Despărțirea textului ca SVG
Publicat: 2023-01-20Poate fi dificil să descompuneți textul ca svg, dar există câteva lucruri pe care le puteți face pentru a le ușura. În primul rând, puteți utiliza atributul text-anchor pentru a specifica unde ar trebui să fie ancorat textul. Acest lucru poate fi util pentru alinierea textului la stânga, la dreapta sau în centrul ecranului. În al doilea rând, puteți utiliza atributele x și y pentru a specifica coordonatele x și y ale textului. Acest lucru poate fi util pentru poziționarea textului pe ecran. În cele din urmă, puteți utiliza atributul font-size pentru a specifica dimensiunea textului.
Cum pot face textul sva editabil? GetElementByid(element) este o funcție care creează un element prin definirea elementului. Puteți folosi ref contenteditable=true într-un element HTML ca acesta: contentEditable = true; în elementul HTML, utilizați și ref contenteditable=true.
Când a folosit svg>, a folosit elementele rect> și text> pentru a scrie text în dreptunghiul SVG. Trebuie să unim elementele pentru a realiza acest lucru. Pentru a afla mai multe despre elementele rect și text, consultați subiectele Desenați dreptunghi și Desenați text .
Cum fac text Svg?

Există câteva lucruri pe care trebuie să le faceți pentru a crea text SVG. Mai întâi, trebuie să creați un element text . Apoi, trebuie să setați atributele x și y ale elementului text în poziția dorită. În cele din urmă, trebuie să setați atributele pentru familia de fonturi, dimensiunea fontului și umplerea.
Conține fișierul Scalable Vector Graphics (SVG) ca fișier XML. Puteți crea și edita un fișier SVG existent direct sau prin Instrumente JavaScript pentru a genera și edita acele fișiere în mod programatic. Aplicația Inkscape este o alegere bună pentru cei care nu au acces la Illustrator sau Sketch. Un ghid mai complet despre crearea fișierelor SVG în Adobe Illustrator poate fi găsit în secțiunea de mai jos. Textul unui fișier SVG este generat de butonul Cod SVG. Dacă îl selectați, editorul de text se va deschide automat. Folosind acest instrument, vă puteți da seama cum va arăta fișierul final sau chiar să copiați și să lipiți textul din acesta.
Nu există nicio declarație XML sau comentarii în partea de sus a fișierului. Dacă doriți să faceți orice fel de animație sau stil folosind CSS sau JavaScript, este o idee bună să vă organizați formele în grupuri care pot fi stilate sau animate împreună. Imaginea pe care o utilizați în Illustrator nu este, cel mai probabil, suficient de mare pentru a se potrivi pe întreaga panou de desen (fundal alb). Înainte de a salva graficul, ar trebui să verificați dacă Artboard-ul se potrivește corect cu ilustrația.
Când utilizați fonturi OpenType- SVG , puteți crea o varietate de elemente grafice cu culori diferite, cum ar fi logo-uri, pictograme și alte elemente grafice. Pentru a crea grafică de înaltă rezoluție, puteți utiliza fonturi OpenType-SVG pe lângă Grafica scalabilă. Dacă includeți un titlu și o descriere în codul XML al SVG-ului dvs., motoarele de căutare și cititoarele de ecran vor putea determina mai multe despre calitatea graficii dvs. Elementele de titlu și descriere pot fi adăugate la orice fișier SVG într-un editor de cod sursă. Un format de font OpenType are toate sau părți ale simbolurilor sale ca ilustrație SVG (grafică vectorială scalabilă), care este un tip de format de font PostScript. Mai multe culori și efecte de gradient pot fi afișate într-un singur glif folosind această metodă. Datorită acestor caracteristici, ne referim și la fonturile OpenType-SVG drept fonturi color.
Un Svg poate avea text?
Un element de conținut text este un element SVG care redă un șir de text pe pânză. Un element de text din SVG include cuvintele „text”, „textPath” și „tspan”. Un element copil de conținut text este un element de conținut text care poate fi un descendent al unui element de conținut text.
