugare în coș oferit de tema Woostify introduce un element dinamic care rămâne vizibil în mod persistent pe măsură ce utilizatorii parcurg paginile de produse. Acest lucru înseamnă că potențialii clienți pot adăuga rapid articole în coșul lor, fără a avea probleme de a derula înapoi în partea de sus.

Puteți adăuga cu ușurință un buton de adăugare în coș în magazinul dvs. WooCommerce cu acest supliment, urmând acest ghid detaliat.
Cuvinte finale,
În domeniul comerțului electronic, butonul de adăugare în coș este un instrument puternic pentru optimizarea călătoriilor utilizatorilor și pentru a genera conversii. Exemplele prezentate ilustrează semnificația designului receptiv, a comunicării clare cu intenția și a integrării perfecte. Aceste practici subliniază fuziunea creativității și funcționalității pentru a redefini experiențele de cumpărături online. Învățând din aceste bune practici, companiile își pot revoluționa abordarea față de implicarea utilizatorilor, promovând un mediu în care confortul, estetica și priceperea de conversie converg armonios.
