Fluxul de lucru suprem pentru construirea de site-uri web Elementor
Publicat: 2020-10-23Sunteți proprietarul unei agenții de web design? Sau un web designer? Sunt sigur că ați întâlnit mai multe situații în care construirea unui site web nu a fost atât de ușoară. S-ar putea să fi ratat o modificare inițială sau elementul final de reglare fină. WordPress și Elementor au făcut foarte ușor să construiți site-uri web simple și complexe. Dar, a avea un flux de lucru definit este foarte important.
O parte esențială a oricărui proces este înțelegerea clară a cerințelor și instrumentelor. Dacă utilizați Elementor pentru site-ul dvs. web, ar trebui să știți cum funcționează și cum puteți profita la maximum de el. Elementor este unul dintre cele mai puternice pluginuri de creare de pagini pentru WordPress, cu funcții extinse, dar îi lipsesc și câteva funcționalități. Deci, pentru a construi un site web funcțional, ar trebui să fiți conștienți și de limitări.
La IdeaBox, am construit suplimente Elementor, șabloane Elementor și sute de site-uri web pentru clienți în ultimii opt ani. Ne-am confruntat cu provocările managementului de proiect, feedback-ului clienților, procesului de proiectare și multe altele.
În acest ghid, am împărtășit cunoștințele noastre despre configurarea unui proces excelent pentru a construi site-uri web Elementor. Doar o reamintire, nu ne vom concentra pe managementul proiectului, pe aspectele de proiectare sau pe altceva, ci doar pe Elementor. Scopul nostru este să vă ajutăm să vă îmbunătățiți fluxul de lucru în timp ce utilizați Elementor.
1. Începeți cu o temă prietenoasă Elementor Page Builder
O temă este o parte esențială a oricărui site web WordPress. Acționează ca o pânză pentru aspectul și designul site-ului dvs. web. Deci, este important să alegeți o temă bună care să funcționeze cu Elementor. Există mai multe teme WordPress gratuite și premium; Odată cu popularitatea în creștere a Elementor, dezvoltatorii de teme se asigură că tema lor funcționează bine. Unele dintre cele mai populare teme pentru Elementor sunt:
1.1 Tema Salutare Elementor

Creată de oamenii buni de la Elementor, tema Hello este elementul fundamental pentru site-ul dvs. Elementor. Vine cu cod și opțiuni minime. Este ultra-ușoară și super-rapidă. Tema se potrivește perfect cu Elementor și se potrivește excelent dacă utilizați Elementor Pro.
Versiunea gratuită a Elementor se limitează la furnizarea de widget-uri de design creativ și de conținut, dar Elementor Pro vă permite să faceți mult mai mult, cum ar fi construirea unui antet personalizat, subsol, șabloane de temă etc. Prin urmare, folosirea unei teme minime necompletate precum Hello va fi alegerea potrivită. pentru utilizatorii Elementor Pro.
Citește și: Elementor Free vs. Elementor Pro
1.2 Cadru pentru generatorul de pagini

Page Builder Framework, așa cum sugerează și numele, este o temă modernă creată pentru Page Builders. Poate suna ca instrumentul unui dezvoltator, deoarece numele conține termenul „cadru”, dar nu este cazul. Este ușor de utilizat atât pentru utilizatorii Elementor, cât și pentru dezvoltatori.
Acesta acționează ca bază/cadru pentru site-ul dvs. Page Builder. Dacă sunteți în căutarea unei teme care să ofere antet, opțiuni de stil pentru subsol, machete de blog, integrare WooCommerce și câteva caracteristici mai strălucitoare, dar utile, Page Builder Framework merită încercat.
Page Builder Framework este disponibil gratuit și are un plugin Premium pentru a extinde funcționalitatea. Puteți folosi Page Builder Framework atât cu versiunile Elementor Free, cât și cu cele Pro. Dacă construiți site-uri web simple, este posibil să nu aveți nevoie de Elementor Pro, deoarece tema oferă controale extinse de proiectare pentru Antet, Subsol, Blog și WooCommerce.