Cum să faci textul Svg editabil
Când faceți clic pe butonul Editare stil, puteți selecta tipul de stil pe care doriți să îl creați, precum și tipul de stil SVG pe care doriți să îl utilizați. De asemenea, puteți seta proprietăți pentru un stil în panoul de proprietăți SVG. După ce ați creat stilul SVG, îl puteți utiliza pentru a stila orice tip de fișier. Puteți stila SVG-ul dorit atingând-l și ținând-l apăsat, apoi selectând stilul din meniul drop-down. Cum faci textul SVG editabil? Există mai multe metode pentru ca textul sva să fie editabil. Cea mai simplă metodă este utilizarea proprietății contentEditable a unui element HTML. Ca rezultat, proprietatea contentEditable a elementului va fi setată la true, permițându-vă să modificați textul elementului. Dacă doriți să utilizați metoda ref contenteditable=”true” într-un element HTML, utilizați următorul exemplu: *div contenteditable=”true”>. SVG poate fi editat fără a fi nevoie de marcaje HTML .
Puteți avea text în SVG?

Da, puteți avea text într-un SVG. Pentru a crea text într-un SVG, trebuie să utilizați
În același timp, permite tranziții fără întreruperi între două lumi. Ca și în cazul altor elemente grafice, este redat pentru a vă permite să faceți lucruri precum adăugarea de linii și completarea spațiilor. Aveți opțiunea de a-l selecta, copia și lipi în altă parte. Cititoarele de ecran îl pot citi și îl puteți găsi prin Google. În cele mai multe cazuri, punctul (0,0) este situat de-a lungul marginii din stânga a casetei, dar nu este întotdeauna în colțul din stânga jos. Caseta EM este împărțită într-un număr de em pentru fiecare unitate din spațiu pentru a furniza anumite coordonate. Numărul din tabelul cu fonturi este un identificator unic pentru font și este inclus.

Textul este redat în același mod ca și alte elemente SVG . Există mai multe moduri de a insera text, inclusiv completarea acestuia, adăugarea unei linii și reutilizarea unor părți din acesta. În acest exemplu, am folosit elementul din interiorul etichetelor. Noile elemente de vizualizare includ atributele x și y. Elementele de text ca acesta vă permit să setați poziția textului. În această secțiune, vom vedea cum puteți manipula modul în care apare afișajul. glifele și fonturile sunt un subiect de multe dezbateri; prezentarea mea inițială a fost dezamăgitoare. Este util să avem o bază care să ne ajute să înțelegem mai târziu.
Atributele Textpathlength și Cappath
Atributele textPathLength și capPathLength specifică lungimea și, respectiv, înălțimea capacului textPath.
Cu 3, există 3. Atributele de umplere și contur definesc culoarea și forma căii textului.
Nu există nicio îndoială că aceasta este o afirmație semnificativă. Cele două atribute textPathCurvature și textPathRadius definesc curbura și raza căii textului.
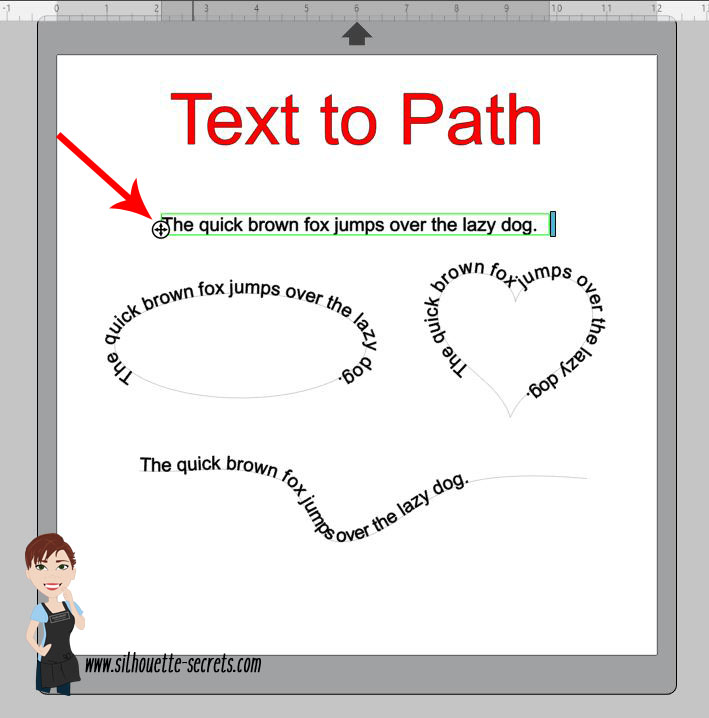
Cum pun text într-o cale Svg?

