Bricks Builder Review: De ce este un constructor de site-uri care schimbă jocul
Publicat: 2024-12-09Vă întrebați despre ce este vorba despre hypeul Bricks Builder?
În acest moment, este probabil cel mai tare și cel mai discutat nou constructor de site-uri WordPress de pe piață.
Deși numărul exact de utilizatori nu este disponibil, am găsit peste 21.000 de membri în grupul său de Facebook. Și există o mulțime de zgomot în jurul Bricks pe rețelele sociale și pe platformele de întrebări și răspunsuri precum Quora și Reddit.
Deși este comparat cu constructori populari precum Elementor și Kadence Blocks, Bricks Builder nu este un plugin. În schimb, este o temă WordPress cu o interfață de constructor de pagini.
Adică, obțineți flexibilitatea unui generator de pagini combinată cu funcționalitatea puternică a unei teme. La fel ca un pachet doi în unu.
Dar asta e tot? Bricks Builder este un schimbător de jocuri pentru utilizatorii WordPress?
Ei bine, ține până la capăt pentru a-i afla răspunsul!
În acest articol de recenzie Bricks Builder, vom explora caracteristicile sale cheie, proiectarea piesei, costul, asistența clienților, argumente pro și contra, alternative și multe altele.
Deci, hai să mergem!
Evaluare generală
Bricks Builder devine rapid un favorit pentru construirea de site-uri web WordPress. Este ușor de utilizat, rapid și plin de funcții pe care utilizatorii le plac, chiar dacă nu are încă recenzii pe Trustpilot sau G2.
Suntem impresionați de generatorul său drag-and-drop, instrumentele încorporate și modul în care înlocuiește nevoia de pluginuri suplimentare. Este o alegere excelentă atât pentru începători, cât și pentru profesioniști.
Cu feedback-ul său strălucitor și funcțiile puternice, oferim Bricks Builder 4,8/5 stele.
Dacă doriți o modalitate simplă, rapidă și eficientă de a vă construi site-ul, acesta este!
A. Ce este Bricks Builder? O privire de ansamblu
Bricks Builder este tocmai un constructor vizual de site-uri care vă permite să creați site-uri foarte ușor și fără stres.
Spre deosebire de alte instrumente populare de generare de pagini care funcționează ca un plugin, Bricks Builder este mai degrabă un amestec de o temă puternică cu un editor vizual încorporat.

Acest lucru înseamnă literalmente că nu trebuie să adăugați pluginuri suplimentare – totul este într-un singur loc, gata să vă ajute să vă creați site-ul de vis.
Cu interfața sa drag-and-drop, vă puteți proiecta vizual întregul site.
Doriți să vă modificați antetul, subsolul sau chiar o singură pagină? Puteți face totul în timp real și puteți vedea rezultatele instantaneu.
Cea mai bună parte? Nu trebuie să cunoașteți o singură linie de cod pentru ca site-ul dvs. să arate exact așa cum doriți.
Indiferent dacă sunteți abia la început sau aveți experiență cu WordPress, Bricks Builder vă oferă control complet.
În plus, ceea ce face cu adevărat Bricks Builder atât de special este cât de rapid și ușor este în realitate.
Site-ul dvs. web nu va arăta uimitor, ci se va încărca rapid și va funcționa fără probleme. Așadar, site-ul tău este optimizat SEO (Search Engine Optimization) și, prin urmare, se află pe primul loc în motoarele de căutare.

Inutil să spun că este foarte ușor de utilizat, plin de caracteristici grozave și potrivit pentru oricine dorește să creeze un site web WordPress elegant, care să arate exact așa cum își dorește.
Deci, chiar nu contează dacă doriți să vă construiți un blog personal, un portofoliu sau un site de afaceri, Bricks Builder este chiar aici pentru a vă aduce viziunea la viață.
B. Caracteristici cheie și puncte importante ale Bricks Builder
Acum, este timpul să explorați caracteristicile cheie și punctele importante ale Bricks Builder, astfel încât să puteți ști de ce și ce este atât de special la el.
1. Editare vizuală completă a site-ului
Una dintre cele mai importante caracteristici ale Bricks Builder este că vă oferă o interfață vizuală completă de editare a site-ului cu o funcție de glisare și plasare. Deci, vă puteți proiecta întregul site web în timp real, fără a vă deplasa încoace și încolo.

Mai exact, constructorul compromite 3 domenii principale. Sunt:
- Bara de instrumente
- Panou
- Pânză
Bara de instrumente este poziționată în partea de sus, de unde puteți activa acțiuni precum comutarea între punctele de întrerupere pentru a asigura receptivitatea. De asemenea, aveți acces la mai multe pictograme pentru a controla istoricul sau revizuirile, pentru a insera șabloane și multe altele.
Între timp, panoul afișează informații relevante bazate pe acțiunea curentă, cum ar fi elementele sau setările disponibile.
Și nu în ultimul rând, Canvas-ul servește ca reprezentare vizuală a paginii, unde puteți adăuga secțiuni, rânduri, coloane și elemente. Apoi, proiectați-vă site-ul exact așa cum doriți.
2. Caracteristici avansate de design
În mod similar, Bricks Builder este plin cu funcții avansate de design care fac procesul de creare a site-ului web atât ușor, cât și distractiv.
Ca:

- Cu instrumente precum Flexbox și CSS Grid, conținutul dvs. se potrivește perfect, indiferent de dimensiunea ecranului. De asemenea, puteți seta culori și fonturi pentru întregul site într-un singur loc cu Global Styles. Acest lucru vă economisește timp și menține totul consistent.
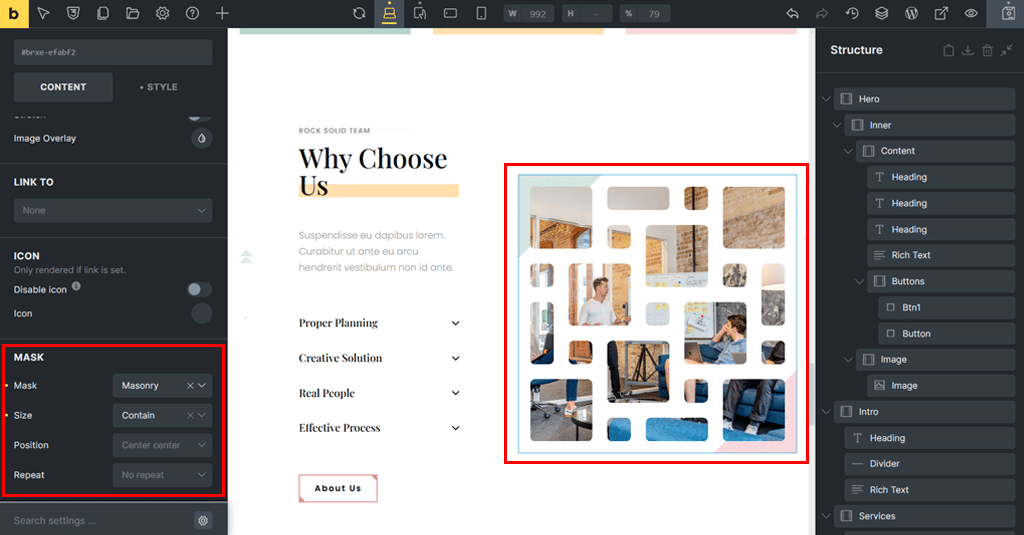
- În plus, pentru a vă face site-ul în evidență, puteți adăuga animații, efecte interesante și forme unice, cu caracteristici precum separatoare de forme și măști de imagine.
- Ai nevoie de poze? Bricks Builder se conectează la Unsplash. Ca rezultat, acest lucru vă oferă acces la fotografii profesionale gratuite cu doar un clic.
- Ce e mai mult? De asemenea, puteți adăuga atingeri personalizate avansate, cum ar fi efecte pop-up pentru imagini sau videoclipuri cu caseta de lumină încorporată.
- Și dacă doriți și mai mult control, puteți utiliza CSS personalizat pentru a vă modifica designul exact așa cum doriți.

Bricks Builder vă oferă tot ce aveți nevoie pentru a crea un site web care să atragă atenția și ușor de construit!
3. Instrument inteligent de conținut: Generator de bucle de interogări
Un alt punct culminant al Bricks Builder este că vine cu funcția sa de instrument inteligent de conținut, adică Query Loop Builder.
Deci, iată de ce este atât de minunat.
Spuneți Generatorului de bucle de interogări ceea ce doriți să afișați, cum ar fi cele mai noi articole de blog sau produsele preferate, și vi le arată.
De exemplu, să presupunem că aveți un blog și doriți să afișați toate cele mai recente postări sau proiecte într-o listă sau o grilă frumoasă.
Deci, cu funcția de buclă de interogare, atunci când este adăugată o nouă postare, aceasta face automat noua ta postare să apară pe site-ul tău într-un anumit design. Nu este nevoie de efort suplimentar!

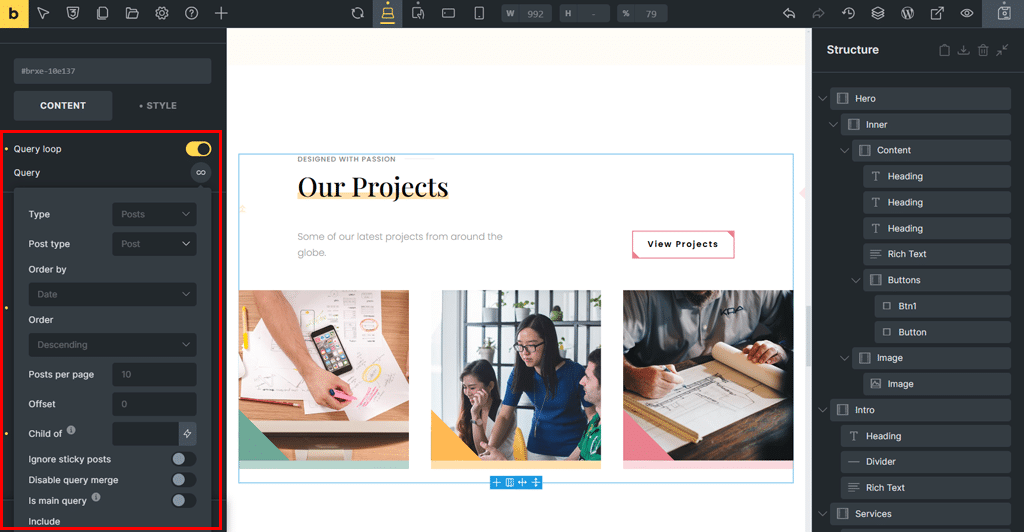
Pentru a vorbi mai mult, Generatorul de bucle de interogare funcționează în 3 pași simpli.
- Mai întâi, adăugați un Container , care acționează ca caseta în care va apărea conținutul dvs.
- Apoi, activați setarea Utilizați bucla de interogare , care îi spune Bricks Builder: „Repetați această casetă pentru fiecare articol pe care vreau să-l arăt”.
- În cele din urmă, setați parametrii de interogare prin intermediul controlului de interogare (o pictogramă infinit) pentru a decide exact ce conținut să afișați. Fie că este vorba despre postări, categorii sau chiar date personalizate.
Ca rezultat, acest lucru vă menține site-ul proaspăt și actualizat automat, astfel încât să nu trebuie să vă faceți singur treaba. Este grozav pentru bloguri, magazine online sau orice site web care trebuie să arate conținut într-un mod organizat și ușor.
4. Conținut dinamic și personalizat
De asemenea, Bricks Builder vă ajută să vă faceți site-ul web inteligent și personal, astfel încât să se simtă special pentru fiecare vizitator. Practic, arată lucrurile potrivite persoanelor potrivite, ceea ce face ca site-ul tău să fie super cool.
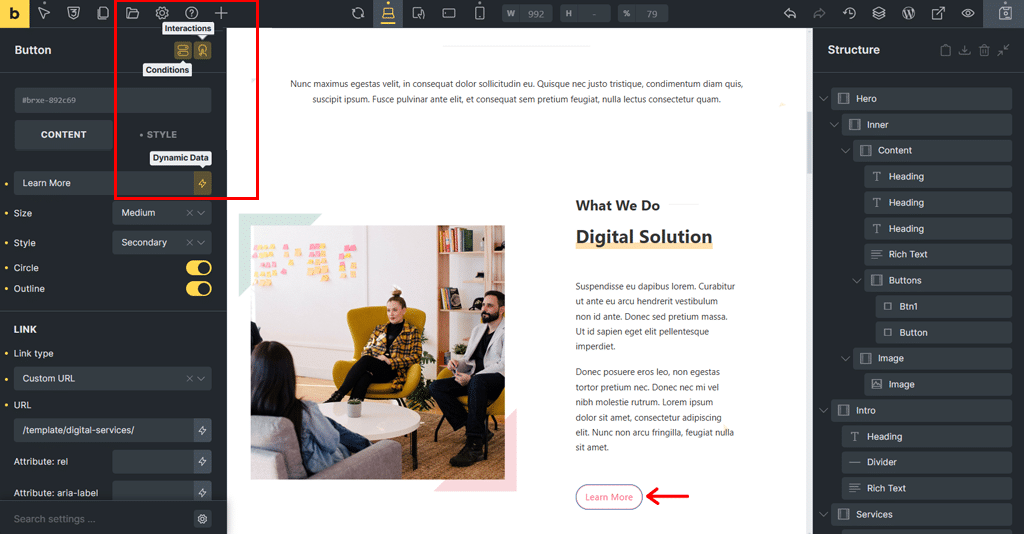
Face acest lucru cu 3 instrumente minunate. Sunt:
- Date dinamice
- Condiții
- Interacțiuni