1.3 GeneratePress

GeneratePress este una dintre cele mai populare teme gratuite, cu peste 2 milioane de descărcări și există de mai bine de cinci ani. GeneratePress este o temă bine codificată, foarte modulară și o temă reputată. A existat cu mult înainte de apariția Elementor.
Tom Usborne, producătorul GeneratePress, l-a întreținut și construit bine de-a lungul anilor. Ținând pasul cu cele mai recente tehnici de codare, funcționalități de design și caracteristici de performanță, GeneratePress este o temă revoluționară și favorită pentru mulți utilizatori Elementor.
GeneratePress este o temă WordPress gratuită împreună cu un supliment Premium la un preț foarte rezonabil de 49,95 USD pentru site-uri web nelimitate timp de un an cu o reducere de reînnoire de 40%. Este o afacere de furt! De asemenea, oferă site-uri web prefabricate cu biblioteca de site-uri.
1.4 Astra

Astra este cea mai nouă, modernă și una dintre cele mai bune teme pentru Elementor. Are peste 1+ milion de instalări active cu peste 3000 de recenzii de la utilizatori fericiți. Echipa din spatele Astrei nu reușește niciodată să inoveze și să îmbunătățească ofertele. Versiunea gratuită a Astra este încărcată cu funcții extrem de utile, împreună cu site-urile Astra. Astra Sites este o bibliotecă de șabloane gratuite și premium pentru generarea de pagini.
Astra oferă, de asemenea, un supliment Premium, care vă va duce experiența de creare a site-ului web la nivelul următor. Se integrează bine cu WooCommerce împreună cu pluginuri precum LearnDash și LifterLMS.
1.5 OceanWP

OceanWP este o altă temă plină de funcții, cu peste 600.000 de instalări și peste 2500 de recenzii. Are o integrare WooCommerce convingătoare cu funcții creative, cum ar fi un buton plutitor de adăugare în coș, filtre în afara pânzei și o opțiune de vizualizare rapidă pentru detaliile produsului. Aspectele de blog pre-construite, opțiunile extinse de design și mai multe extensii vă pot ajuta să faceți mai mult cu OceanWP în mai puțin timp.
La fel ca și alte teme, OceanWP are și o bibliotecă de șabloane pre-construite. Importați oricare dintre șabloanele existente, actualizați imaginile, conținutul și ați terminat!
2. Configurați Elementor înainte de a începe
Trebuie să vă întrebați dacă am spus ceva greșit. De ce trebuie să configuram Elementor? Nu ar trebui să funcționeze din cutie, doar cu o simplă activare? Ei bine, da.
Dar știați că Elementor oferă anumite caracteristici pe care le puteți configura înainte de a începe să construiți un site web? Aceste ajustări simple vă vor economisi mai multe clicuri și înainte și înapoi pe măsură ce lucrați pe site-ul dvs. web. Îmi poți mulțumi mai târziu pentru aceste sfaturi și trucuri inteligente
2.1 Activați licența Elementor Pro
Dacă utilizați Elementor Pro, asigurați-vă că activați cheia de licență pe site-ul dvs. web. Elementor are o metodă de activare a licenței foarte ușor de utilizat. Odată ce cheia de licență este activă, veți putea primi actualizări pentru cele mai recente versiuni.
2.2 Setați fonturi și culori implicite
Elementor oferă o opțiune pentru a dezactiva fontul și culorile implicite din generatorul de pagini. Dacă aceste opțiuni sunt dezactivate, generatorul de pagini va folosi stilul oferit de temă. Dacă nu doriți să utilizați opțiunile de stil ale temei, puteți seta fonturile și culorile implicite conform cerințelor dvs. în setările Elementor.
