Construirea unui stil de bloc de imagine „bandă scotch”.
Publicat: 2022-02-17În postarea de astăzi, cititorii de la Tavern sunt pregătiți pentru ceva puțin diferit de fluxul nostru obișnuit de știri și opinii. Bun venit la seria Building with Blocks. Este un nou tip de postare pe care îl încercăm pentru a le arăta oamenilor unele dintre lucrurile distractive, unice sau creative pe care le pot face cu blocurile WordPress.
Echipa noastră a decis să împartă seria atât în piese centrate pe dezvoltatori, cât și pe utilizatori. Postările pot include crearea unei pagini „despre mine”, codificarea stilurilor de bloc personalizate, împreunarea unui model sau cu totul altceva.
De când încep această serie, am vrut să răspund la o întrebare pe care am primit-o deja de la unul dintre cititorii noștri. Am împărtășit anterior un stil de bloc personalizat cu un aspect „bandă scotch” în acoperirea mea a apelului Programului de informare FSE pentru testarea media:

Devendra Meena a întrebat în comentarii:
Hei, omule, cum să obțineți imaginea bloc personalizat cu „bandă”?
S-a părut un punct de plecare natural cu prima mea postare din serie.
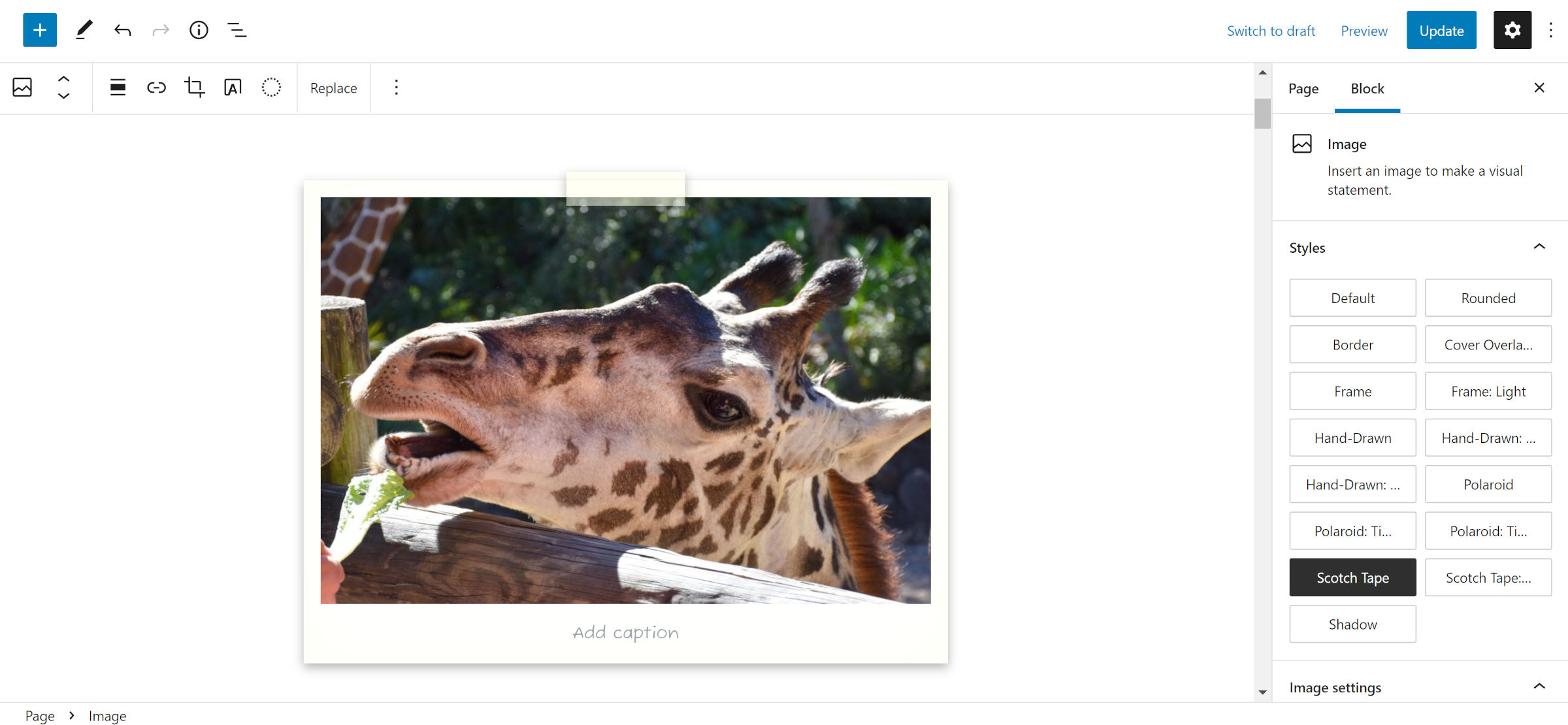
Designul arată o bucată de bandă care conține o imagine înrămată în stil Polaroid. Tehnic, am avut și un stil alternativ cu două bucăți de bandă la colțuri. Cu toate acestea, acest tutorial se va concentra pe primul. Designul cu două colțuri necesită suprascrierea unor CSS specifice editorului, ruperea tehnică a funcționalității și nu este ceva ce ar trebui să încurajez.