i) Date dinamice
Prima este Date dinamice. Este ca un ajutor care preia informații specifice, cum ar fi titlul unei postări, numele unui autor sau prețul unui produs. Și apoi, puneți-le oriunde aveți nevoie pe site-ul dvs.
Deși este similar cu Generatorul de bucle de interogări, care afișează liste de articole (precum toate postările de blog), Dynamic Data se concentrează pe micile detalii pentru fiecare componentă de conținut.
ii) Condiții
Urmează funcția Condiții. Acesta vă permite să decideți cine vede ce. De exemplu, puteți afișa un mesaj special numai utilizatorilor care sunt autentificați sau puteți ascunde un banner de vânzare după încheierea reducerii. Este ca și cum ai oferi site-ului tău propriul set de reguli.
iii) Interacțiuni
În cele din urmă, există o funcție de interacțiuni. Vă permite să creați butoane care deschid ferestre pop-up, imagini care se schimbă atunci când treceți cu mouse-ul peste ele sau conținut suplimentar care apare pe măsură ce vizitatorii dvs. derulează.
5. Construit pentru performanță
De asemenea, un alt punct important este că Bricks Builder este conceput pentru a vă ajuta site-ul să se încarce mai repede și să funcționeze mai bine. Vine cu setări ușor de utilizat pe care le puteți ajusta pentru a îmbunătăți performanța site-ului dvs.
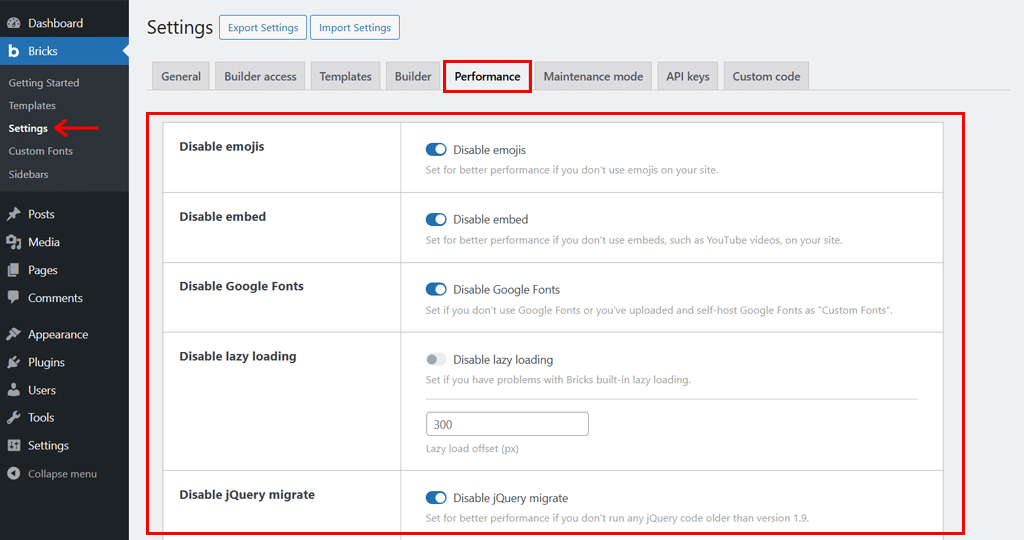
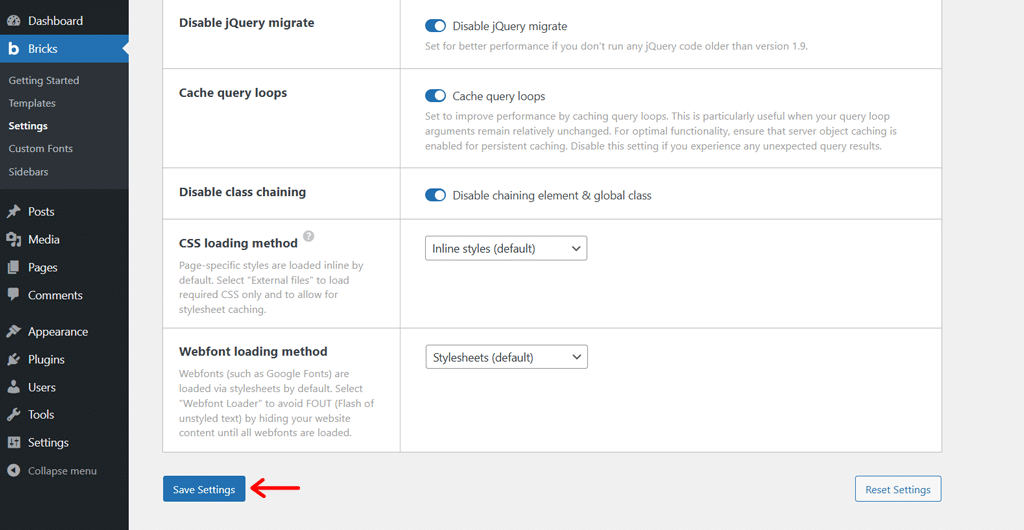
Pentru aceasta, tot ce trebuie să faceți este să navigați la „Bricks > Settings > Performance” din tabloul de bord WordPress.

Procedând astfel, veți găsi mai multe opțiuni de comutare și meniuri derulante pentru a vă optimiza site-ul.
Mai exact, puteți:
- Dezactivați emoji : dezactivați această opțiune dacă nu utilizați emoji pe site-ul dvs.
- Dezactivați încorporarea : dacă site-ul dvs. nu are nevoie de YouTube sau alt conținut încorporat, îl puteți dezactiva aici.
- Dezactivați fonturile Google : dacă v-ați încărcat propriile fonturi, puteți opri încărcarea fonturilor Google pentru o performanță mai rapidă.
- Dezactivați încărcarea leneră : dezactivați încărcarea leneră dacă cauzează probleme; în caz contrar, îl puteți lăsa activat pentru o încărcare mai rapidă a imaginii.
- Lazy Load Offset : În plus, puteți chiar să ajustați când imaginile încep să se încarce pe măsură ce utilizatorii derulează (implicit este 300px).
În plus, există și alte setări pe care le puteți ajusta pentru a îmbunătăți performanța site-ului dvs. Cum ar fi dezactivarea jQuery Migrate, stocarea în cache a buclelor de interogare, încărcarea fonturilor web și CSS și multe altele.

Și odată ce ați terminat, nu uitați să apăsați opțiunea „Salvare setări” din partea de jos.
Toate acestea vă ajută să vă concentrați site-ul pe performanță, ceea ce îmbunătățește atât SEO, cât și experiența utilizatorului.
6. Forme și elemente personalizate
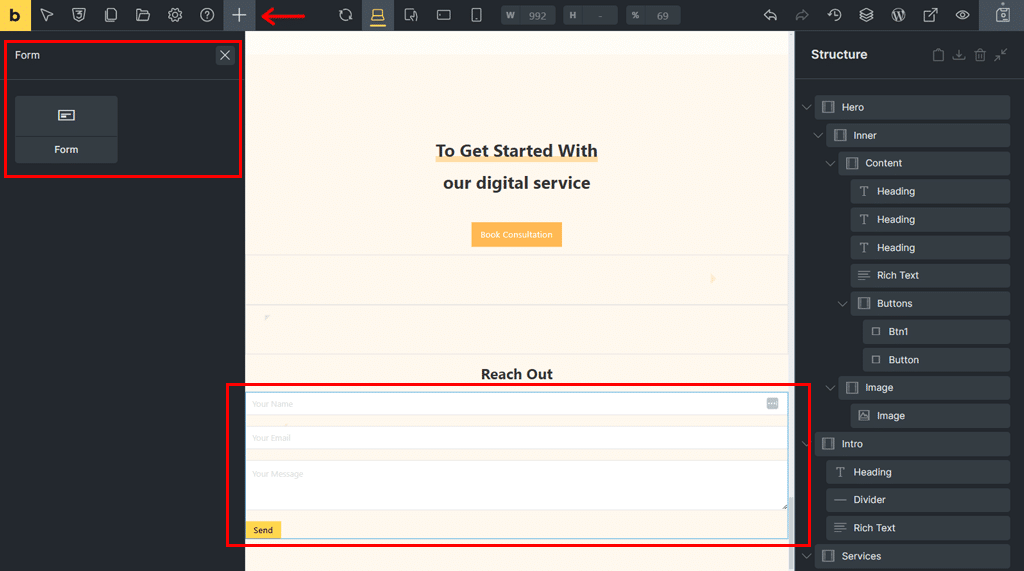
Bricks Builder simplifică adăugarea de formulare și caracteristici interesante la site-ul dvs. web. Indiferent dacă doriți un formular de contact de bază sau ceva mai avansat, Bricks vă oferă tot ce aveți nevoie.
Pentru a crea un formular, tot ce trebuie să faceți este să căutați, să trageți elementul „Formular” pe pagina dvs.

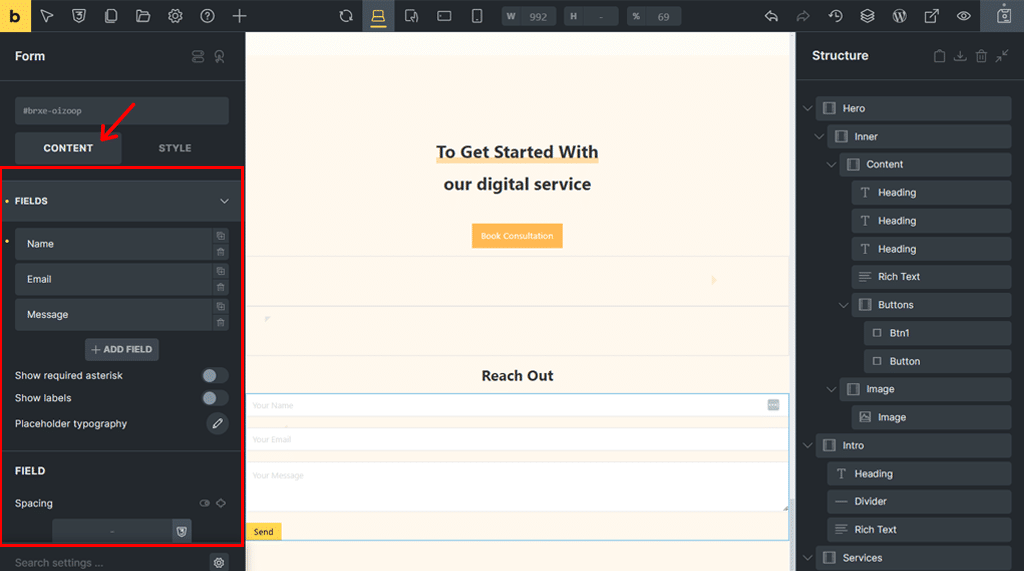
Apoi, îl puteți personaliza în 2 moduri. Unul în ceea ce privește conținutul și celălalt în ceea ce privește stilul .
În fila „Conținut” , aveți mai multe opțiuni de personalizare, cum ar fi câmpuri, butoane de trimitere, acțiuni, e-mail și multe altele.

În plus, puteți accesa „Protecția împotriva spamului” și puteți activa instrumente încorporate de protecție împotriva spamului, cum ar fi Google reCAPTCHA, Cloudflare Turnstile etc. Prin urmare, acest lucru vă asigură că numai persoanele reale vă pot trimite formularele.
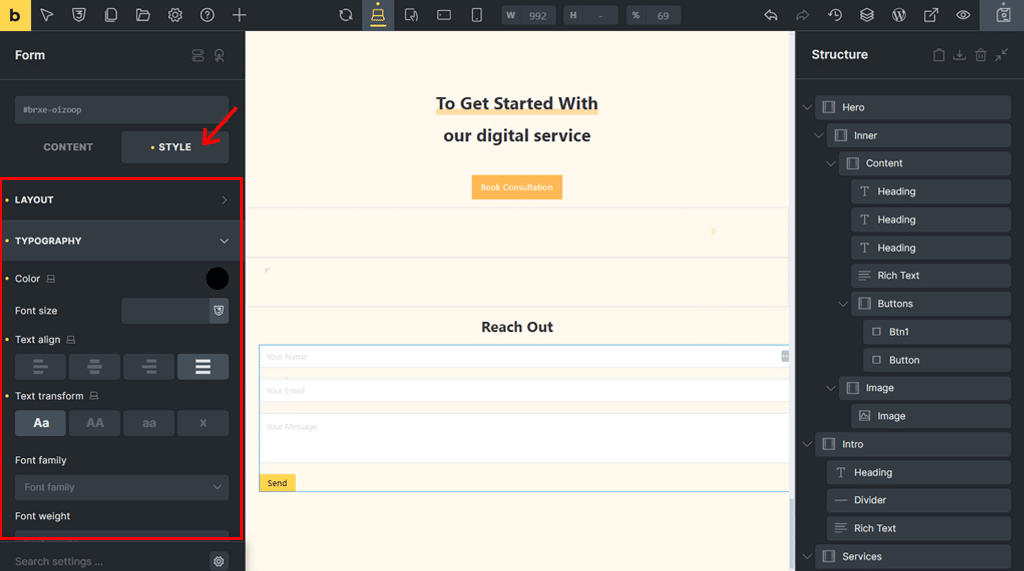
Pe de altă parte, din fila „Stil” , puteți configura aspectul, tipografia, fundalul, chenarul, umbra casetei, gradientul/suprapunerea, CSS și multe altele.