2.3 Setați o paletă de culori
Fiecare site web folosește o paletă de culori definită, iar Elementor înțelege această cerință. Deci, puteți seta o paletă de culori implicită pentru site-ul dvs. web. Acest set de culori va apărea în fiecare selector de culori din generatorul de pagini. Nu trebuie să vă faceți griji cu privire la urmărirea codurilor hexadecimale pentru site-ul dvs. web. Setați-o o dată și ați terminat.
2.4 Setați lățimea conținutului, spațierea și punctele de întrerupere
În mod implicit, Elementor folosește un container de 1200 px și o distanță de 20 px între coloane, împreună cu puncte de întrerupere standard pentru tablete și dispozitive mobile la 1024 px și 768 px. Aceste setări funcționează pentru majoritatea site-urilor web. Dar în cazul în care trebuie să faceți unele ajustări la aceste opțiuni conform designului, o puteți face din setările Elementor. Este bine să configurați aceste opțiuni înainte de a începe să lucrați la crearea machetelor de pagină.

2.5 Ascundeți titlul paginii
Elementor vrea să preia controlul complet asupra aspectului paginii. Deci, vă ajută să ascundeți titlul implicit al paginii. Tot ce trebuie să faceți este să adăugați selectorul CSS (bazat pe CSS-ul temei dvs.) la setări, iar titlul nu va fi vizibil pe front-end. Deci, veți putea construi machete cu libertate deplină.
2.6 Configurați reCaptcha și API-urile terță parte
3. Configurarea suplimentelor Elementor
Elementor Free oferă o mulțime de funcționalități; Elmentor Pro îl extinde și mai mult. Deci, s-ar putea să vă întrebați de ce avem nevoie de suplimente Elementor? Ei bine, răspunsul scurt este să economisești timp. Suplimentele Elementor oferă și mai multe widget-uri Elementor, care vă vor simplifica fluxul de lucru și vă vor ajuta să economisiți timp.
Doriți să creați un bloc pe care se poate face clic cu pictogramă, text, buton etc.? Da, puteți face acest lucru cu Elementor, dar veți avea nevoie de mai multe widget-uri pentru a fi puse într-o coloană. Cu suplimentele Elementor, puteți utiliza un widget precum Info Box. Ce se întâmplă dacă doriți să creați o listă de articole cu pictograme, titlu și descriere? Din nou, puteți utiliza un widget precum Lista de informații.
Nu numai asta, vrei să construiești un meniu suprapus pe ecran complet? Puteți face acest lucru cu suplimentele Elementor. Doriți să adăugați un meniu în afara pânzei? Poți să faci și asta.
Suplimentele Elementor pot economisi timp enorm, împreună cu funcții și funcționalități noi. Scopul creării de suplimente Elementor este să vă ajute să faceți mai mult în mai puțin timp și clicuri.
Obțineți suplimente PowerPack Elementor.
4. Configurați Setările temei, Antetul și Subsolul
Fiecare temă WordPress oferă opțiunile sale de configurare. Deci, atunci când începeți să lucrați pe site-ul dvs. web, este important să configurați aceste setări pentru o experiență de design consecventă.
5.1 Configurați aspectul antetului
Verificați dacă tema dvs. oferă o opțiune pentru a încărca o siglă și o favicon. Dacă da, asigurați-vă că utilizați aceste opțiuni și configurați o siglă și o favicon pentru site-ul dvs. web. După aceasta, treceți la celelalte elemente, cum ar fi linkurile de navigare, stilul etc. Dacă utilizați Elementor Pro, puteți crea un aspect personalizat antet cu Elementor.
5.2 Configurare aspect subsol
Aspectul subsolului rămâne, de asemenea, consecvent pe tot site-ul, așa că este bine să îl configurați înainte de a începe să lucrați pe pagini individuale. Nu uitați să actualizați mesajul privind drepturile de autor și data.