De asemenea, am vrut să încep cu stiluri de bloc, deoarece sunt subutilizate. Cele mai multe variații pe care le-am văzut au fost modificări simple, cum ar fi adăugarea de margini și eliminarea marginilor. Acestea sunt adesea cel mai bine lăsate pentru a bloca instrumentele de proiectare. Desigur, tematicii adaugă aceste stiluri, deoarece WordPress nu are în prezent sau nu a avut anterior controalele UI pentru a le gestiona. Este, de asemenea, unul dintre motivele pentru care mulți au cerut să amestece și să potrivească mai multe stiluri de bloc - temele fac munca pe care ar trebui să o facă core. Sunt adăugate în mod continuu mai multe instrumente, dar mai avem un drum lung de parcurs.
Când mă gândesc la stiluri de bloc, vreau să creez modele care este puțin probabil să fie disponibile prin instrumentele standard de design. Vreau să ofer ceva unic utilizatorilor de teme. De aici începem astăzi.
Ca bonus, stilurile de bloc personalizate funcționează în temele clasice și de bloc.
În ciuda faptului că am scris sute de tutoriale în viața mea, acest exercițiu s-a dovedit a fi puțin mai greu decât anticipasem. Este ușor să uit că tot ceea ce codesc începe cu o bază de „remediere” a lucrurilor care mi se par ciudate la stilurile implicite ale bibliotecii bloc. Asta îmi face viața mai ușoară. Cu toate acestea, mulți autori de teme se vor baza pe valorile implicite ale core, așa că trebuia să fac acest lucru suficient de general pentru a funcționa pentru ei.
Prin urmare, am optat să pornesc de la tema implicită Twenty Twenty-Two. În testare, vă sugerez să lucrați cu el. Codul CSS din secțiunea următoare poate avea nevoie de modificări ușoare pentru alții.
Crearea stilului de bloc „Scotch Tape”.
Primul pas este să înregistrați un stil de bloc personalizat prin intermediul temei. WordPress are atât API-uri pe server, cât și JavaScript pentru această caracteristică. Utilizarea PHP este mai ușor de configurat dacă nu aveți deja un fișier script editor în care să introduceți codul.
Pentru a înregistra stilul de bloc personalizat, adăugați următorul cod în fișierul functions.php al temei:
// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }Procedând astfel, stilul va fi înregistrat în editor. Puteți testa acest lucru adăugând un bloc Imagine pe ecranul de post-editare. „Scotch Tape” ar trebui să fie selectabil în fila Stiluri.


Înregistrarea unui stil este partea ușoară. Scrierea codului este locul în care lucrurile pot deveni periculoase. WordPress are atât de multe metode de încărcare a stilurilor CSS încât s-ar putea să nu știi de unde să începi.
Funcția register_block_style() folosită mai devreme permite dezvoltatorilor să adauge un style_handle , o referință la o foaie de stil înregistrată. De asemenea, tematicii pot adăuga un stil inline direct prin argumentul inline_style . Pentru doar câteva linii de CSS, acest lucru funcționează bine.
În propriile mele teme, înregistrez foi de stil specifice blocului prin intermediul funcției wp_enqueue_block_style() - da, numele funcțiilor sunt teribil de confuze . Acesta a fost adăugat oficial în WordPress 5.9. Va scoate CSS-ul numai atunci când este folosit un bloc pe pagină. De exemplu, adaug un fișier core-image.css pentru a găzdui toate CSS din blocul Image. Aceasta este metoda pe care o recomand.