Ca să nu uităm, Bricks Builder oferă peste 110 elemente personalizabile pentru a vă îmbunătăți site-ul.

Este clasificat în fila Aspect, De bază, General, Media, WordPress și Unică.
Sub fiecare, puteți găsi butoane interactive, galerii de imagini, acordeoane, file și multe altele. Pe care îl puteți utiliza în continuare prin simpla glisare și plasare și personalizați.
Deci, în cele din urmă, acest lucru vă oferă flexibilitatea de a crea un site care arată și funcționează exact așa cum doriți.
7. Alte caracteristici suplimentare
Pe lângă funcțiile despre care am vorbit deja, Bricks Builder are și mai multe de oferit.
Ca:
- Un generator de meniuri pentru a crea meniuri de navigare complet personalizabile, inclusiv meniuri drop-down, mega meniuri și meniuri off-canvas adaptate pentru dispozitive mobile.
- Obțineți un generator de ferestre pop-up pentru a proiecta și declanșa ferestre pop-up captivante pentru promoții, generarea de clienți potențiali sau acțiuni ale utilizatorilor, fără a avea nevoie de pluginuri suplimentare.
- Oferă WooCommerce builder pentru a personaliza complet paginile WooCommerce. Inclusiv listări de produse, pagini de produse individuale, coș, casă și conturi de clienți, vizual și ușor.
- Puteți utiliza și personaliza șabloane de comunitate prefabricate pentru afaceri, portofolii sau magazine, economisind timp și demarând proiecte mai rapid.
- Vine cu cod curat și accesibil care îmbunătățește performanța site-ului și îmbunătățește accesibilitatea pentru toți vizitatorii.
- Obțineți control al designului receptiv pentru a ajusta aspectul, dimensiunile fonturilor și vizibilitatea elementelor pentru fiecare tip de dispozitiv, astfel încât site-ul dvs. să arate grozav peste tot.
- Vă oferă opțiuni de cod personalizat , astfel încât să puteți adăuga HTML personalizat, CSS și JavaScript direct în Bricks Builder pentru a extinde funcționalitatea site-ului.
- Acceptă 11 limbi care includ engleză, arabă, germană, spaniolă, franceză, ebraică, italiană, japoneză și chineză (simplificată și tradițională).
- În funcție de preferințele dvs., puteți comuta între modurile Light și Dark pentru o experiență de design mai confortabilă.
- Permite comenzi rapide de la tastatură pentru acțiuni de rutină mai rapide, cum ar fi anularea, salvarea sau adăugarea de elemente.
Și lista poate continua!
C. Proiectarea unui site web cu Bricks Builder
Acum că am discutat despre caracteristicile cheie, haideți să vedem cum puteți proiecta un site web cu Bricks Builder.
Să mergem pas cu pas pentru a afla cum să vă proiectați site-ul web folosind Bricks Builder. Sunteţi gata?
Pasul 1: Cumpărați și instalați tema
Bricks Builder este o temă premium pentru generatorul de pagini. Deci, mai întâi trebuie să-l achiziționați de pe site-ul său oficial.
La achiziționarea cu succes, puteți descărca un fișier zip de care aveți nevoie pentru a-l încărca în continuare pe tabloul de bord WordPress împreună cu cheia de licență. Aceasta activează Bricks în panoul WordPress.
Pentru mai multe îndrumări, puteți consulta articolul nostru despre cum să instalați o temă WordPress.
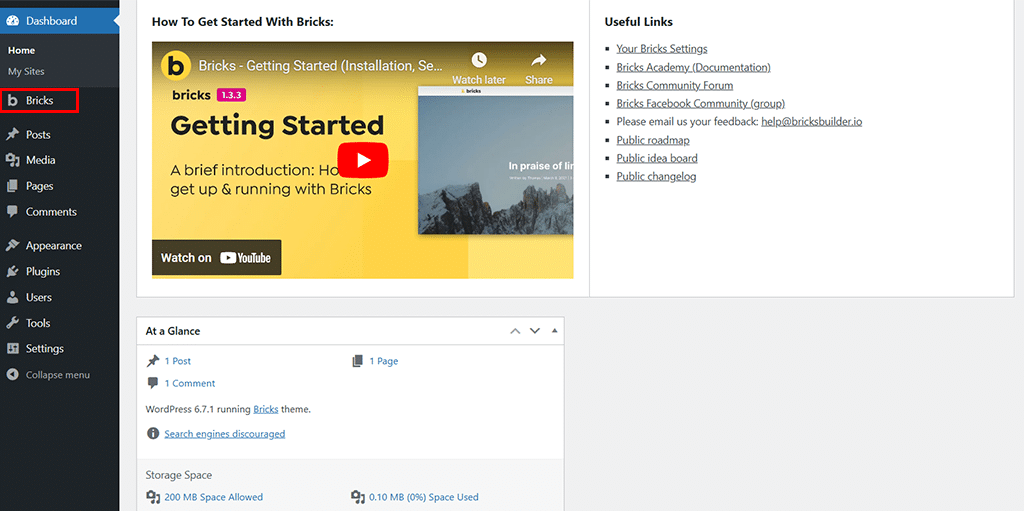
Pasul 2: Lansați Bricks Page Builder
Deci, odată ce ați instalat și activat cu succes Bricks Page Builder, veți vedea că noul meniu „Bricks” a fost adăugat în navigarea din partea stângă.

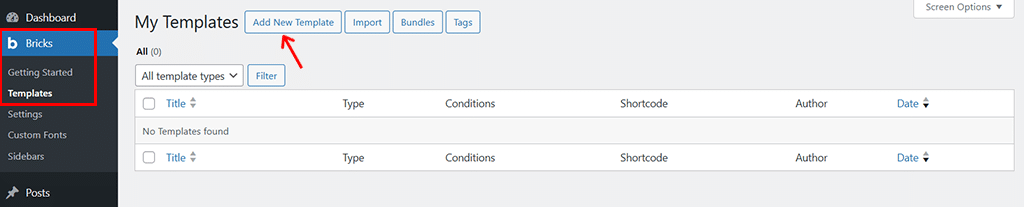
Acum, există 2 moduri de a lansa Bricks Page Builder. Una este prin „Pagini> Adăugați o pagină nouă> Editați cu cărămizi” . Sau, celălalt este prin „Bricks > Templates” . Poți să faci oricine după cum dorești.
Deocamdată, o alegem pe cea din urmă. Cu aceasta, veți vedea pagina așa cum se arată mai jos.

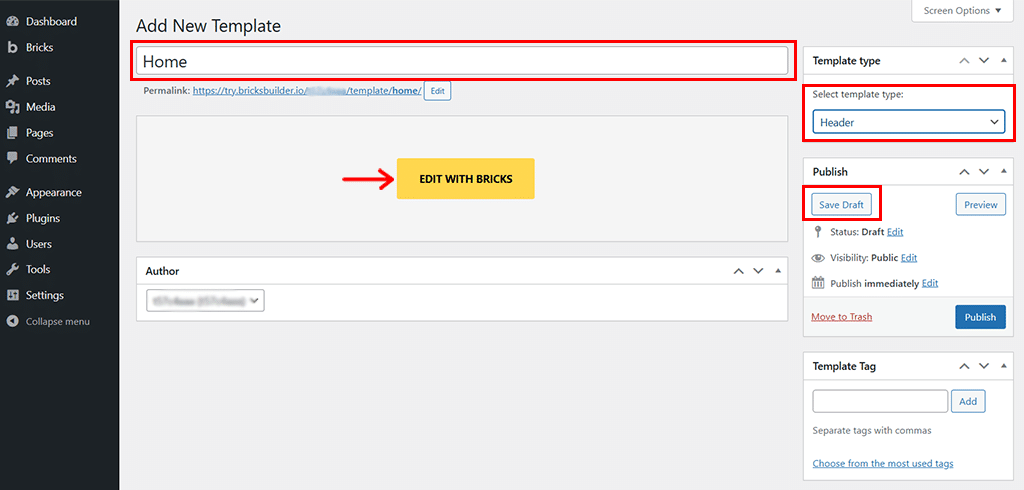
Aici, faceți clic pe opțiunea „Adăugați un șablon nou” din partea de sus, cu care veți intra în panoul editorului, așa cum se arată mai jos.

Acum, puteți începe prin a da numele șablonului, de exemplu „Acasă” și selectați tipul de șablon la alegere. Aici, am ales „Header” pentru moment.
Apoi, faceți clic pe opțiunea „Salvare schiță” și apoi apăsați pe opțiunea „Editare cu cărămizi” .
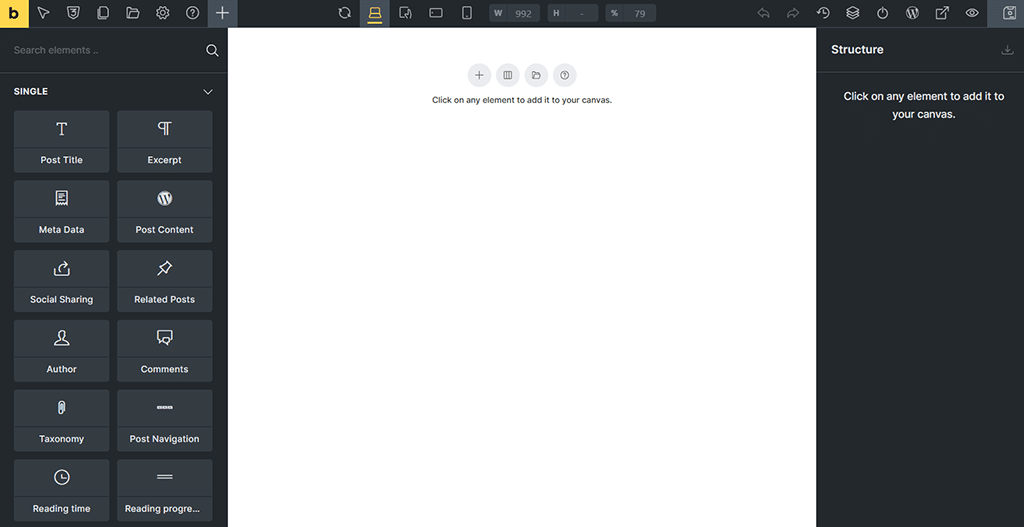
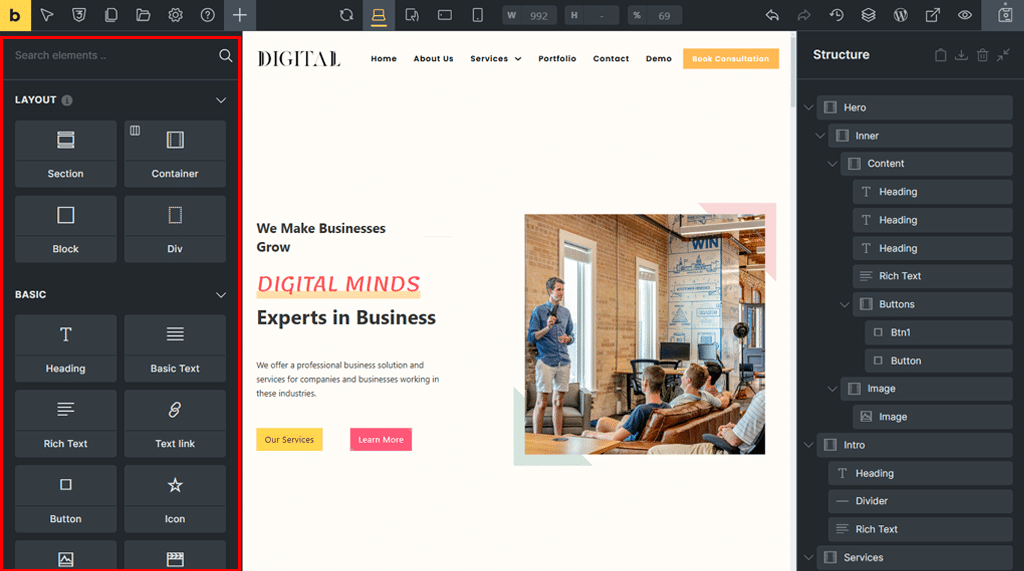
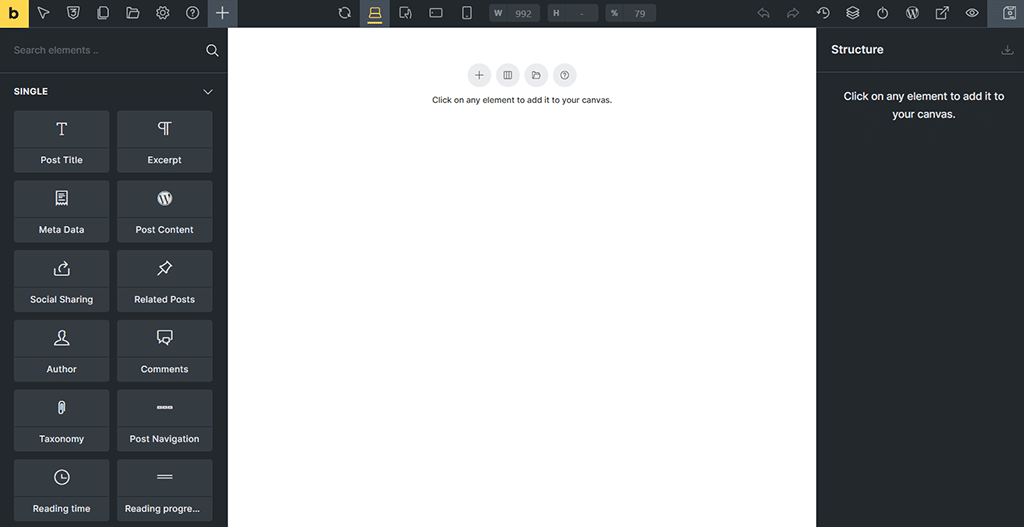
Pasul 3: Familiarizați-vă cu interfața
Făcând acest lucru, veți vedea o interfață curată și simplă, cu 3 părți principale:
- Bara de instrumente : aceasta se află în partea de sus și vă permite să vă salvați munca, să vă previzualizați site-ul și să comutați între vizualizările dispozitivului.
- Panou : veți găsi acest lucru în partea stângă. Acesta arată instrumente, elemente și setări pe care le puteți utiliza pentru a vă proiecta pagina.
- Pânză : acesta este spațiul dvs. principal de lucru, unde trageți elemente, le personalizați și vedeți modificările în timp real.