Există câteva modalități de a face acest lucru, dar cel mai ușor este probabil să utilizați elementul text. Mai întâi, va trebui să creați un element cale. Apoi, puteți crea un element text și îl puteți plasa în interiorul elementului cale. Pentru a face acest lucru, va trebui să utilizați elementul textPath. Elementul textPath va primi un atribut xlink:href, care va face referire la elementul cale pe care l-ați creat mai devreme. În cele din urmă, va trebui să setați atributul startOffset pe elementul textPath. Aceasta va determina unde începe textul pe cale. Iată un exemplu simplu: Acest text va urma calea! Tot ce trebuie să faceți este să așezați textul SVG pe orice cale pe care o creați. Acum aveți o gamă largă de opțiuni pentru afișarea textului. Pentru a crea un element care urmează o cale, trebuie mai întâi să definiți un element și o cale de definit în interior. În primul exemplu de mai jos, am creat o cale liniară care are ID-ul căii text ca instanță. Atributul startOffset vă permite să compensați începutul căii pentru poziția inițială a textului. Ca valoare, poate fi fie un procent, fie un număr. Dacă se utilizează acesta din urmă, distanța de-a lungul traseului măsurată în sistemul de coordonate curent este reprezentată de număr. În realitate, puteți face același lucru și puteți compensa calea fără metoda startOffset. O valoare de x mută textul paralel cu calea pe măsură ce se deplasează de-a lungul acestuia. Calea poate fi dificil de creat, dar adăugarea textului este simplă. Ar trebui să vă distrați cu căile SVG atâta timp cât vă simțiți confortabil cu ele. Săptămâna viitoare, vă voi arăta textul de-a lungul unui traseu curbat după ce am terminat atributele rămase. Text în Svg Există câteva motive pentru care ați putea dori să convertiți textul într-un SVG. Poate doriți să creați un font personalizat sau poate aveți nevoie de o modalitate mai flexibilă de a afișa text pe un site web. Indiferent de motiv, există câteva moduri diferite de a converti textul într-un SVG. O modalitate este de a folosi un serviciu precum Icons8. Cu acest serviciu, puteți încărca pur și simplu un fișier .ttf sau .otf, iar ei vor genera automat un fișier SVG pentru dvs. O altă modalitate este să utilizați un instrument precum Inkscape. Inkscape este un editor de grafică vectorială și poate fi folosit pentru a crea un fișier SVG de la zero sau pentru a converti un fișier existent într-un SVG. În cele din urmă, puteți utiliza un instrument precum Adobe Illustrator. Adobe Illustrator este un editor de grafică vectorială și poate fi folosit pentru a crea un fișier SVG de la zero sau pentru a converti un fișier existent într-un SVG. Elementul unic creează o singură linie de text, dar textul nu poate fi înfășurat în jurul noului linie pentru că este unică. Textele mai lungi ar trebui împărțite în bucăți mai mici, astfel încât să poată fi poziționate separat. Elementul A> este util pentru identificarea segmentelor de text pentru poziționare și stilizare. Intervalele de text pot fi mutate din poziția lor naturală sau repoziționate complet în funcție de poziția lor. Deoarece atributele x și y sunt independente, puteți face ca cealaltă axă să fie calculată automat pe baza fluxului de text al lui x. În comparație cu elementele <tspan>, unde aceste atribute sunt implicit 0, x/y are un comportament de poziționare automată. Cu dy și dx, puteți utiliza, de asemenea, o serie de procente și lungime pentru a reprezenta poziția textului. Fluxul natural de text poate fi utilizat pentru a controla mișcarea orizontală în exemplele 4-1 și 4-2. Atributele x și dy sunt necesare pentru o varietate de aplicații de text SVG. În instrucțiunile x absolut și dy relativ, puteți utiliza un atribut x absolut și un dy relativ pentru a genera o întrerupere de linie. Figura 4-3 reprezintă rezultatul tipăririi. Un exemplu de poem din Alice în ȚARA MINUNILOR: Povestea șoarecelui apare în Figura 4-3. Un selector de al n-lea copil (2n) stilează reciproc linia albastră în loc de verde, în funcție de linie. Textul va începe la jumătate de dimensiune în formatul de dimensiune obișnuit. Fontul poeziei se va schimba treptat pe măsură ce poezia progresează. Decalajul din partea de sus a graficului este de o linie pentru fiecare linie. Un set generat manual de decalaje dy este folosit pentru a controla forma textului. Deoarece fișierul SVG este un fișier HTML, este imposibil să includeți entități cu nume HTML. Toate intervalele cu caractere italice sunt alcătuite doar din cuvinte și elemente, fără niciun element de poziționare.