În cele mai multe cazuri, opțiunile de aspect al subsolului oferite de teme funcționează bine. Dar dacă doriți să creați un aspect personalizat de subsol, puteți face asta cu Elementor Pro.
5. Începeți să proiectați layout-uri
Acum că avem toate elementele esențiale la locul lor, este timpul să creăm machete și pagini cu Elementor. În timp ce vă construiți paginile, asigurați-vă că construiți o secțiune și finalizați mai întâi aspectul desktopului. Nu uitați să creați tot ce este important.
După finalizarea aspectului desktopului, utilizați modul de editare receptiv al Elementor pentru a vă regla aspectul pentru tabletă și dispozitive mobile. Puteți ascunde/afișa conținut pentru dispozitivele mobile folosind opțiunile de vizibilitate ale Elementor.
Este important să creați un aspect ușor de defilat prin conținut pentru tablete și dispozitive mobile. Dacă aveți animații sau efecte pentru versiunea desktop, va fi bine să le dezactivați pentru designul responsive.
6. Utilizați Elementor Navigator
Este ușor să te pierzi când creezi pagini lungi cu conținut și secțiuni extinse. De asemenea, uneori este enervant să continui derularea la diferite secțiuni. Deci, pentru a economisi timp, puteți activa Elementor Navigator. Puteți utiliza comanda rapidă de la tastatură CMD/CTRL + I pentru a activa/dezactiva Navigatorul.
Cu Navigator, Elementor adaugă un panou plutitor/fix care listează toate secțiunile de pe pagina ta. Dacă ați folosit instrumente de design precum Photoshop sau Illustrator, gândiți-vă la panoul „Straturi”. Puteți adăuga o etichetă personalizată pentru fiecare secțiune din Navigator.
Navigator se potrivește perfect pentru pagini lungi sau pagini cu design complex multistrat și elemente care combină Z-Index, margine negativă, poziție absolută etc. Vă permite să accesați mânerele de elemente care pot fi poziționate în spatele altor elemente. De asemenea, puteți trage și plasa elemente în Navigator pentru a le repoziționa rapid pe pagină.
Faceți clic aici pentru a afla mai multe despre Navigator
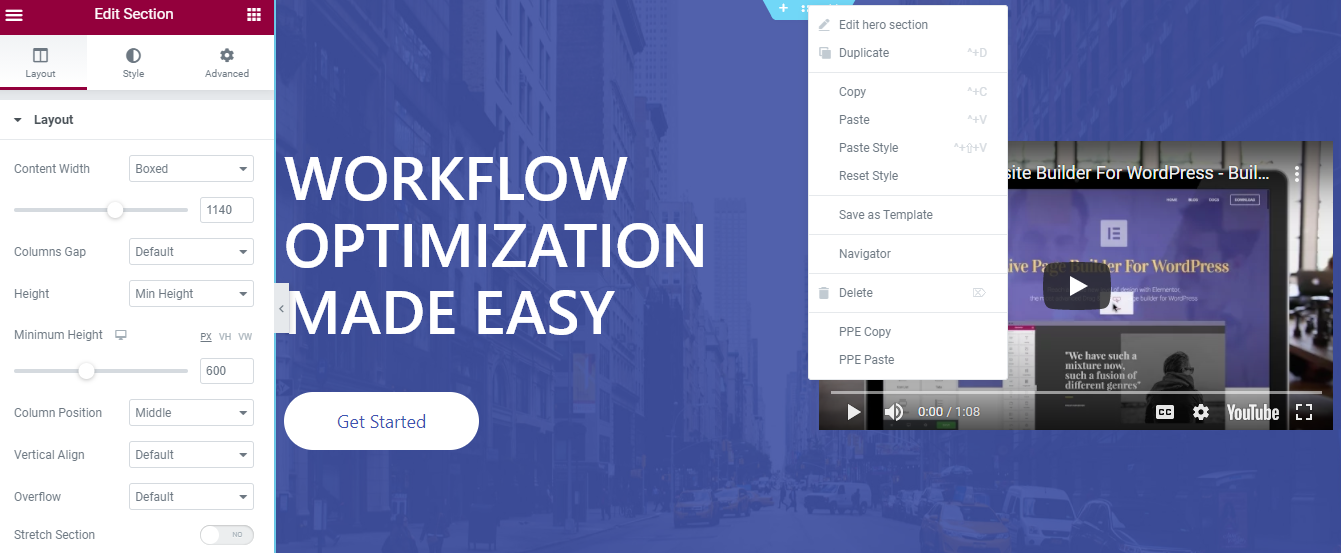
7. Copiați, lipiți, resetați stilurile

Te-ai blocat să reproduci un stil existent de la o pagină la alta? Știu că poate fi frustrant chiar și să recreezi aceleași elemente pe o pagină nouă. Pentru a rezolva această problemă, puteți utiliza opțiunea „Copiere stil” a Elementor.