Acest aspect menține totul organizat, astfel încât să știți întotdeauna unde să găsiți ceea ce aveți nevoie.
Pasul 4: Folosiți șabloane
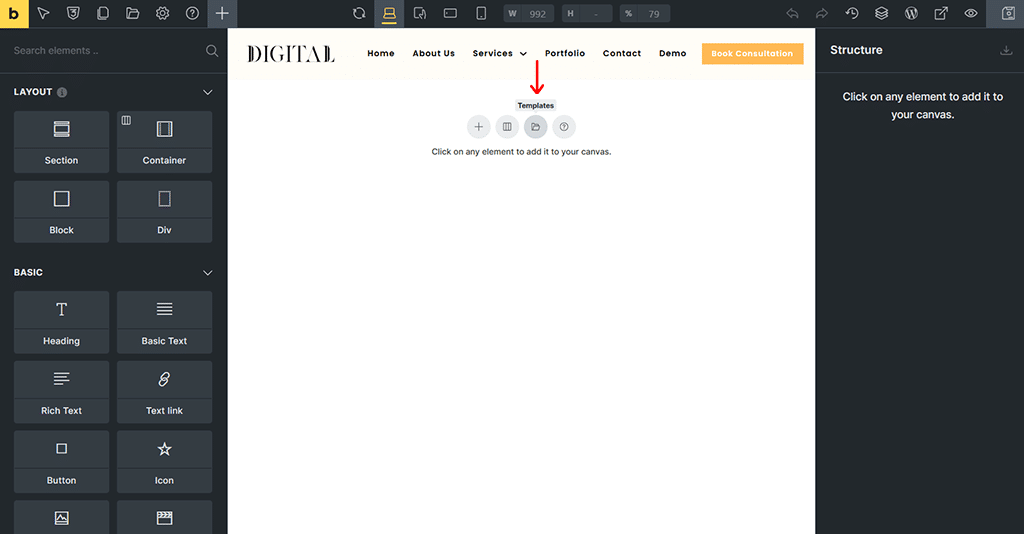
Acum, pe bara de instrumente, faceți clic pe pictograma „Șabloane”, așa cum se arată în imaginea de mai jos.

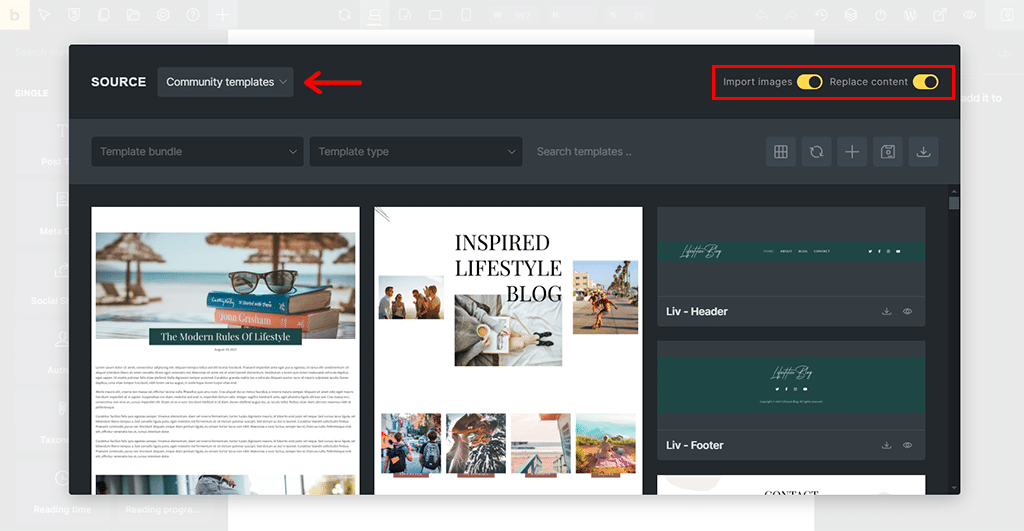
Cu aceasta, veți accesa mai multe „Șabloane de comunitate” oferite de Bricks Builder. De asemenea, puteți activa și dezactiva 2 opțiuni „Importați imagini” și „Înlocuiți conținut” în funcție de nevoile dvs.

Acum, vă puteți face timp pentru a vedea care șablon vă place cel mai mult și a crede că acesta se potrivește cel mai bine.
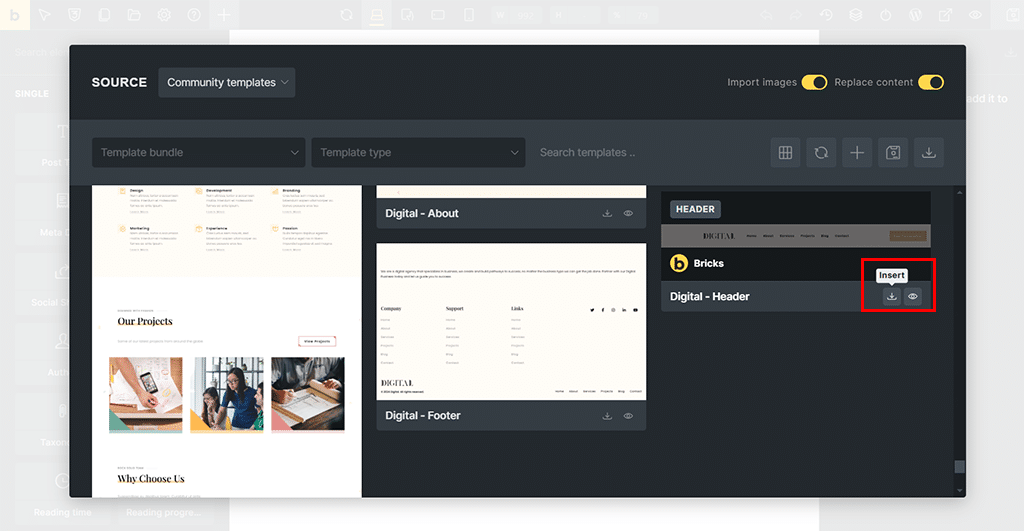
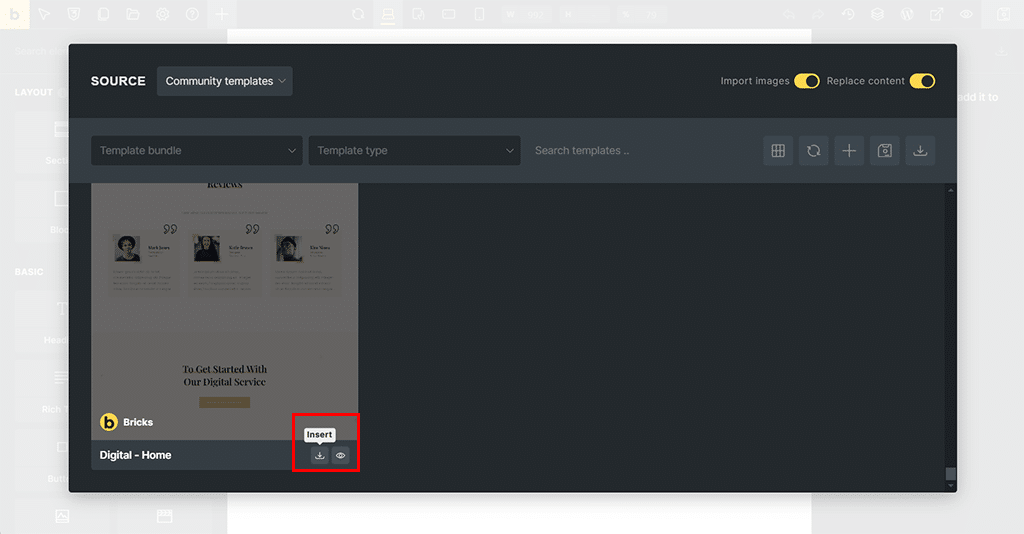
Un alt lucru unic despre Bricks Builder este că puteți descărca șablonul pentru diferite secțiuni, cum ar fi antetul, secțiunea de pornire, subsolul separat.
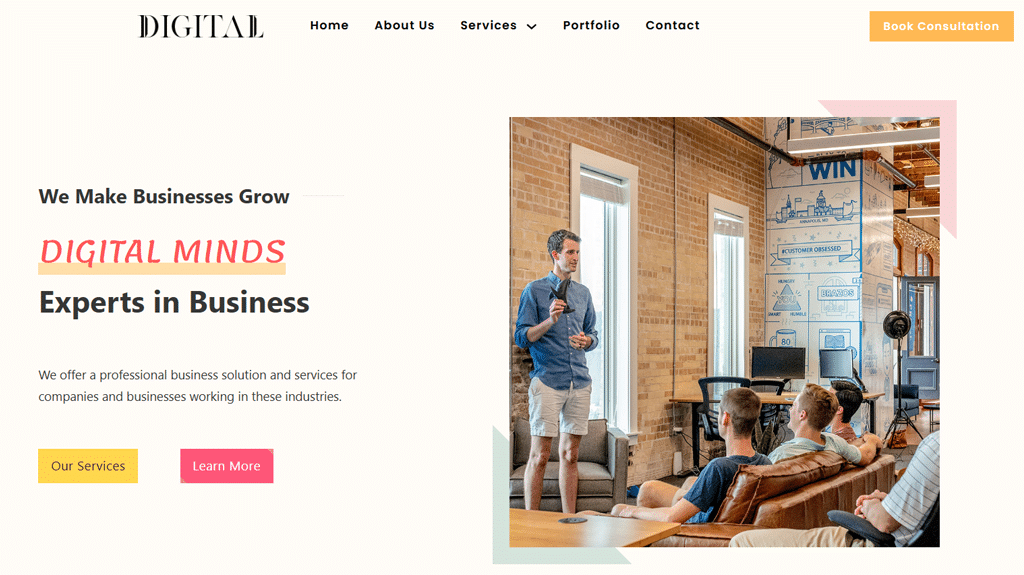
Deci, aici am ales „Digital – Antet”. Pur și simplu, faceți clic pe pictograma „Inserați” pentru a continua.