Cu toate acestea, de dragul simplității, am adăugat următorul cod la sfârșitul fișierului style.css al lui Twenty Twenty-Two:
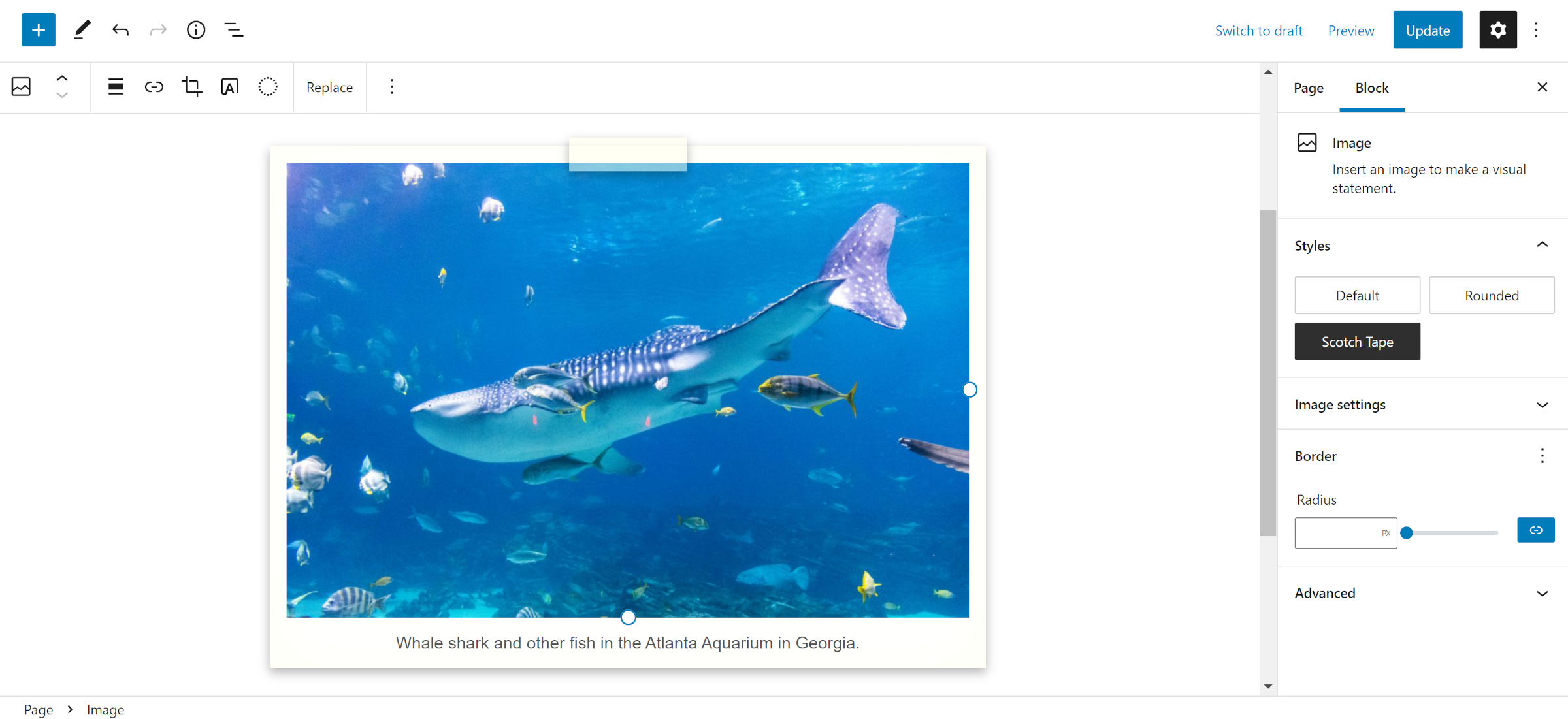
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }Cu CSS-ul la locul lui, este doar o chestiune de a găsi o imagine cu care să testați. Am ales rechinul-balenă a lui Marcus Burnette din WordPress Photos.

Dacă doriți să adăugați un pic de fler subtitrărilor dvs., încărcați Fuzzy Bubbles sau alt font de scris de mână din Google Fonts.
Acest stil nu trebuie neapărat legat de blocul Imagine. Nu există niciun motiv pentru care să nu se aplice la Paragrafe, Grupuri și altele, cu unele ajustări.
Deocamdată, sper să vă distrați cu toții. De asemenea, nu ezitați să împărtășiți în comentarii unde ați dori să vedeți noul cap de serie „Building with Blocks” în viitor.