Funcționalitatea de copiere și inserare este un economisitor enorm de timp în Elementor. Vă permite să copiați stilul și conținutul dintr-o parte a paginii în alta sau chiar pe o altă pagină.
Elementor vă permite să copiați un stil dintr-un widget, coloană sau întreaga secțiune și să-l lipiți pe orice alt widget/coloană/secțiune din aceeași pagină sau chiar pe o altă pagină.
De asemenea, puteți utiliza funcționalitatea de copiere și inserare pentru a duplica o secțiune, o coloană sau un widget. Faceți clic dreapta pe elementul pe care doriți să-l copiați și inserați-l oriunde în pagină. Este atat de simplu.
Doriți să începeți de la zero și să eliminați toate stilurile existente dintr-o secțiune sau widget? Utilizați opțiunea Reset Style pentru a seta totul înapoi la valoarea implicită pentru elementul selectat.
8. Definiți și utilizați widget-uri/secțiuni globale
Aproape fiecare site web are o secțiune standard de îndemn, care este utilizată pe mai multe pagini. Chiar și un simplu buton sau titlu poate fi folosit în mod repetat pe site.
Când construiți un site web, este bine să pregătiți o listă de elemente care urmează să fie reutilizate. Pe baza listei, puteți crea o secțiune globală sau un widget. Avantajul utilizării acestor elemente globale este că, dacă doriți să editați conținutul sau stilul, o puteți face o dată și va fi actualizat în toate locurile.
Imaginați-vă că utilizați un widget de mărturie în mai multe locuri de pe site-ul dvs. Acum, doriți să adăugați mai mult conținut/mărturii și să modificați puțin stilul. Editarea fiecărei instanțe va consuma mult timp și există șanse să pierdeți ceva. Deci, folosirea unui Widget Global Testimonial va rezolva problema. Puteți actualiza conținutul și stilul o dată; va fi actualizat peste tot.
Deși Elementor nu oferă în prezent funcționalitate încorporată pentru secțiunile globale, există câteva metode alternative disponibile. Puteți consulta acest tutorial excelent pentru crearea secțiunilor globale.
Secțiunile globale pot economisi timp enorm pentru cazuri precum crearea unei secțiuni cu Tabel de prețuri și alte detalii. Puteți crea o secțiune globală și o puteți utiliza în mai multe locuri.
9. Examinați și publicați
După ce ați creat și efectuat toate modificările necesare, puteți pur și simplu să revizuiți și să publicați paginile dvs. web. Sper că aceste sfaturi și trucuri vă vor ajuta să vă îmbunătățiți fluxul de lucru cu Elementor.
Anunță-mă în secțiunea de comentarii de mai jos; care sfat ti s-a parut cel mai util? De asemenea, dacă găsești această postare utilă, distribuie-o și altora! 🙂
Pentru a afla mai multe despre Elementor, puteți consulta această listă definitivă a celor mai bune resurse de învățare gratuite Elementor.