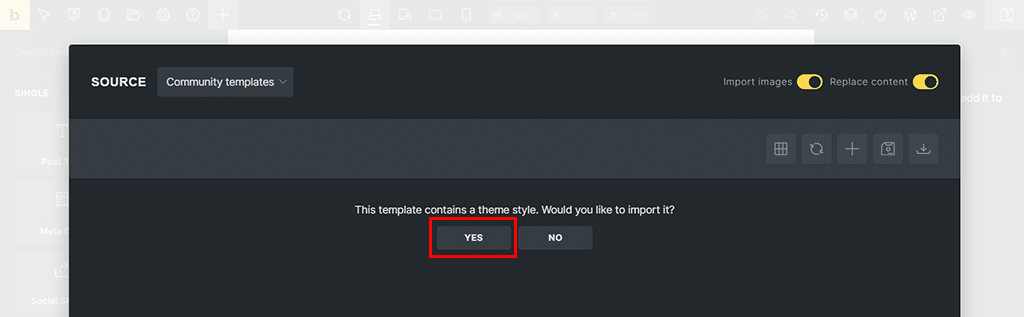
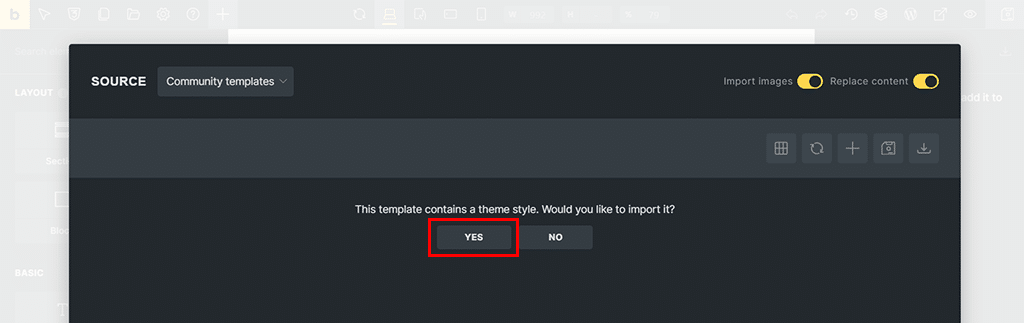
Apoi, veți vedea pagina care întreabă „Șablonul conține un stil de temă. Vrei să-l importi? Acum, apăsați butonul „Da” .


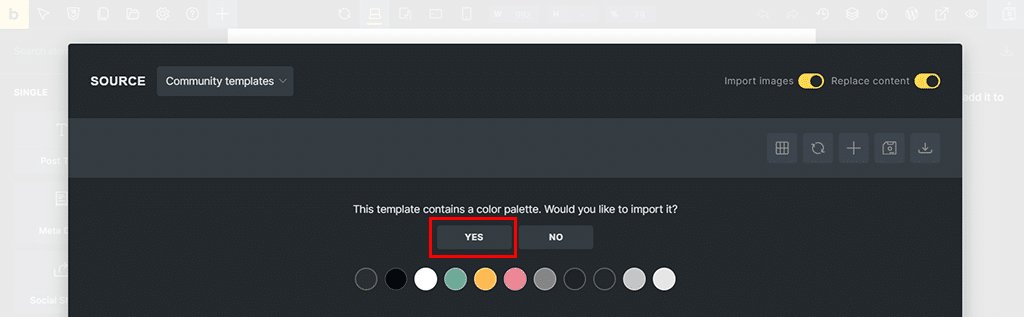
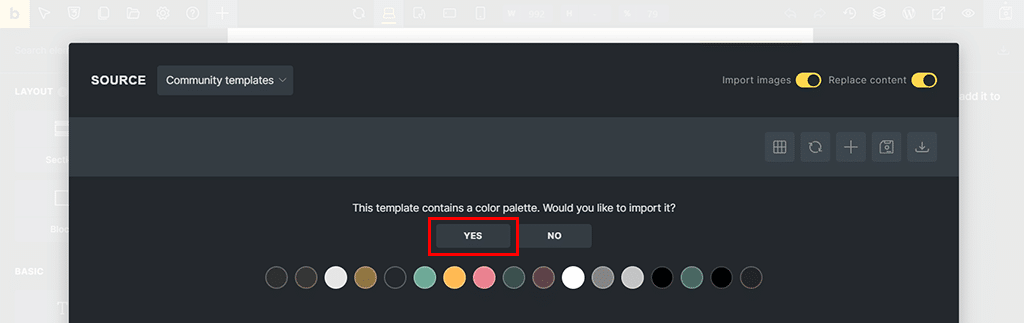
Din nou, vi se cere „Acest șablon conține o paletă de culori”. Doriți să-l importați? Din nou, apăsați butonul „Da” .

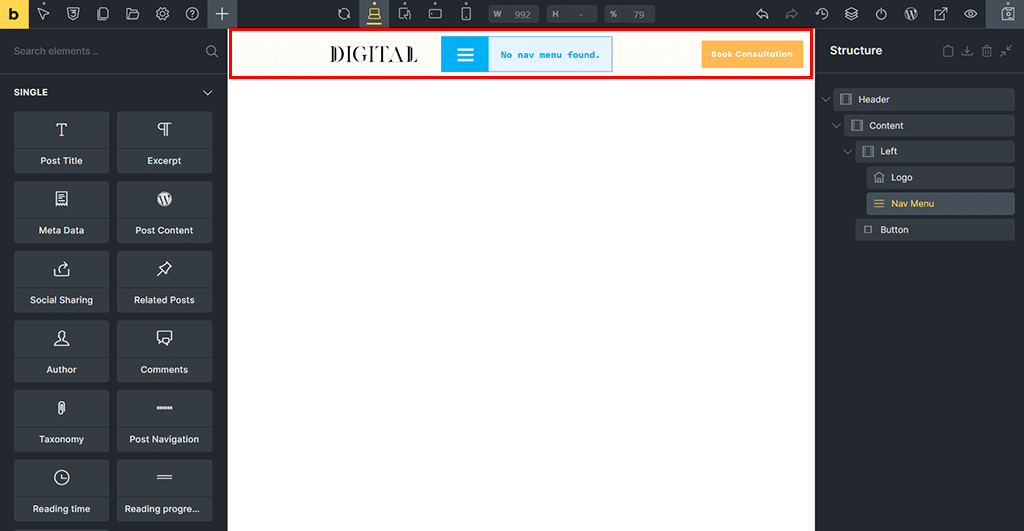
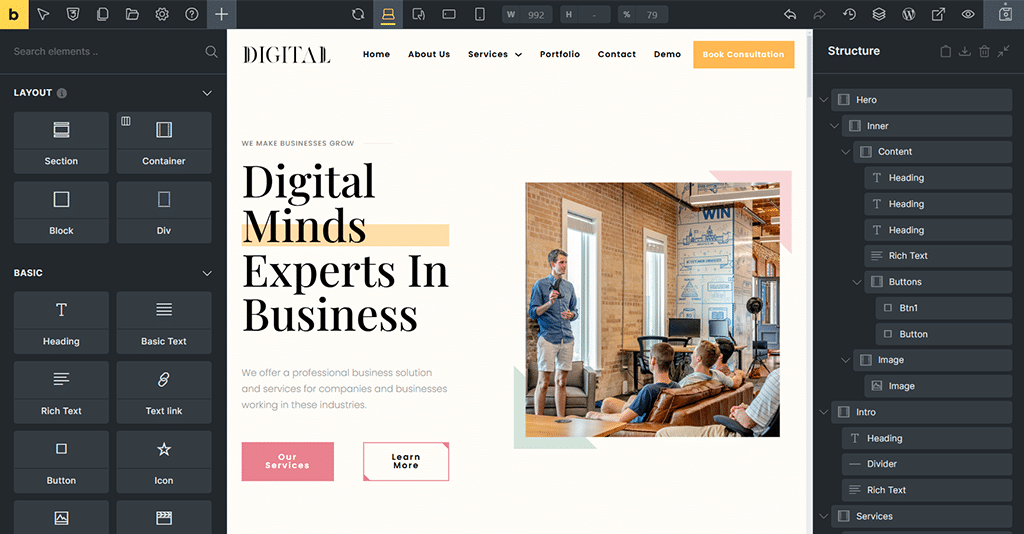
Cu asta, veți vedea din nou următoarea pagină în care este inserat șablonul de antet.

Cu toate acestea, veți vedea, de asemenea, un meniu „Niciun meniu de navigare găsit”. Nu vă panicați! Pentru că nu am creat încă niciun meniu.
Pasul 5: Creați și personalizați meniuri
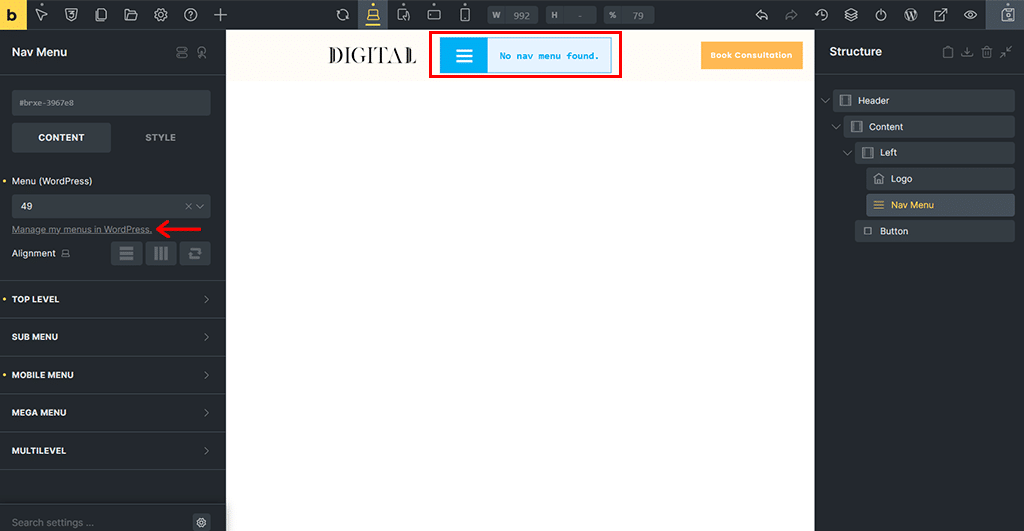
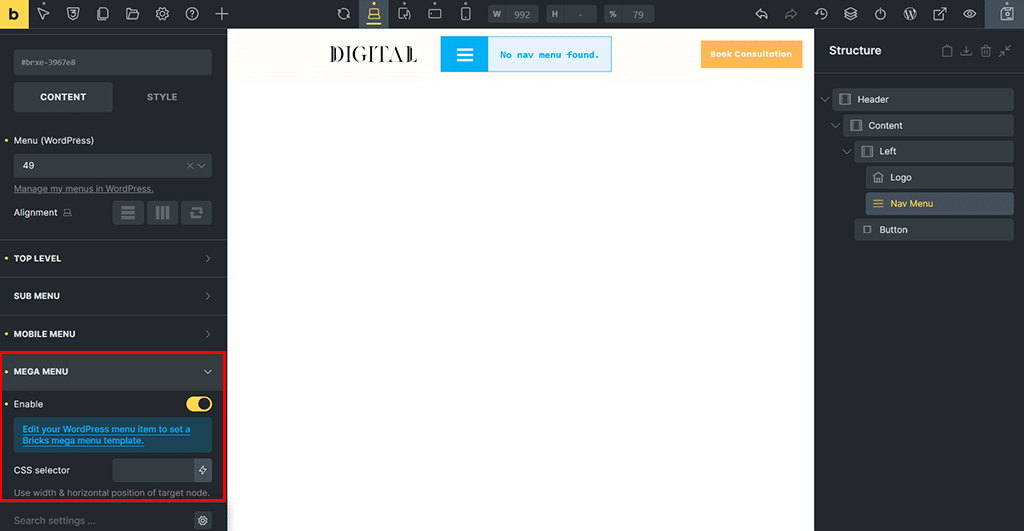
Acum, pur și simplu faceți clic pe „Nu s-a găsit meniul de navigare”. Veți vedea setările „Nav Menu” în panoul din stânga.

Aici, dacă doriți să faceți un meniu simplu, atunci puteți face clic pe „Gestionați meniurile mele în WordPress” .

Sau, dacă doriți să creați un mega meniu, puteți să „Activați Mega Meniul” și să faceți clic pe „Editați elementul de meniu WordPress pentru a seta un șablon de mega meniu Bricks”.
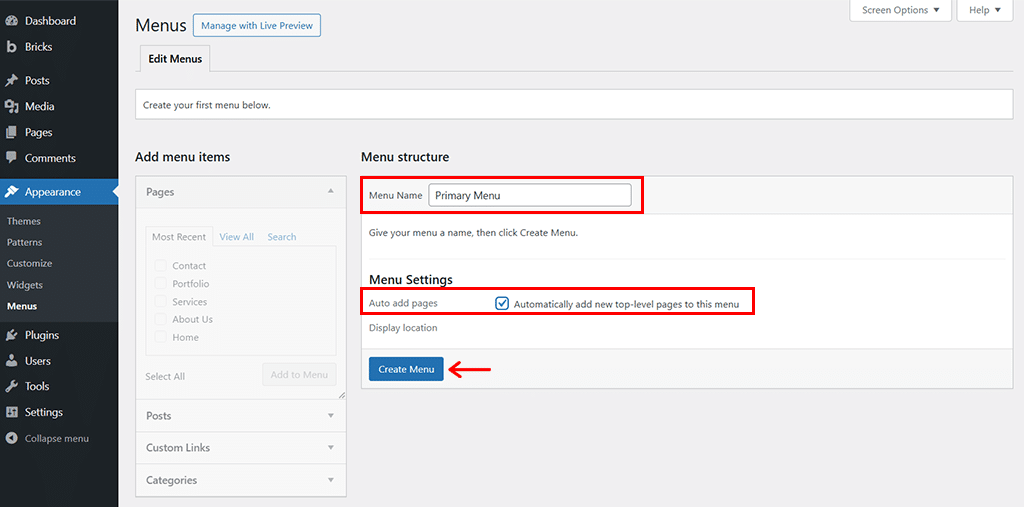
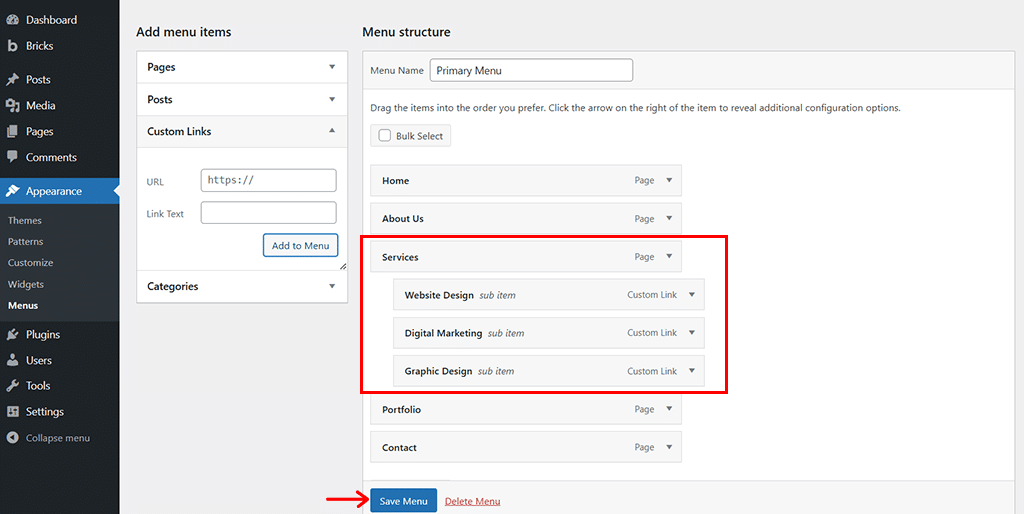
Aici, am ales-o pe cea din urmă. Făcând acest lucru, veți ateriza interfața generatorului de meniuri în tabloul de bord WordPress. Pentru a vă anunța, am creat deja câteva pagini prin „Pagini > Adăugați nou” .

Acum, începeți prin a da un nume de meniu, de exemplu, „Meniu principal”, și activați opțiunea Adăugare automată a paginilor . Apoi, apăsați opțiunea „Creați meniu” .
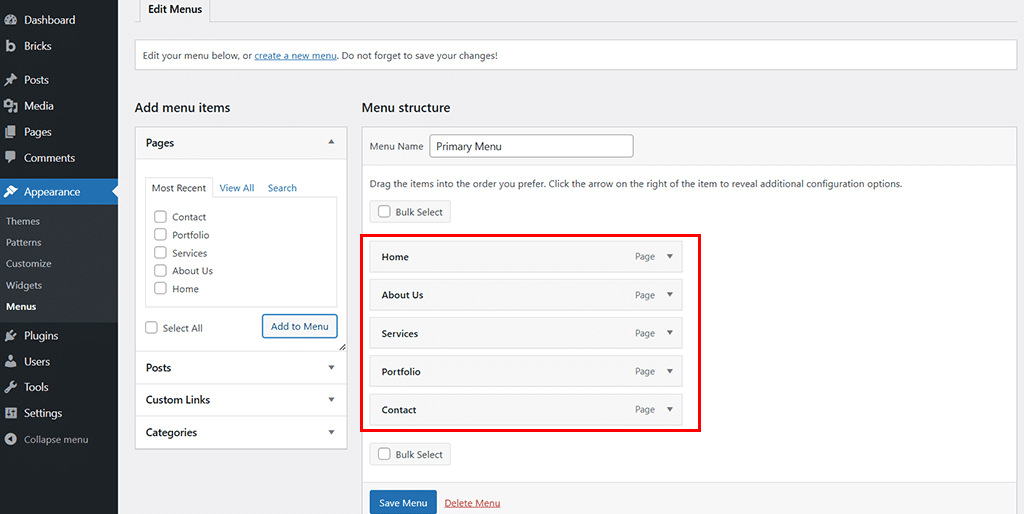
Apoi, puteți adăuga și aranja meniurile așa cum doriți.

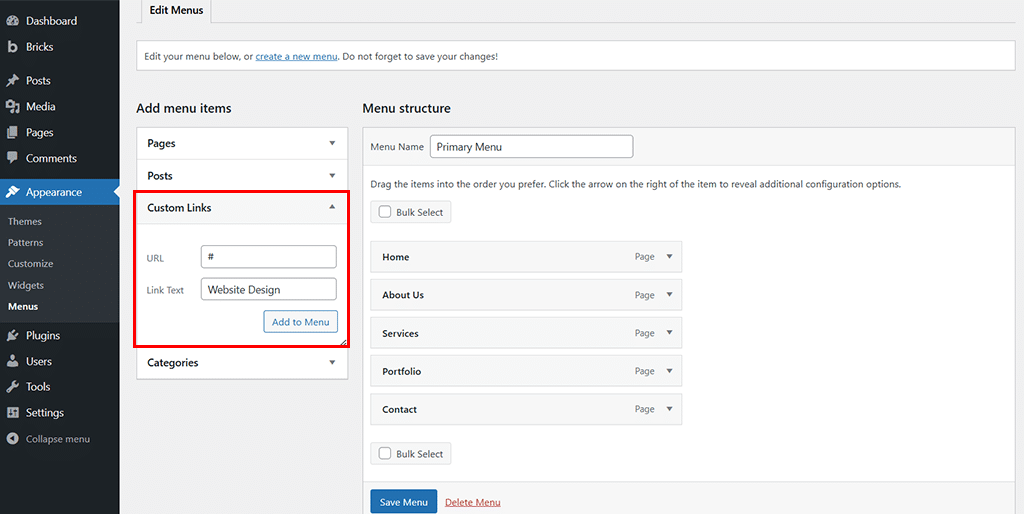
Dacă doriți mai multe submeniuri, puteți face clic pe fila „Legături personalizate” . Și creați unul adăugând pur și simplu „Textul linkului” și „#” pentru URL pentru moment.

Odată terminat, îl puteți aranja cu ușurință sub meniul în care se încadrează. În cele din urmă, apăsați opțiunea „Salvare meniu” .

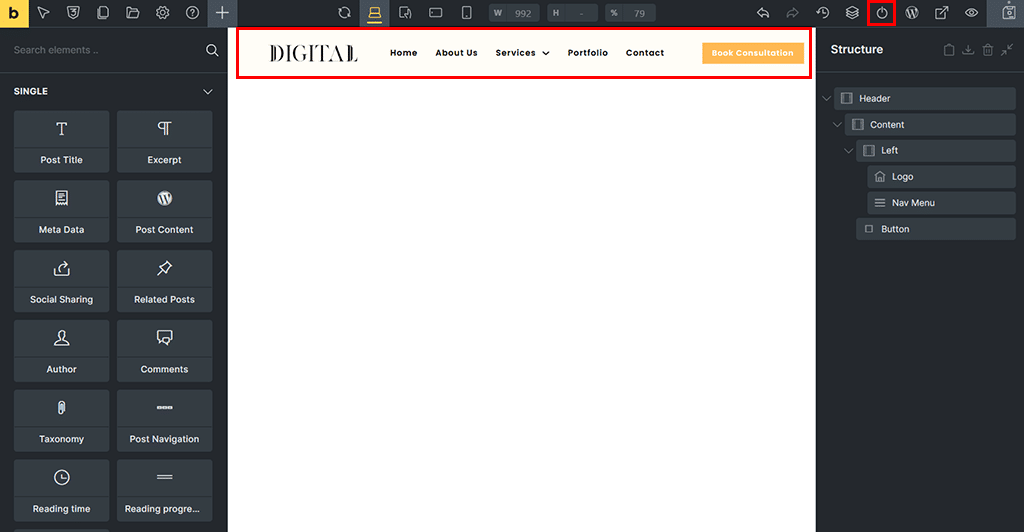
Acum, dacă reveniți la generatorul de șabloane de antet și îl reîncărcați o dată, veți vedea că mega-meniul creat este deja încărcat.

Odată ce sunteți mulțumit, apăsați butonul „Publicați” din colțul din dreapta sus.
Acum, urmând același model, puteți importa și alte șabloane, cum ar fi Footer.
Pasul 6: Proiectați conținutul paginii
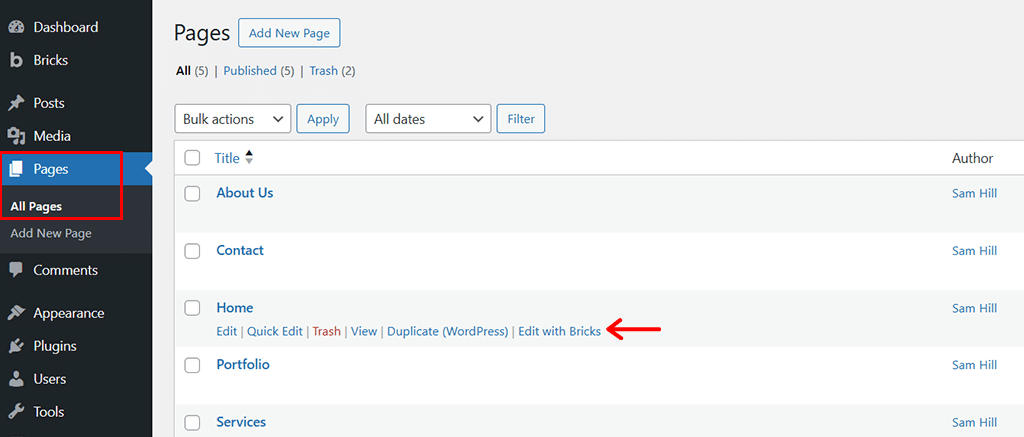
Apoi, accesați „Pagini > Toate paginile” , apoi treceți cu mouse-ul peste pagina pe care doriți să o personalizați mai întâi.

Ca și aici, am ales pagina „Acasă” și am făcut clic pe opțiunea „Editare cu cărămizi” .
Cu asta, veți vedea panoul editor Bricks Builder. Acum, ai 2 variante. Indiferent dacă să importați șablonul pentru conținutul principal sau să construiți de la zero folosind mai multe elemente. Alegerea este absolut a ta.

Aici, am făcut clic pe opțiunea „Șabloane” pentru o ieșire ușoară.
Ca și înainte, faceți clic pe pictograma de inserare a șablonului ales.

Vi se cere din nou o solicitare care spune „Acest șablon conține un stil de temă. Vrei să-l importi? Pur și simplu, apăsați butonul „Da” .

În plus, se întreabă „Acest șablon conține o paletă de culori. Vrei să-l importi? Din nou, apăsați butonul „Da” .

Odată terminat, puteți vedea că șablonul a fost importat cu succes.

Pasul 7: Remedii finale
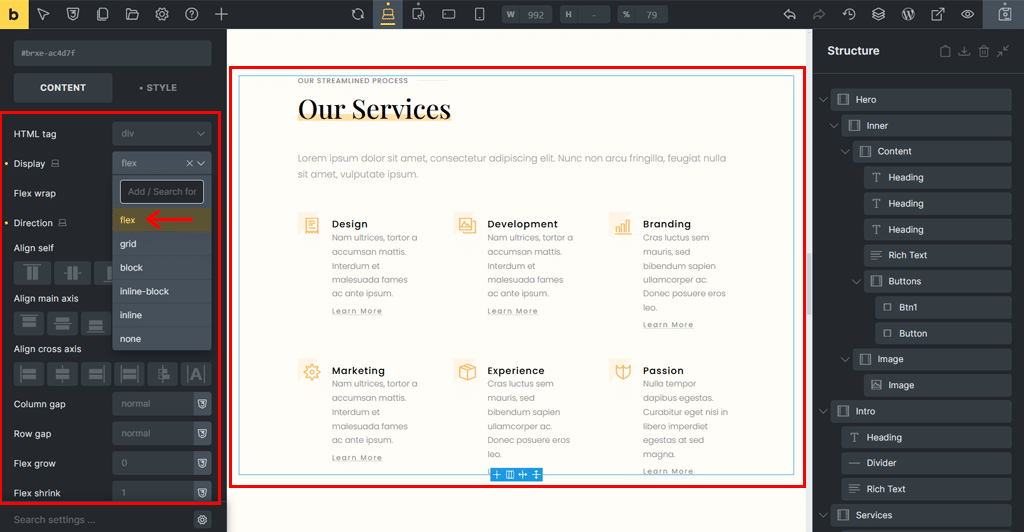
Acum, puteți pur și simplu să faceți clic pe fiecare element al șablonului pentru a-l configura exact așa cum doriți.
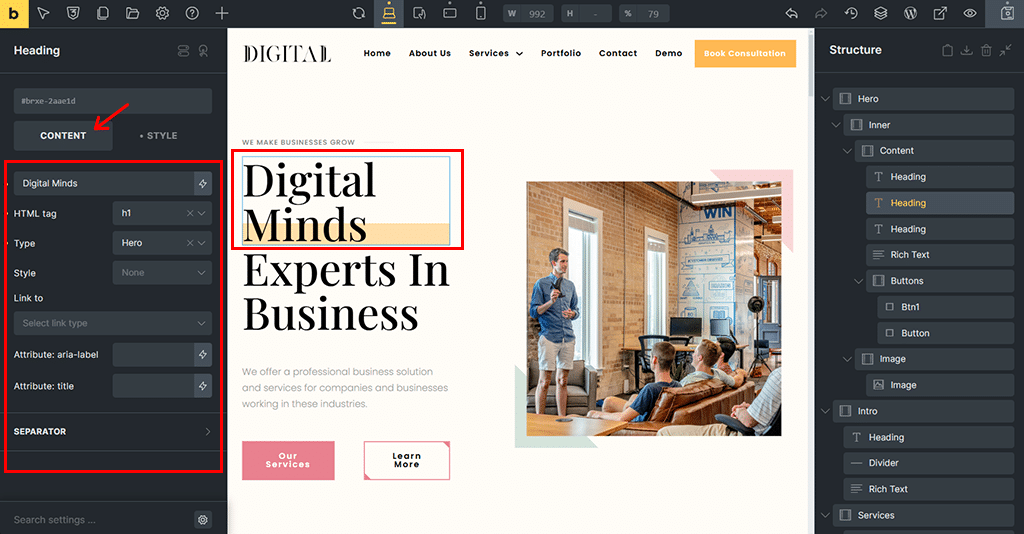
De exemplu, aici am selectat textul principal, adică „Digital Minds” . Și acum, pe panoul din partea stângă, puteți vedea opțiunea de setări „Conținut” și „Stil” .

Din fila „Conținut” , puteți configura conținutul principal, eticheta HTML, tipul, stilul și multe altele.
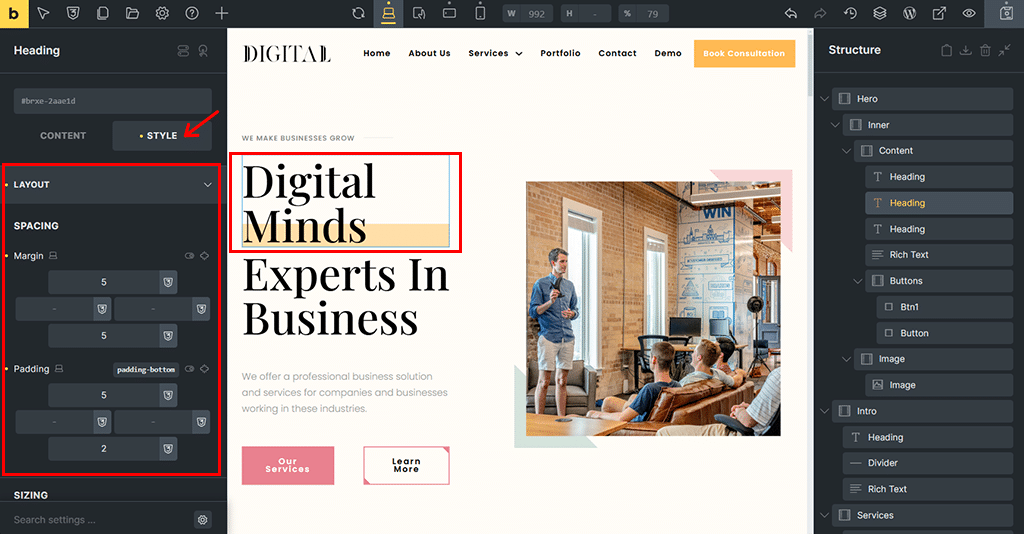
Între timp, dacă treceți cu mouse-ul peste fila „Stil” , atunci puteți personaliza aspectul, spațiind indiferent dacă este marginea sau umplutura .

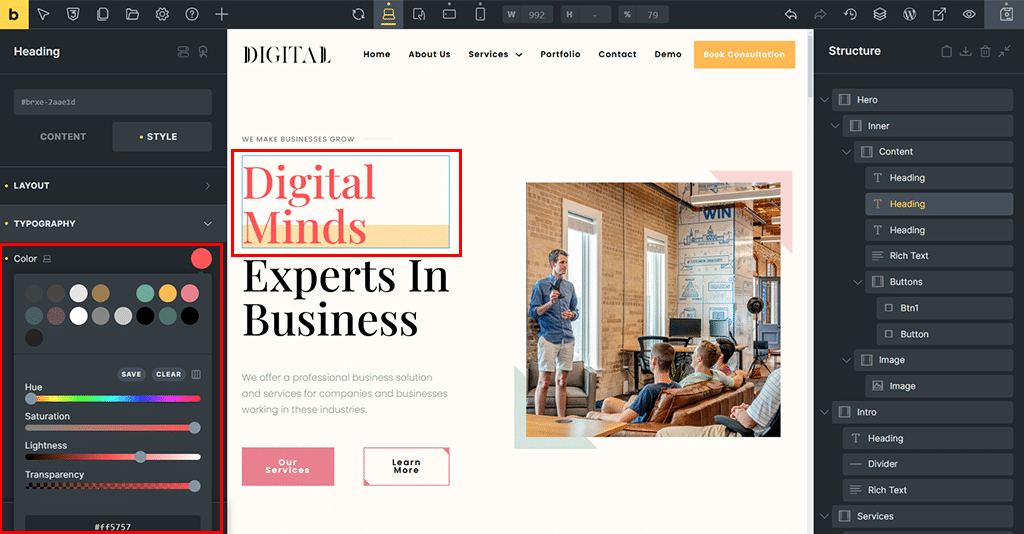
De asemenea, puteți specifica „Culoarea” exact așa cum doriți.

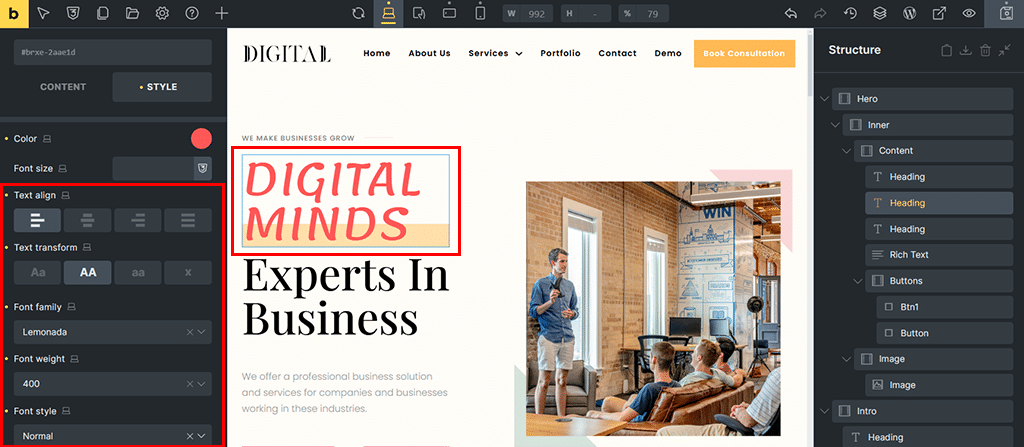
În plus, puteți alege alinierea textului, transformarea textului, familia de fonturi, greutatea fontului, stilul fontului și multe altele.

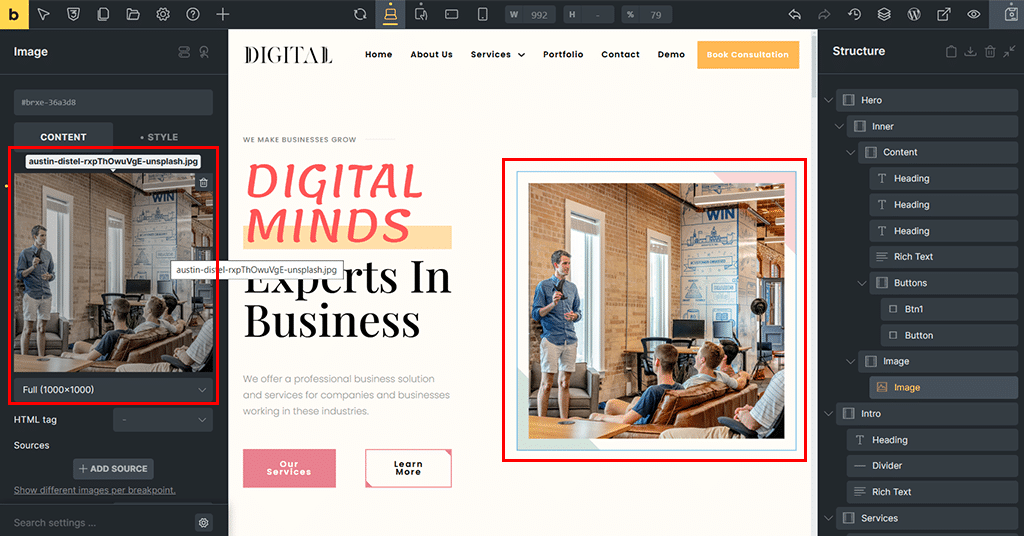
De asemenea, dacă doriți să schimbați o imagine, puteți face acest lucru făcând clic pe „Imagine” pe care doriți să o modificați.

Cu aceasta, puteți schimba cu ușurință imaginea și puteți plasa imaginea la alegere din biblioteca media. Sau lăsați-l ca implicit.
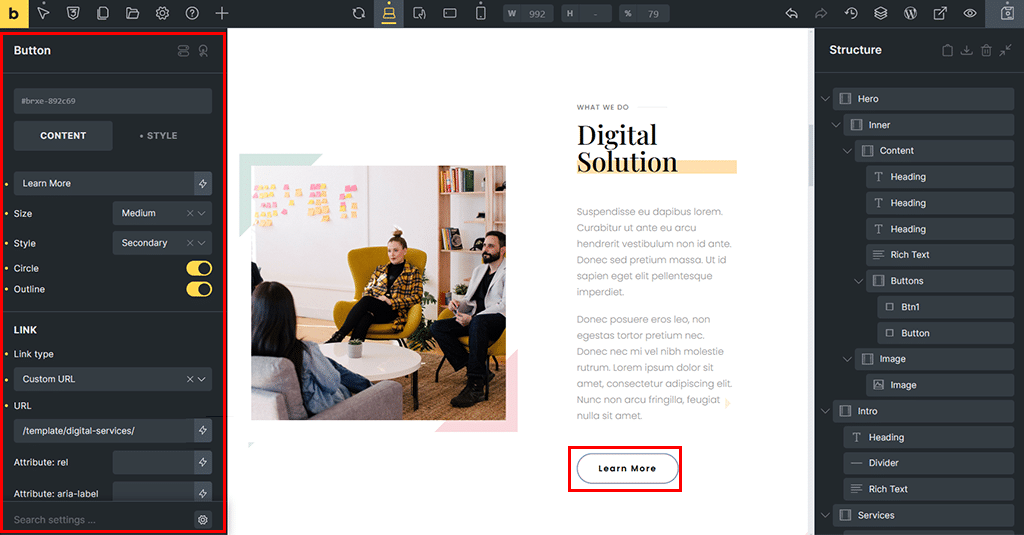
În același mod, puteți face clic pe „Butoane” și le puteți personaliza așa cum doriți.

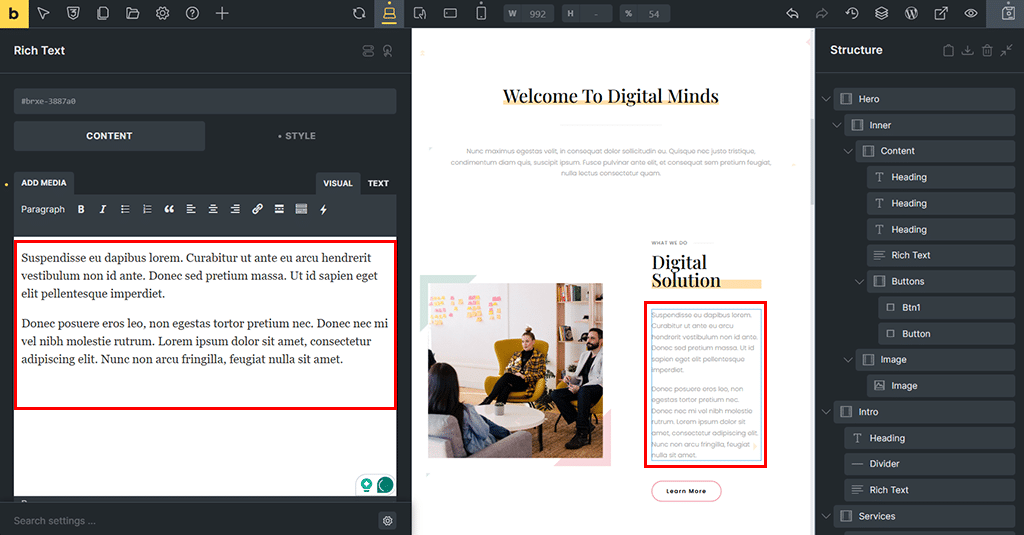
De asemenea, puteți, de asemenea, să faceți clic pe „Text” și să îl schimbați în continuare cu conținutul dvs. din panou.

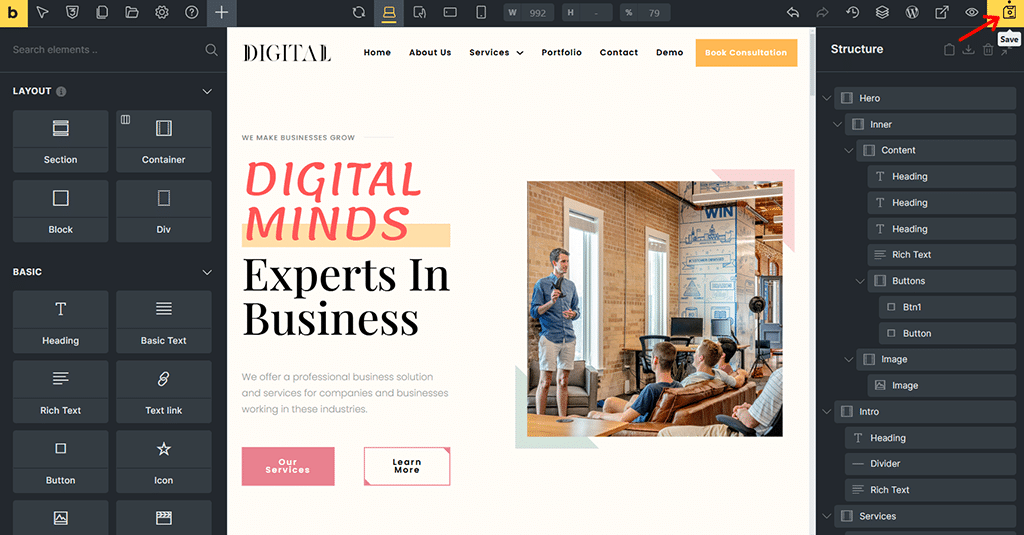
Pasul 8: Salvați și publicați
Urmând același model, puteți personaliza literalmente fiecare lucru. Este într-adevăr prin construirea site-ului dvs. cărămidă cu cărămidă. După ce ați terminat, apăsați butonul „Salvați” din dreapta sus pentru a vă face designul viu.

Și aici aveți site-ul dvs. super cool conceput folosind Bricks Builder. Wow pe bune, nu?

D. Cât costă Bricks Builder?
Acum, vă gândiți la factorul de cost pentru Bricks Builder? Ei bine, haideți să explorăm asta în această secțiune a articolului.
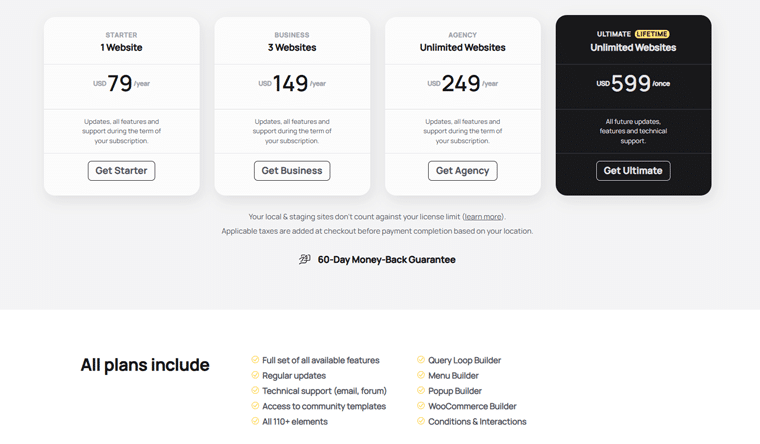
Din fericire, Bricks Builder este un constructor de site-uri premium care are mai multe scheme de prețuri pentru care puteți opta în funcție de nevoile dvs.
Sunt:
- Plan de start : costă 79 USD/an pentru 1 site. Pe toată durata abonamentului, veți primi actualizări, toate funcțiile și asistență.
- Plan de afaceri : costă 149 USD/an pentru 3 site-uri web. Include toate aceleași caracteristici, actualizări și asistență ca și Planul Starter.
- Plan de agenție : costă 249 USD/an pentru site-uri web nelimitate. Actualizări, toate funcțiile și asistența pe durata abonamentului pentru site-uri web nelimitate.
- Plan final : costă 599 USD ca plată unică. Plătiți o singură dată și obțineți acces pe viață pentru site-uri web, funcții, asistență nelimitate, precum și actualizări viitoare.
De asemenea, pentru a vă anunța, toate planurile menționate mai sus vin cu o garanție de rambursare a banilor de 60 de zile . Deci, îl puteți încerca fără niciun risc.

Indiferent de planul pe care îl alegeți, veți obține instrumente uimitoare, cum ar fi un generator de bucle de interogare, funcții WooCommerce, constructori de pop-up și meniuri și acces la peste 110 de elemente.
Indiferent dacă ești un începător sau un profesionist care rulează mai multe proiecte, există un plan care este potrivit pentru tine. Bricks Builder menține lucrurile simple și prietenoase cu bugetul!
E. Opțiuni de asistență pentru clienți pentru Bricks Builder
Când vine vorba de asistență, Bricks Builder se asigură că nu ești niciodată blocat.
Indiferent dacă tocmai ați început sau aveți nevoie de ajutor cu ceva anume, iată câteva modalități de a obține sprijinul de care aveți nevoie:
- Consultați Bricks Academy pentru ghiduri clare și detaliate care vă arată cum să utilizați Bricks Builder ca un profesionist.
- Alăturați-vă forumului lor prietenos pentru a pune întrebări, a discuta idei și a învăța de la alți utilizatori Bricks Builder.
- Ai o întrebare sau o problemă? Puteți trimite un e-mail echipei de asistență direct la [email protected].
- Dacă vă plac rețelele sociale, atunci alăturați-vă comunității lor active Facebook. Acest lucru vă permite să interacționați cu alți utilizatori, să obțineți sfaturi și să obțineți feedback.
- Preferi să înveți prin videoclipuri? Apoi, puteți consulta canalul lor oficial YouTube și puteți urmări tutoriale pas cu pas, actualizări și multe altele.
- Dacă doriți să contactați direct, atunci accesați Pagina de contact de pe site-ul lor și contactați echipa.

Indiferent de ce fel de ajutor ai nevoie, Bricks Builder facilitează găsirea de răspunsuri și asistență. Te-au acoperit!
F. Avantaje și dezavantaje ale constructorului de cărămizi
Să rezumam acum părțile bune și părțile nu atât de bune ale Bricks Builder. Deci, vă puteți da seama dacă este oferta potrivită pentru dvs. Vom?
Avantajele Bricks Builder
- Este o temă și un constructor într-una, așa că nu aveți nevoie de pluginuri suplimentare.
- Creator vizual prin glisare și plasare, care simplifică proiectarea site-ului dvs. web, chiar dacă nu ați mai făcut-o până acum.
- Puteți schimba fiecare parte a site-ului dvs. pentru a-l face să arate exact așa cum doriți.
- Bricks Builder vă ajută să creați site-uri web care se încarcă foarte repede.
- Include funcții interesante, cum ar fi suportul WooCommerce pentru magazinele online și un generator de conținut dinamic.
- Puteți plăti o dată și îl puteți folosi pentru totdeauna dacă alegeți Planul Ultimate.
- O mulțime de opțiuni de ajutor, cum ar fi ghiduri, un forum și un grup prietenos de Facebook.
- Puteți încerca mai întâi demo-ul de pe site-ul lor oficial înainte de a-l cumpăra.
Dezavantajele lui Bricks Builder
- Lipsește capabilități AI în comparație cu alți generatori de pagini.
- Unele dintre funcțiile mai avansate s-ar putea părea dificile la început.
- Nu îl puteți folosi gratuit, deoarece nu există o versiune gratuită disponibilă. Dar oferă o garanție de rambursare a banilor de 60 de zile.
G. Întrebări frecvente despre Bricks Builder
1. Ce este exact Bricks Builder?
Bricks Builder este în primul rând o temă WordPress cu un constructor vizual încorporat. Deci, vă puteți proiecta întregul site exact așa cum doriți, fără a avea nevoie de pluginuri suplimentare sau abilități de codare.
2. Bricks Builder este ușor de utilizat pentru începători?
Da! Bricks Builder are o interfață de tip drag-and-drop care face foarte simplă să vă proiectați site-ul web, chiar dacă sunteți nou în WordPress.
3. Am nevoie de abilități de codare pentru a folosi Bricks Builder?
Deloc. Puteți proiecta totul vizual, dar dacă cunoașteți codificarea, Bricks Builder vă permite și să adăugați cod personalizat pentru un control suplimentar.
4. Pot folosi Bricks Builder pe mai multe site-uri web?
Da! În funcție de planul pe care l-ați achiziționat, puteți utiliza Bricks Builder pe 1 site, 3 site-uri sau site-uri web nelimitate.
5. Bricks Builder are o versiune gratuită?
Nu, Bricks Builder nu are o versiune gratuită, dar vine cu o garanție de rambursare a banilor de 60 de zile, astfel încât să îl puteți încerca fără riscuri. În plus, puteți încerca demonstrația de pe site-ul lor oficial înainte de a o cumpăra.
6. Ce se întâmplă dacă nu îmi mai reînnoiesc abonamentul?
Dacă nu vă reînnoiți abonamentul, atunci nu veți primi actualizări sau asistență, dar site-urile dvs. web create cu Bricks Builder vor continua să funcționeze.
7. Pot folosi Bricks Builder pe site-urile clienților?
Da, poți! Dacă aveți planul Business, Agency sau Ultimate, puteți utiliza Bricks Builder pentru a crea site-uri web pentru clienții dvs.
H. Beyond Bricks Builder: alternative populare (comparație de tabel)
Dacă te uiți la alte opțiuni în afară de Bricks Builder, iată o comparație simplă a unor opțiuni populare:
- Elementor
- Divi by Elegant Themes
- Kadence (temă + blocuri).
Acest tabel detaliază caracteristicile cheie, avantajele și prețurile pentru a vă ajuta să alegeți cea care vi se potrivește.
| Caracteristica | Constructor de cărămizi | Elementor | Divi | Kadence |
| Baza de utilizatori | Peste 53.000 de site-uri web folosesc Bricks Builder pentru temele lor WordPress. [1] | Elementor alimentează peste 10 milioane de site-uri web la nivel global. [2] | Divi este folosit de peste 1,6 milioane de site-uri web din întreaga lume. [3] | Kadence este activă pe peste 400.000 de site-uri web. [4] |
| Fondată în | 2021 | 2016 | 2013 | N / A |
| Ce este | O temă WordPress cu un constructor | Un plugin pentru construirea de pagini | O temă cu un constructor | O temă cu blocuri Gutenberg |
| Evaluările noastre | 4,8/5 | 4,75/5 | 4,7/5 | 4,8/5 |
| Preţ | Începe de la 79 USD/an, 599 USD pe viață | Versiune gratuită, Pro începe de la 59 USD/an | 89 USD/an sau 249 USD pe viață | Versiune gratuită, Pro începe de la 149 USD/an, Lifetime 799 USD |
| Află mai multe | ~ | Verificați recenzia Elementor Builder! | Răsfoiți recenzia Divi Builder! | Explorați revizuirea temei Kadence și Kadence AI. |
I. Gânduri finale: Bricks Builder este un editor de site-uri care schimbă jocul?
Deci, sunteți gata să obțineți răspunsul la cea mai așteptată întrebare.
„Este Bricks Builder un editor de site-uri care schimbă jocul?”
Da, da, și un da uriaș!
Faptul că Bricks Builder a fost votat „Cel mai bun constructor WordPress” în 2022 și 2023 [5] de către comunitatea WordPress prin Template Monster spune volum.
Ceea ce îl face cu adevărat un editor de site-uri care schimbă jocul este că are tot ce aveți nevoie într-un singur loc.
Adică, puteți crea cu ușurință un mega meniu, un formular de contact, un generator de pop-up, un magazin WooCommerce și multe altele. Fără a fi nevoie să instalați instrumente sau pluginuri suplimentare.
Acest lucru vă face munca mai ușoară, mai rapidă și mult mai distractivă.
Și, în afară de aceasta, inutil să spunem, puteți să creați literalmente fiecare element al site-ului dvs. exact așa cum doriți, cărămidă cu cărămidă, la fel ca și cum vă construiți casa.
Și asta fără a fi nevoie să cunoaștem chestii de codare confuze.
Și dacă aveți vreodată nevoie de ajutor, atunci au ghiduri, videoclipuri și o echipă prietenoasă gata să vă ajute.
Chiar dacă nu este gratuit, prețul este corect și există o garanție de rambursare a banilor de 60 de zile, astfel încât să îl puteți încerca fără niciun risc. Dacă intenționați să construiți mai multe site-uri, planul pe viață este o afacere fantastică.
Cu toate acestea, nu merge doar după cuvintele noastre. Mai degrabă, accesați site-ul lor oficial și încercați mai întâi demonstrația lor și vedeți-vă!
De asemenea, consultați și alte articole de recenzie, cum ar fi recenzia Kubio Builder și recenzia Otter Blocks.
Nu uitați să ne urmăriți pe rețelele sociale Facebook și X (fost Twitter) pentru a fi la curent cu conținutul nostru.
Referințe
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
